你设计的界面,用户为什么找不到重点?
编辑导语:设计师在设计的时候,很容易发挥想象力、天马行空的对产品进行美化,但是往往脱离了对用户使用感的考虑,从而使用户接收不到设计师想要表达的信息。于是,你可能会抱怨:为什么我设计的界面,用户找不到重点呢?或许,这篇文章可以解决你的疑惑。

很多设计师在进行信息设计的时候,通常靠着感觉和曾经尝试过的经验进行信息美化。但是当我们遇到需要对信息设计进行解释的时候,理由通常很苍白。你无法说出为什么用户能够快速高效的浏览信息,只是觉得又大、又粗、又硬哦不是,又鲜艳的信息能够被识别。所以今天我们就要来聊一聊,为什么。
首先给大家介绍一些经过研究之后的数据结论:
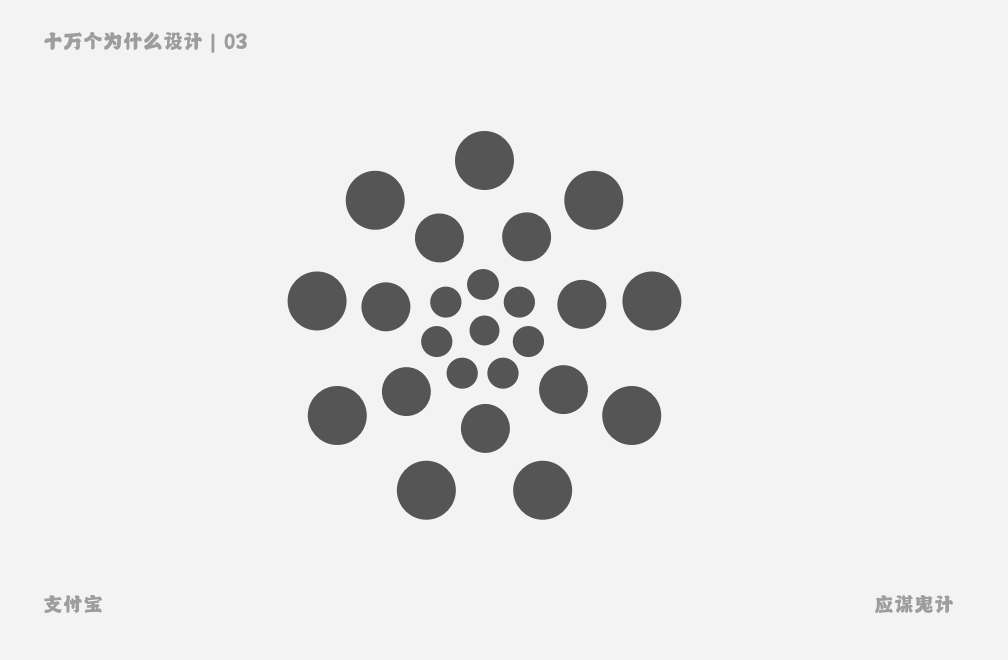
人类视野的空间分辨率从中央向边缘减少。我们人类每只眼睛具有700万左右的视锥细胞,它们在人眼中的分布是越靠近中央凹的区域越密集。而另外一个研究证明,边界视觉的信息在被传递到大脑之前是经过压缩的,而中央凹的视觉则不会。大概就是下2图这个意思。

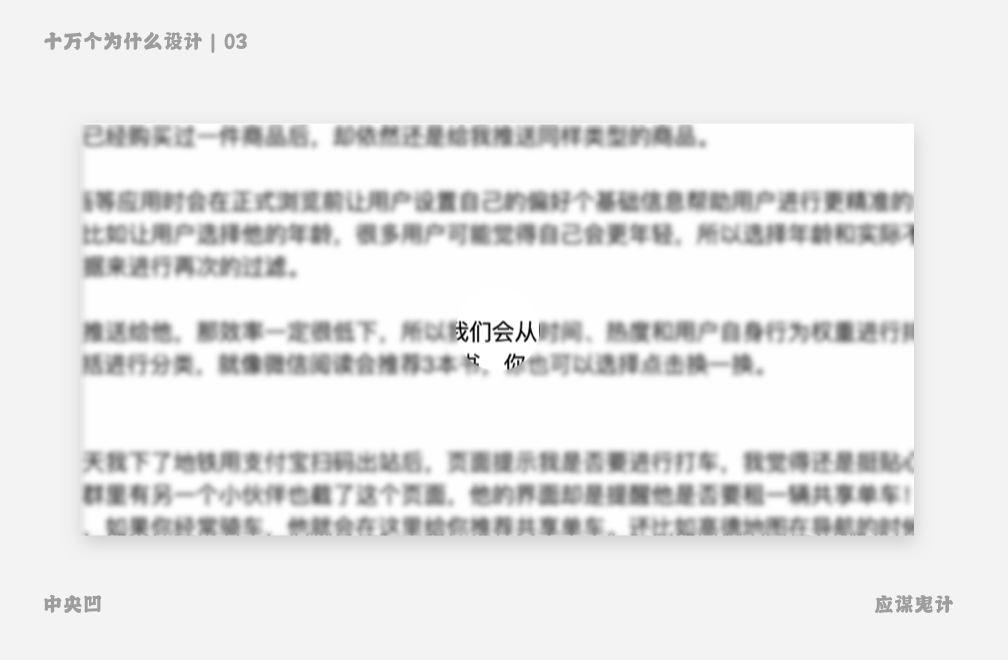
然后有同学会问,既然我们的边界视觉那么差,当用户在浏览界面信息的时候,为什么给用户3秒钟时间看界面他还是能够记住页面中的一些信息呢或者会说为什么我们在浏览的时候它不像下图那样只有一小圈是高清而边上的文字是模糊的呢。

这其实是因为大脑通过一个比较粗犷的方式,基于我们的预期,给视野进行填充,大脑也会命令你的眼睛对边上的信息进行细节采样。所以这是一个很快速的过程。
为什么有的人能够一目十行就是,他的大脑能帮他补充的更多,或者说他的中央凹面积大。
但是有一个实验是,我们通过眼动测试,当用户的中央凹停留在一篇文章中的一个地方时,这个文字显示的是正确的,但是随着中央凹的移动,他周围的文字会进行随机的变化,他虽然能够成功的完成阅读,但是速度大幅下降。
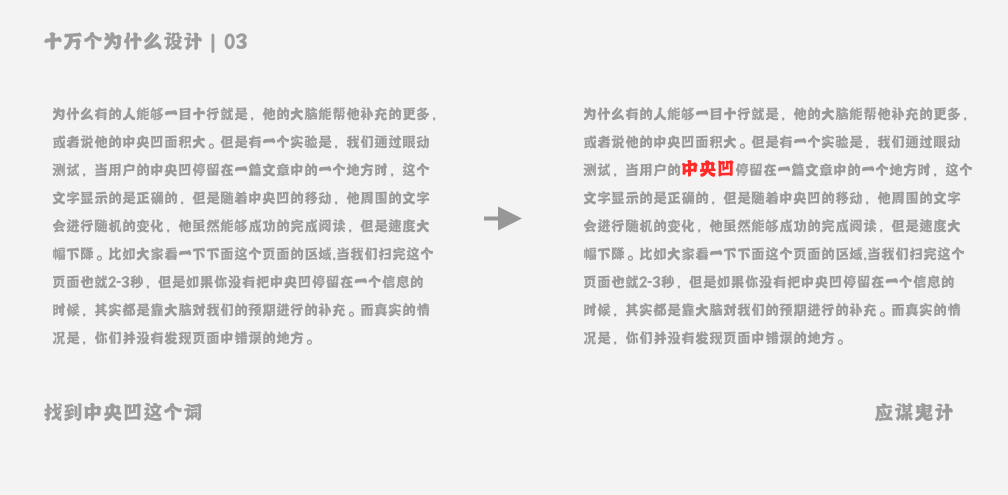
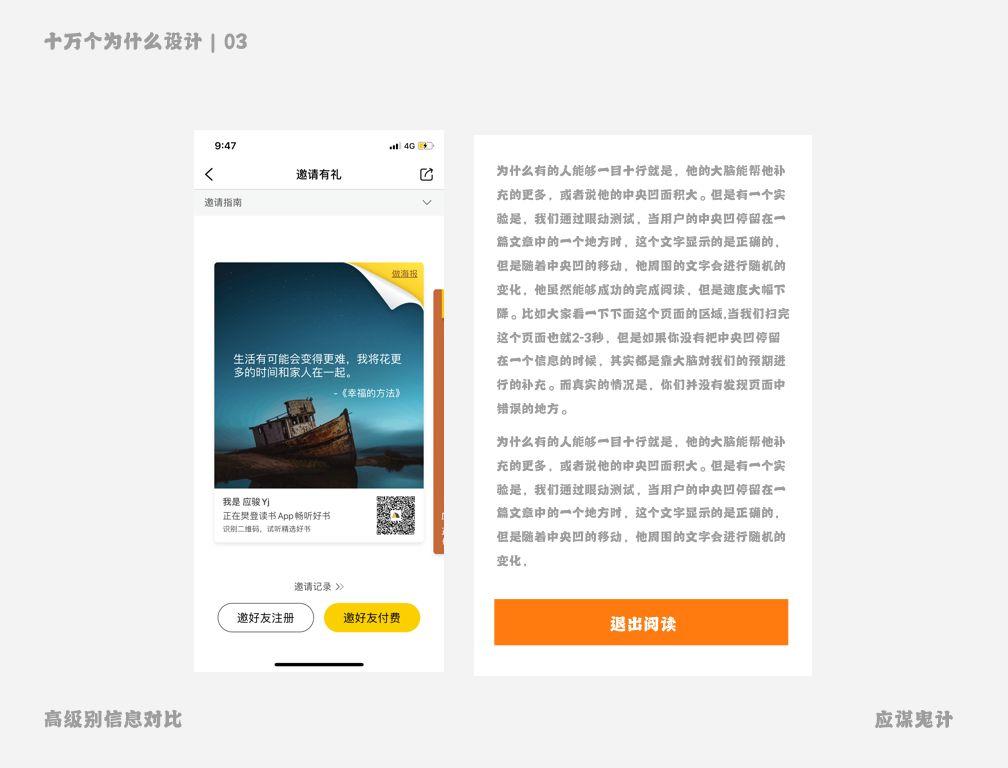
比如大家看一下下面这个页面的区域

当我们扫完这个页面也就2-3秒,但是如果你没有把中央凹停留在一个信息上的时候,其实都是靠大脑对我们的预期进行的补充。而真实的情况是,你们并没有发现页面中错误的地方。
言归正传,为什么你的信息用户总是看不见呢。我们又要讲到边界视觉。我们的设计如果不考虑边界视觉,那么就会影响到能够被识别的信息。那么边界视觉到底有什么用呢?
01 引导中央凹
我们刚才说了中央凹的重要性,那么我们在什么时候会把中央凹放到我们要看的信息上呢?其实就是依靠我们的边界视觉。
边界视觉引导中央凹,它帮助中央凹捕捉关键信息。我举个例子,大家在查看一个食品包装的生产日期的时候是怎么寻找的呢,大家的眼睛不断的在搜索,而边界视觉是提供了低分辨率的线索,帮助大脑,控制眼睛以线索的发现顺序进行移动。

02 捕捉运动元素
边界视觉可以非常快速的捕捉到运动的物体,所以在界面设计中,无法放置在核心位置的元素但又需要用户去注意到的时候,通常就会使用动效。
那么我们要怎么做才能让用户关注到关键信息呢?
1. 将信息尽量放在中央凹或者中央凹边上能够被预期的位置
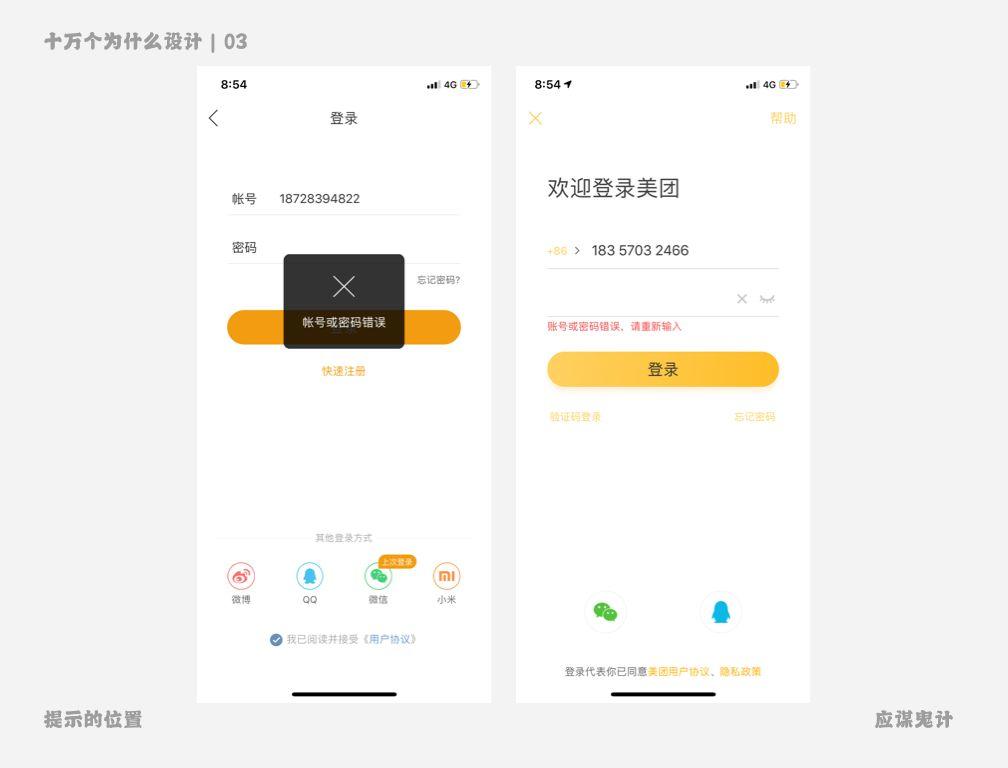
在小红书很早的一个版本中,当用户进行点赞操作后,反馈消息在顶部显示,让用户无法察觉和关注到。因为边界视觉都无法捕捉。所以当用户在进行操作时,如果需要将状态、文字告知用户,就需要显示在用户能预期以及能被边界视觉捕捉到的位置。


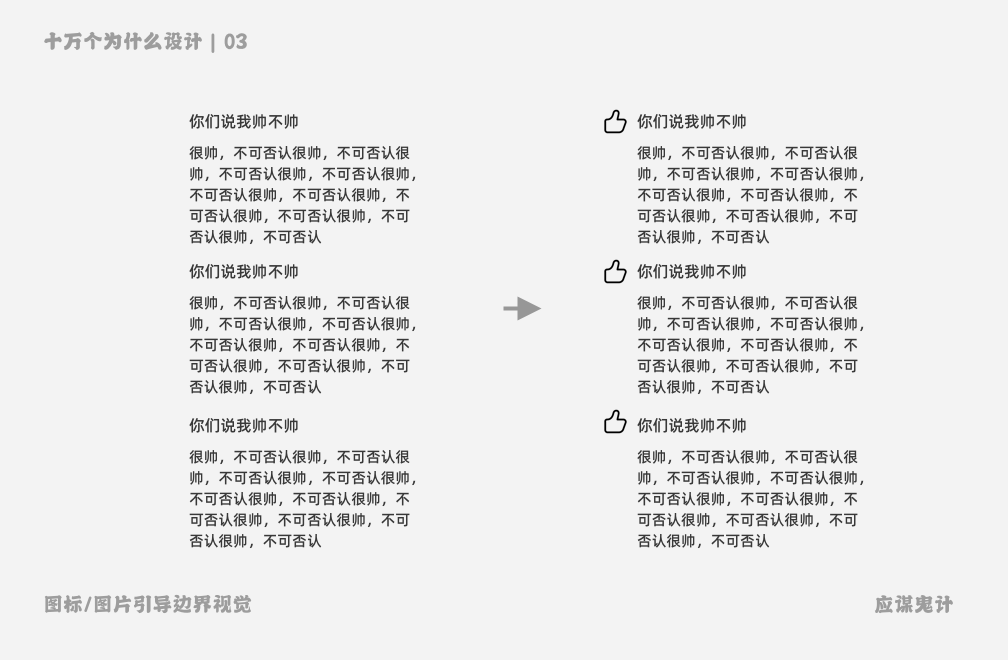
2. 使用图标、图片的形式标记出关键信息
比如在一大段的文本中,用户无法快速的查看内容标题,我们就可以在标题前使用图标、图片的形式进行标记,让边界视觉获取到信息之后在大脑中产生预期模型。

3. 使用动态效果吸引用户注意
动态效果能够快速被捕捉,甚至引导用户的视线。比如马蜂窝在底部进行点赞后通过动效引导用户,告知用户该点赞是为用户而赞,同时让用户的视线又回到了顶部,可能增加用户的停留时间。

4. 使用高亮的颜色来吸引用户的边界视觉进行捕捉
由于边界视觉的搜索是线性的,所以我们必须将重点的信息进行高亮显示,比如警告的红色,可点击的蓝色等。

在这里再补充一个我总结出来的规律,不一定对,但是我的猜测。
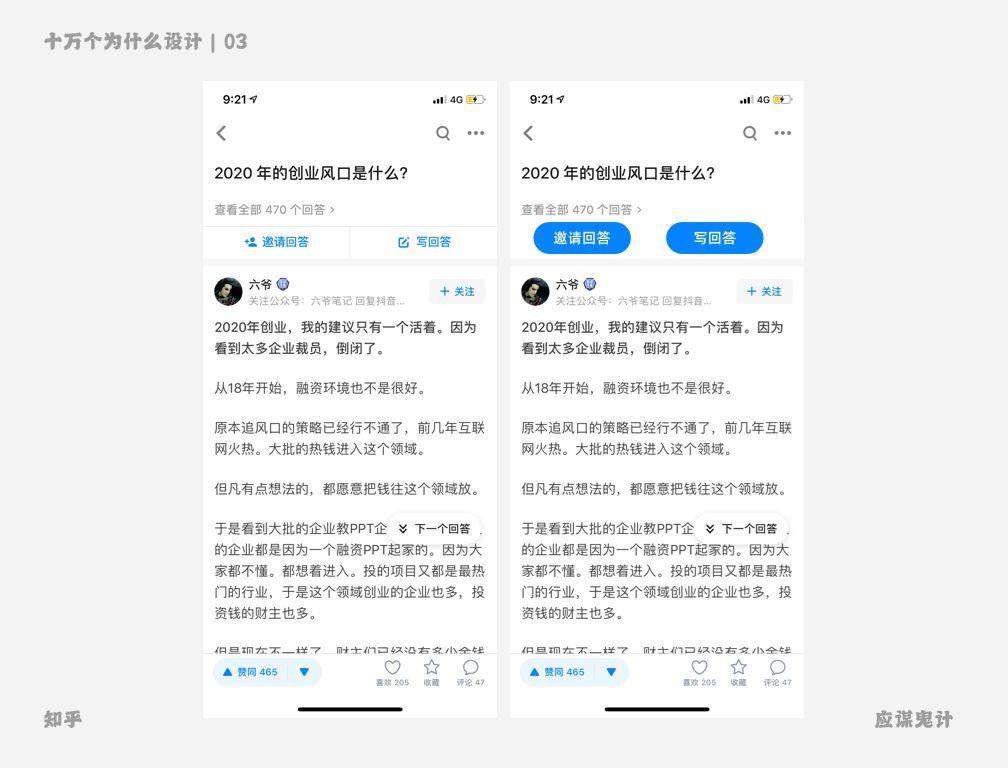
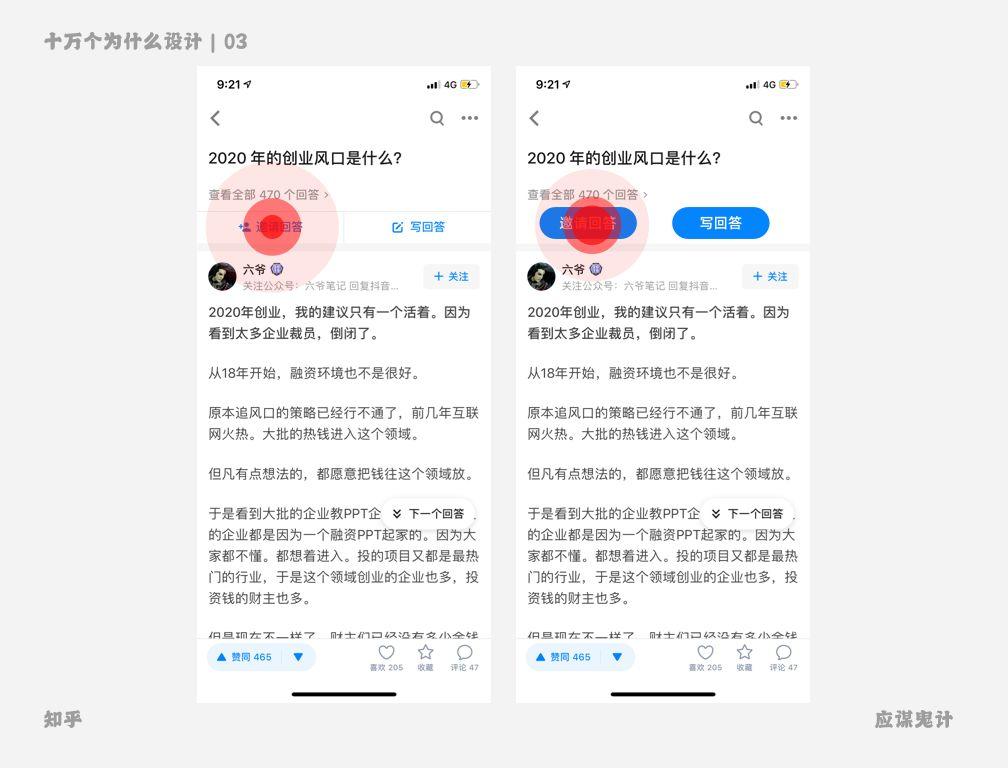
大家可以看到,下方的知乎话题界面,一进入界面我们的边界视觉立马给我们进行信息捕捉,所以首先被关注到的是呈现蓝色的文字、图片、图标等。

这里大家发现一个问题没有?
为什么在这个界面中上方的两个按钮不用色块的形式做呢?例如右边这样,很多同学在这里第一反应是这个按钮太重了!很突兀!为什么很突兀?既然要引导用户为什么不做的重一点呢?那有同学又会说这样设计会干扰用户对其他信息的浏览,那么为什么会干扰对其他信息的浏览呢?
我的猜测来了!
我猜测人眼的中央凹视锥细胞会根据界面中信息的重要程度进行调整,也就是说不同程度的强化会让边界视觉的捕捉能力下降。像右侧的色块按钮让中央凹的视觉细胞更加聚集,而导致边界视觉的范围也大幅缩小,所以你们看左边界面觉得信息优先级很清晰,但是右侧的就会觉得我只看到了两个大按钮,而其他的信息都没有被捕捉到。

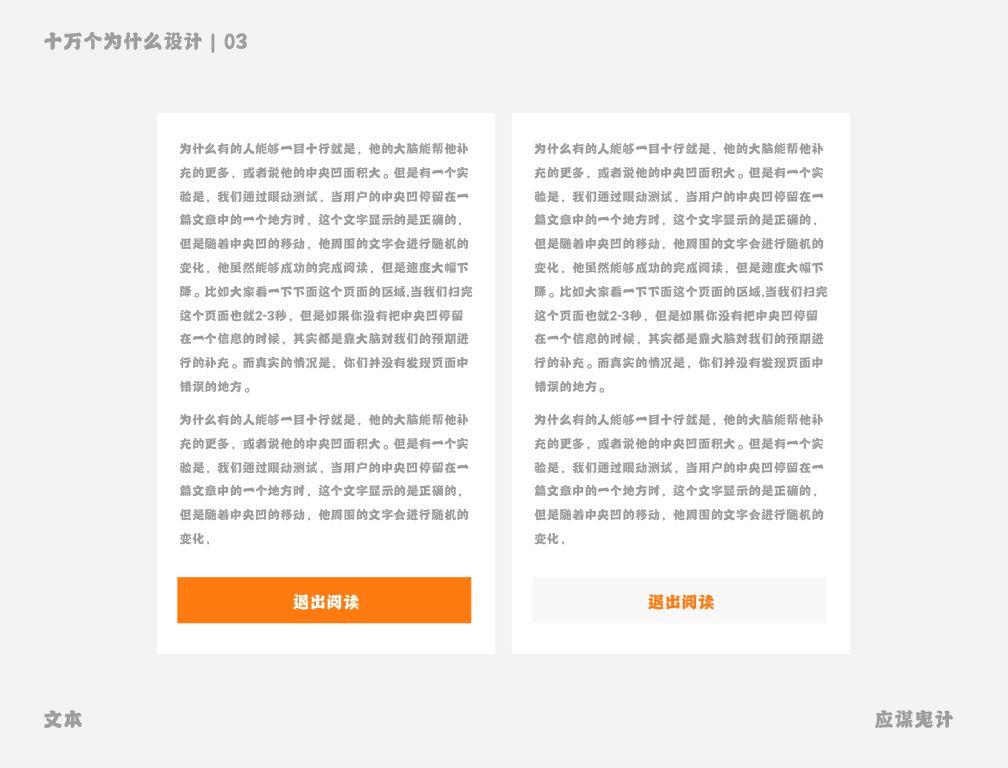
那继续思考一下,什么时候能用大色块的按钮呢?很多电商平台的购物都是大按钮,这个难道不会让用户的边界视觉受影响吗?

大家发现一个规律没有,有大按钮的页面基本上图片、图标都很多,而一般都是文字的页面,通常都不会出现大按钮,因为出现了就会被喷太突兀了!!
这就是因为大按钮在没有其他更高层级信息的配合下让边界视觉捕捉范围降低了,如果都是高层级的信息,那么边界视觉的捕捉范围就会“一视同仁”。
所以,为了让一个界面的按钮不突兀,一种方法是用和它相似级别的元素进行辅助展示,另一种方法就是降低该按钮的视觉引导层级。

以上,谢谢
#专栏作家#
应骏,人人都是产品经理专栏作家,公众号:应谋鬼计(shejishiyj)
本文由 @应骏 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







