图标设计,你需要了解这些
编辑导读:不管用什么产品,最常见的就是各种图标。通过图标,用户能够直接明了地获取信息。图标的设计看似简单,却蕴含着很多知识点。本文作者对如何进行图标设计展开分析,希望对你有帮助。

哈喽,大家好,我是幺零三,我又来了。前阵子在做一些图标设计的刻意练习,今天主要分享我在接触图标设计时的一些思考,希望对大家日常工作有所帮助。
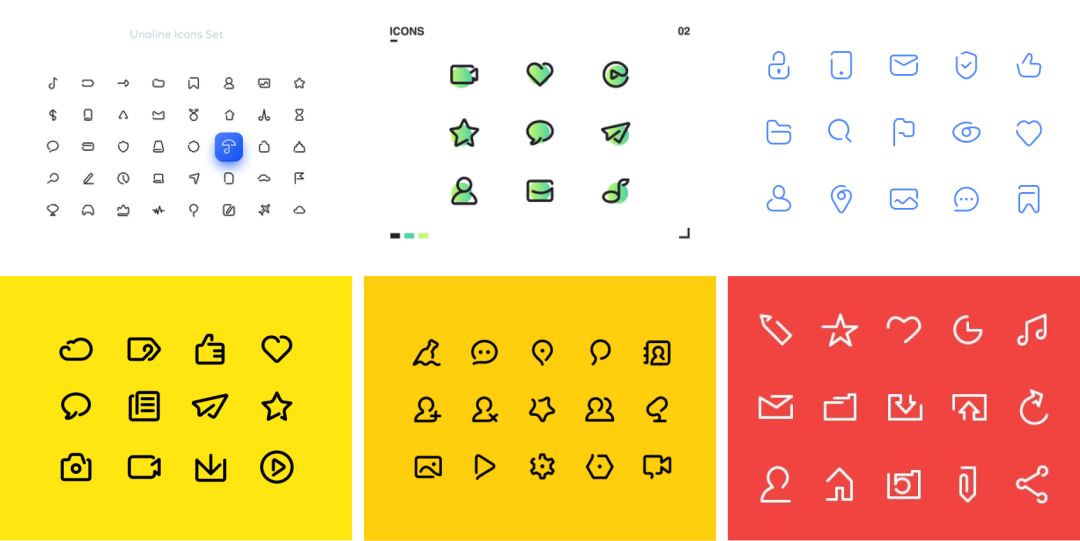
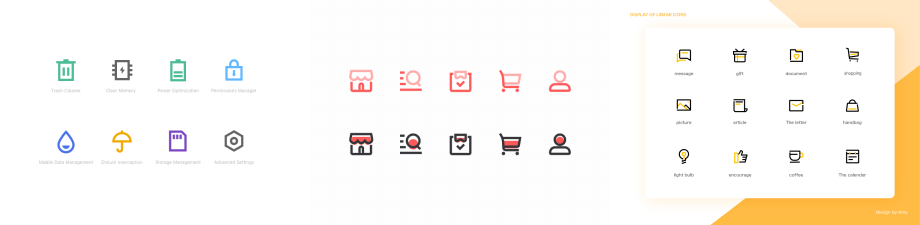
01 常见图标风格汇总
- 线性
- 面型
- 线面
1.1 线性
- 单色
- 双色
- 渐变
- 不透明度
- 一笔成形
- 断点
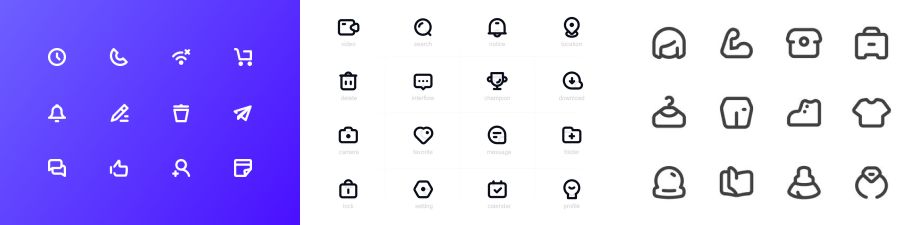
1.1.1 单色
单色线性拥有简洁、清晰的特性,在视觉层级上较低,适用于基础功能图标。b端较为常见,移动端常见在设置页面或导航栏通知、分享等图标设计上。

1.1.2 双色
双色线性在单色的基础上丰富配色,解决了单色线性原本过于单调的问题,在提升趣味性的同时,也将视觉层级进行了提高,同样适用于基础功能图标。在使用过程中需要注意的是丰富的配色会偏向年轻化,需要考虑是否符合产品风格及主流目标用户审美。

1.1.3 渐变
线性渐变还可以在用色上进行区分,简洁的用色可以给人带来科技、炫酷感,在车载ui中较常见。丰富的渐变配色则更适合运营入口设计,有着年轻化、热烈的氛围。

1.1.4 不透明度
线性双色可以和不透明度风格进行很好的比较,前者视觉更跳跃,个性更鲜明。而后者在使用时普适性更强,即丰富配色细节,又避免视觉过于跳跃(可以把它理解为同类色配色)。所以在大多数使用场景下,不透明度风格都是一个很好选择。

1.1.5 断点
断点风格有线性单色&双色该有的个性,并且在线性双色基础上继续提升趣味性,使用需要注意产品目标人群年龄段。

1.1.6 一笔成型
该风格设计感和个性都极强,很考验设计师对造型绘制的把控,功底不够就很容易导致设计后出现识别问题。所以设计难度较大,且延展性较弱,难以表达复杂语义,使用需谨慎。

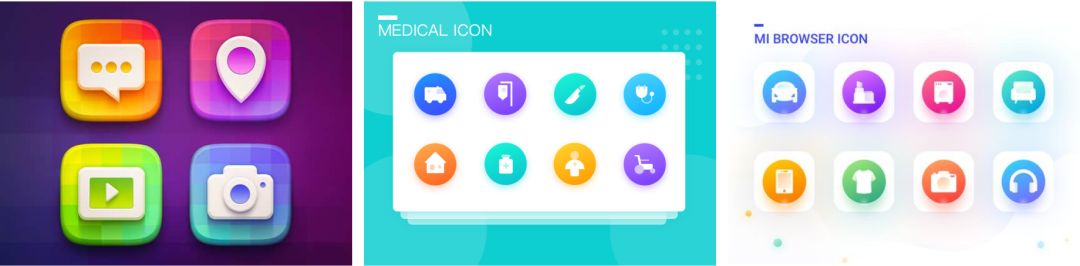
1.2 面性
- 单色
- 双色
- 不透明度
- 晶白
- 磨砂玻璃
- 等轴侧(2.5d)
- 渐变
- 新拟态
- 轻质感
- 明暗质感
- 写实
- 抽象
- 卡通插画
- 像素风格
面性与线性的区别在于前者视觉面积更大,整体视觉层级比线性高。以下部分和线性风格重叠的内容就不赘述。
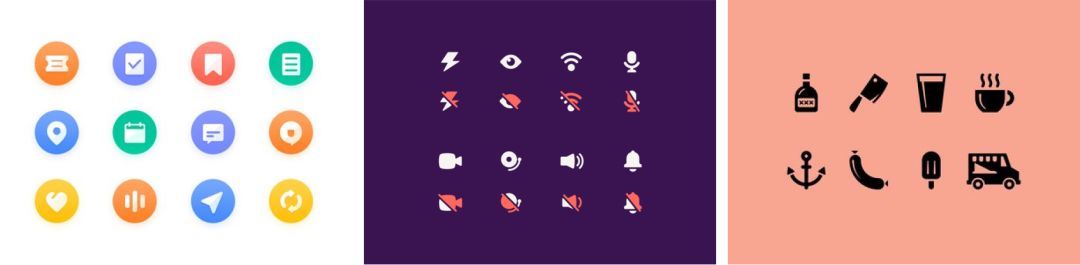
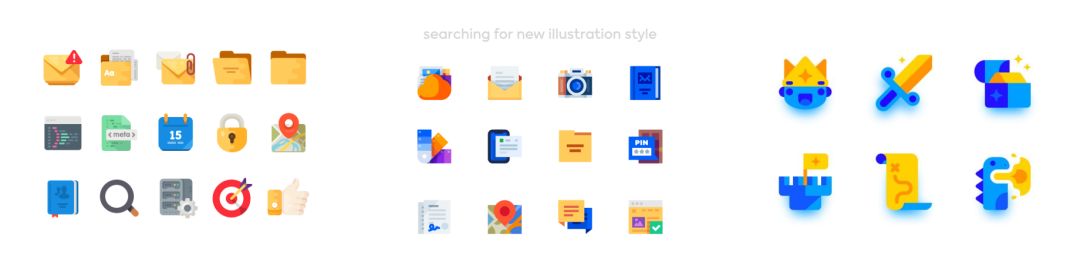
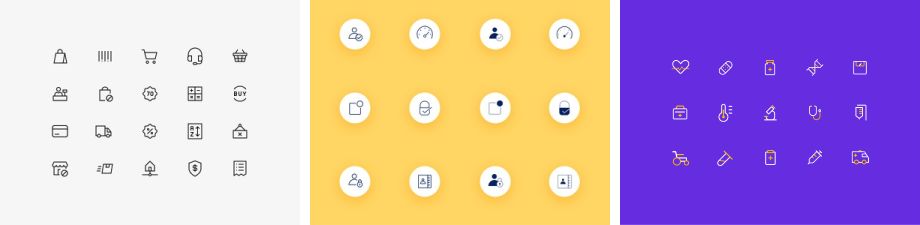
1.2.1 单色

1.2.2 双色

1.2.3 不透明度
面型不透明度风格,通过调节前后不透明度可以带来较强的空间感,使用场景较广泛。

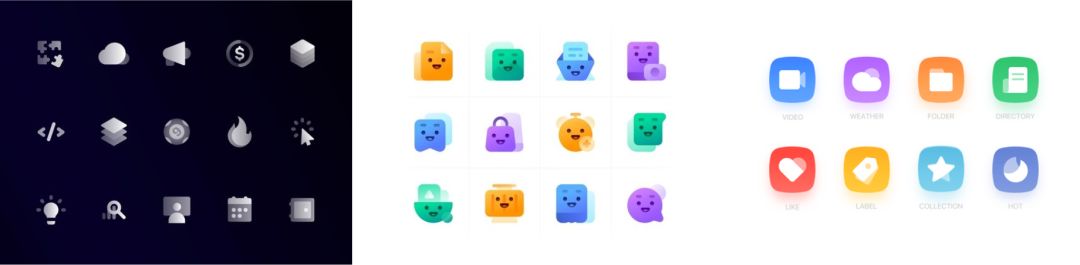
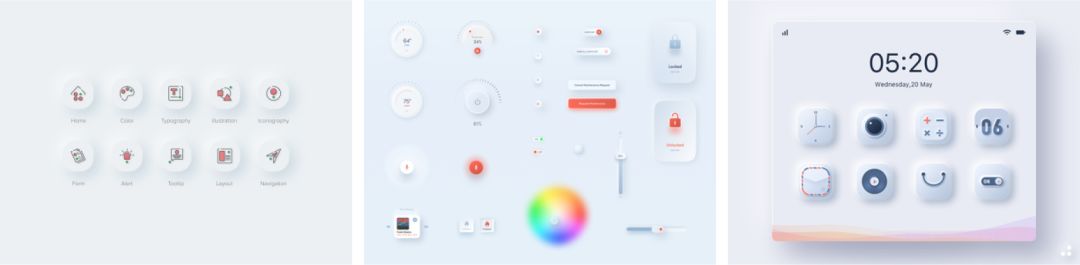
1.2.4 晶白
晶白严格来说也算质感图标(白色质感)的一种,常见于品类图标设计,通过透明度、投影、渐变等参数调节,使整体立体感和空间感都很强。

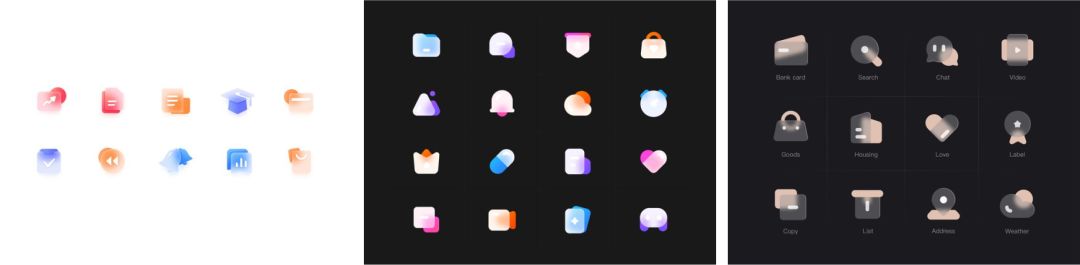
1.2.5 磨砂玻璃
又叫毛玻璃风格,是通过背景模糊,或剪切模糊图层的技法来表达通透、有层次、精致的视觉感受,但由于容易与浅色背景相融,造成对比度不足难以识别的问题,所以在使用中需要注意无障设计。

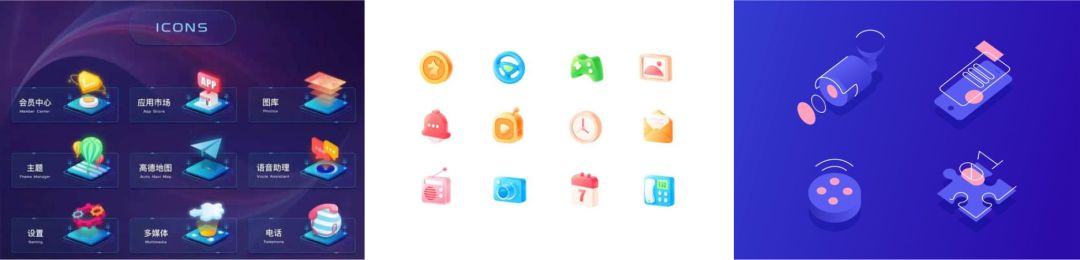
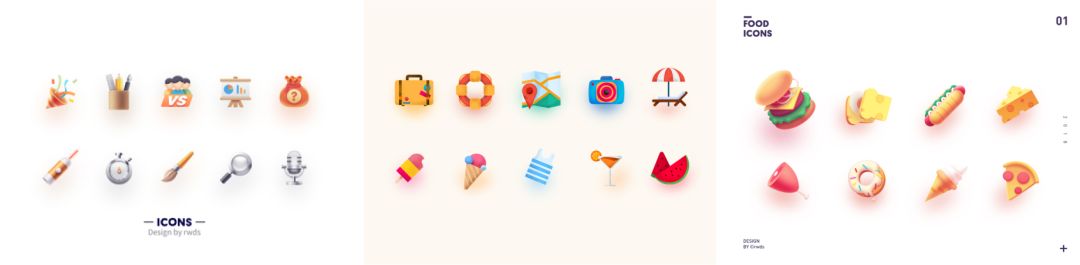
1.2.6 等轴侧
也叫2.5d,有很强的趣味性,及识别度,适合重要入口或运营设计。但这类风格较为卡通,且表现花哨。使用需要注意应用场景及目标人群年龄段,避免干扰信息阅读和不符和产品风格。

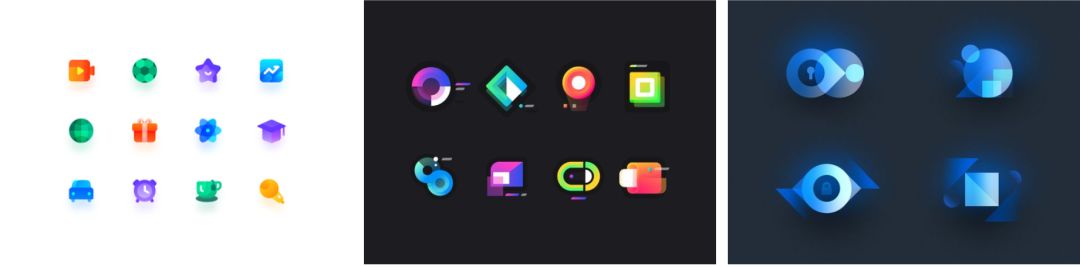
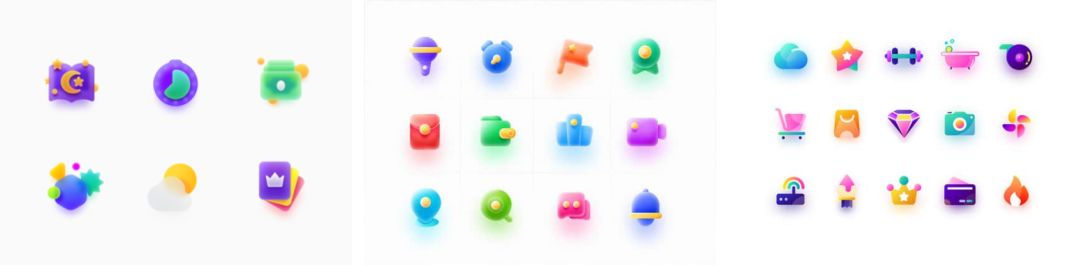
1.2.7 渐变
这类风格可以很好的吸引用户注意力,在电商、美食类产品中较常见,主要注意配色干净协调。

1.2.8 新拟态(Neumorphism)
新拟态图标色彩相对单一,与背景融合度较高,通过高光、投影表现一定的立体感。通常是整个产品就是新拟态风格时才使用。所以该风格局限性较大,再有这类风格与背景对比较弱,无障设计问题较大。

1.2.9 轻质感
通过大量渐变、投影来表现立体感,整体风格偏年轻化,常见在教育类产品中,使用注意配色干净和谐。

1.2.10 明暗质感
通过调节同一色相不同明度、饱和度来营造前后空间感,整体风格统一。

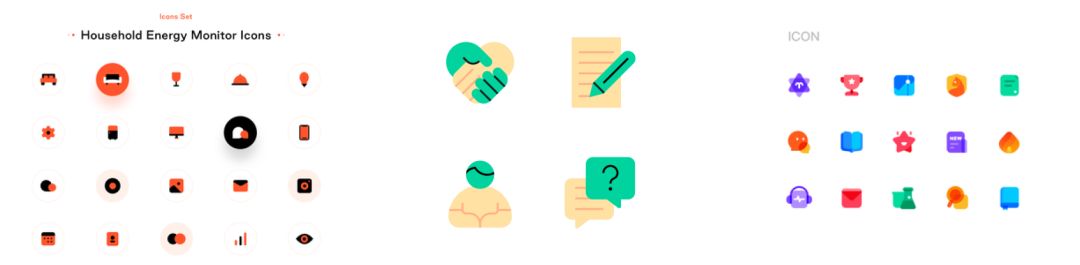
1.2.11 写实
这类图标特点很明显,有极高的识别度,目前美团外卖品类区入口就是该风格,整体偏年轻化。主要考验设计师造型绘制、技法表现能力。

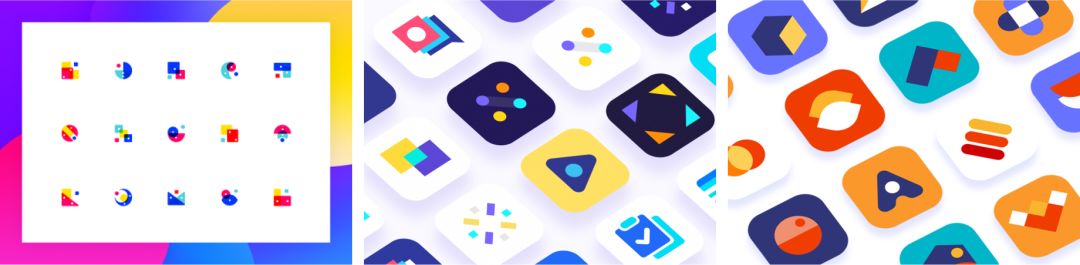
1.2.12 抽象
通过几何图形组合、色彩使用来表达美的视觉感受。这类图标艺术(装饰)价值更大,不追求识别度,美观即可。

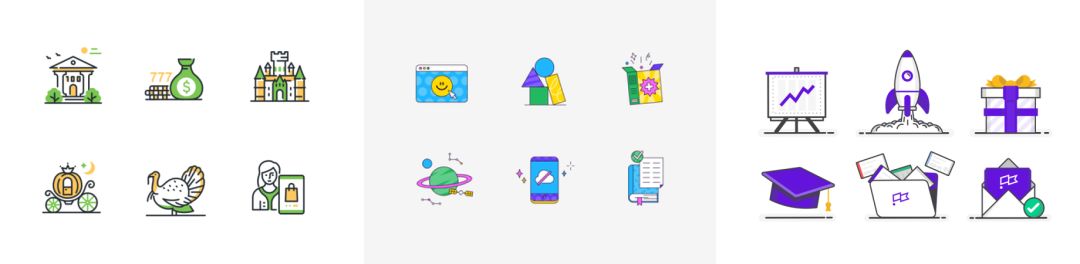
1.2.13 卡通插画
这类风格既可以做图标又可以做空状态插图,设计美观有特色即可。

1.2.14 像素风格
这类移动端界面较少见,目前只在一个海外电商产品(Jollychic)中看过,还有就是一些像素游戏中,比如「泰拉瑞亚」、「我的世界」。

1.3 线面
- 线面
- 描边插画
1.3.1 线面
和线性双色图标类似,趣味性较强,具备个性化特点,可以做Tab选中状态。

1.3.3 描边插画
类似卡通插画,在卡通插画基础上加入描边。同样颜色,在一些特定的前后交接处利用线条做区分,算是多一种设计表现形式,同样美观有特色即可。

1.4 性格
- 粗线
- 细线
- 圆角
- 直角
1.4.1 粗线
力量感、稳重、男性等感受

1.4.2 细线
品质感、精致、女性化

1.4.3 圆角
安全、亲和、年轻

1.4.4 直角
严谨、正式、果断利落

由于图标风格繁多,所以以上列举并不包含所有图标风格。
02 图标设计流程
- 明确语义
- 关键词详解发散
- 确定风格
- 提取造型
- 创意输出
2.1 明确语义
图标存在的目的是起引导作用,在丰富页面视觉的同时,帮助用户更快的获取信息(当然图标的使用意义还有很多)。设计师在将文字翻译成图标前,必须先理解其文字含义。因为最终呈现的图标,需要用户一眼能准确反翻译其中含义(艺术抽象、装饰类图标除外)。
在C端设计中,以Tab为例,一些常见文案:首页、分类、发现、我的,这类语义还算比较清晰的。但在B端设计或工具类APP中就会遇到一些复杂语义。以我的工作来说,目前在做一款网站搭建工具,后台常会需要设计组件及对应的图标,比如:滑动商品、多图列表、上拉图文列表这些语义比较复杂的图标,在一定程度上会比较难精准传达文案。

2.2 关键词详解发散
这一步有点类似情绪版使用,但不同的是:我们需要将确定的词(A)进行详细解释,再将解释文案中关键的词语进行发散,得出一系列相关联的词(A1、A2、A3…)。有时间还可以根据这些词找到对应的图片,再看在这些相关联的图片中,有哪些细节可以传递最开始我们确定的那个词(A)的意思。
2.3 确定风格
我们可以借助情绪版,根据产品定位和目标用户描述,再结合应用场景,在目前已有的风格中找到符合产品气质,符合当前模块视觉层级的图标风格。
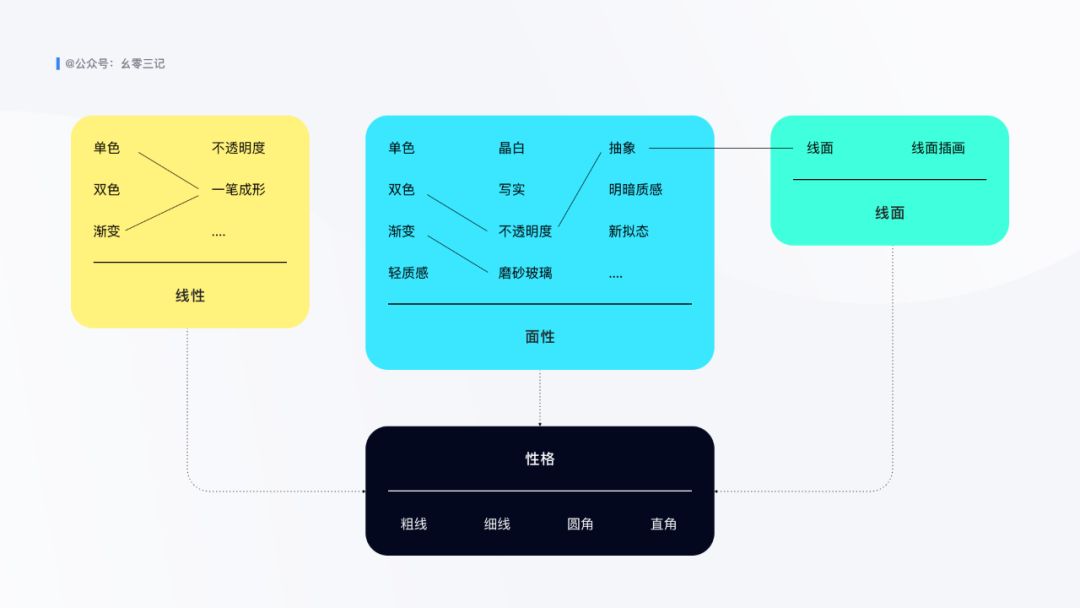
前面我们已经了解了目前常见的图标风格有三大类:线性、面型、线面,其中还有很多细分,比如在线性中又分粗线(沉稳、力量)、细线(品质)、曲线(女性化),还有圆角、直角,每种类型所传递的感受都不同。在创意前期,我们将每个点合理进行随机组合(如下图)即可创造一种更新颖的风格。

2.4 提取造型
经过关键词详解发散,其实我们已经获得了很细节点,接下来将这些细节点进行合理融合后,就可以得到代表同一语义但形式各异的基础图标样式(这个阶段还只是想法阶段,可以通过手绘方式记录组合形式,不用特别精细化)。
2.5 创意输出
在设计执行前我们需要先了解两个大知识点:
- 图标设计规范
- 图标设计注意点
2.5.1 图标设计规范
- 常见图标尺寸
- 图标盒子使用
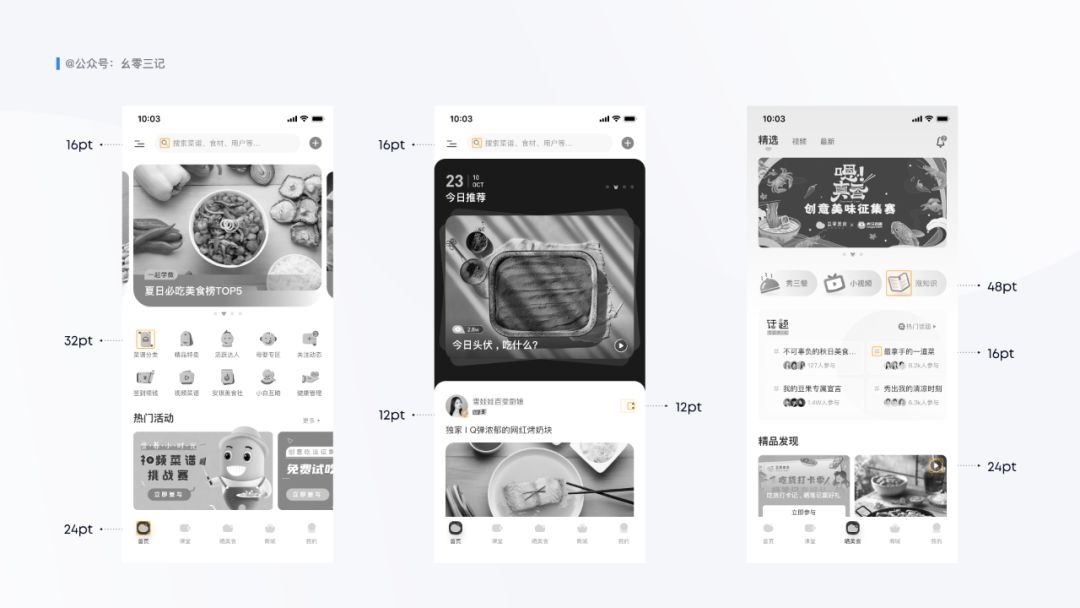
2.5.1.1 常见图标尺寸
在界面图标设计中最常用尺寸:12×12、16×16、24×24、32×32、48×48(其他尺寸:64×64、96×96、128×128、256×256、512×512)

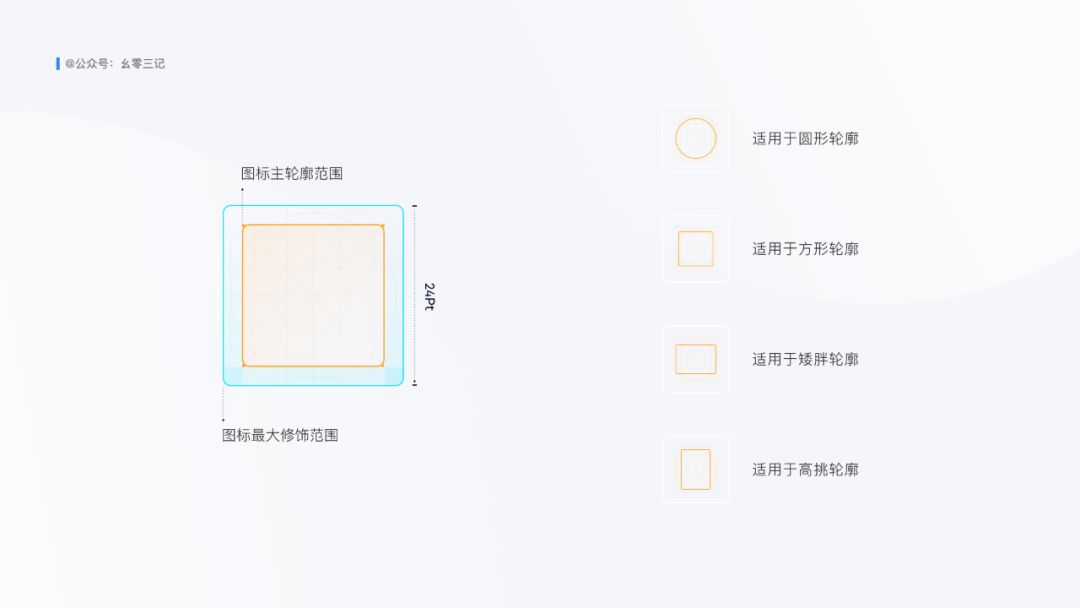
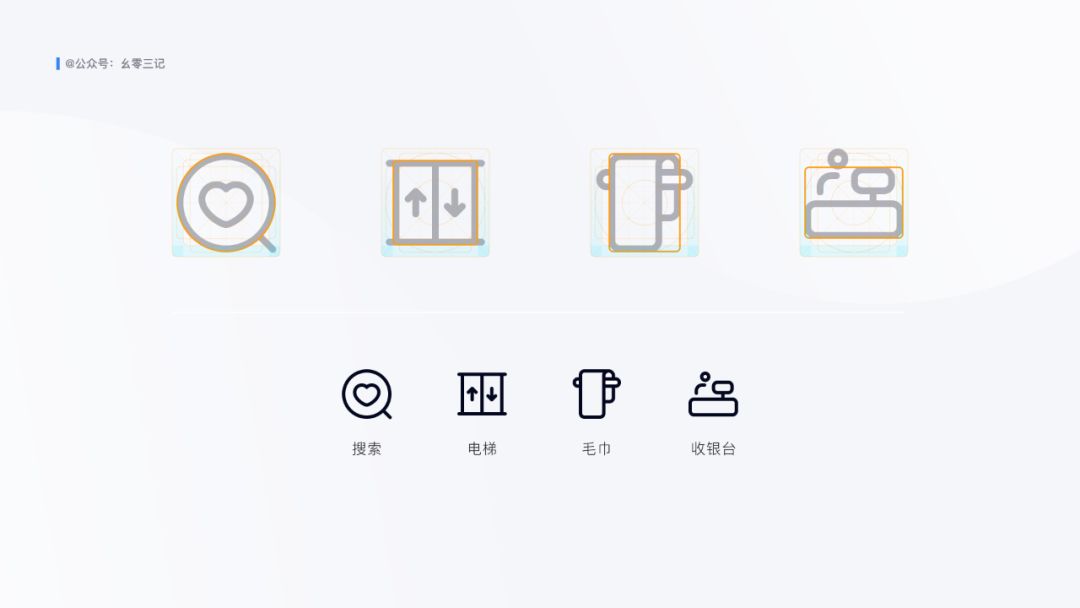
2.5.1.2 图标盒子使用
什么是图标盒子?其作用是什么?
图标盒子即图标约束网格,来源于Material design。使用图标盒子有利于使我们创造的系列图标保持规范与统一。


2.5.2 图标设计注意事项
- 简洁美观
- 易于识别
- 细节统一
- 像素对齐
- 视觉大小一致
- 饱满透气
- 融入品牌基因
2.5.2.1 简洁美观
图标是否美观,会受设计师对图标造型把控、图标构成元素比例、配色等设计能力影响。在UI界面功能图标设计中,通常会尽量减少不必要的细节,降低图标复杂度,来帮助用户快速识别。当然图标也有丰富细节的做法,常见在一些重要运营入口上。
2.5.2.2 易于识别
识别度的问题,在最前面明确语义中就有提到过,这里就不赘述。
2.5.2.3 细节统一
在细节中包含:表现风格、描边粗细、端点类型、圆角大小、斜角角度、配色、投影参数等(不同风格图标的细节不同,这里只是列举部分),上述细节在系列图标中都应保持一致。

2.5.2.4 像素对齐
在图标绘制中,需尽量避免坐标位置xy或宽高参数出现小数点,以此保证最终导出的图标是清晰的。

2.5.2.5 视觉大小一致
由于不同图标外轮廓不同,就会导致哪怕在物理大小上相同的图标(假设都是24×24),但视觉上可能还是会给人大小不一致的感受,因此我们需要借助前面提到的图标盒子进行约束调整。

2.5.2.6 饱满透气
图标的饱满透气,不一定需要加入很多笔画(描边、装饰等)细节。而是尽可能在形成风格的同时,简化能影响识别度的关键笔画,通过调节笔画大小、长短、位置使图标达到一个最平衡状态。
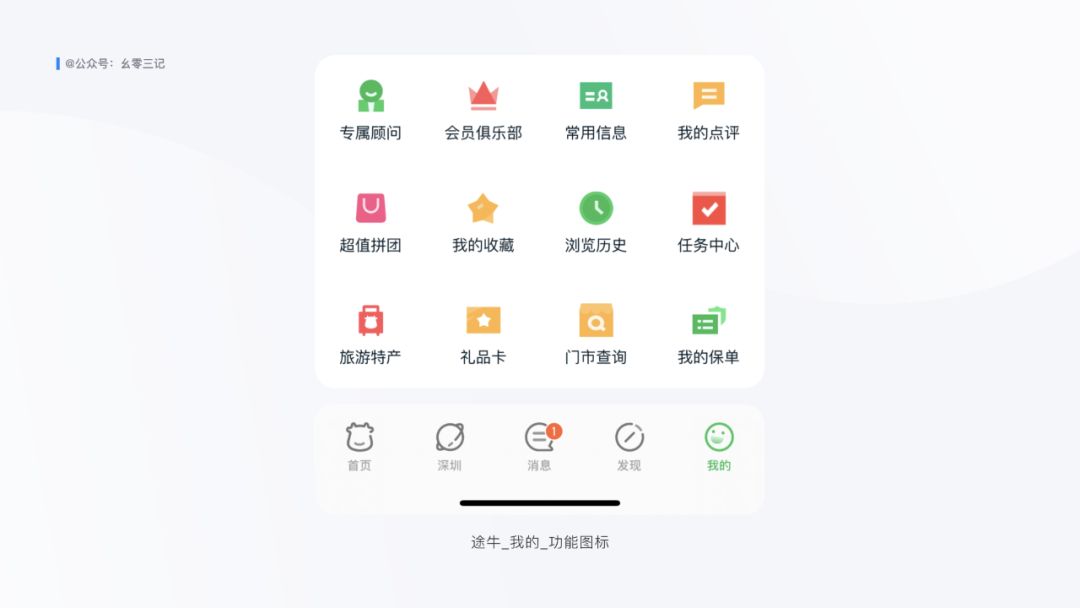
以如下途牛_我的页面_功能区图标为例:

图中标红图标就存在饱满度不足,及内部较拥挤的情况,第一感受是看起来不舒适,品质感比较低。除此外,还存在如下问题:
- 图标大小很明显不一致
- 设计语言不统一,有圆角有直角
- 图标风格不一致,有透明度+分割形式(我的保单)、有纯透明度形式(专属顾问、我的收藏)、还有其余单色实心形式
2.5.2.7 融入品牌基因
在图标中融入品牌基因可以有效的提升产品品牌感,作为高阶设计师必备技能之一,常见提取维度:
- 颜色
- 设计语言
- Logo轮廓

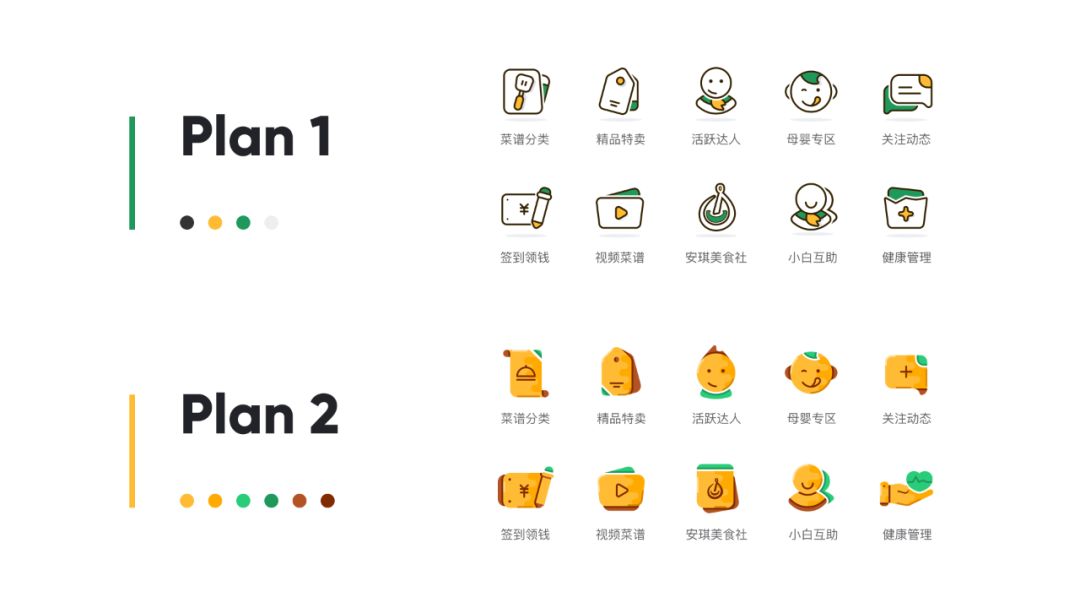
以我之前的豆果美食项目为例,提取到如下细节:
颜色:提取黄色、绿色两类颜色
曲率(设计语言):品牌Logo走线顺滑、自然、圆润,个性鲜明
分离(设计语言):黄色区域与绿色区域虽不相交,但存在联系。(分离间留白)
根据提取到的基因,最终得到如下两套风格不同,但语言相同且都具备品牌感的图标。

Logo轮廓:在图标中融入品牌logo外轮廓(Google Play),或根据logo轮廓结合应用特性进行延展(Microsoft)。


03 案例展示
就以途牛为例,对我的页面功能图标进行优化。
3.1 明确语义
根据文案进行详细翻译,帮助我们充分理解文案。

3.2 关键词详解发散
以「专属顾问」为例:
释义:有专门的知识或经验,受聘为机关团体或单独个人提供专门咨询的人。
提取释义中关键信息,生成关键词:专业、专人,再根据关键形容词发散一系列具象名词。

3.3 确定风格
根据产品调性和模块视觉层级以及考虑延展性,初步确定如下风格组合起来是比较适合:
线性:双色、不透明度、断点面性:单色、双色、不透明度、轻质感、明暗质感线面:线面
在实际查看中,发现Tab的风格为单色+不透明度+断点风格。

为了和Tab拉开差异,最终确定以如下风格进行组合表现比较符合产品调性:
线性:双色
面性:单色、双色、不透明度、轻质感、明暗质感
线面:线面
3.4 提取造型
通过手绘或大脑想象进行造型构思,这里我就不展示手绘过程(行吧,我承认就是画的太丑了不敢放)。
3.5 设计执行
由于不同风格对图标造型构思有所影响,且图标类型很多,不同特点组合起来样式更多。案例精力有限,所以只以线性双色风格做演示,希望大家灵活使用。
这一步就是将手绘图形矢量化,在矢量化创意过程中,我们可能会对手绘的图形进一步简化细节或新增造型,这都很正常。只需注意在整个绘制过程中遵循图标设计规范,以及注意图标设计注意事项即可。

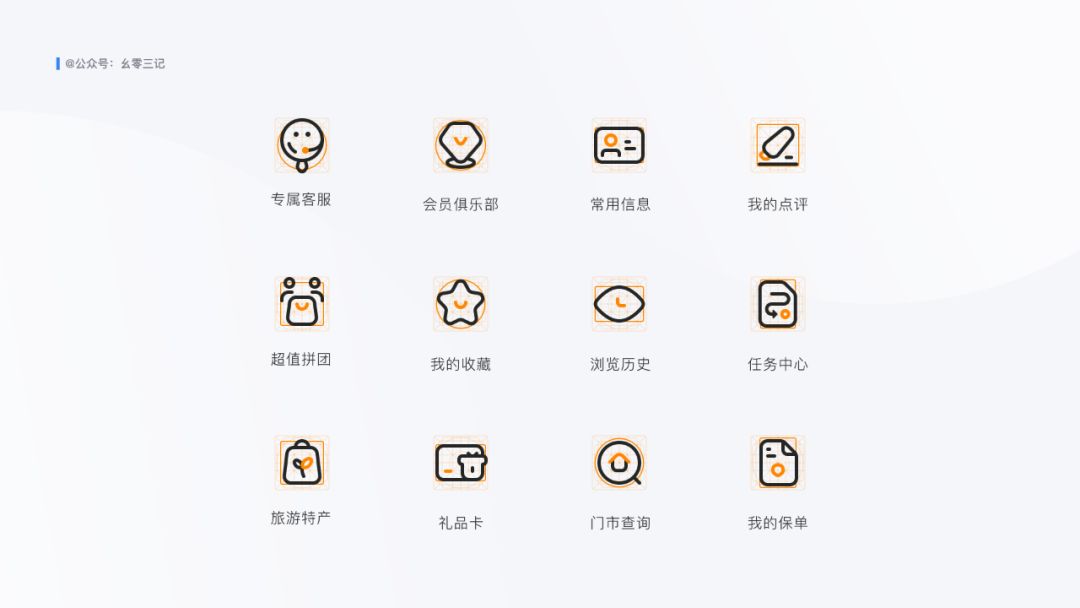
图标盒子使用

创意输出
Tips:
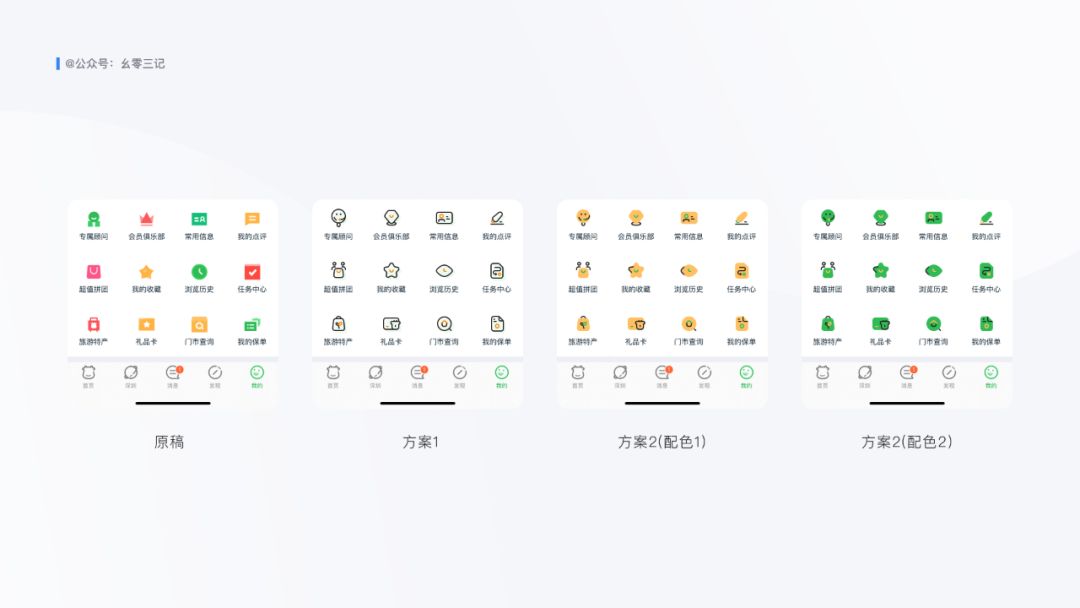
在绘制造型时需注意,图标文案详解中的关键词也有优先级,以如下「礼品卡」图标为例,是表达礼品的意思多?还是表达卡的意思多?这个会影响图标中相关元素的面积大小。
站在商业角度看可能会更倾向于方案2,突出礼品,来吸引用户。站在入口文案清晰传达的角度,可能我会更倾向于方案1。

1or2?
最后对专属客服进行多风格尝试,最终效果如下:

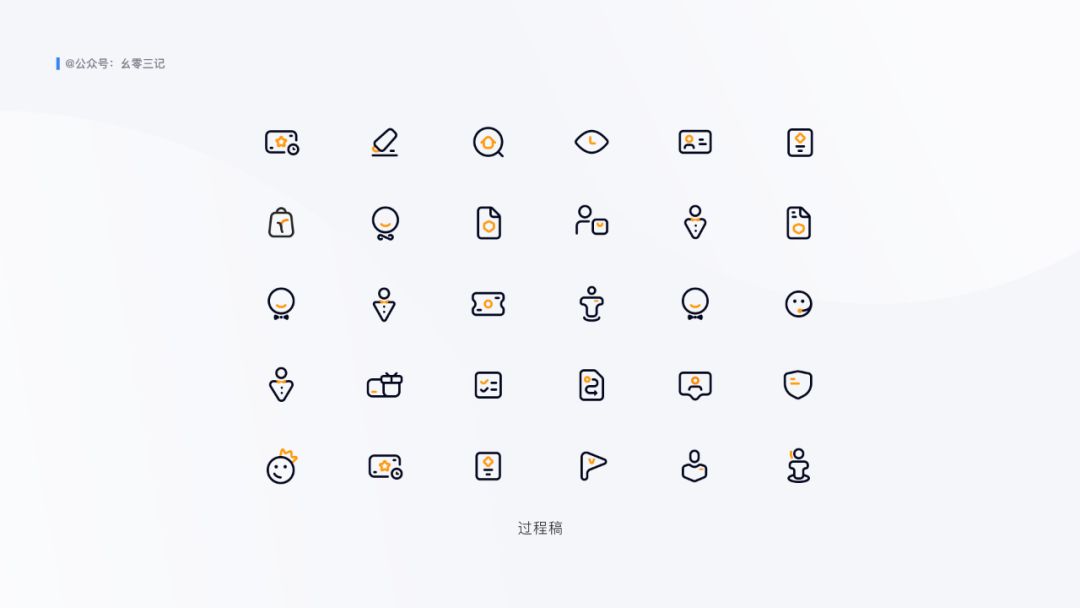
附上部分绘制过程中的淘汰稿:

04 图标资源输出
在将图标输出给前端前,需要沟通好使用何种格式,目前常用图标格式分为两大类:
矢量格式:
SVG:缩放无损、体积小、支持前端样式修改参数、单色情况下方便前端修改颜色来表达图标状态,减少重复上传。
位图格式:
- PNG:支持透明格式
- JPG:兼容性强,适合大尺寸高饱和度图像
- GIF:动态图标使用,缺点是透明情况下边缘容易出现锯齿。
这里主要介绍静态图标中,svg格式在工作中如何输出给前端同学使用(借助iconfont)。
svg图标交接方式:
1)图标资源优化
在iconfont官方绘制指南中有描述,在导出前需要按如下规则优化图标资源:

2)选中图标导出svg格式
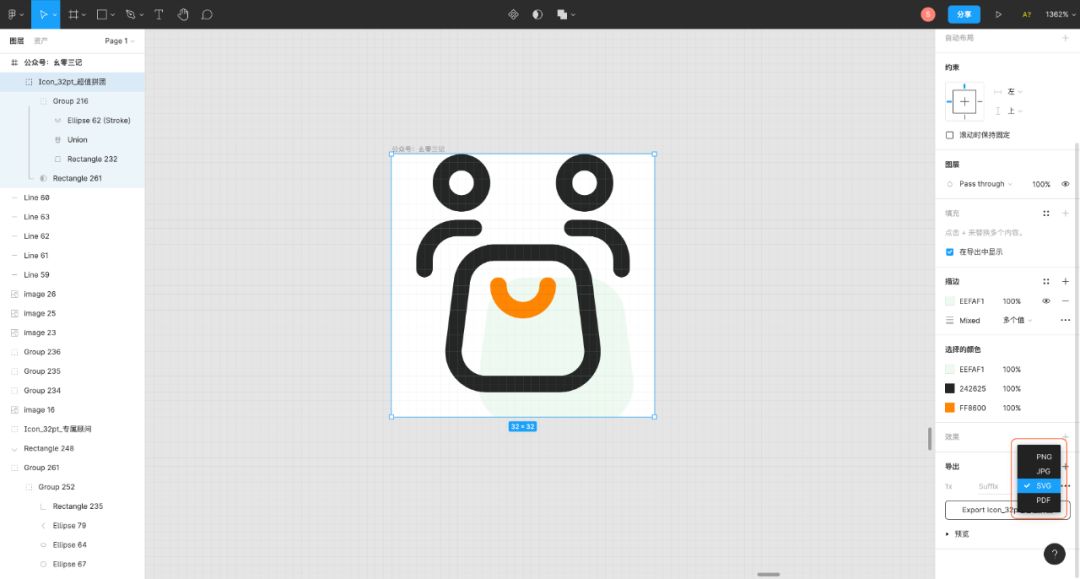
以Figma为例,优化图标资源后,选中图标将输出格式选择为导出svg。

3)上传iconfont
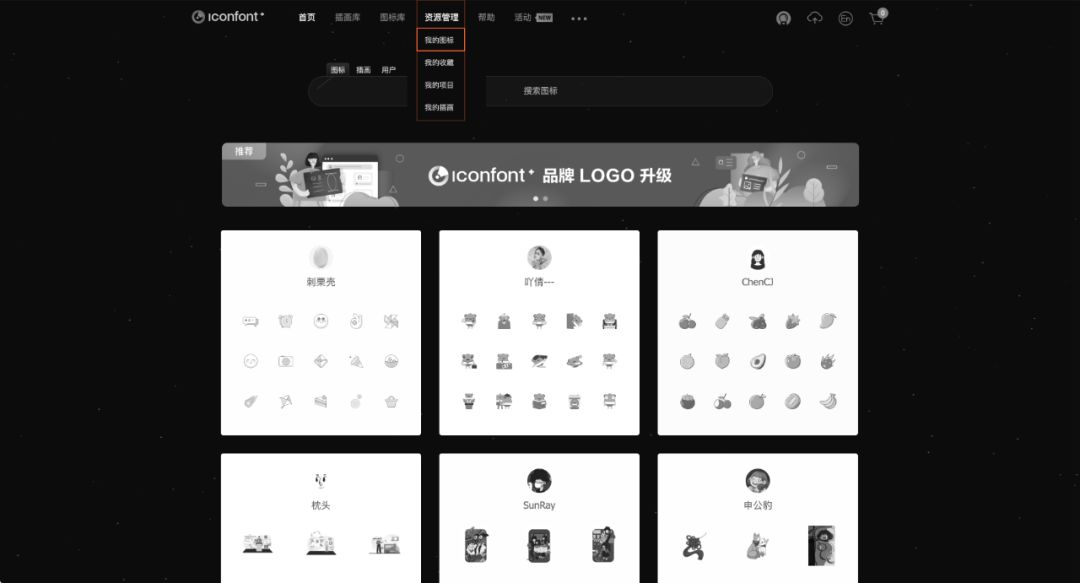
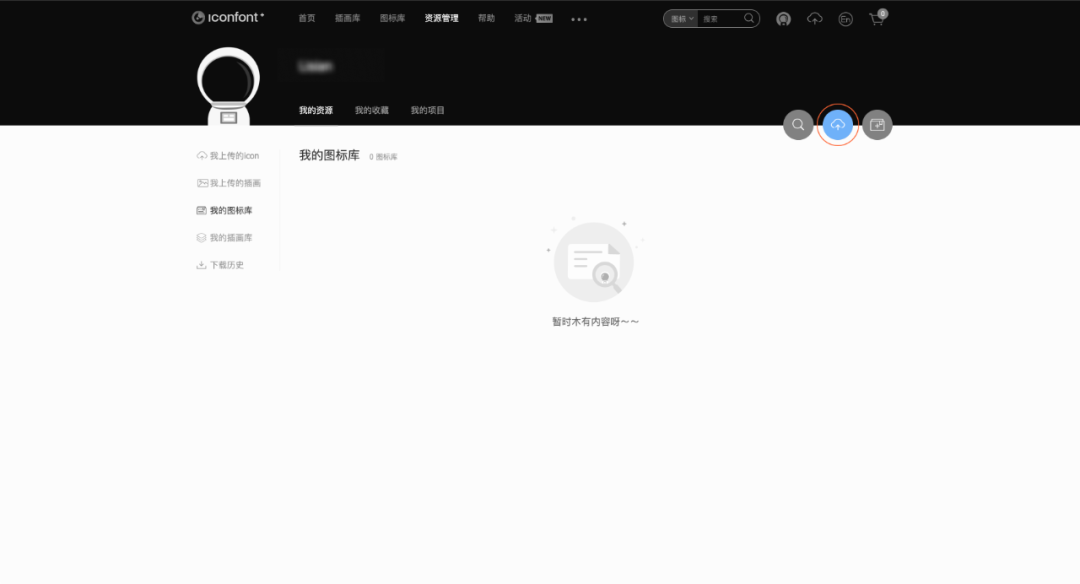
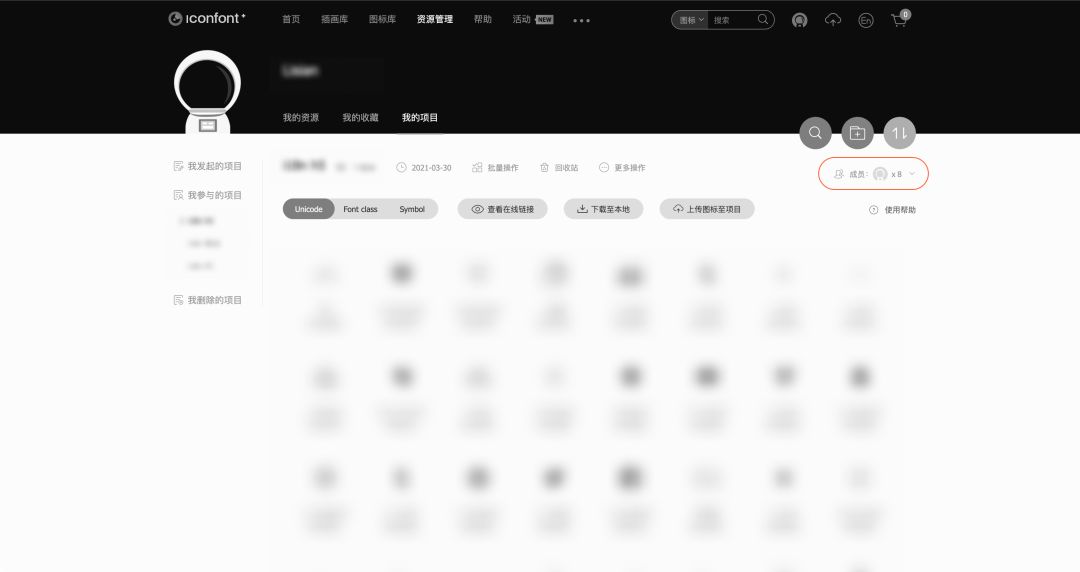
在资源管理下,选择需要上传的位置。

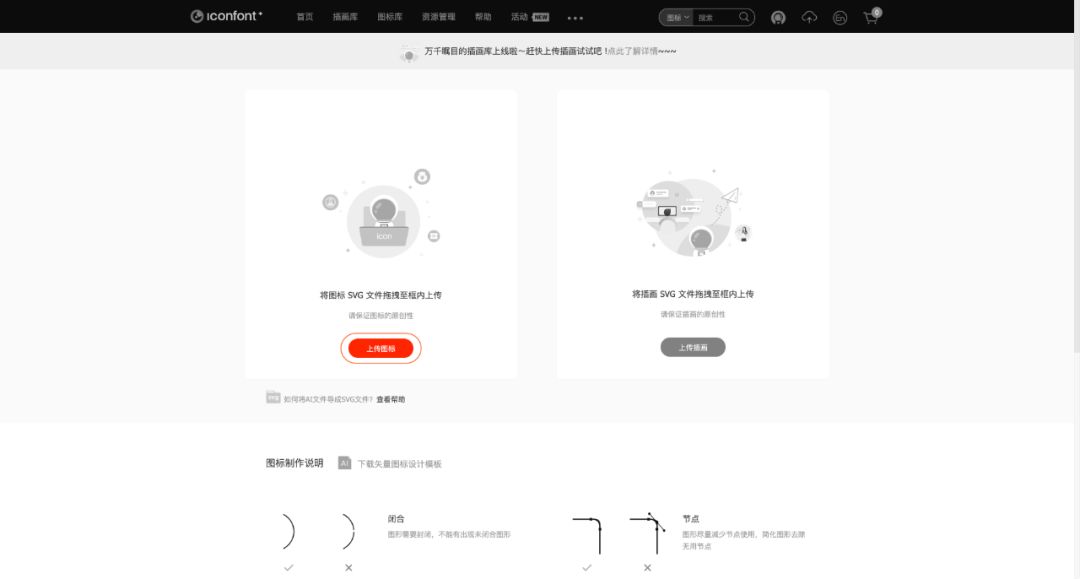
选择上传图标


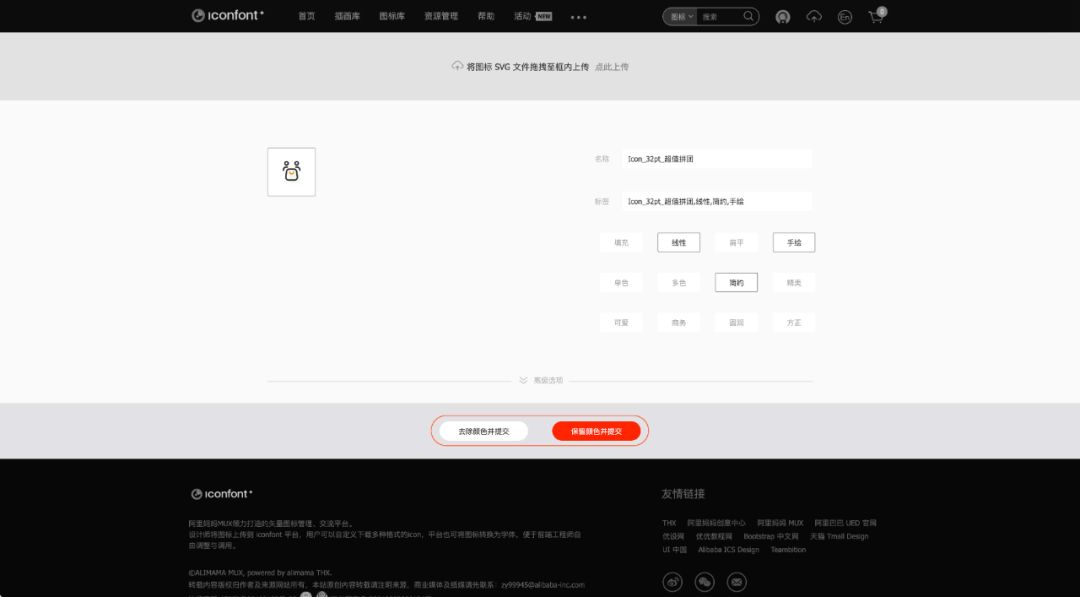
4)选择颜色提交模式

去除颜色并提交:适合单色图标,去除颜色提交可以方便前端使用代码修改参数,减少不同状态图标重复上传。
保存颜色并提交:适合多色图标(注意:在单色情况下,选择保留颜色提交,前端则无法通过代码修改图标颜色)。
最后当我们把图标都上传好后,就可以将前端同学拉入团队项目中开心进行玩耍。


好了,以上就是本篇要分享的全部内容,希望对各位有所帮助。
本文由 @幺零三 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
本文由 @幺零三 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益









内容很稚嫩,适合产品看看
评论特老道,有请总监恭听
先收藏起来
泡泡老师让我来报道
哈哈是你的