互联网保险:理赔资料配置
编辑导语:如何在互联网保险中为用户提供方便、顺畅的理赔服务呢?这篇文章便基于这一点向我们展示了一些理赔服务的具体设计。如果你也想要了解如何完善保险理赔服务的话,那就一起看一下吧!

用户买保险的心理,是想为未来的风险求一份心安,一般不会盼着自己去理赔。不过,一旦真的出险了,那用户要理赔成功的需求就会非常强烈。
一、背景
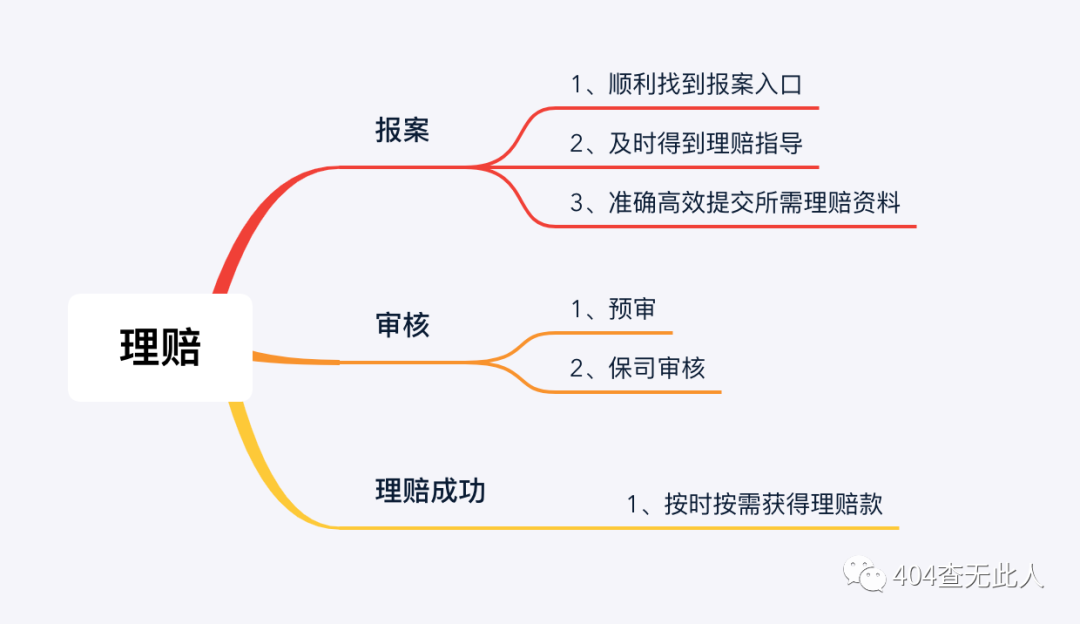
线上理赔的流程可以简单概括为:报案、审核、结案。以理赔成功为例,用户关注的大致有以下几点:

能否理赔成功,主要是保险公司决定的,我们暂且不讨论。审核流程咱们也之后再说,本文主要讨论的是报案:
- 顺利找到报案入口:入口明显一些,多一些曝光;
- 及时得到理赔指导:这个主要靠业务(理赔专员)的专业性和积极性;
- 准确高效提交所需理赔资料:用户端顺利提交资料其实有一个隐藏的基础条件,我们展示给用户的、需要他们提交的资料是及时的、准确的、全面的。
二、问题分析
1. 问题来源
理赔时所需用户提交的资料是与用户购买的保险产品相对应的,不同的保险产品所需不完全相同,当用户出险,可以选择按照页面提示上传理赔所需资料。
如果每一个保险产品所需要的理赔资料都让研发写死在页面上,那显然是不合理的,成百上千的保险产品的理赔流程页会导致:
- 代码无意义重复
- 研发时间的浪费
2. 解决方案
通过管理后台,实现理赔流程动态配置。既可以支持业务人员在管理后台灵活配置用户端的页面内容,也可以减少开发成本、提高开发人员的工作性价比。方便业务随时调整内容,不用因研发资源排期而耽误用户理赔。
三、功能设计
1. 理赔流程页面拆解

每个理赔产品的理赔资料内容都不会完全不一样,页面上主要需要配置的信息有:是否可以理赔、支持的理赔类型、理赔资料、理赔资料提示、理赔资料示例图……
这些内容之所以出现在我们的眼前,都是通过管理后台进行配置上传。
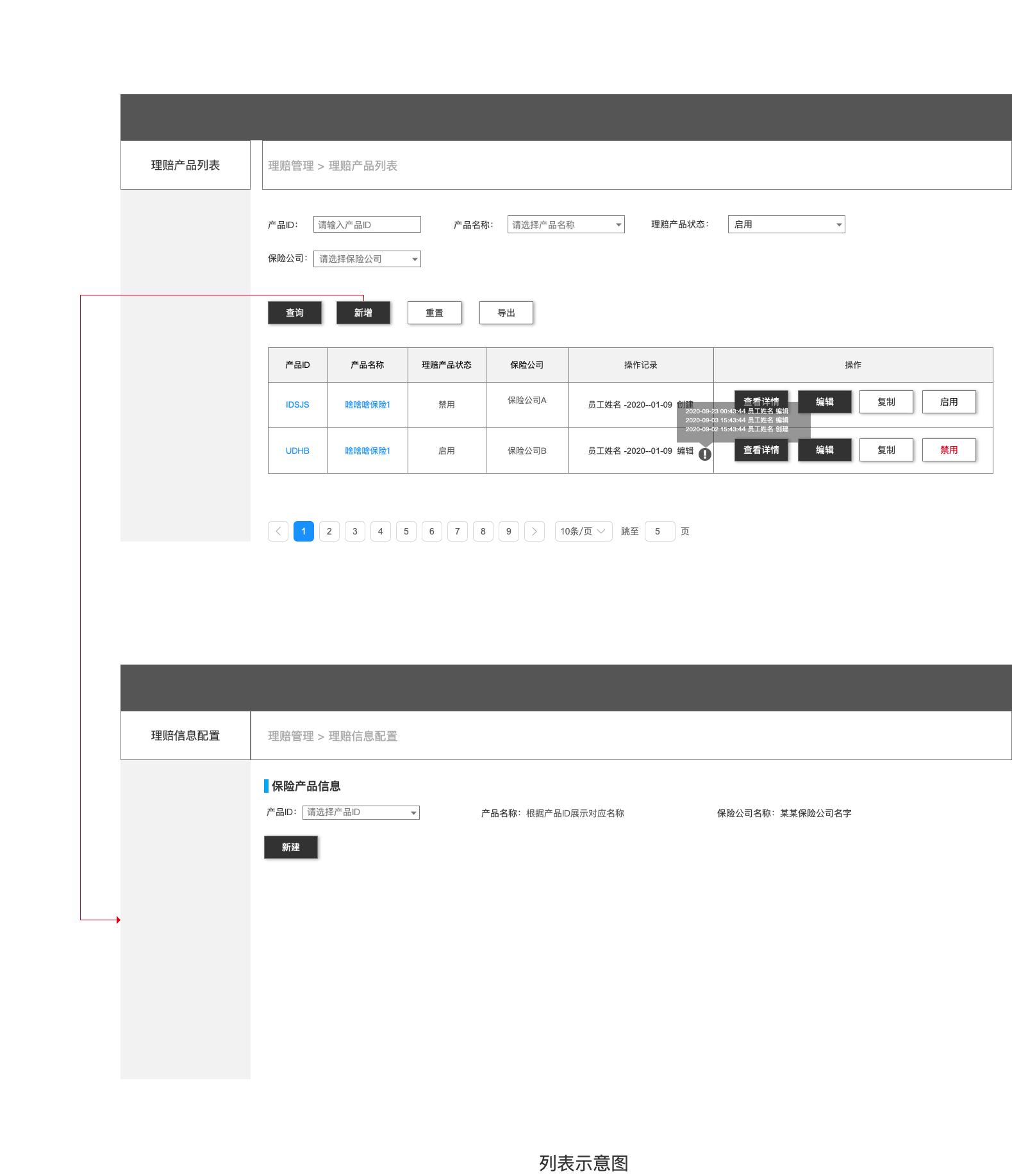
2. 管理后台
理赔流程的页面是由业务人员在管理后台新增理赔产品并配置相关内容后产生的。


1)申请理赔入口出现的条件
- 后台理赔产品处于启用状态;
- 用户购买了保险产品;
- 用户已过保障责任的等待期(取多个保障责任的最小值)。
2)理赔产品状态切换
- 启用——禁用:新购买产品的用户不能看到申请理赔的入口,原先申请理赔的用户仍然可以进行后续流程。
- 禁用——启用:新创建的理赔产品默认都是禁用状态,审核无误方可启用,用户可见申请入口。
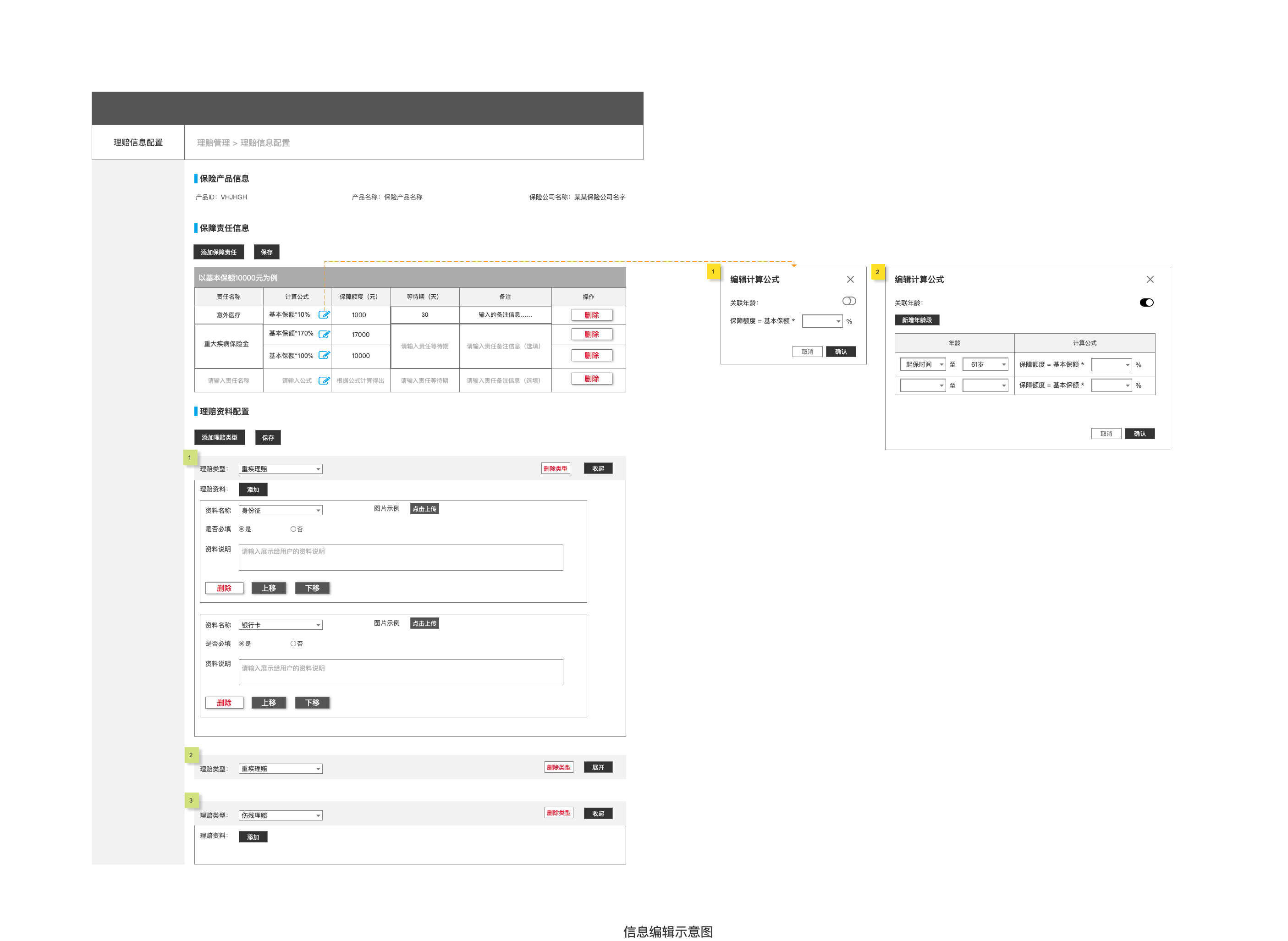
3)编辑模版
虽然理赔所需要的内容因保险产品而异,但是大致也是有一个框架的。理赔的类型跑不出:医疗理赔、津贴理赔、重疾理赔、身故理赔、伤残理赔。
每一个理赔类型所需的理赔资料(项目、提示、示例图)也很少会变化。
因此我们完全可以内置一个理赔类型和理赔项目的模版,方便业务编辑。
当然了,内置的模版是支持业务二次编辑的。
4)复制功能
画重点!一个内容配置后台,不可缺少的功能。可以有效减少业务人员重复劳动以降低运营成本。
5)用户信息联动
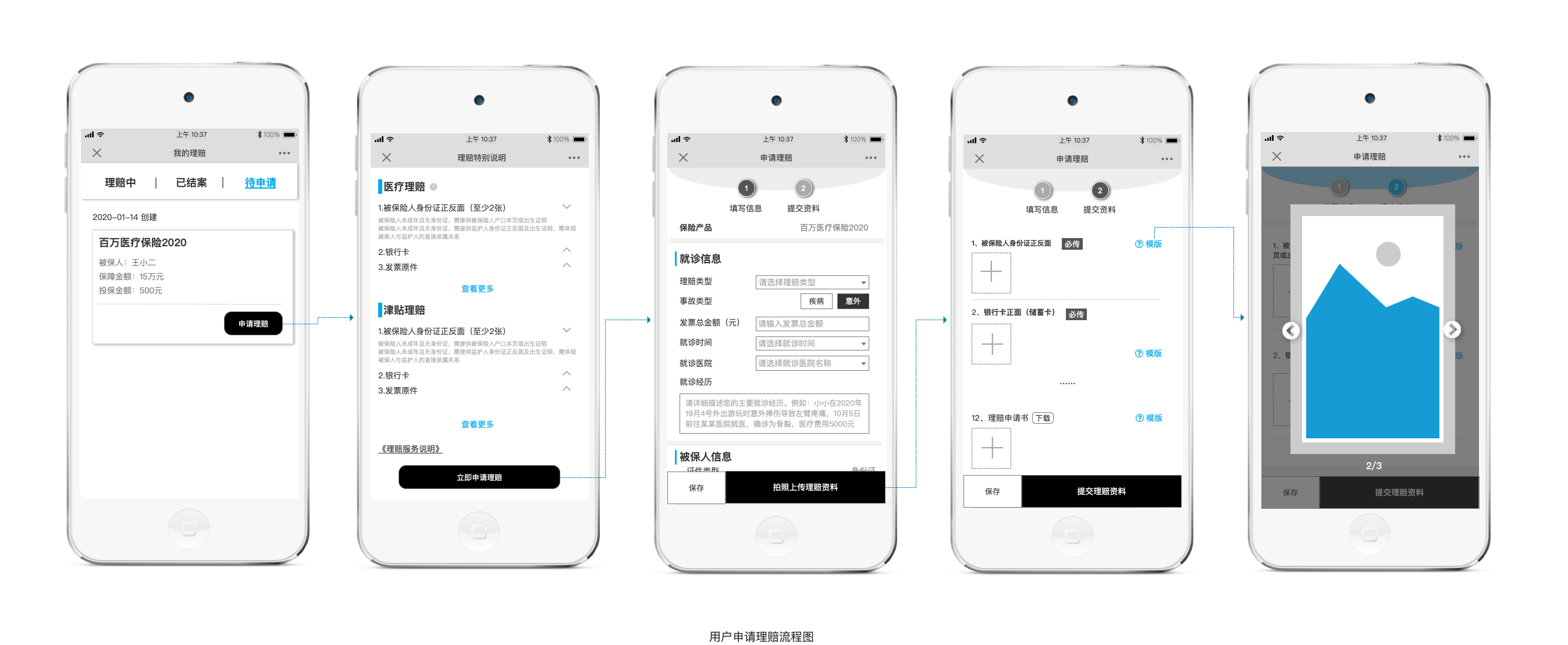
理赔流程大致分为「填写信息」和「提交资料」两部分。
用户在「填写信息」时选择的理赔类型需要和「提交资料」所需内容相一致。
用户投保时填写的信息需要在「填写信息」对应展示。
6)保障额度计算
由基本保额与计算公式得出的保障额度,方便业务人员查询和结案。
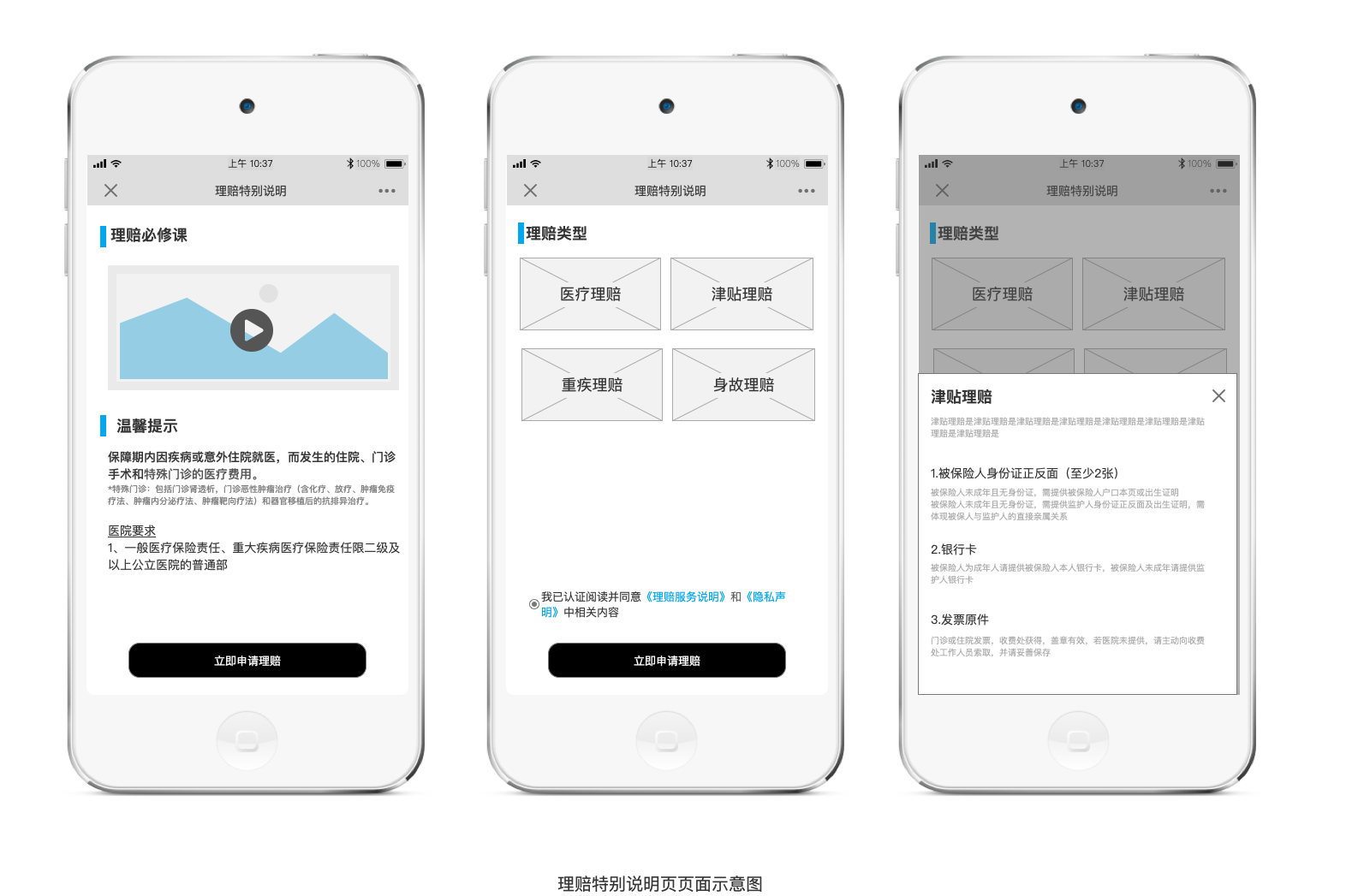
7)理赔特别说明
- 当用户住院未出院,不方便开始理赔操作时,我们可以通过理赔特别说明提示用户申请理赔时所需的材料,方便用户提前准备。
- 当用户方便操作理赔时,赔特别说明页也可以起到一次性告知用户理赔所需材料的义务。
8)信息输入优化
- 就诊医院:初期可以填写,在建立了平台自己的理赔医院信息后可优化为筛选。
- 银行卡、身份证识别:初期可以填写,之后可对接三方OCR服务。
四、迭代方向
动态页面配置是内容管理系统(CMS)关于如何更灵活地呈现内容的解决方案,现在的理赔流程动态页面配置只是一个很简单的功能。可以完整的体验一遍配置流程,为之后的迭代找寻方向。以理赔特别说明页为例:

1. 配置前
1)要配置的这个页面,目的是什么?
让用户能够更自主的完成理赔材料的提交。
2)为了实现这个目的,需要呈现哪些内容?
- 理赔流程的讲解;
- 告知理赔所需准备的资料;
- 提示理赔的注意事项;
- 获取用户同意在平台理赔的授权。
3)内容的呈现样式是否需要调整?
- 理赔并不是一个高频的需求,大多数用户都是第一次去做,因此有一个形象的指引是一个不错的选择——如果讲解的内容较长,视频是一种更容易被接受的展示形式。
- 不同的保险产品可能有不同的理赔限制——可以做突出文案的样式。
4)确认现有的布局是否满足需求。
2. 配置中
可能真的去配置内容的人,都希望无论某一个页面有多特殊的配置需求,最终都能够被满足。但是灵活配置也是一把双刃剑,过于细化的配置项会导致研发的成本变高和,同时也会增加实际配置的复杂程度。
如非必要,勿增实体。
3. 配置后
1)预览
预览是一个可以有效自查的功能。
预览从时间维度可以分为两类:配置完成预览和实时预览。
这两类预览都可以起到一个作用:操作人在完成配置后进行发布前,对配置页面进行自查,以确保最终呈现的内容页符合足需求。
在配置和发布中间,如果有条件,还会存在一个预发布得到状态,此时对应的预览是——白名单预览。
2)审核
审核也是配置完成后检查内容准确度的流程之一,具体视业务情况决定是否需要。通常,初创团队发布流程较为精简,操作人员配置完成后即可发布,不会走到审核这一步。
五、总结
对于互联网保险来说,能否为用户提供快捷方便的理赔服务,是其树立品牌形象和提高竞争力的有效手段。
本文由@404查无此人 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Pixabay, 基于CC0协议。


 起点课堂会员权益
起点课堂会员权益









可以,很不错。最近也在思考 不同类型的理赔申请 如何展示理赔资料的设计 ,以后多交流