微信都戒烟了,你还在抽吗?
编辑导语:微信表情包最近又有动作了,那个我们熟悉的带着绿帽子抽烟的小人嘴中的烟不见了,不少网友纷纷吐槽:表情包都戒烟了,你还在抽烟吗?一个小小的表情包的变化,为什么会引起网民们纷纷进行评论呢?或许,这和焦点效应有很大的关系。

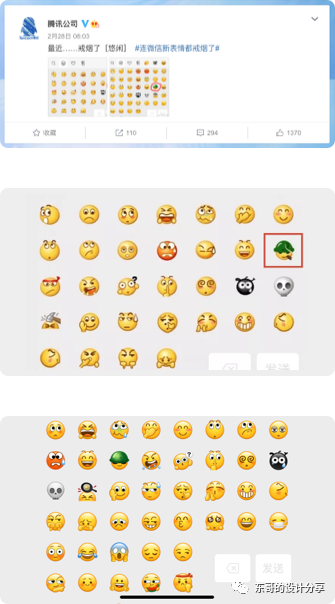
微信又对表情下手了,悄悄的更新了新表情了。
2月28日晚上8:03分微信在新浪微博官方公众号发了一段趣味性的说说:“最近……戒烟了”。

戒烟前后的对比:
- 戒烟前:“悠闲”表情中绿帽小人最终叼着一根烟。
- 戒烟后:“悠闲”表情中绿帽还在,烟不在了,加了墨镜,嘴角弧度也发生了变化。
为什么微信要“戒烟”呢?
原因:
- 微信作为全民应用产品,需要承担企业的社会责任感,正确的引导青少年行为和价值观。
- 北京控烟协会在2017年提出网络软件表情包“抽烟”的问题。
- 撤除抽烟表情,微信并不是第一例。早在2017年9月,新浪微博首先撤除吸烟表情;2017年11月,QQ客户端取消吸烟表情。
同样都是“戒烟”为什么微信的“戒烟”会引起这么大的舆论反应呢?这在心理学上叫“焦点效应”。
一、什么叫焦点效应呢?
什么叫焦点效应呢?
“焦点效应”又称“聚光灯”理论,指不经意的把自己的问题放到无限大。[由康奈尔大学心理学教授Thomas Gilovich和美国心理学家Kenneth Savitsky在1999年提出并证明]。
“焦点效应”是生活行为的延续,当你喜欢某位明星,你会去关注他的新闻;当你喜欢看某作家的书时,你会搜寻他的书籍来阅读;当你想买衣服时候,你会线上线下对比它的价格……
所以,关注“焦点”是一种符合人日常心理动机的主动性行为操作。在设计产品时,如果我们能将用户的“焦点”吸引到我们想让用户关注的“点”上,那对于产品体验和商业化无疑是一个巨大的成功。
二、在产品设计中我们怎么知道用户的焦点在哪里呢?
我们在产品设计中通过两种方式来“窥探”用户的焦点。
- 通过设计心理学中一些理论来判断用户的焦点。比如:“运动”的事物比“静止”的事物更加吸引人的注意力;深色比浅色更能引起人的关注等。
- 借助于眼动追踪技术来观察用户的“焦点”。眼动追踪技术是依靠红外线根据被测试者面对屏幕时眼球的运动和瞳孔的扩张收缩来判断用户的“焦点”。常见的眼动仪分为两种,一种是常见的非接触式红外眼动仪:

另外一种是VR场景下的眼动仪:

眼动仪能够检测到用户的什么信息呢?
- 用户浏览的路径
- 用户浏览时停留的时长
- 用户视线看到的区域
- 用户关注的焦点信息
根据这些信息,我们列举以下四个场景进行分析。
1. 场景一:用户的浏览路径是怎样的?
当用户在google搜索“raleigh botox”时,在搜索结果页,用户是怎样浏览的?

我们发现用户浏览是在搜索和结果之间来回跳动,眼睛盯着不同元素向右或向下移动,在视觉上形成“F”形的浏览路径。“F”形浏览模式于2000年代初期在1900storm.com上发现,也是最早的实例之一。
其实除了“F”形,还有“夹心蛋图案”、“斑点图案”、“承诺模式”、“详尽的审查模式”、“绕过模式”、“锯齿形”、“顺序模式”、“一见钟情”模式。
虽然设计在过去几十年发生很大的变化,但是信息的阅读依然保持相似的状态,而我们现在仅仅是观察到了因设计而变化的行为,这些行为的背后的真理是“不想在无用的地方浪费时间和精力”。
2. 场景二:如何判断用户停留的时长?
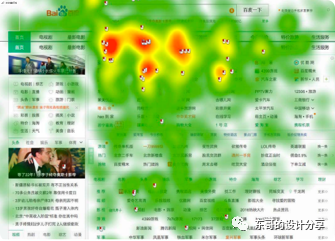
当用户打开hao123.com网址时用户停留的时长是怎样?

上图表示:颜色越重的地方,用户停留的时间越久。
通过上图我们可以看出,停留的时间越久说明用户对于这块的内容越感兴趣。这一重要的信息可以在很多方面应用。
比如我们在浏览电商网站时候,用户对于某一件商品,停留了很久说明对于该内容非常兴趣。我们就可以通过广告联盟、或者网站的追踪插件记录用户的信息,当用户浏览其他网页或者app时候推荐该商品的广告,能够增加用户购买的可能性。
用户没有佩戴眼动仪,如何来确定用户是否感兴趣呢?
俗话说“眼手合一”,我们看的“事物”如果我们感兴趣我们会去“点击”。从侧面验证我们点击多的地方也就是我们感兴趣的地方。我们就可以通过网页的数据埋点确定用户感兴趣的内容。
3. 场景三:用户看到的视野是怎样的?
当我们打开一个新闻网站,阅读内容时我的视野如下:

“红色”区域 是我们的视觉焦点,“蓝色”区域是我们的视觉盲区。产生这样的效果的原因是:我们将注意力集中到某一个“点”上,线性阅读文章时,我们的视线会根据文章的内容移动,而“蓝色”区域超出文章的范围,我们大脑会自动选择“无视”。
根据用户这类的习惯我们会看到新闻类网站将重要的信息集中在中间部分,广告和其他一些不重要的信息放在两边。比如36k、腾讯新闻等。

4. 场景四:用户关注的焦点信息是什么样?
当用户打开腾讯视频网站时:

通过观察发现:
- “运动”物体比“静止”物体更能吸引人们的注意力。
- “图片”比“文字”更能吸引人们的注意力。
- “声音”比“图片”更能吸引人们的注意力。
- “面积大”物体比“面积小”的物体更能吸引人们的注意力。
- “深色”比“浅色”更能吸引人们的注意力。
三、在产品设计中我们如何利用焦点效应呢?
以登录界面为例进行分析:登录界面是产品中非常重要的页面,它就像产品的“眼睛”,是用户接触产品的一个重要的“窗口”。
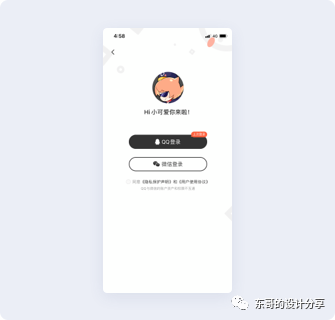
目前很多产品登录界面存在有以下问题:(以微博动漫登录页面为例)

存在的问题:
- 界面形式比较单一
- 重点信息不突出
- 品牌视觉不具有整体性
- 交互不流畅
如何在产品设计中利用焦点效应?
1. 案例一:腾讯动漫登录页

优点:
- 在整个登录界面中颜色最突出的是“QQ登录”中“上次登录”。优点是:借用《Don’t Make Me Think》书中的可用性第一定律“别让我思考”减少用户记忆的负担。
- 腾讯动漫登录交互流畅性比微博动漫更便捷,两步就可以登录。
- 腾讯动漫的品牌视觉比微博动漫突出。
缺点:腾讯动漫的品牌色是橙色但是登录按钮“QQ登录”和“微信登录”采用灰色和黑色作为主题色。

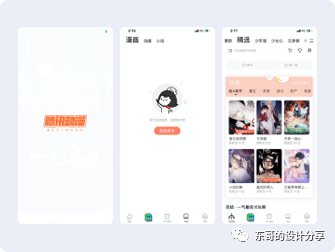
2. 案例二:花椒直播的登录页

- 登录交互便捷性:用户已登录过一次的情况下,一键操作即可登录。
- 登录信息清晰:在整个登录界面信息最突出的是“本手机号一键登录”,登录按钮的颜色与品牌色保持一致。
- “花椒直播”与“腾讯动漫”和“微博动漫”相对比,品牌色更加突出:花椒直播的整个背景都是博主的动态画面,从视觉上加吸引用户去关注。直播的内容产生者是“主播”,用户在登录界面就能了解产品的“调性”,这与app登录后的内容前后呼应。
- 提供可选择登录范围比较广:花椒直播满足市面上大部分的第三方登录。
小结:通过“花椒直播”、“腾讯动漫”、“微博动漫”三个产品的登录界面的对比发现,信息的“聚焦”和产品的“调性”对于产品而言是非常重要的,需要引起产品设计者的高度重视。
四、“焦点效应”背后的心理学
咪蒙在《如何写出100万+的微信爆款文章》中说:“微信和微博不一样,微博是陌生人社交,我想转发什么就转发什么,但微信是熟人社交,在朋友圈,我们会有“装x”的需求,所以你经常会看到朋友圈“美颜照”、“美食照”、“旅行照”等并不真实的生活。
这些行为的表象是一种炫耀,其背后是一种渴望成为朋友中的“焦点”。
每个人的潜意识里都是以自我为中心的,一起拍照,我们下意识第一眼是先看照片中的自己是否得体,是否美观,之后再去看其他人。放在产品中每位消费者都希望自己是最尊贵的,所以vip、贵宾用户、高级用户,一旦满足了消费者的虚荣心,就容易建立长期的合作关系。
另一些用户看了,就有了妒忌心理,自然而然也会寻找机会去“晒”、去“表现”。
比如:keep是一款具有社交属性的移动健身工具,上线105天即突破百万用户,上线两年后流量超过8千万,成为近年来爆红的现象级产品之一。而keep的运营就是人性的运营,它先找来一批意见领袖,在上面晒身材、晒肌肉,之后吸引了越来越多的人过来“晒”,从而迅速形成了自己的生态圈。
五、总结
“焦点效应”背后的人性是“炫耀”,每一个人都渴望成为“焦点”,在社区产品设计中,我们需要提供用户“炫耀“的入口,让用户的“存在感”、“满足感”得到释放,把握好人性的产品才可以取得商业上的成功。
微信之父张小龙在一次演讲中就分享了他的产品哲学,“把握人性”在其观点中体现得淋漓尽致。他总结到,微信的“朋友圈”满足了人获得存在感、被认可、被赞赏的人性,而“附近的人”、“漂流瓶”功能,满足了人的好奇心。
本文由 @东哥的设计分享 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








言之无物