谈一谈标签化设计的一些思考
编辑导读:标签体系在产品设计过程中是非常重要的,也是设计连接前后端同学将业务需求在开发落地中不可或缺的一部分。本文作者围绕标签化设计谈了谈自己的看法,与你分享。

一、什么是标签
百度释义:网络标签(Tag)是一种互联网内容组织方式,是相关性很强的关键字,它帮助人们轻松的描述和分类内容,以便于检索和分享,Tag已经成为web 2.0的重要元素。
标签将内容的组织权利从网站管理者下放到用户手中,充分体现了web2.0自下而上,用户参与的特点。以上为百度百科对于网络标签(以下文章都统称为“标签”)表述的已经足够让大多数人理解了。
标签体系在产品设计过程中是非常重要的,也是设计连接前后端同学将业务需求在开发落地中不可或缺的一部分。市面主流样式都是图形+文字的组合,作为设计者在设计中往往会因为标签设计的浅显简单而忽略掉标签设计的重要性,给设计师在设计上造成了生硬刻板的印象。出色的标签设计会根据业务需求,采取图形+品牌理念的设计策略,此类标签拥有独特的视觉符号,方便用户快速识别,提升信息转化的效率。
标签就相当于连接内容的“传声筒”,其声量的大小可以影响到用户的决策。依托于用户场景,如果能够做好本职工作,将重点信息内容透传给用户侧,对提升用户对内容的认知度有所帮助,辅助用户予以决策,即标签的价值。
简而言之,标签就是结合产品内容和特征提炼出的一种关键词,便于用户根据自身需求查找和使用的一种描述和定义。
二、标签使用场景
1. 电商类
基于业务侧用户的使用场景挖掘,通过符合用户预期的机会点才能找到有效设计。标签为延续用户行为推波助澜,不同行业都有着各自特有的行业属性标签,标签化体系在电商领域运用也最为广泛。
当下比较火的淘宝、京东、拼多多等,算得上电商类标杆性产品。目下为了迎合用户的购买喜欢,提升下单转化率。流行的做法是根据用户的浏览行为等数据将各类用户、宝贝、商家贴上标签,再利用算法机制推送符合用户喜好的宝贝和店铺,使得流量能够合理分配,当店铺的宝贝与对应的人群契合度越高,店铺的人群就越精准。既迎合了用户口味,节省了买家购物时效,又提升了商家的转化率。打通这一渠道的关键就是”标签化“。
笔者也只是挖掘了一部分标签,可以看出大致上可以分为以下五个标签维度:
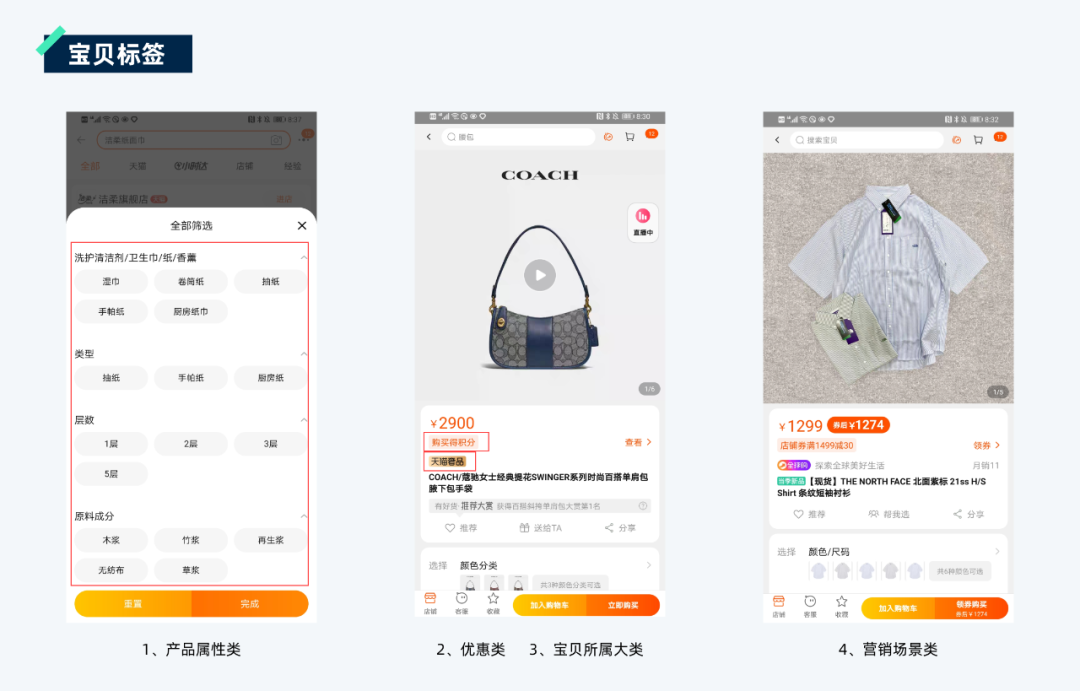
- 产品属性类;
- 优惠类;
- 宝贝所属大类;
- 营销场景类;
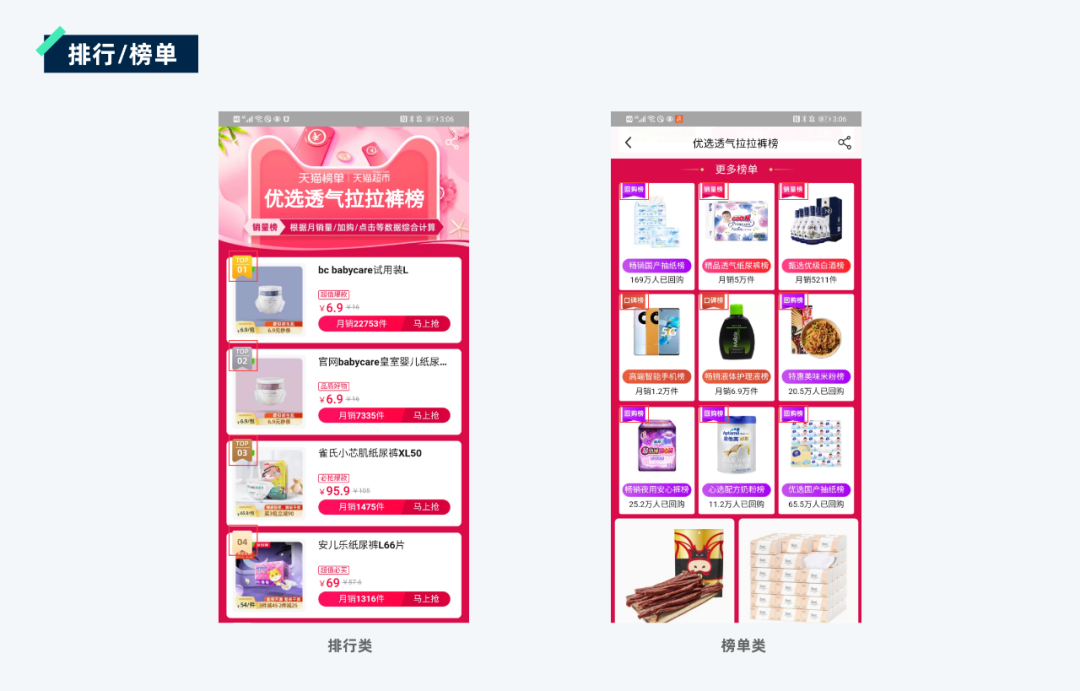
- 榜单类;

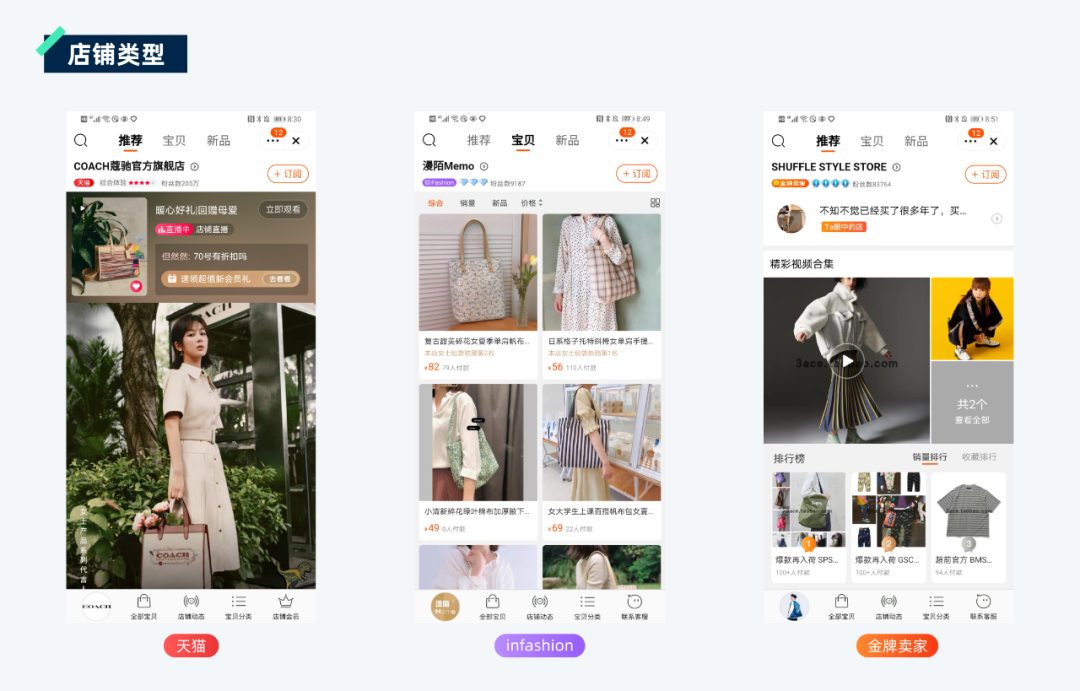
▲ 商家店铺标签
商家店铺所属类目相对稳定,基本上一个店铺所售产品都是同一类型,产品定位相对明确。所以店铺标签相对而言不会太多,以上「商家店铺标签」只是一部分标签类型。

▲ 宝贝标签

▲ 排行/榜单
在消费场景中,产品为追求打造持续的“逛街”感,同时又要有效降低用户疲劳感。在用户逛的过程中,利用突出卖点和利益点等要素,这时候标签化体系就可以迎合用户需求,达到用户转化目的。但由于大多数用户在逛的场景中消费目的性不明确,产品通过提取不同维度更多元化的标签,可以精准的将宝贝推送给用户,促进下单转化,进而有种“千人千面”的效果。
2. 金融类

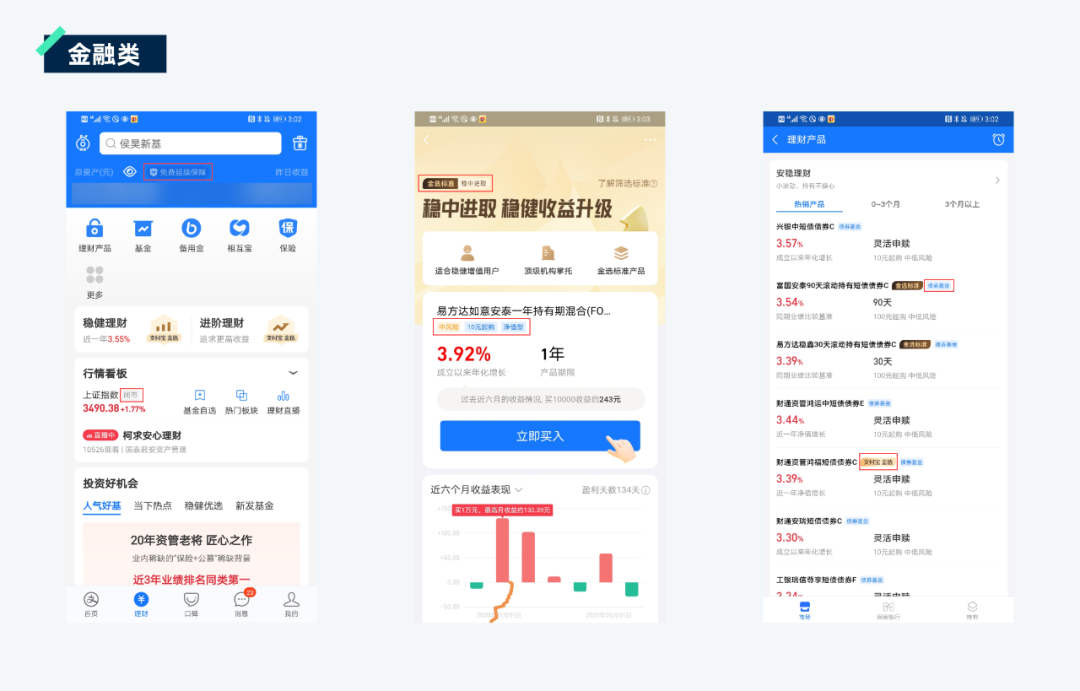
▲ 支付宝金融模块标签
通常我们所涉及到的常见金融类标签维度有以下三类:
- 平台保障类;
- 产品风险类;
- 金融产品大类;
可以想像在银行、证券交易所这类机构办理业务的很多时候,需要跟工作人员反复沟通,以确保交易的安全性。
在金融类产品标杆支付宝中,标签同时也起到与用户沟通的作用,当各类辅助交易的关键信息进行符号化之后,承载着更多信息源,用户可以根据自身关注的信息源来筛选金融产品。从某种程度来看,正确对用户引导也确实大大降低了客服进线压力,还能通过标签帮助用户理解内容信息,符号化的标签信息加强用户对信息的记忆。
在界面设计中,进行符号化之后的图形+文字标签文案,可以清晰的在当前界面中向用户透传出金融产品的关键信息,提升用户对金融产品的快速认知,来帮助用户进行甄别交易可行性。
3. 招聘类

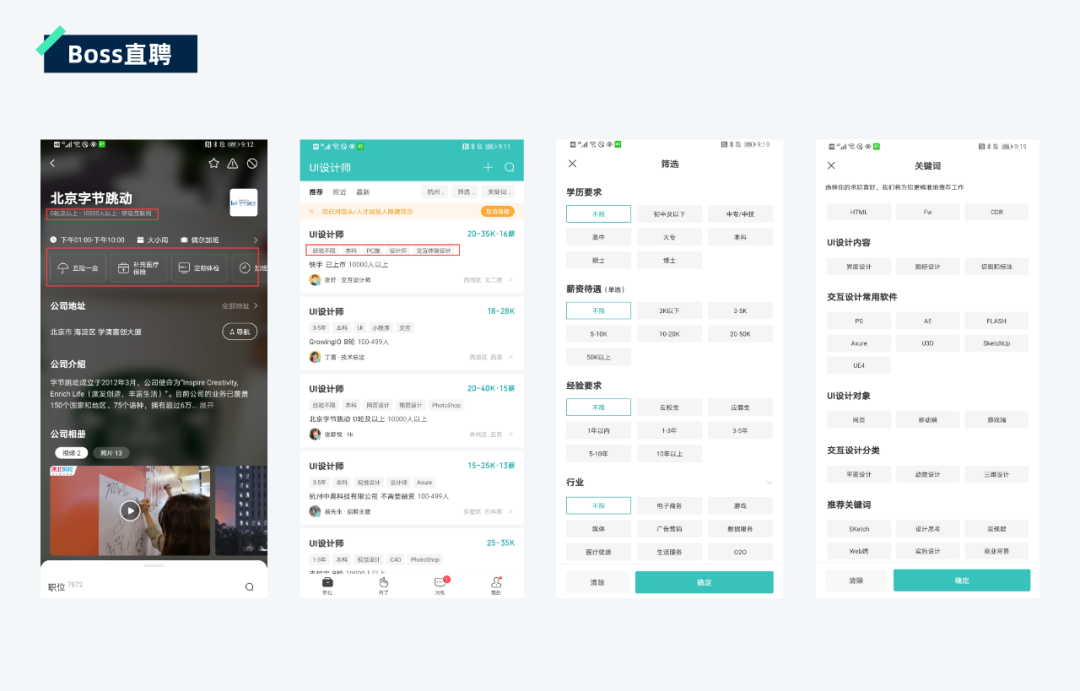
▲ Boss直聘
常见互联网招聘产品标签维度有以下四类:
- 企业规模类;
- 工作性质类;
- 岗位要求类;
- 技能要求类;
互联网招聘类产品将求职者和企业连接。为了方便求职者在平台能够更高效的找到与自身匹配的工作,将各JD和企业关键信息标签化处理,细分后的内容与用户标签匹配,更精确的推送在求职者面前,使得信息更加聚焦,提升内容转化,增加沟通机会。求职者会根据标签内容调整自身简历及面试准备,增加拿到offer的几率,同时也提升招聘方对人才的满意度。大幅度提升求职者和招聘方的双向使用体验。
三、设计总结
结合上述不同行业标签维度的用例和显性效果,大致可以看出标签设计的几类设计特征。
- 标签符号化:文字+图形的设计语言;
- 不同维度的标签设计样式不同,样式切勿吸睛夺目制造视觉干扰;
- 标签设计的文案(字段)长短尽量简短清晰,具有一定的识别性,易通性;
- 一般官方平台类属性标签区别于通用产品标签,强调一定的视觉效果;
- 标签也需要分层呈现,注意优先级排序;
再小的点也能做出有深度的设计~
后续会继续针对工作中细微之处做一些设计见解,如果你也喜欢研究细节,欢迎关注,一起进步~
本文由 @禅悦 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







