交互设计超强案例:详细分析平台规范与设计模式

交互设计往往对用户体验起着决定性作用,其重要性不言而喻。
不管是移动应用的还是Web端的设计,交互设计对用户体验来说有着决定性的作用。遵循各自的设计模式和平台规范是最基本的设计原则。不同的框架承载不同的内容和设计目标,表达了不同用户获取信息的方式和行为,也表达了一些商业上的目标和意图。任何应用的基本信息组织逻辑都会以某种类似的层级框架来设定。在层级框架图片上的每块内容对用户的优先级和重要性是不一样的,同时手机界面的空间是有限的。
移动端产品设计模式:
设计模式-导航
一般有标签式导航,分段式导航,舵式导航,抽屉式导航和下拉菜单式导航。
- 标签式导航:ios端的标签式导航常放置在底部,而安卓在顶部。这也是最容易区分ios和安卓界面的区别点。安卓放置在顶部是为了和安卓系统自带的虚拟键区分,放置出现误操作的现象。常见的标签式导航数量一般不超过5个。
- 分段式导航:例如QQ。一般只分2-3个分段状态。体积小,属于ios的标准控件,但一般不适合做一级导航,常常和一级导航嵌套使用。同时安卓并不推崇这种控件。
- 舵式导航:例如美拍和早期的INS都是这种导航,是标签式导航的变种,在其基础上有强调了核心功能。一般图片社交的APP比较常用。
- 抽屉式导航:可以隐藏不重要的功能,让用户专注于重要的功能。例如打车软件,滴滴Uber等等,减少主界面的控件数量。在Meterial Design安卓5.0中,也比较推崇抽屉式导航。但是抽屉式导航也有很大的缺点。对于不太重要的功能相比标签式导航来说,点击率将会大大降低。
- 下拉式导航:在安卓4.0的时候比较流行,现在已经很少见了。但是能和滚动式标签导航互补。
没有最完美的导航只有最合适的导航。只有从需求出发,找到符合产品定位的导航才能给用户带来更好的体验。
设计模式-列表
列表相对来说更好理解,现有市面APP种类繁多,随手翻几个APP都可以看到各种各样的垂直列表,轮播面板和网格列表等等。垂直列表简单清晰易于理解,适合功能层级比较浅,功能切换不频繁的主导航。轮播面板更适合浏览体验式的产品,常见于各种Banner的推广页。网格列表功能扁平化,能充分利用界面,适合二级导航。支付宝和微信的钱包页面就是常见的网格列表。
当然还有其他更多的瀑布流,时间轴或者对话框等形式多样的图文结合的列表模式。没有一个产品是只有一种列表模式的,合理根据产品的应用场景和需求出发,结合使用才会更好。
web端的设计模式
网页端的产品种类较多,但基本要素相似。logo,登录和注册,搜索,一级导航,个人信息等等通常放置在页面的顶层。而主要内容则根据不同类型的网页产品通过不同的页面布局来体现。常见的网页类型有:搜索类网站,博客类网站,电商网站,图片类网站,新闻类网站和产品类网站。随着用户习惯的养成,这些网站在实际生活中对于大多数用户已经形成了较为固定的心智模型。而且每种类型的网站竞品繁多,对于新型网站要如何突破吸引用户和对于用户群庞大的网站(如淘宝和新浪等等)如何留住忠实用户难度也越来越大。那么通过交互细节来提升用户体验,就显得非常重要。
除此之外各类新型网站,例如卡片式不糊,滚动式动画,和利用新技术的动效效果的网站也层出不穷。这些则大多偏向展示类的产品。
Web端产品设计
接下来将利用案例从产品定位,页面结构和设计模式详细的分析web端,ios端,安卓端的利弊和不同。如有错误,诚请指出,谢谢~
1.Web端产品案例:良仓
产品定位分析
1.用户人群:创意行业,广告业和媒体从业者等具有一定消费能力的小众人群,在国内的美学领域独树一帜。在互联网快速发展的时代,这一类人群不断增长。种子用户形态明显。
2.用户需求:淘出品位。通过社会化和意见领袖两种方式为用户淘出品位,并提供购买方式,把良仓打造成一个速成品位的聚合地。有“淘出品位”这一心理的潜在用户很多,把握细分市场,一家独大。
3.商业模式:媒体+电商。通过软实力对美学的独到审美定期高产分析内容,同时利用明星效应(达人)汇聚关注。结合电商,力图涵盖生活中各个方面,体现美学中小众主义的一面。
页面结构分析

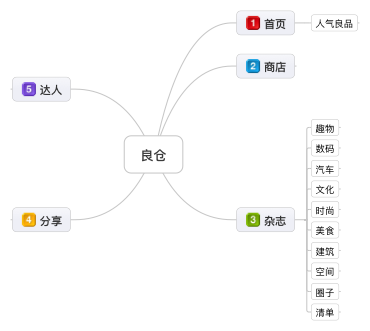
有五个大的功能模块,首页推荐人气商品,数量小众而精。“商城”和“杂志”均可进入购买页面,利用年媒体属性和名人效应可以在“分享”和粉丝们分享一些有品位的收藏,更有名人入驻“达人”专区,社区属性加上名人效应对网站的流量的增值作业很大。
- 首页:从是视觉的角度看,色调统一,字体和排版简洁,主页商品以人气为排序方式,推荐精品至首页。点击更多跳转“商店”。
- 商店:精细分类19项,除了日常的电商分类,还有“礼物”(包括送他,送闺蜜,送父母,送儿童等等)“推荐”(包括限量,优惠,独家,合作款等等)。
- 杂志:属于良仓的媒体属性。内容输出的主版块,包括趣味,数码,汽车,文化,时尚,美食,建筑,空间,圈子,清单。
- 分享:社交属性充分发挥的版块。
- 达人:即意见领袖,通过意见领袖为人们淘出好品味。提升用户对美学的认知,也提高了良仓社区的活跃度。
设计模式分析
分别从导航,内容列表和表单三个方面分析优劣之处。从网站属性来看,良仓虽然有很抢的媒体优势,但仍旧是属于电商平台,而不同于搜索型平台的网站(如亚马孙,淘宝等等)搜索框做的很大,放在网页的核心位置。基于中国用户已经习惯了引导消费做出决策,一般的电商平台都需要增加站内广告陈列来引导用户的选择。而像良仓这样的需要美学引导的网站更甚。首页的banner轮播图,下方的广告推荐,以及人气良品,都是出于这样的考虑而布局。
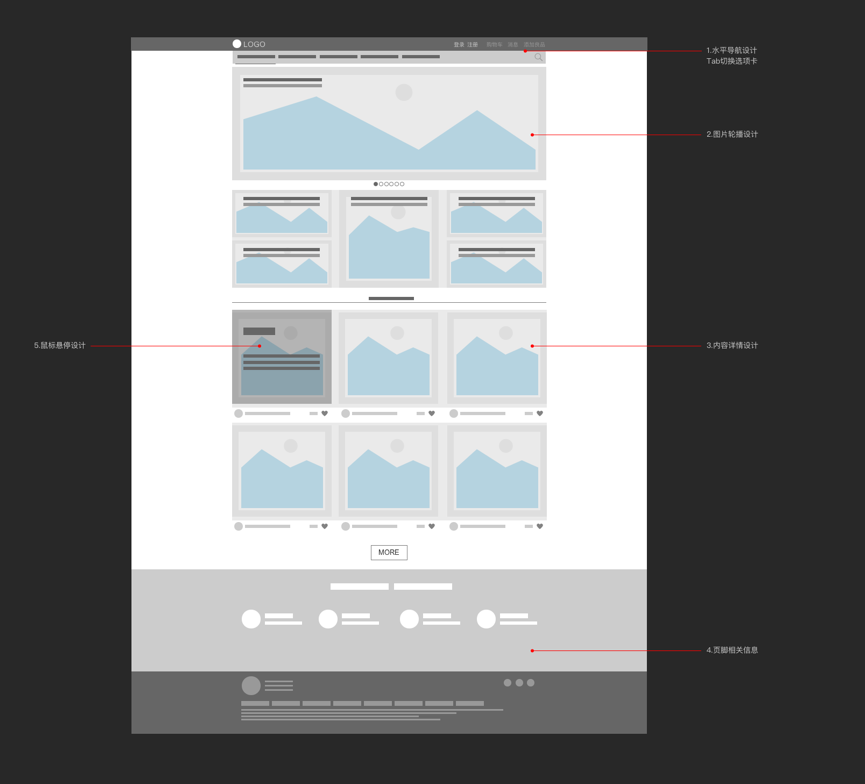
同时,利用格式塔原则规则排列,给人信任感,简单干净。大量的留白让页面看起来有灵气。高级灰的色调,像无印良品一样,给人一种对家的憧憬。具体页面布局如下图。

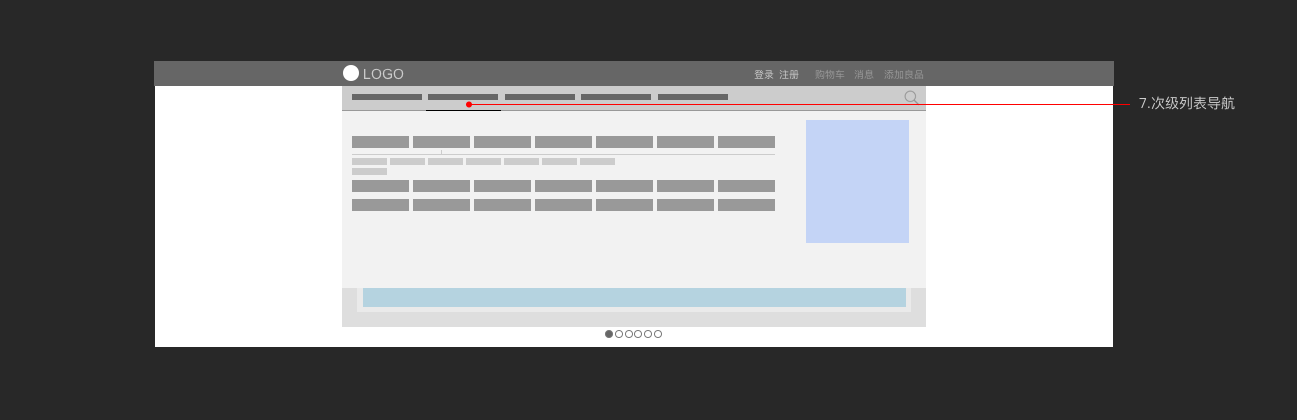
A.水平导航设计

良仓的信息架构清晰简单,一级导航采用水平式的下划线的标签式导航,次级导航则是列表式的分类导航。符合用户习惯,能够轻松地进行点击和快速切换。
优点:符合用户习惯,能够轻松地进行点击和快速切换。
缺点:不适合信息层级复杂的产品。但也可以结合列表导航搭配使用。
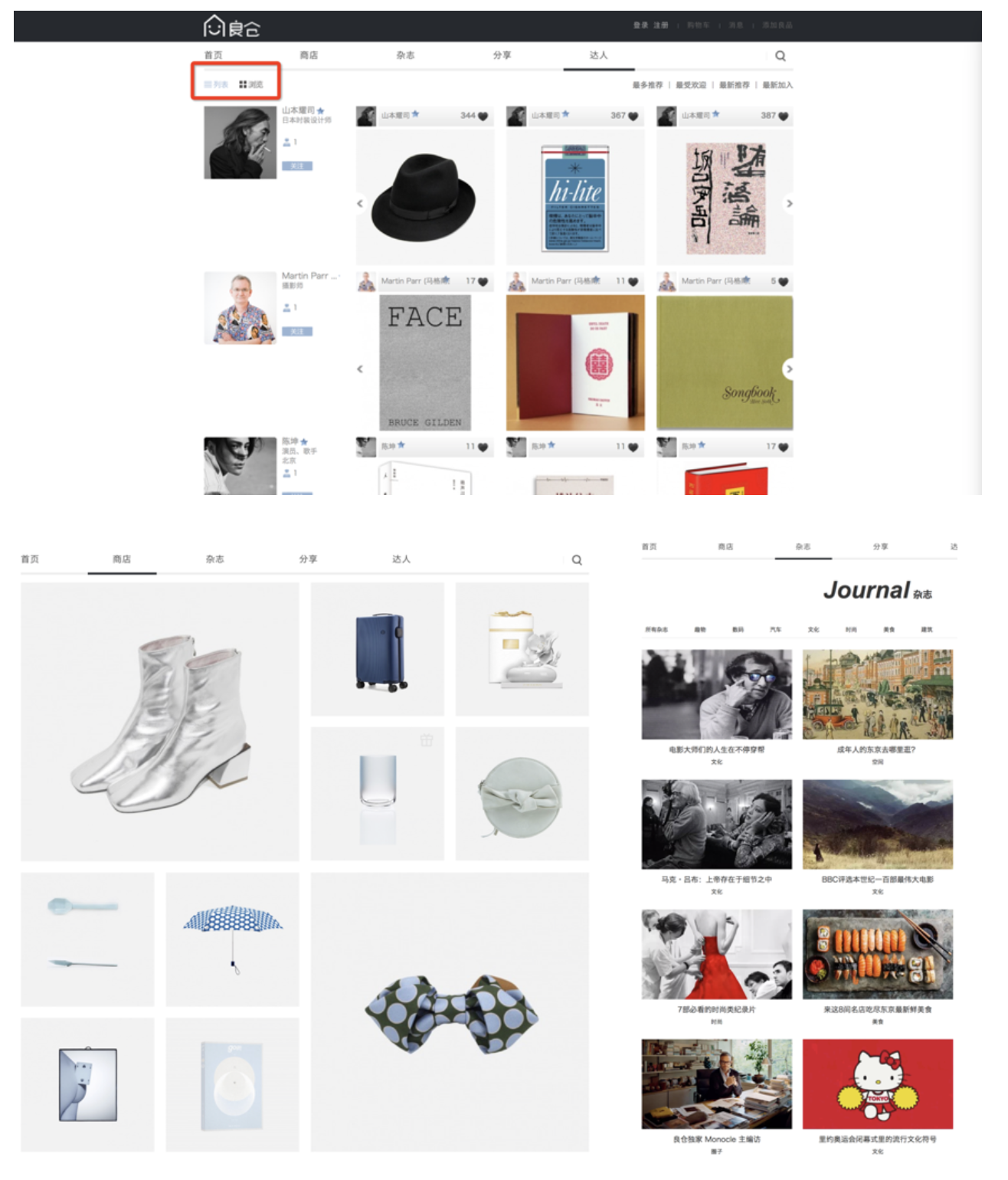
B.内容列表分析(如图注释2-5)
整体来看,良仓的内容展示为大图文结合的列表设计,直观而富有感染力,通过大图吸引用户多次点击,Banner位是图片的轮播图,节省空间。内容详情部分为网格列表,鼠标悬停是显示具体价格和设计灵感,帮助减少用户的点击次数,提升体验。底部展示产品的相关信息,为单列设计模式。

而值得一提的是,在达人页面,用户可以根据自己的习惯选择商量浏览模式,分别为图文列表模式或者网格列表模式。
优点:直观而富有感染力,综合利用格式塔原理,视觉优化后的信息,让用户共容易找到欣喜的产品。
缺点:不合适新闻条目类多的产品。
C.表单设计分析:
登录注册表单同样是简洁的列表模式。并支持第三方登入。

优点:列表模式清晰,容易操作,注册流程简短。排除用户对于注册流程冗长复杂的心理负担。
缺点:缺点是相对的,具体产品具体分析,现阶段对于良仓来说,列表表单能满足用户需求并且能够快速上手操作足以。当然,在不断迭代的过程中发现问题解决问题越更好。
二.android端产品案例:黄油相机
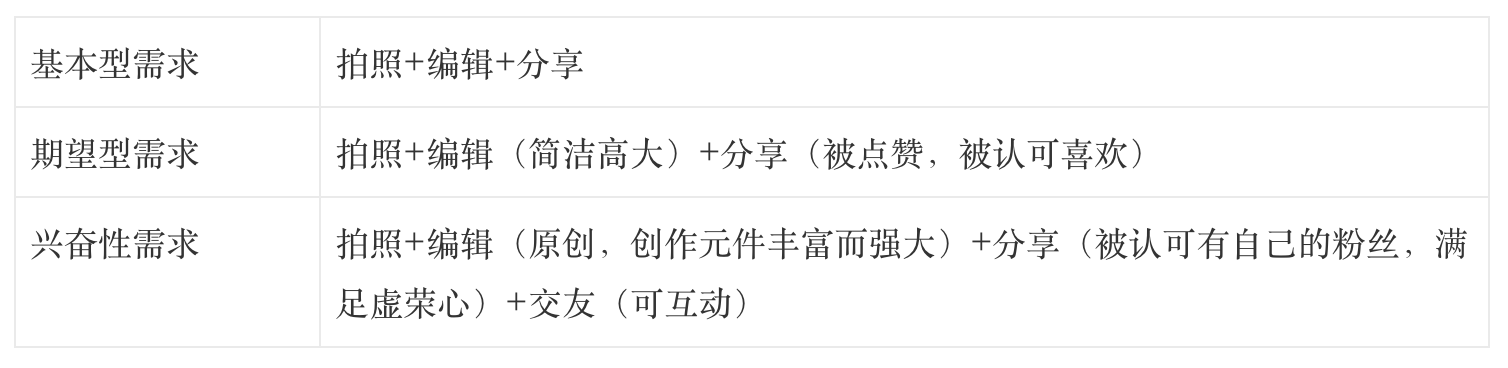
产品定位分析
- 标语:更适合中文字体的拍照加字应用。
2.用户需求:

3.核心功能:是将图片用中文字体美化,同事具备社交功能,分享自己的作品,收藏别人的作品和Ding(使用收藏的模板)。
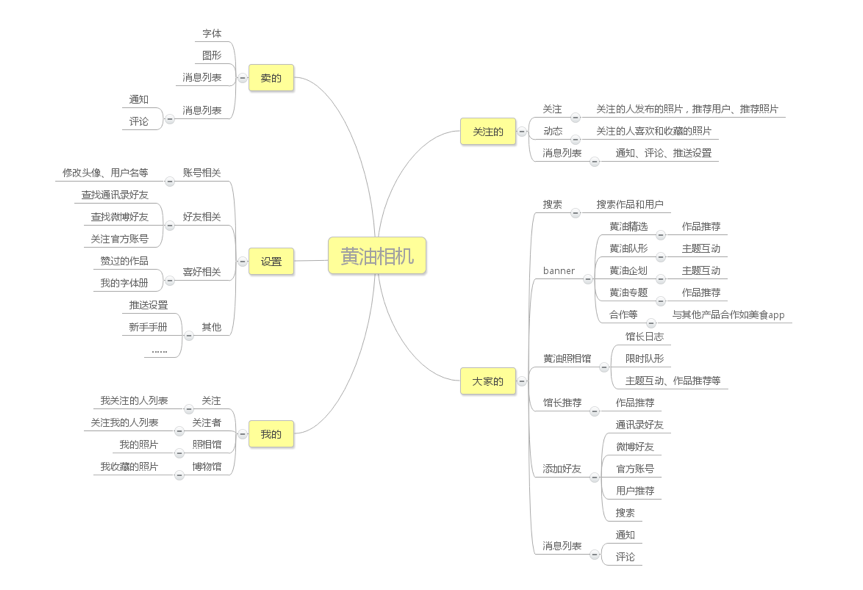
页面结构分析

分为5大部分,Tab名字突破往常的app.接地气的又通俗易懂。
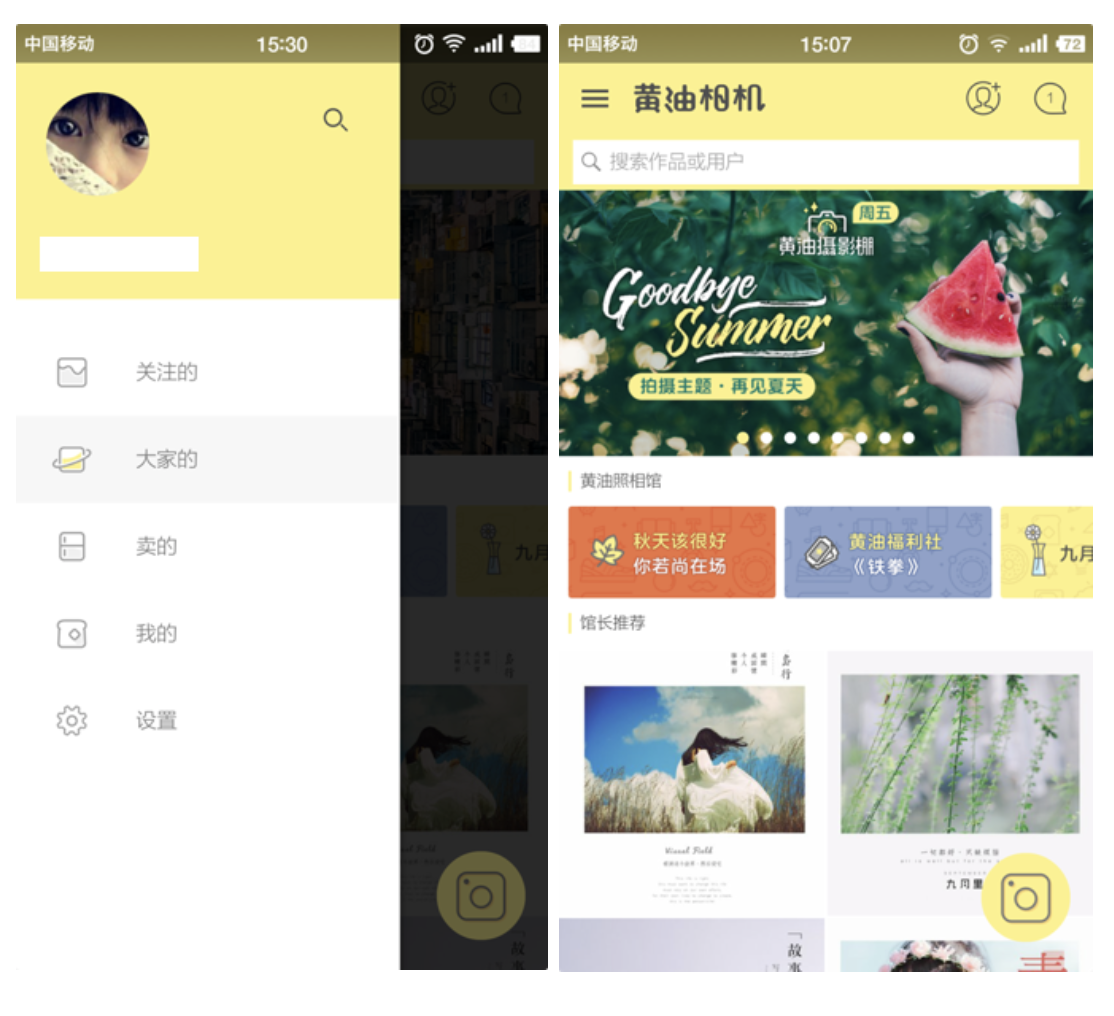
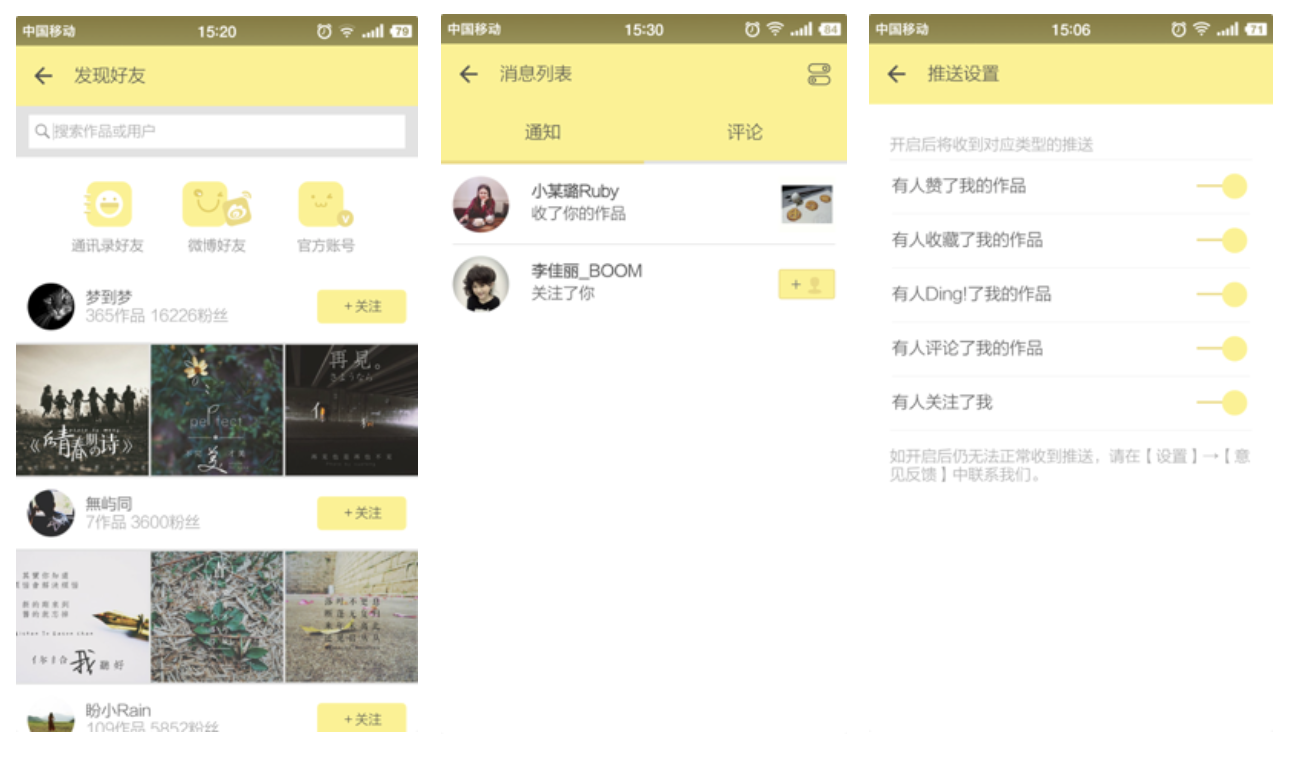
- 首页:抽屉式导航“大家的”页面。图片社交型网站,以图片展示为主,除了左下角拍照美化图片的主功能外,还包括banner轮播,横向滑动的“黄油照相馆”和feed流“馆长推荐”;右上角还有“发现好友”和“消息列表”快捷操作。
- 关注的:包括“关注”和“动态”。
- 卖的:包括“字体”和“图形”
- 我的:包括原创和收藏的他人模板。
- 设置:APP常用设置。
设计模式分析

A. 导航设计模式:抽屉式导航
如图1为Android 4.0的规范(图片来自人人都是产品经理),参照4.0的设计规范看黄油相机,采用典型的抽屉式导航,导航栏与状态栏高度一致。右侧导航低于状态栏,重要的应用操作“发现好友”“消息列表”放在title的最右端,方便用户快速查找。
优点:节省了屏幕上的有限空间,首页展示更多的内容,合适层次明确的应用使用,例如知乎等。黄油相机核心功能突出,隐藏不重要的功能,让用户更专注。能够大大减少界面中的导航控件。
缺点:抽屉式导航无法和首页内容同时出现在一个界面,需要用户更多的点击,会使一些功能的使用频率降低。同时对于一些使用APP较少经验的用户来说学习成本更高。抽屉式导航和Tab式的经典案例可以参考Facebook。
B. 内容列表分析:图文列表混合

- 主页面有轮播面板展示Banner,有指示器提示用户。“黄油照相馆”小图展示型的缩略图,并隐藏少部分图片,告知用户屏幕外面还有内容,节省空间。
- “发现好友”页面采用图文结合的列表方式推荐好友。干净清晰。而“推送设置”设计为控制模式的垂直列表,操作方式简单,符合用户的使用习惯。同时在推送页面的上一级的icon,本身设计的就是控制模式的图标,贴心。
优点:对于图片展示的部分,图文结合,和多图的feed流展示,充分利用整个界面,提升感染力喝视觉魅力。量大而优质的用户作品大图展示也会给新用户更多新鲜感和想体验的欲望。对于消息通知设计为垂直列表,冷静清晰,控制条目则能直观做出选择。
缺点:需要有清晰的导航引导下才可以使用多图展示甚至瀑布流,不然用户很容易迷失在永无止境的信息流里。
C. 表单设计分析:列表分段式混合

登录注册页面为列表设计,同时还有“手机”“邮箱”采用分段式的设计,根据需要自由切换。
优点:用户可以根据自身习惯随意选择登入方式和注册入口。
缺点:分段式切换的视觉样式如果做得不明显,用户很难判断是否可点击。变得无从下手,增加了心理负担甚至从而放弃继续使用。
三.ios 端产品分析:B站
产品定位分析
bilibili 现为国内最大的年轻人潮流文化娱乐社区,又称“B站”。产品用户为二次元漫画的年轻人群。
1.目标用户:Biliili的目标用户是国内的ACG爱好者群体,其中也包括一批高质量的内容产出团队——“UP主”。UP主通过制作和上传ACG相关的视频,再由ACG爱好者们观看和传播。这种UGC模式下源源不断产出的高质量内容,成为网站发展繁荣的基础。
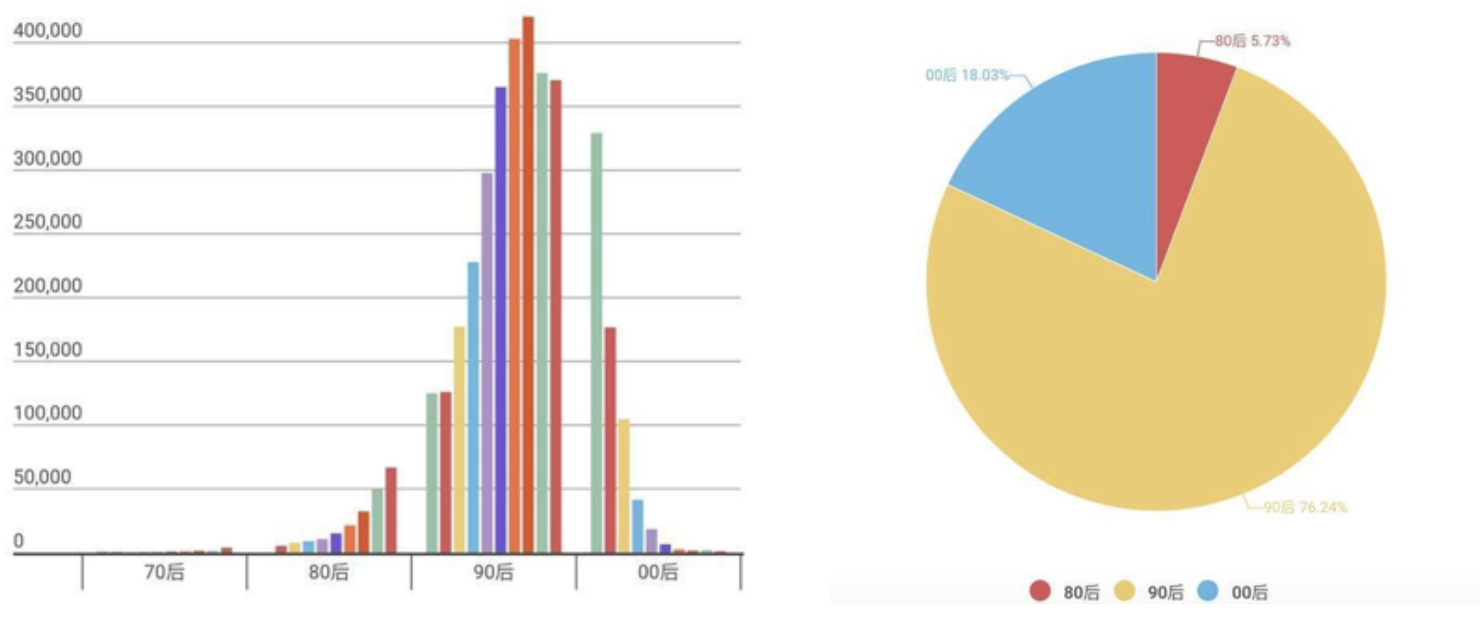
1)年龄分布

2)地域分布上,高频使用人群主要集中在沿海地区和一线城市。这些地区经济发达,教育水平高,思想观念开放,也是最早受ACG亚文化影响的地区。同时,大量漫展、同人祭等活动也都选择在该地区开办,因此成功培养起一大群忠实的ACG爱好者,成为Bilibili潜在用户。
2.需求分析:ACG爱好者群体日常上网需求主要就是看动画、玩游戏和读小说,同时辅以一些社交活动、深度动漫行为和购买行为。Bilibili针对ACG爱好者提供了多样又全面的功能,满足了其日常上网的各个需求。
3.市场分析:2015年我国泛ACG用户达2.19亿,其中90后超过95%,他们每年在二次元文化周边平均花费超1700元。同时二次元用户以学生和职场新人为主,他们有充足的空闲时间可以分配,花在游戏上的时间也很长,属于中重度游戏玩家。其中愿意为游戏付费的玩家高达70%。国内ACG爱好者群体虽然收入普遍不高(学生群体月均零花钱接近600元,非学生群体月均收入接近4000元),但其在ACG上的花钱比例高达95%,再加上他们接下来将成为社会主要的消费群体,所以Bilibili市场前景广阔。
4.竞品:Acfun
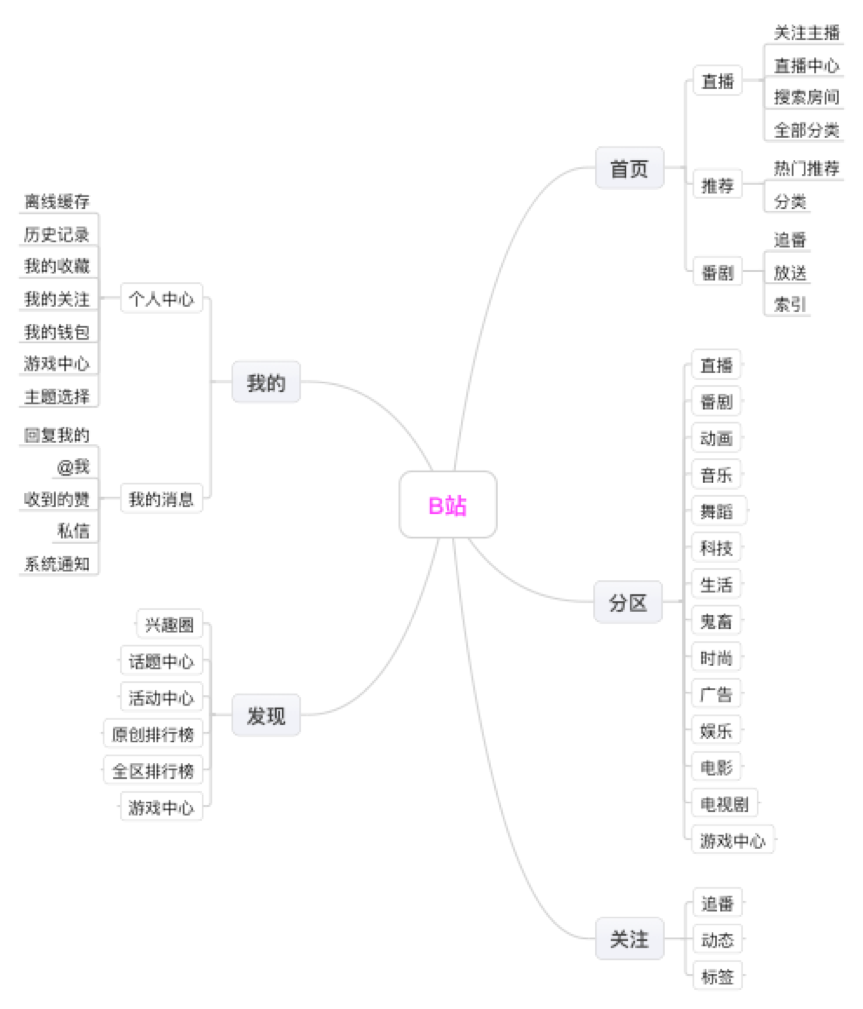
页面结构

B站的核心功能:“弹幕”。还有直播和追番。“直播”和“番剧”就在首页的第一页面下。而“分区”不仅有常见的视频分类,还有B站独有“鬼畜”等项目类别。网站成为极具互动分享和二次创造的潮流文化娱乐社区。bilibili网站目前也是众多网络热门词汇的发源地之一。
设计模式分析
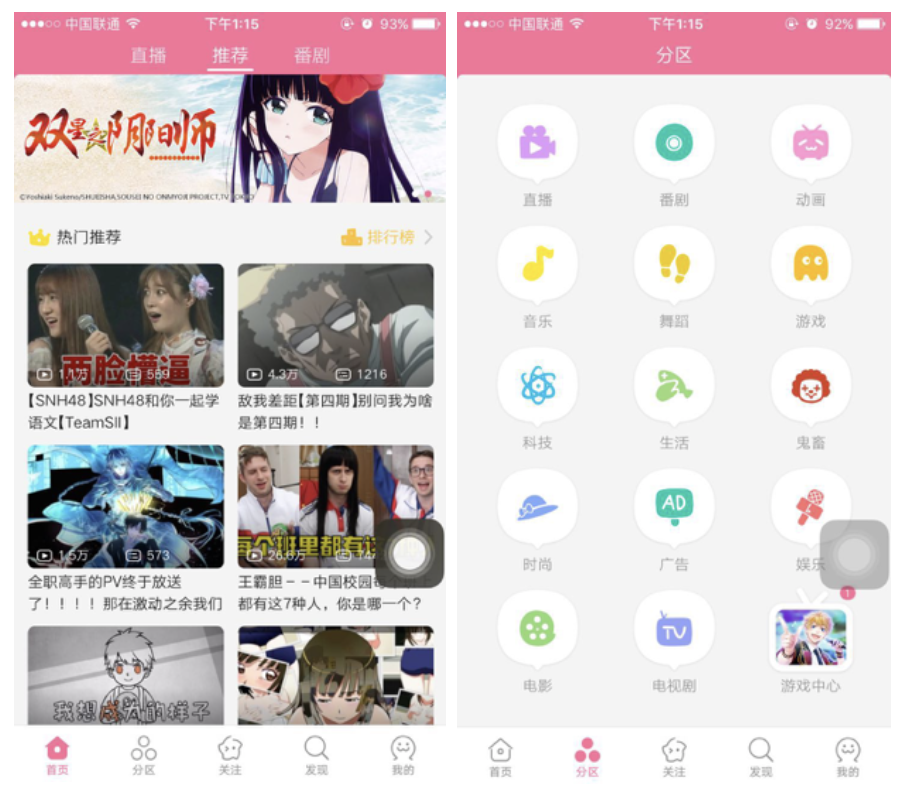
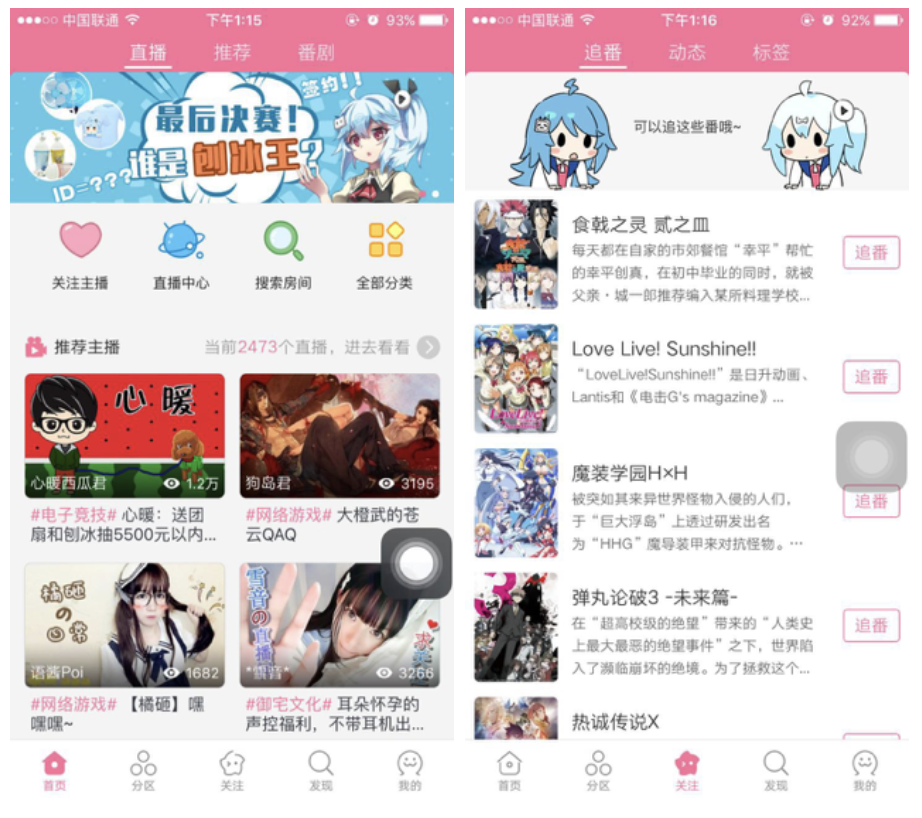
A. 导航设计模式:tab标签式的一级导航+分段式和宫格式的二级导航

优点:Tab标签导航入口扁平化,能够轻松进行点击和功能间的快速切换。首页的二级导航为分段式的,能够轻松的融于界面不占空间,是ios的标准控件。“分区”下的宫格导航,优点能同时显示大量的功能,并且功能扁平化,充分利用整个界面,有限空间罗列了大量的功能。
缺点:导航控件占地面积大,空间有限的情况下,展示的内容较少
B. 内容列表设计:图文结合的网格列表+垂直列表

因为是视频社交产品,图片和视频展示较多。所以大多采用图文结合的网格列表,如首页直播里的推荐主播页面。而“关注”里的“追番”则设计为垂直列表模式。
优点:对于视频社交为主的应用,图文结合的网格列表,能充分利用整个界面,提升感染力喝视觉魅力。归纳分类的视频,按照用户浏览的习惯,从上至下,从左至右排版,每一个部分展示四个缩略图。使用户可以准确找到自己喜欢的分类的同时,也不至于迷失在大量视频信息流中无法选择。
缺点:需要明显的返回操作按钮。在用户迷失在永无止境的信息流里时,可以及时返回上一层级。而与Android的操作不同的是,Android平台有物理返回按键,且点击返回的是动作流。IOS平台没有实体返回按键,所以涉及层级间的导航,app界面本身一定要有返回按钮,而实体home键只负责应用退出。
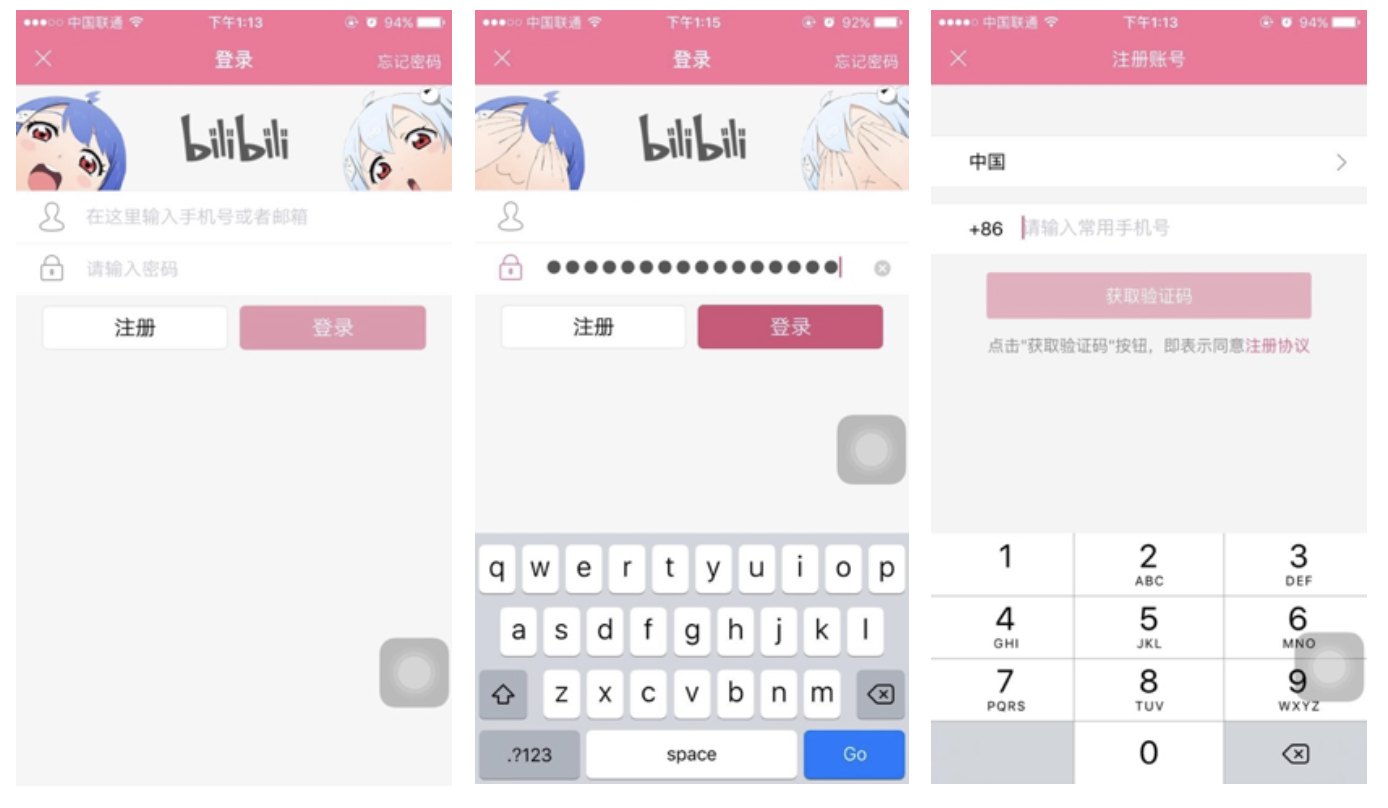
C 表单设计分析

登录和注册页面为分段式设计。值得一提的是,在登录页面填写密码的时候,有一个可爱的设计,B站的吉祥物22娘和33娘会自动捂眼睛,细节设计很好,让用户会心一笑的交互体验。
优点:分段式设计,逐步完成填写,每个页面都完成简单的操作。帮助引导用户,减少误操作。
缺点:如果登入注册流程步骤太多,使用户产生厌烦心理就得不偿失了。
四.Android 端产品结合部分IOS设计模式案例:KEEP-移动健身工具
产品定位分析
- 用户需求类型:keep的用户人群性格偏向活跃,喜欢社交,同时又喜欢轻量运动的健身健美人群。锁定的是社交型和健美型用户,更多偏向无器械健身的女性要用户。
- 战略层分析:运动健身的核心战略是抢占用户。在前期积累用户时期,确保用户保持高频使用,根据自身目标市场特征长期产出个性化需求的训练视频,融入更多元素。而在后期,尽量减少通过广告植入的方式谋取盈利,降低损害用户体验的风险。同时考虑为将来盈利点打好铺路。页面结构分析

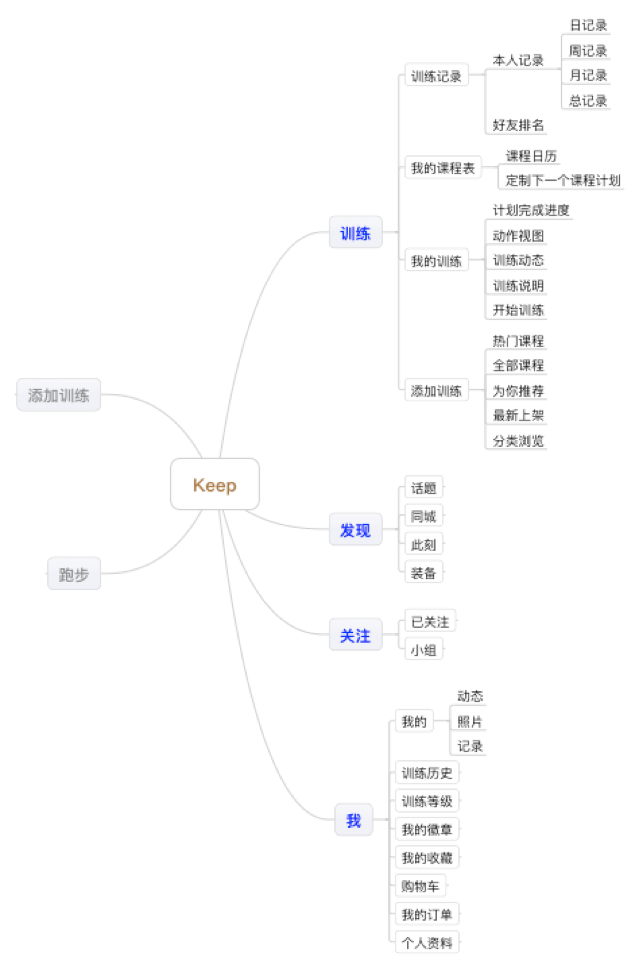
keep内容需求明确,在安卓端的4大标签下,分别设有“训练”“发现”“关注”“我”来满足用户需求。以下为keep的核心特点:
A.量体裁衣,多种健身训练供你选择:训练计划针对不同人群、各种器械和阶段健身目标组合编排,适用最广泛的健身场景。
B.真人同步训练,记录训练记录:全程语音督导,自动同步进度,真正良好的体验是你永远不需要背动作、记组数。
C.分享健身成果,一起进步:拍照记录每一天的变化,分享好友相互勉励,在「Keep」运动社区,健身不再是孤独的坚持。
D.连接 HealthKit,同步训练数据:完成训练后可与 HealthKit 连接,记录每次的训练成果和变化。
设计模式分析 :部分套用ios的设计模式

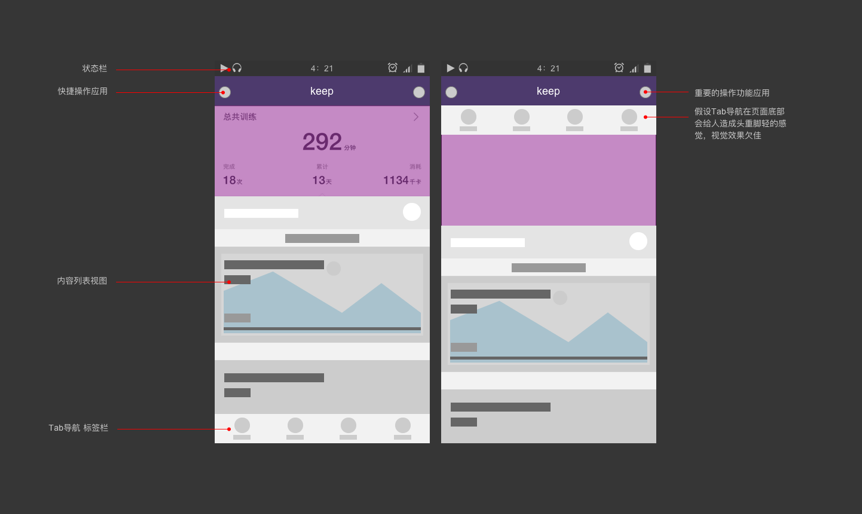
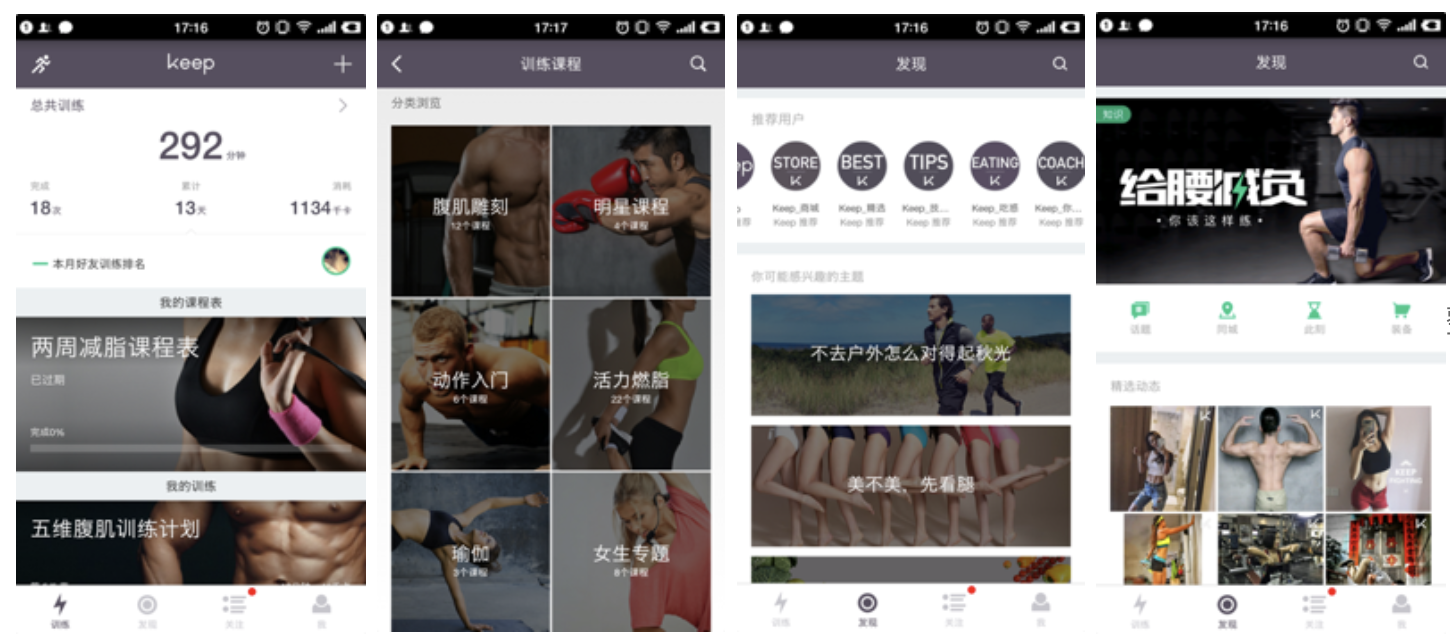
A.底部Tab导航标签设计(如图)
安卓规范下采用的Tab标签为了防止误触,一般设计在顶部。而keep的Tab标签导航则在底部,客观来讲,这是大部分国内安卓应用直接套用ios的设计模式常用的手法。但是如果再进一步对比观察,如右图,如果将Tab栏设计在顶端,会给人头重脚轻的感觉,视觉体验大大减小。所以,根据用户需求,具体问题具体分析,不要为了规范而规范,适合产品的模式才是最好的设计。

左右两侧的页面则根据用户需求,将重要且常用的功能添加进来。方便用户快速切换。
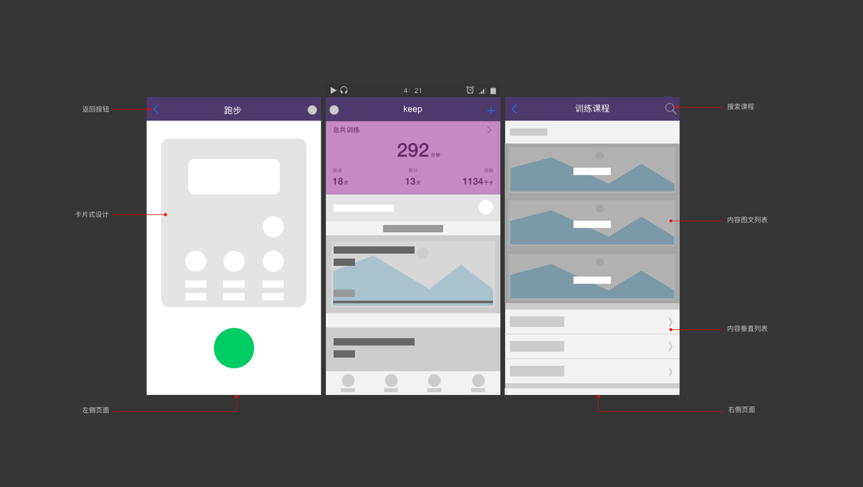
B.内容列表分析:图文列表+网格列表+滑动展示的混合设计模式(如图)

整体来看,keep的内容展示为大图文结合的列表设计,直观而富有感染力。首页将用户的训练数据直观的展现出来,清晰明了。训练课程页面设计为网格式的大图文列表,通过图片展示分类的运动模块。发现页面的推荐用户设计为滑动页面,尽可能的多推荐兴趣用户,左右滑动的边界展示部分icon告知用户还有更多,在有限的空间内展示更多内容。
而值得一提的是,在达人页面,用户可以根据自己的习惯选择商量浏览模式,分别为图文列表模式或者网格列表模式。

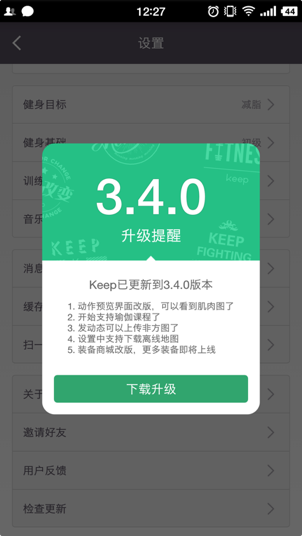
临时视图模式,一般用户处理临时性的内容,通常情况下以模态视图的形式展现出来,常见的有卡片式或全屏式。Keep的提醒用户升级页面则是模态视图的卡片式设计。
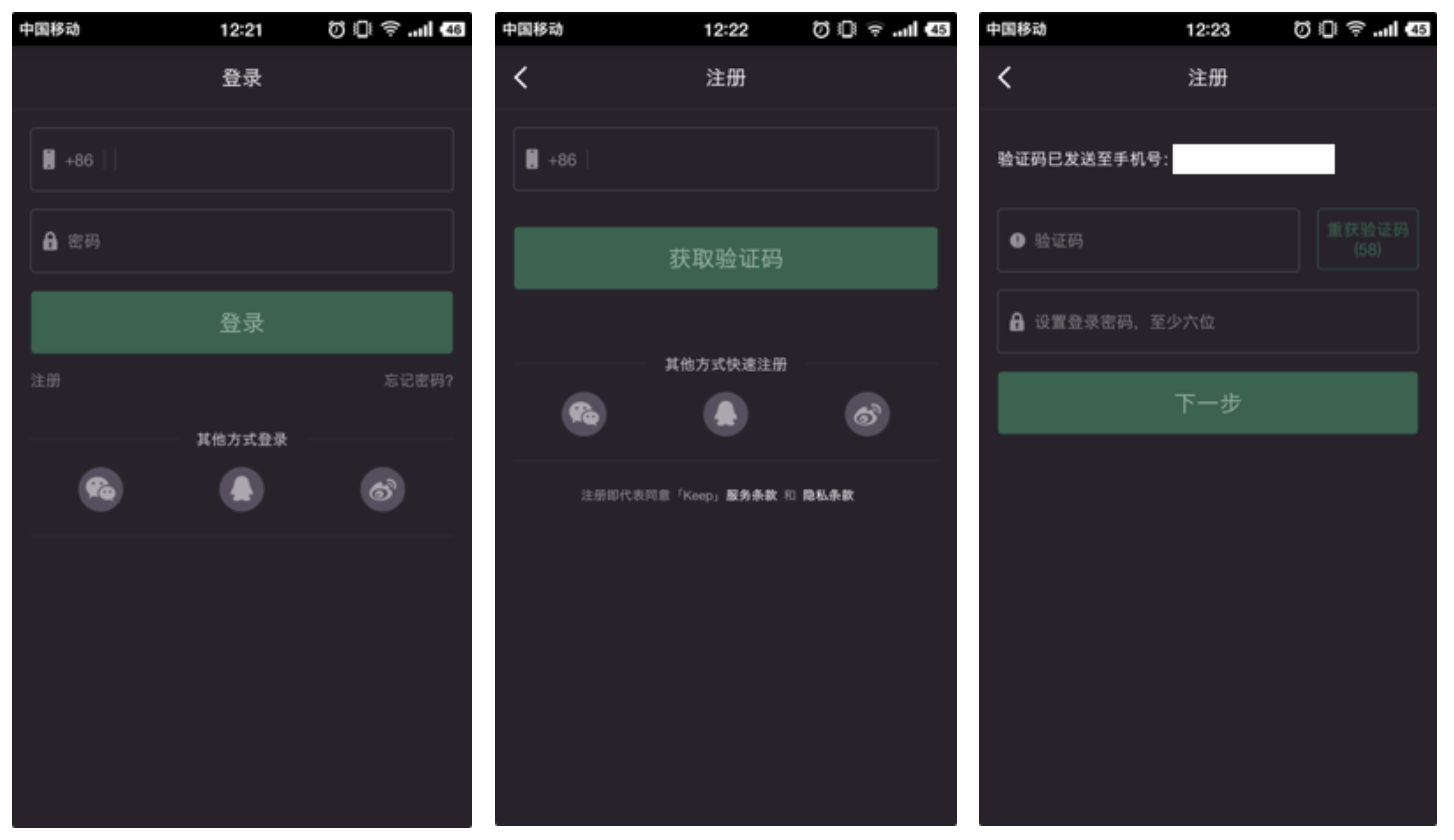
C.表单设计分析:列表设计

登录注册表单同样是简洁的列表设计。同时支持第三方登入。
总结
纵观各个平台的规范和设计模式都有共同点和差异点。遵循平台规范和设计模式是评价一个设计师是否专业的重要因素,符合用户习惯,让用户有好的用户体验是判断一个产品是否好的重要因素。但是不要为了规范而规范,从需求出发选择合适的设计模式更重要。学会分析,灵活应用,多思考多总结才能变得更好。
本文由 @ 糖糖 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








老师,看了您的这篇文章,对我的启发非常大,希望能够加个微信深入交流一下。老师能否给我您的微信,我加您一下呢? 谢谢老师!
请问一下安卓的平台规范是什么?不太理解
搜索material design规范 有精简版
学到了很多,但是keep的活跃人群很多是不喜欢社交的,是有社交恐惧的。所以才需要私人场所运动和keep这样的私人教练引导。
你的用户画像太片面了。。
请大神指教
你怎么得出Keep的活跃人群很多是不喜欢社交的