智能产品深度解析:交互动效篇
编辑导语:交互动效设计是产品设计中的重要环节,合理有效的动效设计有助于提升用户体验,甚至可以让用户在使用产品时对品牌印象加深,进一步推动用户与品牌的情感建立。本篇文章里,作者便对智能产品的交互动效进行了详细解析。

智能产品的设计过程中,常常用到动效设计,那么动效设计用在哪些地方及对提升智能设备体验带来什么帮助,是这篇文章要讲的。
一、流畅的操控感
通过大小、位置和透明度的变化,使得界面与界面之间、界面上元素的出现和消失都有关联,让用户和产品的交互过程更流畅,给用户更好的体验。请看以下案例。
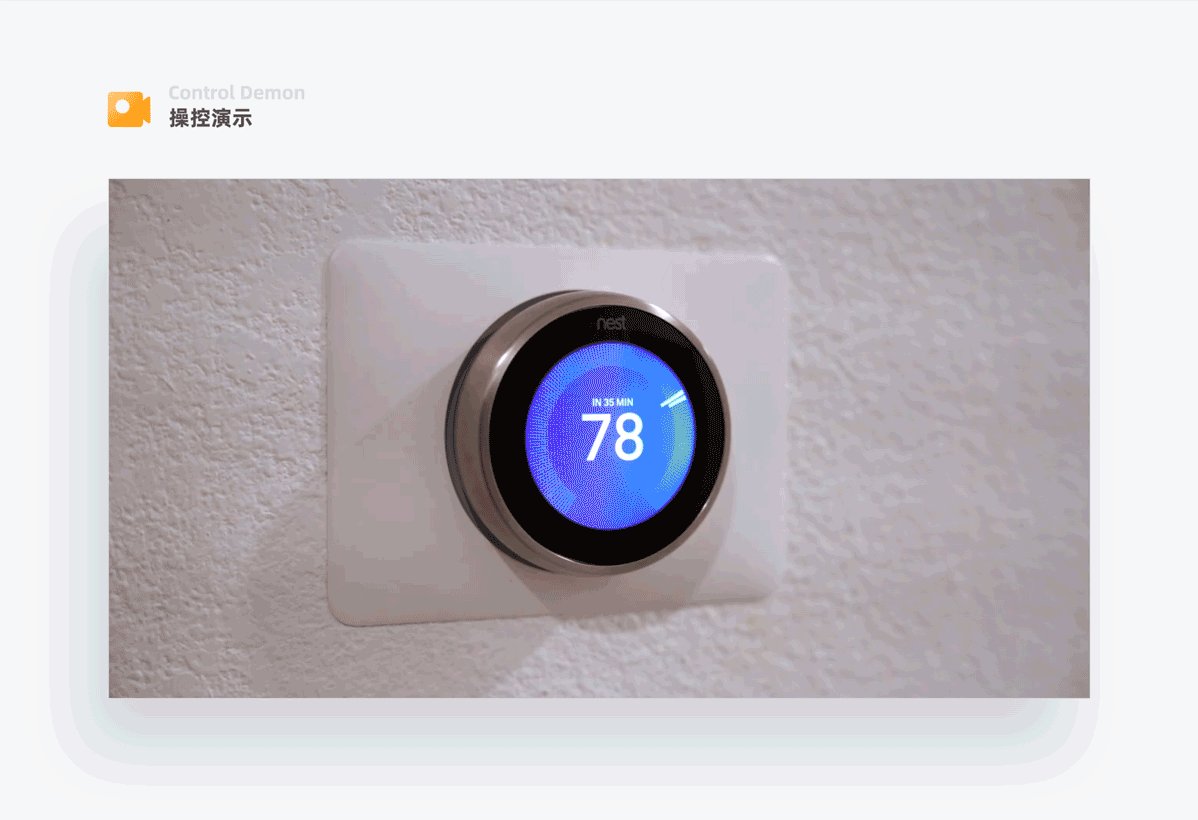
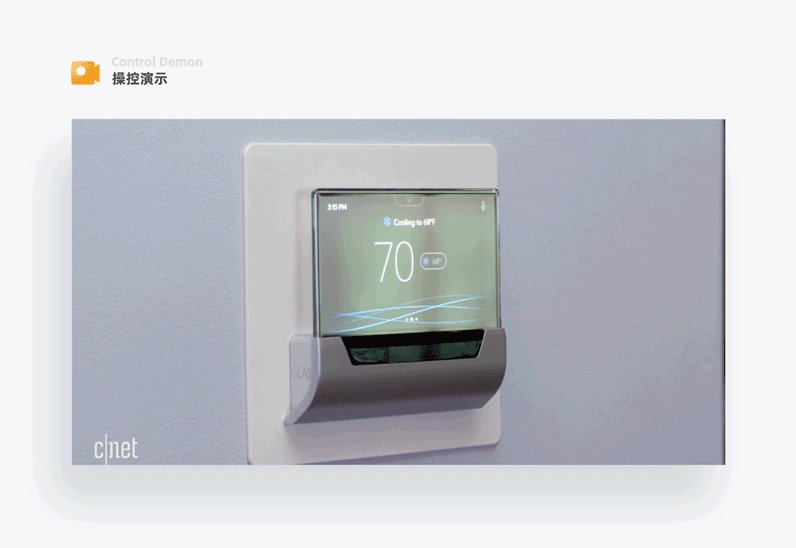
1. Nest温控器控制界面

Nest温控器从时钟转变到温控调节界面的过程中,时钟的指针向圆心收缩,周围的时间刻度生长并一起向中心收缩,指针收缩动效对应温控调节界面温度值的显现,时间刻度的生长收缩动效对应温度刻度的显现。由于元素之间进行有关联的变化,操控过程中会有丝滑流畅感。
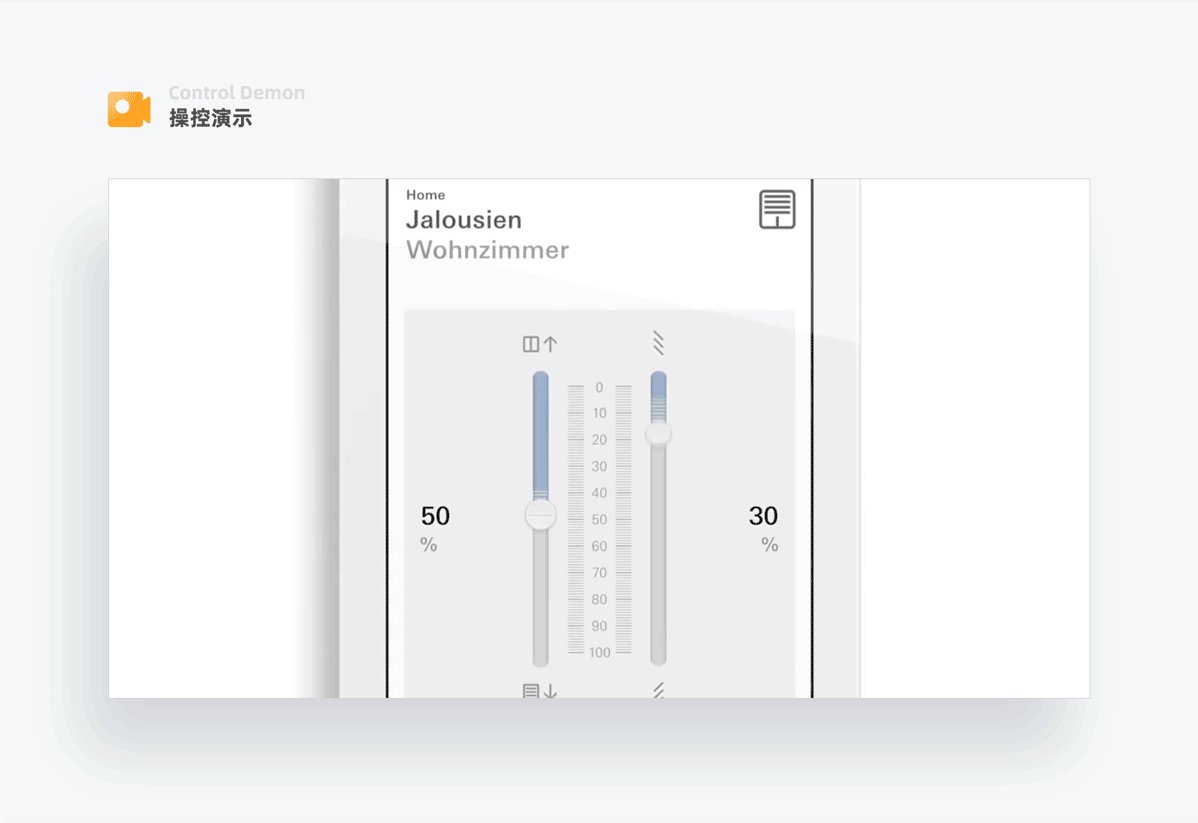
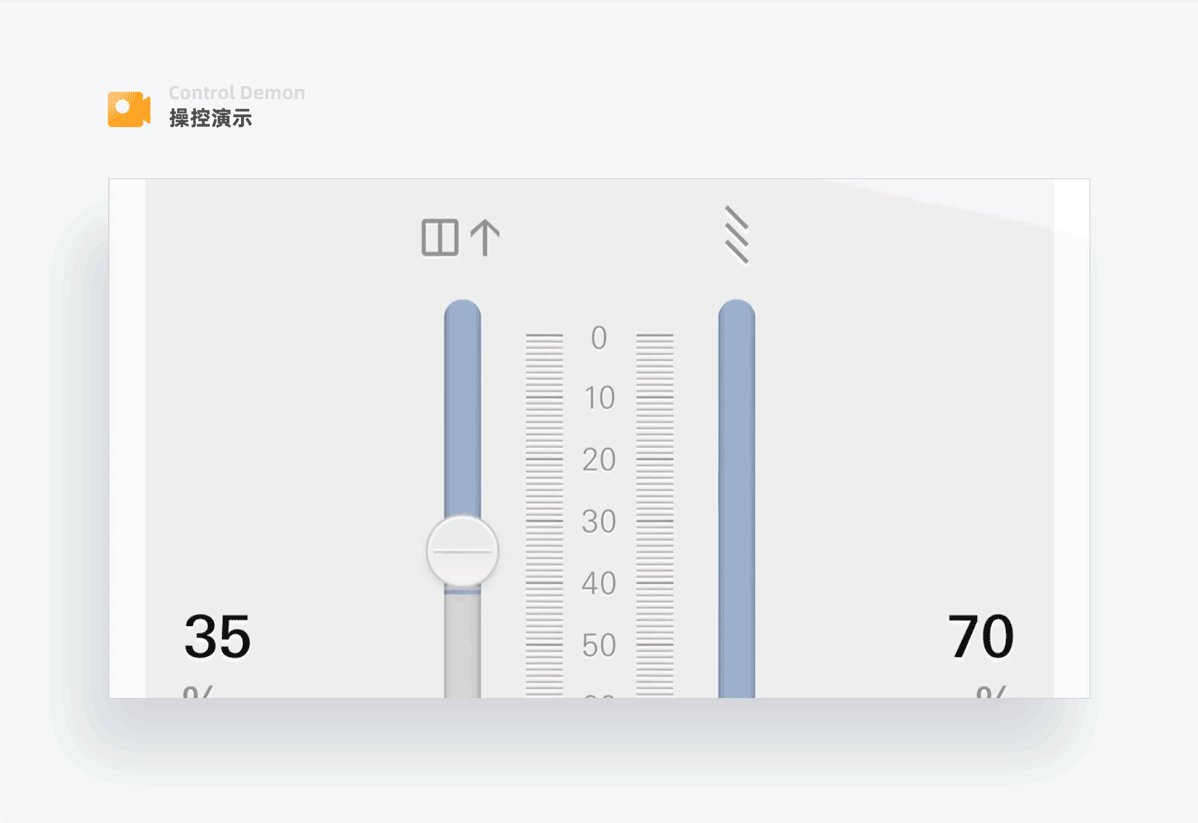
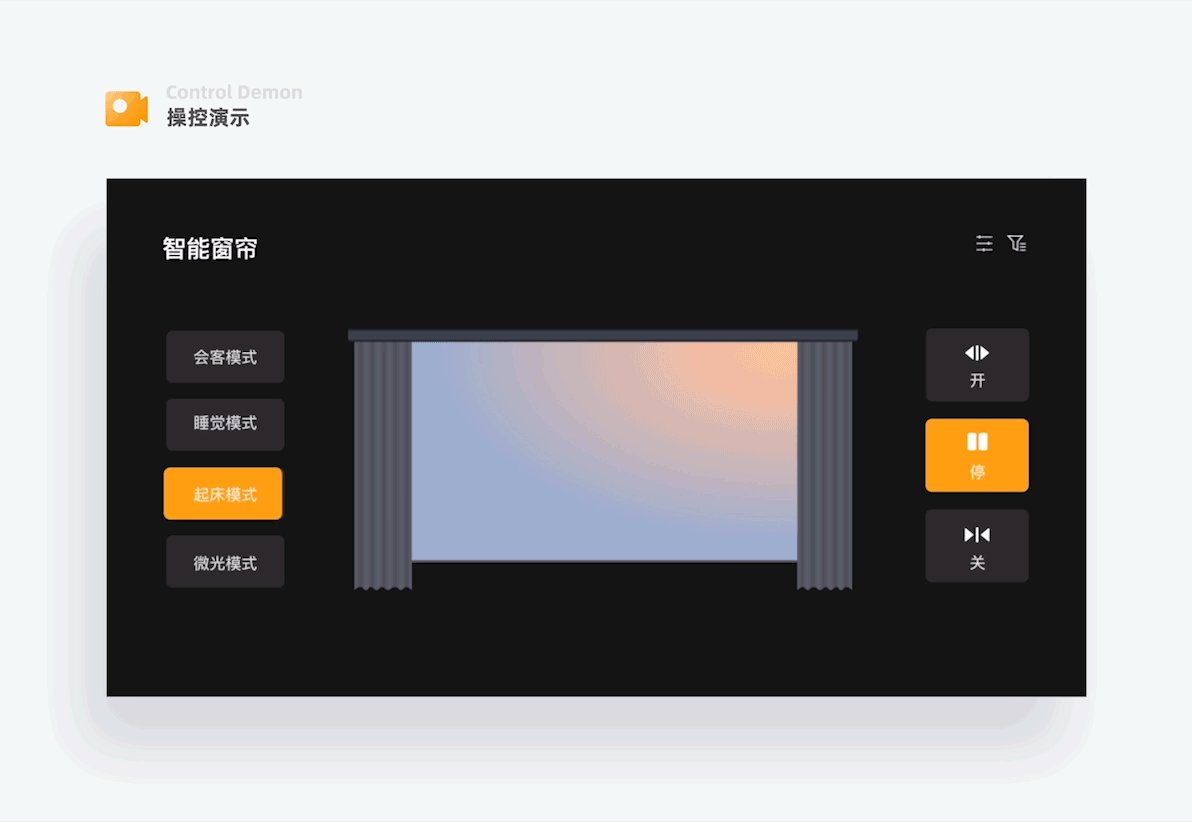
2. Gira窗帘设备

当用户调节行程时,中间的控制点跟随手指实时运动,而进度条会有延时拖拽效果。为什么会是这样呢?
原因是:用户在控制面板上的操作是需要由面板向窗帘设备发送指令的,也就是说面板上控制窗帘到窗帘设备运行中间会有一小段时间间隔,用户会有延迟感。所以Gira在控制窗帘行程的过程中,进度条为了与窗帘设备运行同步,加入延时效果,让用户感觉操控响应快的错觉。
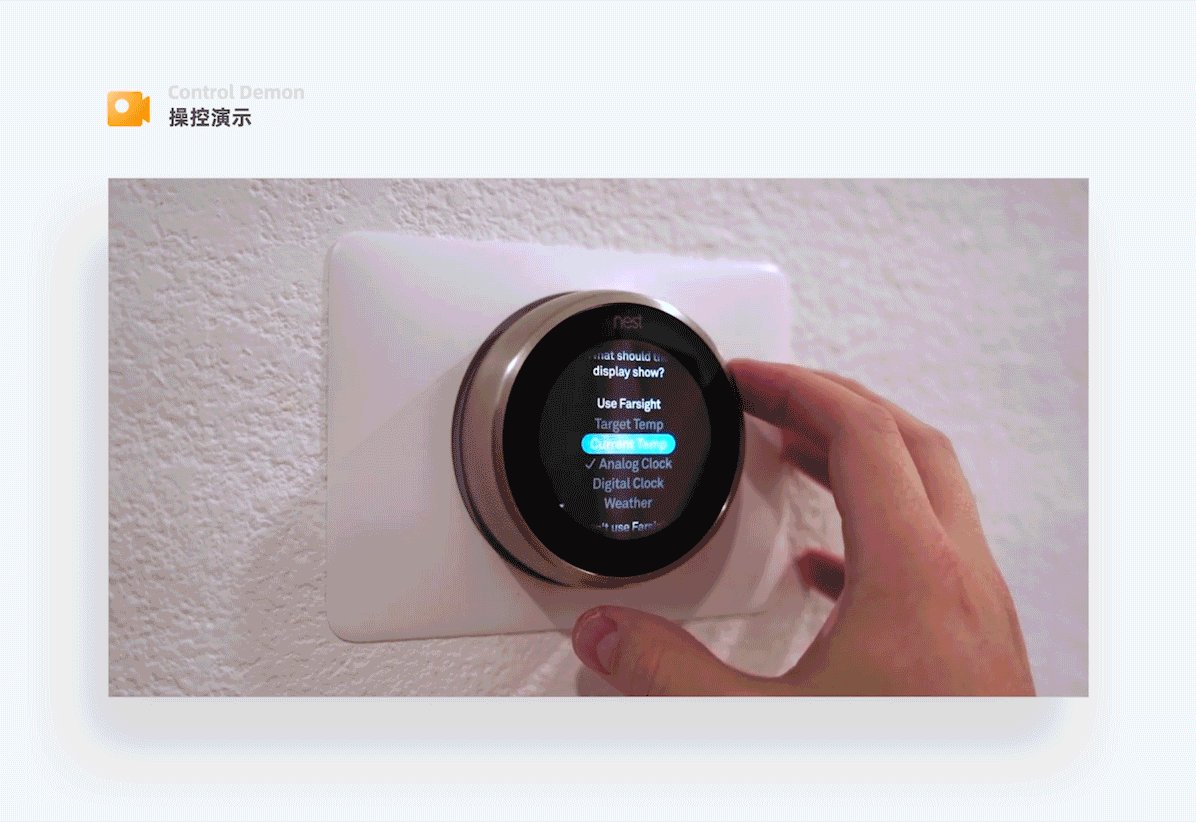
3. Nest新款温控器

用户在滑动切换功能时,功能icon会按照先后顺序由大到小变化。由于连续性运动,每个元素运动都有衔接,会有流畅操控感受。
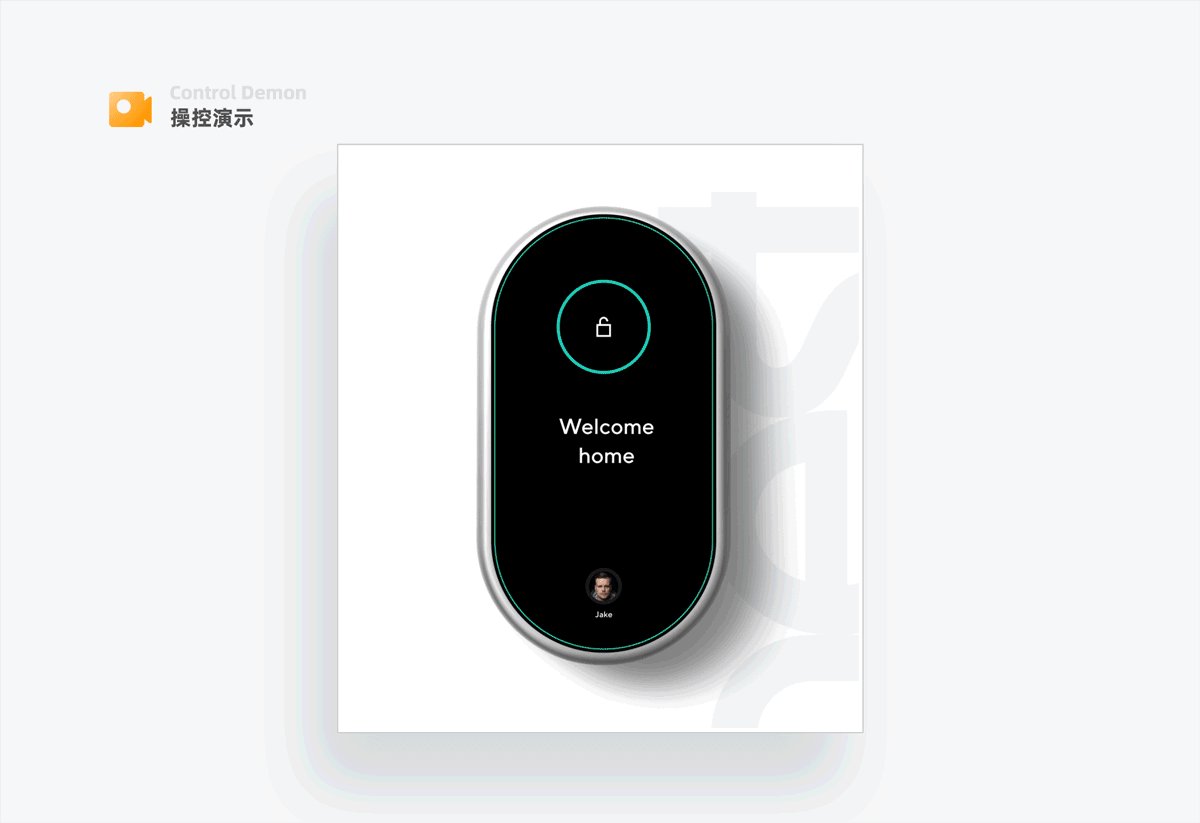
4. Nest智能锁

用户输入密码后至锁打开这段时间,数字依次向下消失,锁icon逐渐出现并且打开,体现出柔缓的感觉。
实际上动效有时候可以弥补设备执行缓慢的不足,当设备需要长时间才能执行时,这段时间加入动效,动效运行时间和设备实际执行时间一致,用户就会觉得很顺畅;也可以让动效运行时间小于设备执行时间,这时用户会觉得操控反应更快。
二、直观明确,降低用户学习成本
通过动效能够帮助用户使用功能,对功能的方向、位置、唤出操作、路径等进行暗示和指导,方便用户在最短的时间内来学会操作产品的一些功能。请看以下案例。
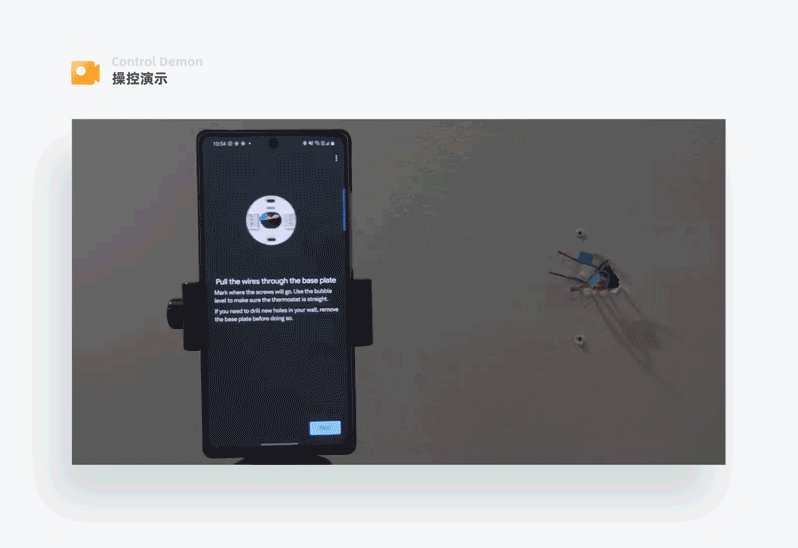
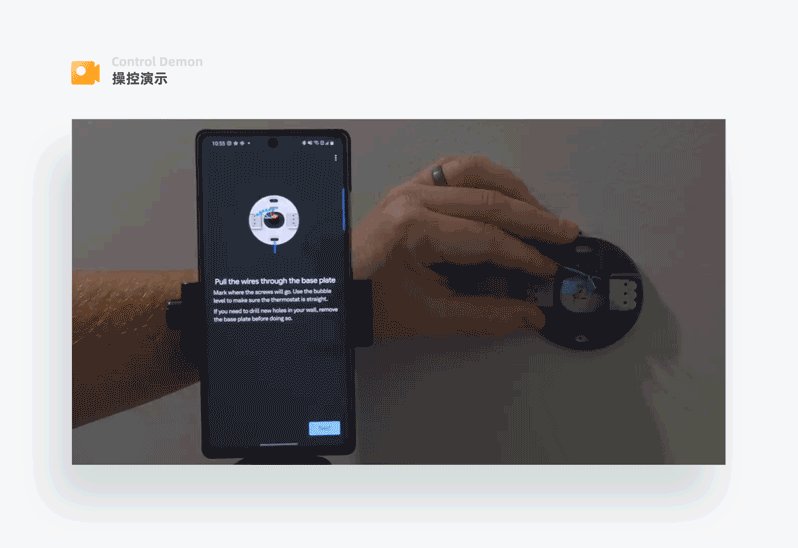
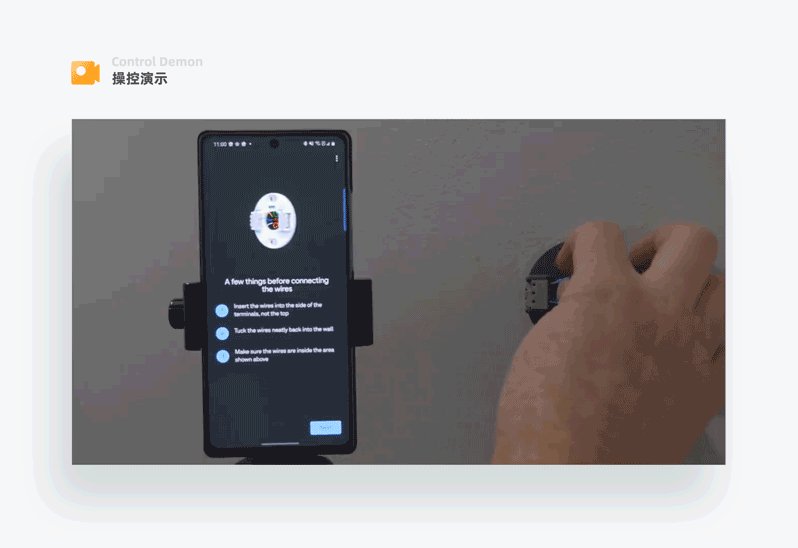
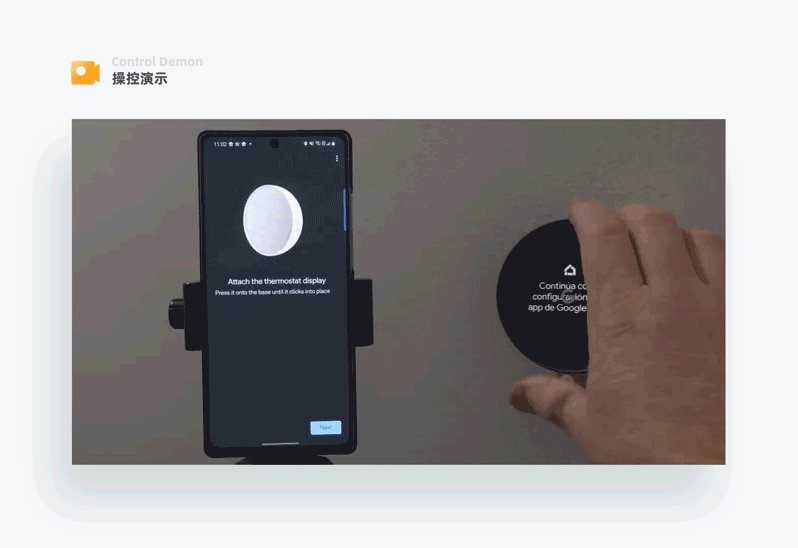
1. Nest温控器安装界面

大多数智能设备买回家后,需要用户自己安装,有的甚至牵扯到线路问题。Nest温控器安装界面采用与实物一致的模型元素,让用户有参照依据。通过零部件的运动告诉用户安装顺序;通过放大细节,告诉用户应该选哪一个部件及如何链接。
好的操作引导动效可以让用户有更好的参与感、成就感,还可以降低公司的人力安装成本、客服成本。
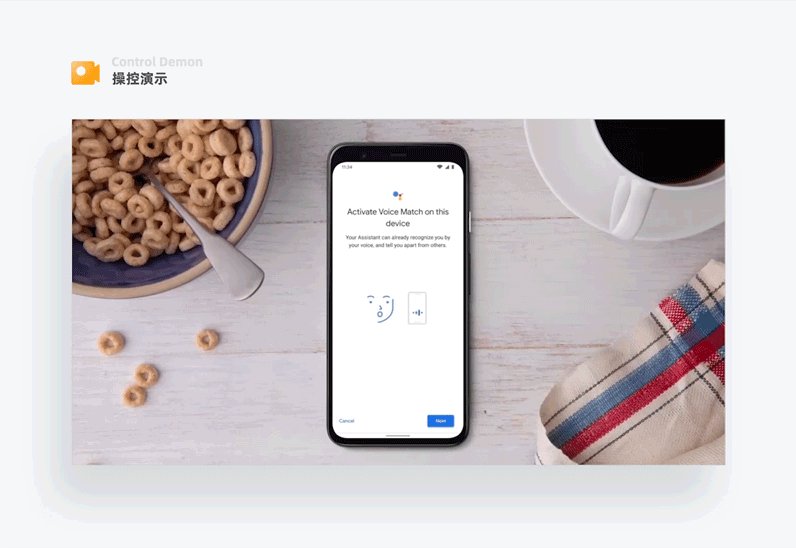
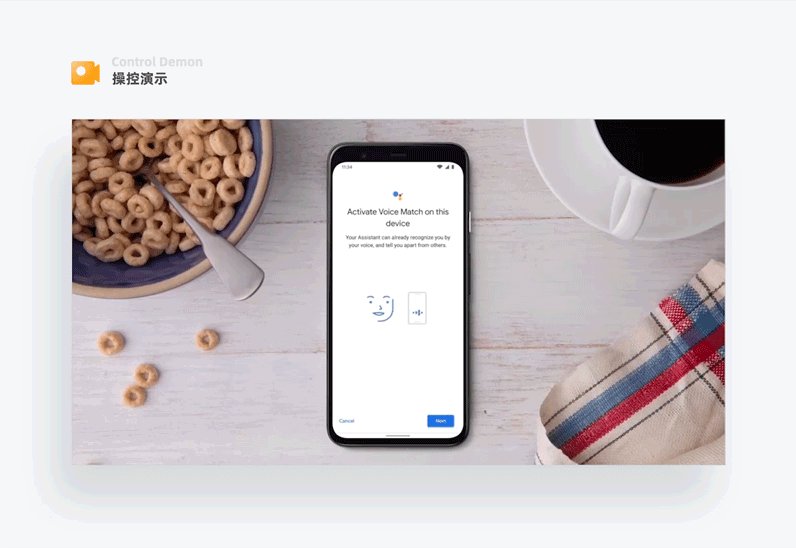
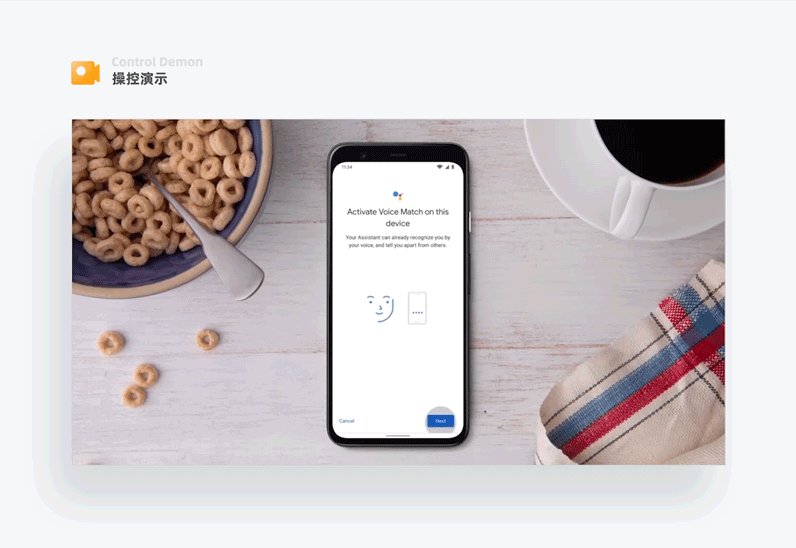
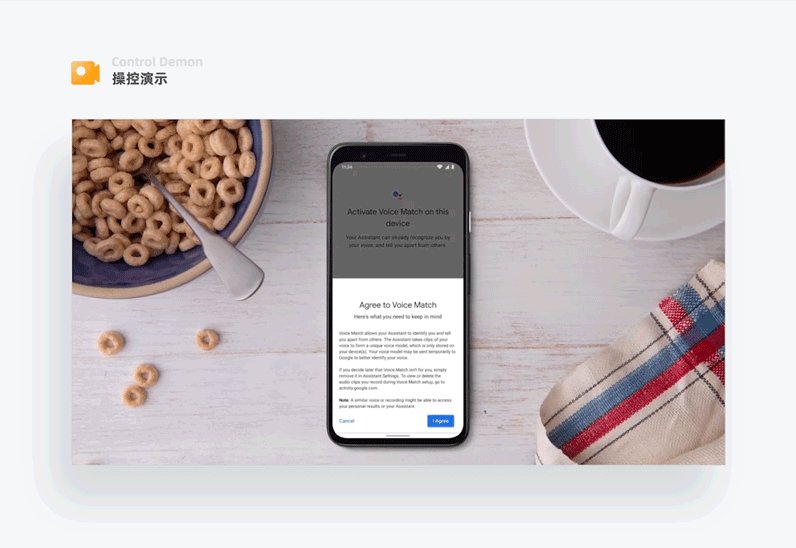
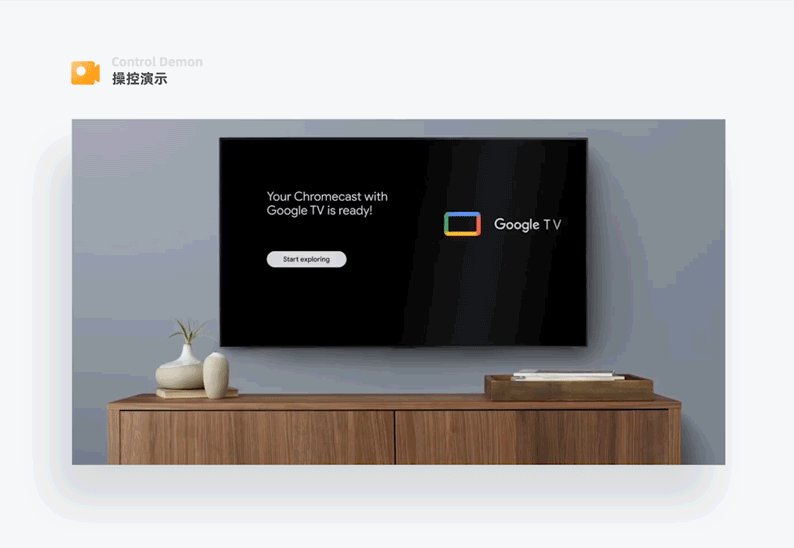
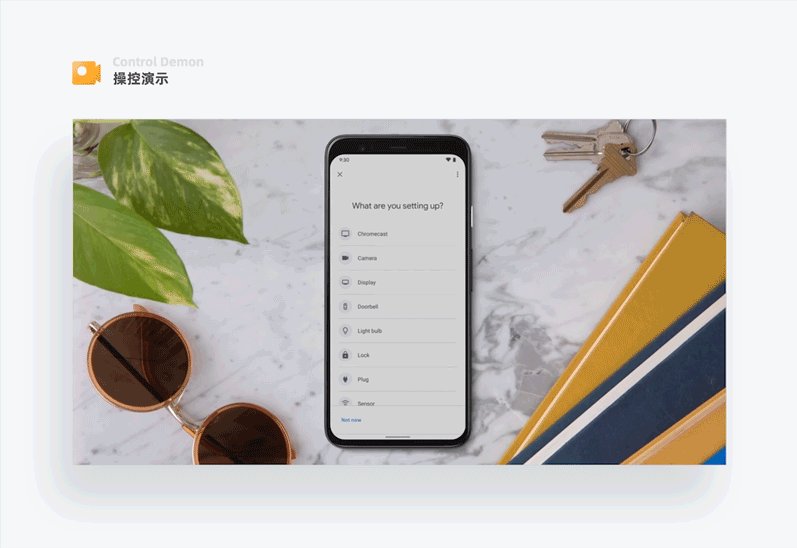
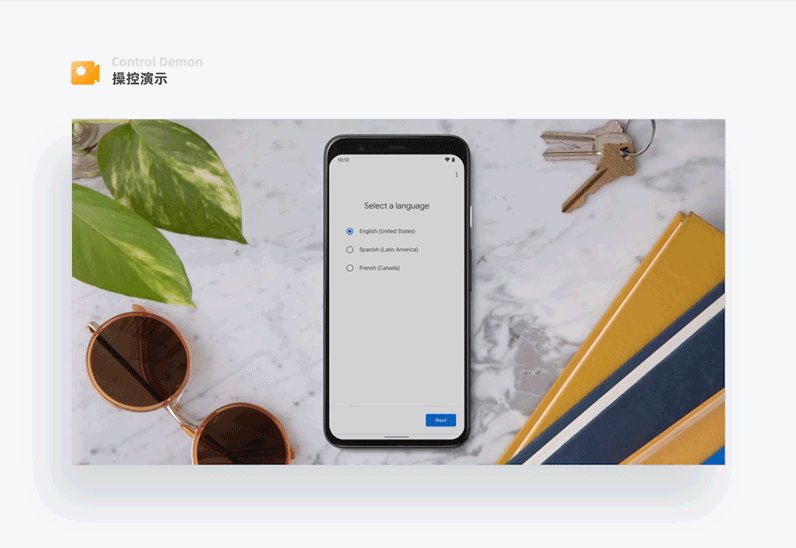
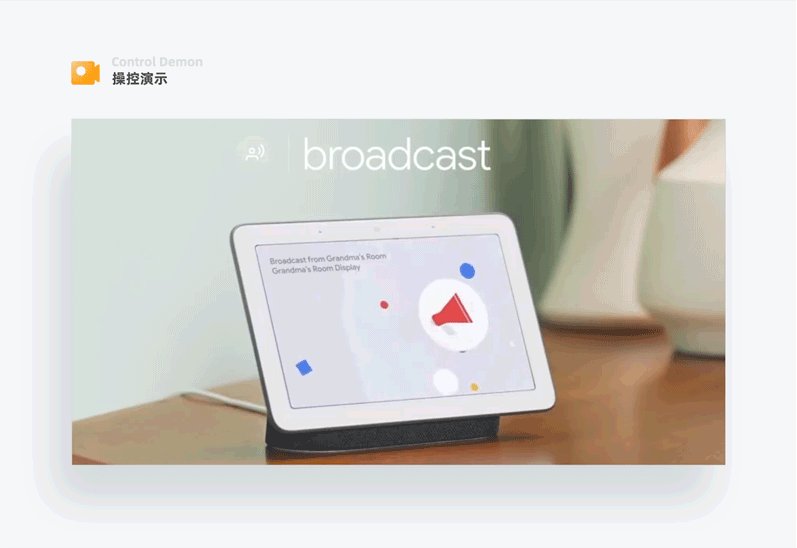
2. Google Nest Hub App端语音设置说明

通过生动形象的Mg动画,用户很快就知道接下来要做什么,省去了看文字的枯燥感,提升了操作效率、趣味性。
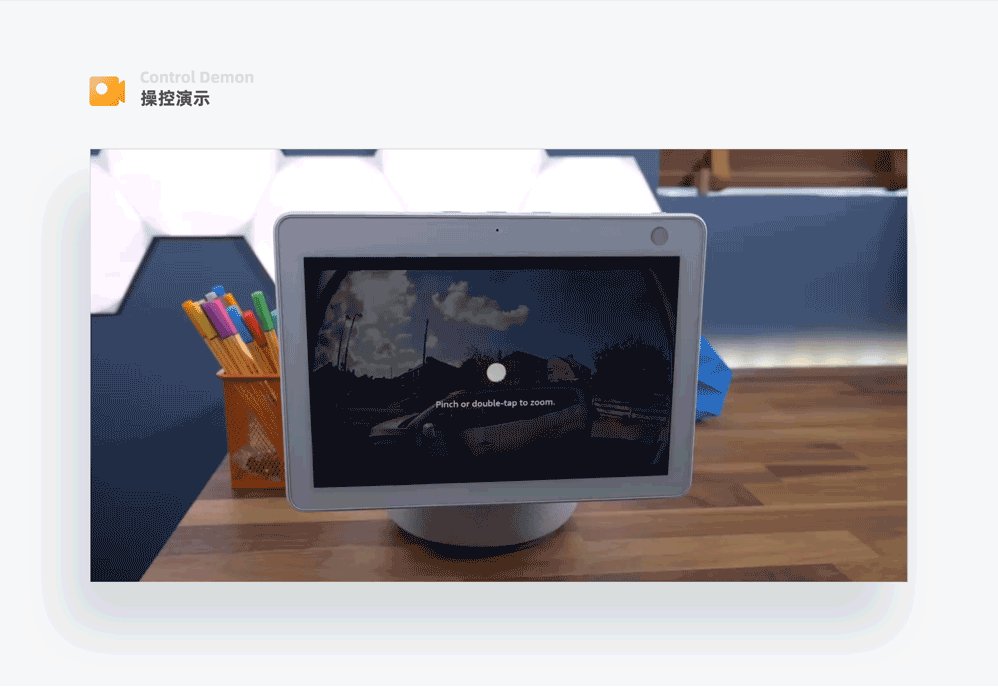
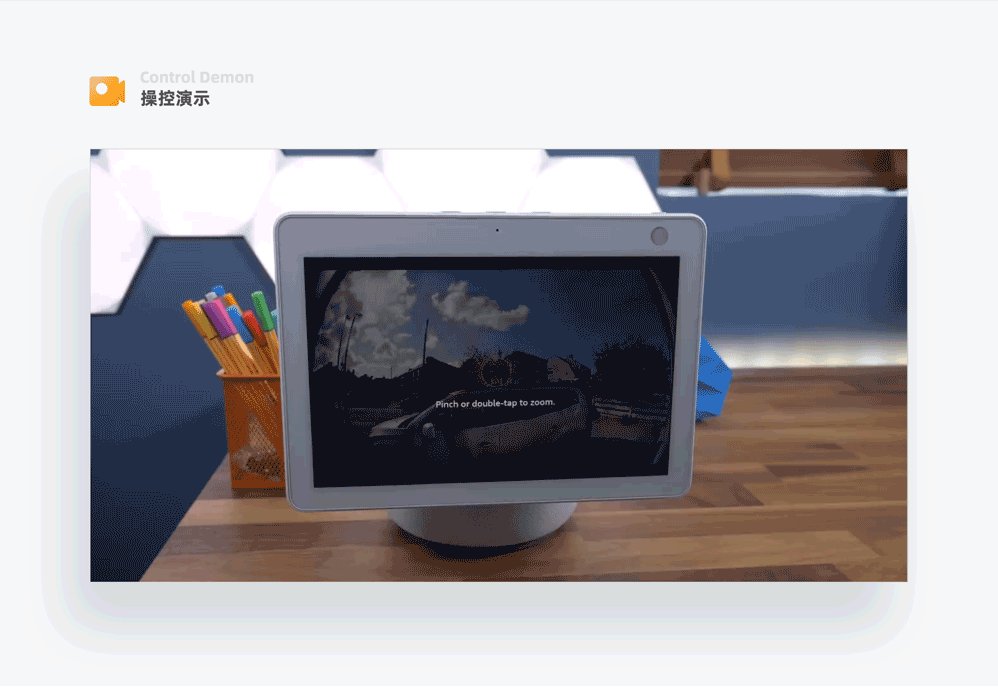
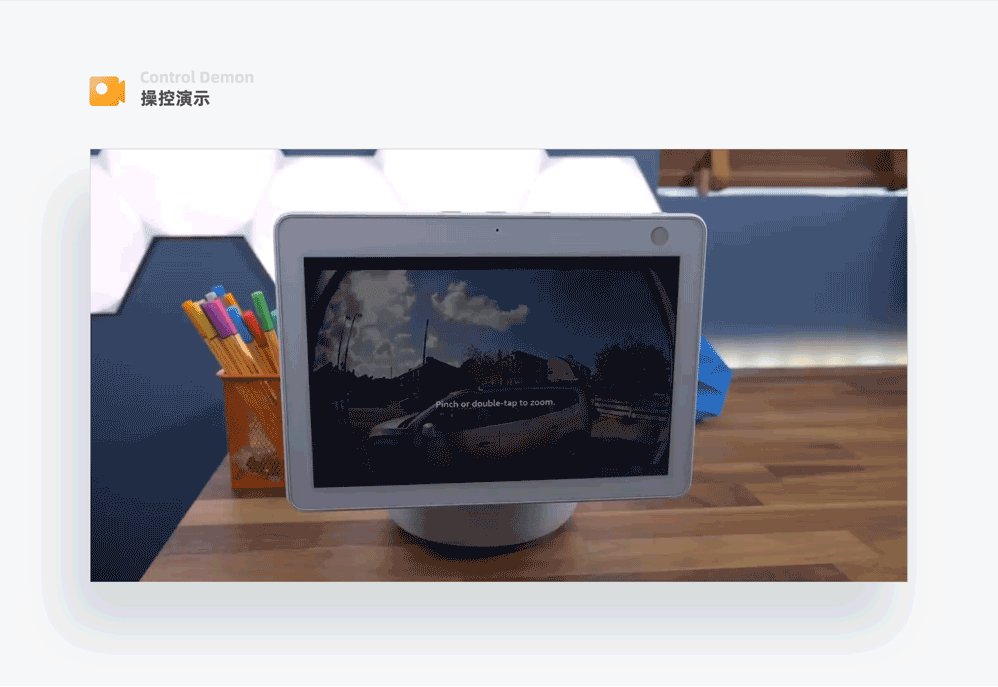
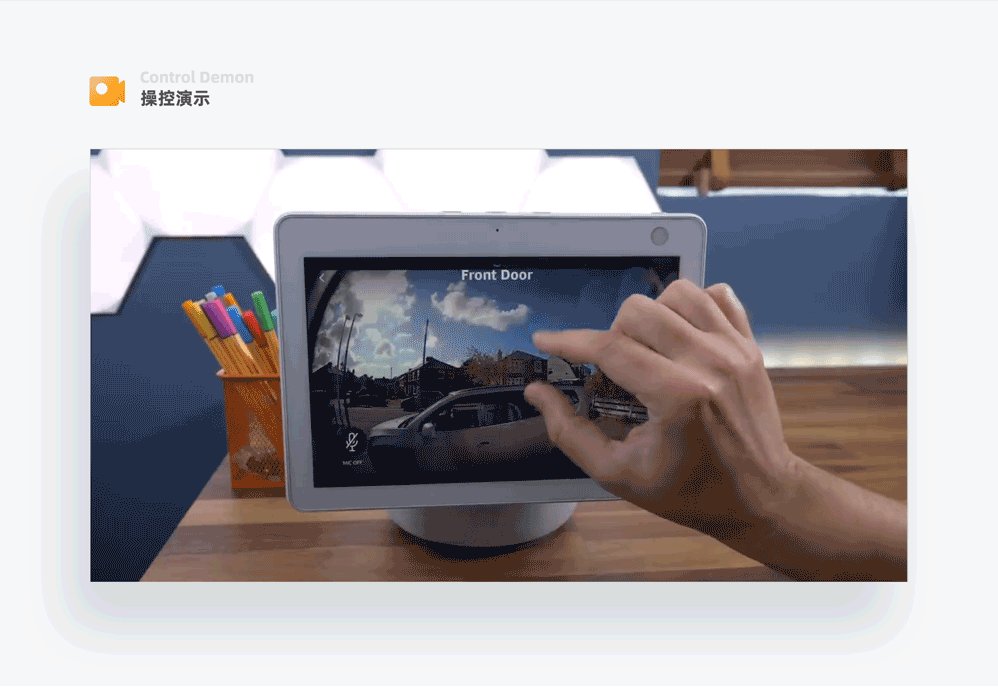
3. Amazon Echo

用户第一次设置好监控后,通过放射动效提示用户双击屏幕,通过上下扩张的箭头动效提示用户可以通过手指来进行监控画面的放大缩小。
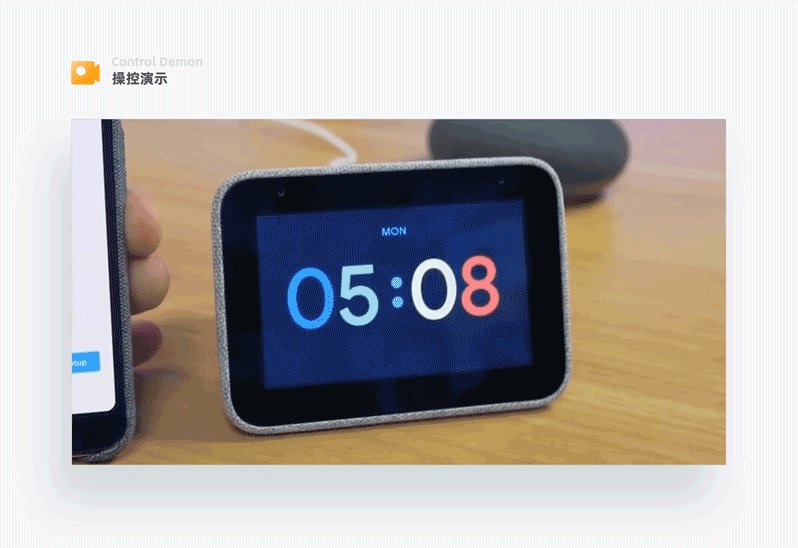
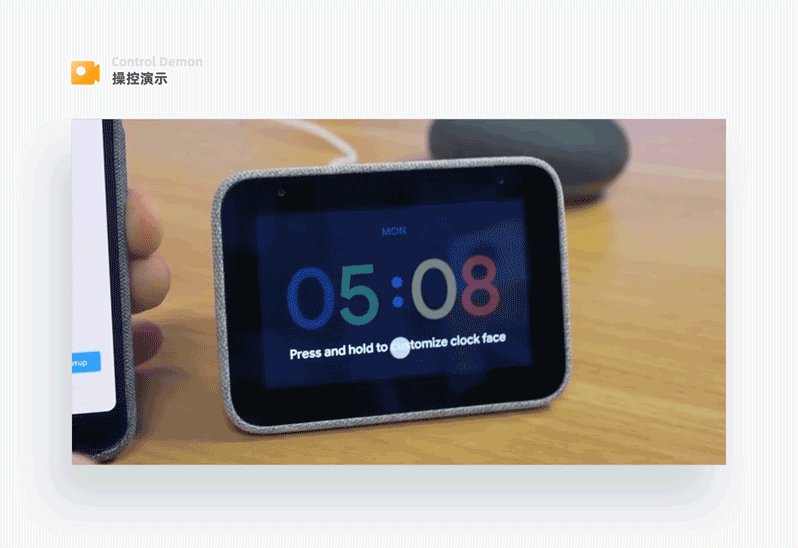
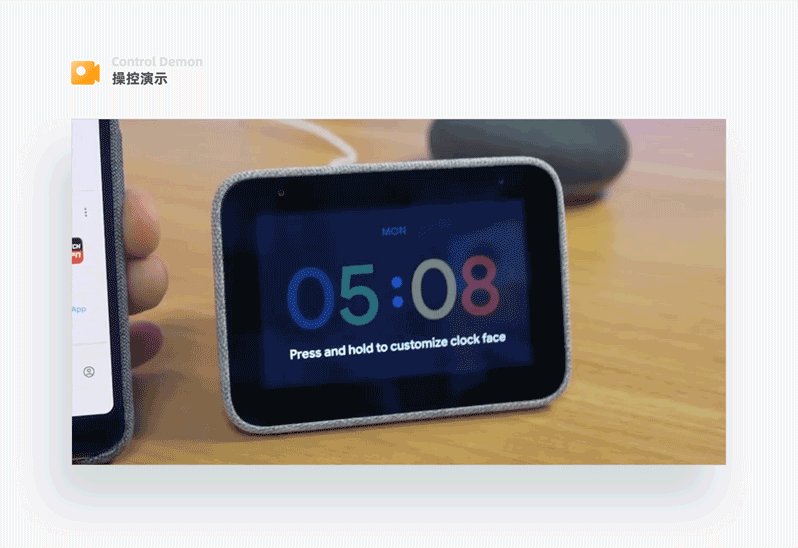
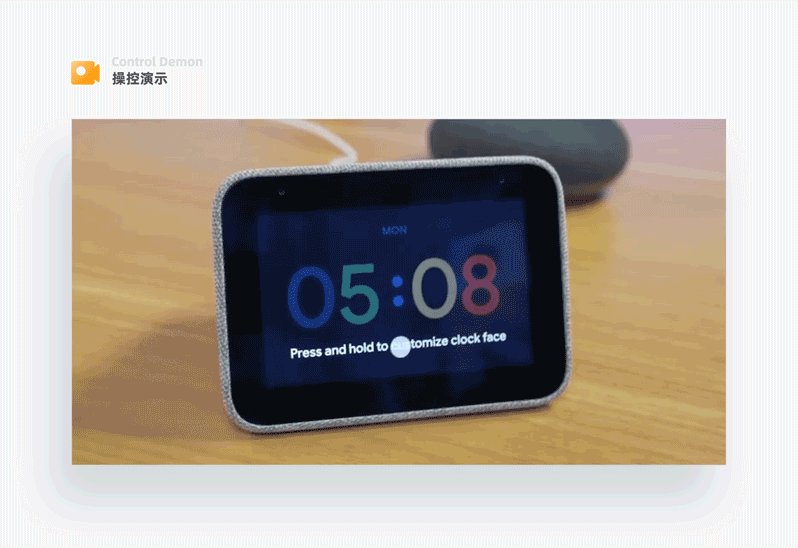
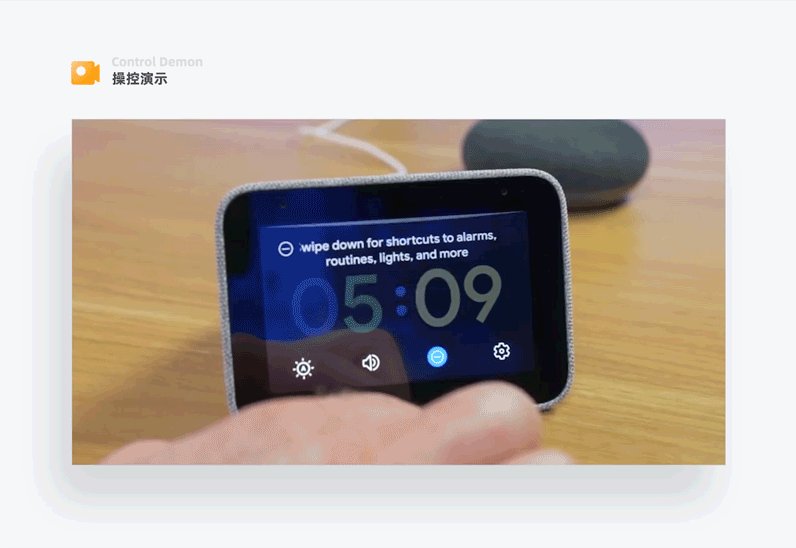
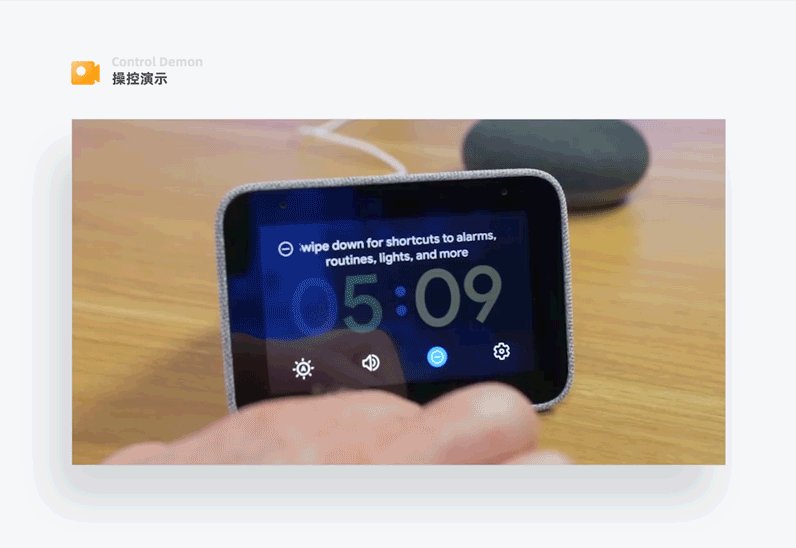
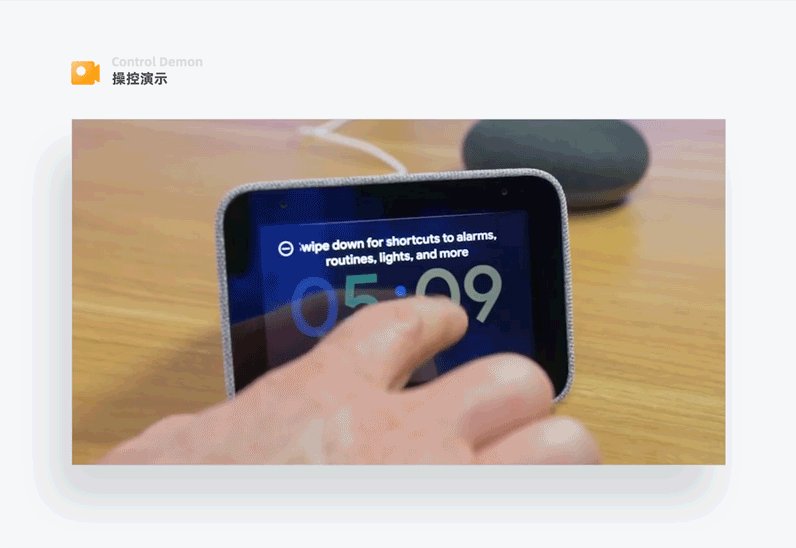
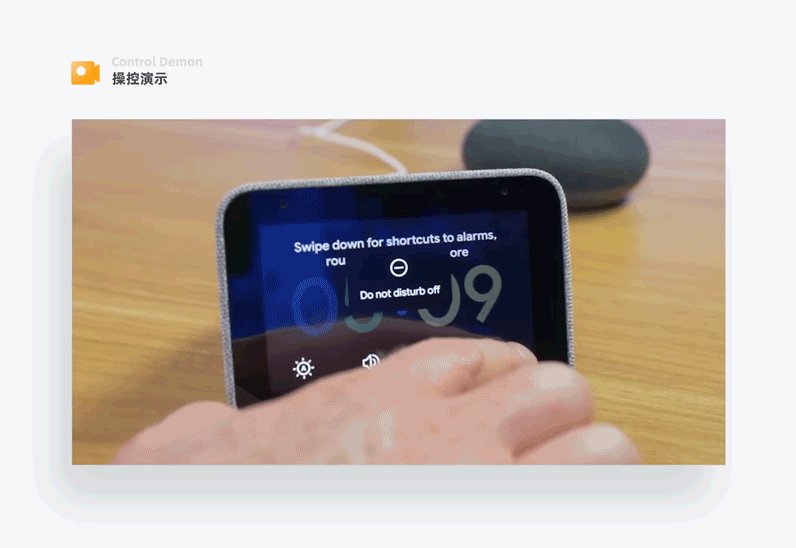
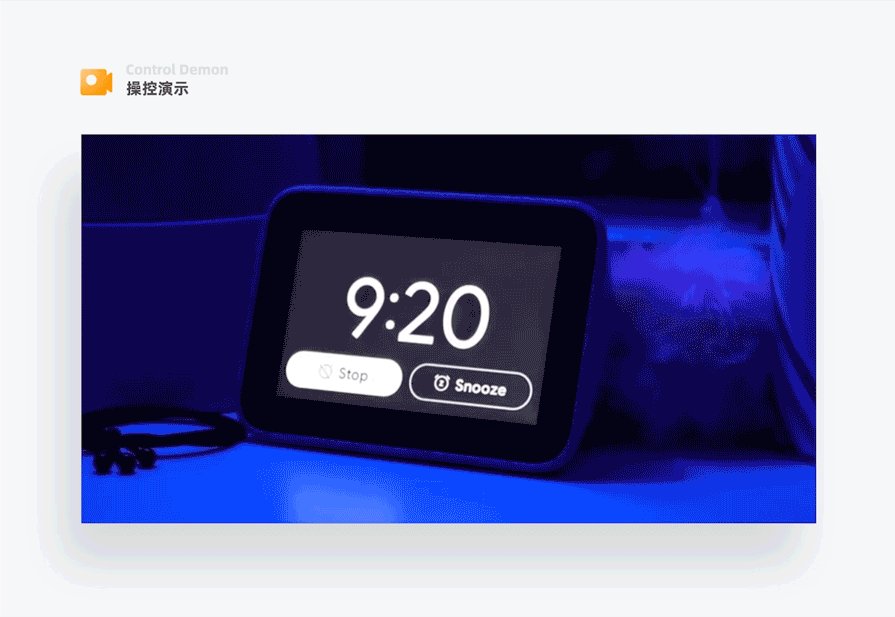
4. Lenovo Smart Clock

当设备第一次配好网重新开启后,通过遮罩、圆点大小位置运动搭配文字告诉用户长按屏幕可以控制什么功能。

顶部弧形的上下变化,告知用户下拉可以控制什么功能。通过简单的元素既能起到提升用户的作用,还不打扰用户。
三、强调内容
通过动效给用户展示用户需要的内容及产品侧想让用户了解的内容,让用户更乐意更易于理解,强化功能感知。请看以下案例。
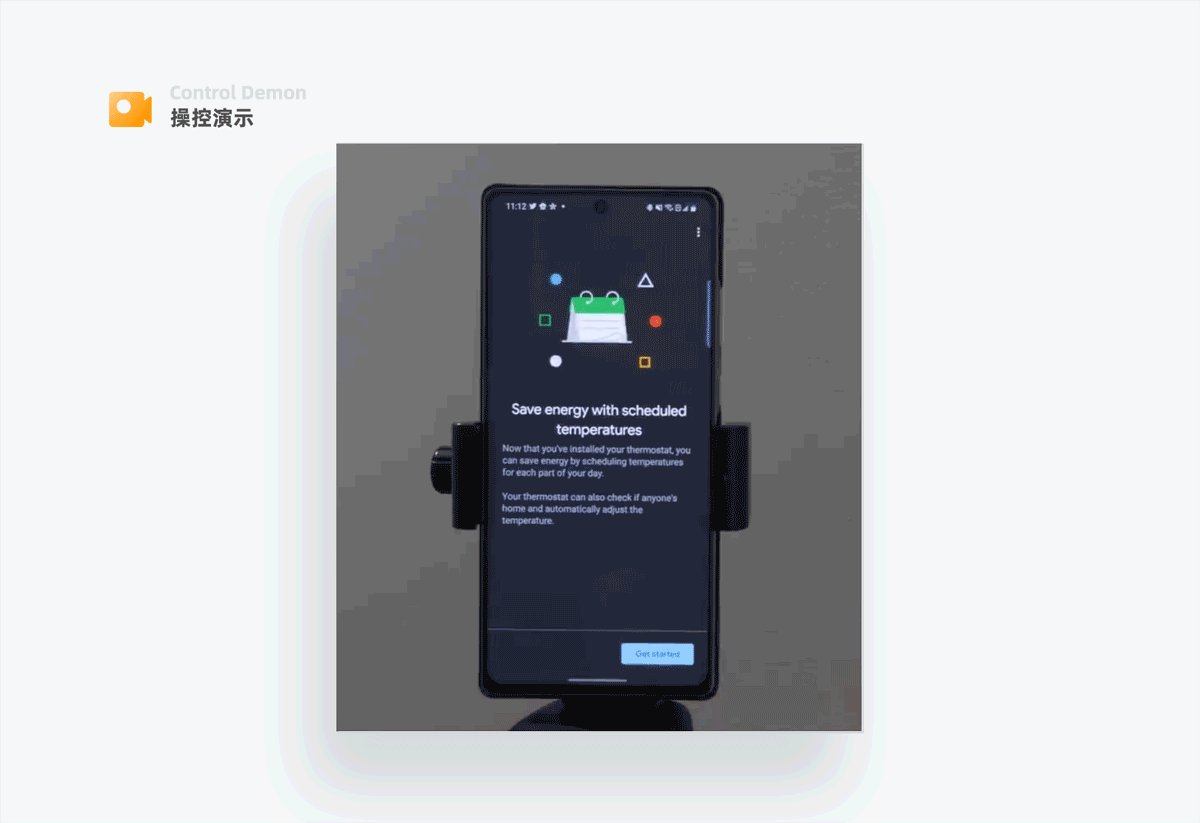
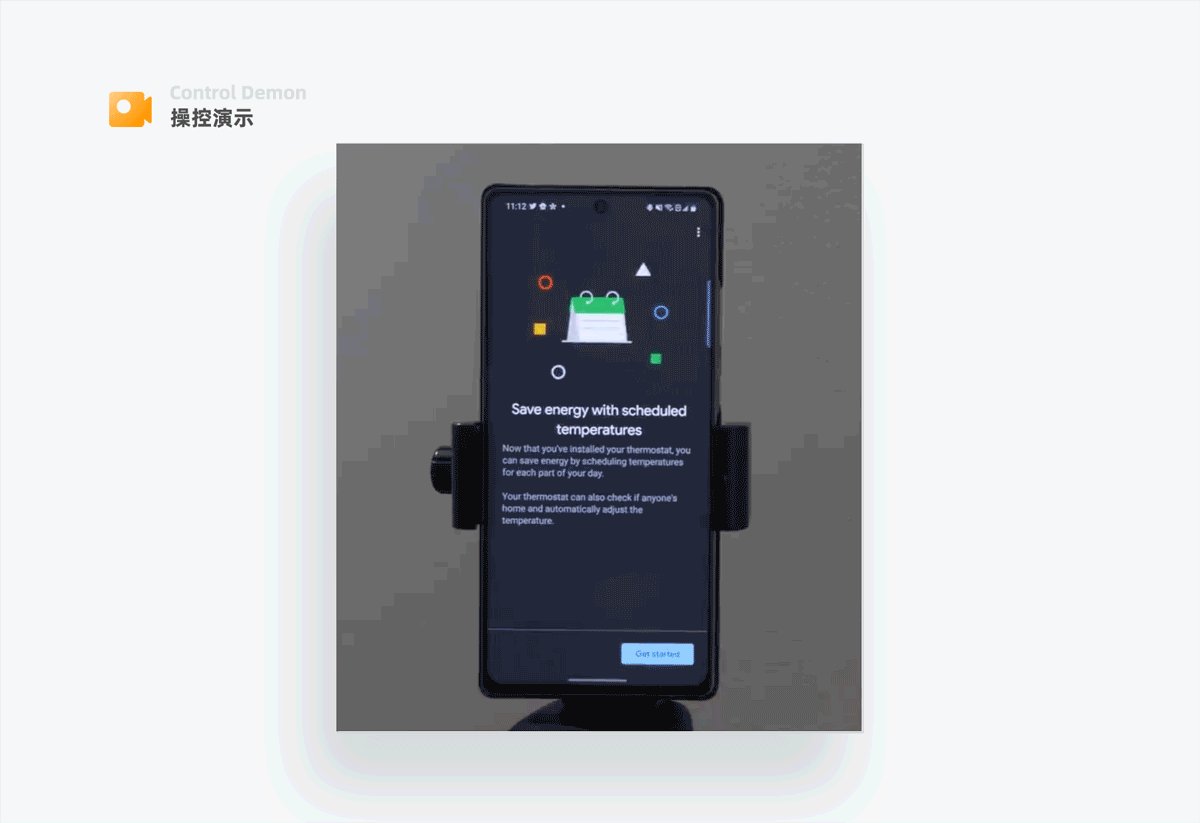
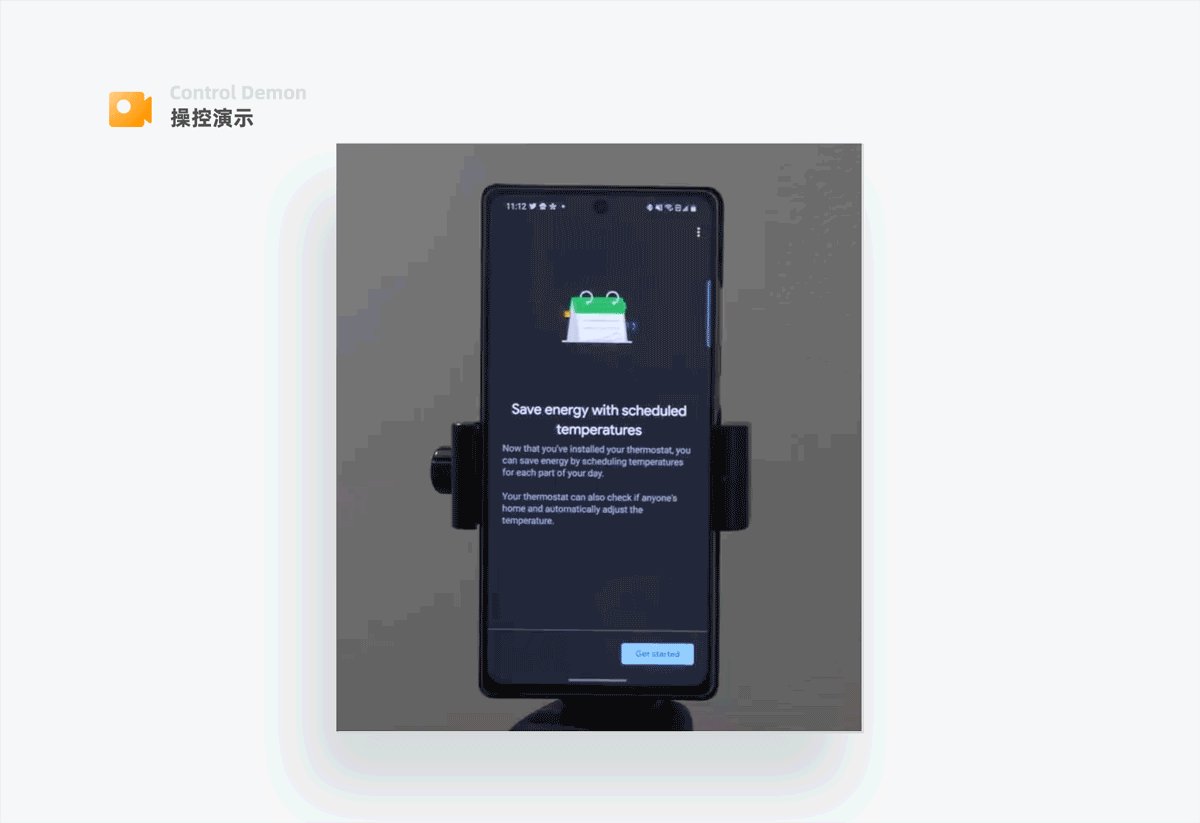
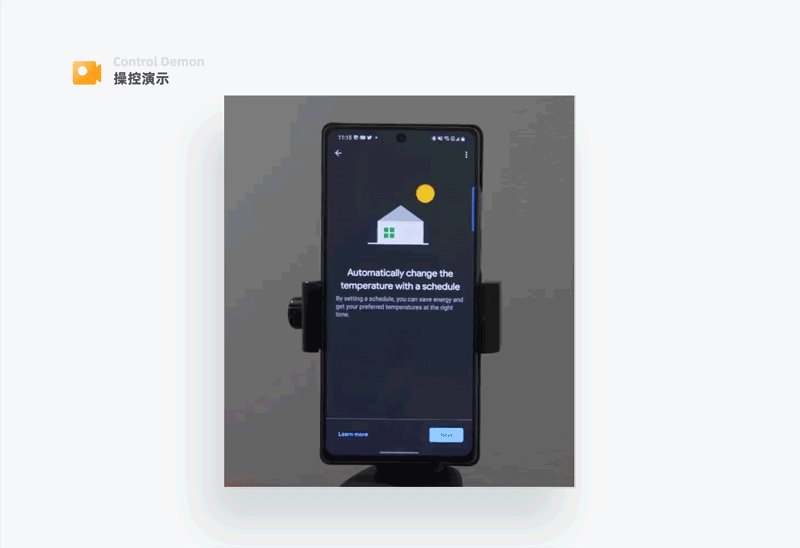
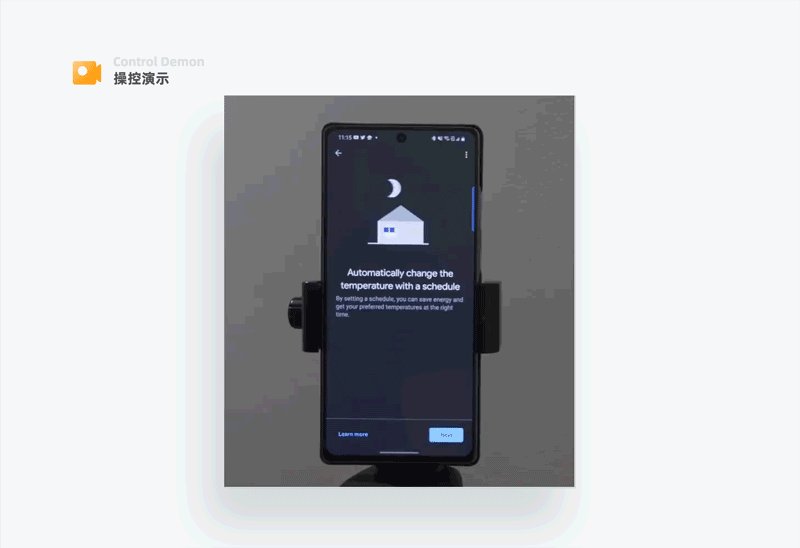
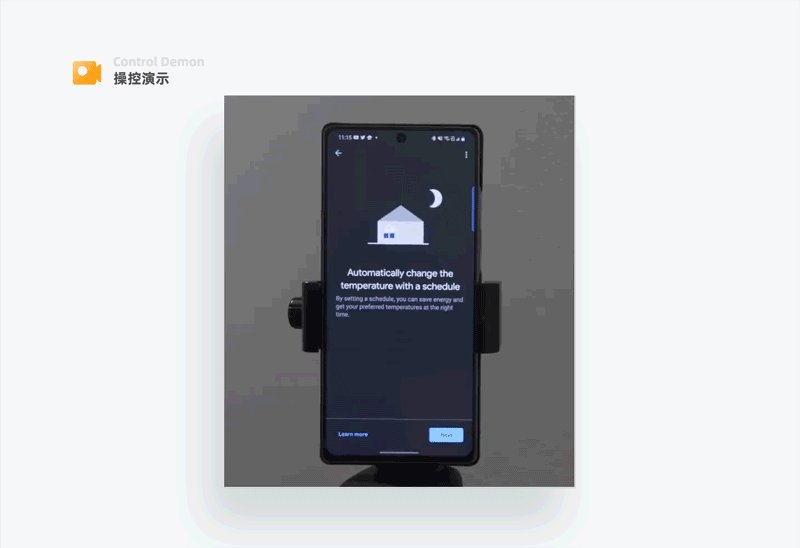
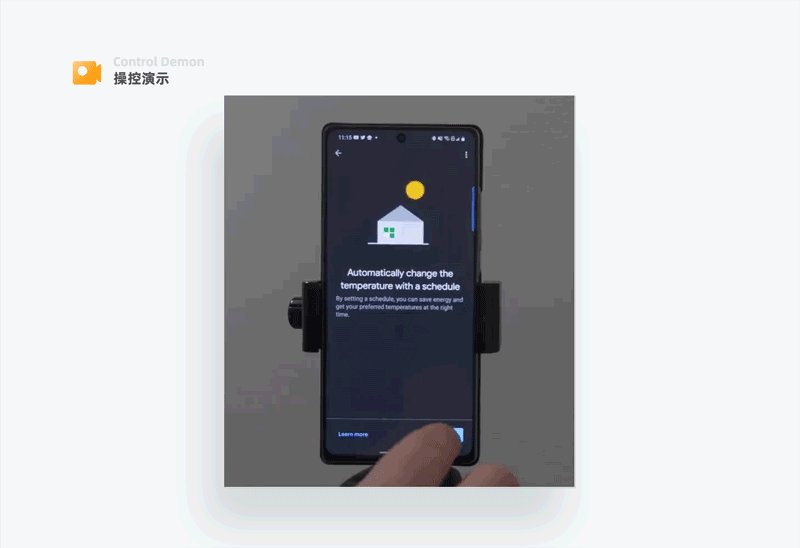
1. Nest温控器


用户App第一次链接好温控器后,为了告诉用户温控器的主打功能有日程安排节能、根据时间自动设置温度,用几何元素围绕日程icon放大缩小运动、太阳月亮旋转切换直观的强调这些功能,让用户加深对产品核心功能的认识。
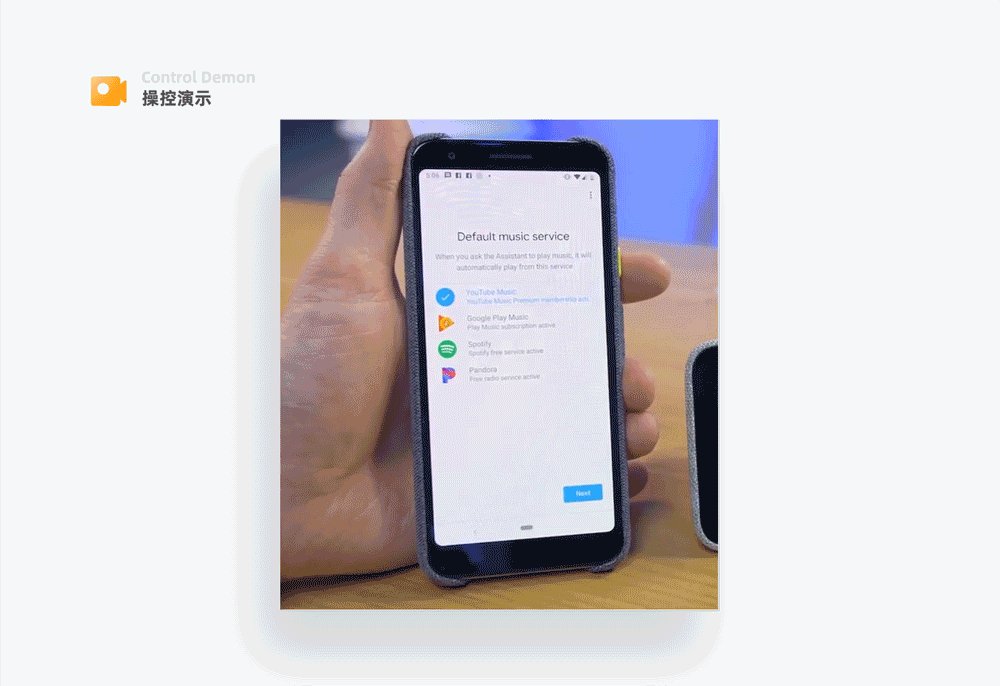
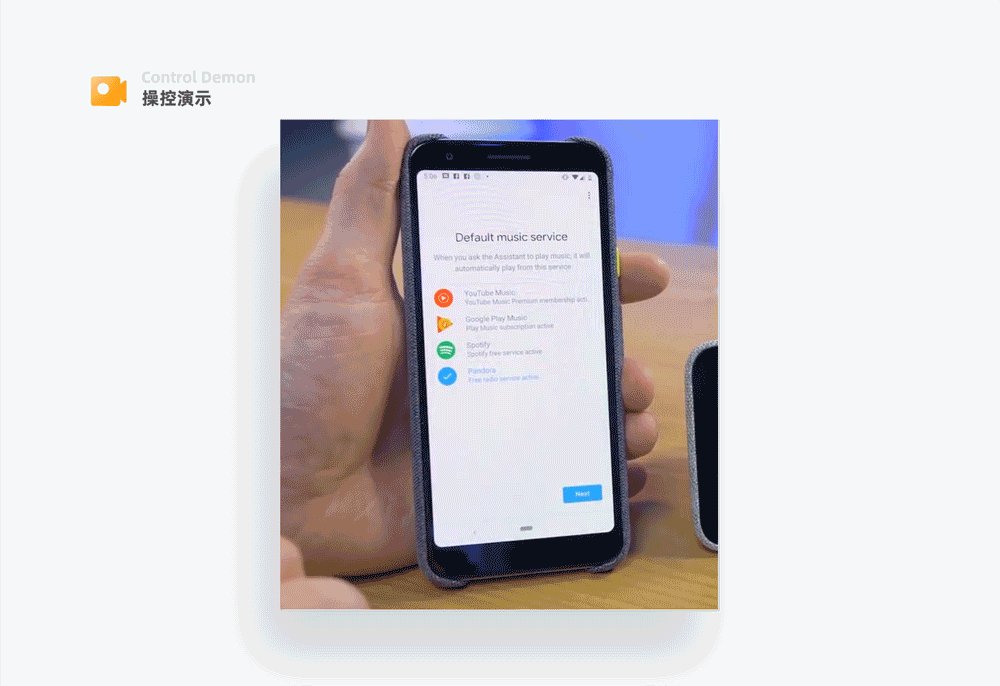
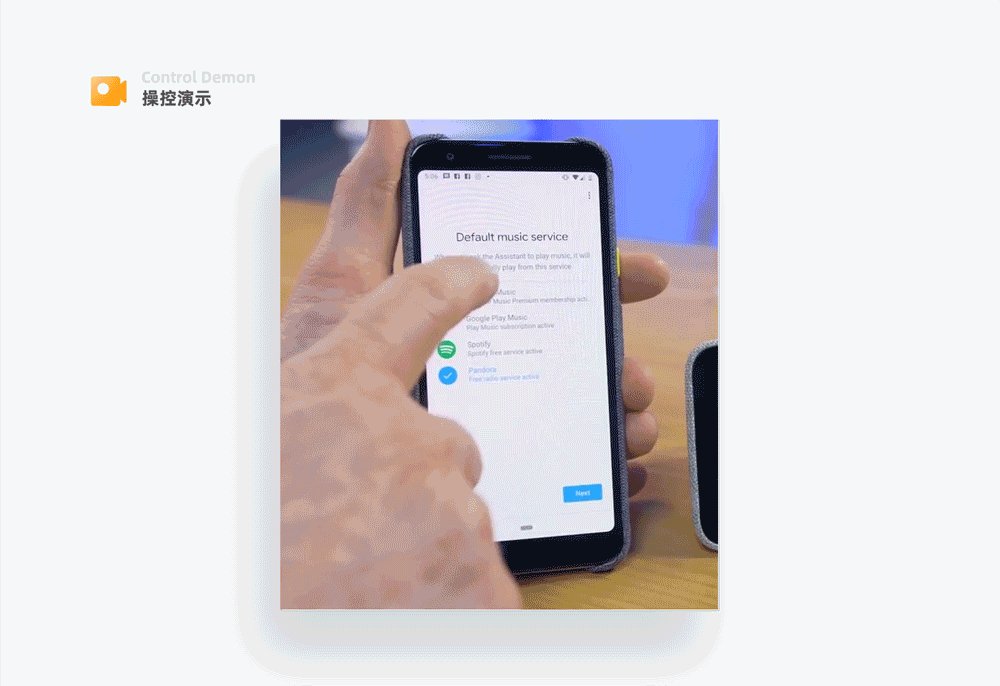
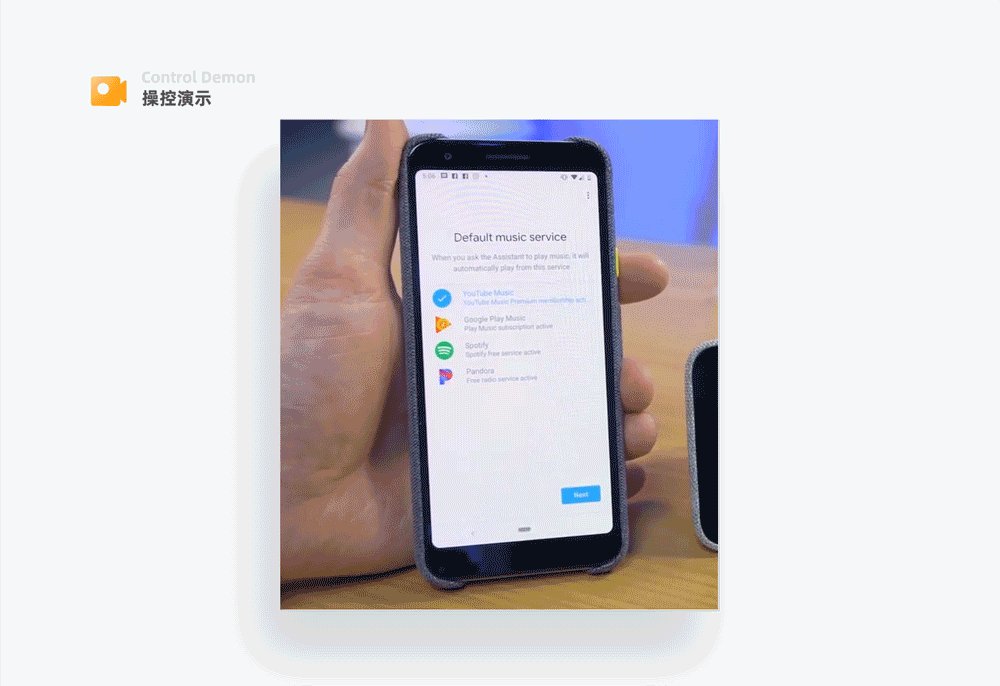
2. Lenovo Smart Clock 移动端音乐服务设置

音乐服务类型列表选中状态使用翻转选中效果,列表这里为什么需要动效?原因有可能是:
- 列表中的内容为了很好地作出区分,以彩色的形式展现,层级较高,选中状态如果不加入动效,用户就不容易快速感知自己选择了哪一个;
- 其次列表中加入动效,在枯燥的操作中增添了趣味性,增强操作愉悦感。
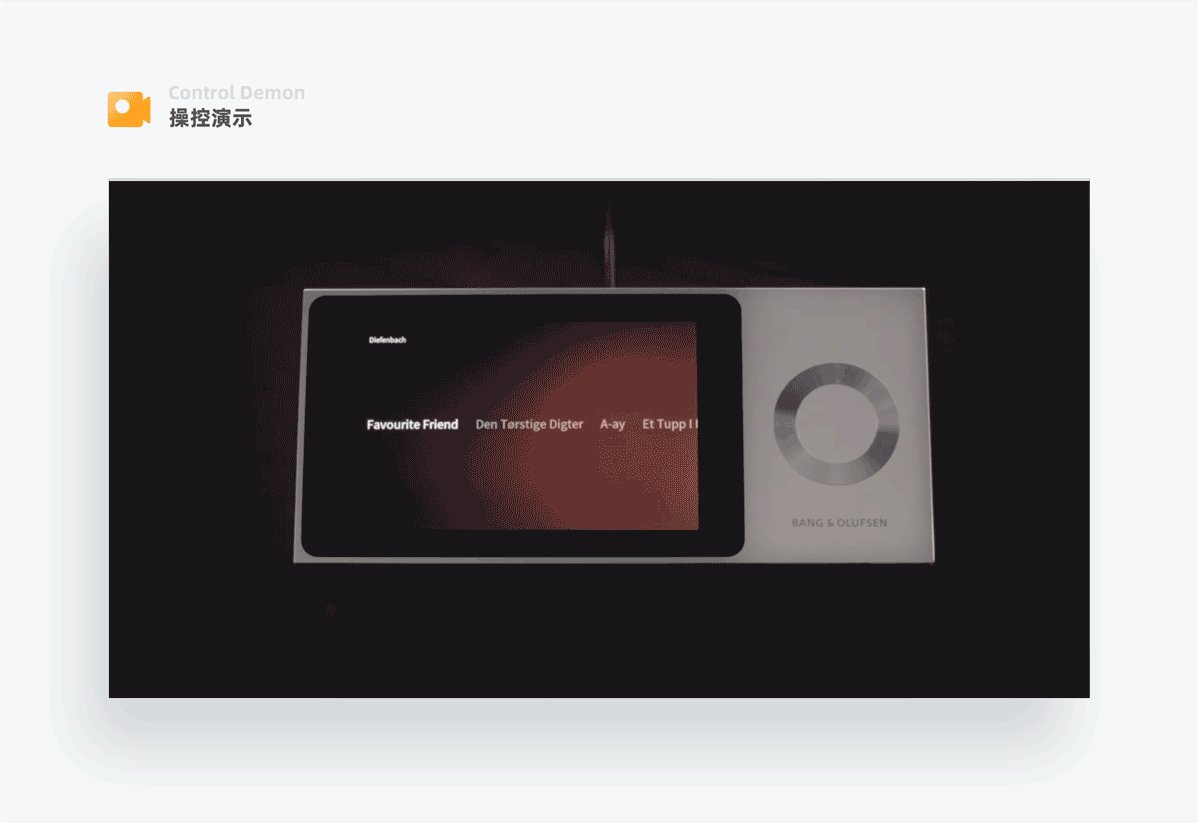
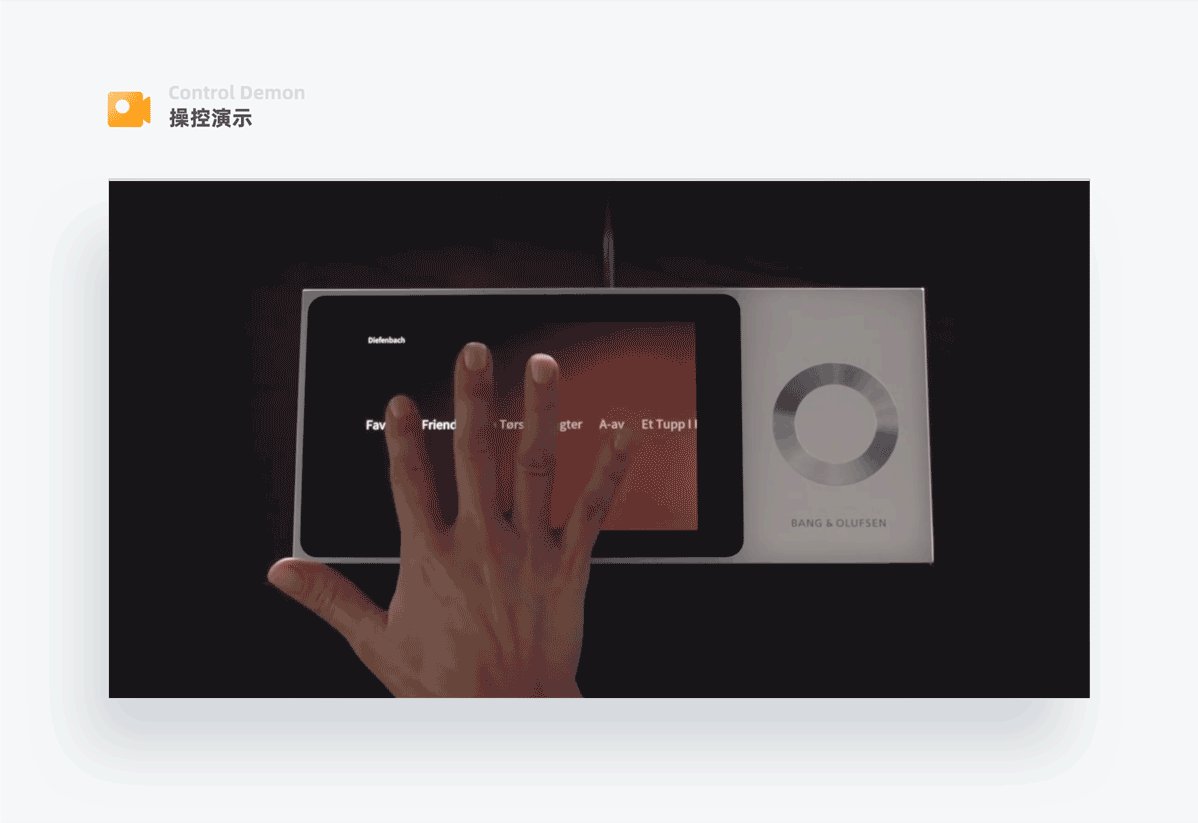
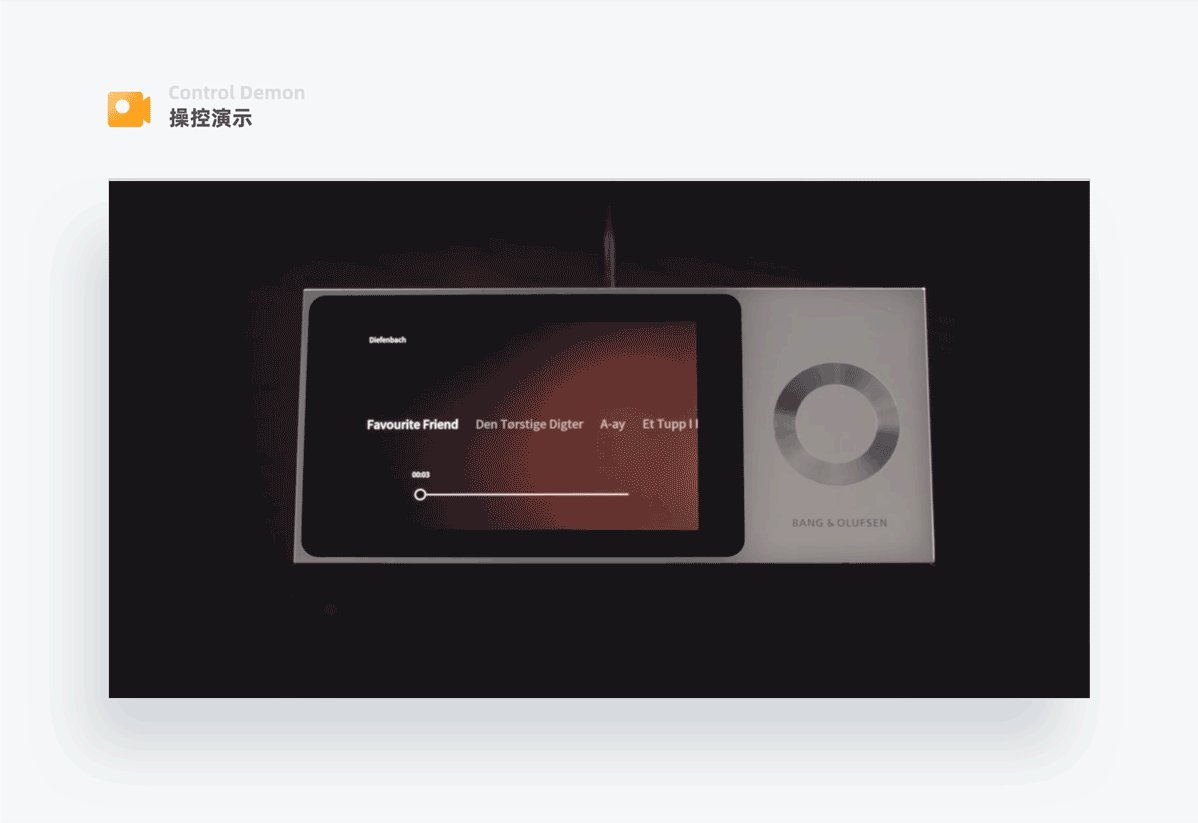
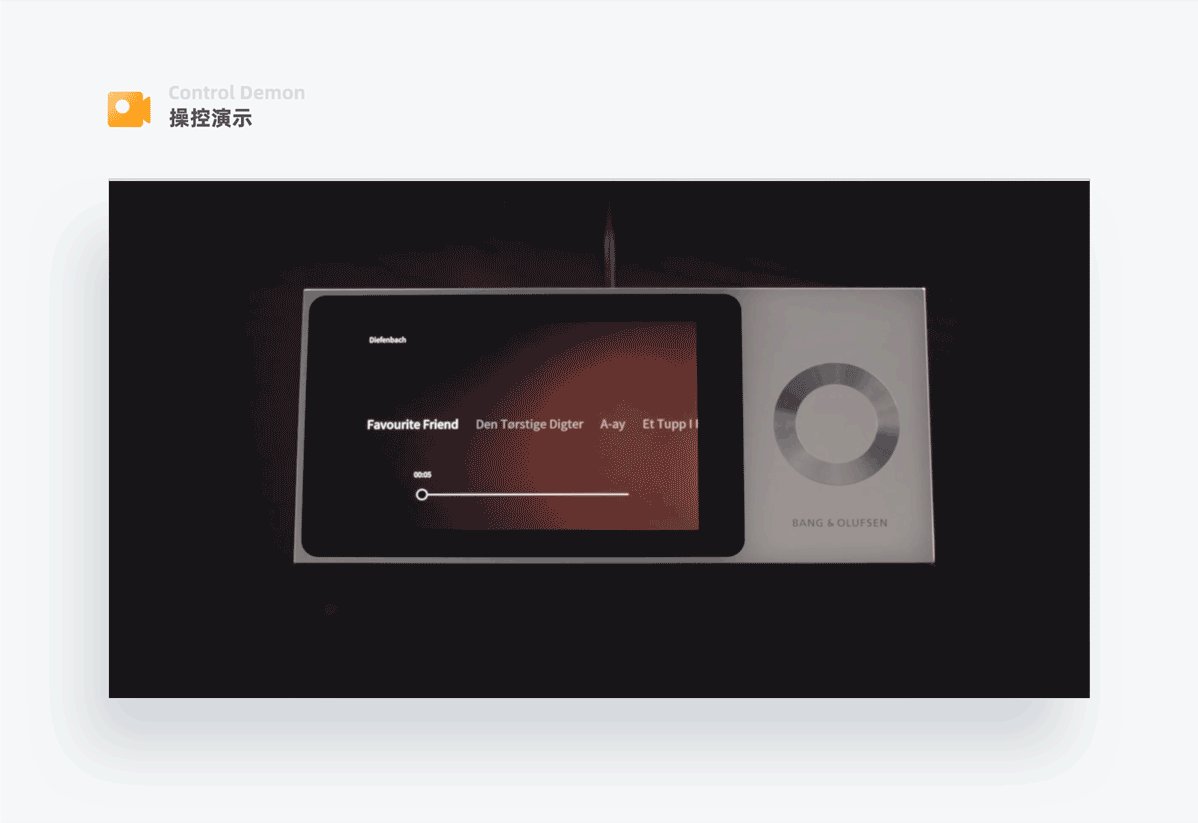
3. B&O触控音箱

双击音乐标题,进度条从左向右生长出现、操控点放大出现,既强调了进度条这个隐藏功能,还暗示用户可以拖动操控点从左向右拖动操作。
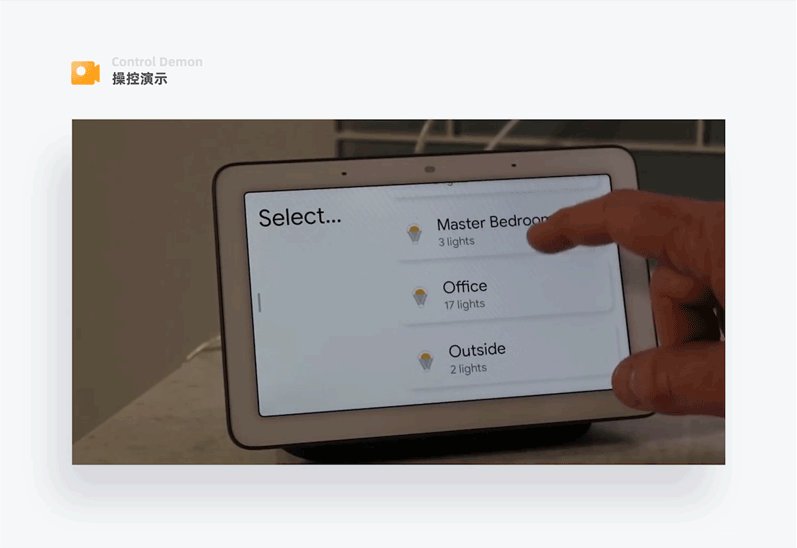
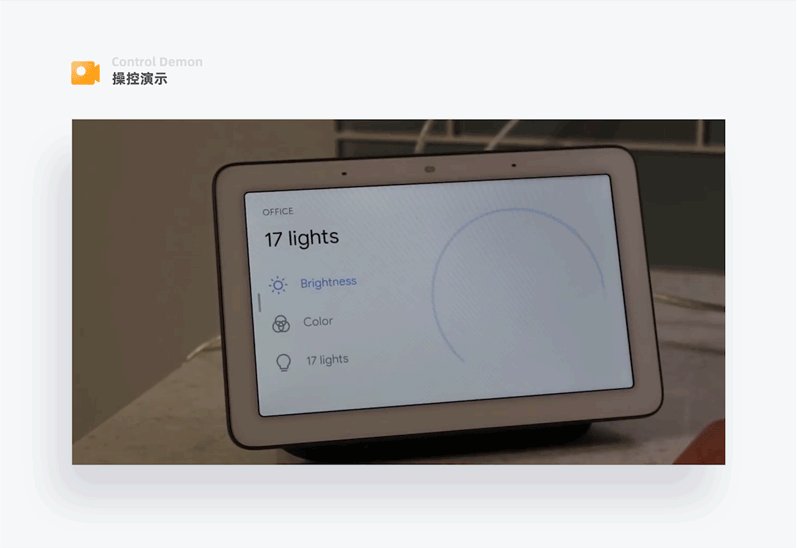
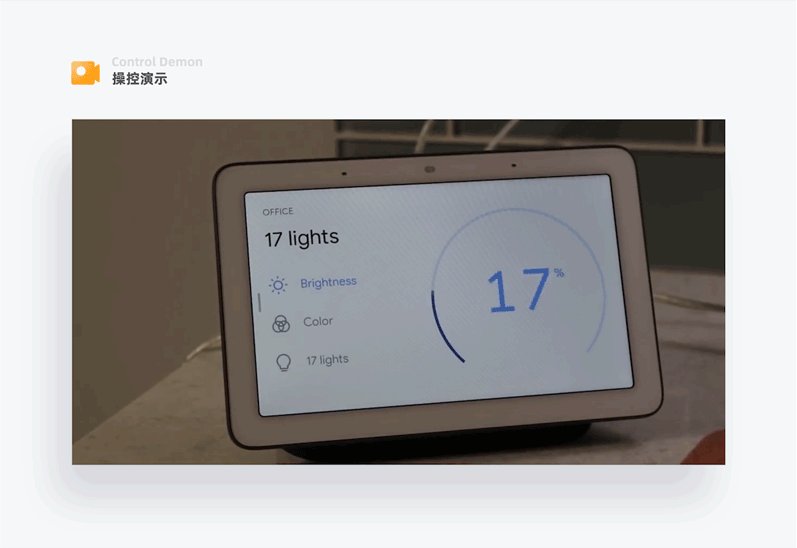
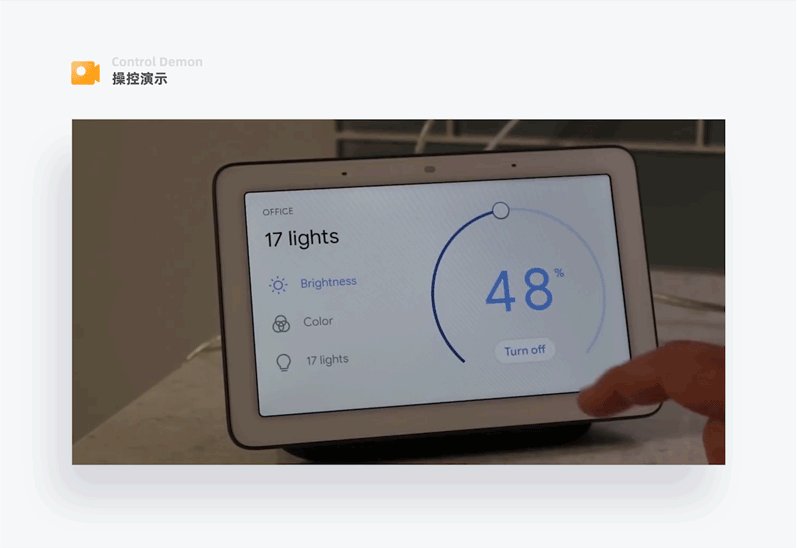
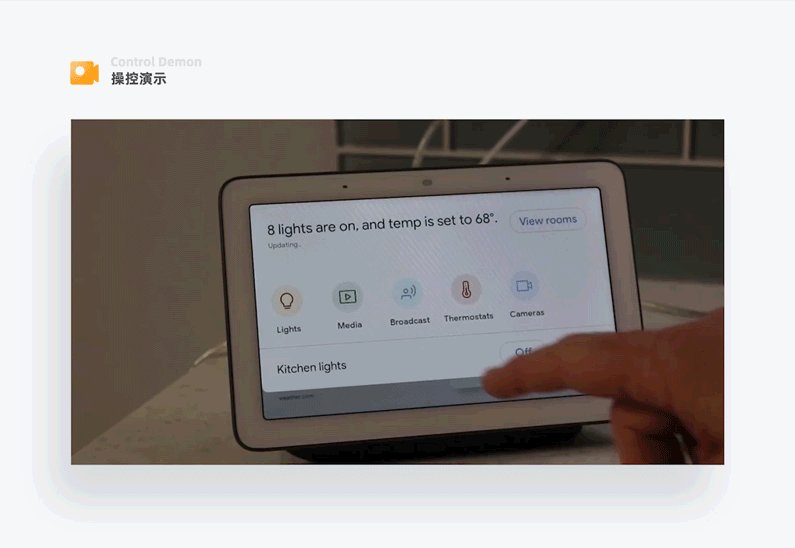
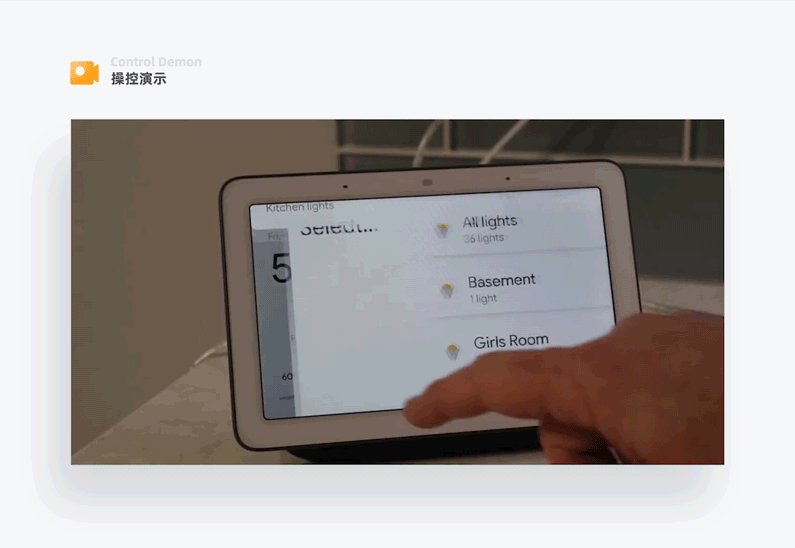
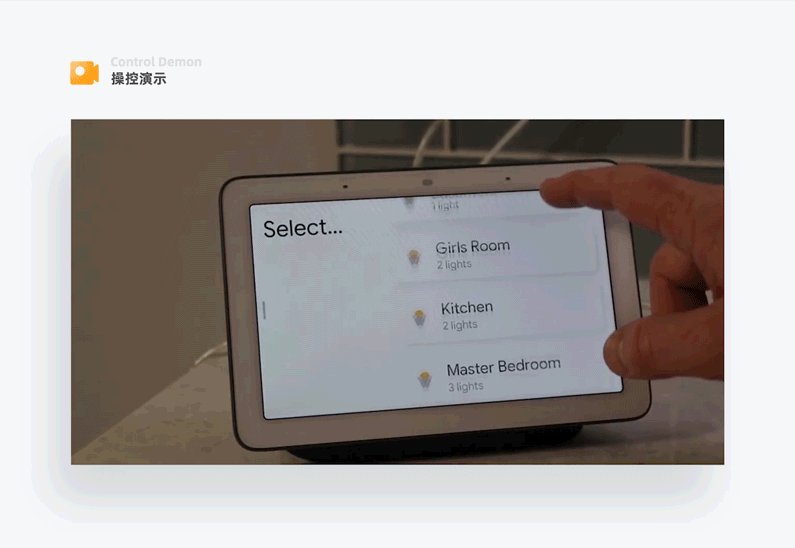
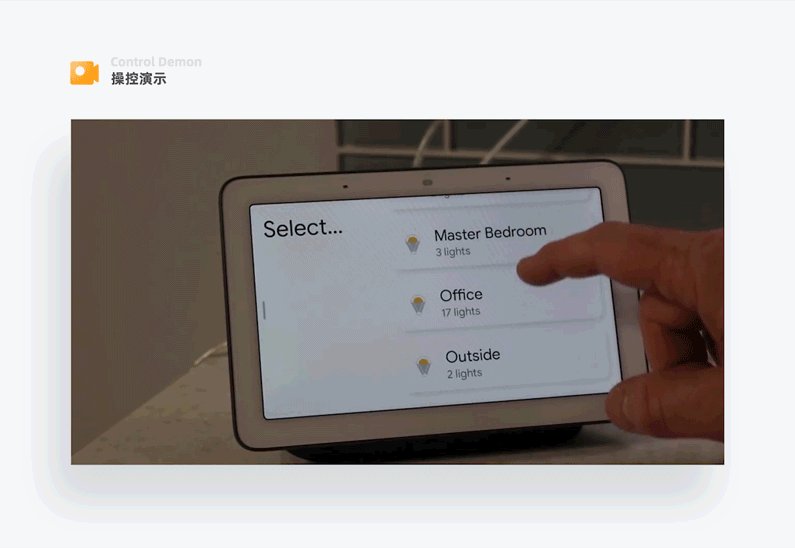
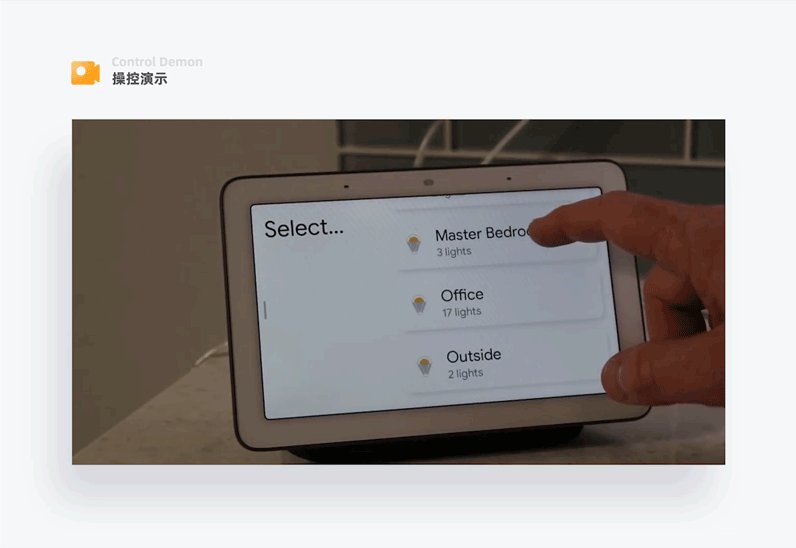
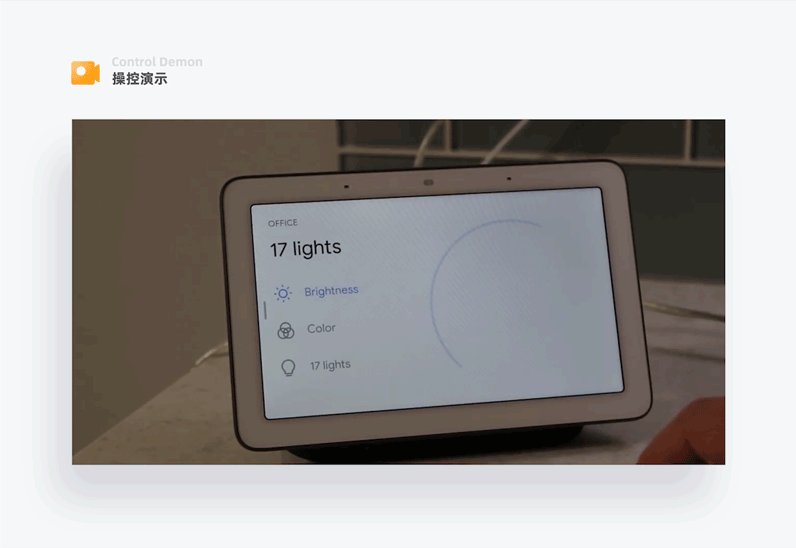
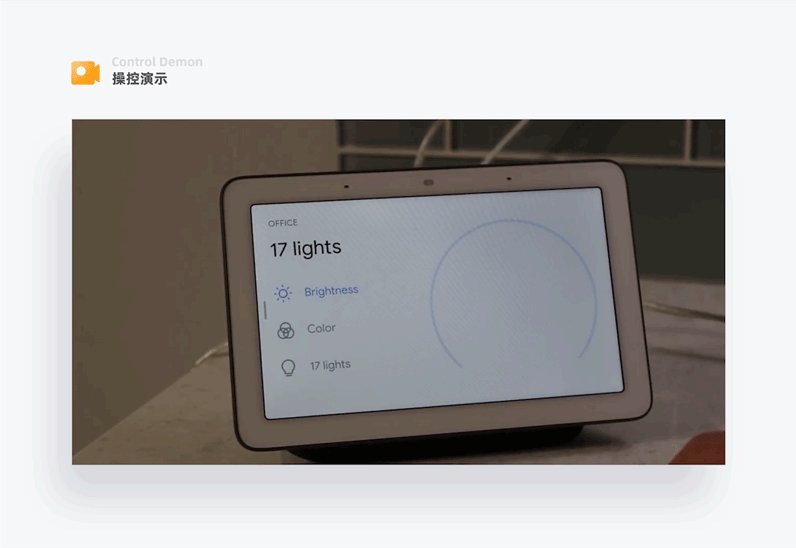
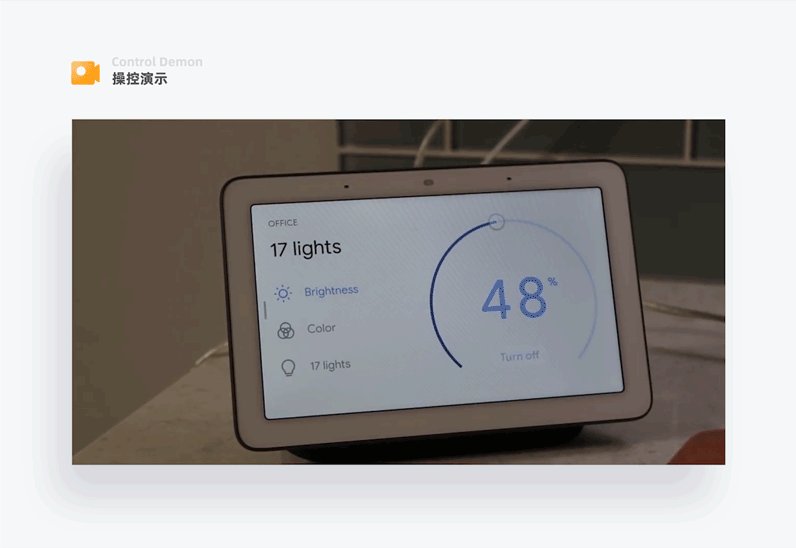
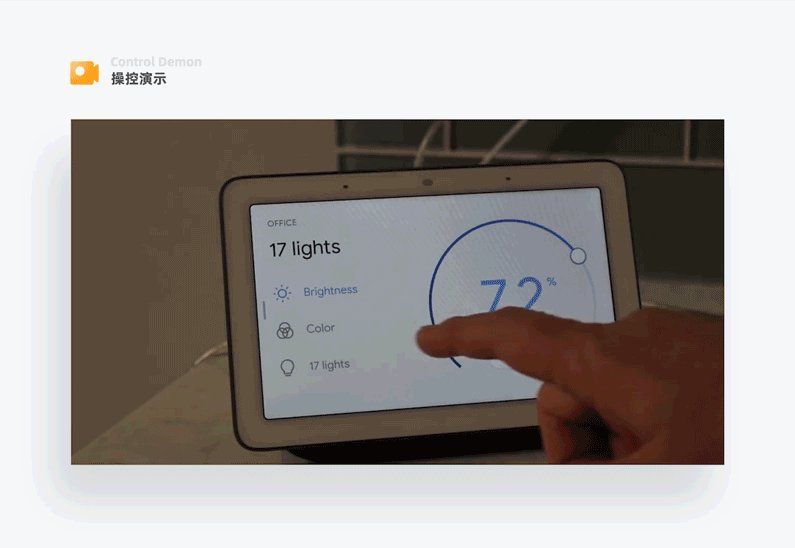
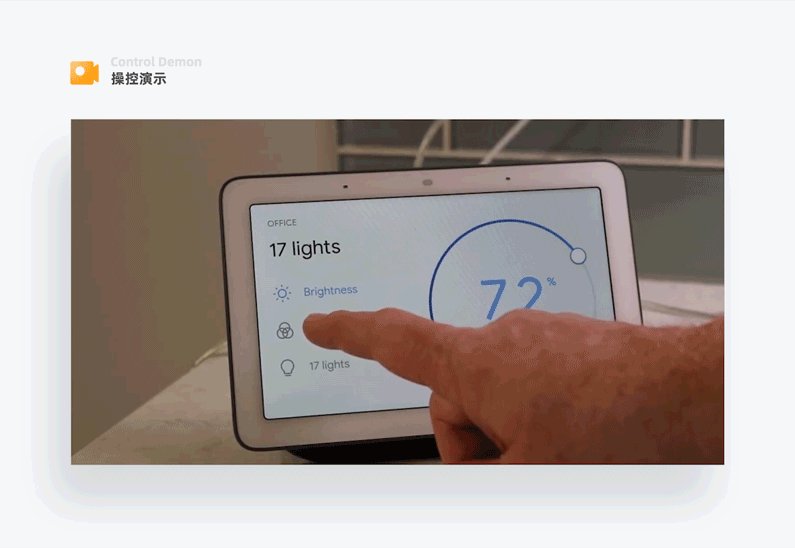
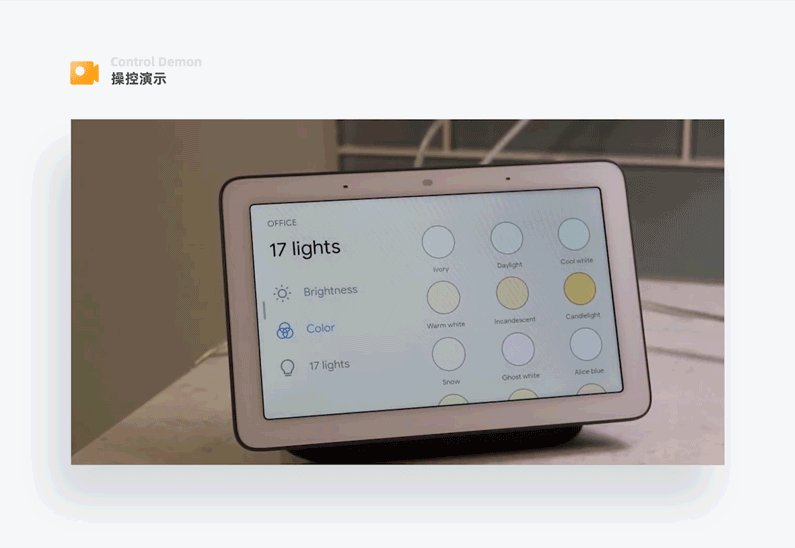
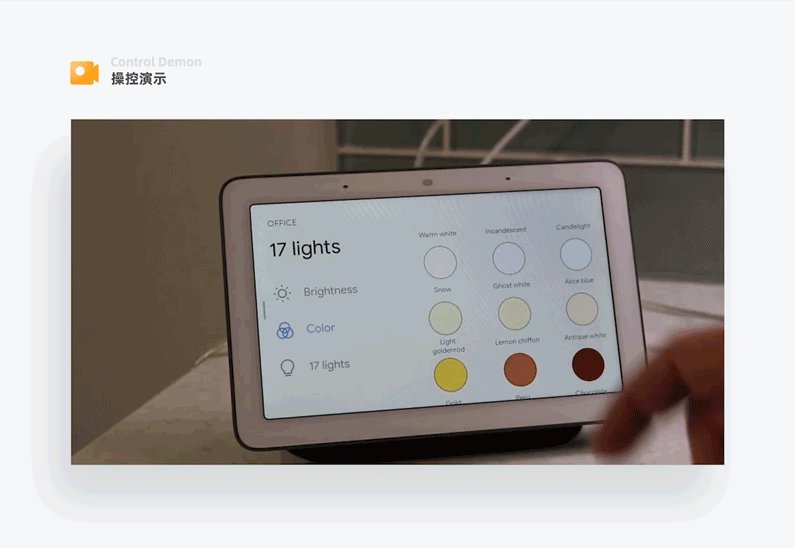
4. Google Nest Hub 调光灯界面

用户从列表进入调光灯界面时,调光条灰底从左向右弧度生长,随后当前亮度条生长出现、亮度值出现,先暗示了用户可以从左向右弧度操作,后强调了当前设备状态。
5. Google Nest Hub 睡眠质量检测界面

用户查看睡眠质量数据时,睡眠质量标题信息渐隐渐现,睡眠数据条、数字生长,让数据展示有主次之分,强调了用户想要看的内容数据,更人性。
四、提升用户掌控感,让用户心中有数
在产品设计里面有一个非常重要的原则:让用户有操纵感。
这种操纵感不仅仅表现在对用户的操作有了反应、有了显示,还有一种方式是让用户知道当前产品运行的状态,是正在等待还是正在加载,还是正在下载或变化,那这种状态的告知也是增强用户操纵感的方式之一。请看以下案例。
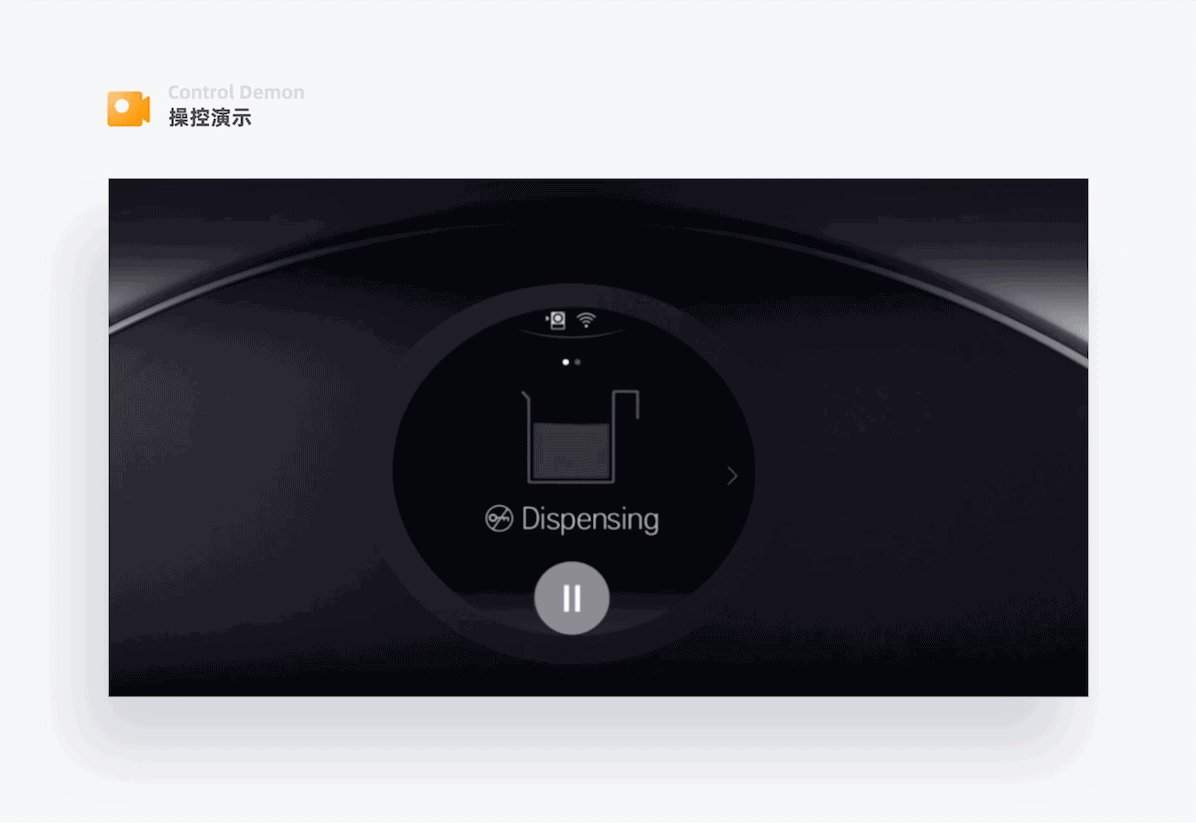
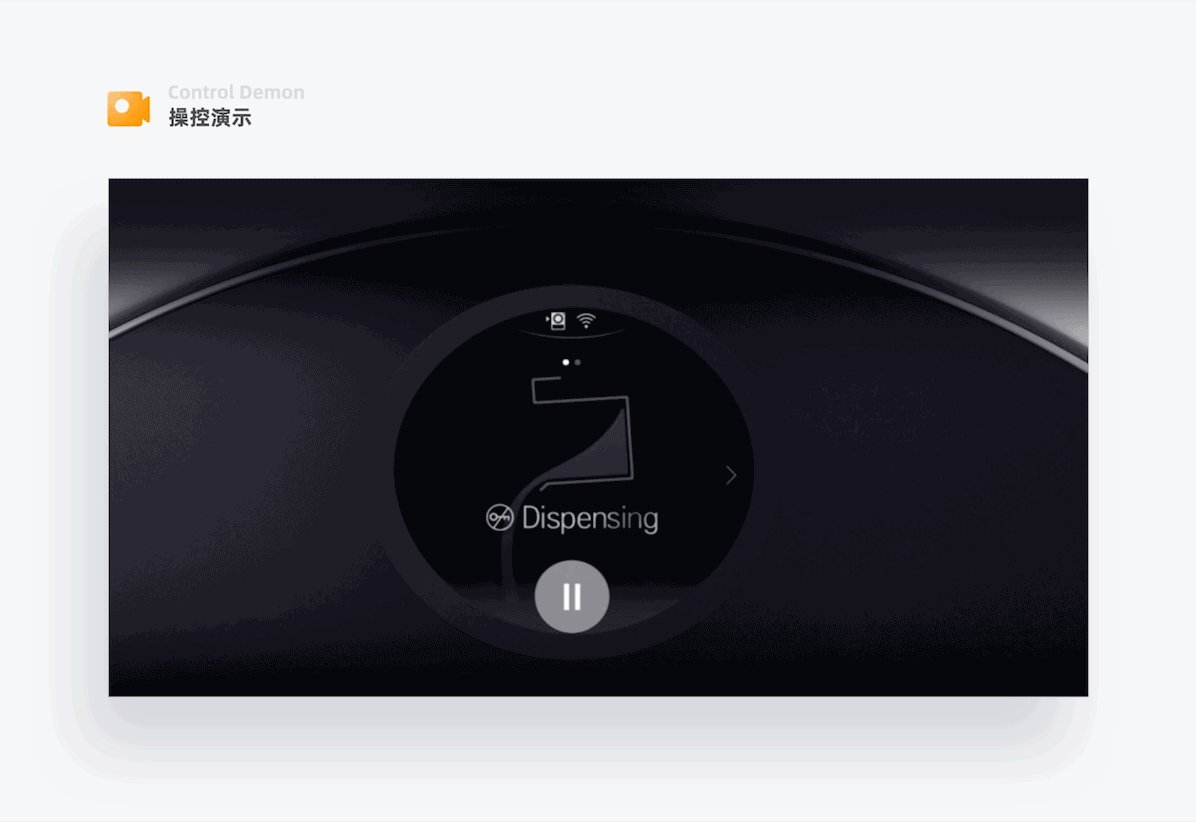
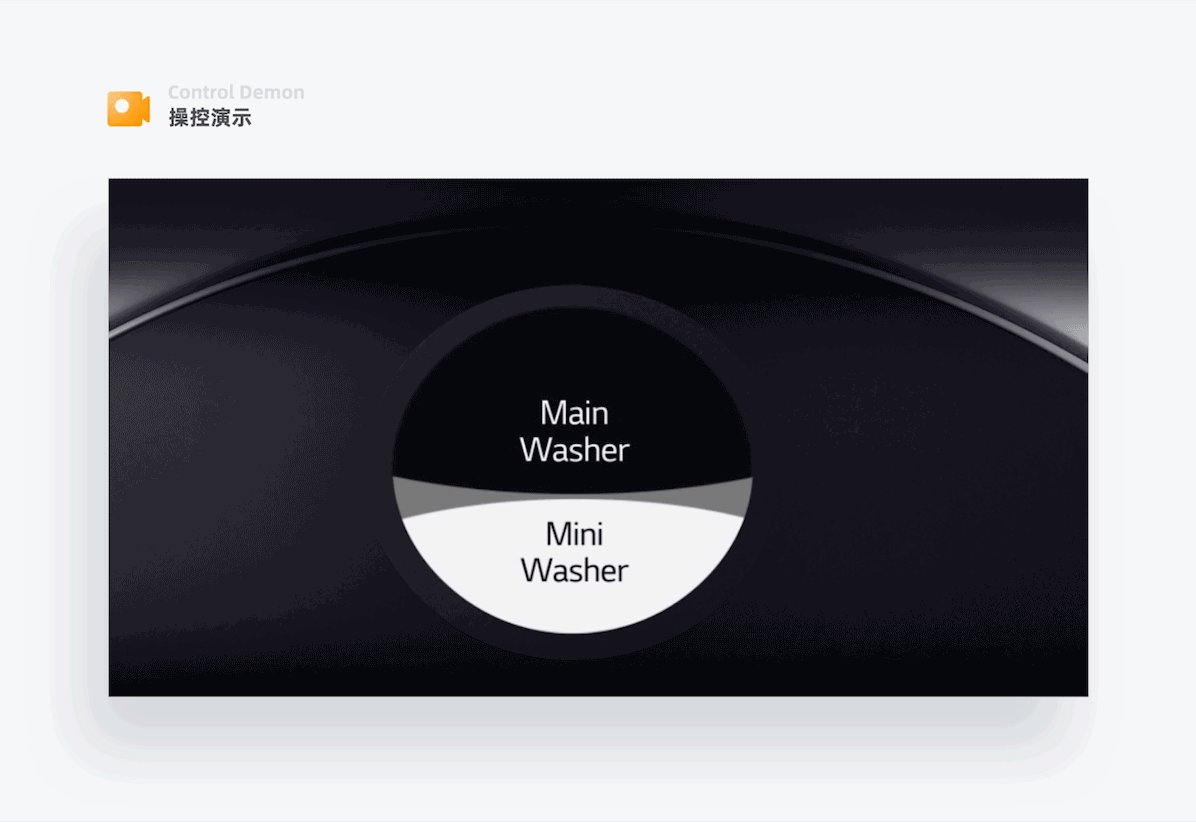
1. LG智能洗衣机

当用户往洗衣机里加入衣物后,出现量杯倒入洗衣液的动画,告知用户当前洗衣机正在进行哪一个环节,我们分析一下这里加入动效的用意。
首先,一般的洗衣机没有屏幕,有的话也就显示当前的功能选项。LG的这款洗衣机是液晶屏,那么它的定位就是高端人群,通过融入动效,打造差异化,提升使用体验,加深用户对LG品牌的印象。
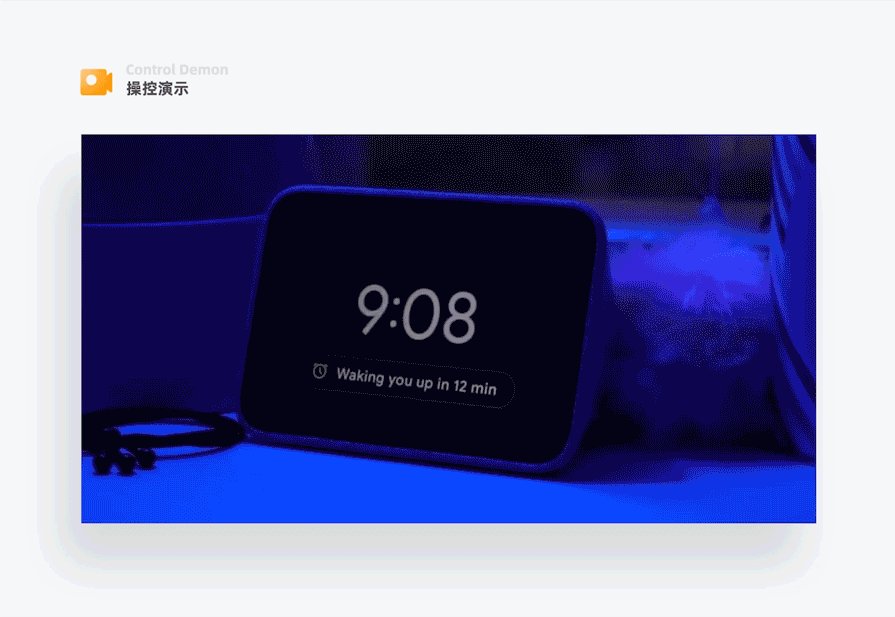
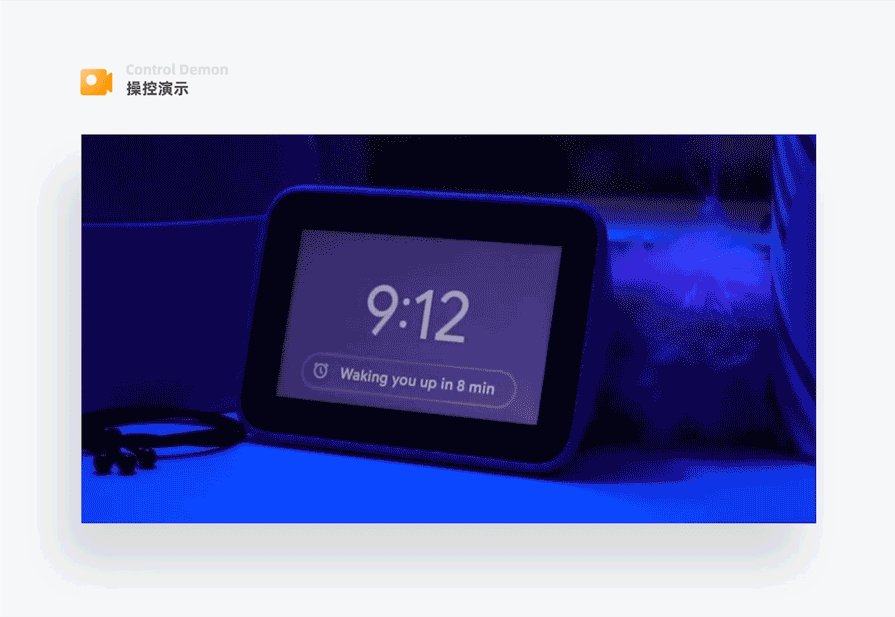
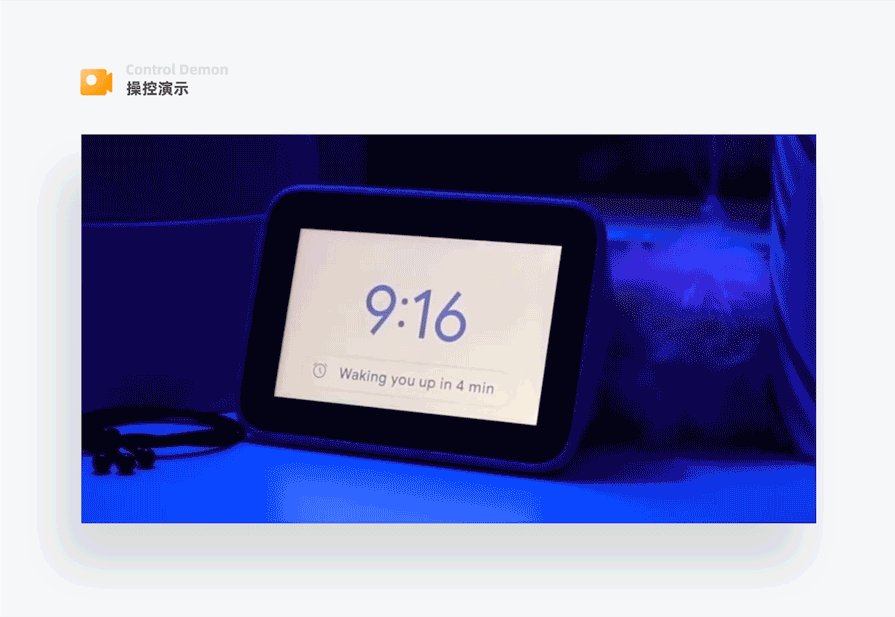
2. Lenovo Smart Clock 起床闹钟功能

用户设置好起床时间后,系统会根据时间段自动进行背景颜色的过度,来模拟天色的变化,直观地告知用户当前的时间是白天还是晚上或是黄昏。
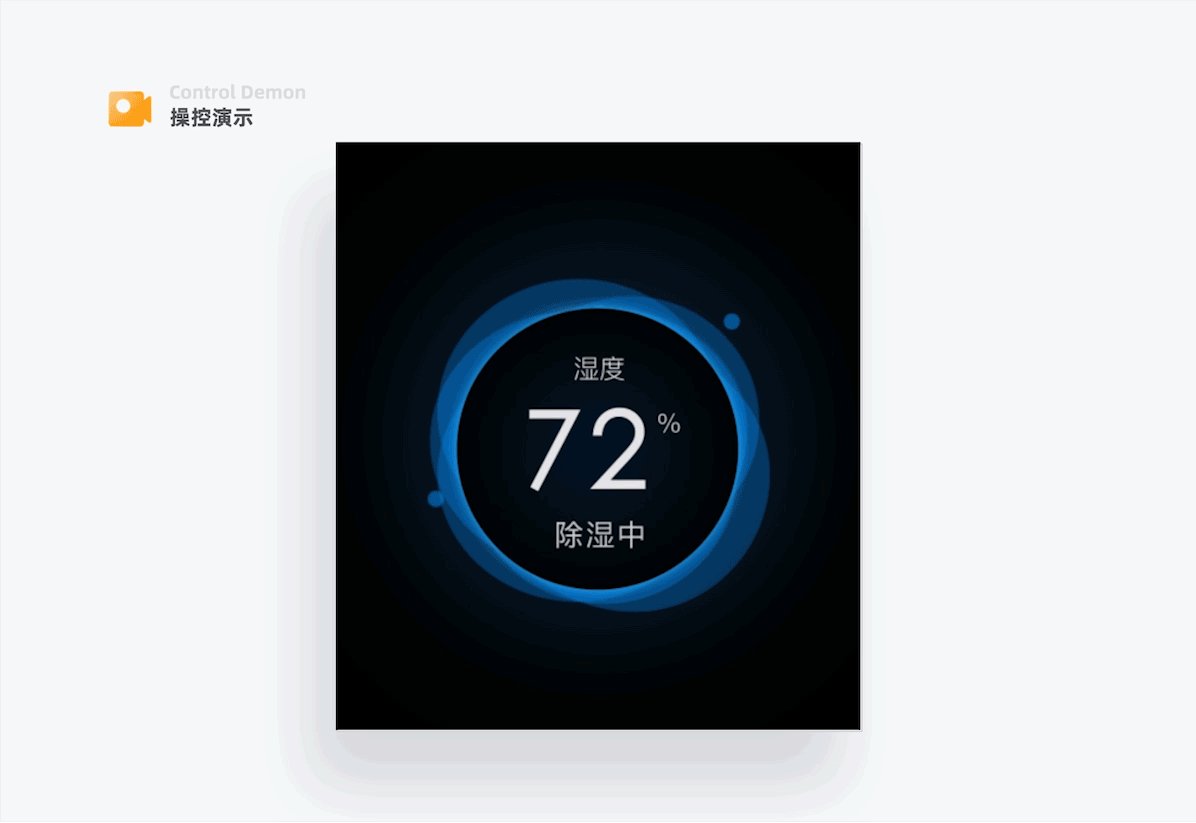
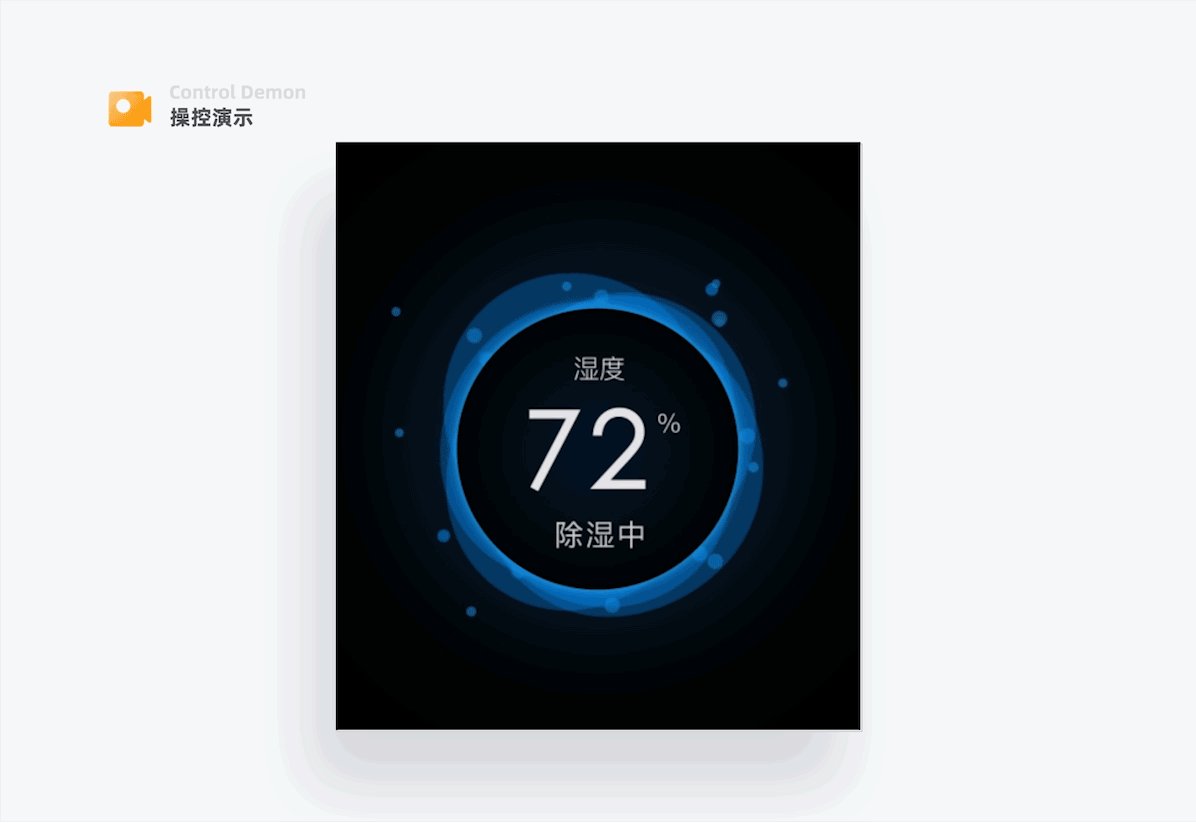
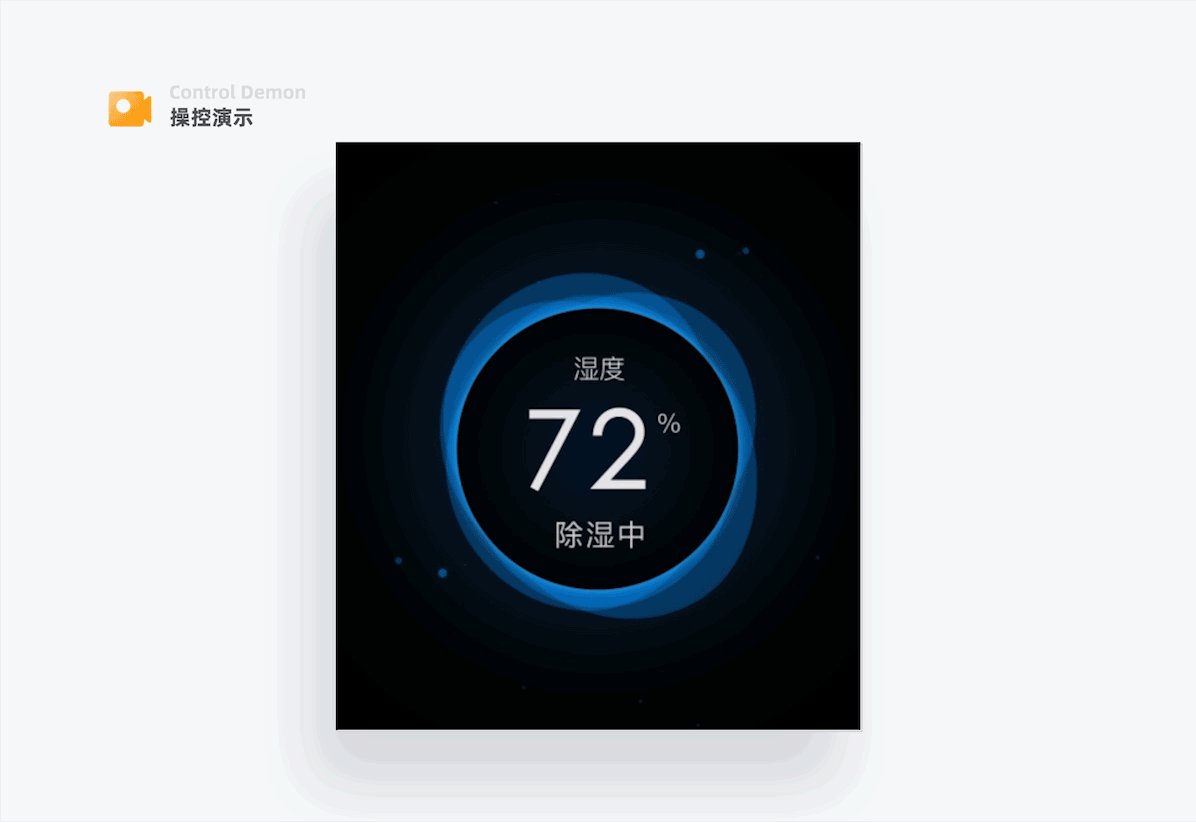
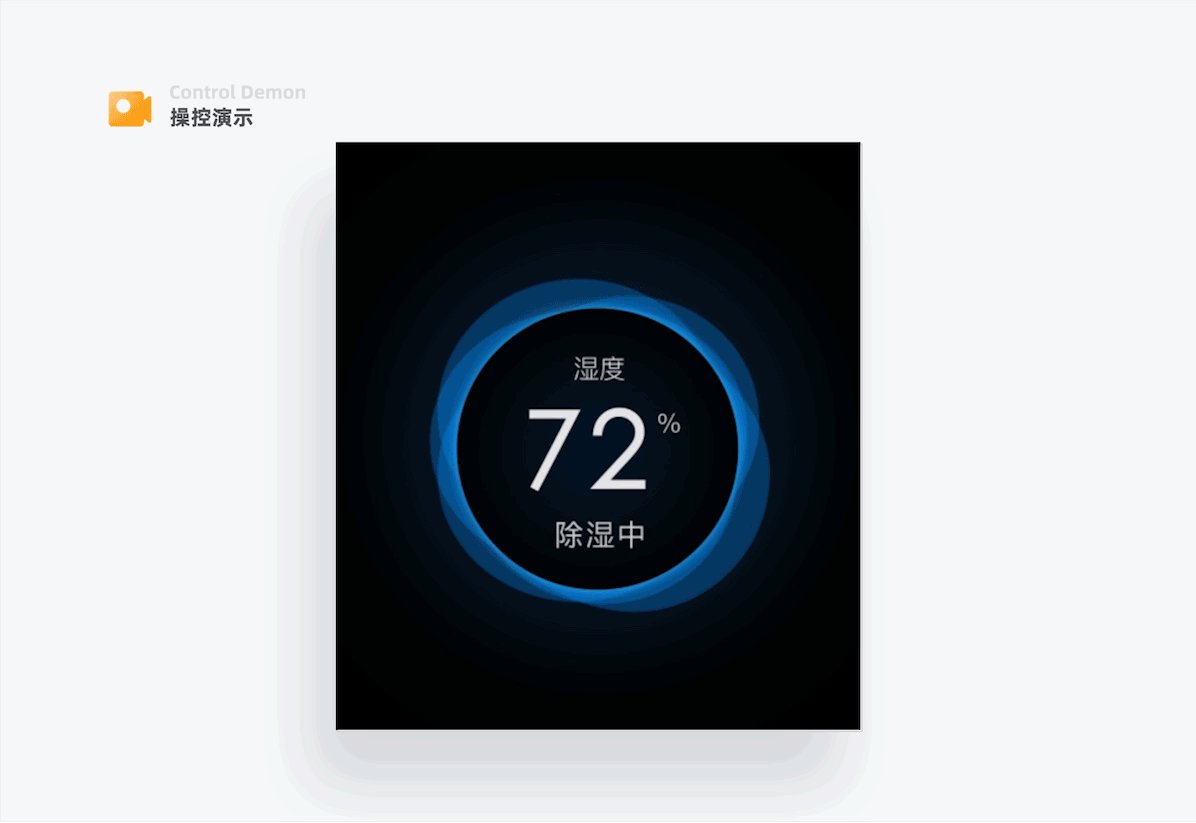
3. Orvibo 除湿界面

设备进行除湿的过程中,面板上圆形元素进行旋转,伴随粒子扩散效果,模拟水分子消失的过程,直观形象地告诉用户现在正在做什么。
4. Lenovo Smart Clock 猫眼通话界面

用户接通猫眼后,通话icon进行电播扩散动效,模拟声波扩散效果,准确地向用户告知当前通话中的状态。
5. Google Nest Hub 语音唤起

当用户说话唤起语音控制时,原先的全屏画面收缩,响应用户的指令,四周留白,为通话内容提供展示空间,然后彩色点元素起伏变化,通话内容出现,告知用户已接收到指令;随后彩色点元素旋转加载,体现正在执行中。
在语音控制的每一个环节都加入动效反馈,会让用户觉得他不是在和一个冰冷的机器讲话,富有人情味。
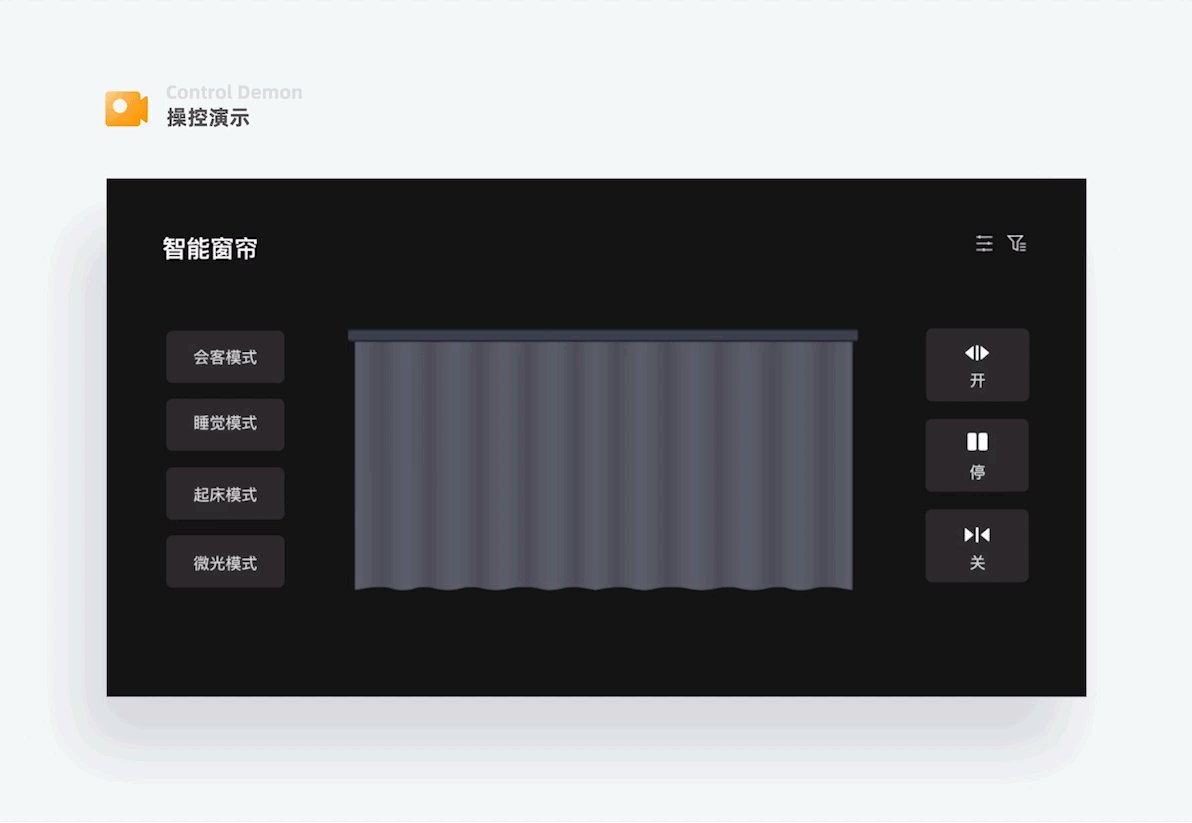
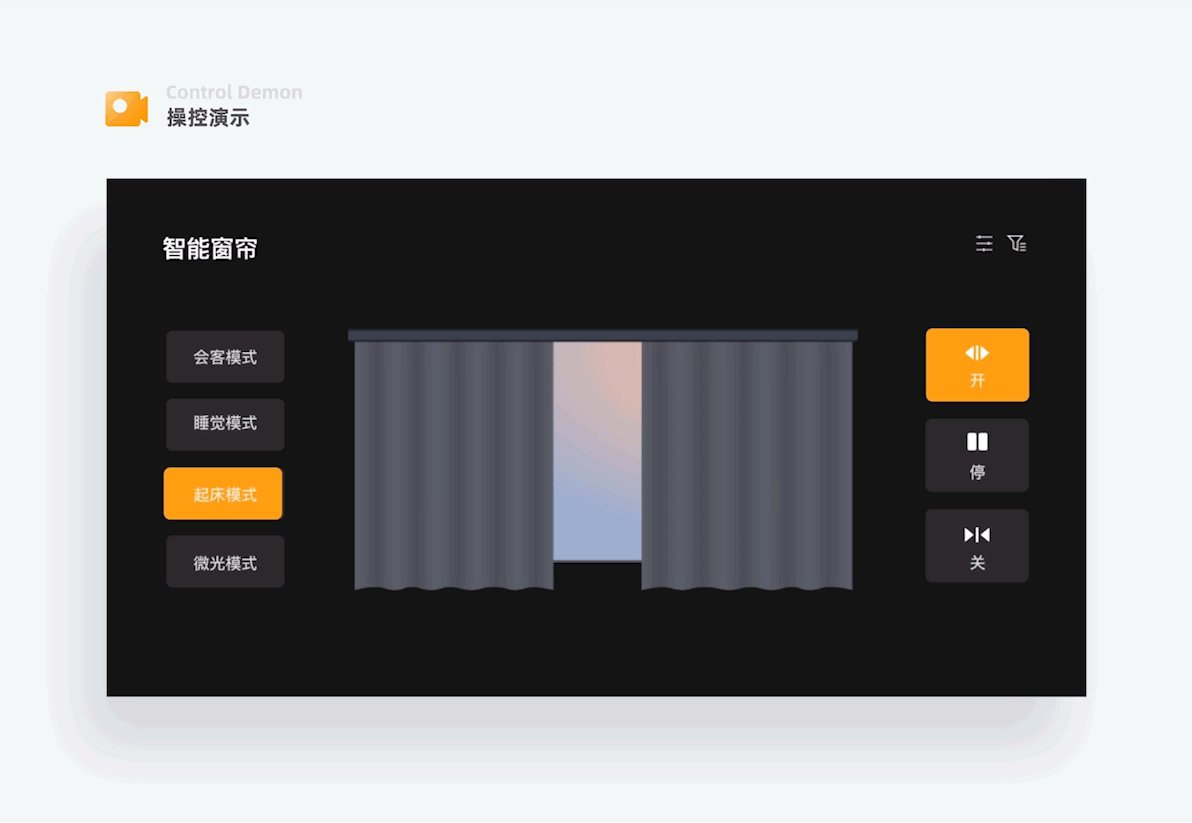
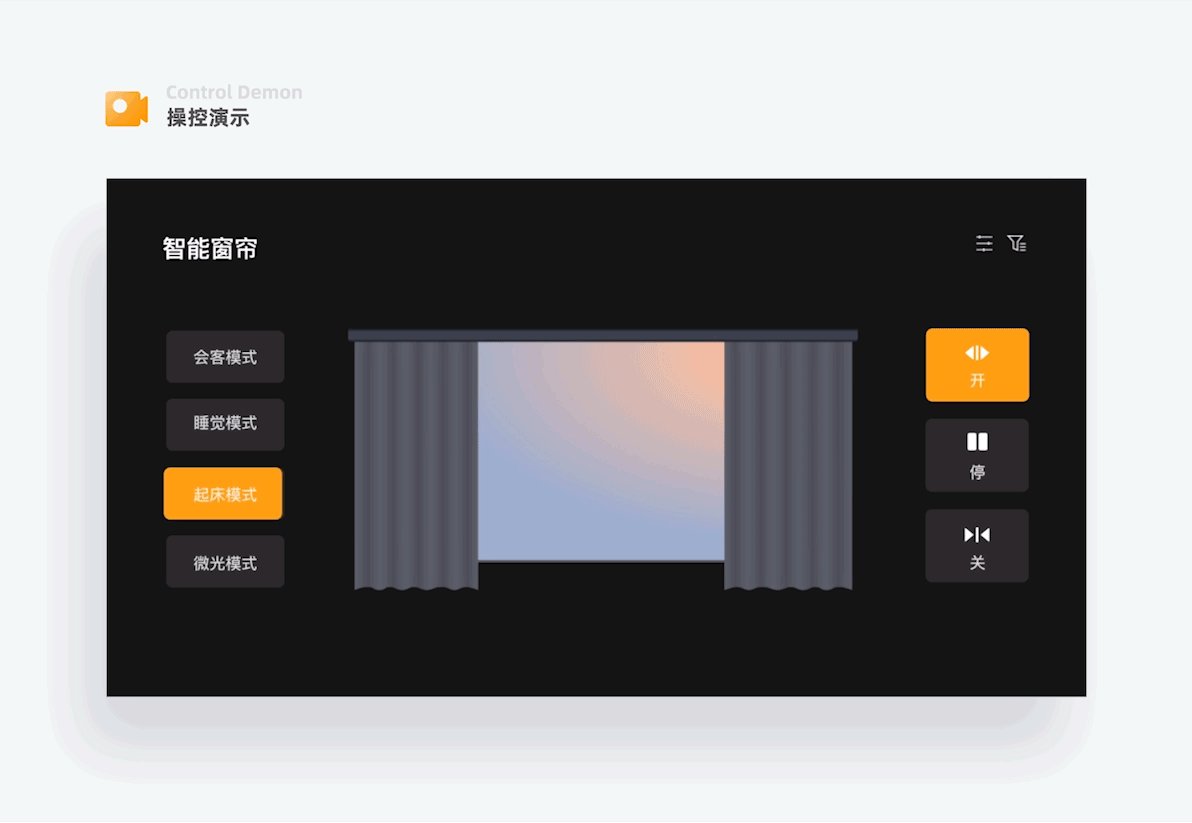
6. Orvibo 窗帘控制界面

运用轻拟物效果和与实物一致的运动方式,用户可以直观地看到窗帘的行程位置与开合状况,大大提升了产品易用性。
五、明确层级关系,提升用户理解效率
面对一款新的智能产品时,用户可能不知道怎么操作它。通过动效向用户交待页面内容之间的关系,让用户清楚的知道从哪里来、到哪里去,更易于理解从而可以快速上手使用。请看以下案例。
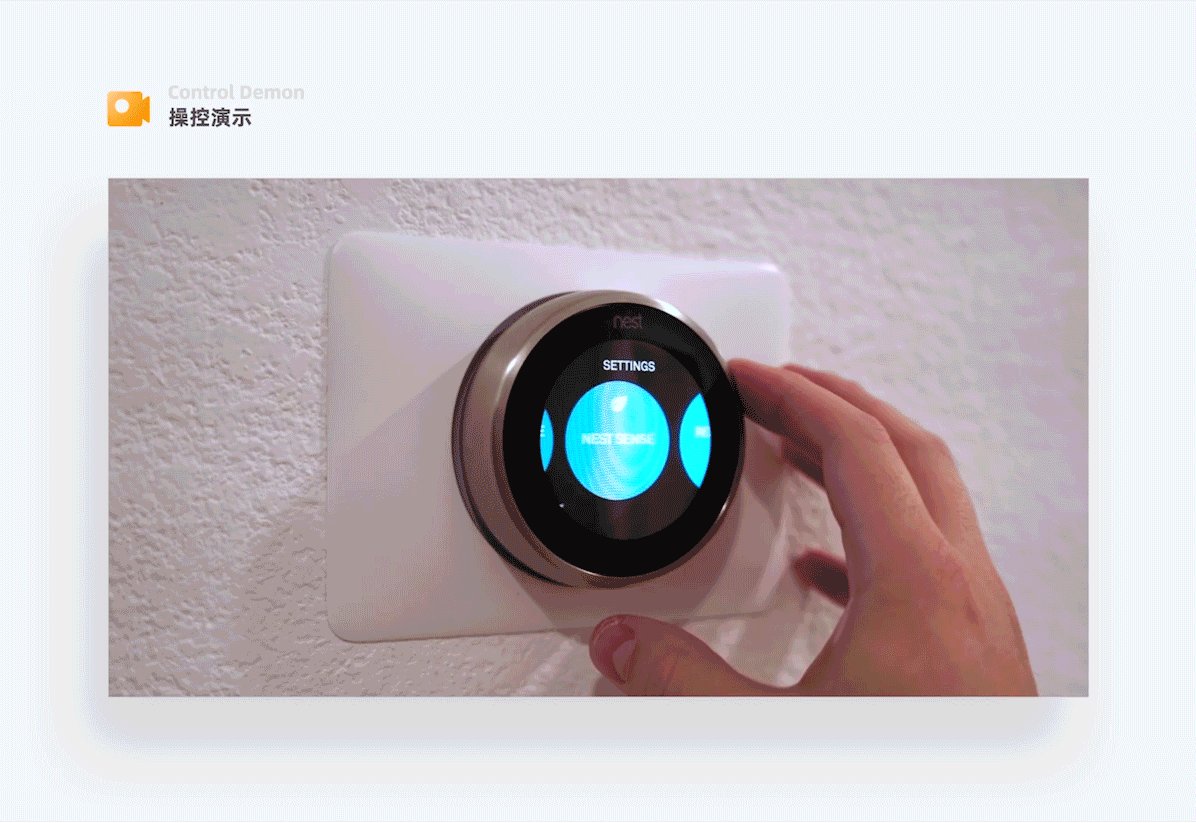
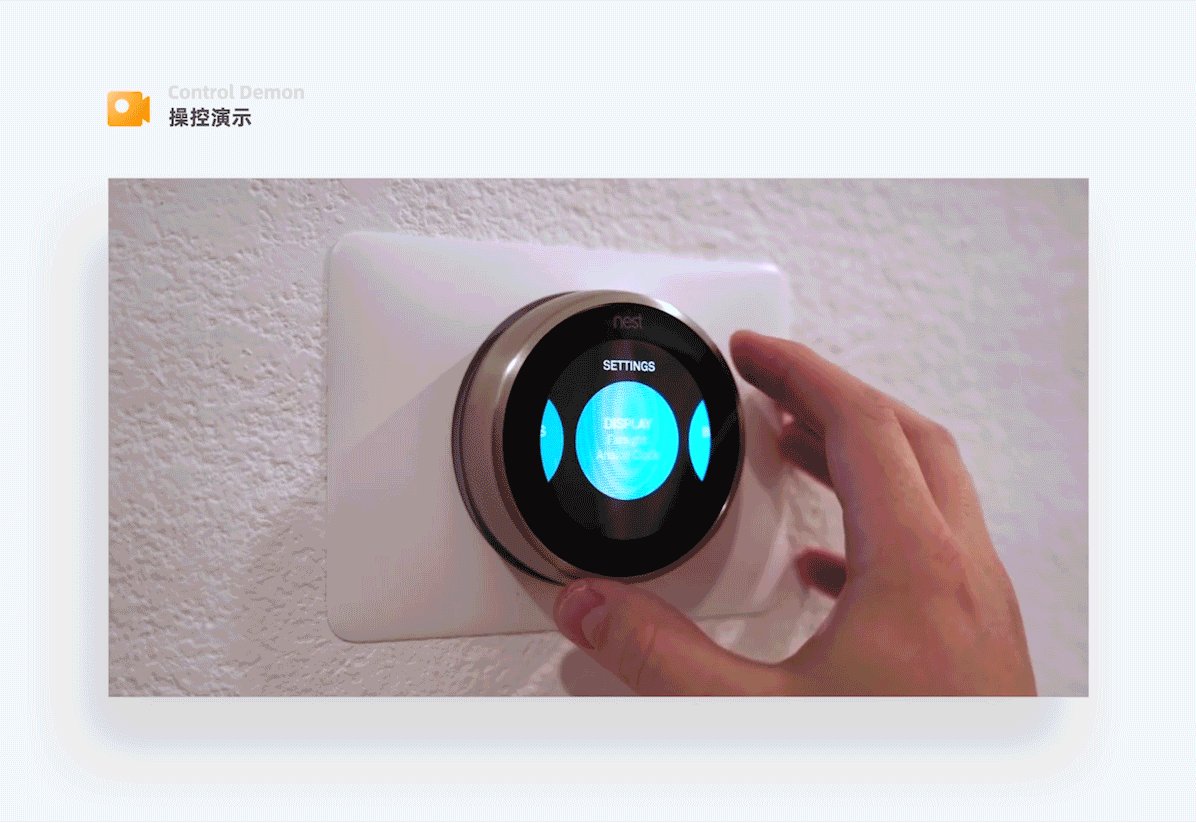
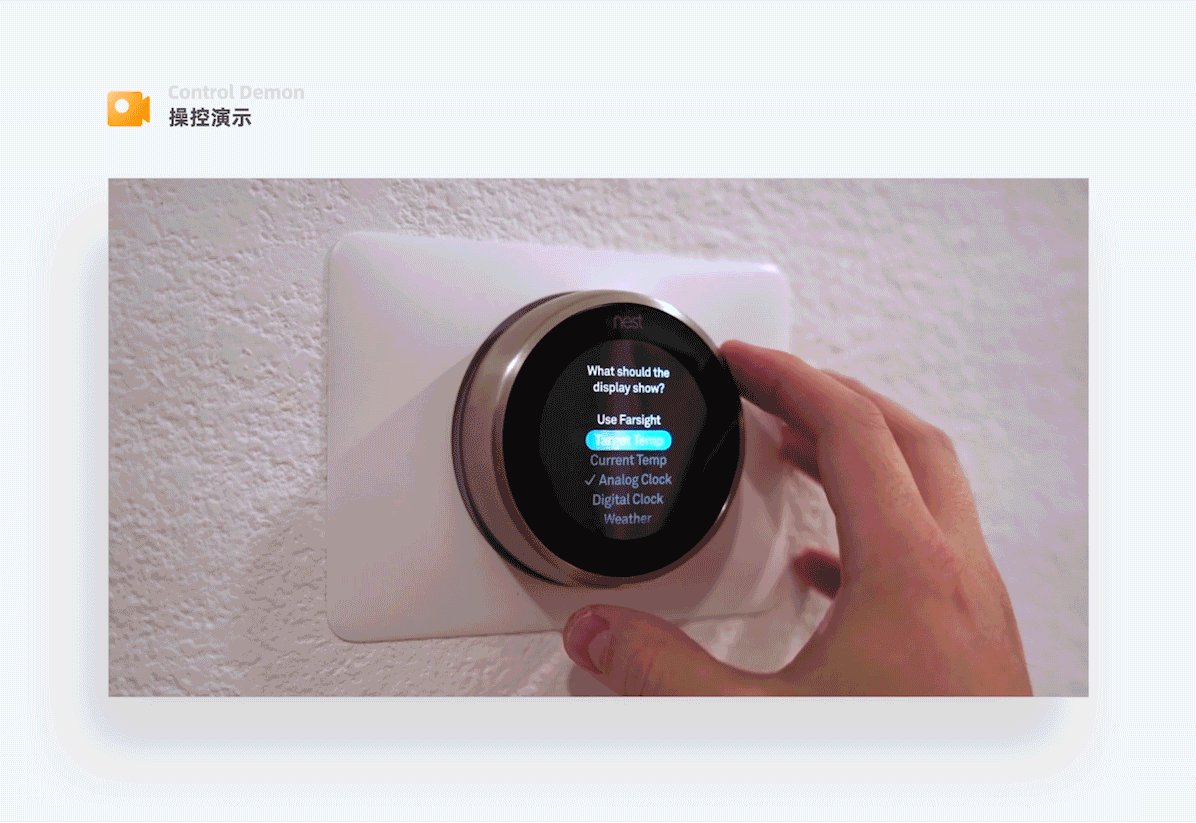
1. Nest温控器设置界面

温控器的设置模块通过左右滚动以便在有限的屏幕中展现,那么模块的下一级页面跳转做成像App那样左滑切入是无法明确层级内容的。
此时需要一个与左右滑动不一样的动效来区分模块的切换。Nest运用翻转效果,强化了层级感,清楚交待了页面翻转后面的内容与页面前的关系。
2. Google Nest Hub 设备控制界面

用户从顶部导航中进入设备列表过程中,设备列表页面从右向左进入,暗示用户“当你想返回上一级,可以左滑离开哦”,用户上下滑动设备列表时,屏幕左边滑动条出现,更加明确了“左滑返回上一页”的功能。


当用户通过列表进入操控界面以及切换功能页时使用淡入淡出的效果,弱化它们之间的跳出感,来强调它们是一个层级的内容,从细微处可见Google的设计师在动效的使用、选择上非常克制,值得我们学习。
3. Google Nest Hub 日程提醒界面

用户发出查看日程安排的命令时,日历界面从左到右进入,告诉用户这是一个新的页面。
接着日期数字21进行大小位移变化,月份不做变化,为了强调这是21号的日程,2条日程信息按照时间先后从下向上运动,交代了日程处理的优先级。Google设计师将信息展现的每一步都让用户看得清楚明白。
六、减少用户焦虑
用户在操控设备执行一项指令时,会需要一段时间的加载或传输过程,期间使用动效来引起用户的注意,从而减少用户在等待过程中的焦虑感。
实际上在这个等待的过程中,品牌方还可以利用这个宝贵的时机与用户建立情感连接,向用户透传其品牌调性,达到加深品牌记忆的目的。详见下一段“07 品牌调性透传”。
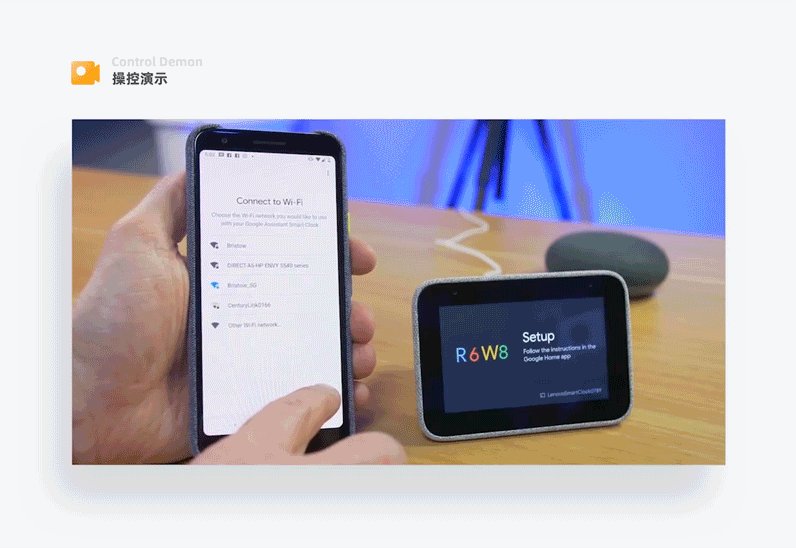
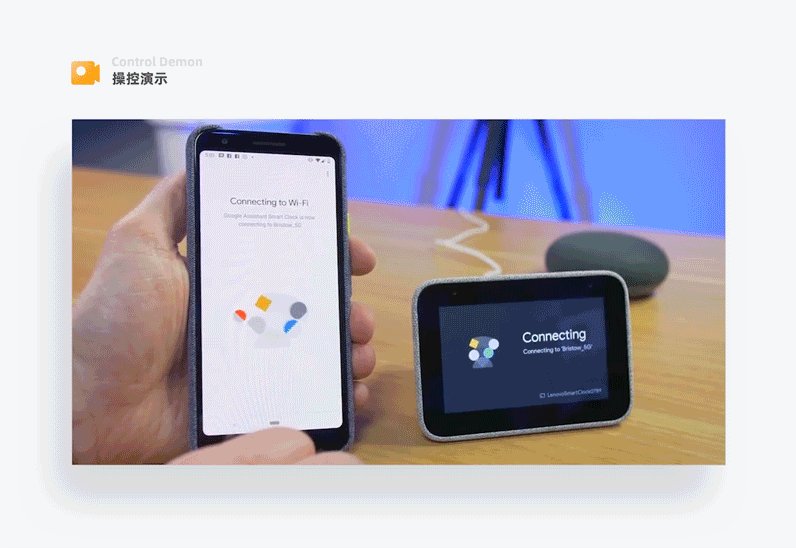
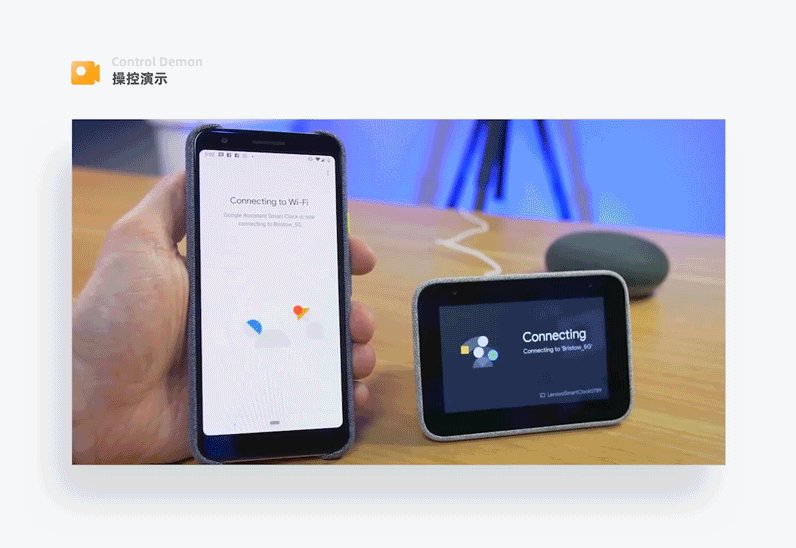
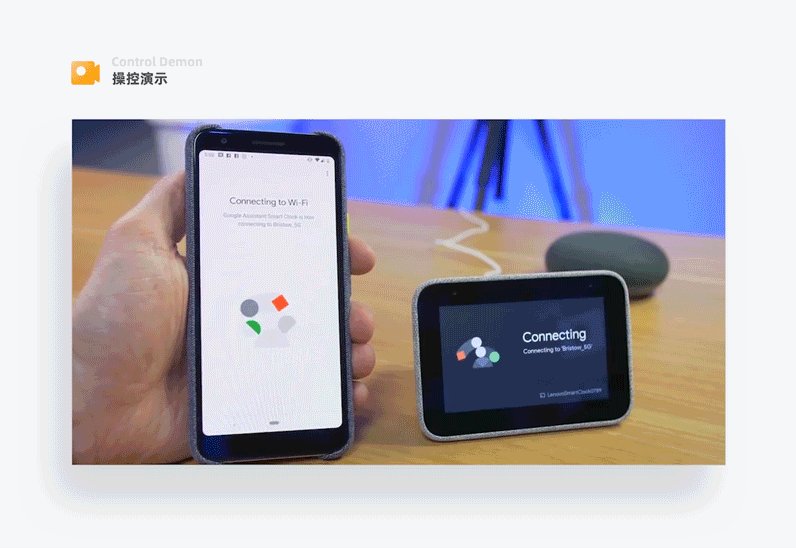
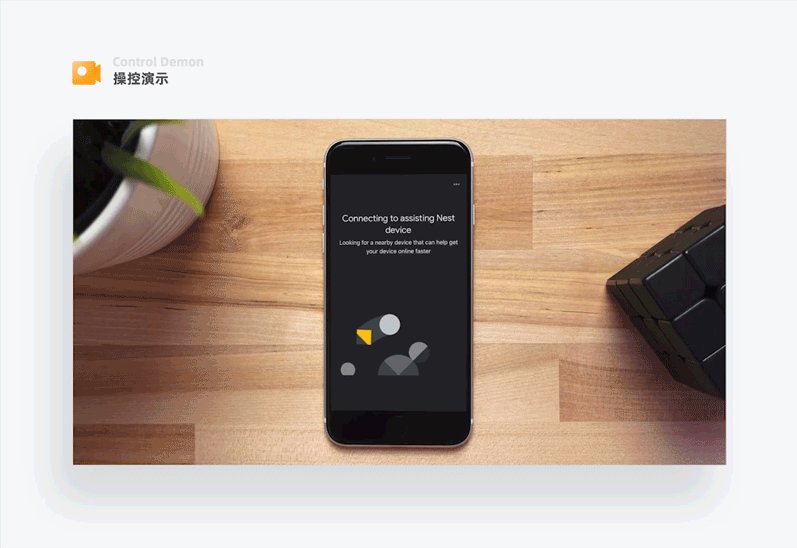
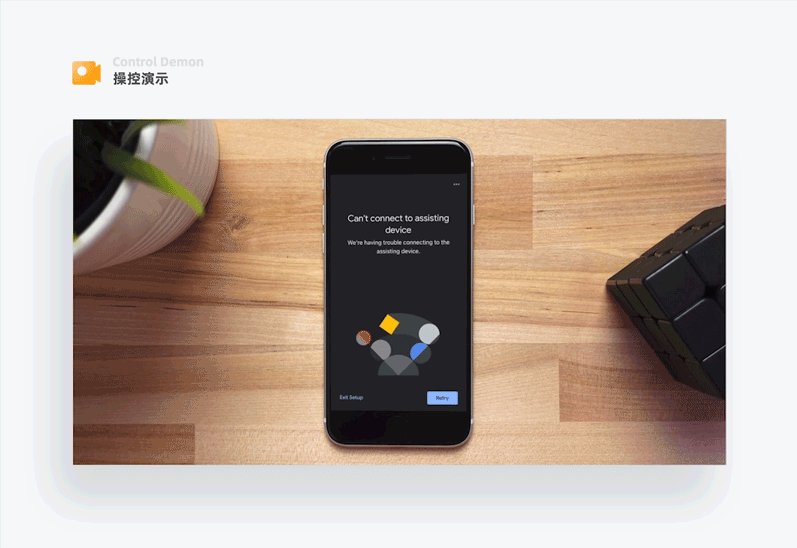
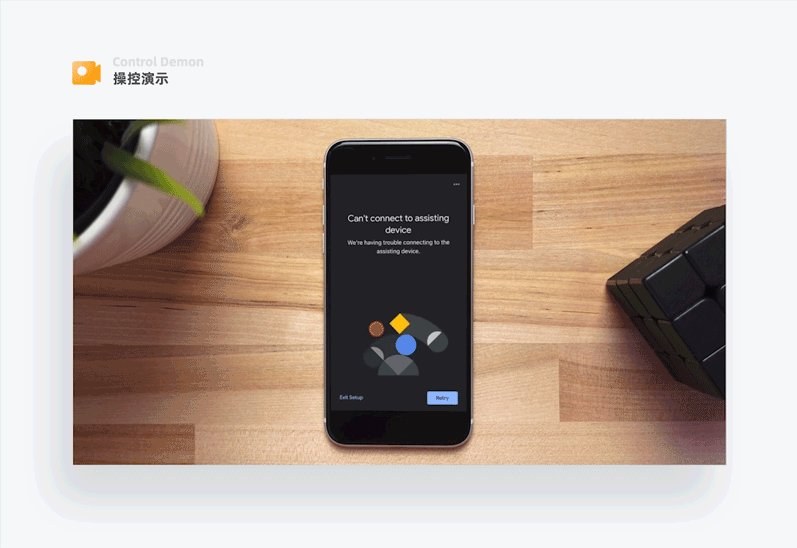
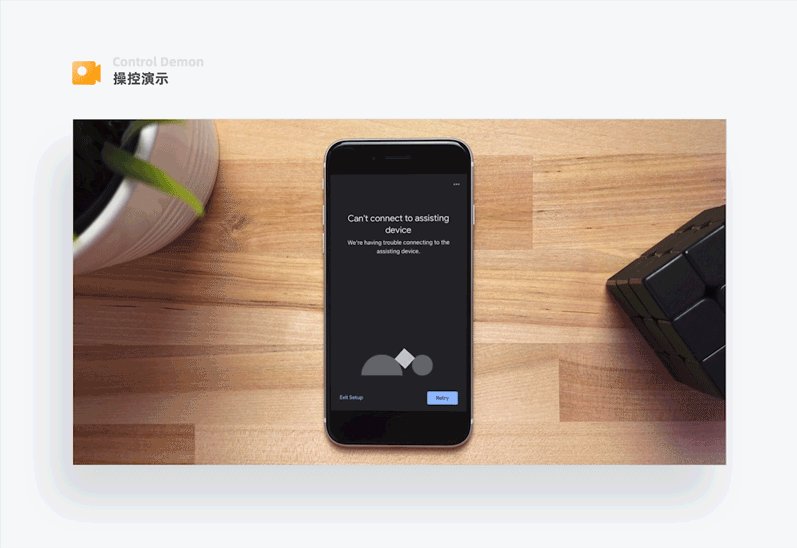
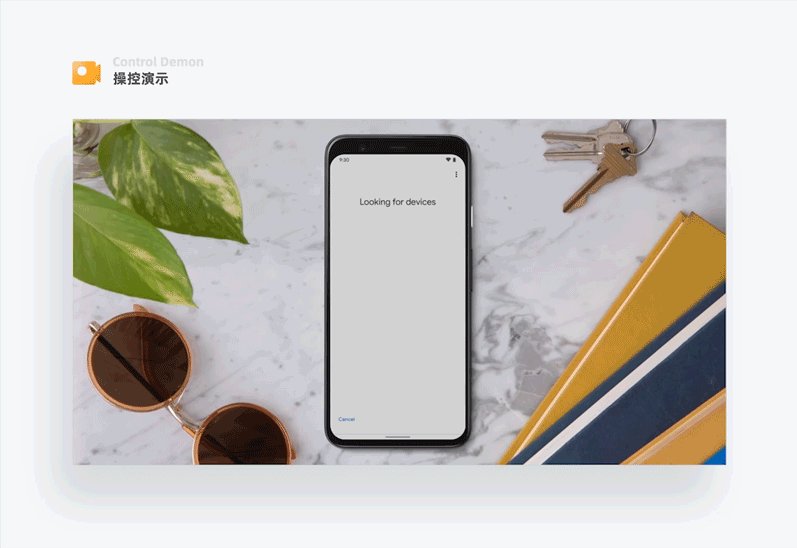
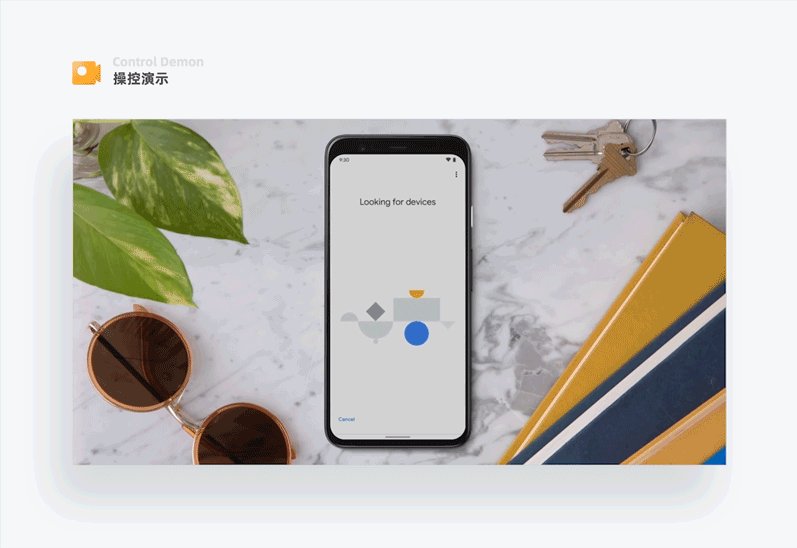
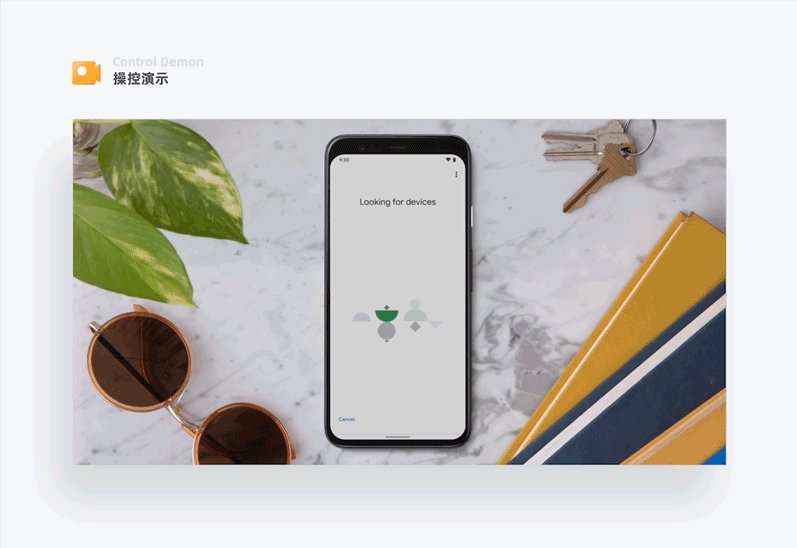
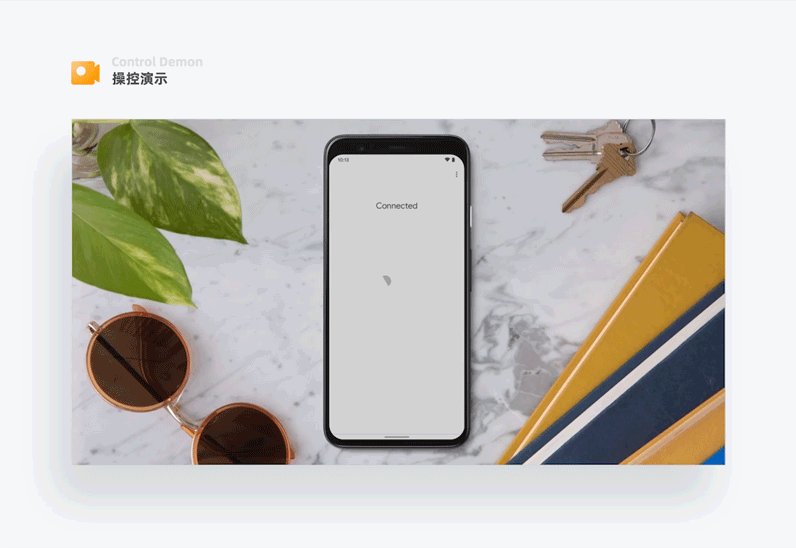
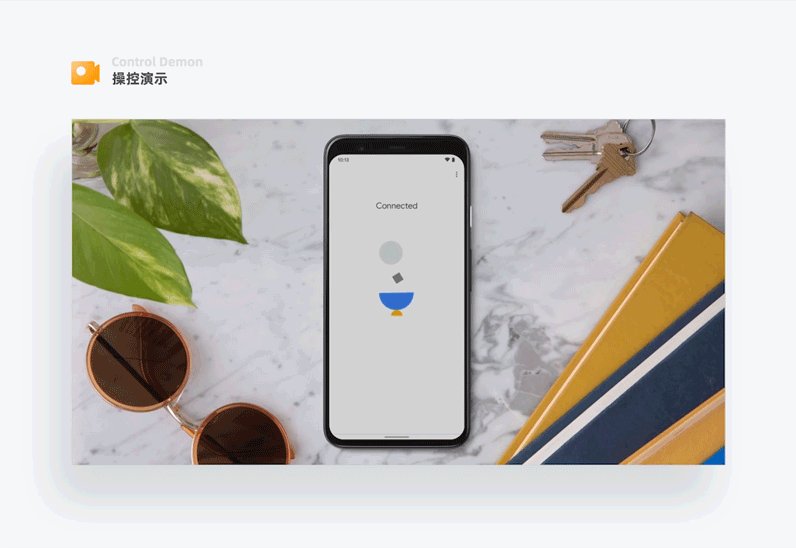
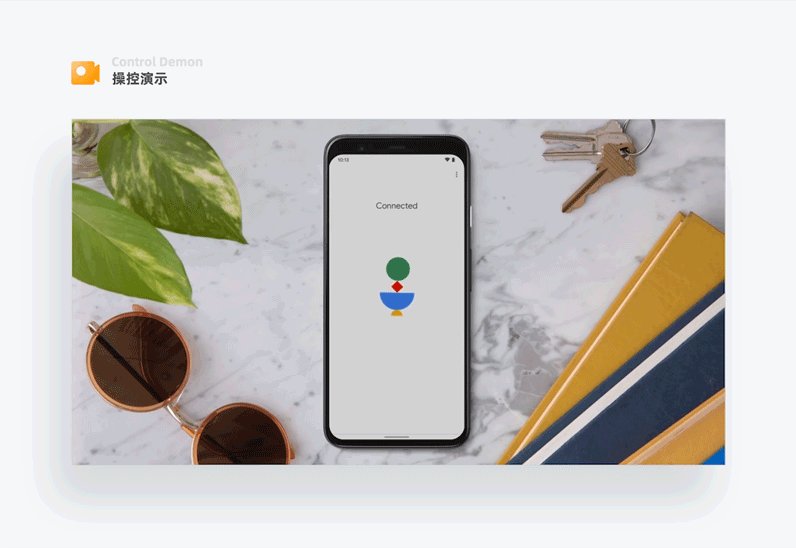
Lenovo Smart Clock Wi-Fi连接操作

用户在移动端与设备连接时,会有一个连接等待过程。此时移动端与设备界面中同时出现几何元素在绘有Wi-Fi的灰色图层中运动的动效,形象地传达了正在运行的具体事项。我们在做加载动画时,不光要让加载动起来,还要贴合当前的内容,做到生动有趣。
七、品牌调性透传
在可用性良好的前提下,通过一致性、趣味性的动效设计和创新的交互方式为产品增加亮点,带来更惊喜的体验,传达产品的气质与态度。请看以下案例。
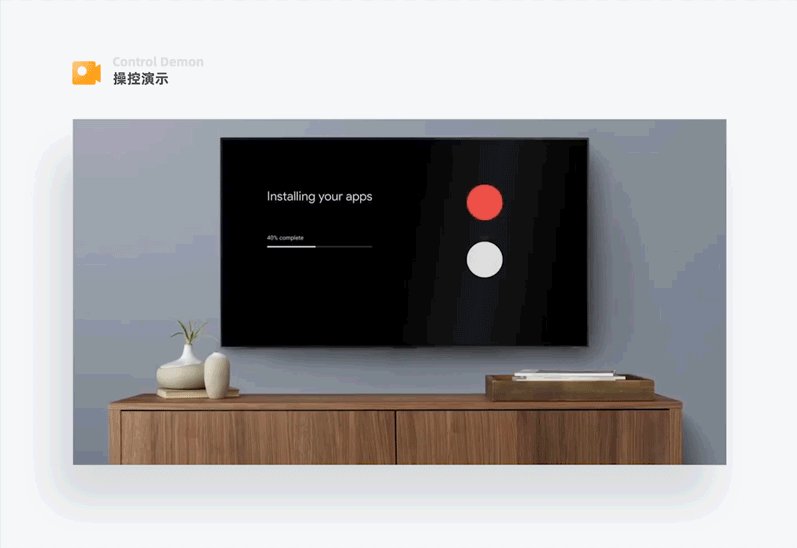
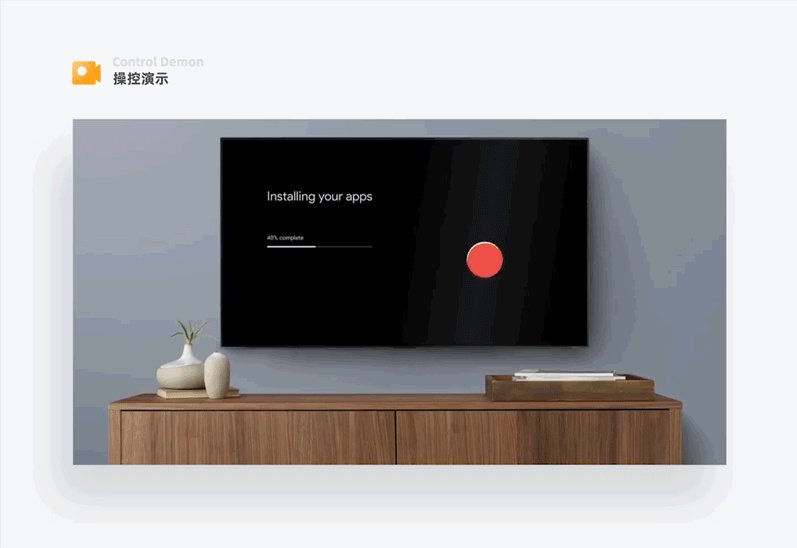
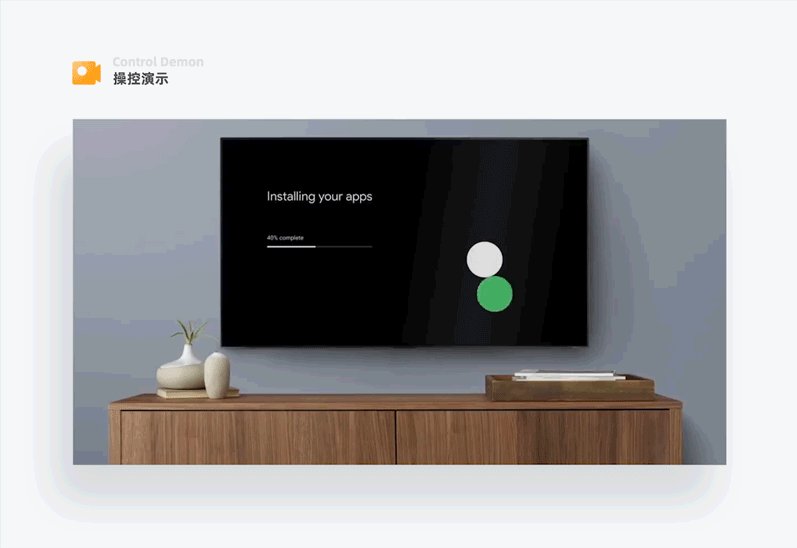
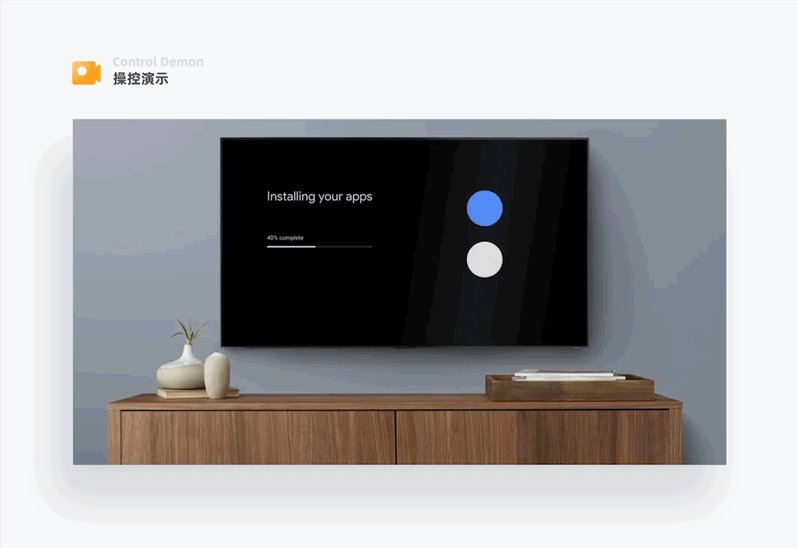
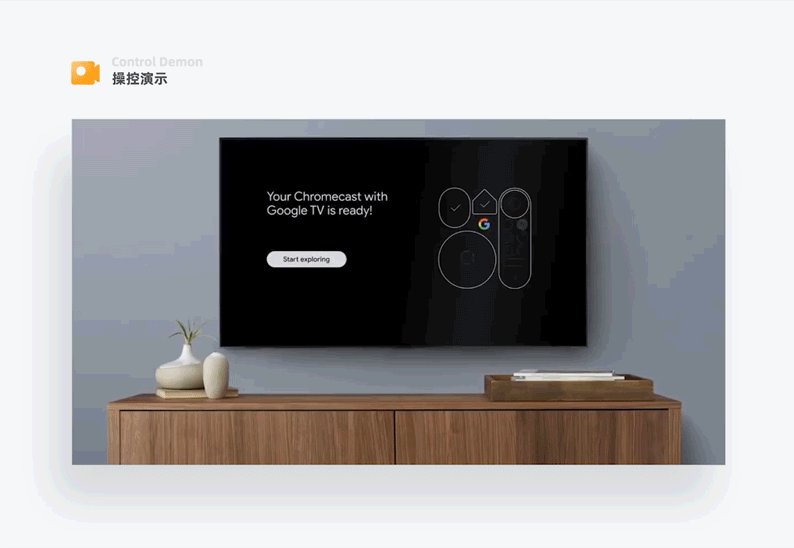
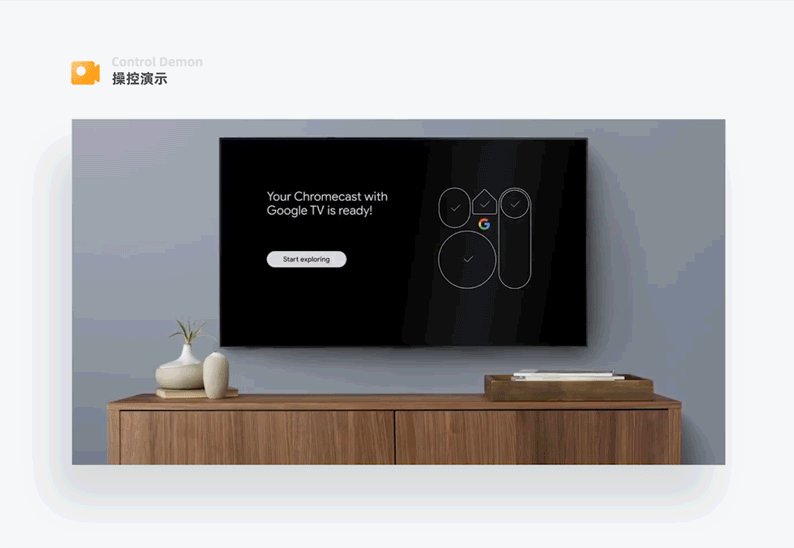
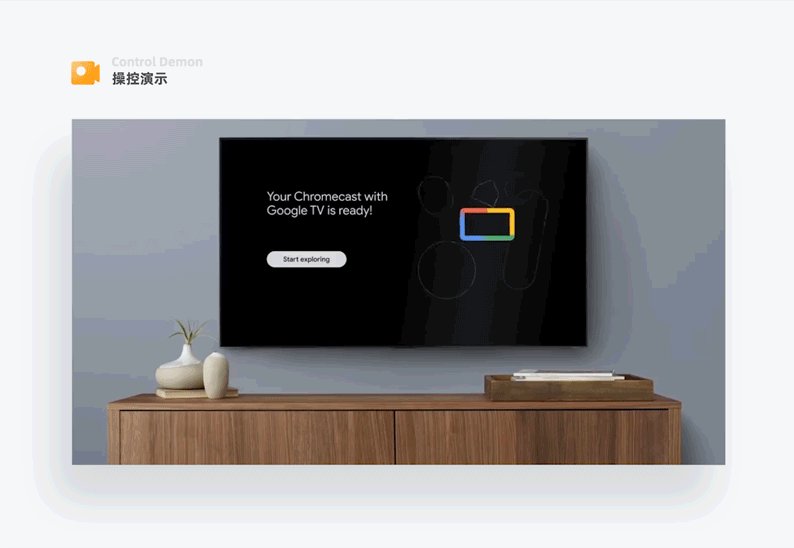
1. Google多端运行动效






在品牌塑造上,Google已被证明做得极为成功,而且在视觉表现层面,Google系产品具备着“一致性”和“连贯性”,这让Google获得了品牌识别上的利益。
在不同设备的动效设计中,Google都统一使用代表品牌的红、黄、蓝、绿颜色和几何图形,遵循化繁为简的设计准则,通过简洁贴近真实的运动方式,让产品更有人情味,让用户更加专注于内容。
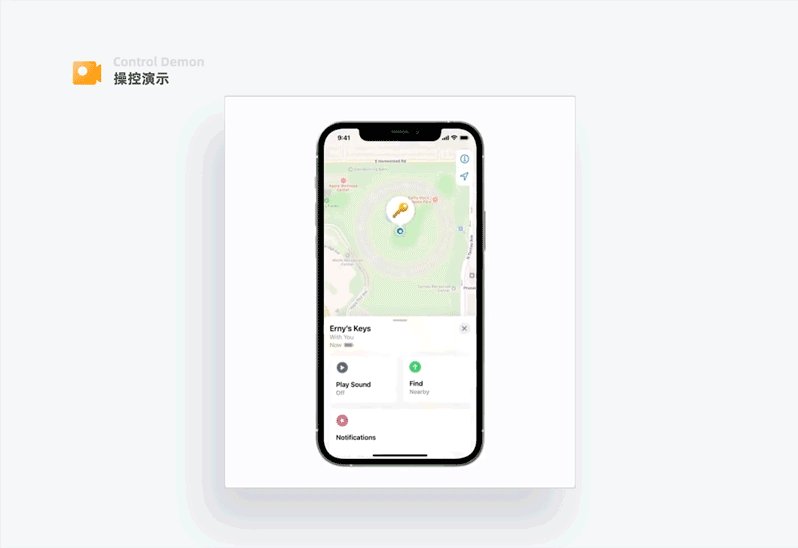
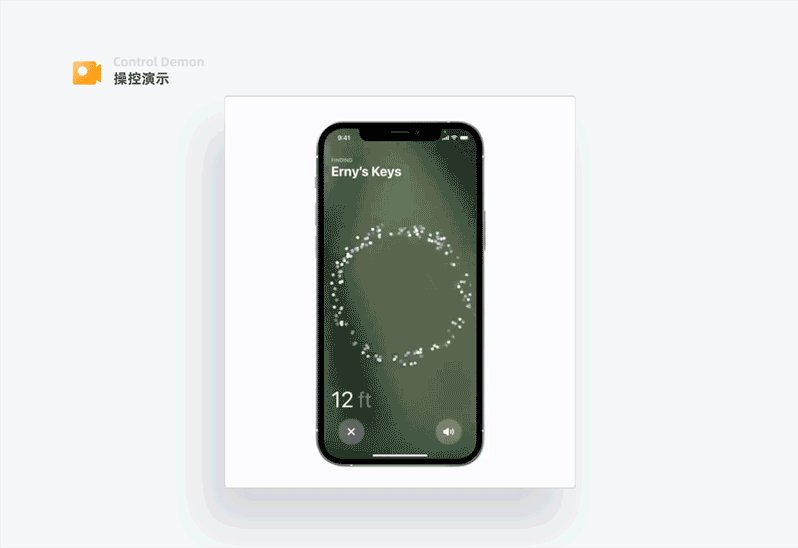
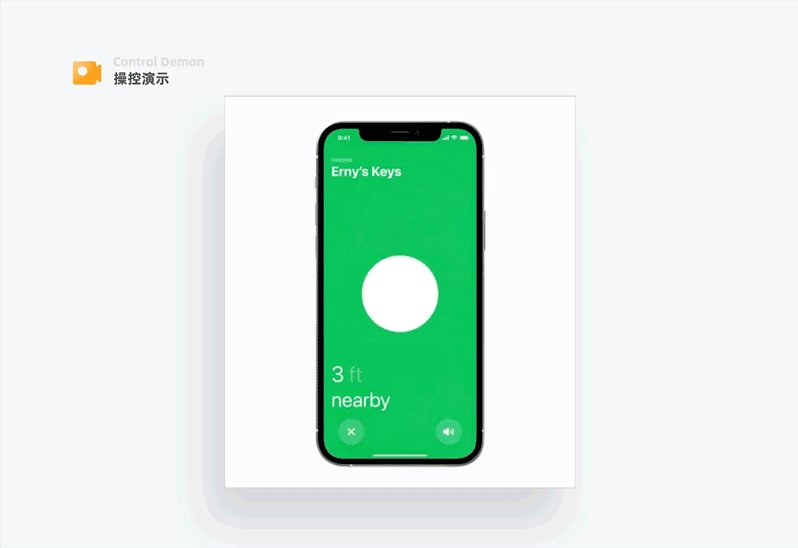
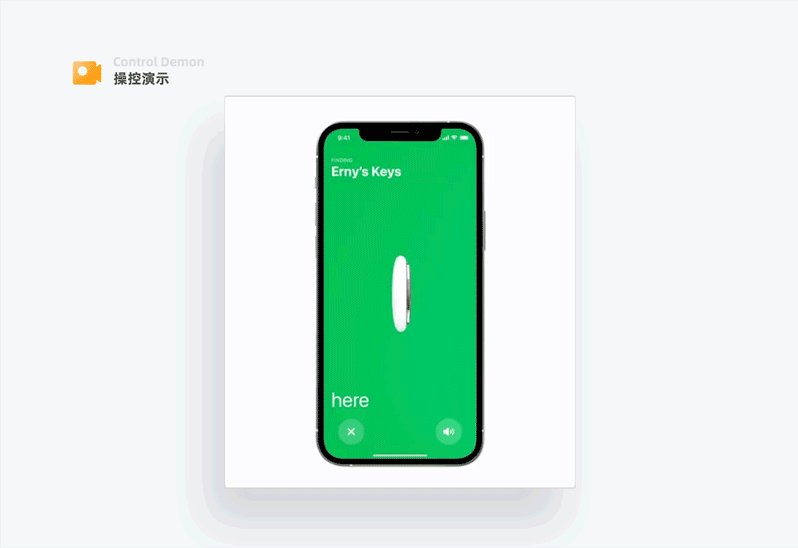
2. Apple AirTag搜寻界面

用户在搜寻AirTag过程中,手机屏幕粒子循环运动,随后粒子组成了一个转动的箭头指向一个圆点,随着用户离得AirTag越来越近,箭头逐渐放大消失,圆点随后演变成了一个旋转的AirTag。
交互方式新颖,搜寻结果又充满惊喜,对于Apple这款新产品,无疑让用户加深了印象,感受到了Apple的科技创新态度。
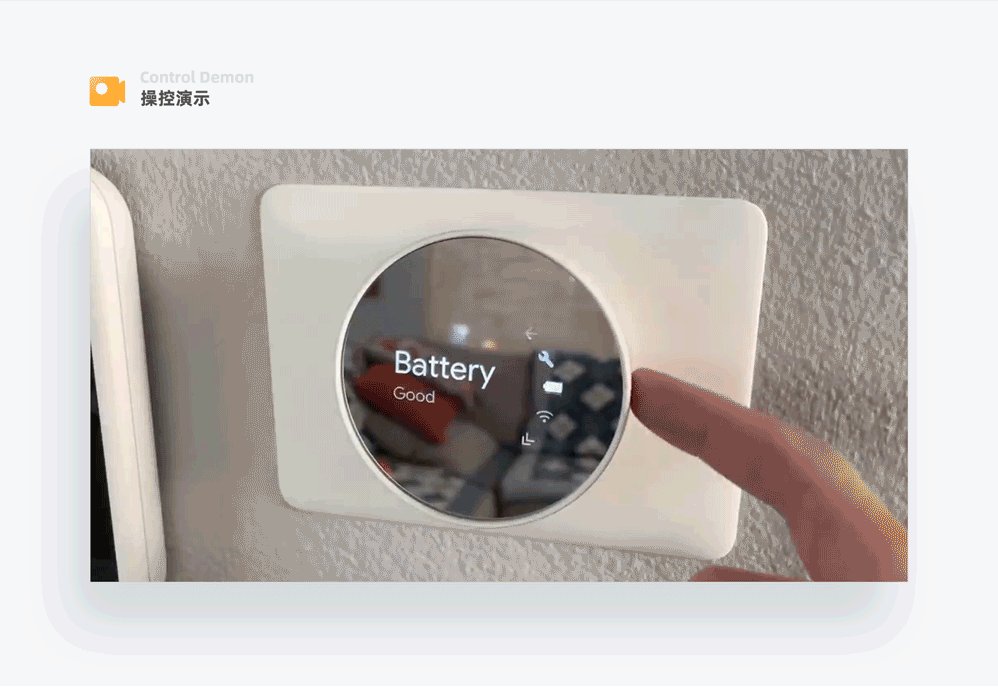
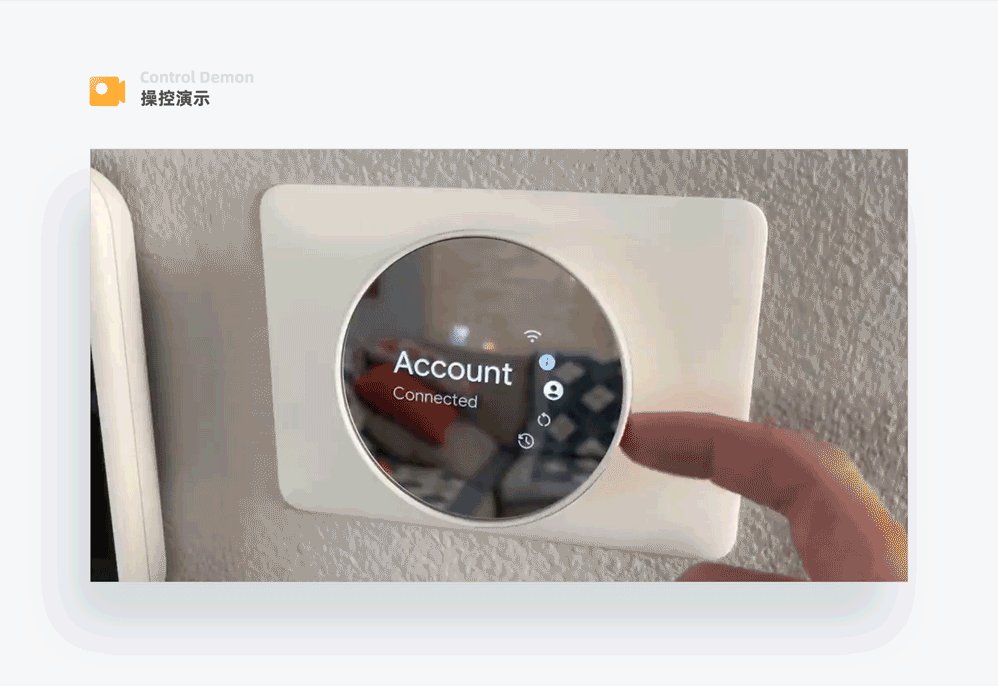
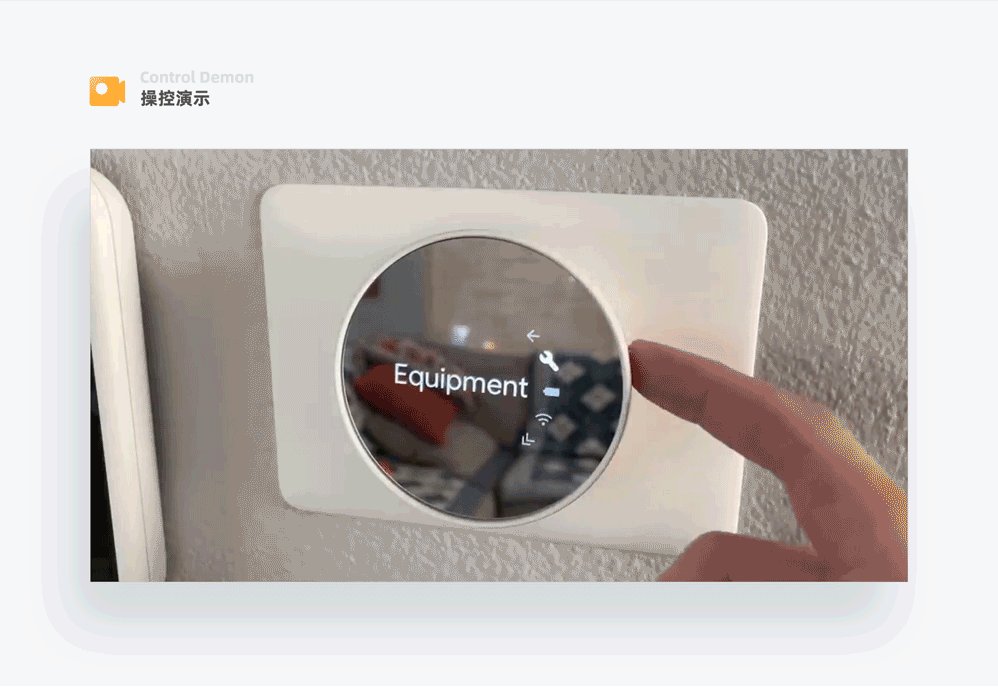
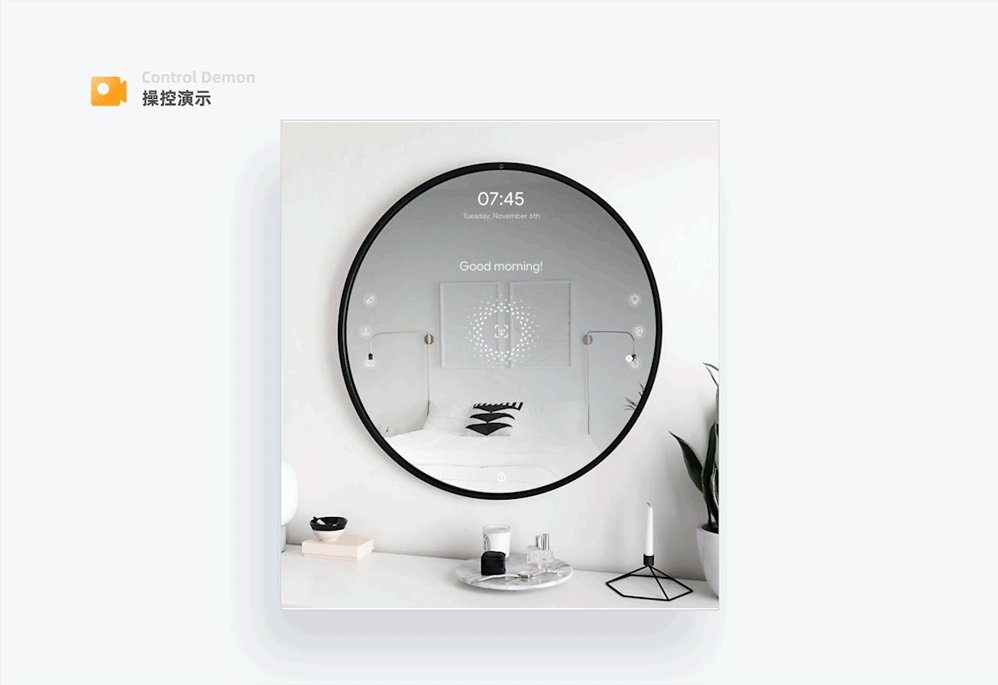
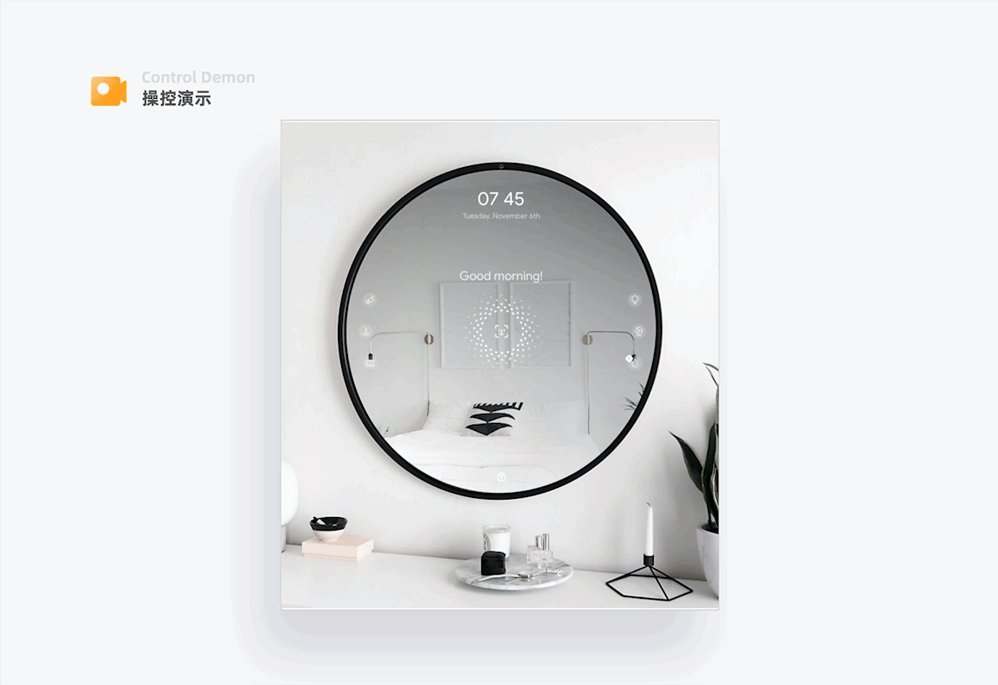
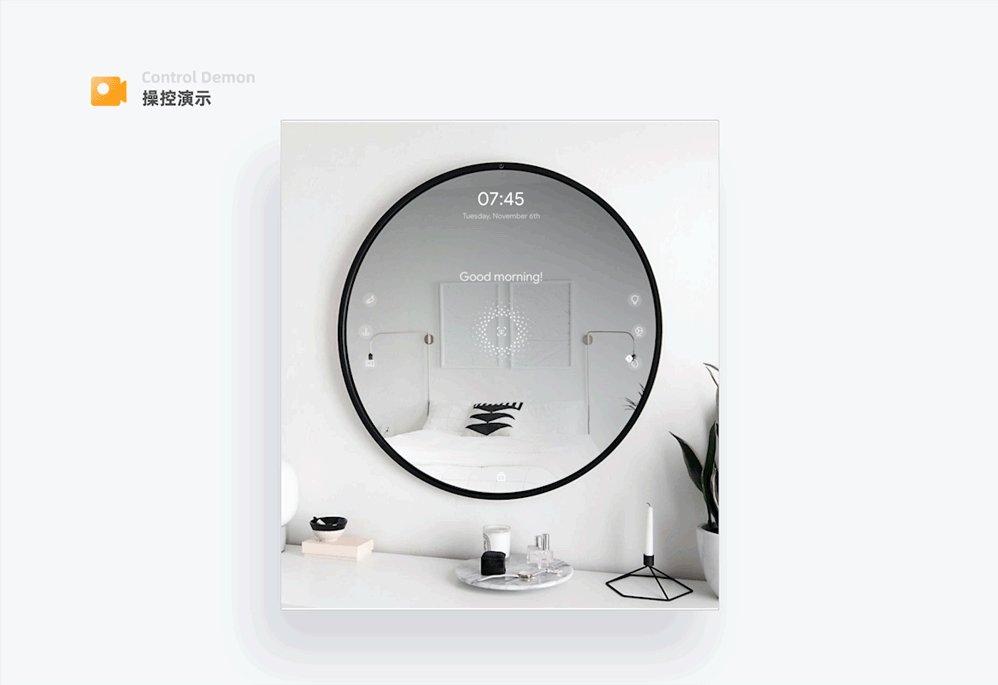
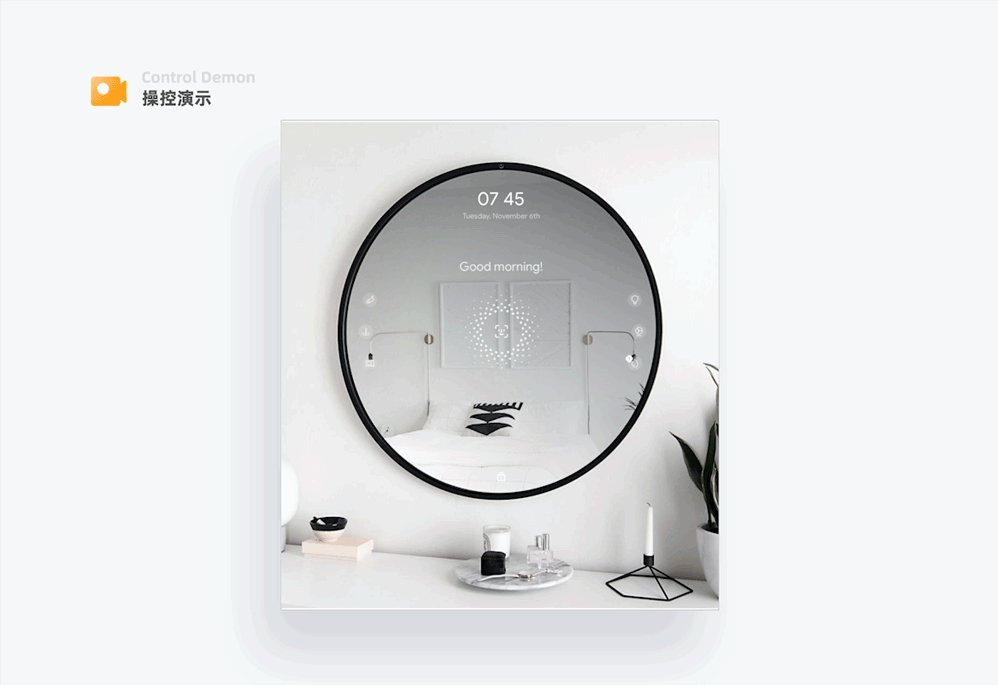
3. 智能圆镜

用户在靠近圆镜设备时,镜面中心人脸识别icon缩放,周围点元素波动扩散,吸引用户的同时,传达出科技感。
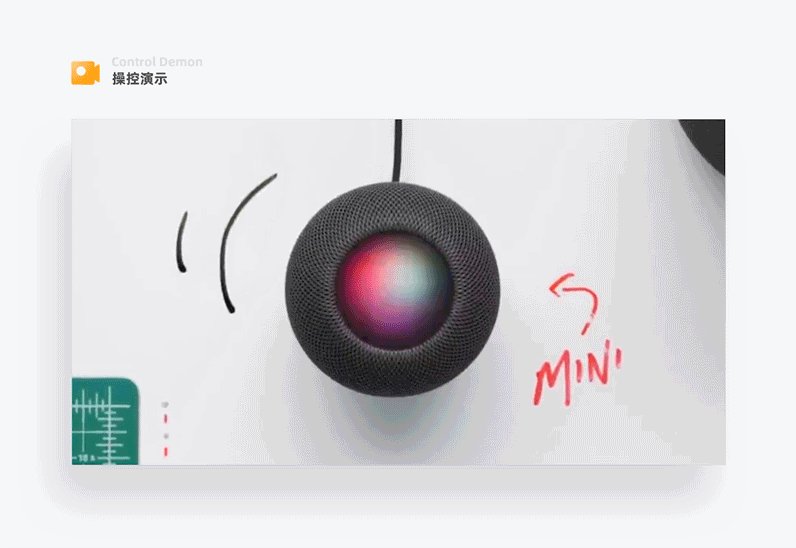
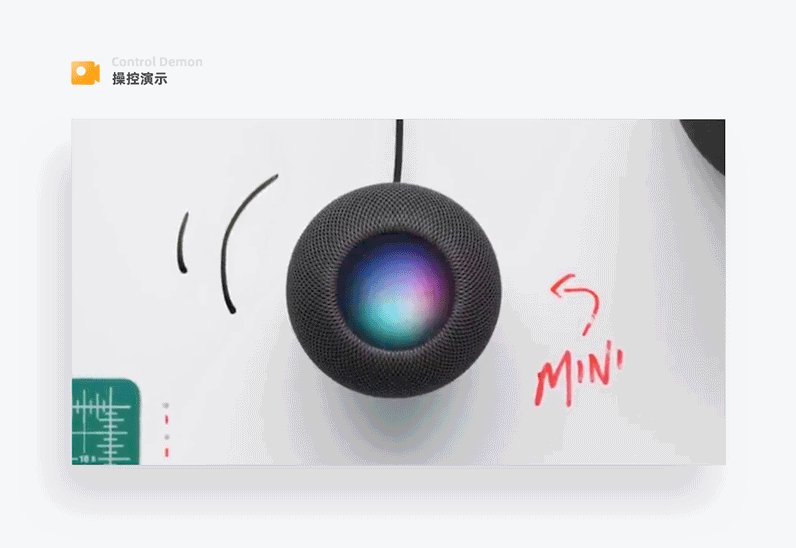
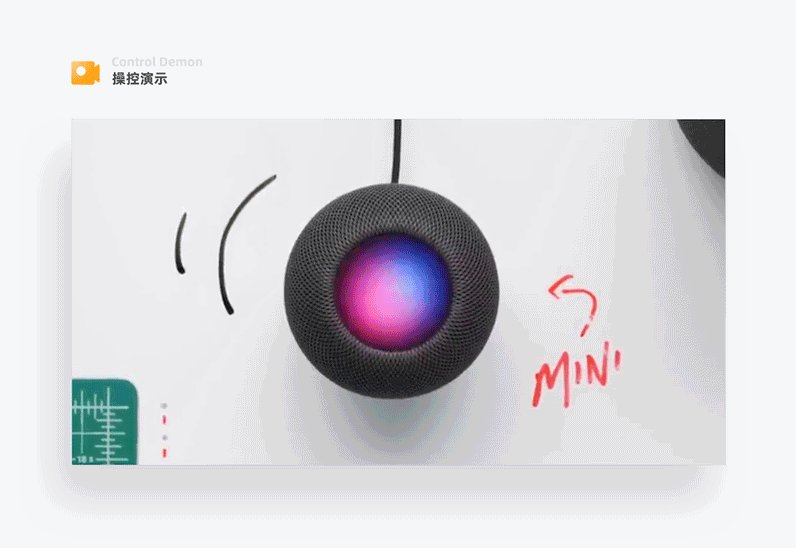
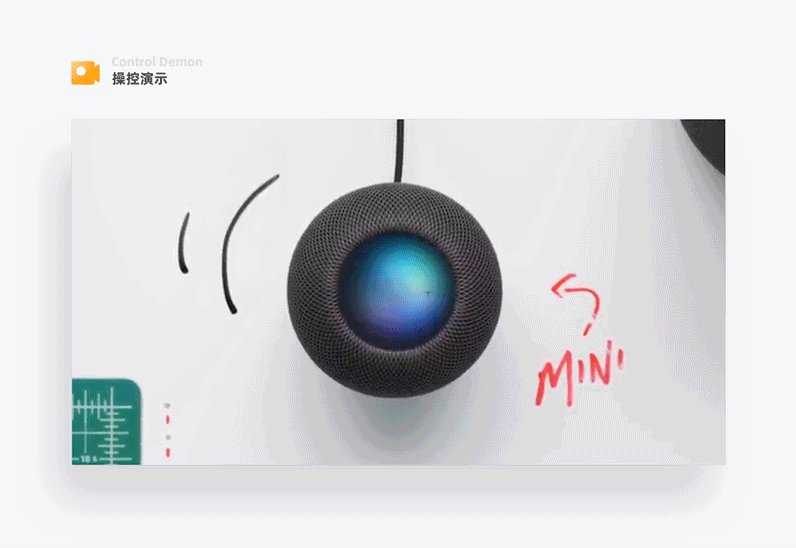
4. Apple HomePod 命令反馈界面

当HomePod在执行一项指令时,顶部的屏幕会出现彩球融合翻转动画,多变朦胧的色彩可以唤起用户情绪,球体间的融合过程让产品生动有趣,让用户感受到品牌的人情味。
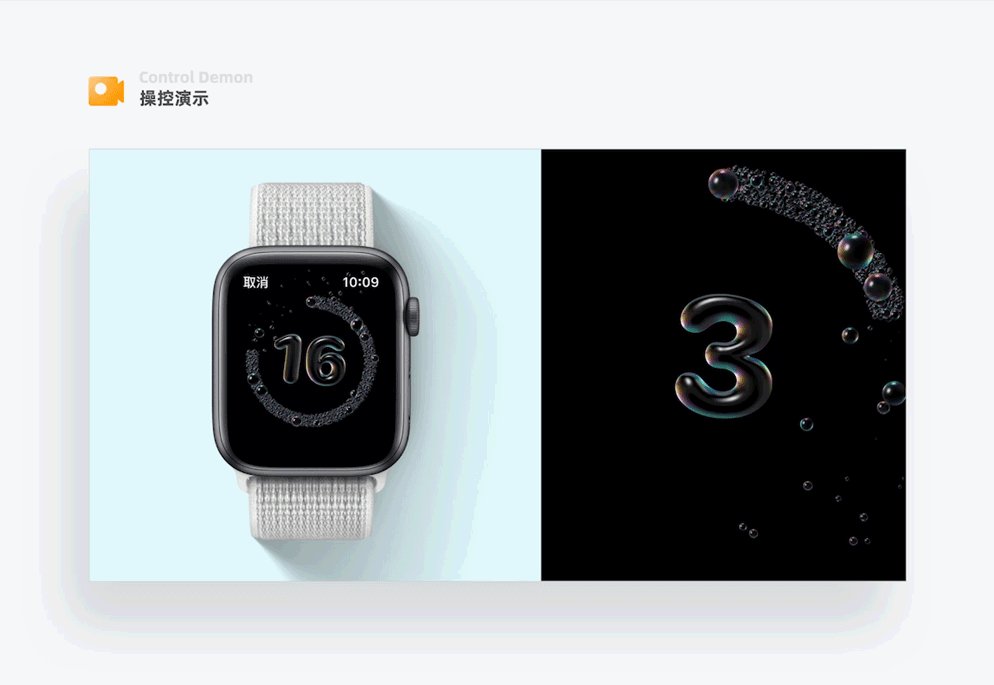
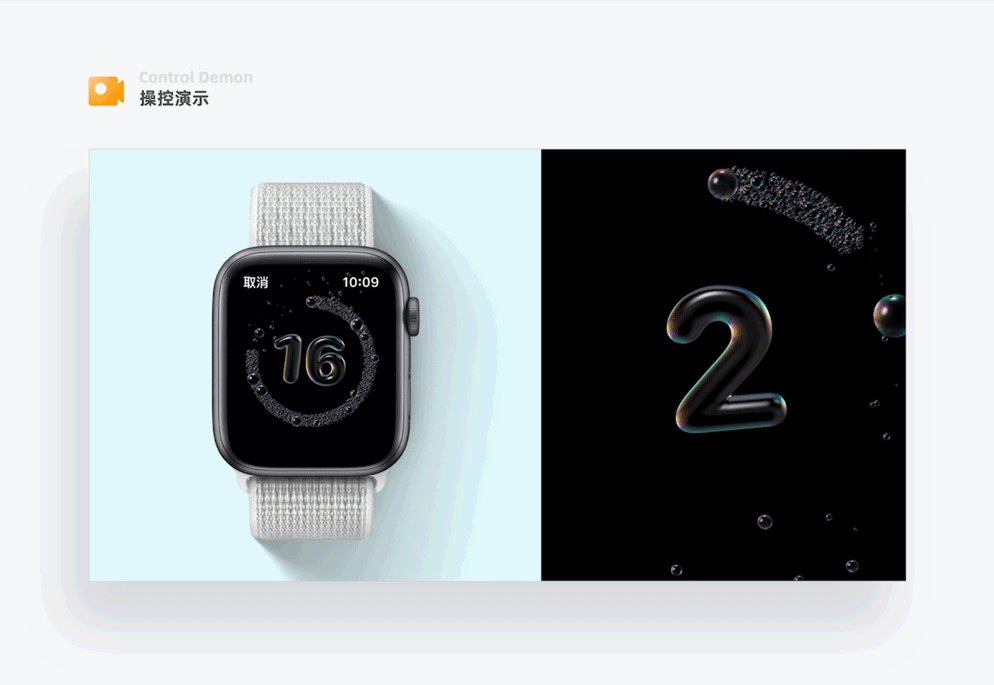
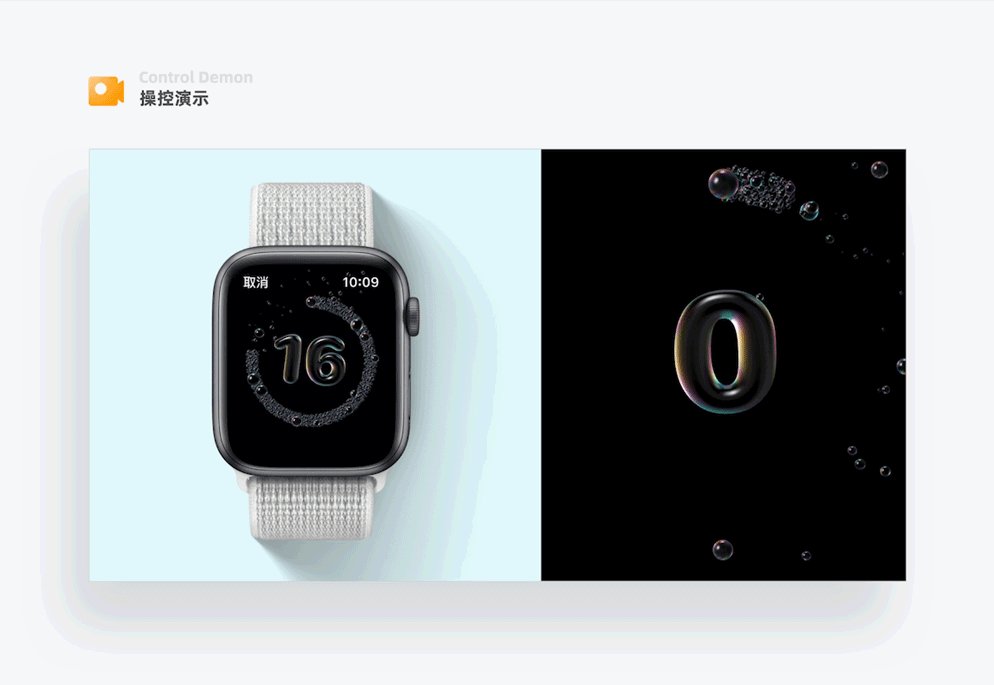
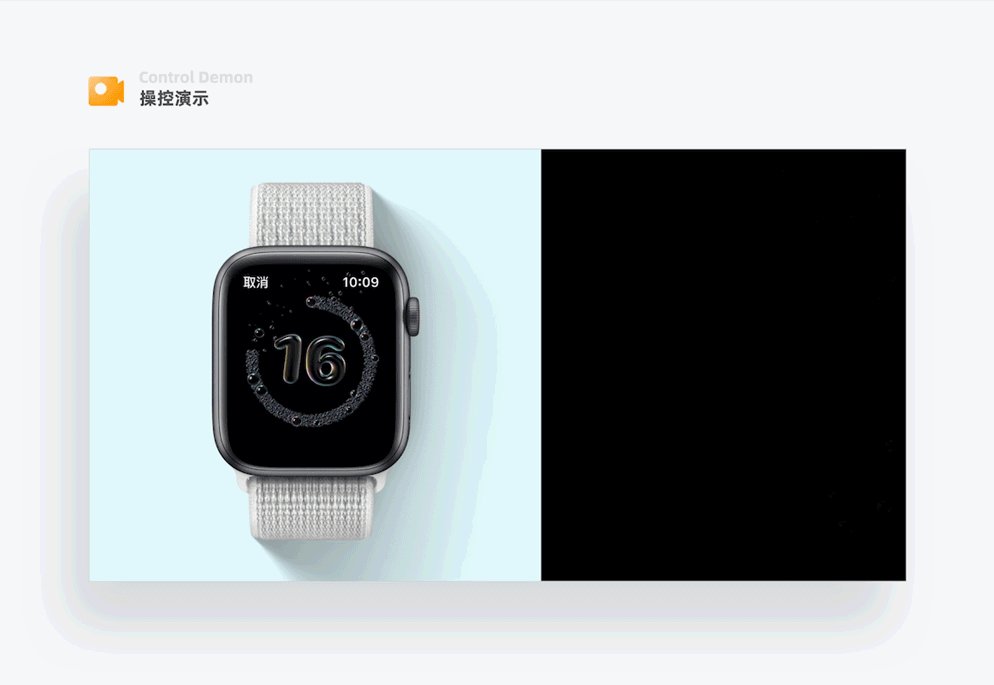
5. Apple Watch 洗手提示界面

Apple Watch洗手功能开启后,会有一个20秒的倒计时。倒计时以肥皂泡沫消失扩散的形式展现,很贴合当前洗手的情景,让原本一个普通的倒计时变得生动且有趣味性,用户更加乐意使用,强化了用户对品牌的感知。
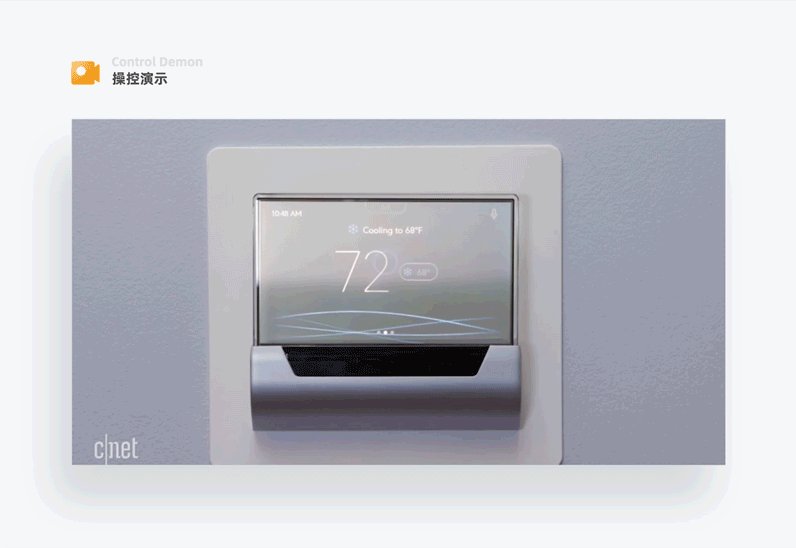
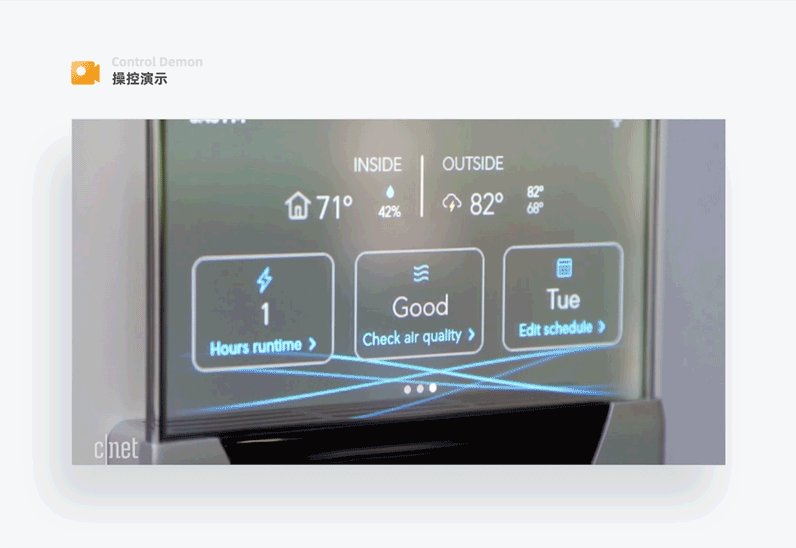
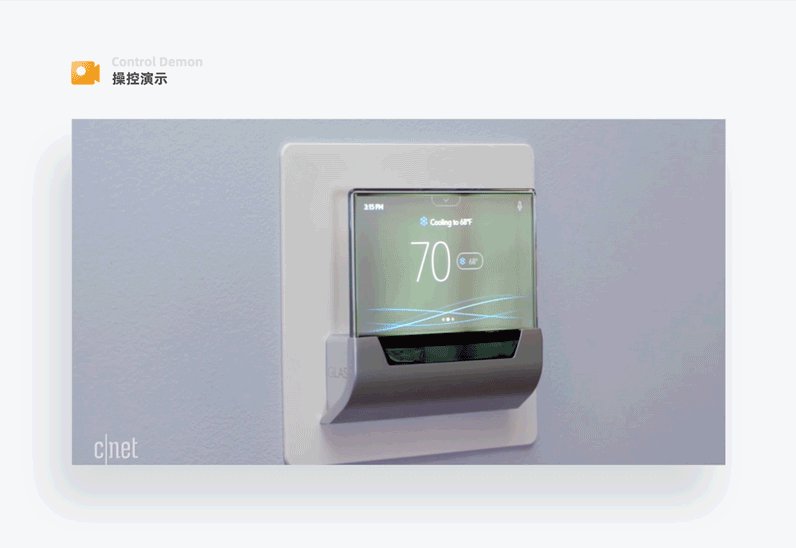
6. 智能温控器

这款温控器已经有一定年代了,当时那个年代,能用到温控器,那就很有科技感了,智能温控器还将流动的线条动效运用至透明背景上,向用户传达了超前的科技感,只要见了就会记住这款产品。
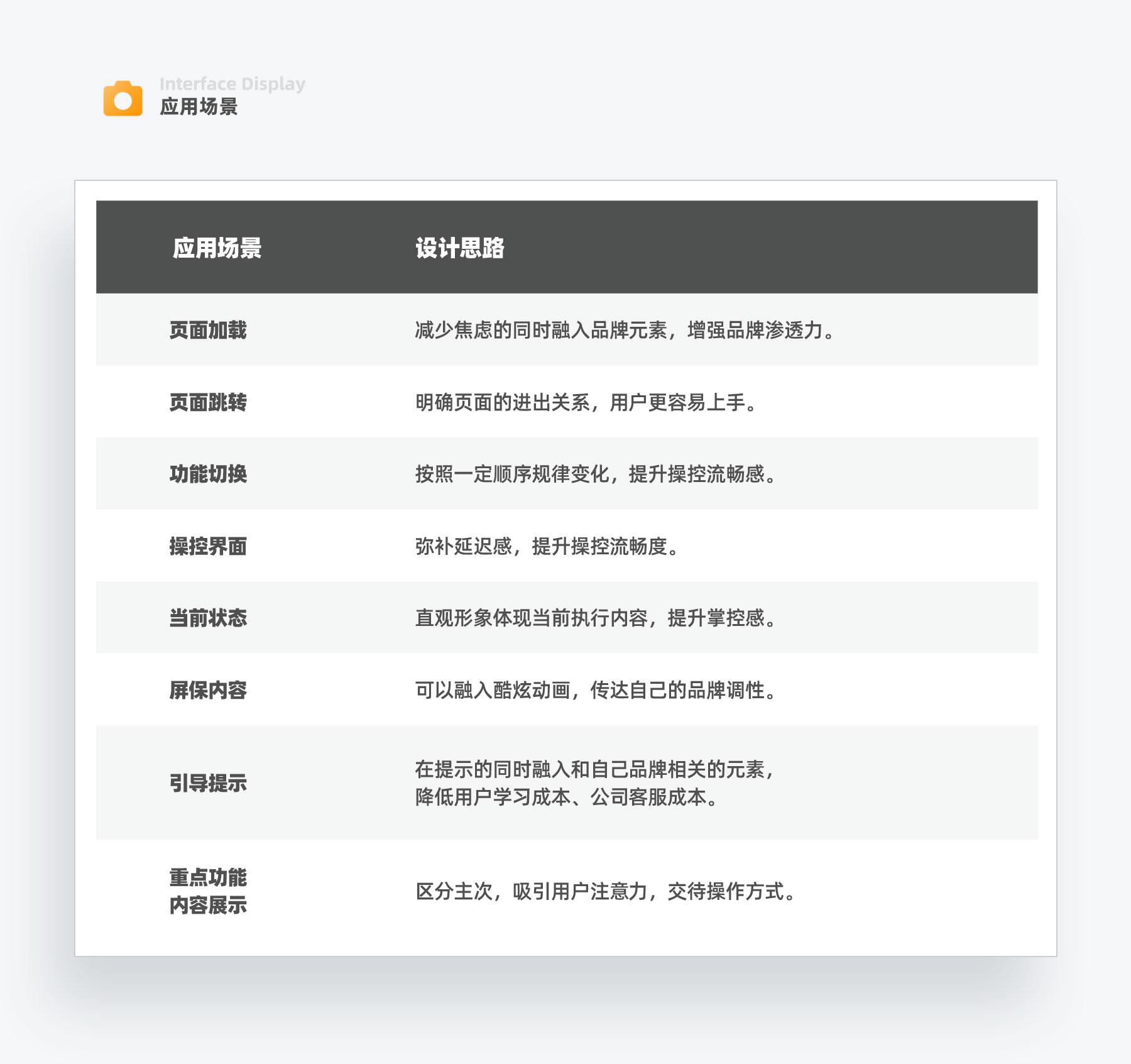
八、下面为大家整理了一份动效在产品中的应用场景以及设计思路

九、总结
实际上智能产品中的动效设计,并不是要向用户炫技,也不是做得越炫酷越好。
动效是以解决问题为目的的一种手段。我们要去观察现有好产品的动效设计落地点及分析他们的小心思,从而运用至自己产品中,提升产品使用体验。
本文由 @木土君 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








大佬!想请教一下这些硬件上的软件界面是怎么截图/录屏的呀!最近也想写些测评对比,拍照的画面质量很不理想
666