人人都可以是设计师:UI&UX 小技巧大全(三)
编辑导语:用户对产品的体验除了来自于正式使用过程中,也来自于直观感知。其中,字体设计是带给用户直观感受的重要部分之一,粗细、颜色、大小、组合等,都是字体组合美观、合适与否的衡量因素。本文作者对如何完善字体设计提出了他的一些小技巧,一起来看一下。

运用粗细、大小和颜色来表示字体的层次结构。
编者按:用户对产品的体验来自直观感受。所以UI/UX往往对产品的成败有着直接的影响,糟糕的UI/UX体验会让强大的功能失去效力。
但怎么才能提高UI/UX设计的效果呢?不一定需要你掌握丰富全面的设计知识,有时候一点点的小改变就能令设计大为改观。
Marc Andrew总结了36个改进UI/UX设计的小技巧,分成6篇系列文章刊出,此为第三篇,希望能够帮助到你。原文发表在Medium上,标题是:UI & UX micro-tips: Volume three。

2个卡片设计的样例。一个的文本样式不匹配,另一个文本样式的粗细、颜色和大小都很合适。
相关阅读:
在为自己的下一个项目创作高效、美观的 UI 时,有时只需一点小到不能再小的调整就可以帮助你快速改进设计。
在这篇系列文章的第三篇中,我会为你带来又一批很容易实践的 UI 和 UX 小技巧。
是那种你可以不费吹灰之力就能改进设计和用户体验的小技巧。
我们就直接开始吧……
一、想换一种不那么非正式的语气?可以试试全部小写

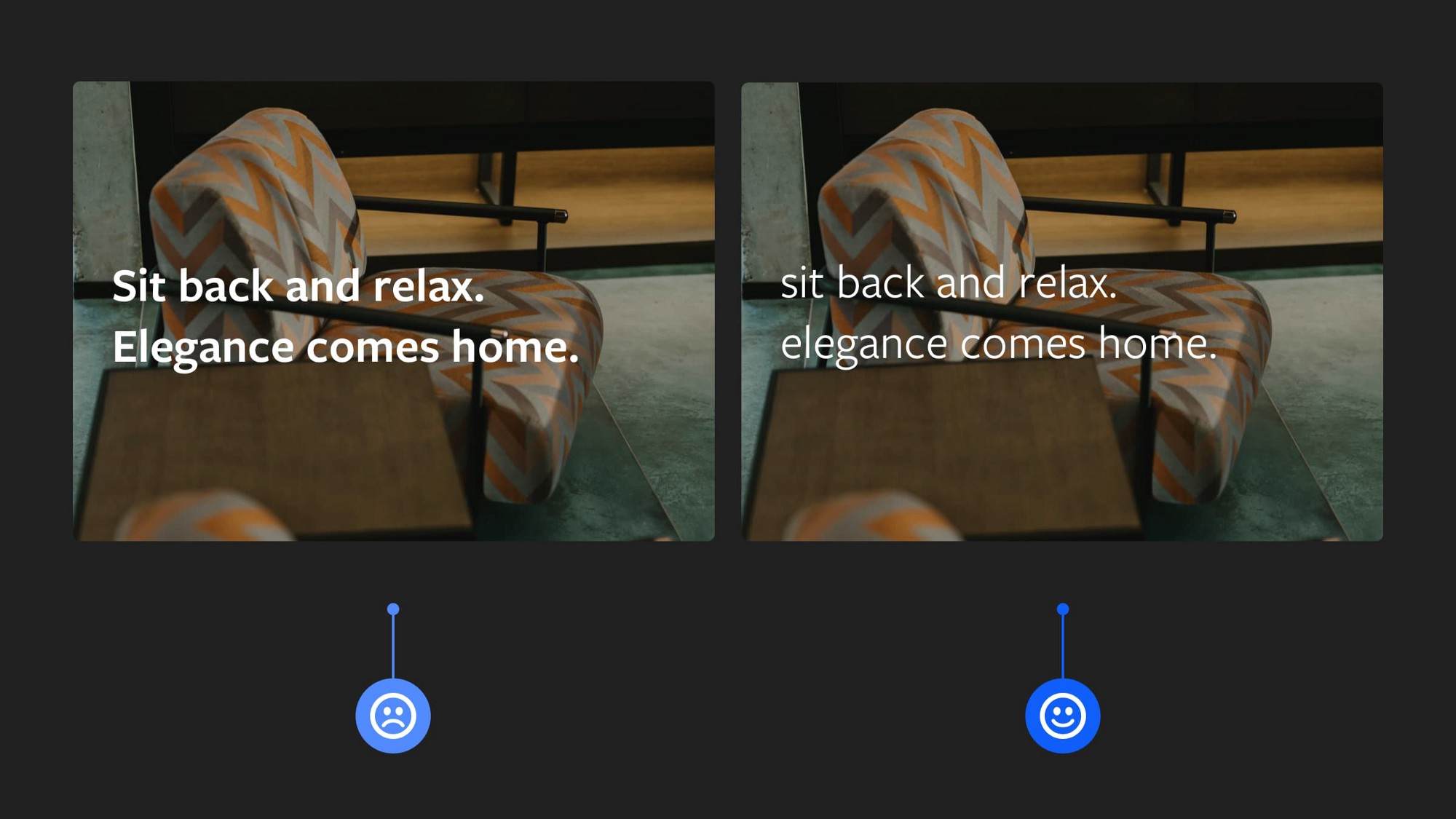
2个设计实例。一个文本的字体较粗,而且用了大写,另一个文本使用字体较细,而且是小写。
运用较粗的字体和大写有时候会显得有点太过正式。
不妨尝试一下选择全部小写,用细一点的字体。
在做特定项目时,这种做法可以传递出不那么正式、更平易近人的信息。
二、运用粗细、大小和颜色来表示字体的层次结构

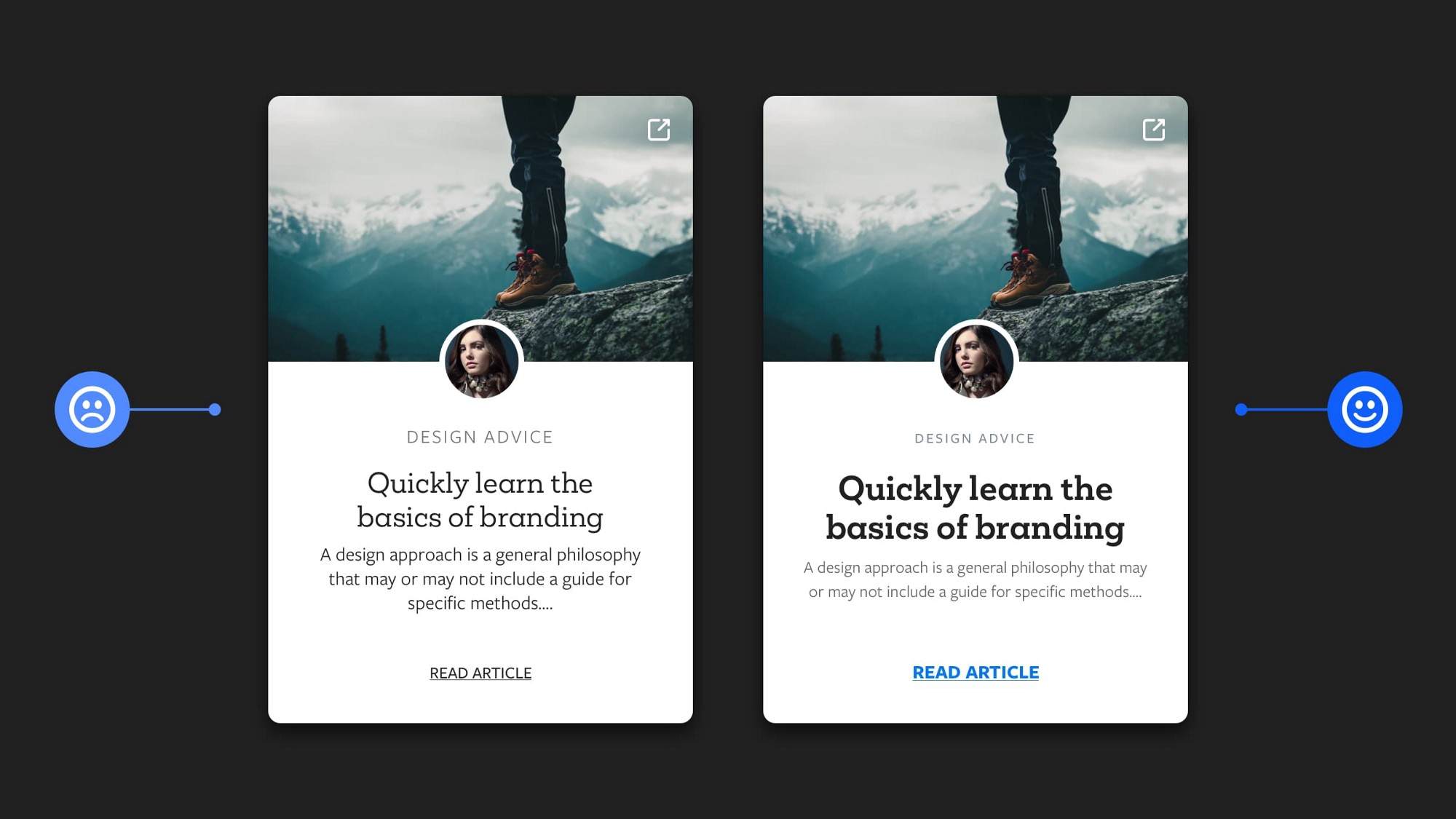
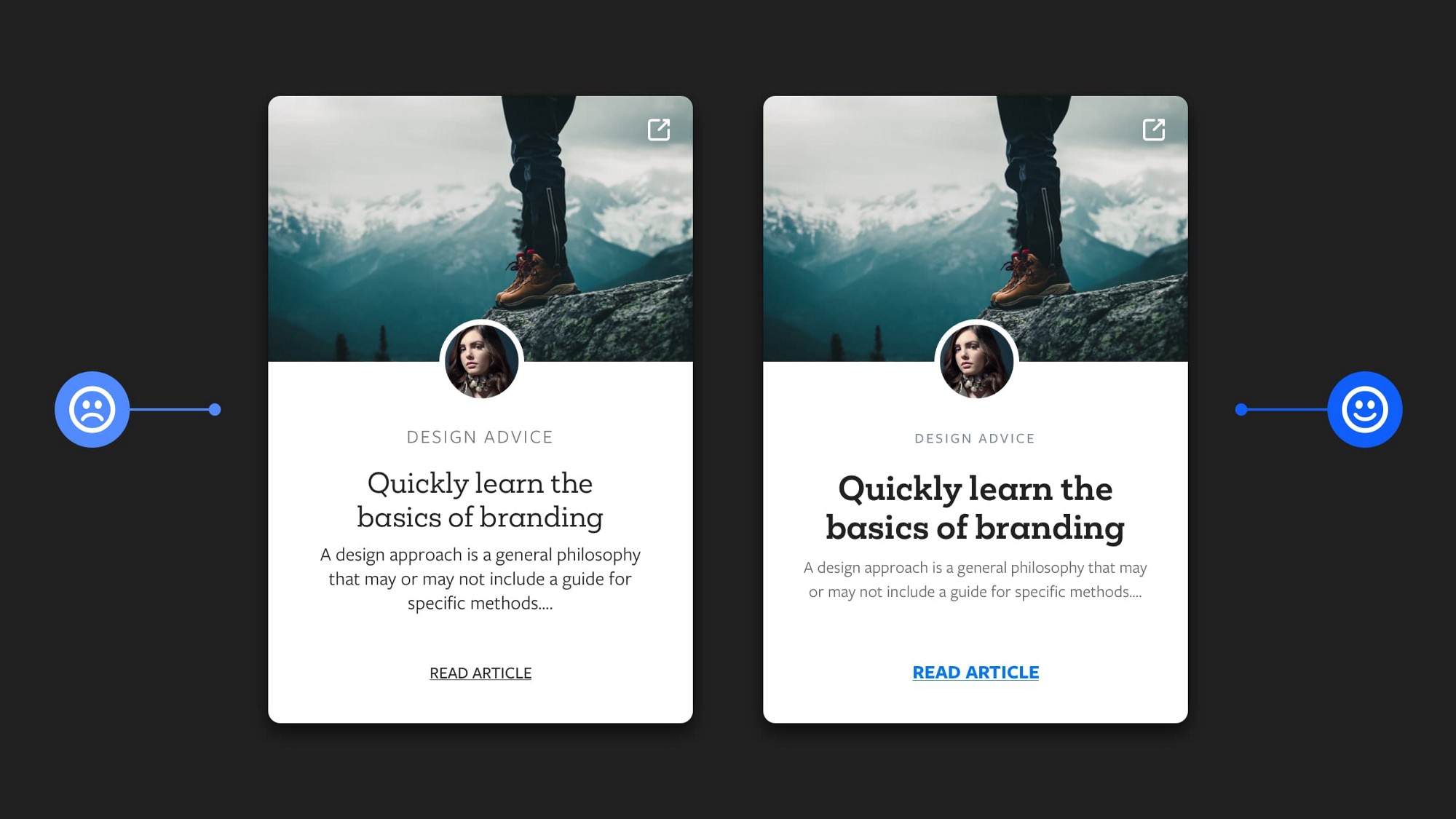
2个卡片设计的例子。一个的文本样式不匹配,另一个文本样式的粗细、颜色和大小都很合适。
在设计字体时,元素不需要高声尖叫着“喂,看着我!”,用不着时刻都要提醒用户。
但是,这些字体确实需要有一个平衡的层次结构。
通过运用好字体的粗细,大小以及颜色,做出微妙的调整,就可以实现这一目标。
这可以让用户一眼瞄过去的时候就能找出最重要的元素,并避免在此过程中出现任何的混淆。
三、深色背景前面放很细的字体?加粗字体或获得最佳的可读性

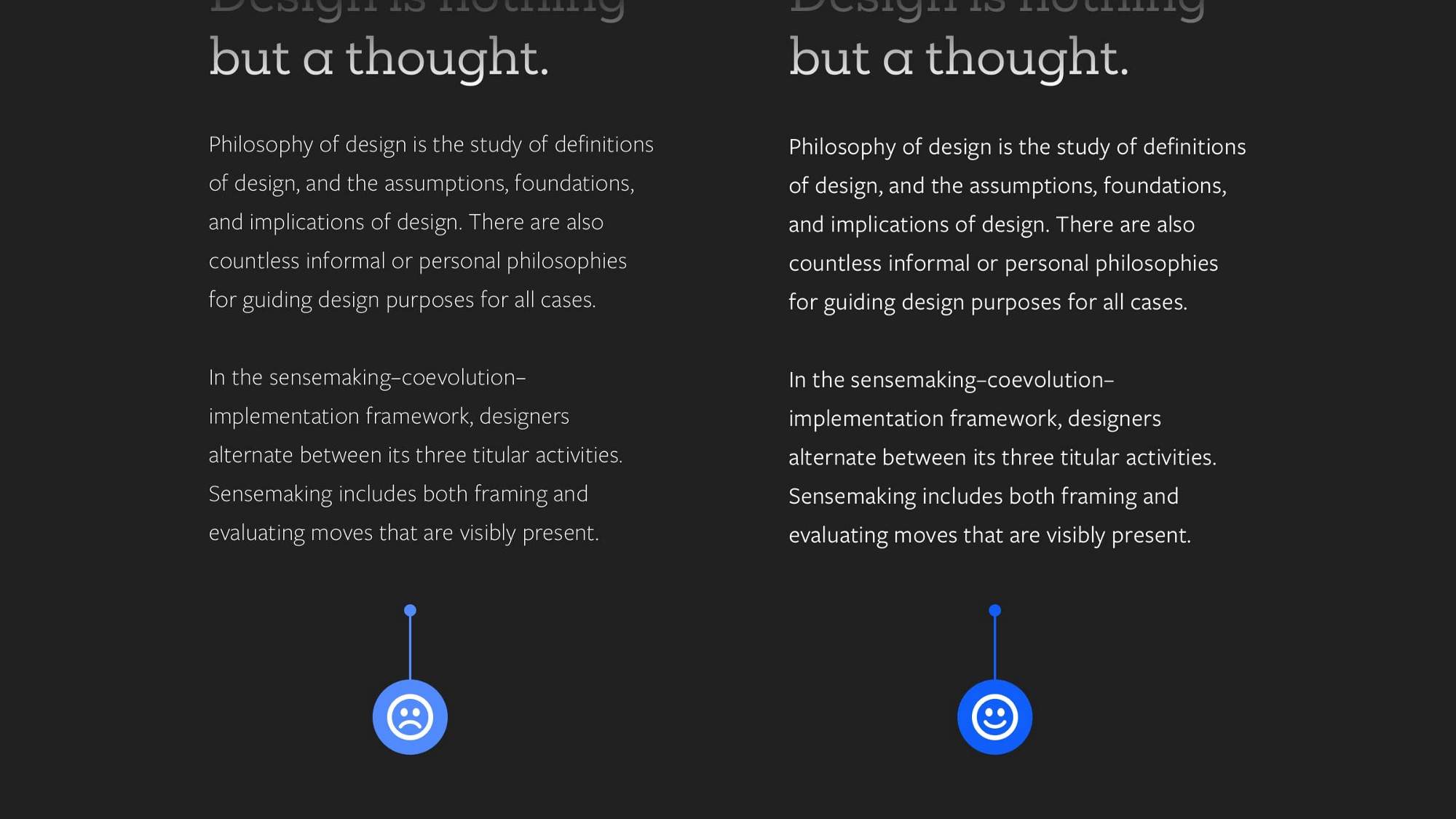
2个设计实例。一个在深色背景上放了字体很细的文字,另一个字体稍粗。
在浅色背景下放置深色文本时,偶尔选择细一点的字体是可以的。
但是反过来的时候:字体很细的文字 > 深色背景时,你应该考虑字体稍微加粗一点,尤其是文案很长的时候。
这么做的是为了保证最好的易读性,并避免使用户的眼睛疲劳。
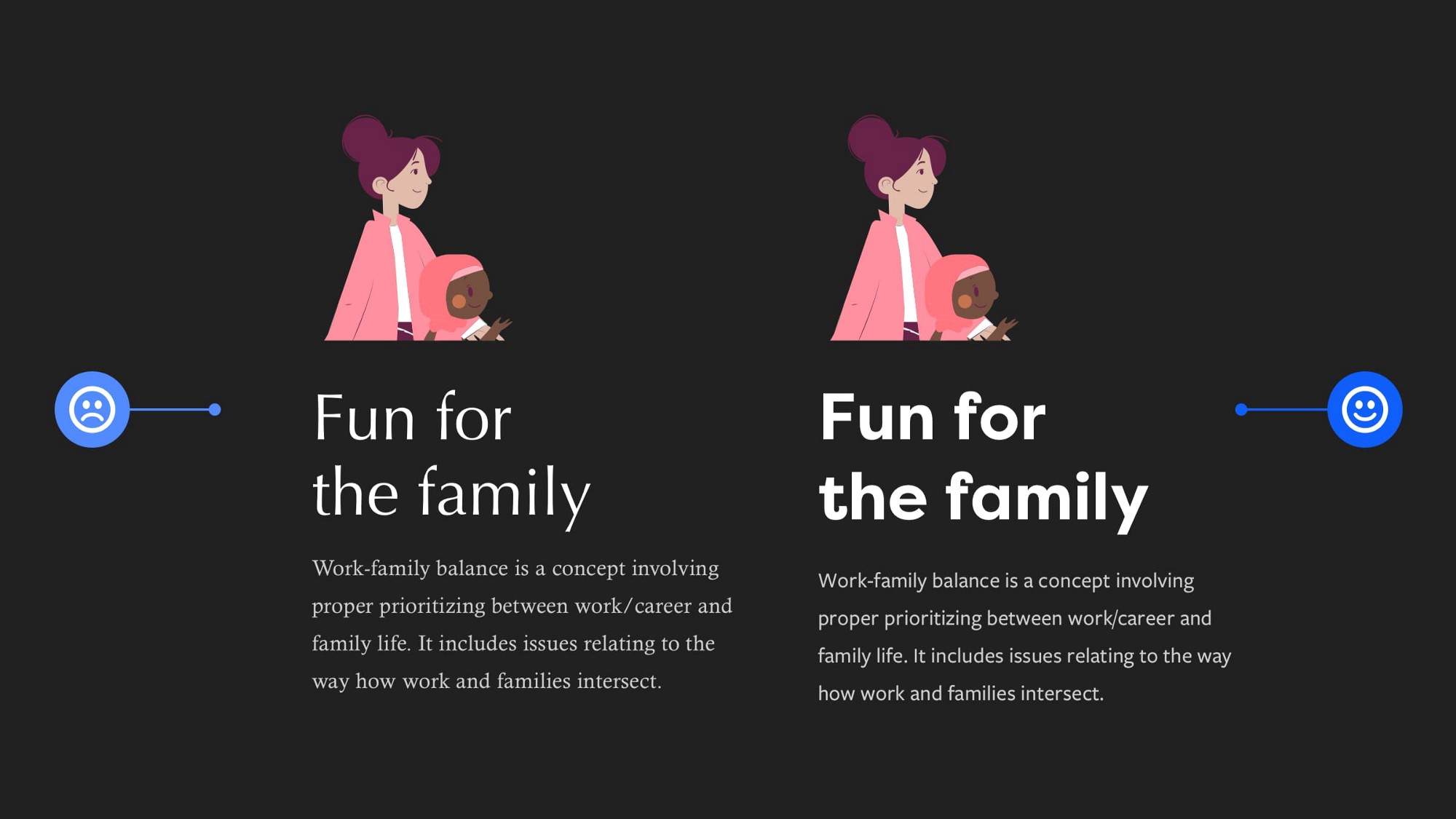
四、选好字体,营造出合适的情绪反应

2 个设计实例,标题均为“Fun for the family”。左边这个标题使用了非常规的字体,另一个则用了对内容来说更适合的字体。
要试着给需呈现的内容选择合适的字体。
用户是很精明的,他们对内容什么时候在跟自己对话,什么时候不是会有直观的感受。
选择合适的字体是让内容直接跟用户对话的关键,而且是在情感的层面上。
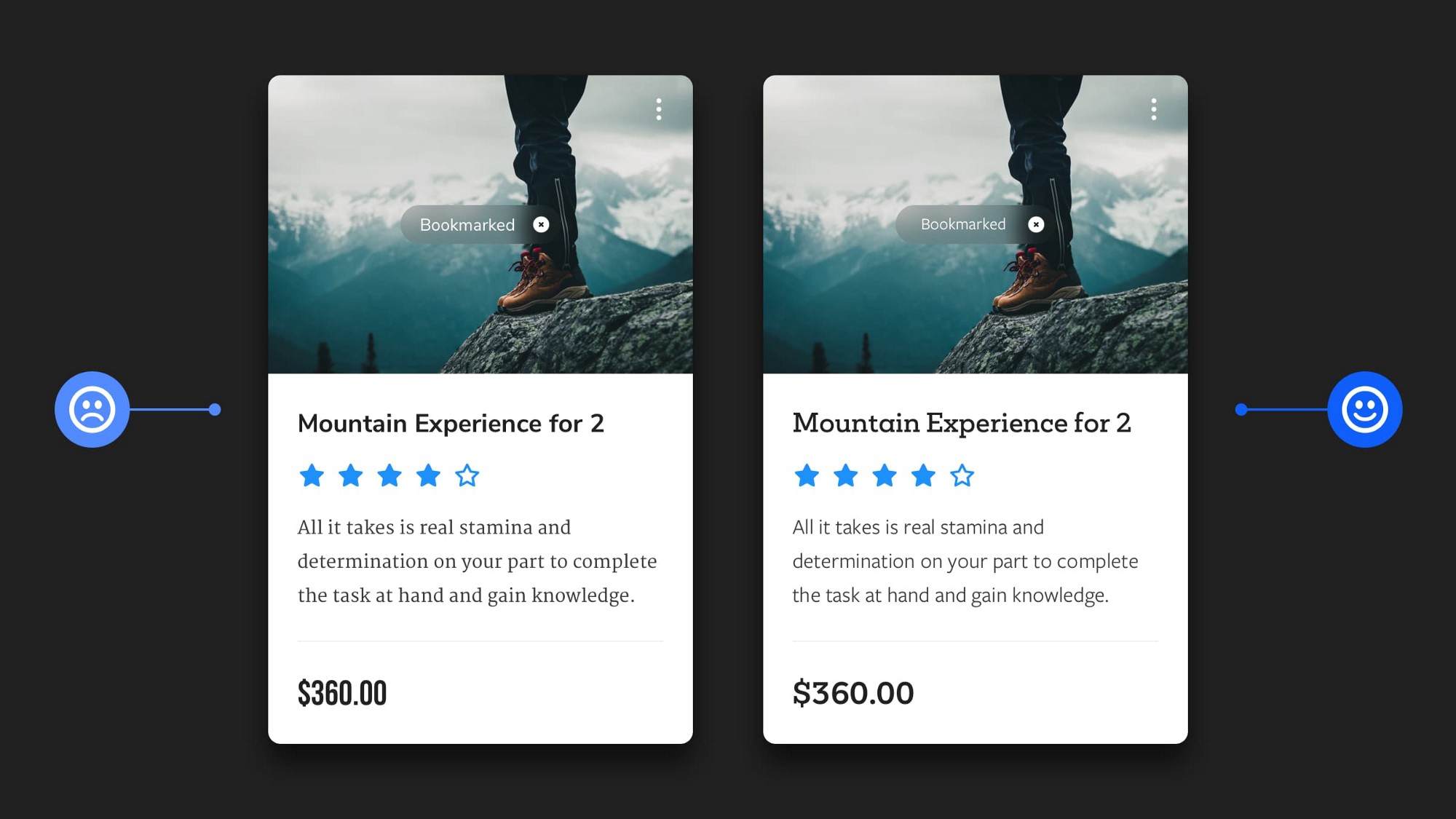
五、如果(必须)使用多种字体,务必努力遵守最多两种的原则

2 个卡片设计示例。左边这个字体太多且相互冲突,右边只 2 种字体,而且搭配得很好。
对我来说,我会尽量坚持只用 1 种字体的原则。
但是,如果项目的确需要,我建议将字体数量最多可以做到2种,不能再多了。
对于没有经验的人来说,要想让不同字体结合得很好可能会很棘手。
对自己要手下留情,不要仅仅因为你可以添加字体就任性。
最多使用 2 种字体,然后粗细、大小和颜色的适当组合马上就能为你的设计带来视觉上的和谐。
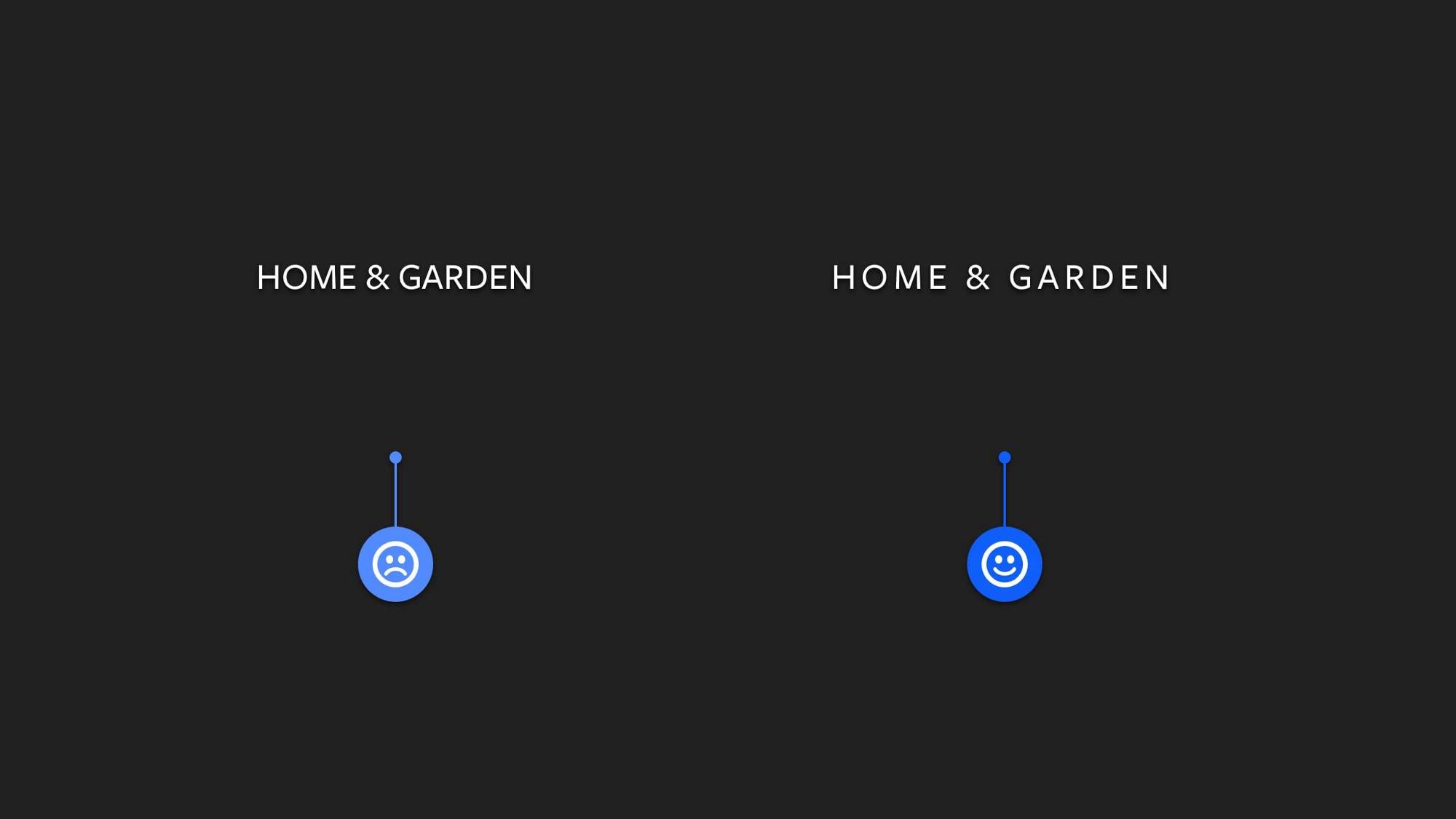
六、全大写 + 字母间距 = 易读性更好

2个设计实例。两者都带有“Home & Garden”字样,而且都是大写字母。一个字符之间几乎没有任何间距,另一个则让字母稍微拉开一些间距。
全部都是大写,全都挤在一起的文字?
呃……
“给这些字母之间增加一点间距是个好主意,这样可以为用户实现更好的易读性。
这么做会让单词更容易阅读和处理,因为字母彼此之间更容易区分。
只需要稍微增加一点字母之间的间距,就能够提高易读性,并为大写字体增添一丝的润色。
本文来自翻译, 如若转载请注明出处。
作者:Marc Andrew,译者:boxi
来源:https://www.36kr.com/p/1302295596845444
本文由 @神译局 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Pexels,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






