产品细节洞察分析,大厂对重大纪念日的视觉呈现(2021-10)
编辑导语:好的产品,不仅能提供好的用户体验,还通过细节传递着团队的产品力和产品理念。针对不一样的场景,产品们可以从哪些地方进行不一样的视觉呈现?本文作者从产品的视觉呈现入手,全面详细地讲诉了10个国民APP的设计方案。感兴趣的小伙伴不妨来看看。

目录章节
- 【翼支付】国 – 情感相连,牢记今日重要性
- 【飞猪】强 – 值得尊重的首页瀑布流全置灰
- 【优酷】则 – 精选栏目长屏置灰,以示尊重
- 【京东】民 – 配合文案展示,清晰传达今日之特殊
- 【淘宝】安 – 首页与逛逛导航置灰,弱化色彩对比
- 【拼多多】告 – 全剧置灰,弱化产品视觉
- 【百度】诫 – 细节灰度处理,视觉呈现更加细腻
- 【饿了么】后 – 金刚区全置灰,半屏灰度处理
- 【云闪付】来 – 顶部主视觉置灰,营造纪念氛围
- 【美团】人 – 顶部品牌色置灰,避免影响主体业务
- 【视觉总结】 – 文末总结大厂对特殊日的视觉表现
一、【翼支付】- 情感相连,牢记今日重要性
1. 产品描述
作为覆盖通信、民生缴费等多生活消费场景的便民产品,用户主要集中青、中、老年群体中。
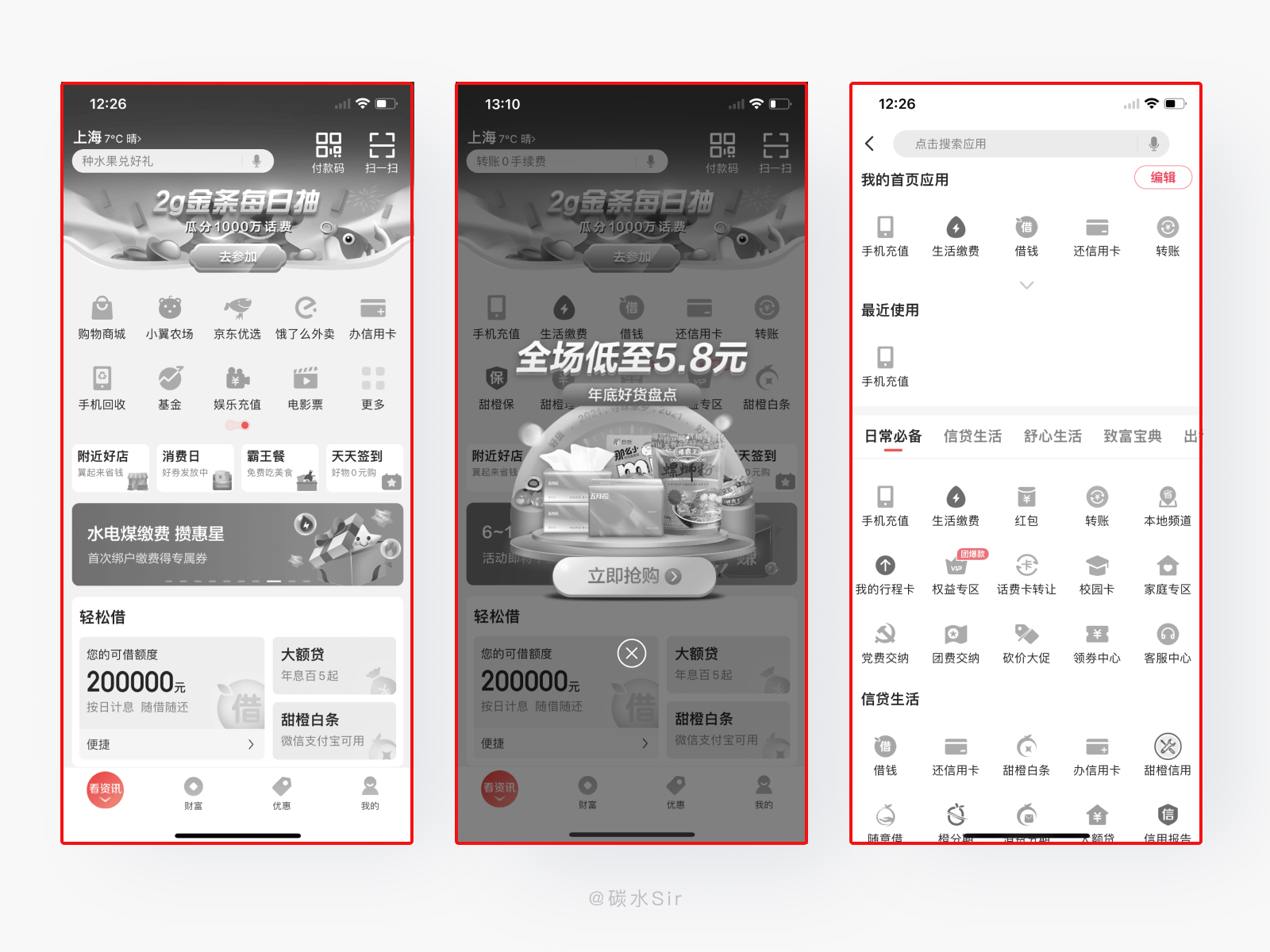
2. 设计方案
在首页一屏中(指进入首页不去向下滑动)用灰度来给原有的彩色页面去噪,用灰白视觉呈现来缅怀这一特殊日子。除此之外,运营弹窗也用灰度来呈现,避免与首页视觉呈现不统一导致的穿帮。
再有就是金刚区「更多」页面中所有图标的灰度呈现,视觉统一,与首页金刚区自定义编辑形成良好的视觉闭环,细节之处发现产品设计上的用心,产品情感的良好传达。

二、【飞猪】- 值得尊重的首页瀑布流全置灰
1. 产品描述
「飞猪」是阿里巴巴旗下的旅游产品,有住、行、游玩攻略等众多服务。自身已有完整品牌属性,如何更好提升品牌情感,用情绪影响用户,提升使用粘性。
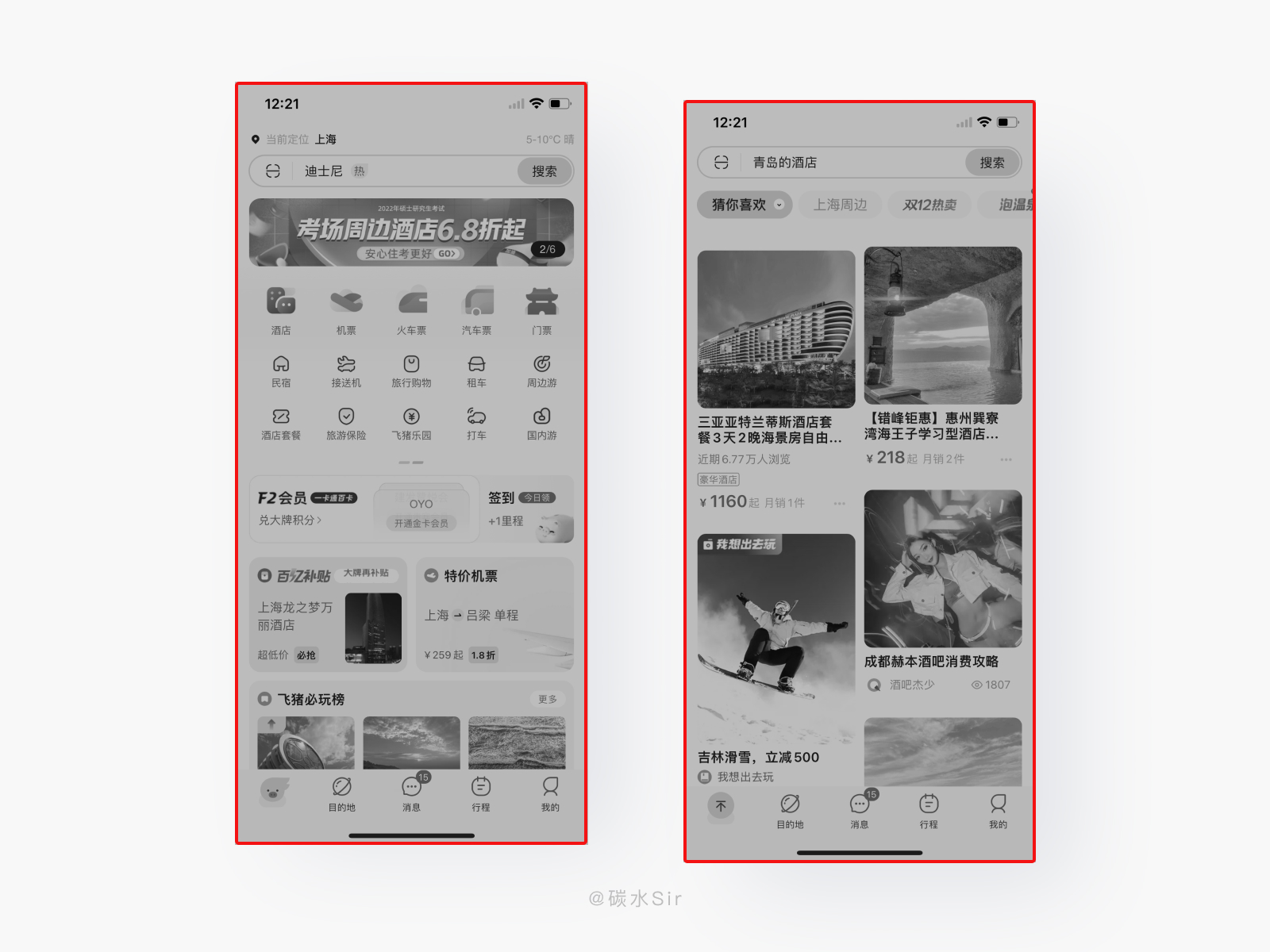
2. 设计方案
进入「飞猪」首页呈现全局灰色布局,往下滑动瀑布流中UGC与运营等内容也都灰色显示,上下首位统一,没有割裂感,视觉氛围感知强。但对于习惯首页浏览的用户,长时间观看会有视觉压抑感,产生情绪波动。

三、【优酷】 – 精选栏目长屏置灰,以示尊重
1. 产品描述
作为知名视频网站,制作精品内容目的也是为了服务用户,产生强粘性,增加产品活跃度,如此一来,情感传达也同样重要。
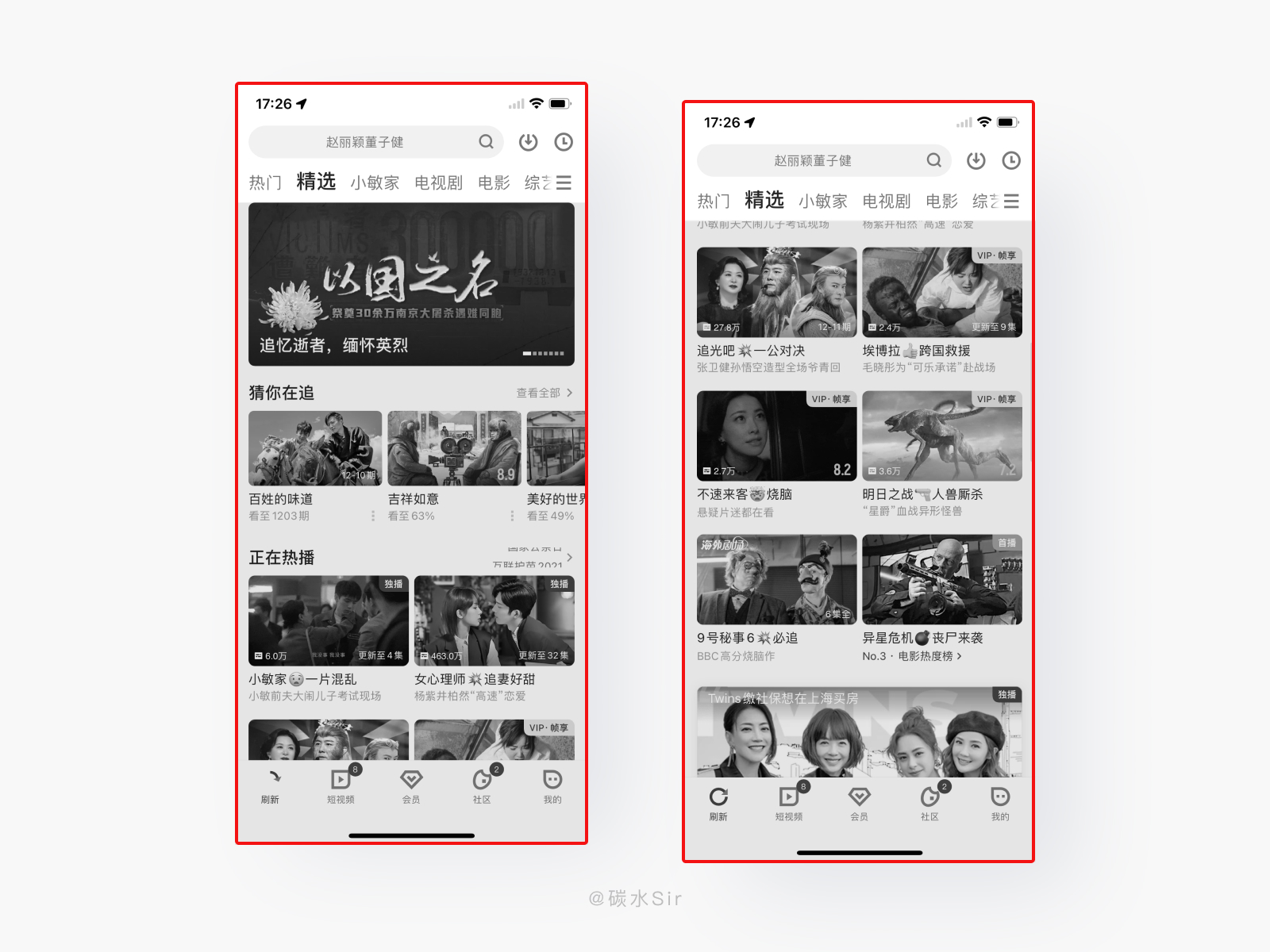
2. 设计方案
在首页精选栏目中,视觉呈现都用灰色来处理,统一性更强,当切换到其他栏目中恢复原彩模式,没有较强割裂感。且全局操作时只有标签栏始终灰色图标呈现,不影响用户正常使用浏览。

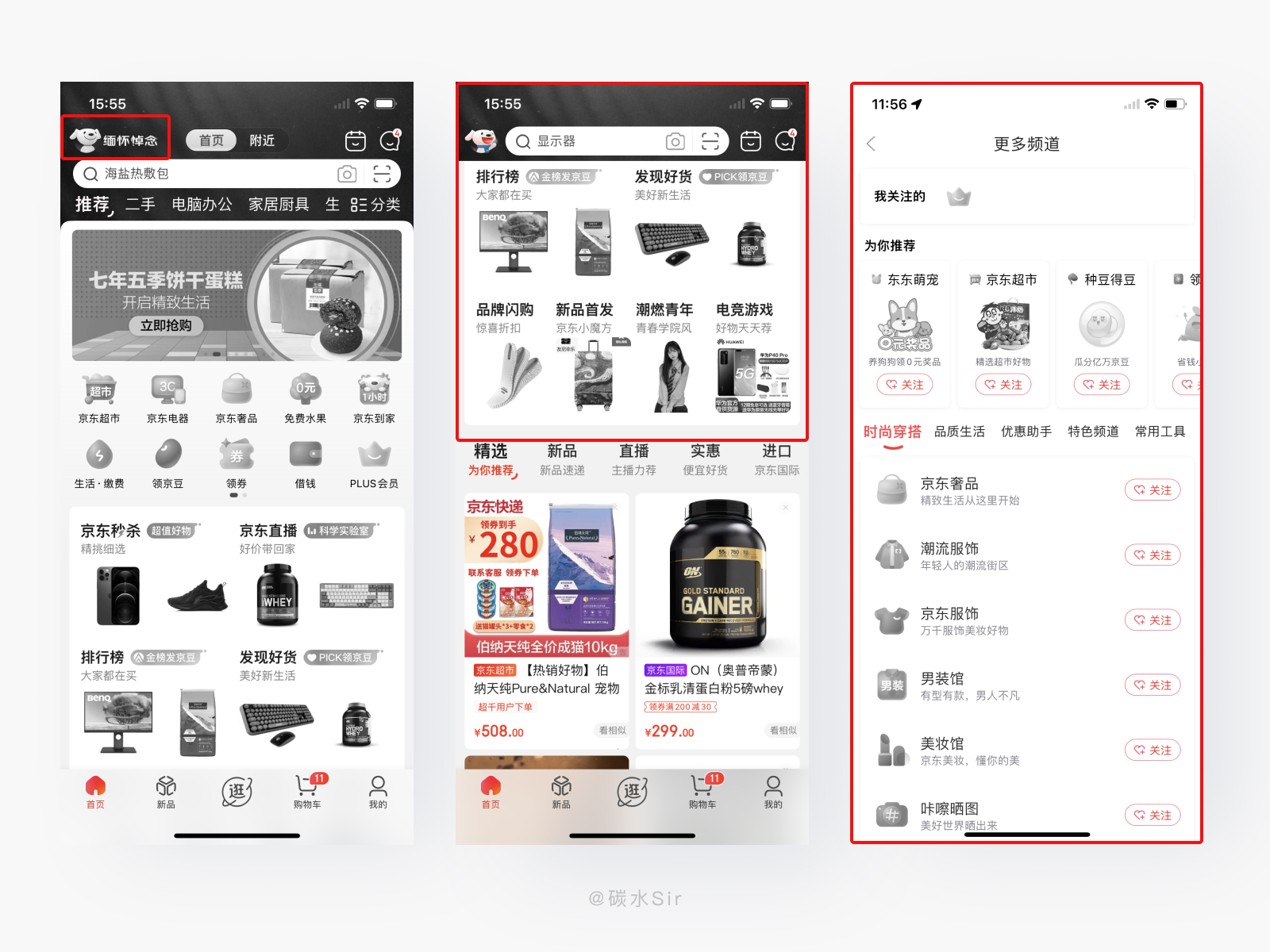
四、【京东】 – 配合文案展示,清晰传达今日之特殊
1. 产品描述
移动购物产品,用户体量本身就很大,作为企业,要有带头作用以及正向传播使命。如何更好地给予用户感知,是当下之需。
2. 设计方案
进入首页,主屏置灰,对于电商平台来说,用户文字浏览会更多,同时会更好理解,在左上角与京东狗排列,展示「缅怀悼念」文案,更容易让用户理解首屏灰度展示的原因,也更好地与用户情感绑定,加深企业正向传播。
当下滑浏览时,瓷片区模块与瀑布流信息进行色彩分割,弱化了色彩断层,让用户也能良好地浏览与使用,很好地避免用户浏览时的压迫感,避免当日GMV(商品交易总额 )下滑较大。全屏去色后依然可以通过标签栏图标色彩来区分品牌感知。

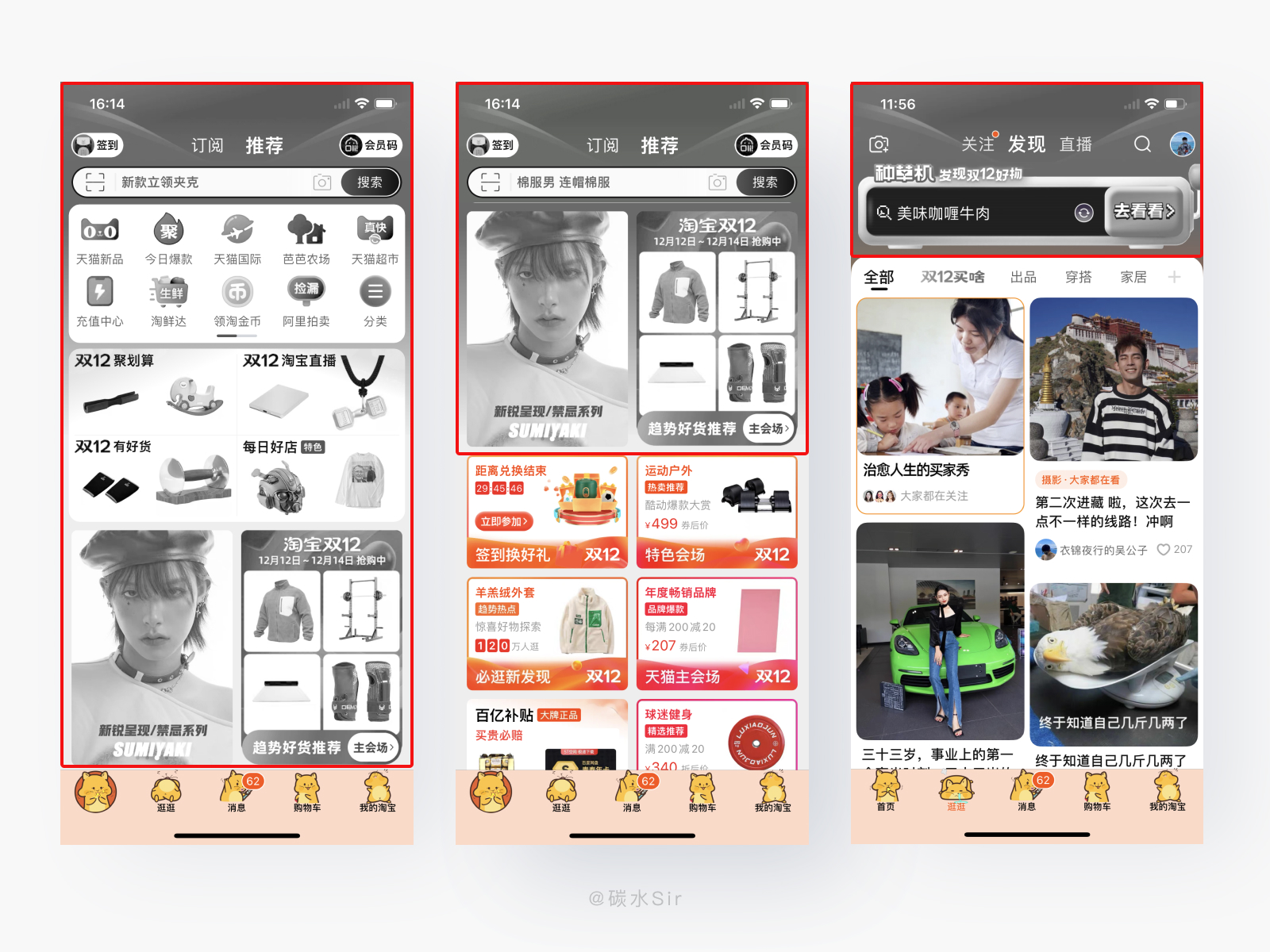
五、【淘宝】 – 首页与逛逛导航置灰,弱化色彩对比
1. 产品描述
作为电商头部产品,为用户推出好逛、有趣的消费场景,用户来淘宝更多是逛街,发现好物等满足各需求的使用。企业也要与特殊日有关联,来给用户正向传播情感,提升国民凝聚力。
2. 设计方案
在首页主屏置灰,向下滑动显示被遮挡模块后用原彩来呈现,模块有轻微断层,但可以避免各分会场用户流失。逛逛模块主视觉粉红色灰度处理,降低色彩曝光,与首页形成色彩统一很好避免了视觉强对比给用户带来的混乱感。

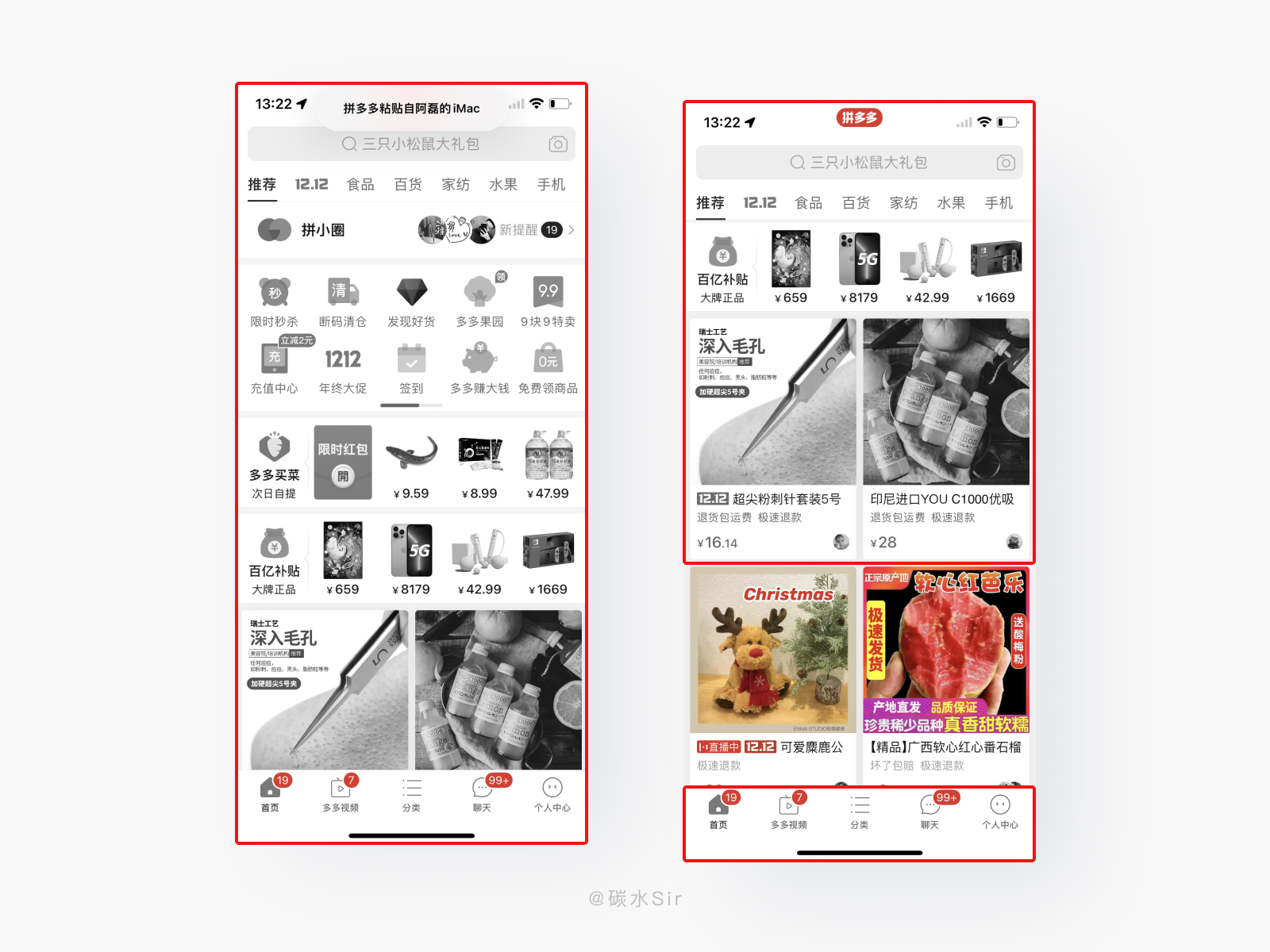
六、【拼多多】 – 全剧置灰,弱化产品视觉
1. 产品描述
拼多多作为34线城市的主力军,在助农产品上一直发挥着重要地位。34线及乡村人口是一个大基数,作为企业同样需要传达国家情感,让用户一起缅怀。
2. 设计方案
拼多多首屏灰度展示,因为本身业务模块整合精炼,首屏会展示商品内容,再次情况下,为了让首屏视觉灰度统一,给用户统一感,一屏显示的两个商品都去色展示,包括价格和头像等。
当用户在首页向下滑动浏览更多商品时,呈现原彩模式,不会过多影响用户使用体验。tabbar图标始终灰色展示,时刻告知用户今日是特殊日子,加深用户印象。

七、【百度】 – 细节灰度处理,视觉呈现更加细腻
1. 产品描述
作为最早入局,拥有大量用户的搜索咨询平台,用户搜索看新闻等都是高频发生的事情,如何在不影响产品自身情况下,配合特殊节日去做缅怀的视觉呈现。
2. 设计方案
百度搜索使用的人群更多更广,当用户在特殊日子搜索特定关键词,得到的内容会经过处理呈现偏蓝灰的主色调,给用户视觉感知,并且在金刚区中,图标色彩重新设计,与背景形成强呼应,氛围感更强,让用户更好的沉浸在场景中阅读,提高浏览体验。

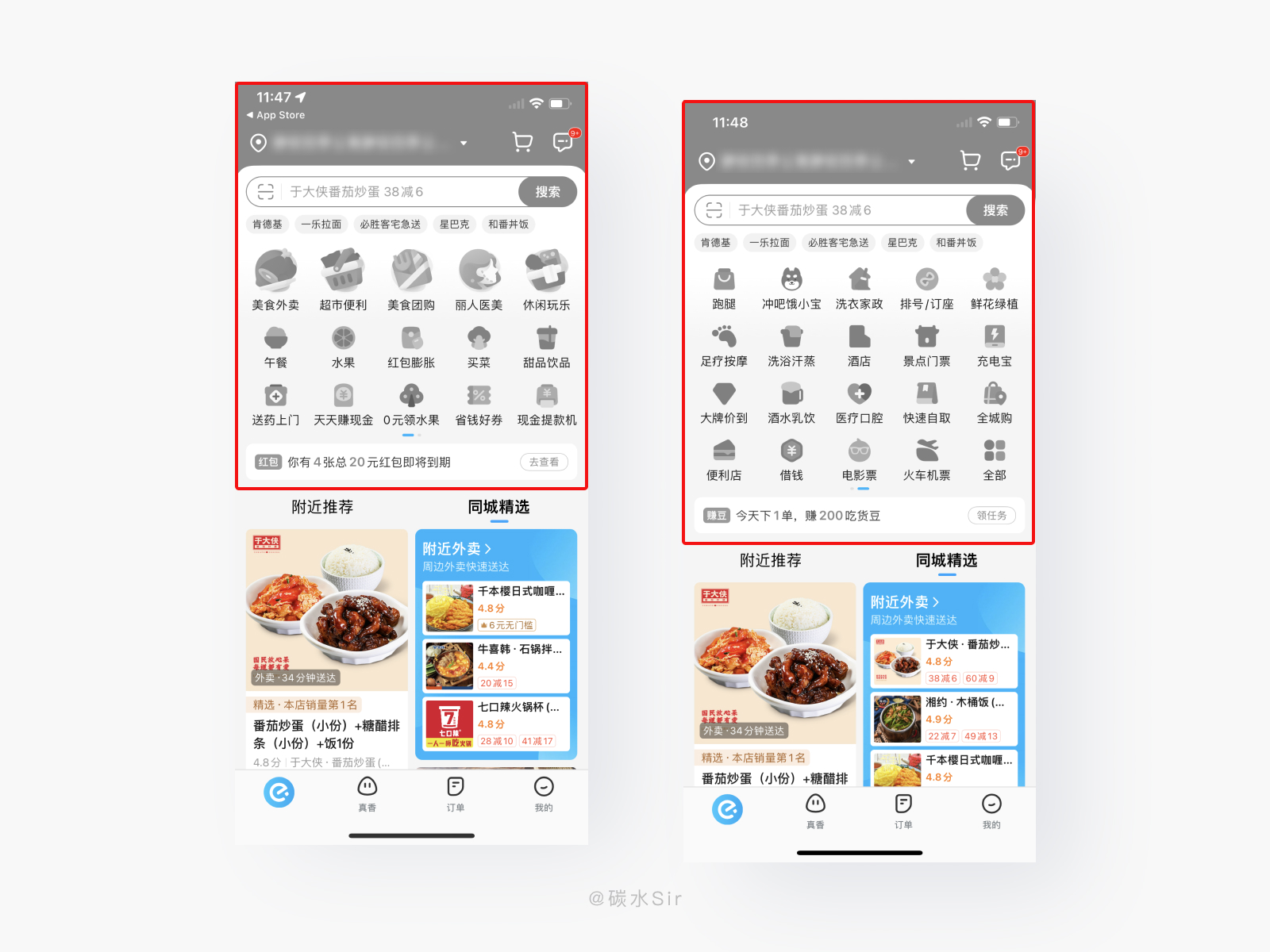
八、【饿了么】 – 金刚区全置灰,半屏灰度处理
1. 产品描述
阿里巴巴旗下本地生活服务产品,用户外卖美食场景更加频繁,对于DUA(日活跃用户)大的产品,同样需要在特殊节日给用户情感共鸣,与阿里生态形成统一的特殊节日视觉呈现。
2. 设计方案
首页金刚区与顶部导航灰度处理,各模块入口色彩保持统一,给用户特殊节日感知。金刚区下方瀑布流采用原彩模式呈现给消费者,用户进入首页会有明显色彩断层感知,此做法迫于消费场景,做的视觉让步。
因为推荐模块更多都是当下及时消费的餐饮菜品,置灰处理给用户的感知自己在消费灰色内容,会有不尊重,带入感等复杂情绪,产生负面影响,所以首页会呈现色彩断层感受。
再说回拼多多为什么要商品置灰处理,其一因为电商购物从付费运输派送周期会有3-5天用户当下消费后,感知会慢慢淡去。
其二因为拼多多相比饿了么用户体量更大,首页如果出现明显颜色断层灰给用户极大的视觉干扰,造成不好的使用体验。如此仅个人感悟,如有其他见解欢迎留言讨论。

九、【云闪付】 – 顶部主视觉置灰,营造纪念氛围
1. 产品描述
银行业务统一管理的战略产品,用户基数同样很大,产品本身品牌红色会和当日特殊节日产生强对比。设想在重要的缅怀场景下,使用云闪付交易,首页半屏红色不利于特殊场景下使用,那如何解决。
2. 设计方案
红色在中国更多具有喜庆热闹活跃的感受,不利于特殊节日使用。云闪付作为品牌红会与节日发生冲突。在首页顶部导航中采用去色的表现形式,一来降低色彩与场景的对比,二来体现产品对节日的特殊缅怀,三来降低饱和度会凸显金刚区业务板块,侧面还能提升各业务的曝光,是不错的方案设计。

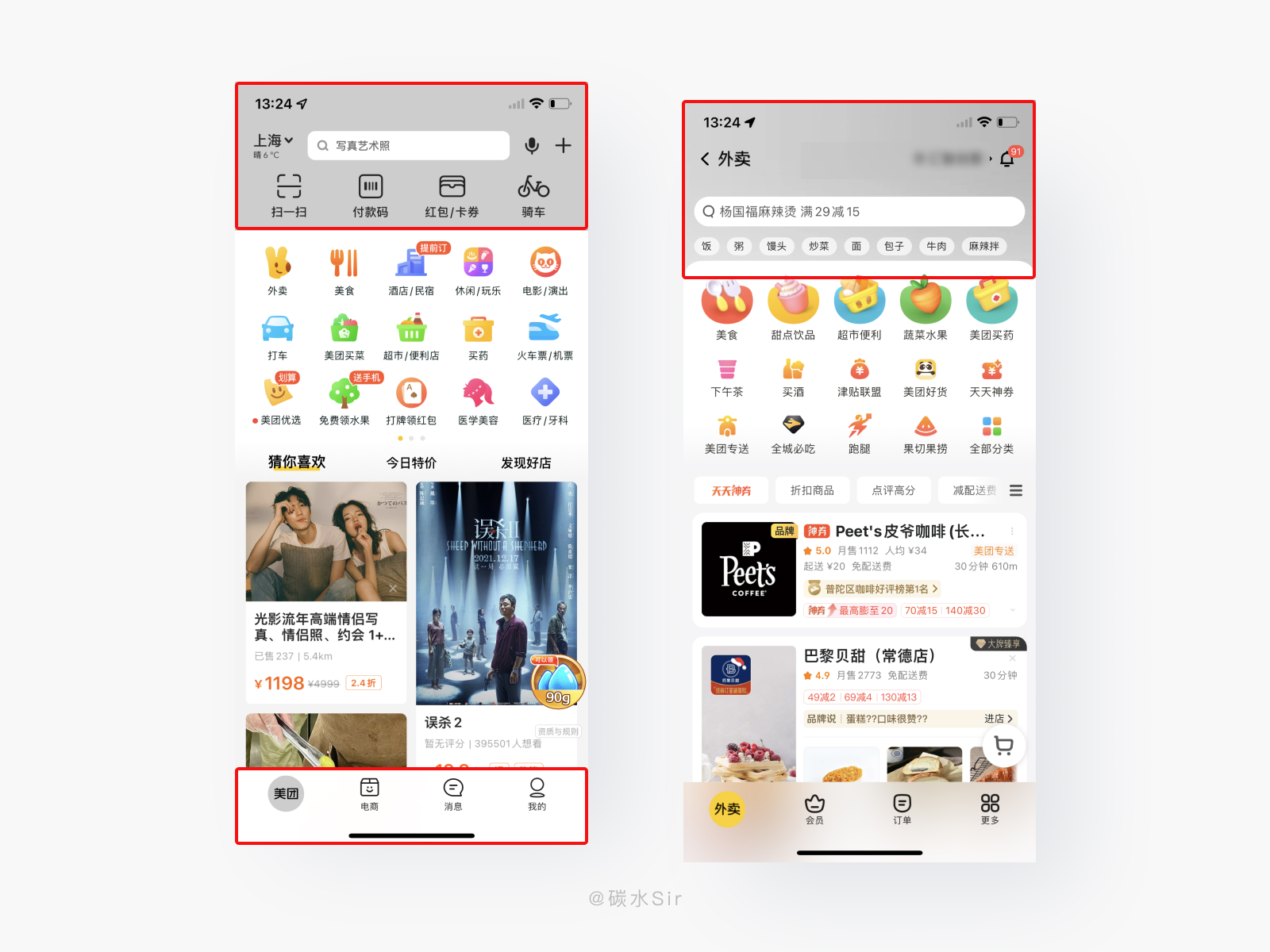
十、【美团】 – 顶部品牌色置灰,避免影响主体业务
1. 产品描述
生活本地服务的大佬,各业务模块都是产品营收的关键,如何在不影响商业前提下,还能很好地给用户传达特殊节日下的缅怀行为。
2. 设计方案
和云闪付的视觉呈现类似,在顶部导航栏中用灰度来代替品牌黄,给用户直观感受,灰色相比黄色不会抢眼,在首页与金刚区排列中,更加突出金刚区业务的分类,强化各模块曝光,多业务来说是一个好的视觉改点,因为此节日具有特殊性时间性,短期使用灰色不会影响用户使用,反而会强化金刚区业务。
为了营造氛围,避免大面积灰色呈现,在底部标签栏中使用灰色图标展示,时刻给用户传递节日感知。

十一、视觉总结
在特殊节日里可以通过,灰度呈现来让用户感知到产品的情感。
全局灰度:视觉呈现统一,无色彩割裂感,长时间观看会给用户视觉压迫感。
首屏灰度:首页灰度统一,向下滑动时有明显色彩断层,分割感强,但不影响用户向下浏览内容时的彩色呈现。
特殊图标及背景去色处理:视觉呈现最好,不影响品牌色传播,浏览时具有呼吸感,不压迫不断层。
金刚区与导航去色:首页视觉呈现断层,搜索金刚区入口需要看字来寻找,视觉感知平级,品牌感知较弱。
导航与Tabbar去色:首页视觉两分化,强化金刚区检索,品牌色感知较弱,会给用户感知BUG问题的想法,但不影响各业务的寻找使用。
总之,处理方式有很多种,结合自家产品,不影响用户使用和易开发两点去选择合适的呈现形式,让用户感知产品也是具有国家情怀和用户情感一致的使用体验。
十二、结语
设计师要有发现美的眼睛。美不仅是视觉,还有好的体验流程。不要让用户思考,这是每个设计师所追求的。认真记录产品细节,了解背后的思考,也是不断提升自己逻辑思维和表达能力的一种方式。
本期产品细节分析结束,我们下期再见!
作者:碳水Sir;公众号:草蓉三石
本文由 @碳水Sir 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








好多案例超喜欢!!易懂!美不仅是视觉,还有好的体验流程。
👍
哦!这么多案例,挺好的,就喜欢看这种案例讲解的,容易懂
👍
在特殊节日里,产品可以通过不同的表现形式来让用户感知到产品的国家情怀。
👍
这十款APP采用不同的呈现形式让用户感到产品也是具有国家情怀的。
我们是极具凝聚力的国家。