Axure实例:制作一个通用的移动端内容滚动区

本文主要分享一个运用Axure制作移动端内容滚动区的过程,与大家分享,希望有所启发。
制作一个简单的移动端内容滚动区,两个动态面板就够了!
1、材料的准备
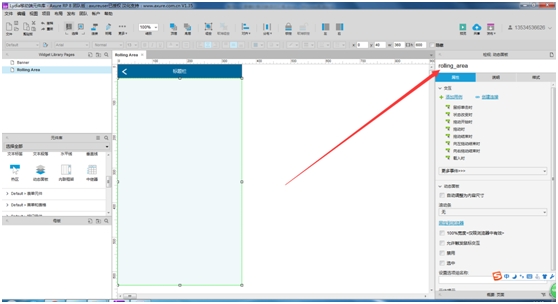
(1)滚动区域:从元件库中的基本元件中拖入一个动态面板到线框图面板中,将其命名为“rolling_area”,这是滚动区的意思,表示网页内容的滚动范围,设置width=360,height=600。

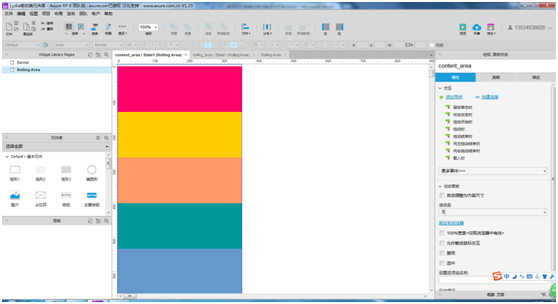
(2)内容区域:双击“rolling_area”动态面板,进入“State1”。继续向线框图面板中拖入一个动态面板,将其命名为“content_area”,这是内容区的意思,设置width=360,height=800,表示所要浏览的内容有800高度。
(3)具体内容:双击“content_area”动态面板,进入“State1”编辑内容。在这里我用高度为800的填充了不同色块的矩形来表示具体内容。画这个矩形以及设置“content_area”的高度为800都是为了后面预览时可以看出滚动的效果。

2、设置交互
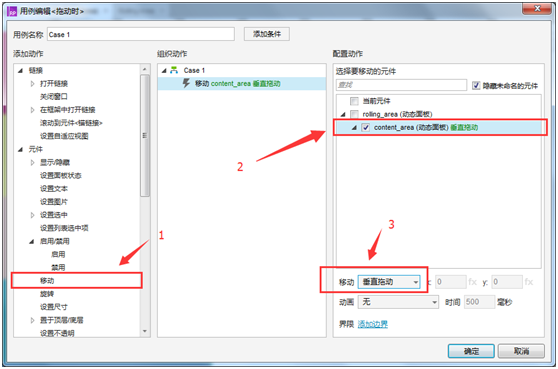
(1)首先,要实现纵向滑动屏幕可以浏览内容的效果。点击“content_area”动态面板,在右侧的交互设置里面选择“拖动时”,然后选择移动“content_area”,并且设置为“垂直移动”,如下图设置后,点击“确定”。

现在,我们可以先按F5键预览一下。这时,你可以体验到鼠标拖动滚动区内的色块矩形时,内容会上下垂直移动了。但有个问题,就是内容会无限地上下移动,而不像我们平时使用手机浏览页面,当拖动页面到顶部或者底部没有内容时会被弹回来。那么这时,我们则需要通过控制“content_area”y值的范围来控制具体内容移动的区域。
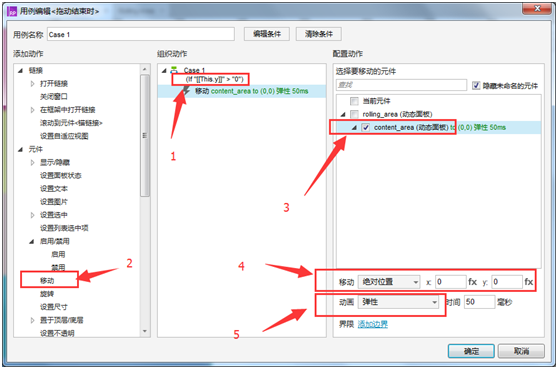
(1)点击“content_area”,选择“拖动结束时”,编辑用例1,设置条件如下图,作用是当“content_area”移动到y值大于0时可以被弹回来。

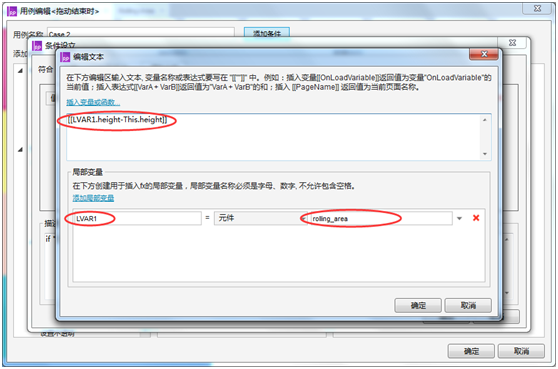
(2)还是选择“拖动结束时”,添加用例2,设置条件:当This(当前元件,也就是指“content_area”动态面板)的y值小于某个值时,“content_area”会被移动到这个值的位置。这一用例实现的效果就是:当滑动内容到屏幕最底部无内容时,无法再继续滑动下去。那么这个值是多少呢?这个值就是当“content_area”的底部和“rolling_area”的底部重叠时“content_area”的y值,稍微思考一下,这个值就是“rolling_area”的高度减去“content_area”的高度,用公式表示就是“rolling_area.height-content_area.height”,但是由于我们当前是在“rolling_area”的“State1”状态,无法直接操作到元件“rolling_area”,所以我们只能通过插入局部变量来操作到“rolling_area”,于是如下图,插入局部变量LVAR1(表示元件“rolling_area”)。

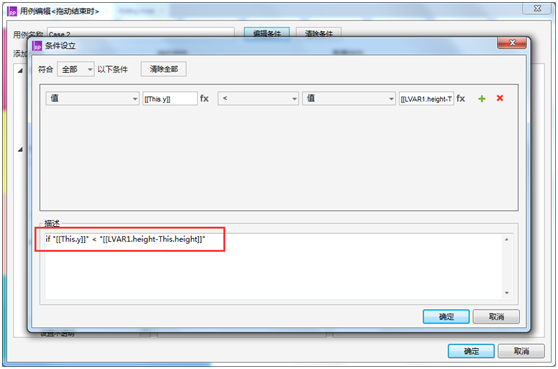
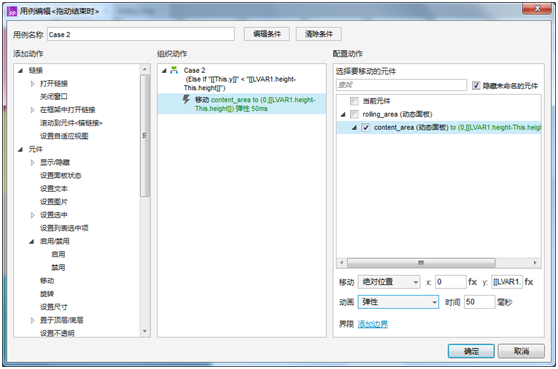
然后再来设置当“content_area”的y值<某个值(LVAR1.height-This.height)时,移动“content_area”到这个“某个值”(LVAR1.height-This.height)。


到此,我们按F5键预览,用鼠标拖动色块矩形,就可以体验到平日里在手机上浏览页面的效果啦!
这是一个通用的滚动区,我们可以通过改变滚动区(rolling_area)的高度或者宽度来控制网页内容的滚动范围。
本文由 @ Lydia 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








请问,设置第一个回弹的时候,axure里没有绝对位置,就选择的到达,设置后也是to(0,0) ,但结果就是,无论拖动到什么位置,拖动结束后,都会立马弹回顶部。 这个是怎么回事呀。
是5个高度为800的矩形接着么
LVAR1.height路过的大神能解答下如何插入这个值吗,谢谢~
做的东西实现了向下拉有回弹,怎么设置让它向上拉也有回弹效果呢?
我实现不了滚动欸,不知道为什么,是用矩形拖进去再填充颜色吗?但是我这样不行欸
您好,实现不了滚动可能是条件设置错误了。您可以新建一个文件,仔仔细细地照着文章写的教程去做,边做边理解消化一下,那是绝对可以实现的… 😳
好的,看来Axure对我来说还是很难操作很难理解。
这么复杂,都是Axure的错~
亲,用例一那块if条件没看懂能帮忙指点一下吗
感谢分享,学习了!!
不客气,互相学习!
我一般是放个内部框架。。。里面套一个长页面。。。
这样做的话不太贴近于移动端浏览的那种效果噢!
求解答!!!