如何从动效层提高用户体验
编辑导语:产品在设计过程中需要站在用户的角度看待问题,一定程度上保障用户的使用体验,进而才能推动后续用户的留存、甚至转化。那么,若想在动效层上提高用户体验,应该怎么做呢?本文作者就对该问题做了阐述,一起来看一下。

腾讯ISUX在《2021-2022 设计趋势ISUX报告 · 动态篇》中指出:“动态能激发用户的情绪,为静态的视觉设计注入活力与生命力,在不久的将来势必席卷所有人的目光,是最好提升用户体验方法之一”。
一、动效的简单常识
1. 为什么说动效很重要
有研究显示,当人们遇到不感兴趣的事情时,他们的注意力只会集中在10分钟内,在短暂的休息之后,他们的注意力才会,再次回到7到10分钟内。
基于上述原因,我们就要保证在用户处于注意力集中的时间段,迅速地传达有效信息,把用户的需求解决完毕,让用户切实地感觉到我们是一款好用的产品。

2. 动效的表现形式
动效,现在已经成为了 APP和网页的常见的表现形式了。
设计师经过精心设计,可以让用户在游戏中的操作更加流畅,操作也更加流畅。
动效就像是产品的润滑剂,通过动效可以更好地连接用户,提升产品体验。
动效一般都是指向性动效,能够描述元素的运动轨迹、运动状态和元素之间的逻辑关系。
常见的表现形式有滑动、放大、最小化、翻页、平移、滚动、切换对象、展开堆叠、添加到列表等等。
下面这个就是我找到的关于滑动的案例,同样是Banner区不同的产品对滑动动效的设计却不相同。

二、动效果的制作和交付
动效大范围兴起始于扁平化设计之后,扁平化设计的好处在于用户的注意力可以集中在界面的核心信息上。
将对用户无效的设计元素去掉,不被设计所打扰分散注意力,使用体验更加纯粹自然。
1. 常用动效软件
接下来我们就来看看继扁平化之后,市场上都有哪些动效软件可以使用。
1)AE:实现算是老牌的全能选手,几乎可以制作任何你想要的效果。
包括图标、交互的动效,但是操作相对复杂,第一次接触的同学还是建议先看看教程。
2)Principle:操作简单,效率高,可以和Sketch和Figma软件同步使用。
适合制作快速展示用的demo或一些简单交互动效设计。
3)Origami:这个软件是Faceboook的开源工具,他的作用和Principle软件很像。
但是它的操作方式很特别,所有的交互指令是需要拖动连接的。
而且Origami能现实的效果开发就可以实现,所以开发对设计师说“实现不了”这样的借口了,在Origami面前是不成立的。
4)Figma:Figma是基于Jacascript开发的工具,Framer除了可以做设计稿之外。
他还是一个可交互的动效软件,上手也比较简单,是我的主力工具。

2. 动效的交付方式
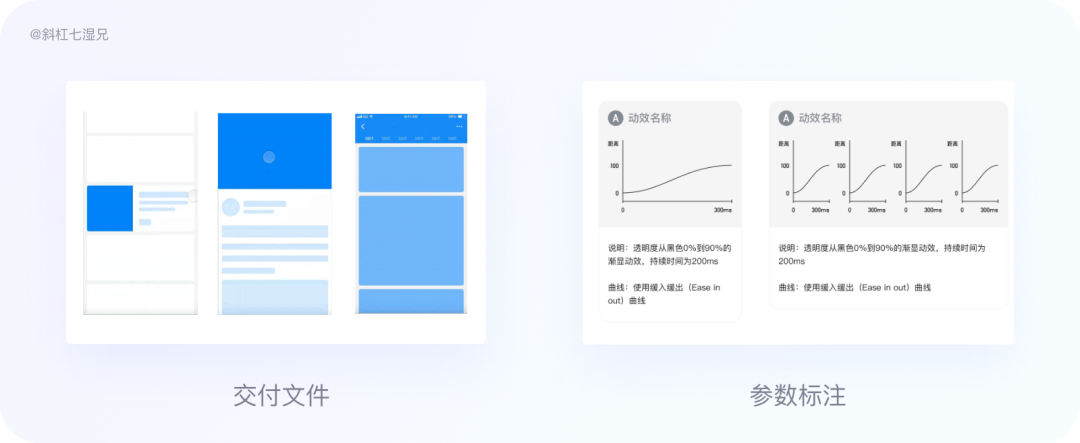
在产品中,UI目前动效交付的方式主要有两种,一种是文件交付,实现成本低,难度也比较低。
另外一种是参数交付方式,实现成本比较高,难度比较大。
1)文件交付方式:实现方式可以是Gif或者是Mp4,开发使用这种格式去实现其动态效果。
或者,给开发工程师提供一份动态格式的文件,为开发工程师展示动态效果,开发工程师在根据看到的效果找到相似的开源文件,在开源文件上进行微调整。
2)参数交付方式:开发工程师根据设计师动态运动的文字表述,利用代码进行动效果还原。

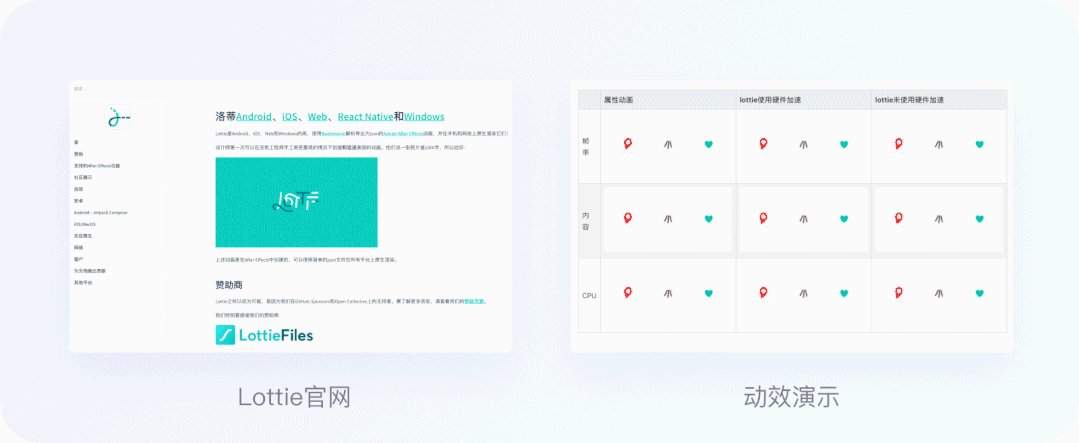
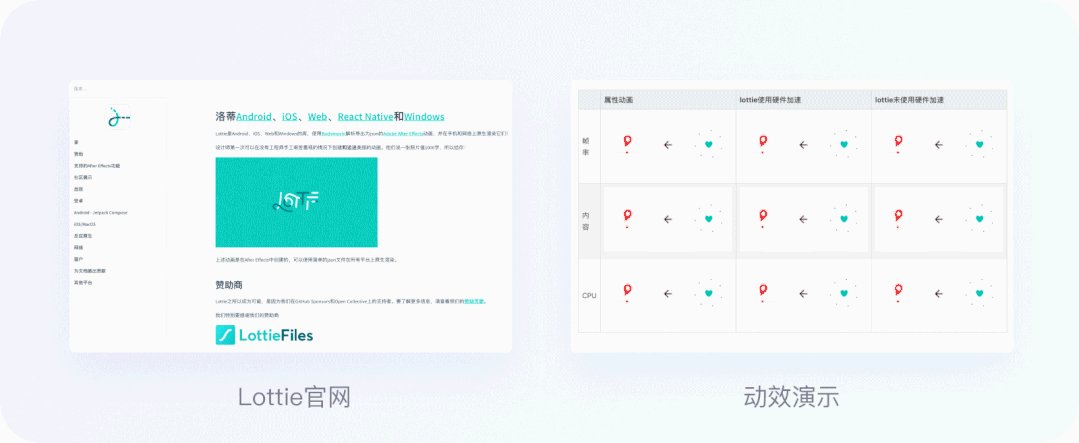
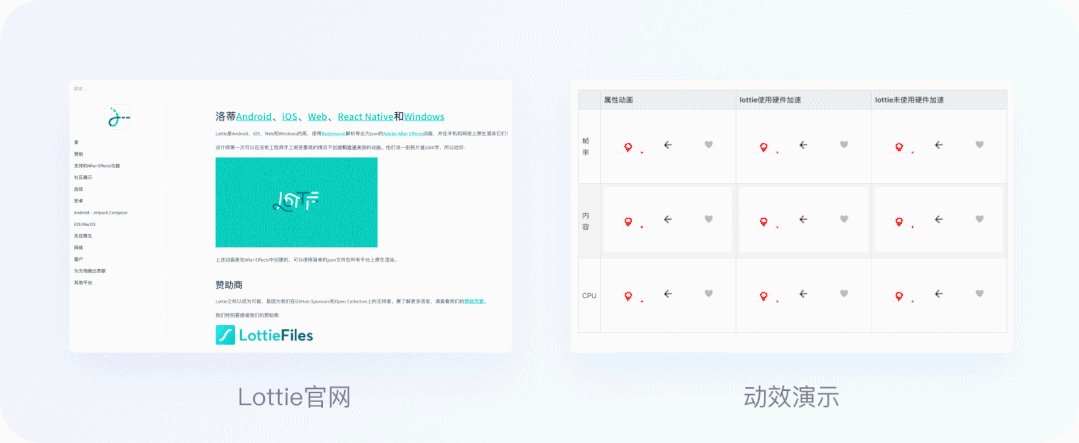
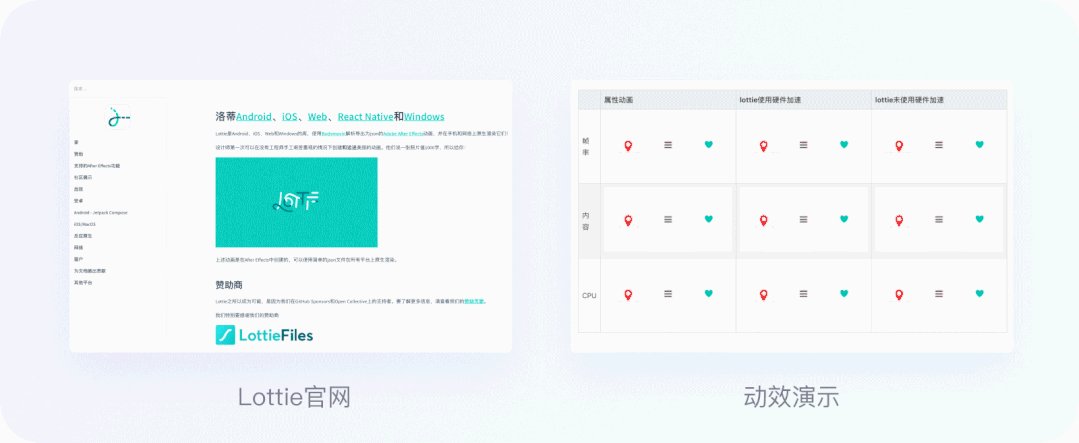
3. Lottie是最实用的
Lottie说白了就是一个动画库,能分析 AE 导出的动画 JSON 文件,开发通过动画库的内容来解释JSON 文件。
然后再在产品上实现相同的动画效果,是动效最为稳定的一种实现方式。
Lottie的优点在于稳定、文件体积较小,可以兼容 Android、iOS、Web平台。
并且实现出来的效果画质相对品质较高是目前最受欢迎的一种动效实现方式。
当然了有优点也会有缺点,因为Lottie 需要先通过 bodymovin (AE插件)将 AE 动画工程文件转换为 JSON 格式的描述文件。
所以要求设计师要懂AE,前面讲了AE是有学习成本的所以这是Lottie的一个门槛。

不过大家不用担心,下面是我推荐的4个线上工具网站,分别是moko、Lottiefiles-Lottie player、Pixelture、FLOW,希望可以对学习Lottie的同学有所帮助。
1)moko:是一款在线实现Lottie的动画效果,你可以通过简单的操作就制作一个动图,网站里面也有简单的教程,上手很容易。
2)Lottiefiles-Lottie player:是Lottie的实际预览工具,你可以快速查看你的Lottie实现的动画效果。

3)Pixelture:里面有一百五十多种麻省理工学院许可的插图和Lottie动画,最难得的一点是,可以直接在商业项目中使用。
4)FLOW:这是一款可以直接从Sketch导入文件,并生成开发可以使用的lottie的js文件的工具。

三、盘点那些好用的动效方式
前面讲了关于动效的一些常识,动效里面还有一个不可忽视的知识点,那就是交互手势。
交互手势是使用移动设备最基本的手段,很多产品都是通过创新的交互响应来更友好地解决用户的痛点。
如果你仔细对比,将不难发现,很多巨头互联网公司都是很注重交互手势的。
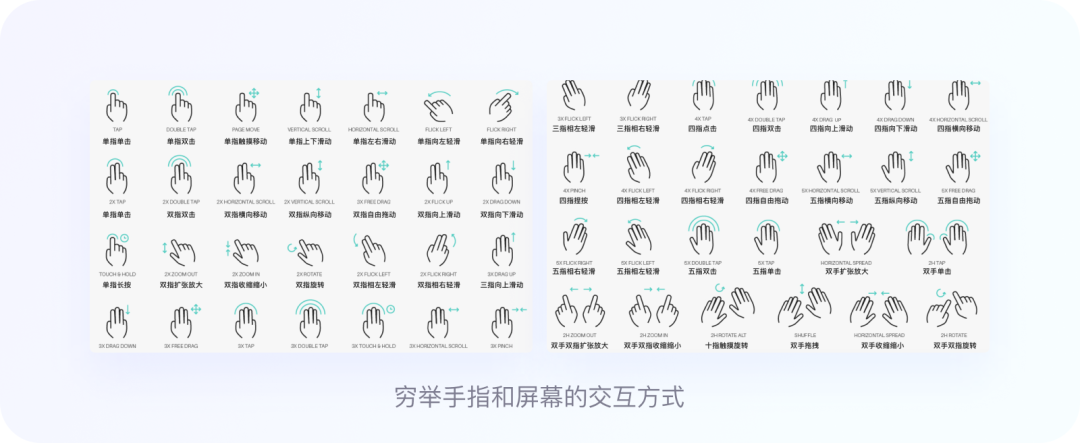
比如谷歌就总结了下面在移动端常用的交互手势,那么接下来,我就挑3种交互手势,来盘点一下咱们身边产品好的交互动效设计点。

1. 长按发现更多惊喜
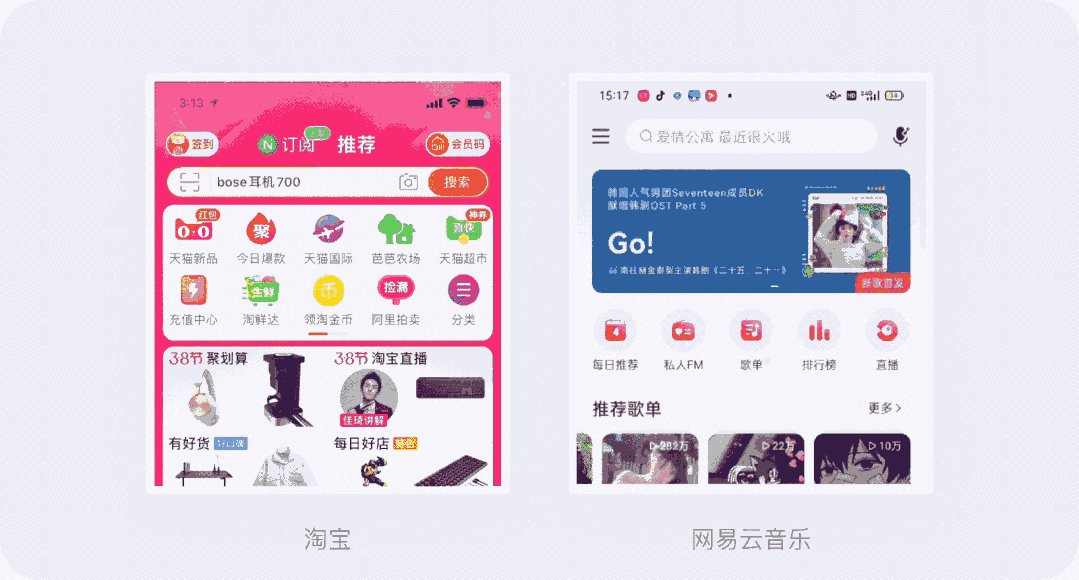
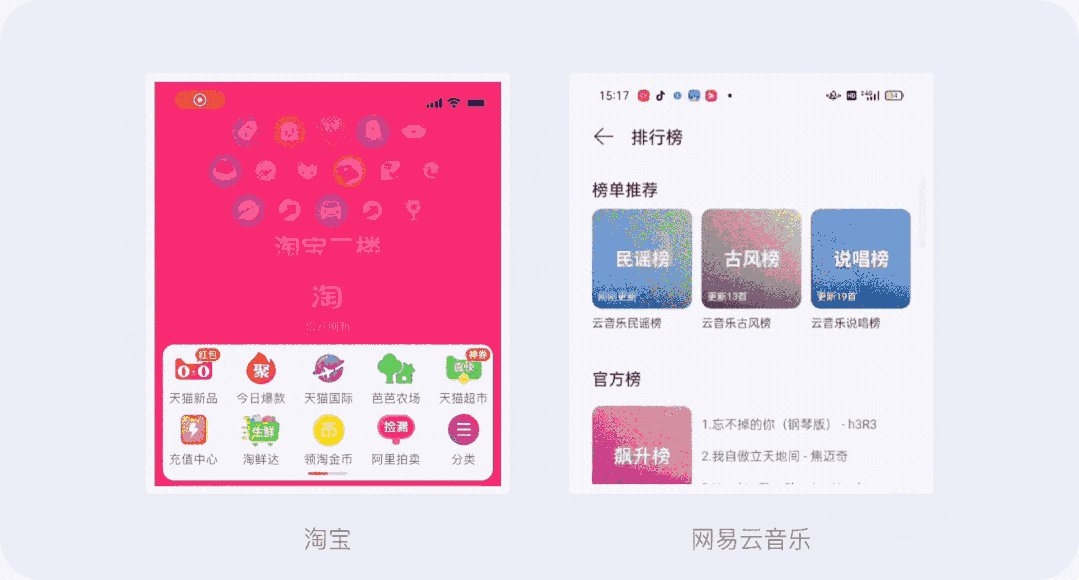
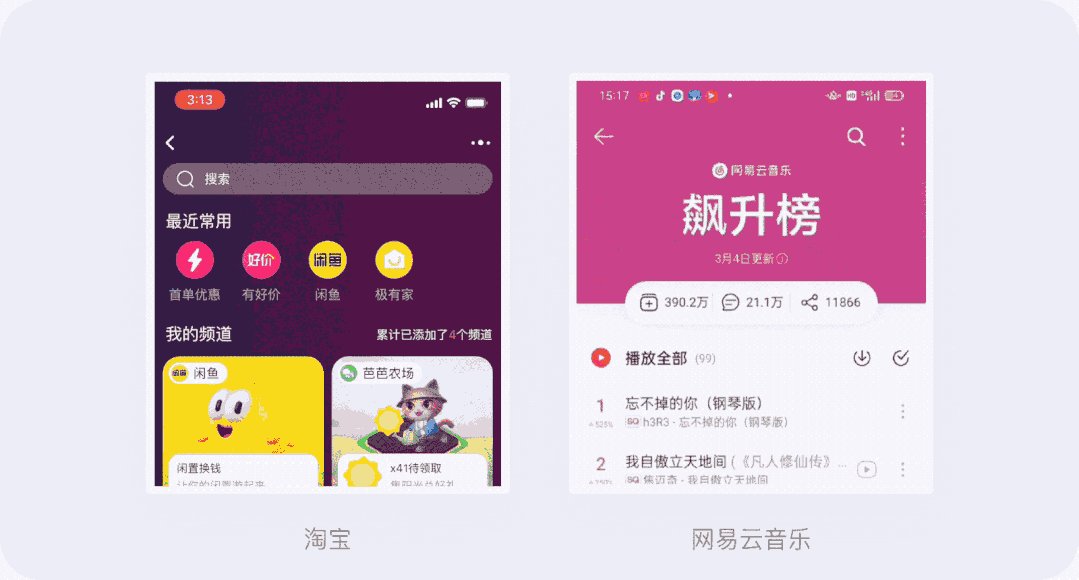
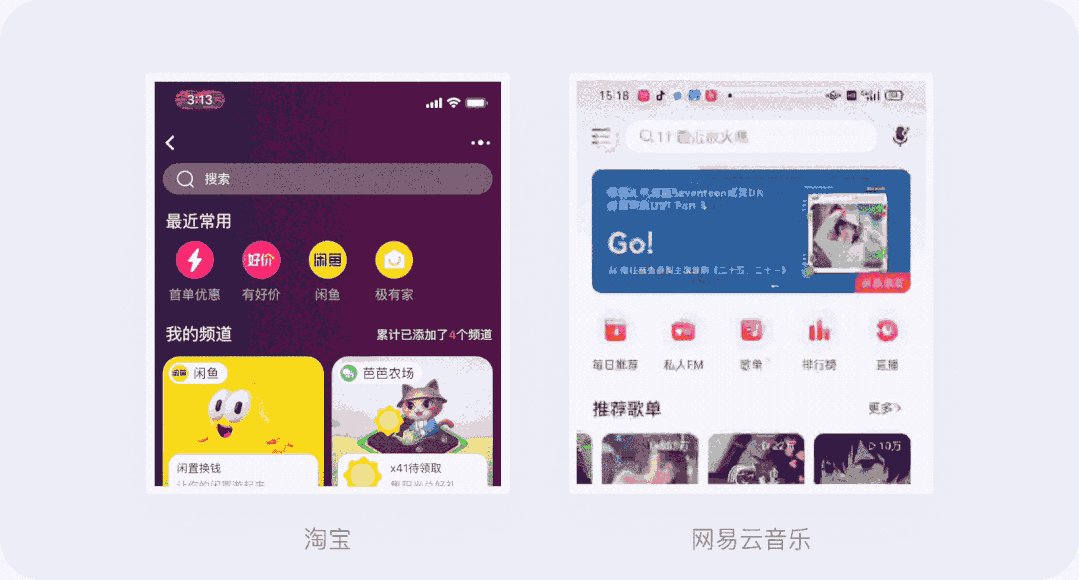
长按发现更多惊喜,比如在淘宝首页场景,如果进行下拉手势,淘宝根据拖拽距离产生两种交互结果:正常短距离下拉提示“松开刷新”,而持续下拉则会进入淘宝二楼承接页。
这样的方式给用户一种惊喜感,也节省了很多Feed的展示空间。
前段时间,我还发现了网易云音乐的一个小体验点。
如果你从首页进入排行榜,再从排行榜进入下一个层级的场景。
此时想回到首页的(第一层级)场景,只需要长按2秒的返回键,就可以回到首页的,这样的操作,让我觉得产品很有效率。

2. 单指最便捷的操作
单指操作虽然是最常见的交互方式,但是也有产品玩出了花样,提升了用户体验。
比如在QQ聊天中的消息列表内的小红点快捷清空操作就非常有意思。
用户可以直观地将某条消息的未读红点直接拖拽删除,对于强迫症患者来说很友好,而且动效也很有趣。
在视频播放器的产品上大家知道通过左右滑动、上下滑动以及区域长按等操作实现亮度、音量、快速进退和速率播放等功能。
但是优酷在此功能上进行了更贴心的设计,在全屏播放状态通过左右滑动进行快进的同时,屏幕会出现一个小窗口来实时观察快进到那里的画面,让我觉得体验很便捷。

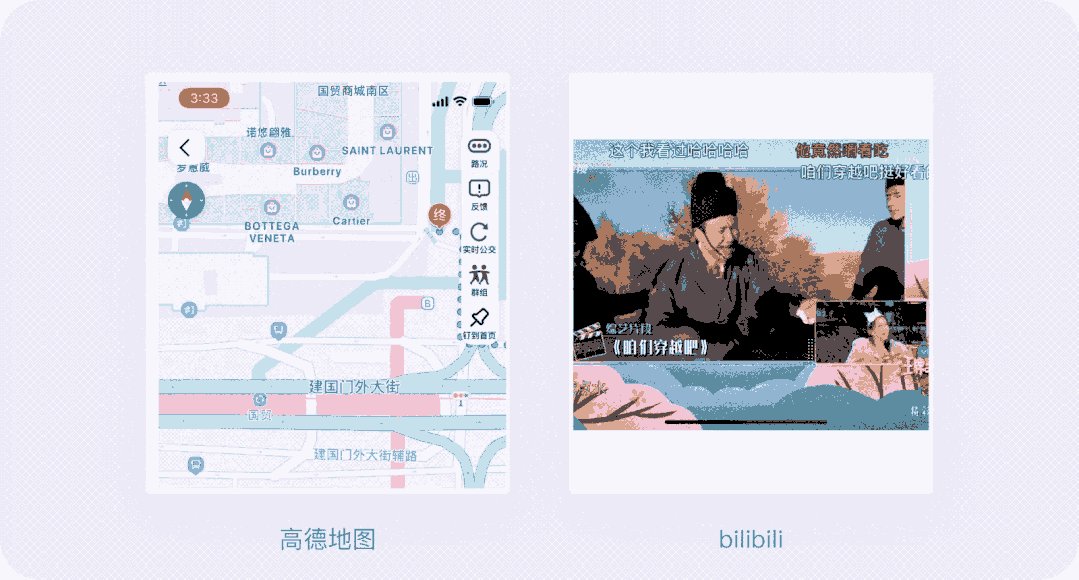
3. 双指很有趣的手势
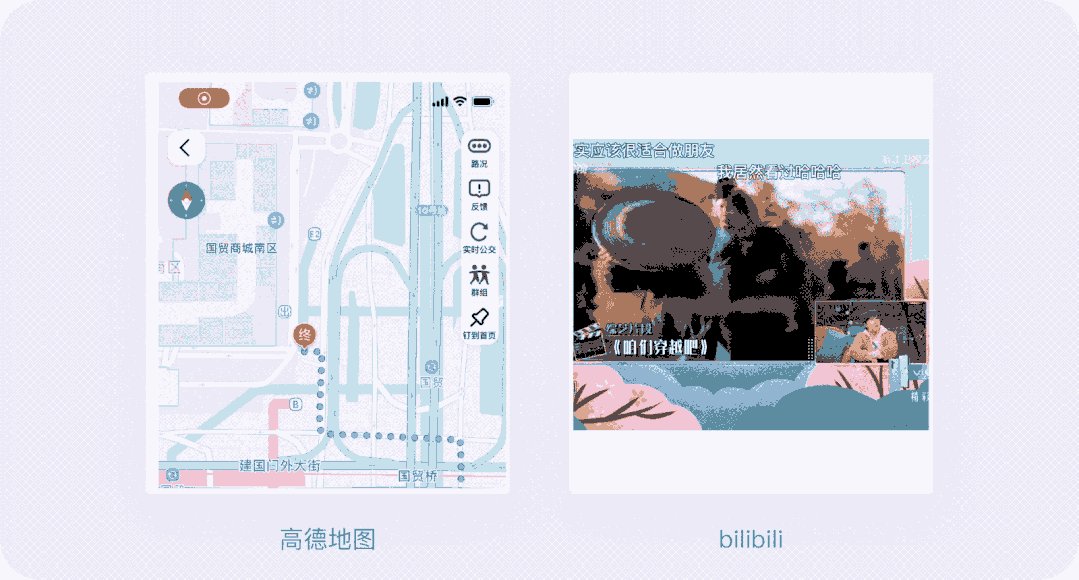
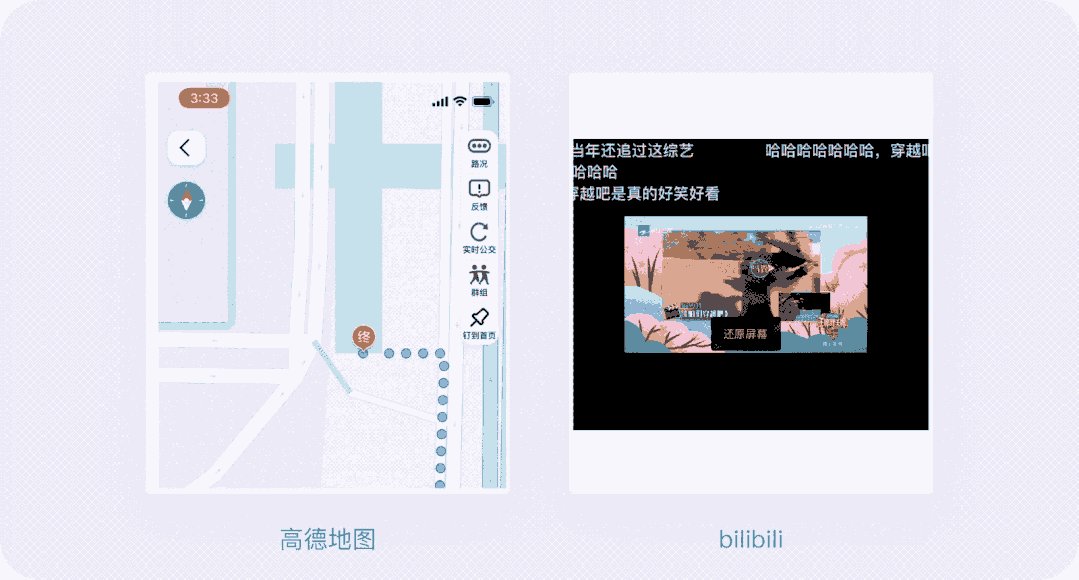
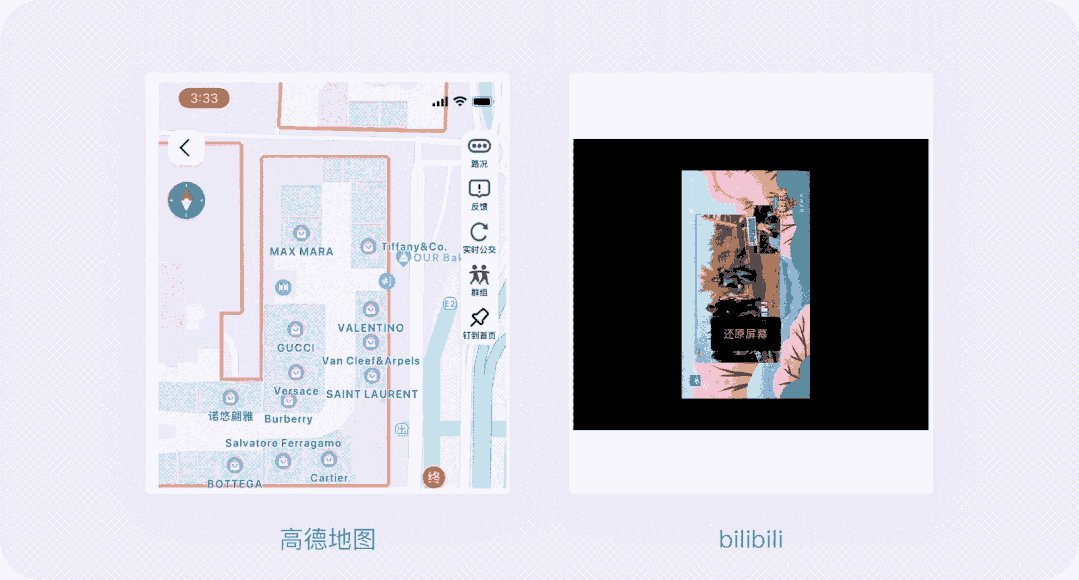
高德地图在交互手势上有很多可取的地方,比如,在地图缩放这个功能上就有很多手势对应不同场景的用户需求。
1)单手场景:两指搓动屏幕是缩放功能就不用介绍,很多带地图功能的产品都有。
2)双手场景:但是单手场景下,双击屏幕,地图可按一定比例放大地图。
而双按滑动又可以无缝缩放地图,彻底解决单手对于缩放地图的不友好体验。
bilibili上有个有趣的功能,在全屏观看视频的状态下,可以通过双指操作让用户随心所欲地控制画幅大小和角度,虽然我觉得没什么实质功能,但是也蛮有趣的。
讲了这么多,我们聚焦一下,什么动效对用户来说是好的?
国外一名设计师曾这样定义好的动效“好的动效应该是隐形的,应该是以提高可用性为前提,并且以令人觉得自然含蓄的方式提供有效用户反馈的一种机制”。

六、结尾
动效在UI设计中是一个很加分的技能,相对来说也算是有点门槛的知识点,大家还需要在实际工作中积攒自己的经验。
#专栏作家#
斜杠7湿兄,公众号:斜杠7湿兄,人人都是产品经理专栏作家。星光不问赶路人,时光不负有心人,励志做一个知识的分享者。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








最近是面试季,我准备了很多面试能用的资料,老规矩,资料在公众号,需要的话免费拿走,获取方式:关注“斜杠7师兄”公众号,发送文字“4599”,获得获取方式~
好的动画效果真的很能吸引用户,真的非常重要,要在这方面下点功夫
之前一直用ae,现在Figma出来之后,这真心好用,做动态绝了
动态的往往比静态的更加吸引人。这些好用的动效方式要是可以免费使用就好了
设计除了自己有很好的思路和灵感,最主要的还是要多积累。