交互设计工具之“原子设计方法论”
编辑导语:在自然界中,物品是按原子-分子-材料-结构-物品构成的,一级一级从基础到复杂,而在设计中,也有对应的设计方法——原子方法论。本文作者结合案例,分析了原子方法论在设计中的应用,一起来看一下吧。

一、自然界的启发
在化学反应上,保持化学性质的最小单位是分子,化学变化中的最小单位是原子。由于绝大多数人造物品基本都是从原子级别出发经过一系列化学物理反应制得物品,所以从这个角度来说,物品的构成从小到大依次可分为为:原子-分子-材料-结构-物品。
在生物学上也有类似的层级概念:细胞-组织-器官-系统-生物体。
类似的结构在自然中随处可见,可以说整个宇宙最根本的结构便是这样一级一级从基础到复杂的。
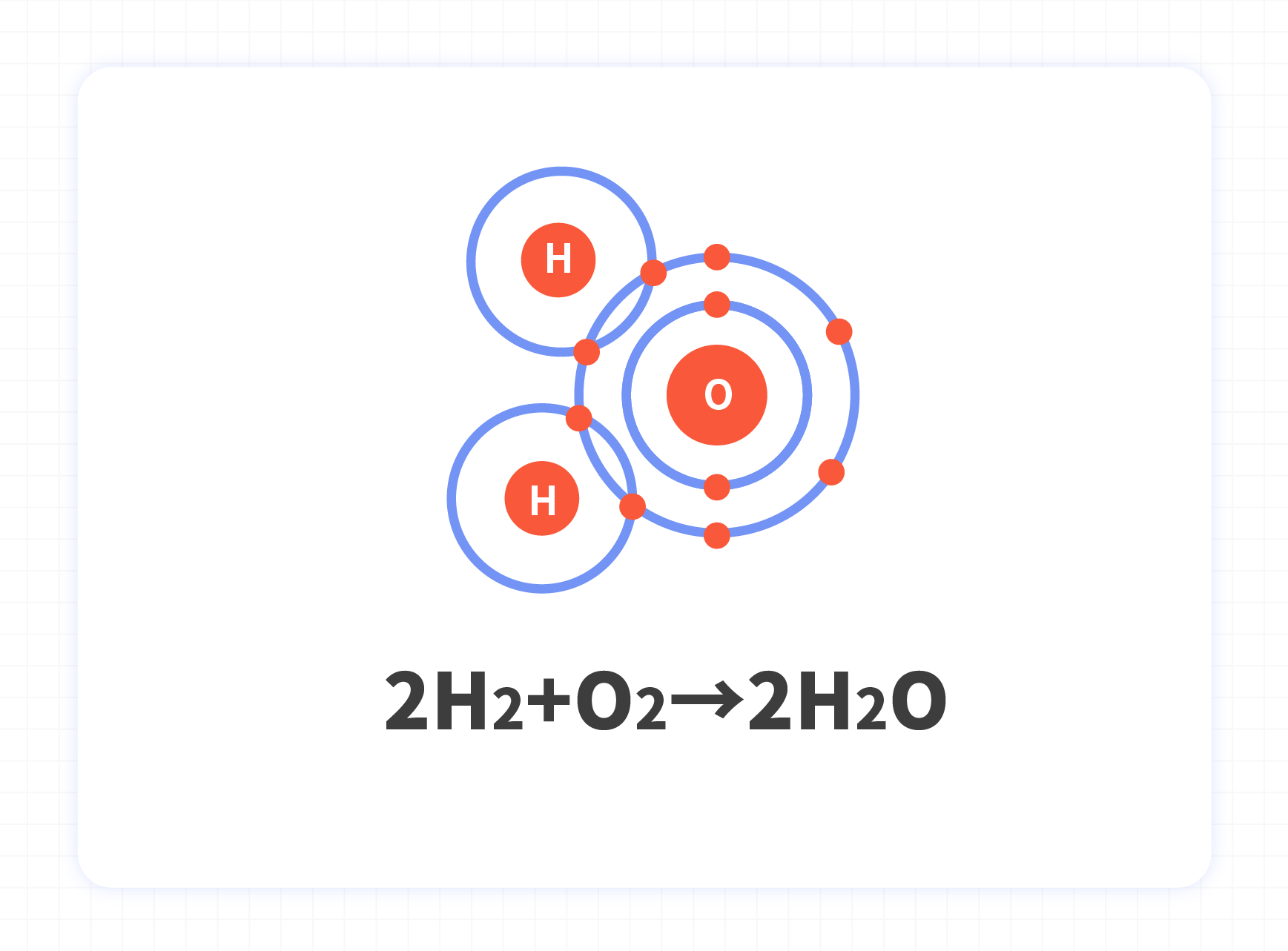
就像下图所示,由2个氢原子和1个氧原子组成2份水分子。

扯远了,那么在设计中是否有对应的结构或者方法论呢?有的,那就是今天要介绍给大家的设计工具——原子方法论。
原子设计借鉴了刚刚提到的看待事物组成的方式,并将其应用在数字产品中。例如我们看的界面是由一些基本的元素组成,如按钮、图标、标签、文字、输入框等。从构建一个类似的小模块开始,我们可以应用类似自然中这种一级一级的过程来设计和开发我们的用户界面。
原子设计由五个不同的阶段组成,分别是:
- 原子
- 分子
- 有机体
- 模板
- 页面
看看像不像前文提到的“原子-分子-材料-结构-物品”人造物的组成结构,只不过这里演变成了非实体的用户界面结构。

原子设计由原子、分子、有机体、模板和页面共同协作以创造出更有效的用户界面系统的一种设计方法。
原子设计不是一个线性的过程,它更像是一个心理模型,来帮助我们把用户界面看作是一个连贯的整体,同时也是一些元素的集合。
这五个阶段的每一个阶段都会在我们的界面设计系统层级中扮演重要角色,现在,让我们更深入的了解每一个阶段。
1. 原子
我们用户界面的“原子”就是那些构成我们用户界面的基本构件了 。这些原子包括了基本的HTML元素,例如表单标签、输入框、按钮和其他基本不能拆解的元素。
除了具象的元素,色彩、字体等抽象概念也是原子。

2. 分子
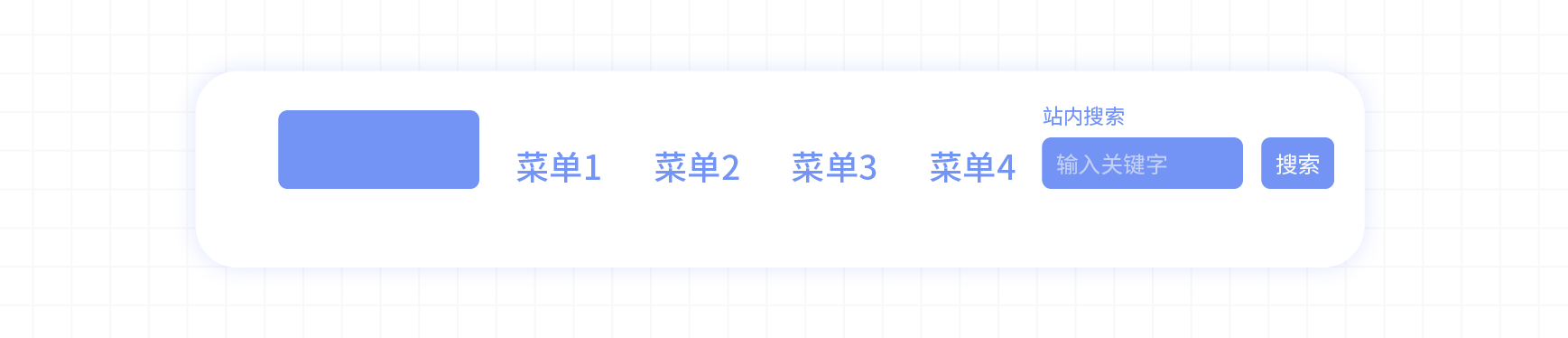
分子就像是一个由UI元素组成的相对简单的组织。例如,一个表单标签、搜索框和按钮共同打造一了个搜索表单分子。

将元素组装为简单的功能组,由此形成一个简单、便携、可重复使用的组件,可应用到多个需要重复使用的地方。
创建简单的组件可帮助UI设计人员和开发人员提高效率减少混乱。
相似而又不一致的功能组随意使用,会大大增加界面的复杂性,会使得界面变得无比难用。因此,创建简单的组件分子使设计更规范,开发更有效率,测试更容易,并促进整个流程比较好地达成设计目的与实现效果的一致性。
3. 有机体(组织)
现在我们有简单、功能强大且可重复使用的组件,我们可以把它放在更进一步的结构中。
logo+主导航列表+搜索表单分子=标题栏有机体。

有机体就是由多个分子、原子构成的模块。形成一些具有特定功能的集合体,比如承载各类信息的卡片、列表等等。
4. 模板
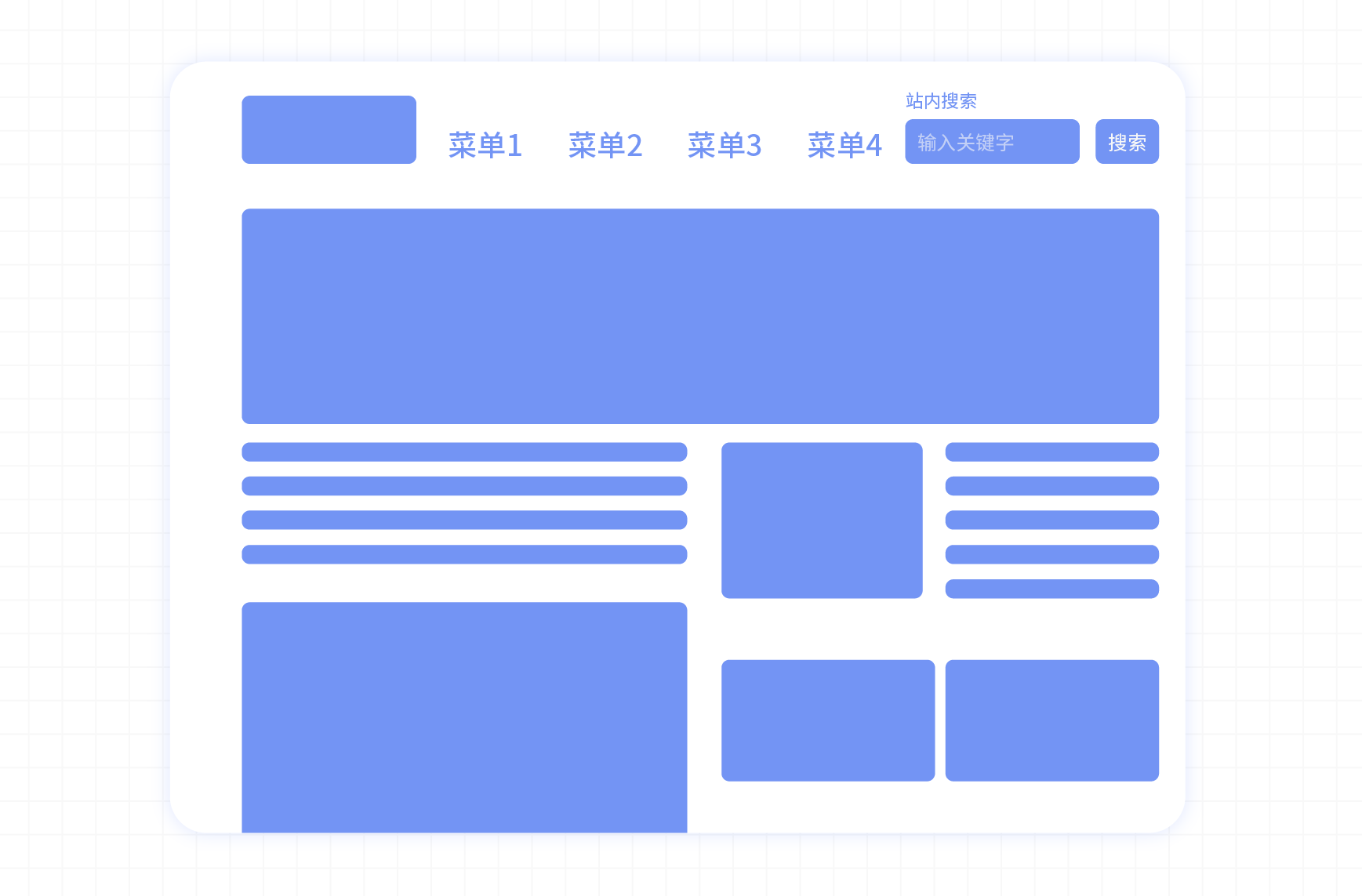
模板是页面级别的对象,它将组件放置在布局中,在这里我们可以通俗理解为线框图,它展示了页面的底层结构。
以上的三个层面仅仅属于相互割裂的个体,它们不足以支撑一个页面,就像一堆器官胡乱堆在一起是无法组织成一个有机的系统的。但是当我们基于产品及用户的需求,将多个有机体进行恰当的组合形成“模板”后,产品便开始有了雏形,而这个模板就是交互设计师所绘制的原型图。
从用户体验五要素上来说,它属于框架层。
模板所存在的意义就是帮助设计师专注在功能、内容的布局排版,搭建一个抽象化的产品模型为最后一步做铺垫。

请注意,模板不是页面最终呈现给用户的成品。
所以在这一步,我们并不知道具体的填充内容是什么,因为不能保证内容一直就是一成不变的,但是根据业务需要,我们在这个阶段可以限定内容的合理区间,比如图像元素的大小和文字长度的变化。
因此设计框架时候,必须将合理的余量考虑进去,来动态地设计页面的底层结构,保证系统的弹性与兼容。
比如商品标题文本长度最大支持两阶或不超过16个字,超过了模板的承受最大值就要把多余文本进行省略用“…”代替。
又比如购物车列表中一个商品都没有和有100个商品的展示;不同的权限导致不同的用户看到的同类元素或组件有所不同;同一个游戏框架下不同游戏的导航栏元素不同,有的是按时间结束,有的是按轮次结束,那么导航栏上就分别显示“倒计时”和“轮次计数”;在自适应页面中,页面宽窄不同,内容卡片显示的文本信息长度也有多寡区别等等。
这里就不继续举例了。
5. 页面
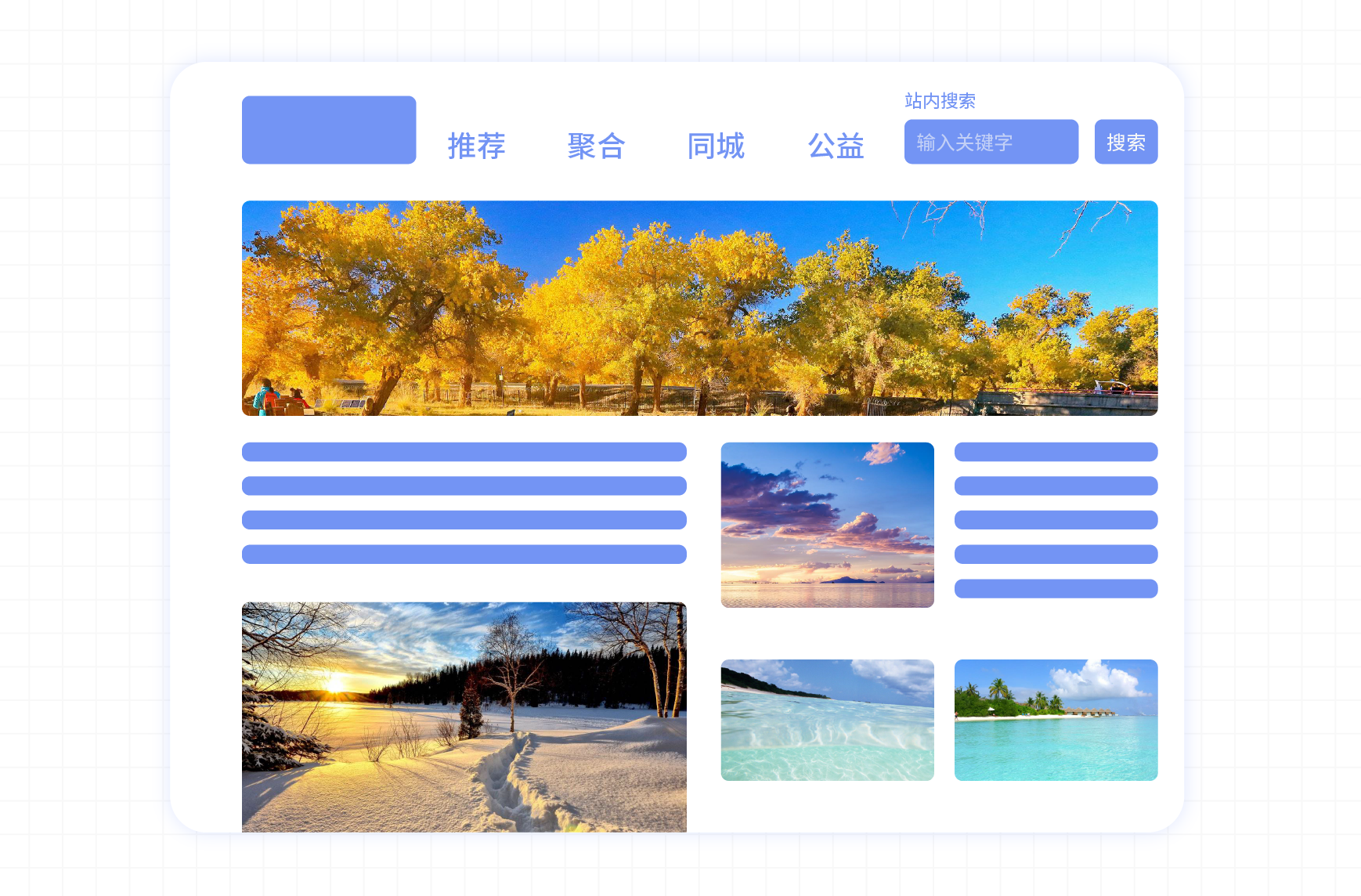
将实际内容(图片、文章等)套在模板上,页面就是模板的具体实现。
这里可以通俗地理解为真实的高保真原型或者实际效果图了。

在此阶段,作为交互设计师我们主要干两件事:验证模板、优化视觉传递信息。
- 进一步验证模板的弹性,如果有问题再返回上一阶段继续优化。
- 确定页面调性,查看视觉效果是否准确地向用户传达信息,调整视觉上的强弱对比来引导用户行为,来达到设计目的。
二、原子方法论优点
1. 一致性
由于将页面分解成单一元素,不论在哪一个页面,基础元素组件都会保持一致,使得设计在视觉上更为和谐。不但保证了用户经验一致性,也保证了开发和测试对设计的理解一致性。
2. 灵活性&效率
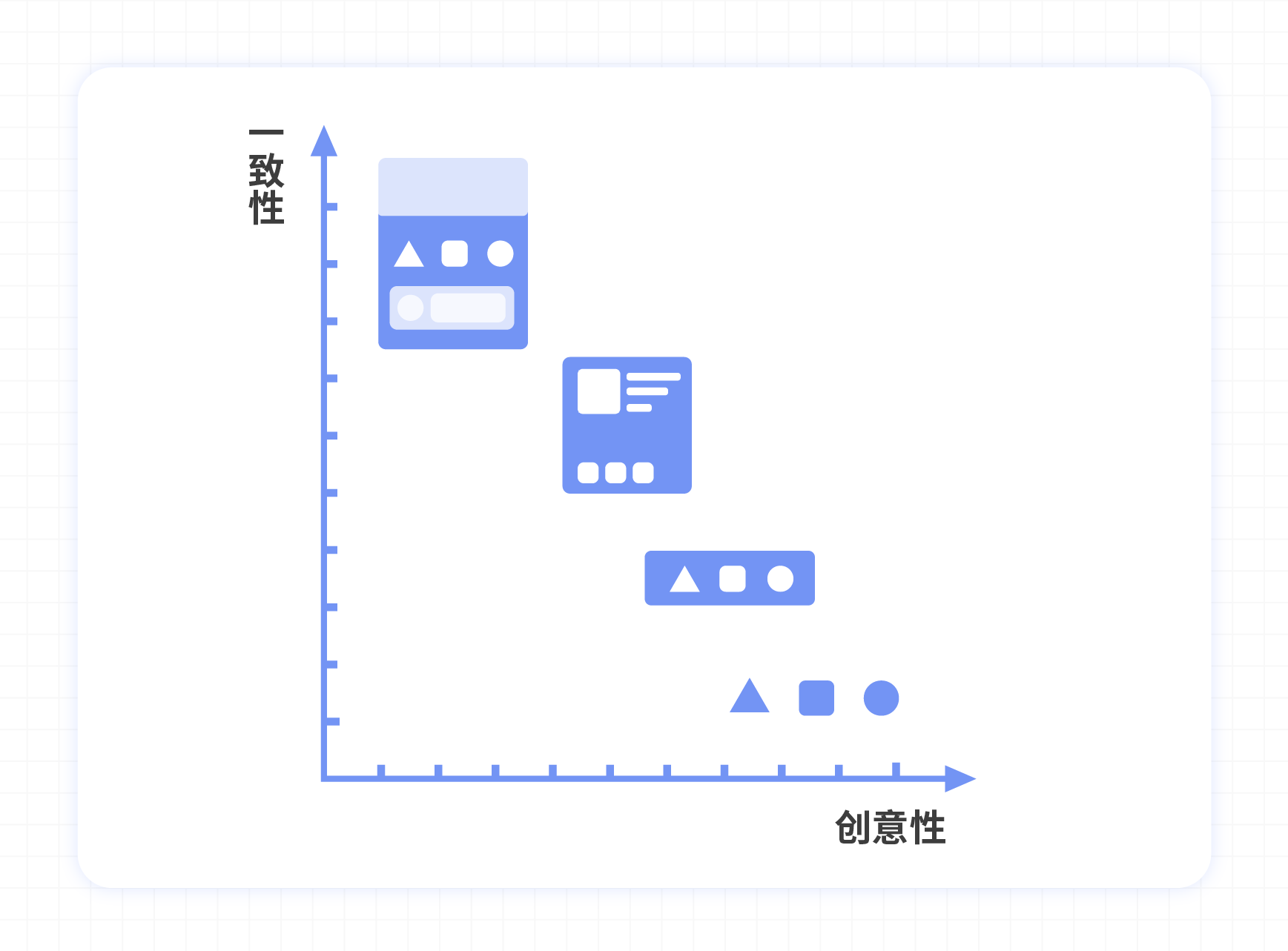
原子设计方法还有个强大的地方就是可以节约大量的时间,使你更灵活地将精力用在创造力上。根据项目需求和时间进度,可以自由选择颗粒度切入到原子设计的某一个层级开始。
如果我们想要一个大量的重复页面,可以从模板和页面开始设计,创造多种可以复用的模板;如果我们想要更多创造性,建议从原子和分子开始,从最基础的地方发挥创意。
另外,原子设计可以节约我们在大量重复性页面或组件上反复调试花费的时间,将节约下来的时间用在更具创意的事情上,如正确的用户流、品牌标识、用户反馈分析、开发创新的解决方案和进行相关的情感设计……

3. 更少的组件,更高效的维护
对基础元素的归类整理,实际上可以减少许多重复又类似的设计,而且大大减少组件的数目,根据奥卡姆剃刀原则:如无必要勿增实体,大量应用可通用替代的组件,维护起来也很方便,减少开发和测试理解上的偏差。

▲图片来源于网上
三、案例
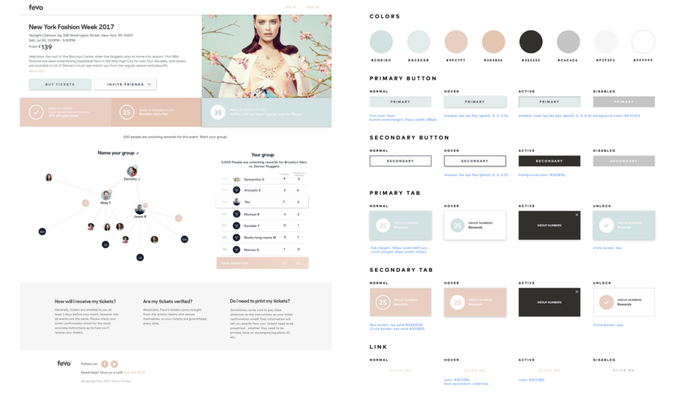
1. 国外FEVO网站改版,快速产生多套设计方案
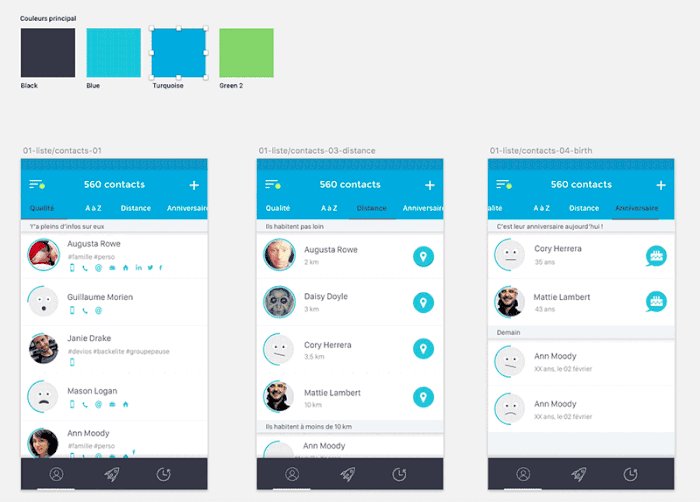
此设计目的是要用最少资源达到目的,减少开发成本,这时我们可以利用原子设计,归纳元素建立原子库。通过组织原子建立视觉层次,突出重点,保持一致性。

▲图片来源于网上
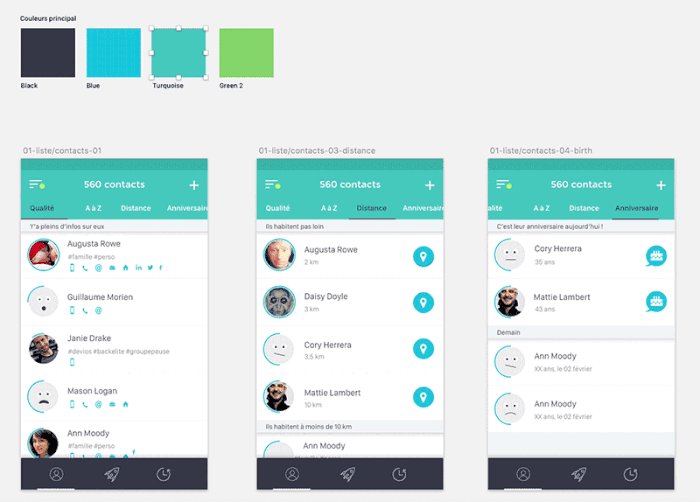
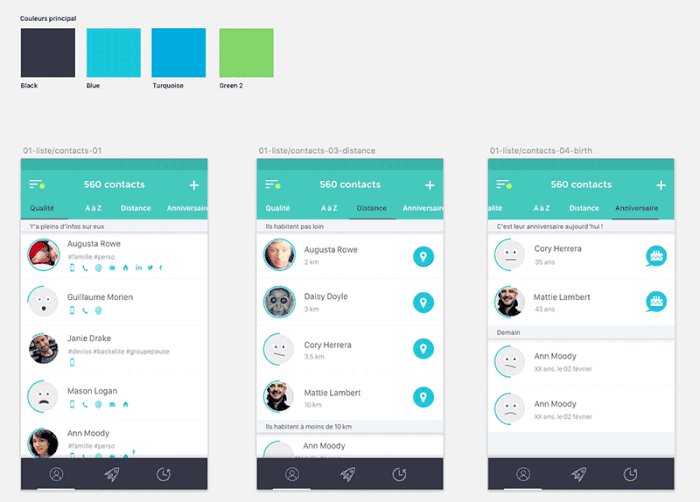
由于将网页拆解成元素,可以更方便重复使用、创造不同的视觉效果。最后设计师设计了四种模板,客户可以选择相对的颜色体系决定要表达的品牌调性。
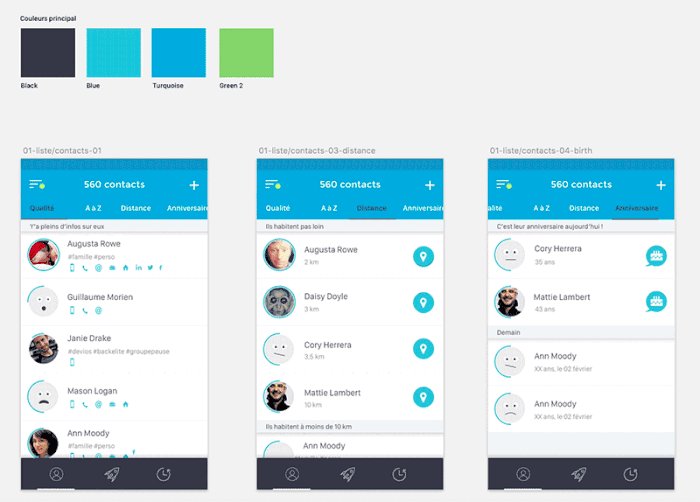
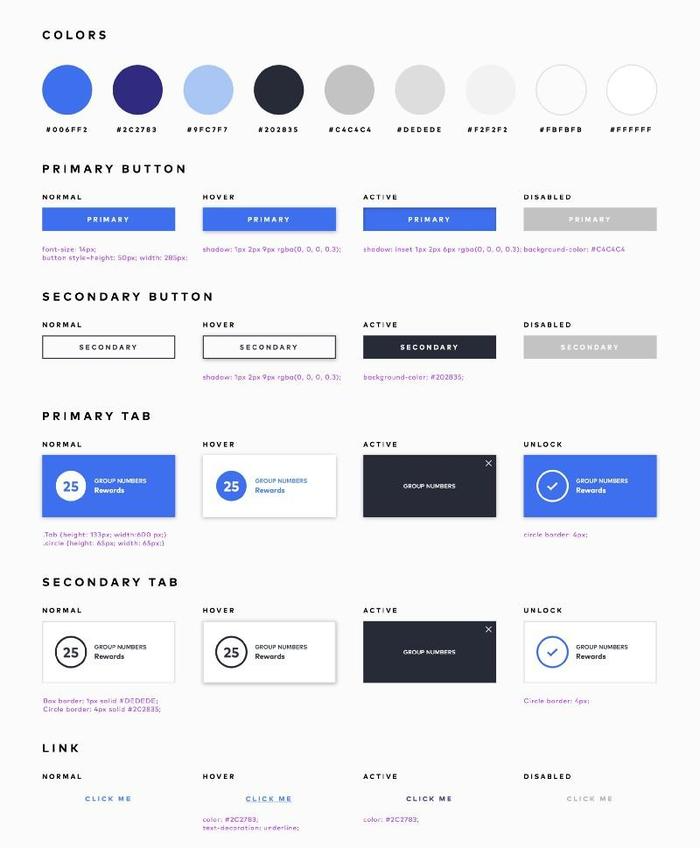
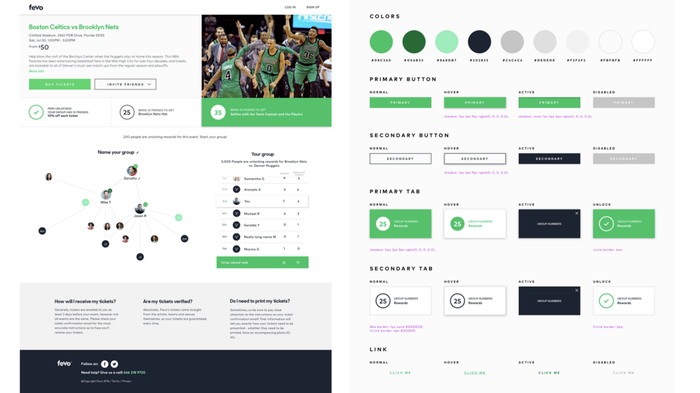
1)现代简洁版,高浓度的扁平色彩产生有活力、精神的视觉效果:

▲图片来源于网上
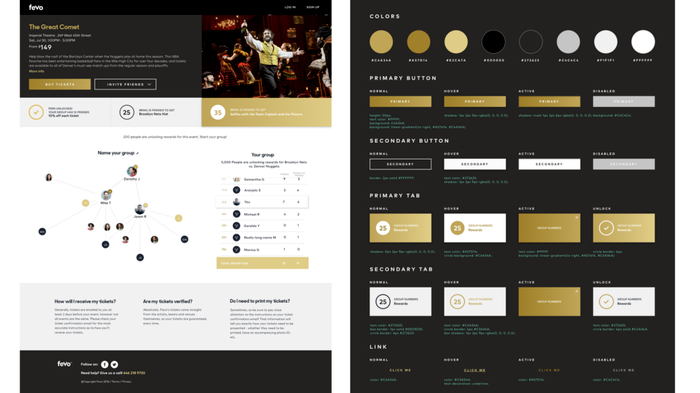
2)金色渐变+深色底创造出高贵的形象,适合奢侈品牌等场景:

▲图片来源于网上
3)利用女性柔和的低饱和度撞色搭配,适合婚礼策划、女性服装春夏活动:

▲图片来源于网上
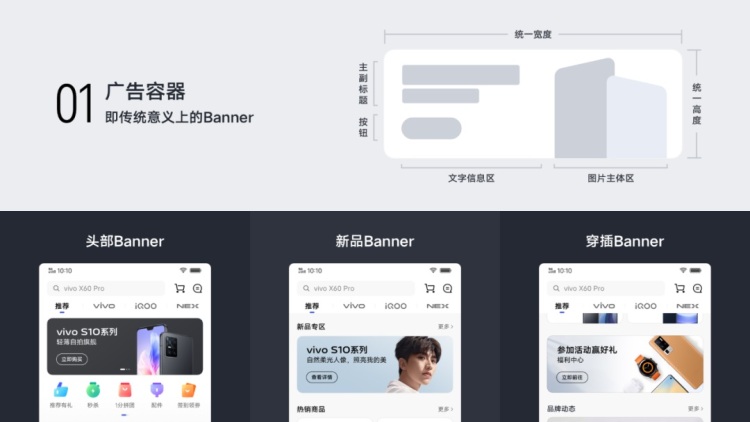
2. vivo官网APP首页改版
通过对有机体的基本构成——原子分子,进行归类、优化、重组,解决老版产品的容器样式混乱、无效信息多、信息不全的问题。
1)统一了首页所有 Banner 的规格、元素组成、文案排版,包括头部 Banner / 新品 Banner / 穿插 Banner。

▲图片来源于网上
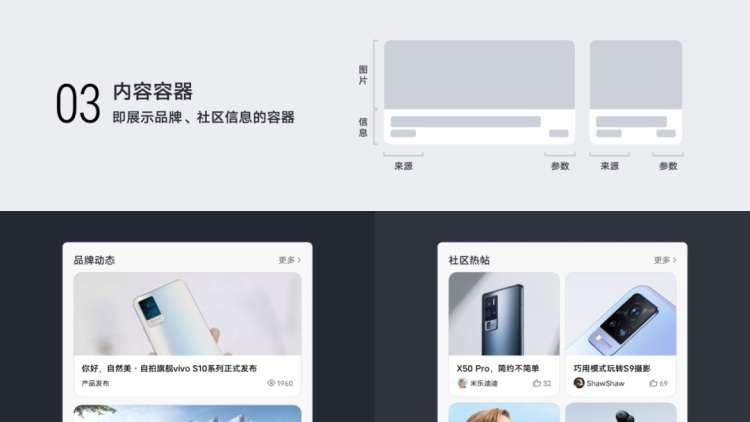
2)统一了信息架构的逻辑,文案限制在 3 阶之内,提供了「组合型」和「横排型」两种形式,对应不同的场景。

▲图片来源于网上
组合型容器提供 2 种规格,拥有同样的信息量,根据业务需求自由组合。

▲图片来源于网上
3)统一使用上图下文的信息架构,可随场景进行不同形式的拓展。

▲图片来源于网上
最终形成了简约但又非常灵活的卡片有机体,促使新的模板和页面能够适应当和未来较长时间的业务发展需求。
四、组件库
其实这种分级和模块化的思想,已经出现在各大厂的组件库了,比如蚂蚁的Ant Design,谷歌的Material Design,前端代码中也一样有类似的组件库,比如基于vue的element-ui。
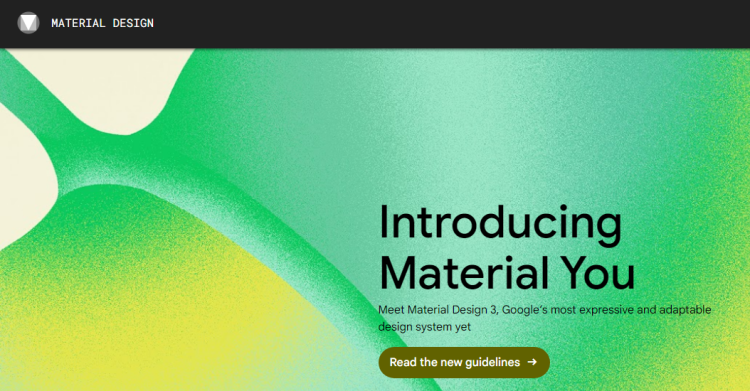
1. Material Design
Android早期特点就是:自由奔放,开发者可以任意上传自己的应用,而不必通过审核;开发者可以随意按照自己的想法设计应用,Google方面不予任何限制,结果就是用户体验非常混乱。
Google I/O 2014上正式发布了Material Design,该设计系统结合卡片式设计、现实世界里纸张的隐喻,旨在统一不同平台、设备的设计语言,让用户在不同平台上也有连贯的体验。

2. Ant Design
一套企业级 UI 设计语言和 React 组件库。

Ant Design 源自蚂蚁金服体验技术部的后台产品开发,经过大量的项目实践和总结,抽象出的一套企业级的交互视觉规范,统一后台项目的前端 UI 设计,屏蔽各种不必要的设计差异和前端实现成本,解放设计和前端开发资源。
组件部分是Ant Design最大的亮点, 丰富的组件提供了覆盖大部分应用场景的能力。大量的组件可以灵活地应用到后台产品中,实现非常丰富又一致的功能体验。
3. element-ui
另外,在前端程序开发中,为避免重复造轮子,提高开发效率和一致性,许多为程序员定制的组件库也很受欢迎。
比如element-ui,是由饿了么前端团队推出的一套为开发者、设计师和产品经理准备的基于Vue.js的桌面组件库,整个ui风格简约很实用,同时也极大的提高了开发者的效率,是一个非常受欢迎的组件库。

五、最后
原子设计方法论在现实世界应用非常广泛,从自然组成到人造物品到互联网应用,甚至以后的VR、智能车载系统等智能化场景中,都有很好的前景和适应性。
尤其是对于那种产品线很多,但又想统一设计原则和设计语言的公司非常有效。
当然这只是诸多设计方法论中的一种,根据实际需求和场景综合运用各种方法达到最好的效果才是最重要的。
参考:
原子设计原文 https://atomicdesign.bradfrost.com/table-of-contents/
原子设计翻译专栏https://www.zhihu.com/column/atomicdesign
Atomic Design原子设计|构建科学规范的设计系统https://www.w3cplus.com/css/atomic-design.html
原子设计方法论!值得一学的设计思维模式http://www.woshipm.com/pd/5170845.html
一篇文章搞懂原子设计http://www.woshipm.com/ucd/4309333.html
大厂实战!vivo官网APP首页改版设计过程复盘http://www.woshipm.com/pd/5361939.html
本文由 @style12689 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








作者的知识领域很宽泛啊哈哈,可以将生物化学上的理论联想到产品设计,厉害。
哈哈哈,这都是克制了的了,现在内卷的严重啊