破解复杂场景下的B端产品设计
编辑导语:在做B端产品设计过程中,由于牵扯多个不同的设计环境,导致设计产品局面较为复杂,摸不清产品设计定位。本文将从定位复杂、复杂场景下的破解策略、复杂场景下的设计方法这三大方面阐述设计师破局B端产品设计复杂局面,值得阅读学习。

最近做的产品还是挺复杂的,牵扯到多个用户角色,并且分布在不同的网络环境中,用户对信息安全性要求又比较高。最终原有的业务流程被打破,继而又产生了一系列新的问题。面对复杂的产品局面,设计师能够做什么?如何破局呢?今天就来分享下我的思考。
主要是内容包括:
- 定位复杂
- 复杂场景下的破解策略
- 复杂场景下的设计方法
一、定位复杂
1. “复杂”是业务场景所决定的
B端是面向企业或者组织的,满足的不是用户个人需求,而是要匹配岗位角色和专业属性的内容,加上固有的业务场景和流程,从而让产品变得复杂。
这种复杂性是天然的。一方面要考虑用户自身的工作内容,填单、材料上传、节点跟进等等。另一方面还需要考虑上下游的协同,保证各个环节的畅通。另外还需要考虑产品框架层面的功能,包括权限控制,用户管理,流程设计等等。
所以设计师需要去理解用户场景和业务流程,才能应对复杂功能的设计。
2. “复杂”是由用户习惯决定的
B端产品首先是解决用户问题。虽然体验设计会影响用户操作,但是用户是有一定适应性的,会逐渐形成固有的操作习惯。习惯被被打破时,反而会造成用户的不适。
Win11发布时,喜欢尝鲜的用户升级后发现,桌面的交互布局、右键菜单做了较大的调整,不少用户认为Win11不好用,不得不降级回到了Win10。同样部分MacBook用户反而会额外安装Windows 系统。因为他们习惯了Windows 系统交互方式,不想付出学习成本去适应新的系统。
B端产品交互设计同样需要适应用户的认知和习惯,避免带给用户不必要的认知成本。
3. “复杂”是由高频内容决定的
B端产品包含了不同角色的业务场景和功能,这些功能中必然有高频和低频区分。
再拿Windows系统举例,从XP 到Win11,用户对常规基础操作已经有了充分认知,并不觉得复杂。但是普通用户对于注册表或者后台配置会感觉到头大,不过由于并非高频核心功能,这些功能多年来并没有太大的变化,也不会影响整体的产品体验。
所以在面对复杂业务时,需要优先保证用户高频功能场景的体验设计。
4. “复杂”是不合理的设计造成的
这种案例可能会很多,比较经典的就是《简约至上》中的“遥控器”的案例。缺少了有序、合理的布局设计,看似简单的产品也会变得复杂。所以产品需要借用各种设计方法,让产品更加符合用户认知,提升用户的使用体验。
明确了复杂的缘由,就要思考相应的破解策略。
二、复杂业务场景的破解策略
1. 沟通和理解业务
B端产品通常是要面向专业人员的,具有行业门槛。例如产品开发,财务金融系统等。即使专业人员在初次使用产品时,也需要一定的学习成本。而设计师普遍不具备专业领域的经验,需要积极主动地理解业务和用户场景,才能洞察到设计机会点,优化业务流程,降低复杂性。
一般设计师需要从3个层面去理解需求。
(1)了解需求的来源、用户价值等信息
面对不同来源的需求,会有不同的设计策略。
(2)弄清楚需求是什么
通过用户故事了解需求的用户及场景,采用5W2H方法深入了解需求的内容,通过流程图了解业务流程,保证设计方案不出现大的功能偏差。
(3)了解需求目标是什么
B端产品需求主要是为了解决用户问题,但是也要实现一定的商业目标。例如帮助用户更加高效地完成工作任务,提升企业人效。为商家提供更全面的决策依据,提升商家的运行效率等。了解需求目标,才能制定更加准确的设计目标。
2. 复杂场景下的“用户习惯”
(1)符合用户的认知习惯
复杂场景下,通常页面信息量比较大、操作项较多或者内容相互嵌套、流程复杂,容易造成用户的认知困难。
设计时,需要保证产品结构层、表现层都要遵守基本的用户认知习惯。例如F型的浏览习惯、格式塔原理等,避免产生用户认知的障碍点。例如Tab选中时的背景色和主按钮背景色一致,两者又恰好在一起,这就容易造成用户误解。
(2)尊重用户已有的习惯
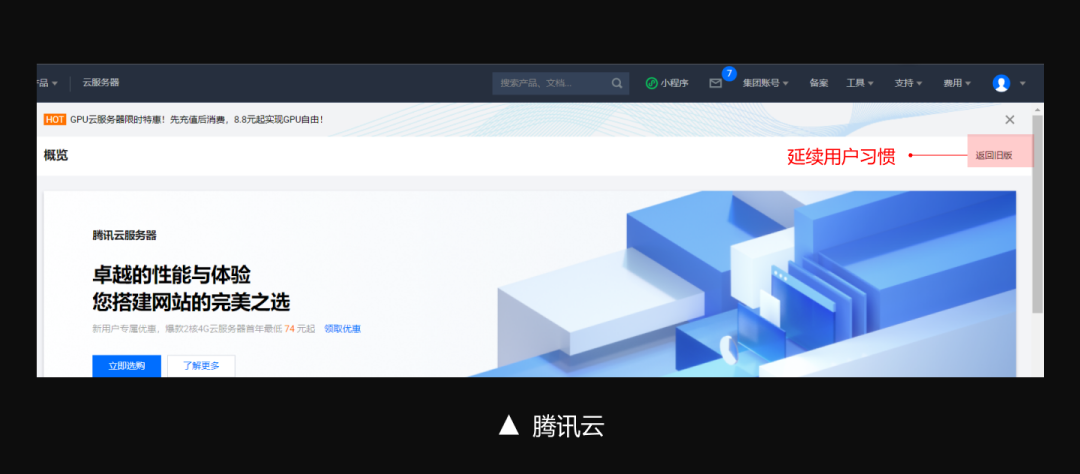
在产品使用过程中,用户逐步形成了自己的操作习惯。但是随着产品不断地升级完善,必然要对产品框架,交互流程做出调整。这种情况下就要平衡用户习惯与产品升级的关系。如果改变了产品布局,功能入口,或者新功能上线时,都会通过新手引导,保证用户快速感知产品的变化。
产品功能大版本升级时,还需要保留旧版页面入口,尽可能地避免因用户习惯影响产品的正常使用。同时也可以了解用户对新版本的接受程度。

例如Win11中任务栏增加了“居左”的设置选项,满足部分用户的使用习惯。
3. 复杂场景下,高频操作优先处理
(1)设计投入上的优先级
对于用户的高频核心操作,我们需要投入更多的设计资源,保证用户的体验感知,从而提升整体产品体验。
(2)操作上的优先级
在交互操作上,需要对用户的高频操作给予更多的关注。例如为了方便用户操作,系统会通过“最近访问记录”、“功能收藏”、自定义“快捷入口”等,构建用户的核心行为路径。
或者对于高频信息录入场景,可以通过“保存并新建”功能,方便用户批量录入多条信息。
三、复杂场景下的设计方法
1. 降低用户学习成本
B端产品是有门槛的,帮助用户理解业务是产品设计的首要任务。
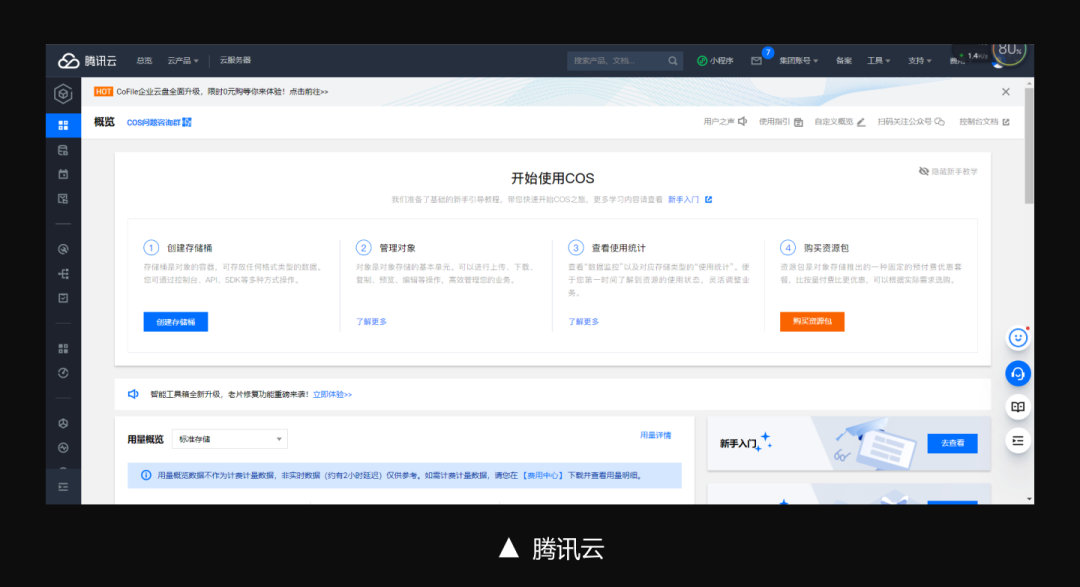
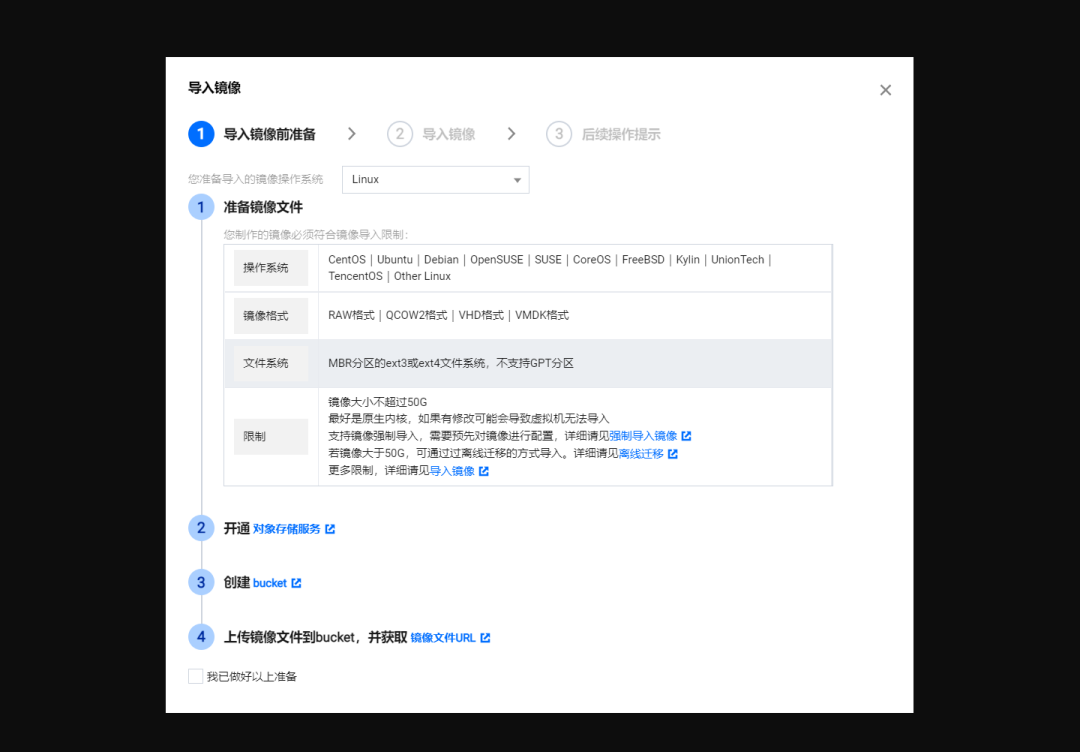
当固有的业务无法改变时,就要通过设计手段降低用户学习成本。例如在云平台产品功能中,几乎都增加了概览页面,通过业务功能介绍、场景化教学,引导用户快速上手。

另外用户操作中,需要提供即时的说明信息,帮助用户更好地理解页面内容,顺畅地完成业务操作。
2. 信息分层
面对信息量较大的复杂信息场景,需要进行内容分层和拆解,细化颗粒度,让用户能够逐级获取信息。
常见的Tab功能,除了增加页面空间外,同样实现了信息分组,从而让信息结构更加清晰。
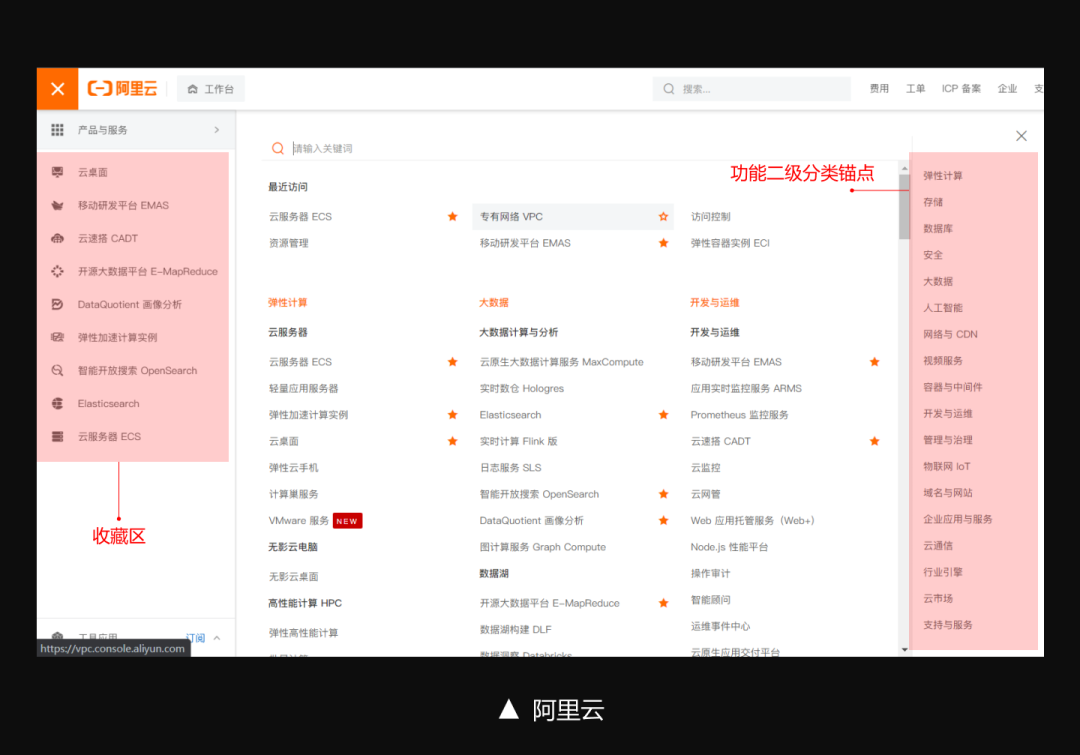
例如阿里云、腾讯云等云平台,集合了大量的子产品,传统的导航模式已经无法满足信息展示的需求,所有产品入口都被整合在扩展菜单中,页面信息量很大。除了增加搜索功能,还将子产品分组归类,增加了分类锚点,方便用户快速定位子产品。

3. 信息拆解
当用户遇到复杂内容时,通常会有畏难情绪。因此需要将信息化整为零、分步拆解,减少用户的心理负担。最常见的就是步骤条表单,既可以让用户明确业务流程,又降低了用户填写表单的压力。

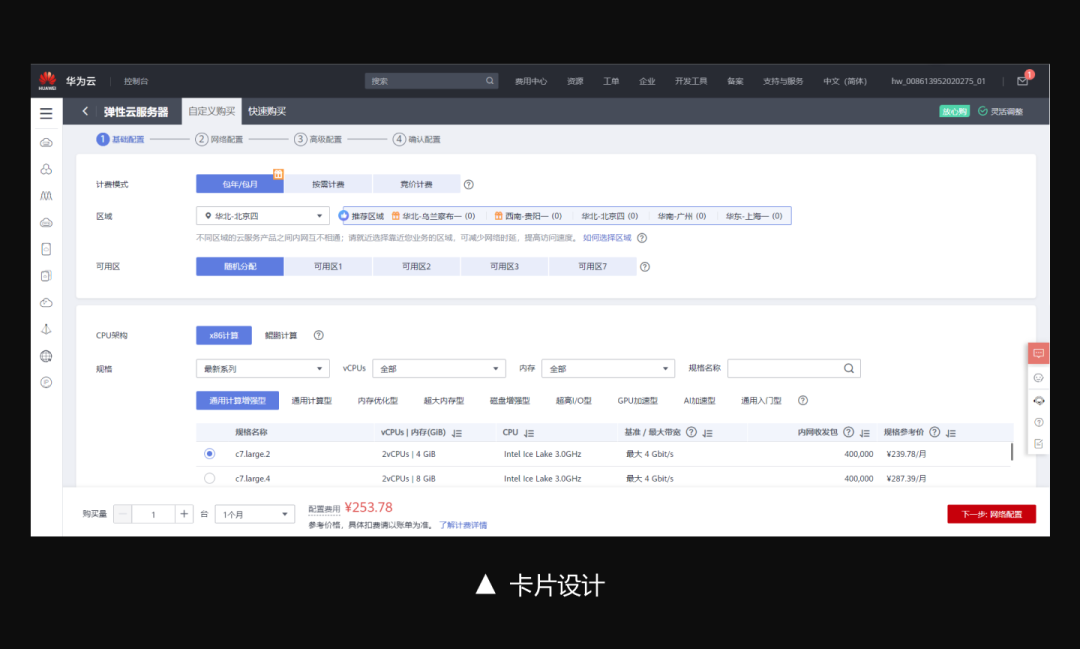
4. 视觉空间划分
B端产品不像C端产品,有着丰富的图片作为内容补充。B端页面中更多是文本、数据信息,容易让整个页面看起来纷乱而复杂。在页面设计时可以将内容卡片化,划分为独立空间,实现了信息的灵活组织,视觉上也更加有序,降低页面的复杂性。

四、总结
复杂是个整体平衡性问题。《简约至上》告诉我们,可以通过信息的“重新组织、转移、隐藏、删除”,减少界面信息的复杂性。但是“特斯勒的复杂守恒定律”提到的:系统复杂性的总量是一个恒量,当你使人的互动行为更简单,那么隐藏在幕后的复杂性就增加了。
正如开头我提到的场景,两类用户网络是相互隔离的,分布在不同的办公区。当我们想要减少角色A的操作和信息量时,B角色的工作量就会增加,并产生新的问题点。这也是产品设计始终在纠结的平衡性问题。最终我们只能“两害相权取其轻”,抓住核心用户和场景,优先保证一类用户的产品体验。未来将根据用户的实际反馈,不断地优化调整。
今天的分享就到这里了~
#专栏作家#
子牧先生。公众号:子牧UXD(HelloDesign),人人都是产品经理专栏作家。产品体验设计师。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








复杂的产品局面确实让人很头疼,本文写的非常有用
复杂业务场景下的产品设计确实难以把握产品定位,作者所提供的破局思路非常值得借鉴。