一篇就够!实际场景落地适老化设计
编辑导语:适老化设计是无障碍设计中的一种,主要是要注重老年人的互联网生活感受,帮助他们跨越数字鸿沟。本文从金融行业,深耕To B、To C领域的第三方支付方面,分析未来如何进行适老化设计,一起来看一下吧。

1. 现状概括
第七次全国人口普查数据显示,我国60岁及以上人口达到2.64亿,占比18.7%,据预测60岁以上老年人数量将保持3.41%年增长率,2050年达到35%,“十四五”时期,全国老年人口将突破3亿。我国即将进入中度老龄化社会。老年人是一个需要加倍关注、关爱的庞大群体。数字化时代,不能让老年人“掉线”。

先要正确认识适老化设计,适老化设计是无障碍设计中的一种。无障碍设计于 1974 年由联合国组织提出,设计中需要充分考虑具有不同程度生理伤残缺陷者和正常活动能力衰退者(如残疾人、老年人)的使用需求。
今年 1 月份国家也开始重视关于老年人互联网生活感受,先后颁布了《关于切实解决老年人运用智能技术困难的实施方案》。并且列出 43 个手机 APP 的适老化改造产品清单。可见适老化设计改造逐渐提上日程,推动信息无障碍,助力老年人,残疾人跨越数字鸿沟。
从上图可见,适老化改造渗透吃、住、行、游、购、娱等多个方面,本章就讲金融行业,深耕To B、To C领域的第三方支付,介绍未来如何进行适老化设计。
2. 前期分析
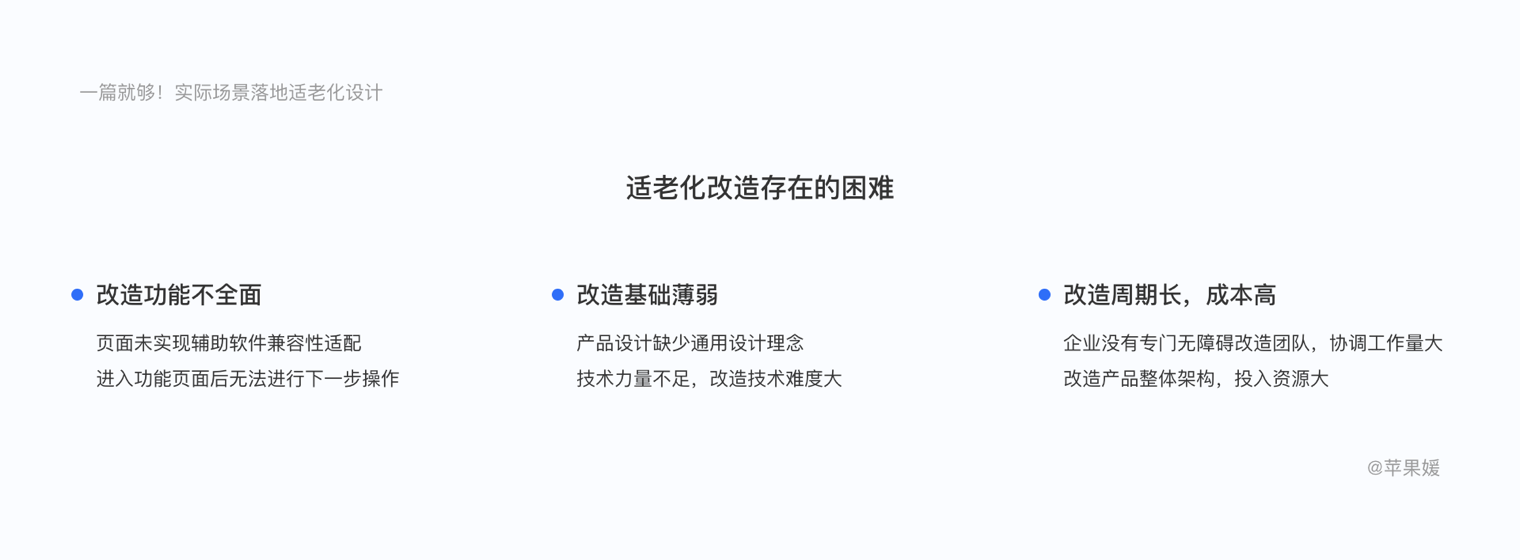
先看看适老化设计有什么困难点,适老化设计很多需要设备硬件支持,比普通的适配开发难道稍大,投入成本较多,压缩企业利润空间,总结为以下几点:

行业要攻破困难点,必须分析业务现状,找到核心目标与需求,才能落地推进:
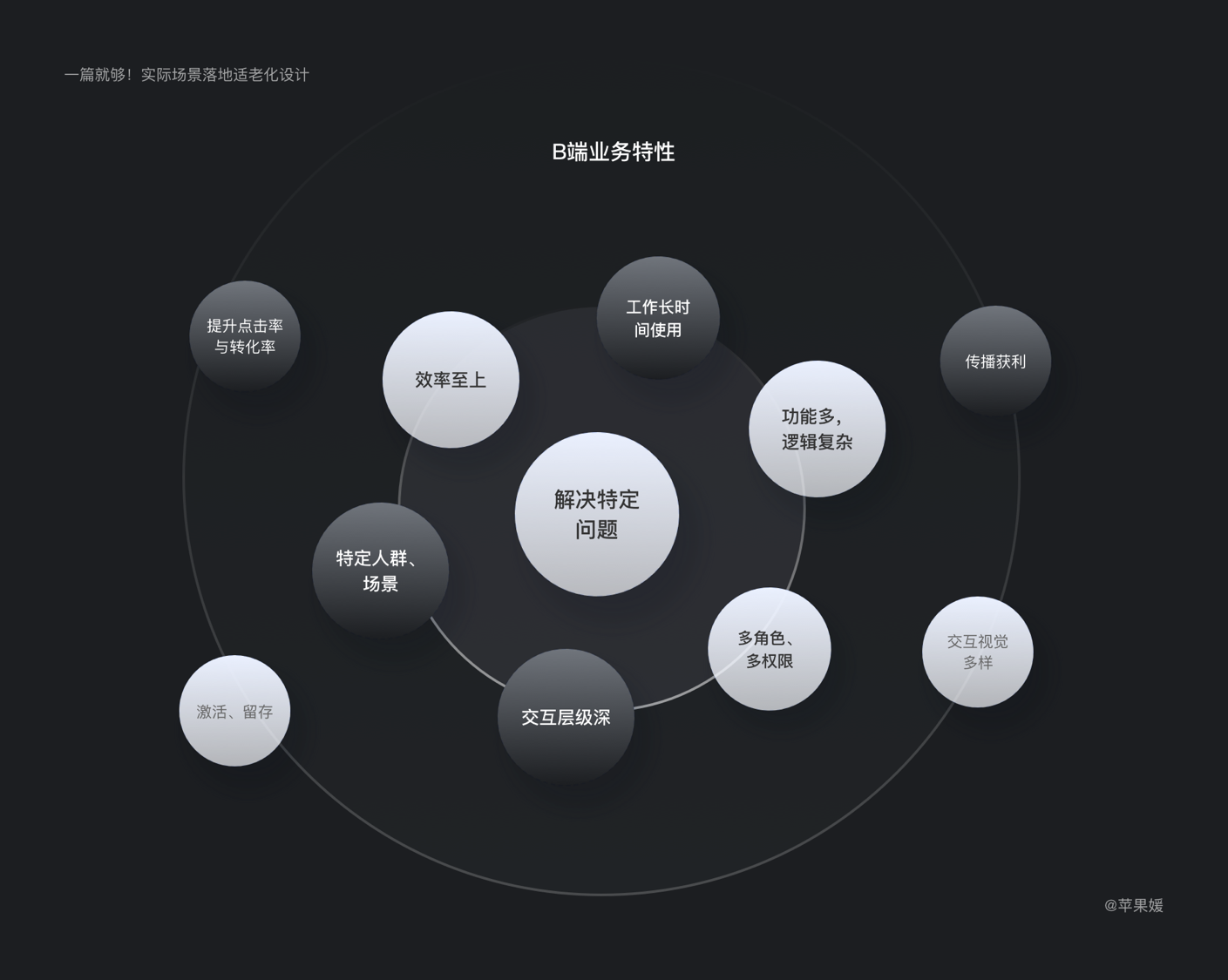
2.1 b端行业特性
要根据总行业特性去分析业务特征与用户需求,才能最后把需求转化落地。

2.2 需求与目标
要根据总行业特性去分析业务特征与用户需求,才能最后把需求转化落地。

2.3 体验流程分析
围绕着北极星目标,先梳理业务流程与框架,找到小微商户最主要的流程,框架要稳定一致,拓展性强信息框架与导航,进行适老化改造,尽可能减少大的流程改动,老年群体更倾向保持原有的交互习惯。存在一些不够美观或不合理却实用的入口和交互方式,可以在改造后进行复用。

2.4 老年群体用户画像与使用场景
老年商户日常需要频繁切换app端、pos终端与当面付收银台,且对资金到账播报、提现、查账和开通优惠套餐较为敏感,希望能更好改造用户体验。

针对不同人群需求的差异,提供多种可调节的档位来满足不同用户的浏览体验。这套系统性能力采用“体验一致、简单可控、内容优先”做为核心的设计原则。

3. 入网后重构
3.1 登录验证适老化改造
老年人的肢体运动能力下降,难以完成长距离、长时间、连续、高级的操作。因此在滑动验证操作时,我们集中界面的主要操作在屏幕下半部分,保证用户在使用时手指移动的距离更短,同时减少使用具有明确方向性、精准度要求的高级手势,如双击、旋转图片到正向等。经调试发现,长者用户模式同一触发单位下,滑动距离比正常模式多,减少用户滑动时长与距离。

3.2 工作台适老化重构
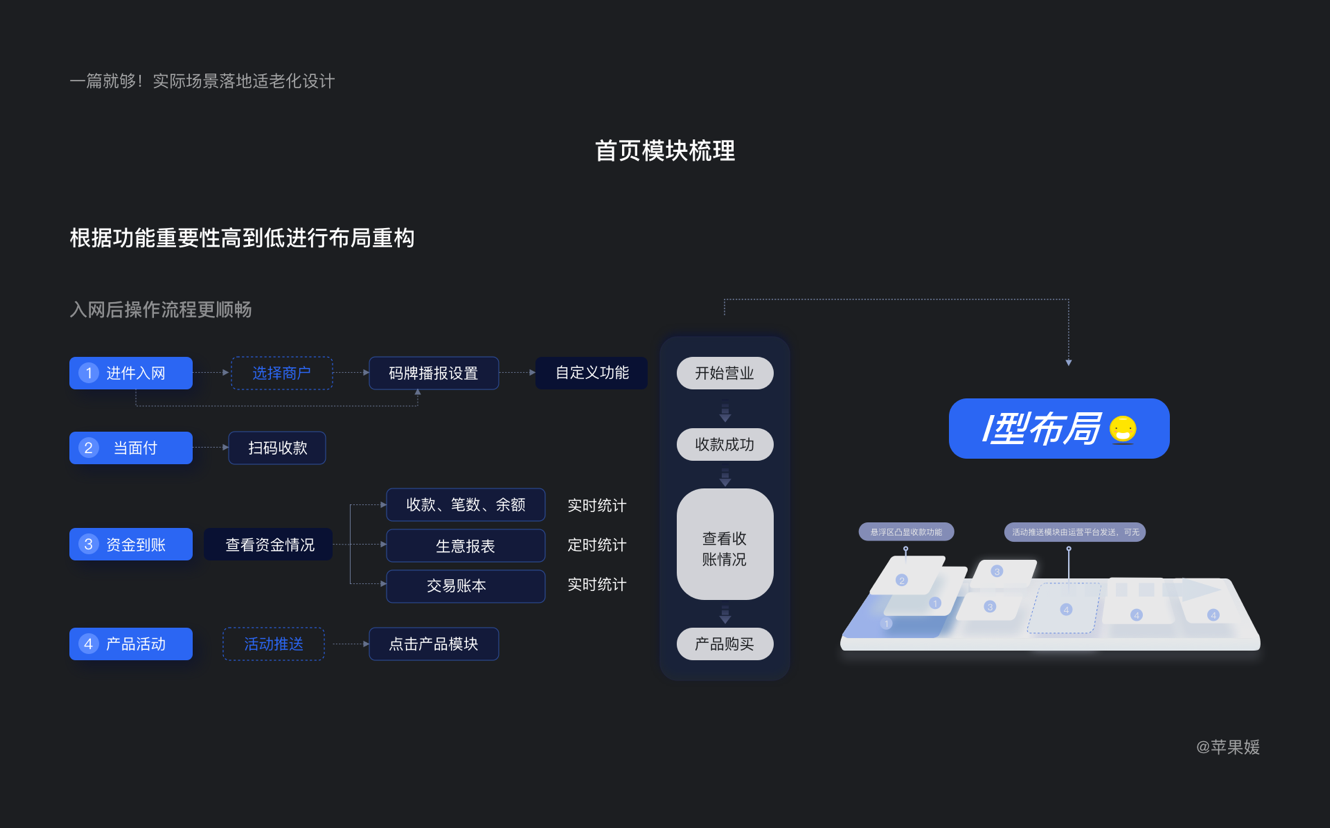
3.2.1 布局重构
I模型:
根据视觉动线原理,有常见以下两种布局,宽而浅的散装首页是目前采用比较多的设计方式,我们认为这种方式的优势在于能在首页承载更多业务,但对用户来说,信息明确度上会有些模糊;另一种就是窄而深的线性架构,首页的功能的曝光量上会有所缩减,但能保证每一个功能的信息量足够多。
研究表明,I动线是最聚焦内容,减少干扰的一个布局方式,更便于老年群体阅读与理解,故对首页进行布局改版。

首页框架必须拓展性强,可根据业务快速灵活调整:

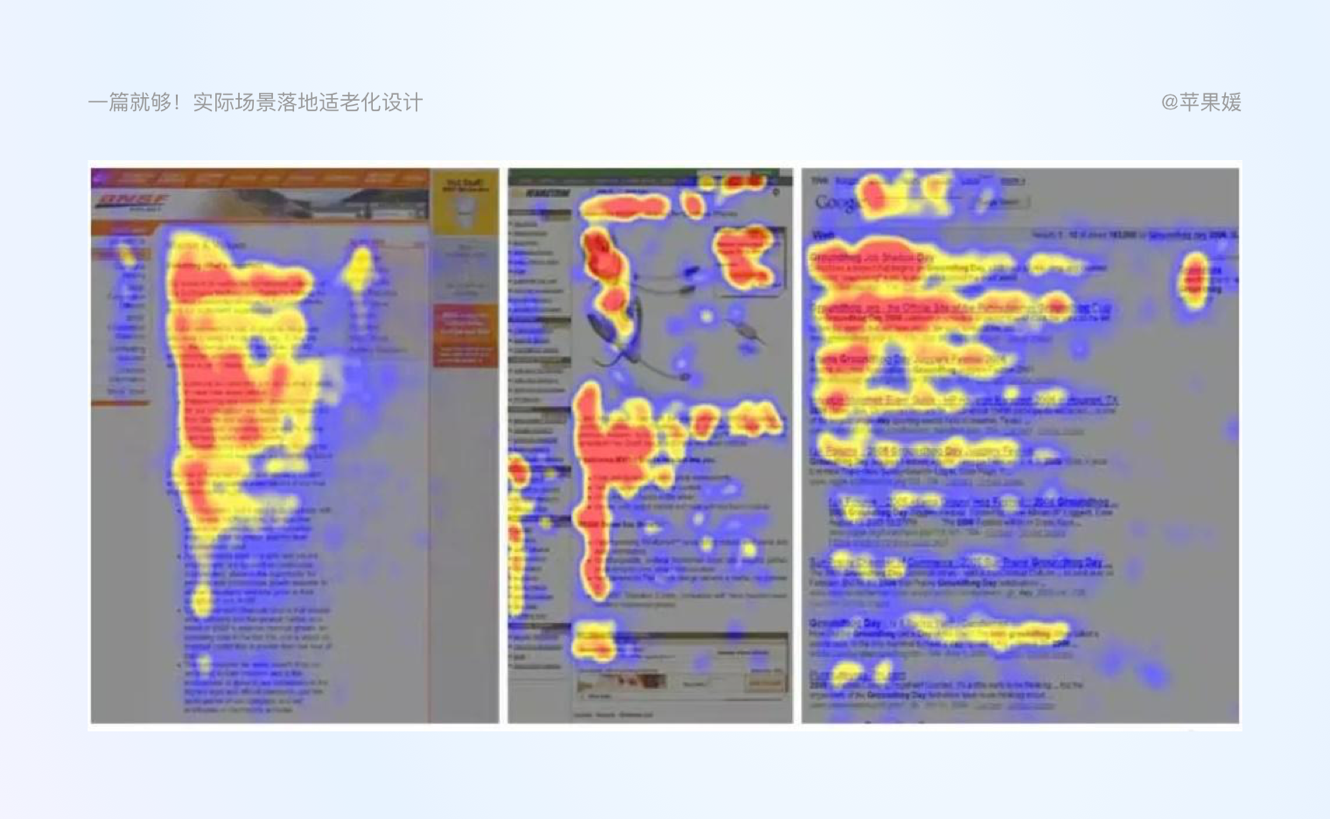
F模型:
尼尔森诺曼发表了一篇人们如何扫描和阅读网站习惯的分享,他们通过研究发现,用户倾向于一种 F 模式去查看网站,研究发现几乎每一人都采取相同的浏览顺序,先从顶部开始,阅读路线,重复这个动作几次,经过几行以后,他们开始阅读界面中一些文案,试着去想象这个浏览形式,你就会发现它是一个 F 模式。

当用户进件入网后,语音播报设置后,再进行扫码收款,根据视觉动线规律,重要信息放置左上角,固对功能入口进行前置凸显视觉改造,F 模式很重要一个原则就是把最好的内容放置于顶部靠左,因为按照从上到下,从左到右阅读顺序,这是最快速被用户注意到的内容。
这也是为什么我们很多产品导航放到顶部,搜索放到顶部,一些重要功能模块放到顶部的原因,做好优先级排序,只有当我们清楚知道你希望用户看到什么,我们才能将它们放在用户视线热点中,固对重要内容进行面性图标,色块间隔悬浮设计。

3.2.1.1 首屏改造
老年用户学习能力下降,当页面内容太多,会带来混乱感和理解压力,导致“找不到”。可以对老年场景进行突出,次要内容在优先级上进行弱化。对于平台型产品,首屏突出高频使用服务,对于功能型产品,首屏则突出高频使用功能。能快速促达,对打造舒适的产品使用体验很有帮助。
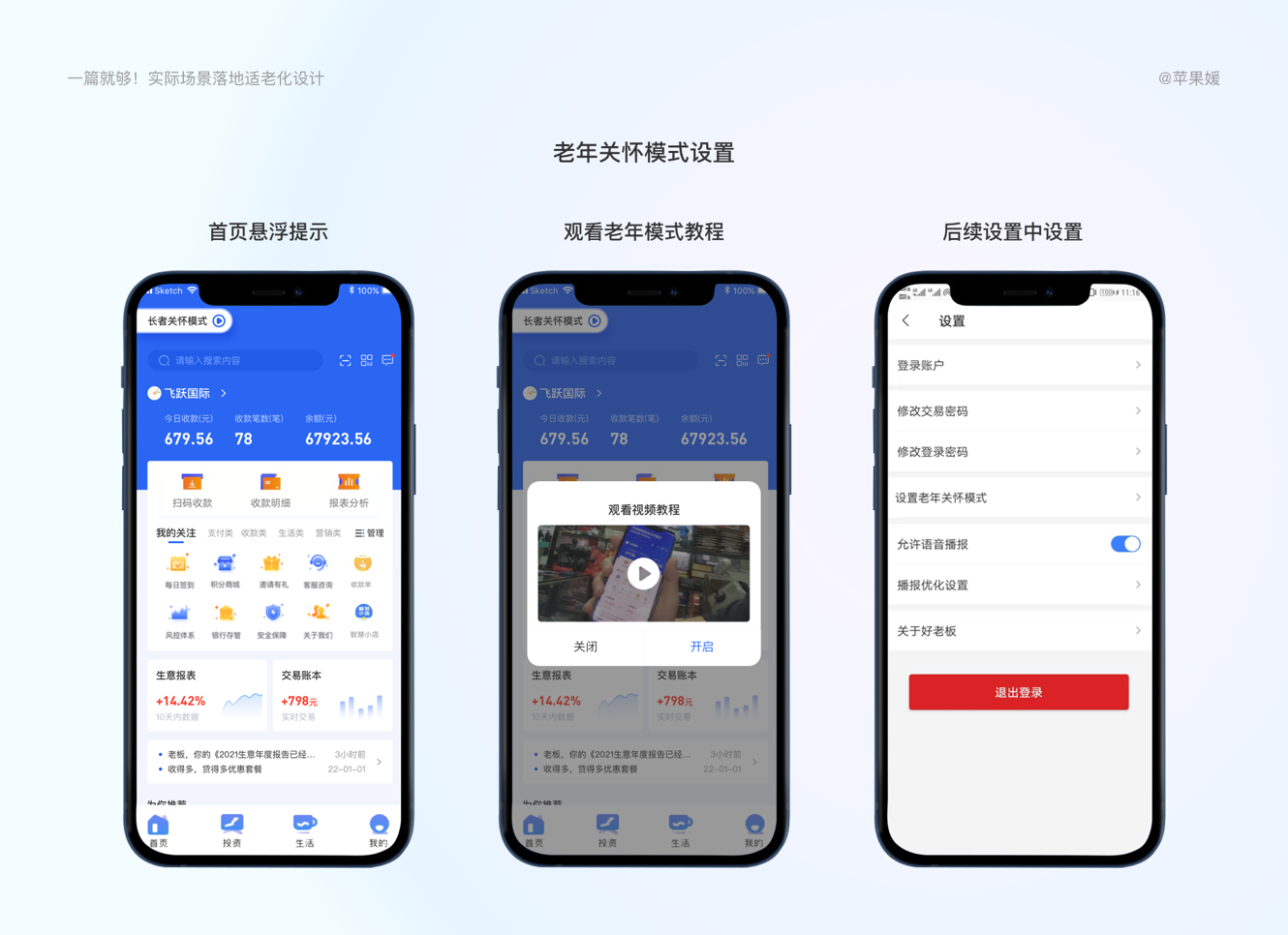
3.2.1.1.1 开启
进件后在首页顶部toast提示切换【长者关怀模式】,hover弹窗视频介绍老年关怀模式的相关特色功能,关闭后模式入口常驻,入口缩小到首页左侧;若开启后关闭,则点击关闭后需要二次确认是否关闭,防止长者用户误触。
3.2.1.1.2 关闭
关闭后按钮状态置换为开启长者模式,用户可在设置中心自定义关闭提示,但系统记录曾开启过【长者关怀模式】,后续按照概率不定时提示,让模式入口真正高触发,开启关怀模式后,步骤引导提示教程,协助更快上手。

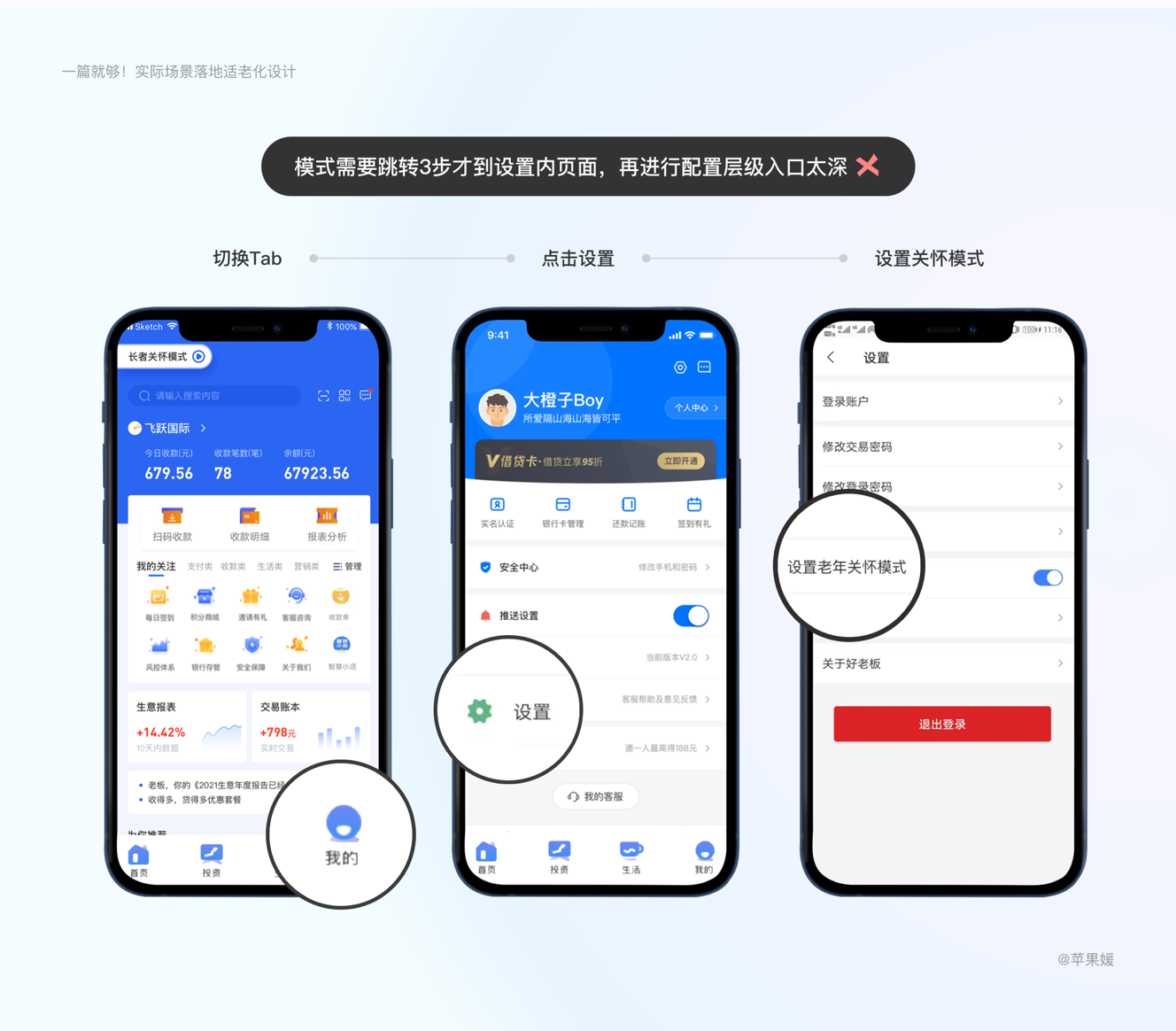
目前市面上大多数的长辈版、关怀版的切换入口较深,有些更是要进行四步操作并重启应用后才能切换。这种「改了但没完全改」的操作,是适老化改造的通病,也代表了富足的优化空间。

选择分期选项,I型布局,加大点击热区;在适老化界面中,需要代入更多能够联系生活经验的认知锚点,帮助老年人顺利在界面中找到点击区域,培养用户心智,增大触控区是使移动应用易操作的最简单有效的方式,同时视觉设计上也需要让老年人感知到触控区增大。

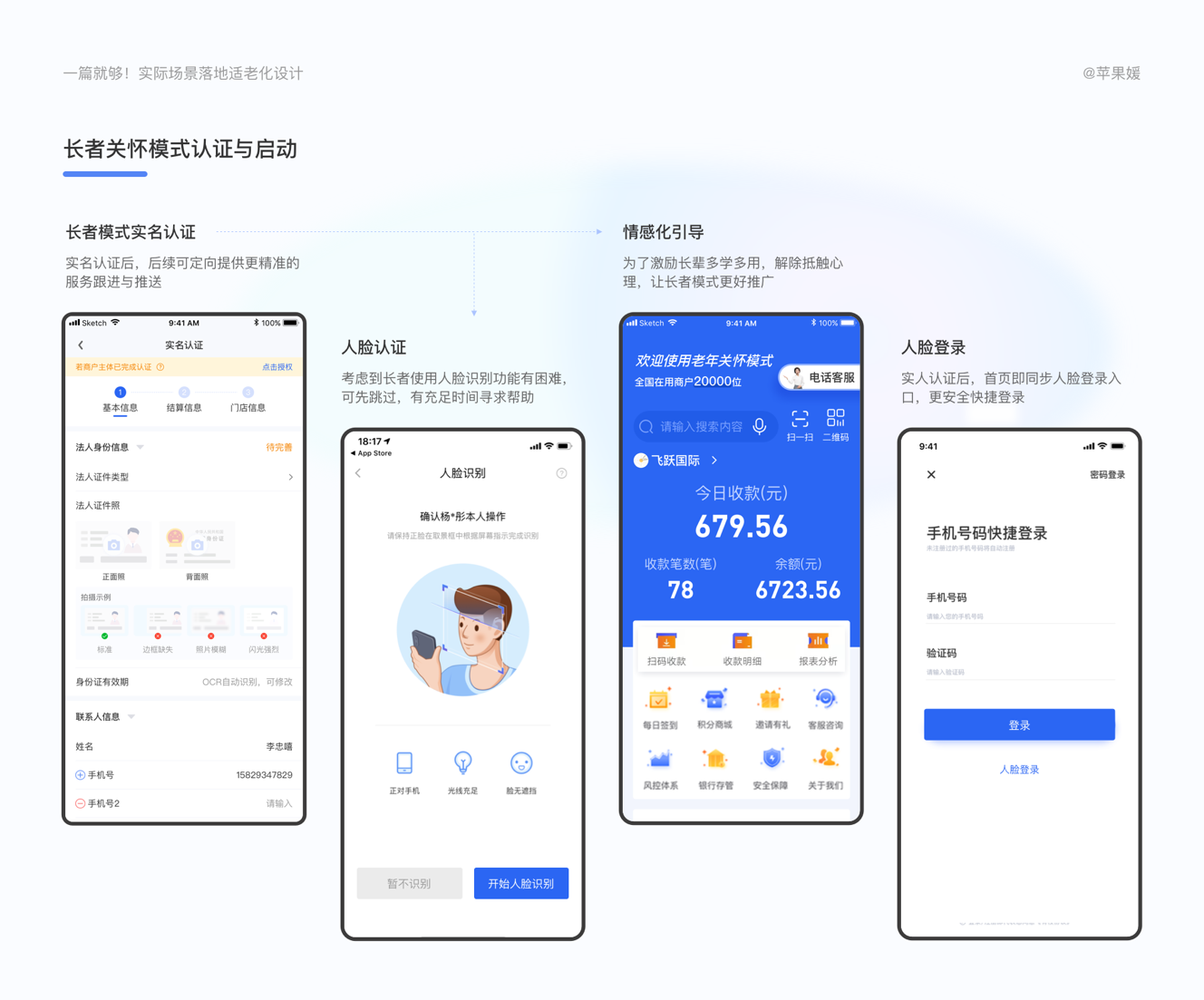
3.2.1.1.3 实名认证
点击长者关怀模式后进行实名认证,需要进行ocr验证,上传身份证,姓名和手机号,录入人脸等步骤,录入后验证通过,则实名认证流程已完成;后续提供更有针对性服务,如拨打客服热线电话,就可直接进入长者关怀模式,专人跟进。以及方便获取用户资金和产品套餐使用情况,个性化推送适合长者用户产品。
认证一次后,后续若很久未登录,或者出现风控、换设备后需要重新验证,确保账户安全。
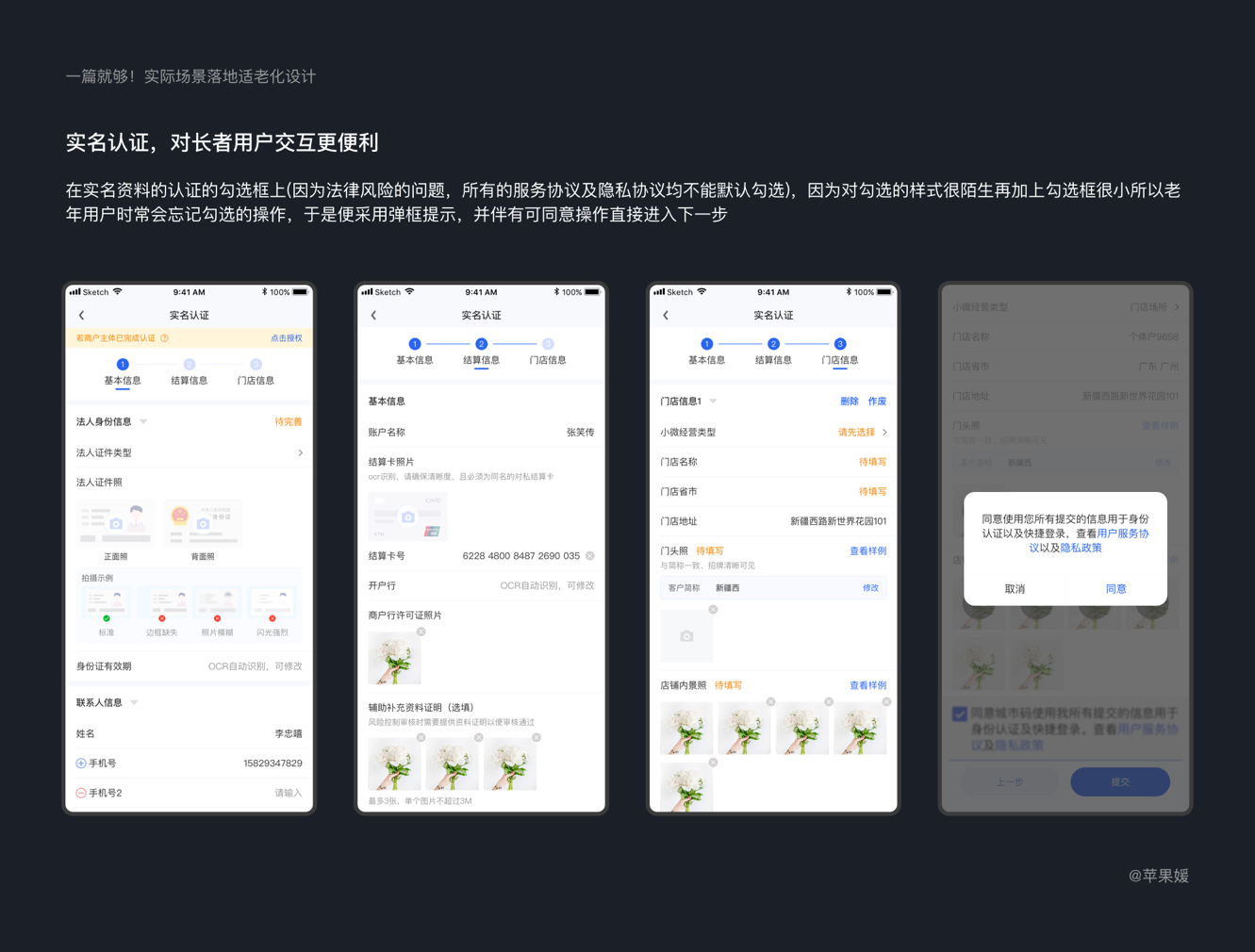
除了框架结构内容需要调整外,一些交互流程也需要变化,以清晰快捷、简单明了的方式来方便老年用户理解和操作。
例如在实名资料的认证的勾选框上(因为法律风险的问题,所有的服务协议及隐私协议均不能默认勾选),因为对勾选的样式很陌生再加上勾选框很小所以老年用户时常会忘记勾选的操作,于是便采用弹框提示,并伴有可同意操作直接进入下一步(曾试过如果不勾选则按钮置灰呈不可点击态的方案,但老年用户更迷茫,觉得自己已经填写完毕为什么点击不了)。

3.2.1.1.4 人脸识别
人脸识别不是强制必要,因为考虑到长者用户可能不会操作,可先跳过,后续在亲友帮助下,另在设置里进行识别即可,充分保证了功能的灵活性;实名认证和存量二次认证属于同一流程,只需要二选一方式认证即可信息同步,功能交互简化,减少重复录入。
人脸认证后在首页默认开通人脸登录,支付购买套餐时也可直接使用人脸支付,对长者用户来说,少一步操作即可大大提升完成率,减少出错率,让使用更安全。

3.2.1.2 次屏改造
首屏显示重要功能入口后,次屏幕要放什么功能模块!?用模型分析工具进行筛选,强调突出产品核心功能,能快速促达,对打造舒适的产品使用体验很有帮助。根据古腾堡原则,呈现符合用户眼动规律,操作轨迹越短越好,顾将左右滑动更改为上下滑动布局。

长者关怀模式针对老年人进行功能精简,满足高优先级核心诉求,操作简单,大字、无广告;产品专区千人千面个性化推荐,推荐适合小微商户购买的产品,如果操作比较复杂的功能,比如购买理财,结合电话客服而非在线客服,会使老年用户更加安心。
同时我们在考虑产品体验的过程中,也应考虑到全局的线上线下服务体验,在关键触点结合传统的线下服务方式,对老年用户更加友好。将首页广告口替换为符合长者商户购买的理财资讯推送,从而减少植入的大量广告频率,减少信息对长者用户的干扰。
3.2.2 功能重构
根据传统认知习惯,老年人视力下降,老年用户对图片与数字的敏感度要普遍高于文字,对语音功能的需求在不断演变,现实生活中,很多老年人不会使用输入法,而且肢体运动能力的退化也为输入带来了不便,移动设备的输入法操作区域小难以精准操作。
因此可以采用图片、视频、直播、语音等形式代替文字描述,降低阅读理解成本,语音输入等多模态交互方式,减轻操作负担,能让长者用户更轻松上手一个新功能,能及时求助客服人员,负面情绪能得到释放。
可以适当推出语音搜索、语音咨询和语音导读等功能,配合提高音量、降低语速,对听力体验做到综合优化。老年人表达力下降、缀词多,系统自动过滤后,智能识别获取产品关键词,即可马上调起,直达入口,比如在搜索场景,客服场景,查询场景等,更值得关注的是,受到地域、文化程度影响,照顾到这些「方言老人」,已经有产品推出语音方言识别功能,适配不同地域的方言种类。
值得注意的是在设计之初要考虑以下几个场景:
- 适当地增大音量、使接收的声音更加清晰
- 优化设备的收音机制,即使小声或者杂音多,也能录入识别成功
- 添加声音反馈机制,如果声音发送成功,应该给予正确的声音提示


4. 支付模块改造
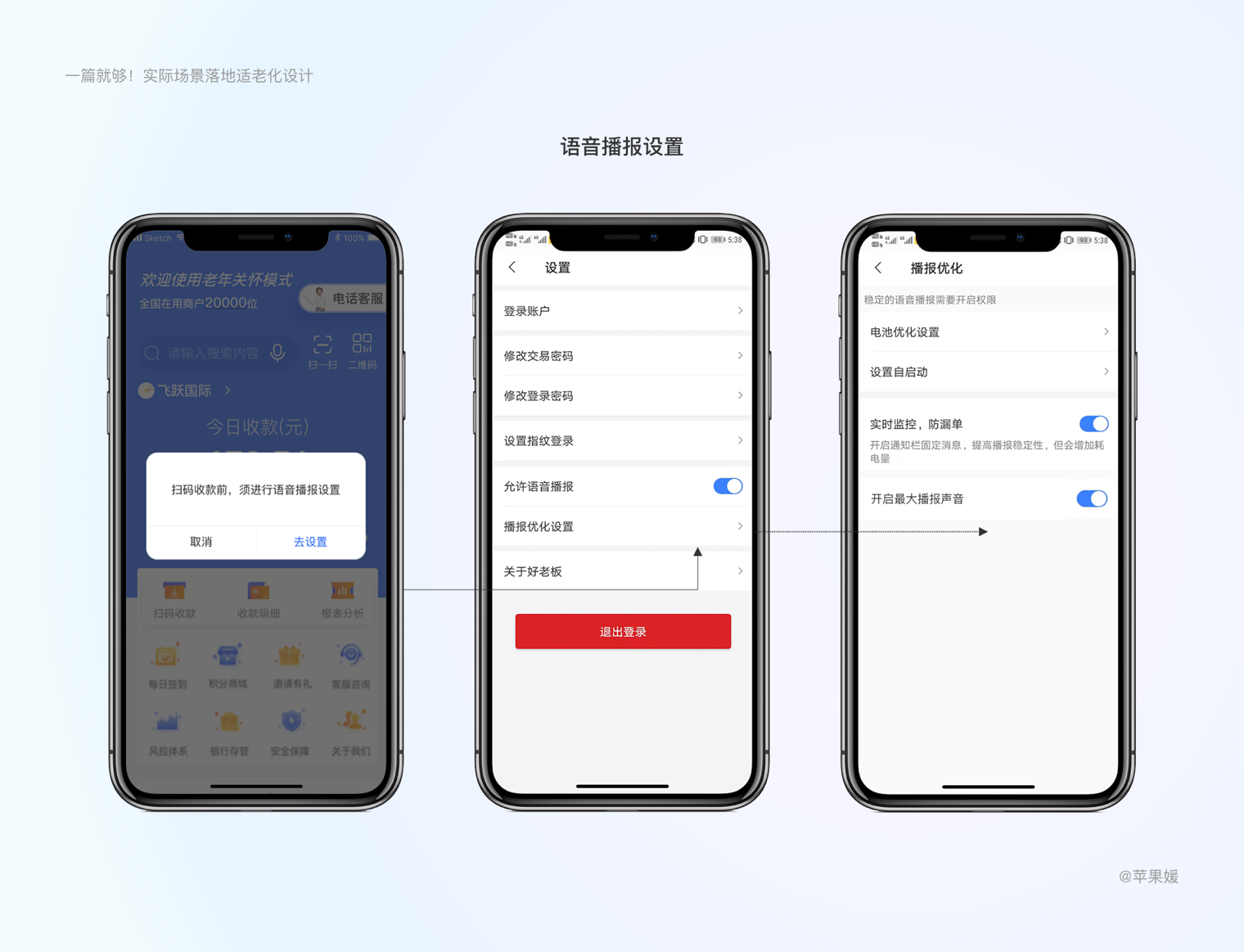
4.1 语音播报,商户收款更高效
研究表明,老年人听觉平均感知音量在67.5~75.3分贝之间,因此设备专门适配优化播报入口,小微商户入网登录app后,若点击扫码收款,即弹窗提示蓝牙音箱语音播报设置入口,可选择后台播放,app适配最大音量优化配置,长者用户或听力障碍人事可按需设置。

同时支持绑定蓝牙音箱,作为播报扩音器,可单独调节音量,最大声响支持60平方米左右店铺在吵杂环境下仍然听清播报内容“xxx到账xx元”,当消费者支付失败时,会播报提示“交易失败”,app与蓝牙音箱双轨同时播放,便于多人协同,声音达到70分贝,确保长者用户或听力障碍人士收听清晰,防止漏单跑单,确保交易成功率。
为了保证长者用户有效的接收到声音信息并进行理解,播报速度也需要适当下降。因此,播报减少了高档位语速,并提供了高、中、低3档语速,使长者用户选择适合自己的速度,更有效的获取声音信息。

4.2 智能收款
4.2.1 收款方主扫,远距防抖
长者群体身体机能下降,手抖或无法长距离稳定握住设备,在配置上都做了适配。
当用户设置好语音播报后,用户即可进行扫码收款,设置好金额后,扫对方的二维码收款,扫码识别的精准度,以及远距离扫码自动放大两倍,防手抖等设置,都做了优化,确保设备和二维码之间距离80cm以上也能扫码成功,拥有更快的解码速度、更强的纠错能力,更贴合长者用户群体的实际需求,提高效率。
4.2.2 付款方主扫,码牌优化
长者客户主扫存在手机设备功能老旧难以对焦,或与二维码距离过远、过近导致无法扫出二维码等问题,特别是在人多排队时候,频繁切换距离,客户焦虑情绪油然而生,所以码牌在设计上清晰度、对比度、饱和度、精细度都要高,二维码尺寸至少要6cmx6cm,码牌制作尺寸至少要16cmx11cm,以及码牌放置角度最好向后倾斜30度,更便于设备远距离也识别成功。

内置「安全键盘」并作醒目的提示,防止用户使用第三方输入法时被盗取信息,也有部分产品能自动适配系统的内置输入法,提高安心使用感。转账时文字动态联想,与金额单位标注——解决不实用、贴心引导。
1)频率
当面付扫码作为目前手机银行使用频率最高的操作,基于此,我们在流程上采用了轻量的设计方式,给用户营造一种轻量快速的体验。在元素上,我们设计了上输入区域+下交互键盘的布局,将页面内容切割为两部分,充分利用卡片元素承载更多转账对象的信息,从而让用户可以聚焦在输入金额的操作上。
2)布局
研究表明,扩大屏幕可点击区域,使用「段落式结构」和「卡片式布局」能让信息架构更清晰,提升界面整洁度,降低误触率,方便一些习惯单指操作的长者用户快速选择业务。
3)防错
扫当面付二维码后,跳转收银台,输入金额后校验提示,放错纠错,确保资金安全;分期付收银台则用OCR即填即现功能,用户输入基本信息的同时,实时更新所输入的信息,辅助用户完成新建操作,减少用户填写负担,确保信息准确度。


5. 数据可视化
在涉及金融数据管理服务中,我们都认为趋势图更便于理解状态和变化,根据「系统状态可见性」原则,应用到金融适老化改造中,即对资金、余额、收益等信息的「透明化处理」。不仅要让收益可以实时查看,还应当关注到收益查询的「入口」位置。
理财产品的适老化改造项目中,考虑到了对「商户交易分析」、「渠道构成」、「顾客对比」、「门店排名」等高频信息的实时可视化和强调处理,用轻便简洁、交互少的图表,满足了老年理财用户随时查看资金动态的需求,数据透明呈现,若必要用到复杂图表时候,考虑到老年用户对图表的理解力有限,需要在图表下配置纯数字/文字的解释。


6. 脱敏+信任力
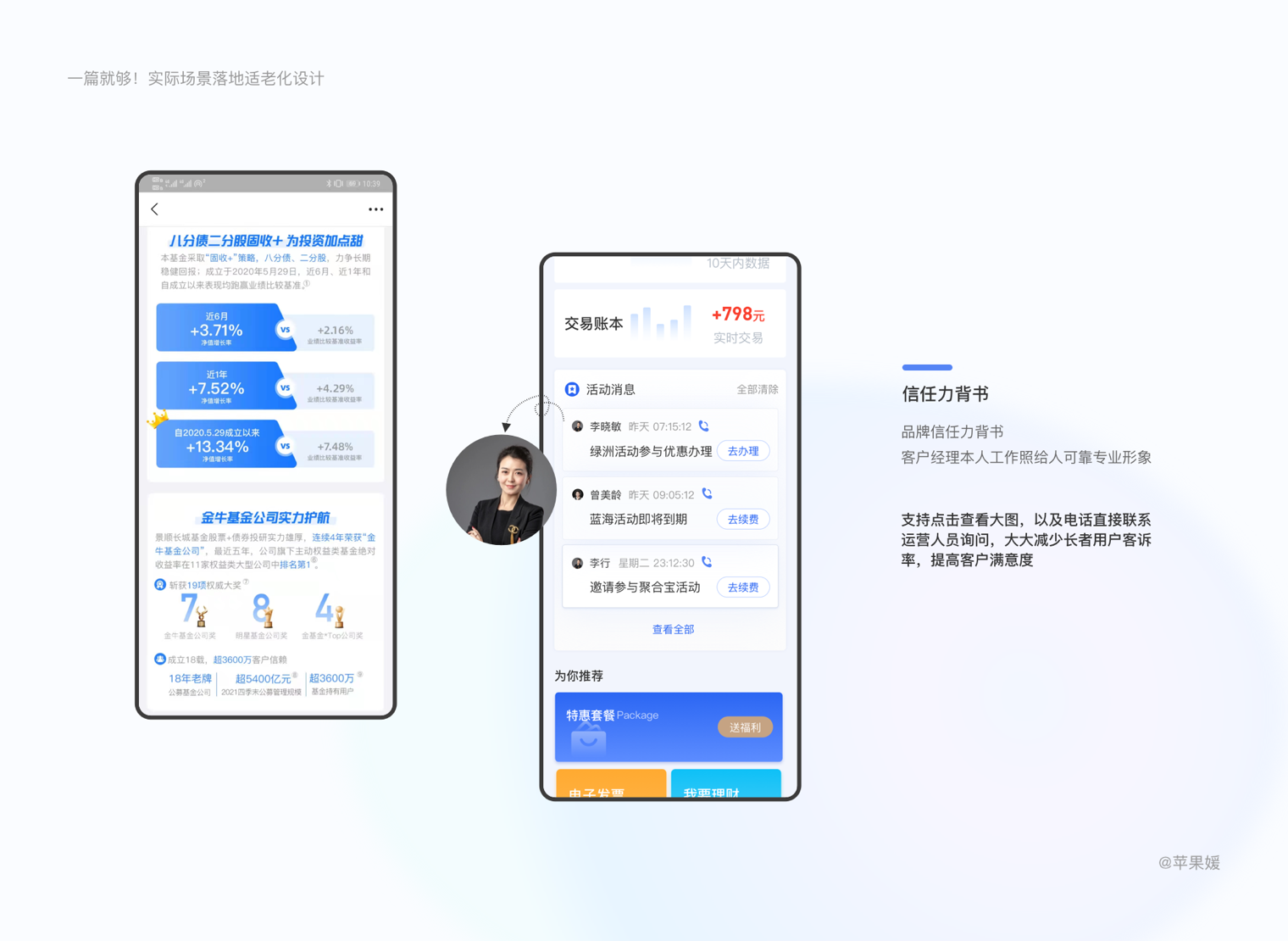
6.1 信任力背书,解除用户顾虑
提供品牌、平台的「信任力背书」,培养老年人的品牌认知,潜移默化中传递企业价值和品牌力量,能保证用户资金安全,增加用户信任感,解决老年用户不敢买、不敢用痛点;业务人员跟进专区细新增显示工作人员职业专业头像,点击可查看大图,直接拨打电话联系,让用户更放心、更安心。

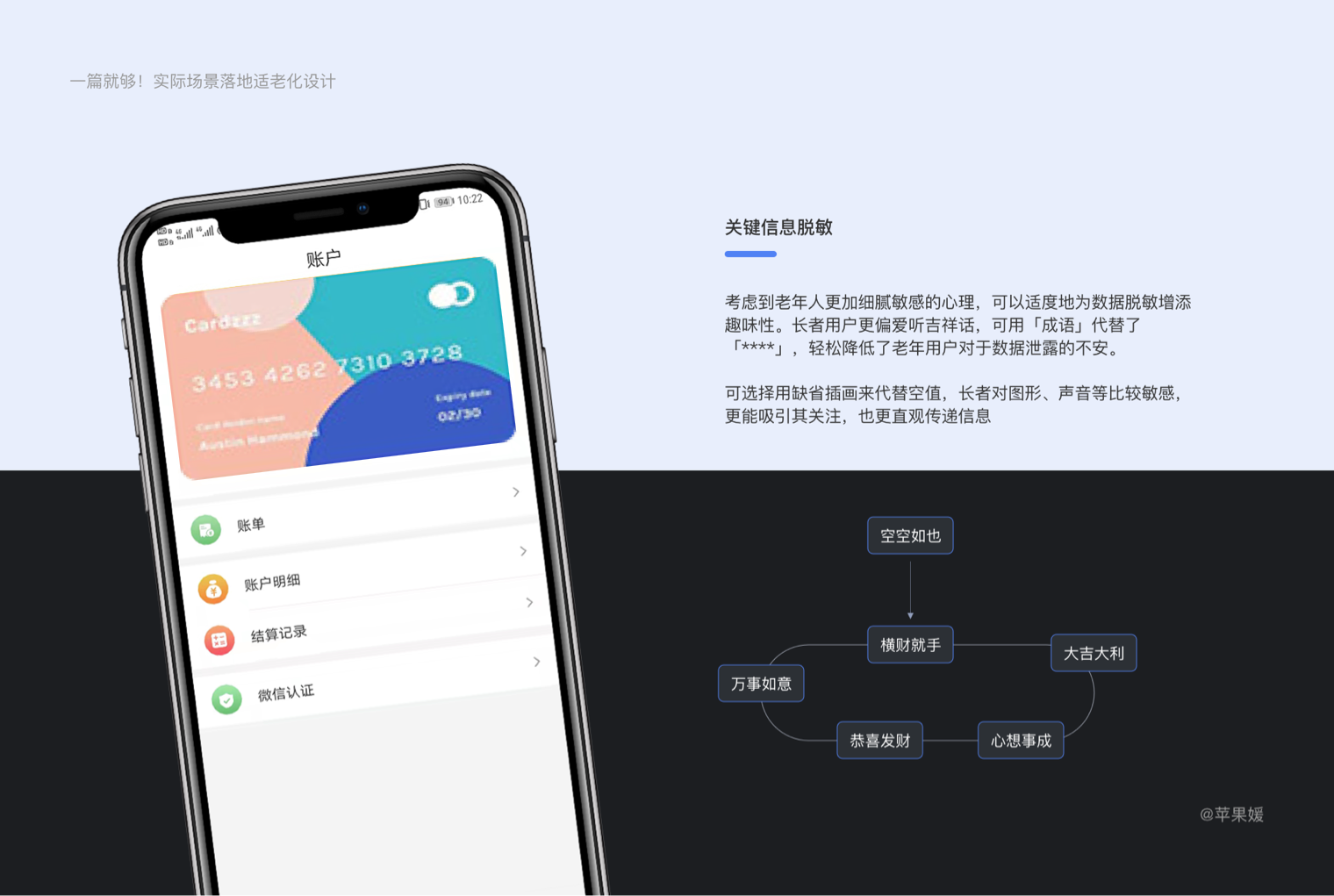
6.2 关键信息脱敏
金融业务开展依赖于大量数据,包括个人信息、交易记录等管理数据,需要对用户进行告知说明,通过合理方式收集。
个人交易信息属敏感信息,需重视信息查阅、使用、加工、存储的合理授权与脱敏展示,避免隐私泄漏。考虑到老年人更加细腻敏感的心理,可以适度地为数据脱敏增添趣味性。如吉祥话语「成语」代替了「****」,轻松降低了老年用户对于数据泄露的不安。



7. 产品体验升级
7.1 行动按钮显示话设计
同时也要提高信噪比,对一些不可交互点击的区域,视觉上与可点击交互样式区分,注意不能抢主视觉,甚至进行弱化处理,俗话说得好,无对比不设计,可以通过颜色深浅对比、明暗对比、大小对比、粗细对比来凸出重点内容,弱化次要内容,保证视觉重心落在核心处。
根据理论分析,在适老化设计中,我们还可以运用潜意识作为界面中的隐形向导,帮助老年人顺利完成目标行为。
对于一些横向的导航栏,长者用户认知程度有限,不容易注意到尾部的信息,对左右滑动理解成本较高,容易导致找不到入口,产品被贴上不好用、功能找不到的标签。
相比较而言,上下滑动的形式更清楚,长辈操作起来更流畅,I型流线型,更利于长者用户单手操作,故将产品模块层级入口提高,产品模块纵向铺开,降低折叠度,上下滑动,交互清晰明了,减少用户认知成本,产品模块点击率提升58%。

按钮的文案中包含行为动作、结果去向的内容,像“去看看”中的“看看”——对当下需要完成的动作描述,让每个一眼晃过的引导效果堆积,成为界面中的隐形向导,帮助老年人了解如何完成操作。
除了对按钮文案的调整,我们还可以为一些非明确的可点击区域加上行为指引,避免信息过多而对长者用户的理解造成干扰,比如在热门活动推荐里,每个产品图片都可点击看对应频道的,因此在入口处加上带明确行为、结果去向的点击按钮,避免让人以为这只是一些展示图而并不知道这其实都是可以点击的。

由于老年人触网时间短、受教育程度不同,难以理解专业的互联网术语,为了帮助他们更好的使用产品,我们对专业术语都进行了简化,采用了通俗易理解的文案。其接触互联网的时间较短,其认知多源于线下真实生活,因此对文字、写实内容的理解力更强,对于互联网的常用元素并不熟悉,固在设计文案、图形、图表时,我们需要根据老年用户的认知习惯调整。
一方面,可以将文字作为主要说明形式,且行动好于描述,如“查医保余额”;另一方面,将线下服务迁移到线上时,可以通过映射真实场景,来降低老年用户对线上图形、图案、图表的理解难度;对界面中图标,也尽可能用轻拟物化图标,因为老人习惯现实事物作为认知媒介,比如红包与现实红包比拟,最好真实还原,比如界面中可点击的区域强化投影或高光,更立体真实呈现。

7.2 智能语音,降低长者认知成本
金融适老化产品应该让用户随时「有地可询」,并提供简单明了的步骤引导,还可结合语音导读功能,让指引过程更完善。因为理财产品构成的复杂性,理财产品往往需要大量的专业名词进行辅助解释、风险说明。
线上操作由于缺少专业人员从旁协助,容易让老年用户感到不知所措。
我们在详情页保持了理财产品的通用结构,增加了同屏解说的入口,开启该功能后,产品介绍中的主要价值将会被提炼出来置顶,同时复杂的词汇会高亮展示,并对这些词汇进行解释,通过这种方式,降低用户的理解门槛,解说框可设置跳过,或下一个的按钮,可根据个人认知水平来进行设置。



8. 保障关怀服务
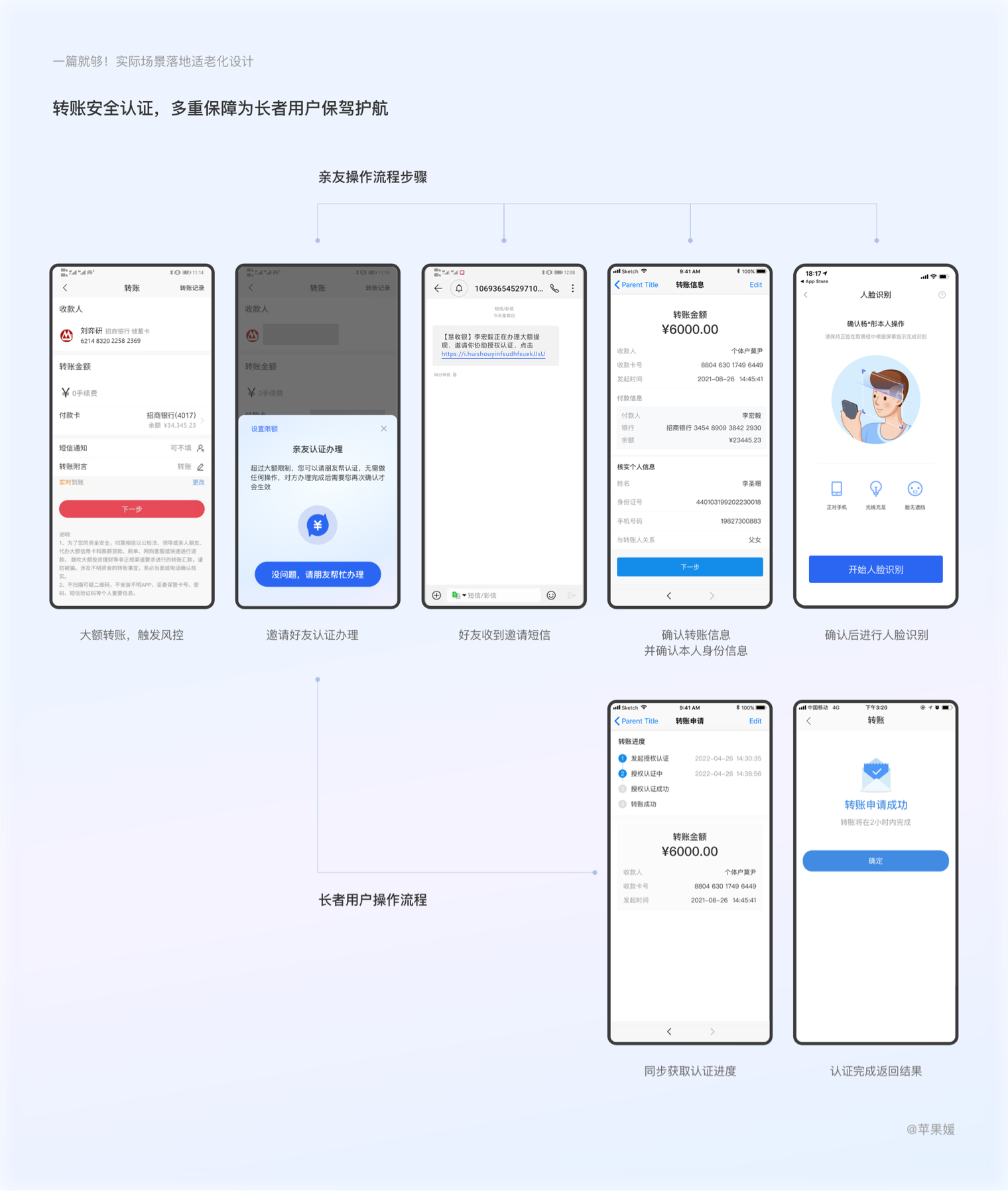
8.1 转账安全认证,多种保障为长者保驾护航
研究表明,81.6%的老年人在学习使用手机上网时,或多或少需要别人的帮助,自己解决问题的能力相对低,在设计中,我们也需要留出协助出口。
在产品内常驻帮助入口也是有意义的,但这还不够,老年用户学习使用手机的能力差异相当大,总有些用户无法独立完成操作,部分金融类产品已经提供“亲友代操作”功能,这也许是我们可以参考的方向。
统计使用功能,对使用频次多的形成模板供用户复用,对标准化操作步骤形成SOP流程管理,小额自定转账,对长者用户默认限制大额转账,需要大额转账则发送指令给亲属,认证确认后才能转账成功,固形成大额转账流程SOP。
交互简化步骤方式是:好老板app发送验证短信到已经授权的亲属的手机短信中,调起h5页面,拉起app,亲属需要填写自己身份证、手机号、姓名、人脸识别,即可审核通过,把结果回调指令给长者用户端,即可完成大额转账。

8.2 运营人员专项跟进
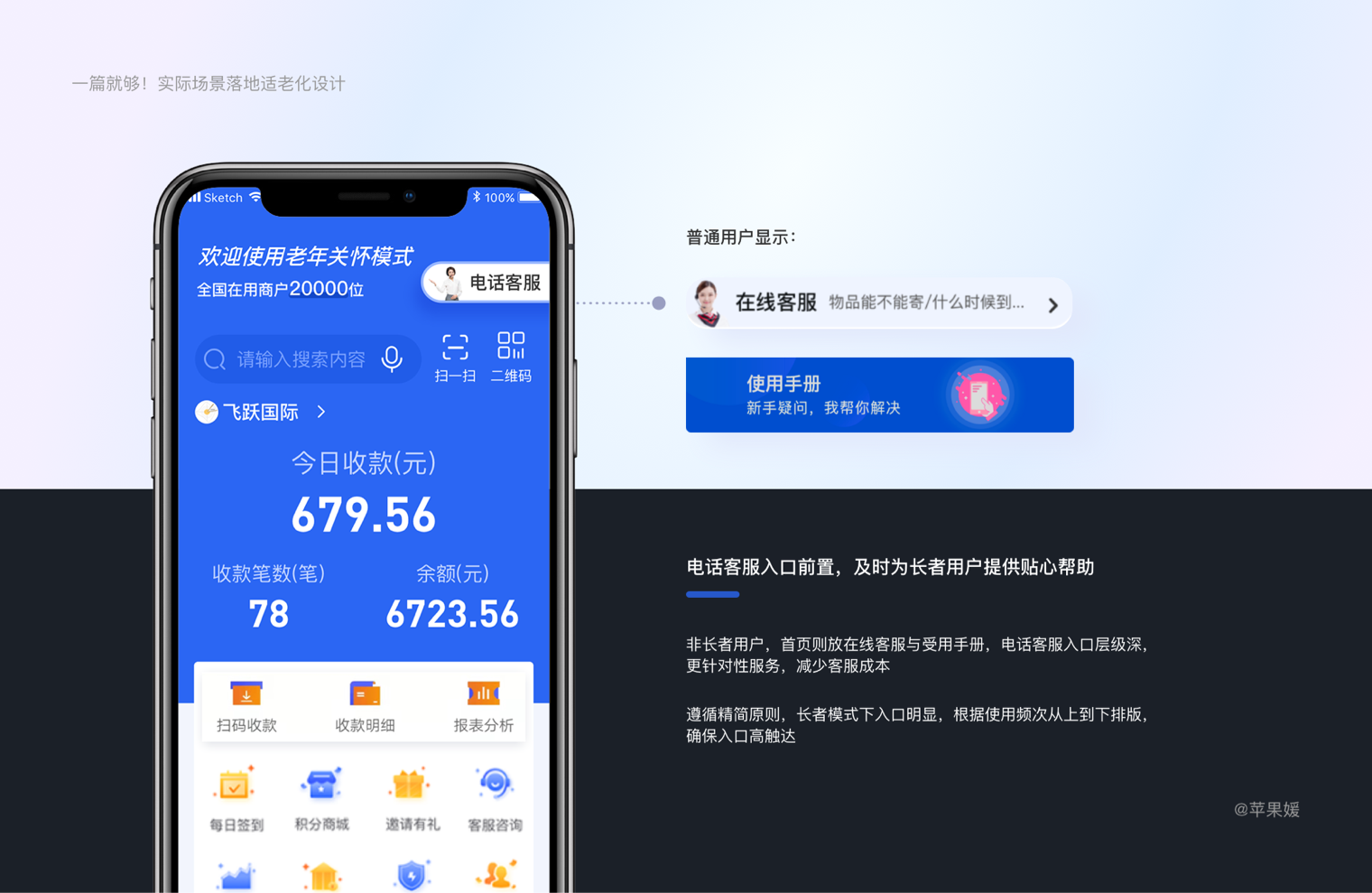
8.2.1 设置电话客服热线,随时解决长者用户疑虑
当用户进件入网后,首次进入工作台,长者用户对新接触的产品会感到陌生,需要一定时间去熟悉它,并且长者用户学习能力比较弱,自行摸索成本高。固进入长者关怀版本后,在首页工作台即可拨打客服热线,找人工帮助,而普通版本用户,先引导其查看联系在线客服,或查阅帮助手册,让电话客服热线层级深,提高门槛,从而减少客服成本。

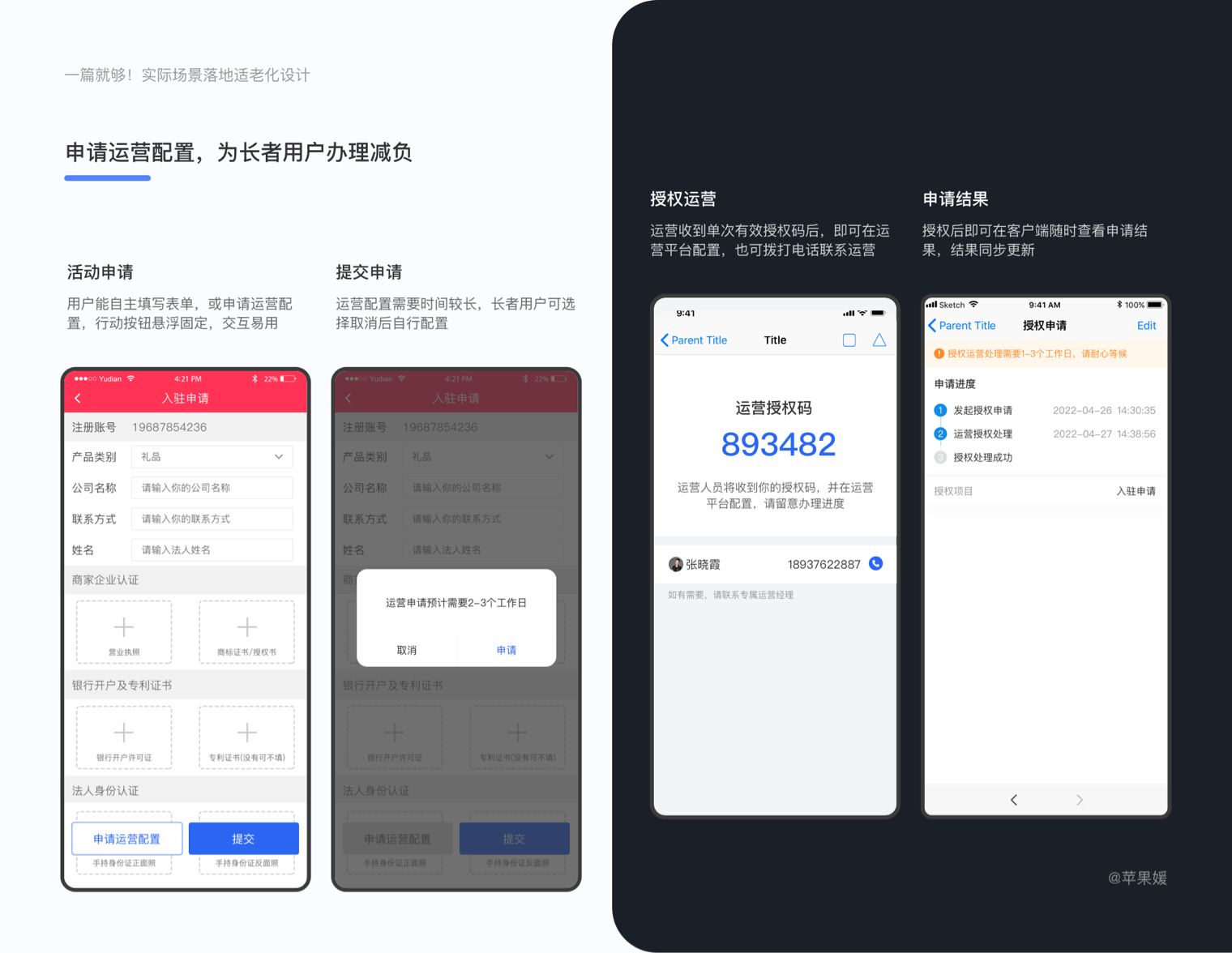
8.2.2 增加运营人员配置渠道,为长者用户办理减负
除了上述业务授权亲友认证外,长者用户遇到困难不会配置时,除了金钱交易外,渠道参数、手续费、产品开通、信息变更的配置等都能授权给运营人员代理,运营人员即可在运营平台后台代配置,还能引导用户如何开通微信支付渠道,双向留有电话联系方式,如需补充资料,可沟通后选择最简便方式提交。
全方位助力长者用户问题解决,让沟通交流无碍,用户端标明预计完成时间,让进度更加透明。
老年用户大多处于浅层触网状态,掌握的app和功能很少,在使用新app和功能时,会存在“不知道我现在在做什么、下一步该怎么做”的困扰。如运营配置预计2-3个工作日完成,配置后渠道方审核,或运营端B角色审核,用户对流程无感,此时可以提供操作进度指引,避免非必要场景干扰,导致降低操作效率。

8.2.3 线上线下客服协同,多维度为长者用户提供服务
如果人工客服无法彻底解决问题,通过APP、小程序等平台的智能推广与引导,让所获数据同步转化为线下体验预约、提供远程帮助等功能,最终实现线上链接线下的一对一业务,提供高端产品服务或更细致的理财规划。
除了提供上文提到的远程服务、亲情通道,一些有线下门店的产品还可以在线上帮助用户预约线下服务,并由用户决定是否预约。线上线下相辅相成,能让科技与人工的结合更具人性化。
具体形式为在联系客服入口处输入问题后,仍未能解决,则会自动弹窗或手动点击菜单功能,询问你是否线下预约,同意后就生成专属客服,后续可以打电话联系预约到店时间,线上咨询情况会智能同步到客服经理,数据协同,减少沟通成本。


9. 通用性设计改造
9.1 优化警示提示
为了提醒老年人注意、告知其已完成操作、增强操控感,我们在特定场景增加了振动反馈,如临界值、出错、滑块、警告场景。自动提现到账,app则震动提示+弹窗提示,点击确认【我已知晓】。
临界值是提现超过余额时候,自定义不同震动频率与幅度,临界值微震动两次,出错长震动一次,滑动完成短震动一次,警告长震动两次,有消息推送短震动两次。

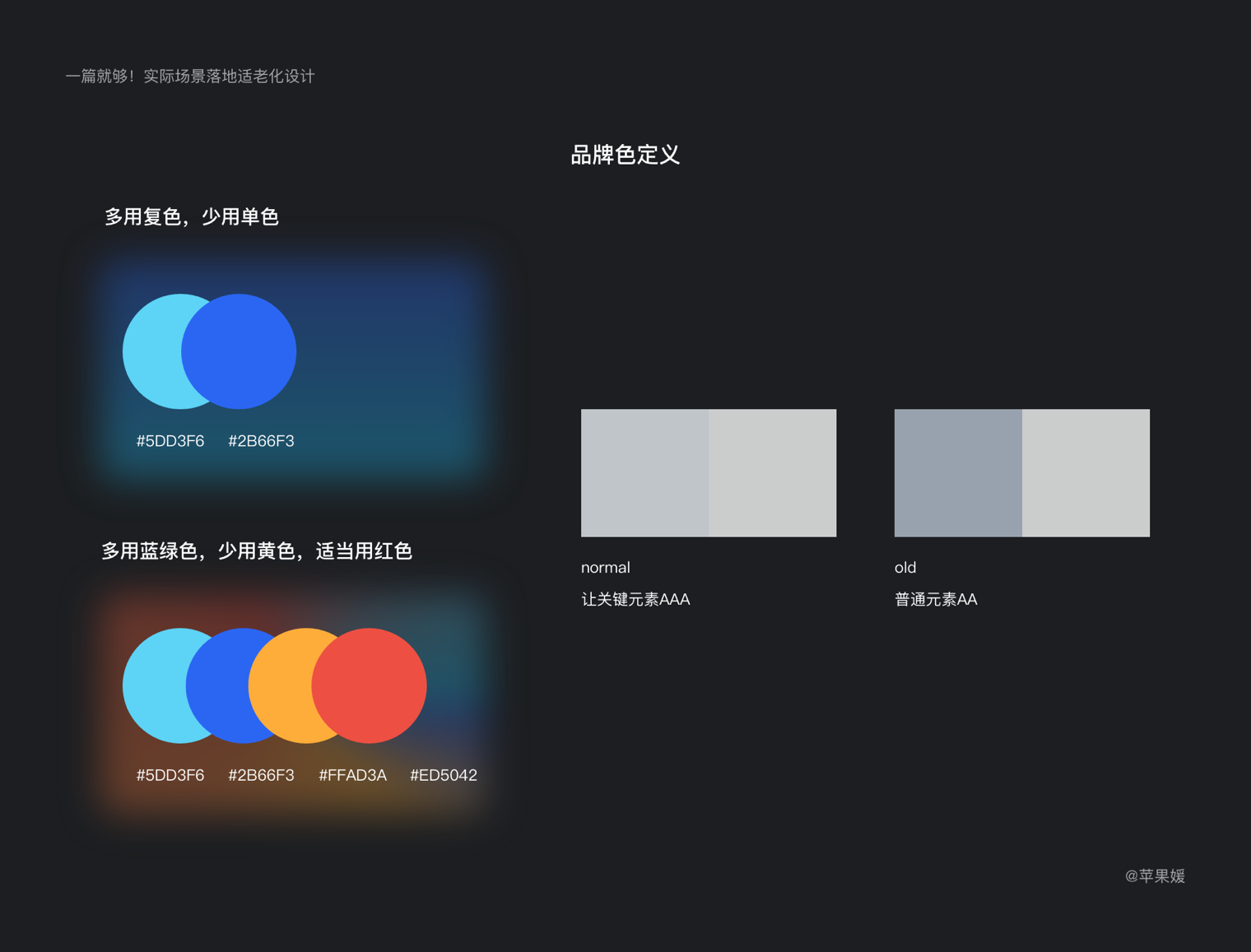
9.2 颜色改造
根据「衍射效应」,色彩的适老化改造应遵循「色彩无障碍」原则,老年人眼睛晶体变浑浊、变黄,导致对色彩的感知减弱。因此在颜色的设计上,我们通过加强色彩对比,使用品牌色蓝绿色,来进行主界面色彩的设计,辅助使用橙色、红色等「高饱和度色」突出重点、警示性信息。

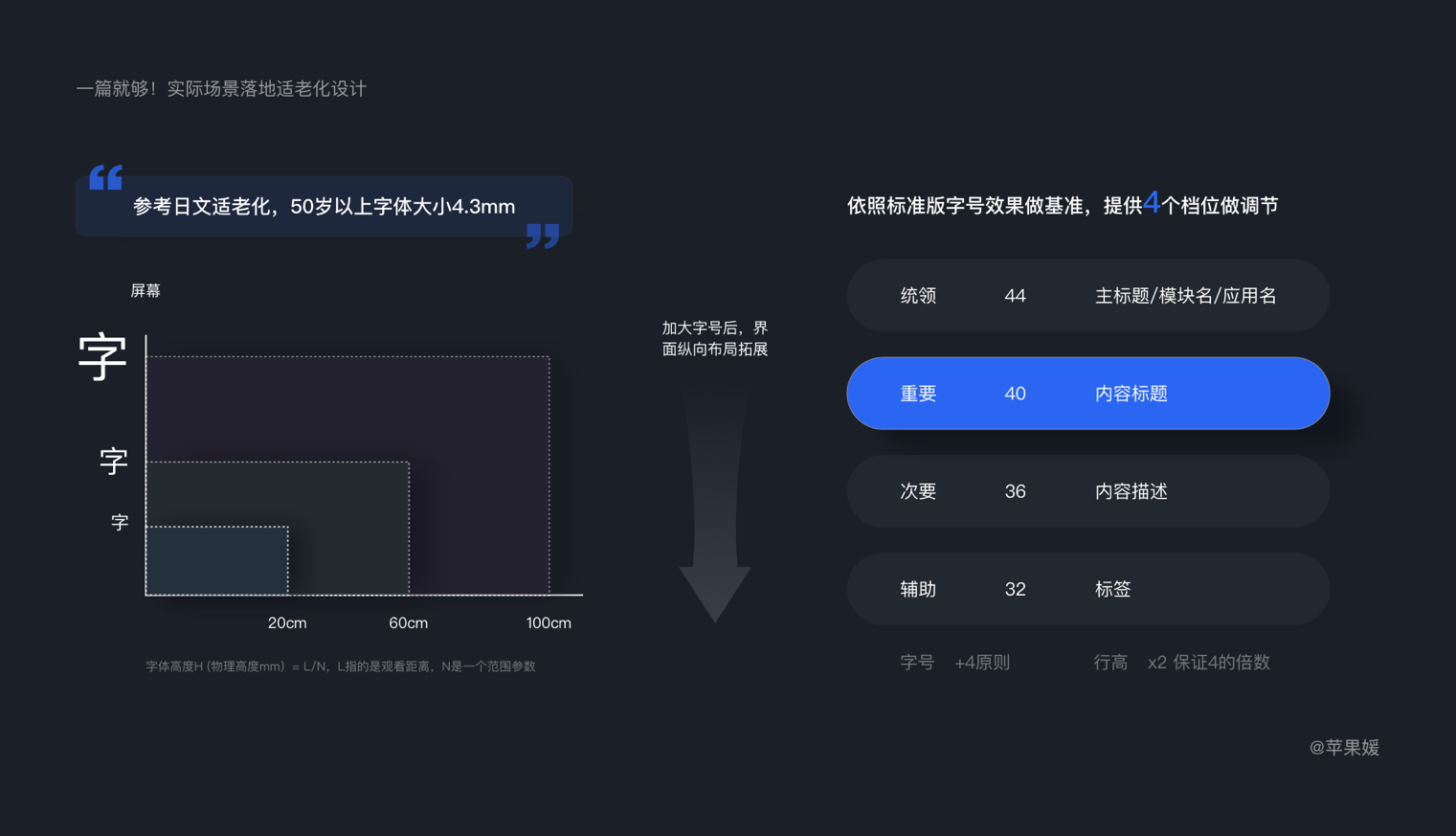
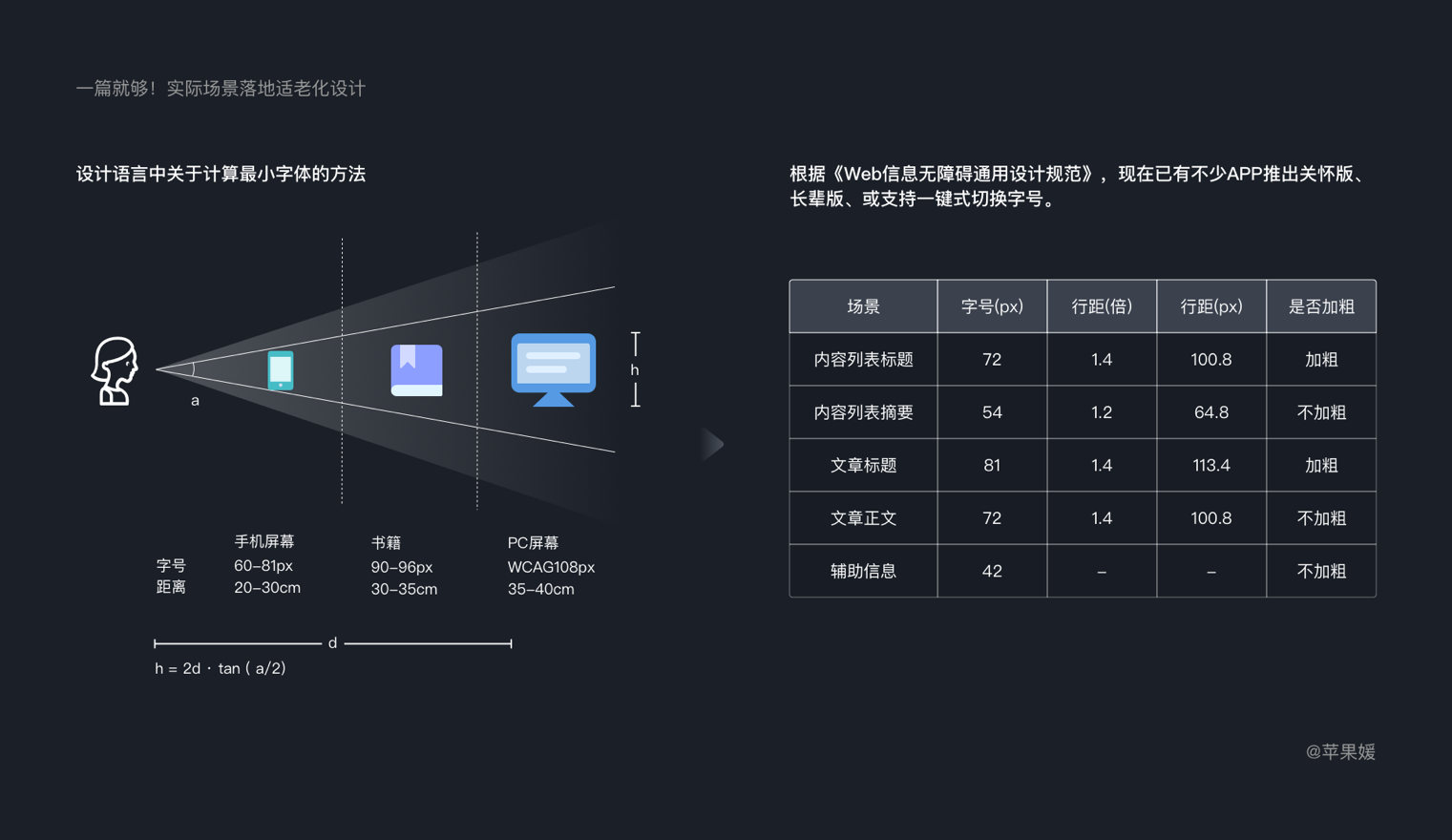
9.3 字体大小
字体大小是影响信息可读性的直接因素,也是目前使用最广泛的适老化改造方法。根据《Web信息无障碍通用设计规范》,现在已有不少APP推出关怀版、长辈版、或支持一键式切换字号。
对标题、正文等不同层级内容使用不同字号,例如将数字、金额的字体从48pt放大到64pt,可以有效缩短眼球的锁定时间,提高老年人的动态捕捉精准度,保证了屏幕可读性。



10. POS设计
10.1 交互优化
据研究,点击、上下滑动、左右滑动、放大缩小这几个操作是老年人接受度更高的。通过动效来表达静态视觉效果无法准确传达的信息,如反馈、引导下一步、状态表达等。好的动效与视觉设计是互补而成系统的,比如用动画来展示商品被加进购物车的状态,引导下一步操作。

10.2 设备优化
设备尺寸、精度、分辨率都会影响阅读视觉体验,在设备精度低状态下,要适当放大视觉,否则阅读模糊;若点间距小的设备,可适当缩小显示;服务至上,POS 使用者在工作时需保持端庄热情的姿态,不能只专注看 POS 屏幕信息而不顾顾客。
内容大小的确立由设备分辨率、环境灯光、字体、视距等因素决定,在复杂的现场环境中,信息内容要清晰易读。

10.3 色彩对比度符合 WCAG 标准
参照 WCAG 有 AA 和 AAA 的对比度标准,界面中的信息与其背景间的关系对比度至少在 4.5:1 之上,保证信息易读性。
WCAG 全称是 Web Content Accessibility Guidlines(网页内容无障碍指南)。这是一套由无障碍功能专家编辑的指南,有若干国家在其网络无障碍功能法律要求中明令必须使用这些指南。
10.4 加大点击热区
对于长者用户而言,点击不稳定,不知道哪里能点,哪里不能点,都会对他们在高频操作上造成困扰,提高使用者点击操作的准确率和速度,就需要我们对点击范围进行界定,把控好间距,才能做出更好地交互体验。

10.5 一屏策略
对于页面信息框架以及布局尽量“一屏”展示,确保双方的视线和注意力一致,便于沟通交流。但这时会有挑战:字放大、按钮放大,信息和功能在一屏上怎么放得下?
- 进行功能筛选,满足场景中高优先级核心诉求,提取核心功能展示
- 模块化展示每个信息,根据格式塔的视觉感知理论,做到聚焦用户视角

11. WEB设计
11.1 增大字号
字体大小是影响信息可读性的直接因素,也是目前使用最广泛的适老化改造方法。根据《Web信息无障碍通用设计规范》,对web端入网进件流程做了调整,并列出web端字体和上述提到的移动端不同。

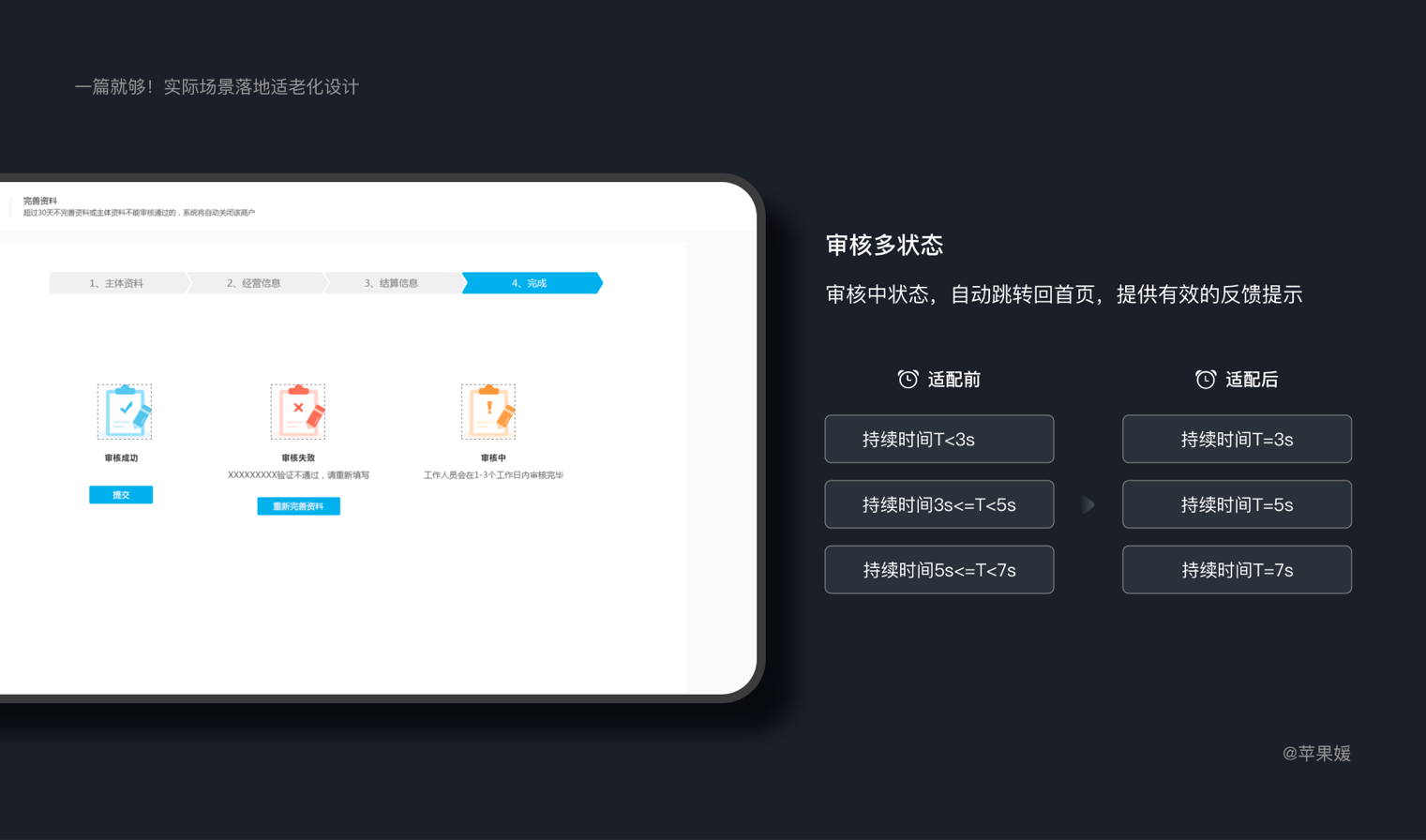
2. 提供有效的反馈提示
老年人的动态视觉减弱,对动态内容的捕捉和感知速度明显下降。因此,对界面中短暂出现的提示性信息,我们在现有提示时长的基础上延长了一档。

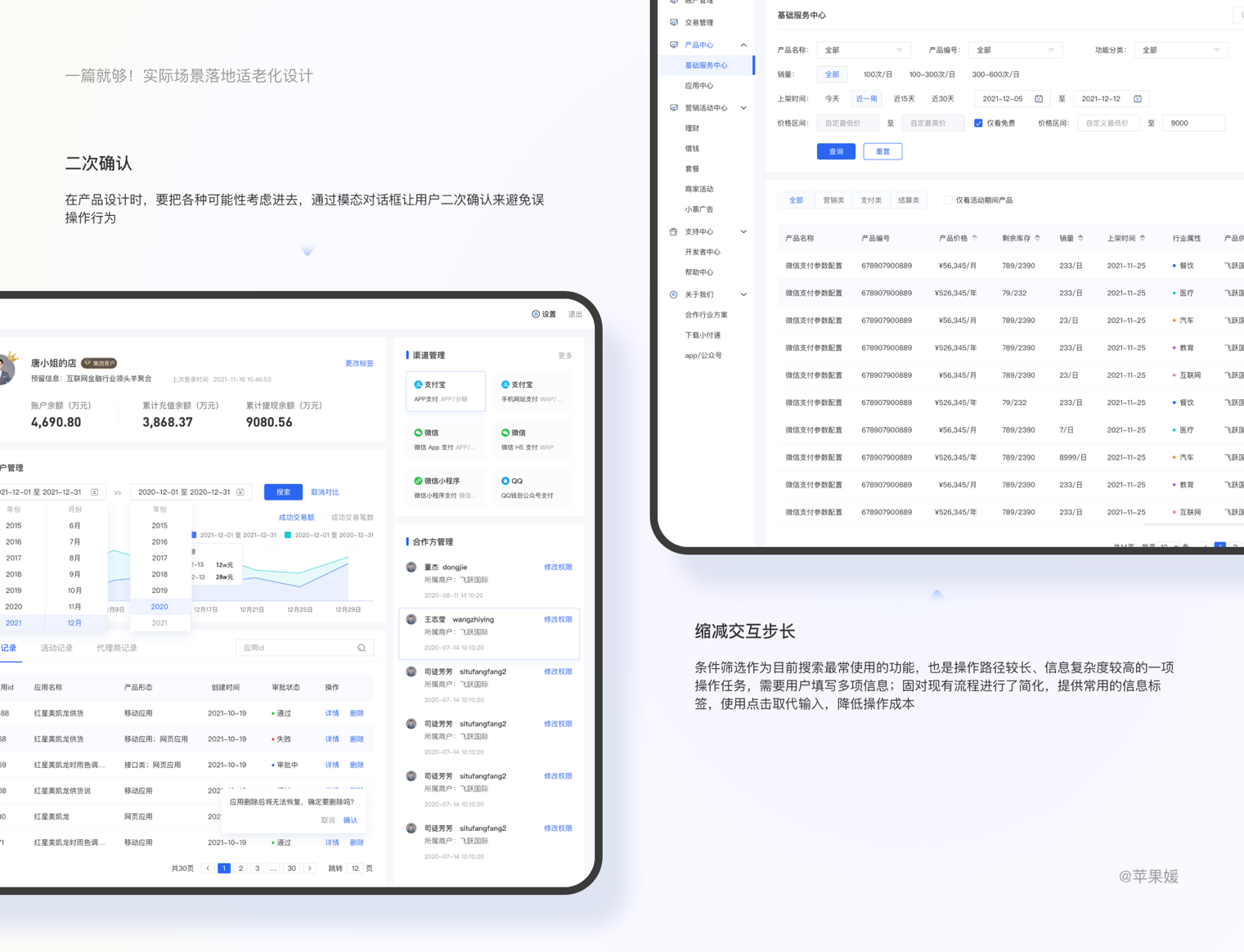
3. 优化交互逻辑
产品中心是用户常用的搜索功能,直接关心产品转化率的提升,在页面功能中起到至关重要的作用。
搜索中心的作用是,快速帮用户找到所需产品,高效精准触达,减少成本日期筛选标签,简化搜索时间,提高搜索效率。对搜索关键词作为标签化管理,点击交互优于填写交互,选中标签即可确定搜索条件,标签与输入框内容联动,自动填充对应数值。
列表提供删除功能,增设二次确认弹窗,防止长者用户误删,导致不可逆的损失,多次调研发现,误删应用投诉率高,固优化此交互逻辑。

本文由 @苹果媛 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益









最近适老化设计大热呀,看到很多领域都在关注这一方面了
希望日后能逐渐完善,更好落地推进!
适老化设计真的很需要,早应该提上日程了,老年人群体应该被看到!
是的!应早关注老年人群体,给予更多关怀
登录验证那个真的我个年轻人有时候遇到难得还要研究一下别说老年人了!
是的同感!部分场景下我们也成为了“老年人”,适老化设计落实推进非常有必要👍