详解丨设计师都该学会:页面信息层级的检测方法
编辑导语:在信息量较大的页面中,设计师需要对页面内容进行划分,明确部分内容的优先级,建立信息层级。那么,要如何评价你的设计是否合格,你的优化是否有效?本文作者对页面信息层级的检测进行了分析,一起来看一下吧。

当你完成一张产品页面,用什么方法来评价你的设计是否合格?当你优化好页面的不足之处,怎样验证你的修改是否有效?本文为你介绍单个页面的信息层级检测方法,希望对你有所帮助。
01 如何分析页面信息层级?
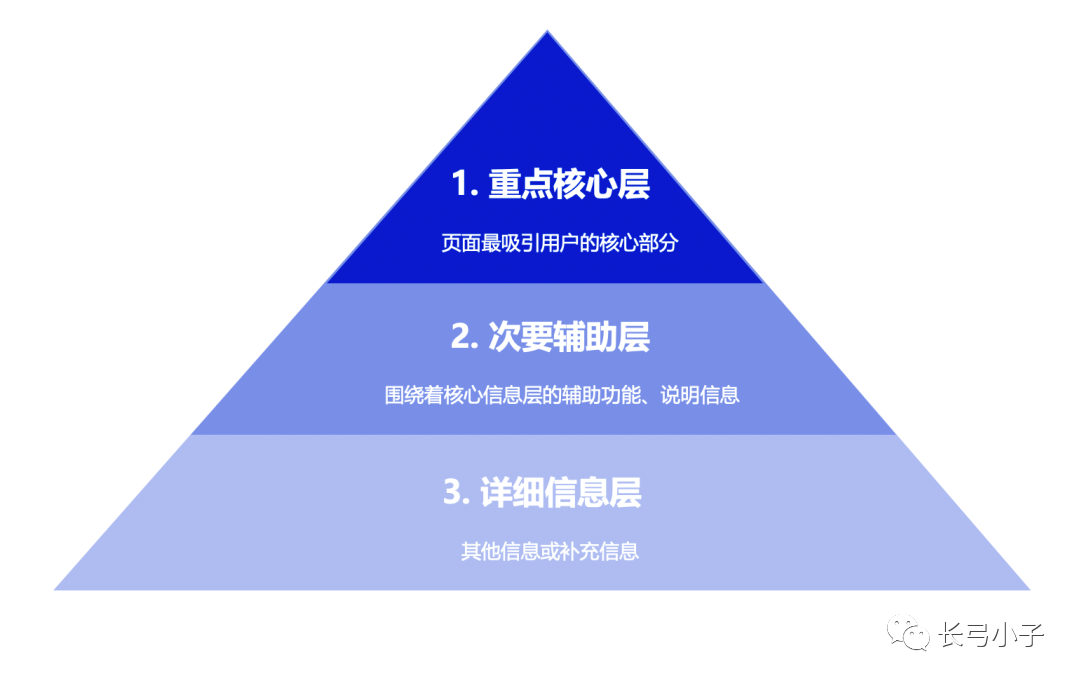
在信息量较大的页面中,设计师需要充分了解产品功能和用户所需,对页面的内容进行划分,明确各部分内容的优先级,建立信息层级。那么究竟该如何划分页面的信息层级?通常我们可以从产品设计的角度,可以将页面信息划分为3个层次,重点核心层、次要辅助层和详细信息层:
- 重点核心层(吸引用户):是指用户在短暂的 3-5 秒内浏览页面后,最能够吸引他的核心内容。这部分也是页面的核心功能、是页面最想展示给用户的内容,必须少而精,在设计中需要突出展示。
- 次要辅助层(帮助理解):是指用户被重点核心信息吸引后,进一步在页面中停留 3 – 5 分钟,就会阅读相关的、帮助了解核心内容的辅助信息,如说明信息或其他相关功能,这部分信息比较重要,但不需要强化展示。
- 详细信息层(详细了解):是指更多的信息或补充信息,详细信息层会以更多的交互方式展示信息。这部分信息并不十分重要,但也需要展示。

02 如何分析用户行为?
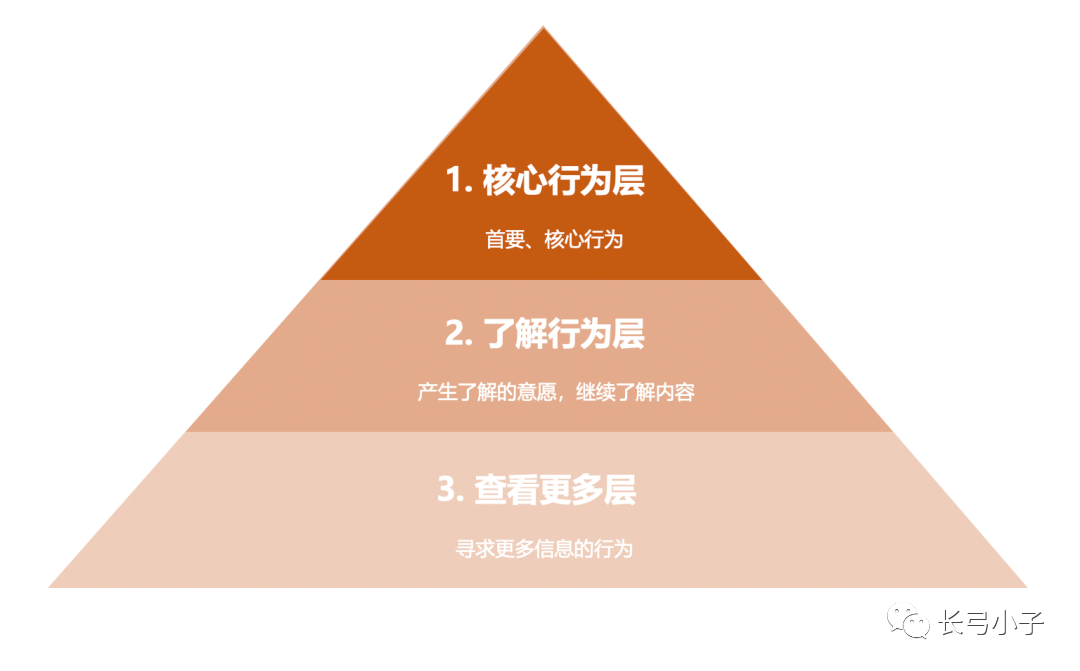
检测页面的设计是否有效,需要我们对用户的行为做分析。我们可以将用户浏览页面的行为也分为三个层次,分别是:核心行为层、了解行为层和查看更多行为层:
- 核心行为层:是指用户首先关注这个页面核心重点,触发到的用户首要、核心行为。
- 了解行为层:是指用户产生了解的意愿,继续了解内容的行为。
- 查看更多行为层:是指用户接收到信息后寻求更多信息的行为,如行动按钮、文字链接等交互行为。

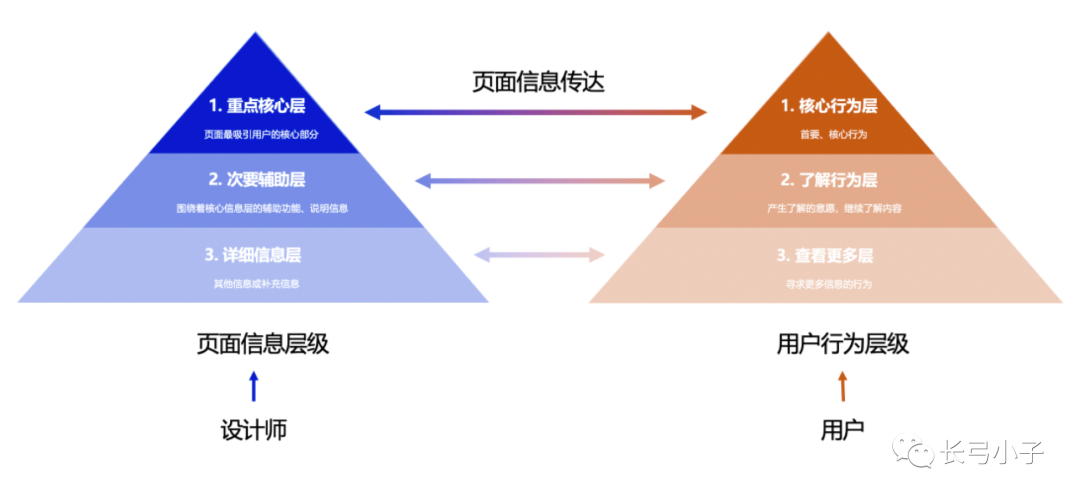
通过上述内容,你会发现,如果我们的页面设计质量高、信息层级传达得准确无误,那么用户的行为层次应该会恰好和页面的信息层次相对应。这也是我们进行页面设计质量检测的标准之一。当用户的核心行为是由设计师设计的重点核心层进行引导,这说明页面的重点信息传达的恰到好处。

03 如何进行页面信息层级的检测?
这里给大家介绍的内容大部分来源于阿里巴巴UED 设计团队总结的页面层级的检测方法,该方法较为简单直接,能够快速而高效地进行成果验证:
STEP 1. 组织人员测试
通常招募20 名左右的测试用户,以保证测试的效率和准确率。在招募的同时,设计师需要准备好页面信息层次清单,依照页面信息的 3 个层次对页面内容进行划分,以便在用户测试完毕后进行对比。
STEP 2. 进行用户测试
让测试用户在事前安排好的环境中,进入浏览测试页面。这里要强调对测试环境有所考虑,因为用户在实际生活中使用页面的环境多种多样,可能会影响到用户对页面的信息的接受和理解,除此之外还需要考虑到设备因素、用户身体因素等等。
1)环境因素
- 视觉上:道路颠簸、灯光昏暗、白天日光晃眼等
- 听觉上:周边声音过于嘈杂、处于静音区等
- 触觉上:只能单手持设备交互等
2)设备因素
- 设备的不同型号:不同屏幕尺寸的手机、平板等
- 设备的网络状况:4G、5G、Wi-Fi、网络连接不通畅等
- 设备的响应速度等
3)用户身体因素
- 视觉特点:近视、弱势、老花眼等
- 听觉特点:耳背、耳聋等
- 其他特点:记忆力、知识结构、认知水平等
STEP 3. 用户给出反馈
测试用户浏览完测试页面,给出相应的反馈,可以是直观感受的反馈,也可以是对了解到的信息的提炼,测试用户根据自己的理解和需求对页面进行信息分层,分出用户自己认为的重点核心层、次要辅助层和详细信息层。
在用户反馈时,设计师也可以尝试着用提问的方式对用户加以引导,可以询问以下问题:
- 第一眼看到这个页面,您觉得它在表达什么主题?
- 看完这个页面,您记住了哪些内容?
- 您进入页面之后的最想了解的内容有哪些?
- 您是否知道下一步该怎么做?
STEP 4. 对比信息层次点
收集完测试用户的反馈信息后,将其与设计师最初拟定的页面信息层次进行对比。
STEP 5. 输出测试报告及评分
根据对比设计师的信息层次与测试用户反馈的信息层次的匹配度,进行综合评分,并输出差异点报告。
04 测试方法举例
在上述的 STEP 3 “用户给出反馈” 这一步中,有几个高效的方法可以借鉴,这些方法用于快速看出不同的测试用户接收到的信息是否一致、是否是设计师所想表达的重点核心信息。
1. 极速浏览法
测试用户在 1-4 秒内快速浏览完毕页面内容,并在浏览完毕后立刻说出页面重点信息点、次要信息点等等。设计师将其信息点与之前列出的信息层次清单进行对比,得出测试结果。

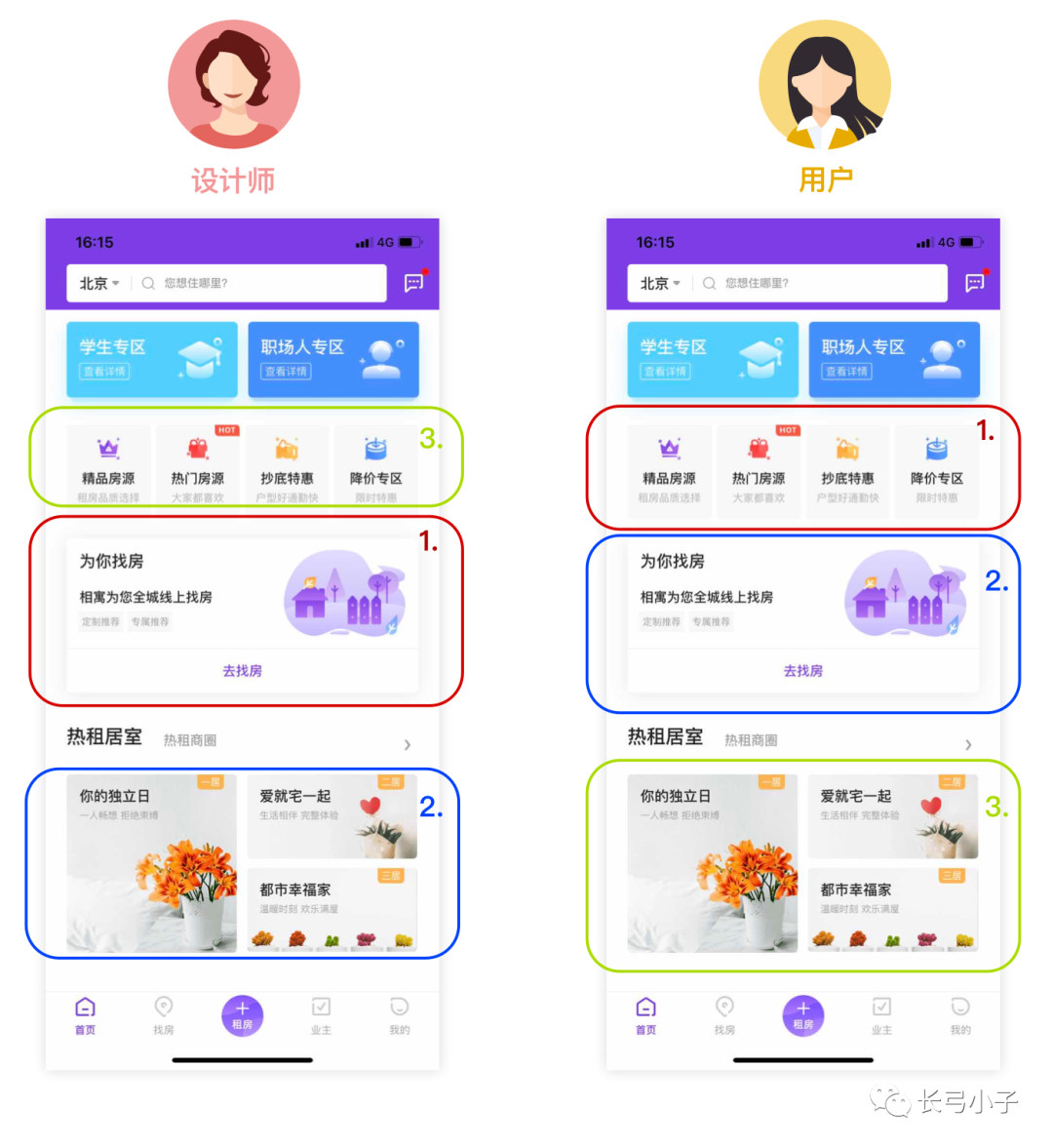
2. 涂抹法
准备可以画画的设备,如iPad、带有手写板的电脑等,或者直接将页面打印,准备好画笔。设计师和测试用户分别在同一个页面上框选出信息区块,用不同的颜色区别不同的信息层次,根据各自的理解将页面的信息层次涂抹出来。最后将结果相互对比,得出测试报告。

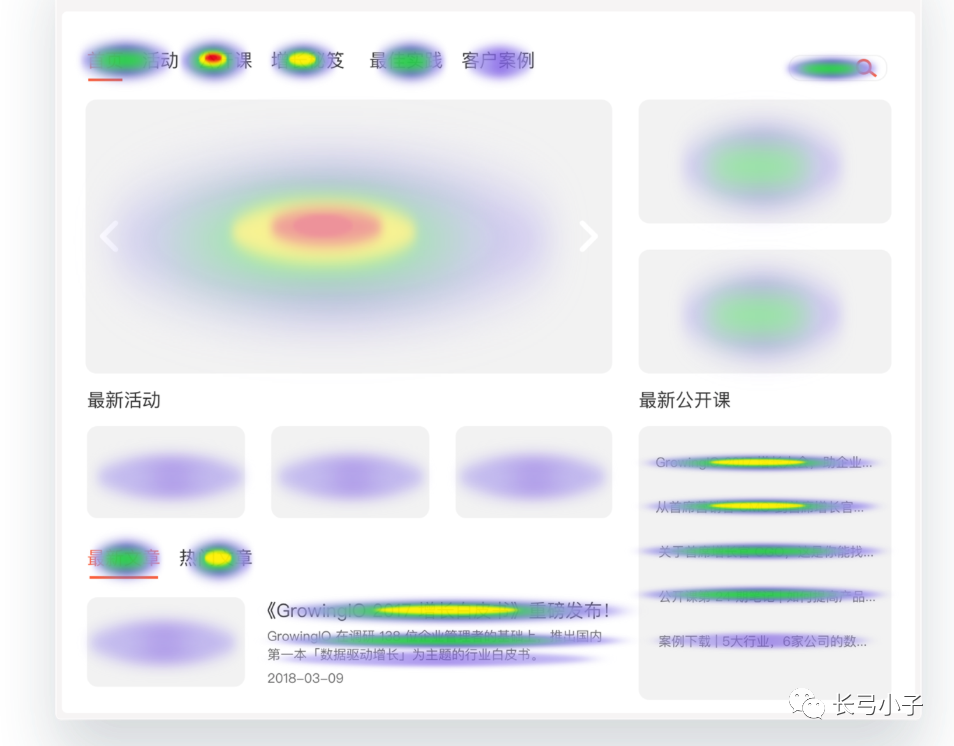
3. 热力图检测法
通过在页面上安装热力图插件,收集用户的点击行为。热力图会真实的反映出用户在页面点击了哪些位置。将热力图呈现的用户点击行为与设计师想要表达的核心信息相对比,得出测试结果。

作者:元尧;微信公众号:长弓小子。
本文由@ 元尧 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








请问热力图插件用的是什么呀
好棒~深入理解设计思维,求推荐交互设计类的书籍
感谢认可,可以加我的知识星球,长弓小子设计思享,有很多设计思维和工作方法的分享:https://t.zsxq.com/02emMNBMR
讲的太好啦,对用户行为分析的好透彻,测试方法也很好。设计不仅仅是设计本身呀,它还牵扯着很多。用户的体验非常重要。
感谢认可,可以关注我的微信公众号:长弓小子,有更多干货内容~也可以加我微信 antdesignyuanyao,多多交流~