产品设计必懂的体验小细节,你知道吗?
编辑导语:表单可以被拆解为标签、输入框、按钮三个基本要素,在进行这些设计时,往往会有无数疑问从细节中冒出来,要怎么解决呢?本文作者对七个常见的问题进行了分析解答,一起来看一下吧。

按钮的圆角用多大,标签后面是否用冒号,选填必填怎么区分,线索模式和说明模式应用区分……针对这些小细节问题有时候感觉非常头疼,一边不停地催稿,一边不停地纠结这些细节,最后大家一起合作的往往五花八门,而单独页面改版也不是一直存在的事。
提起表单,相信我们往往用最直觉的设计经验本能驱动我们去解决一些看似在界面设计中的问题,但每到细微之处,又会有无数疑问从细节中冒出来给我们造成困扰。今天的分享有点冷门,希望能抛砖引玉,引起大家的重视。
表单基本形式可以被拆解成三个最基本要素:
- 标签(标题)
- 输入框
- 按钮
标签是用来提示用户列表项是什么;输入框是用户信息录入的;按钮是供用户完成信息录入后进入下一个流程的。

问题一:输入框是否放入清空按钮?
1. 单行文本
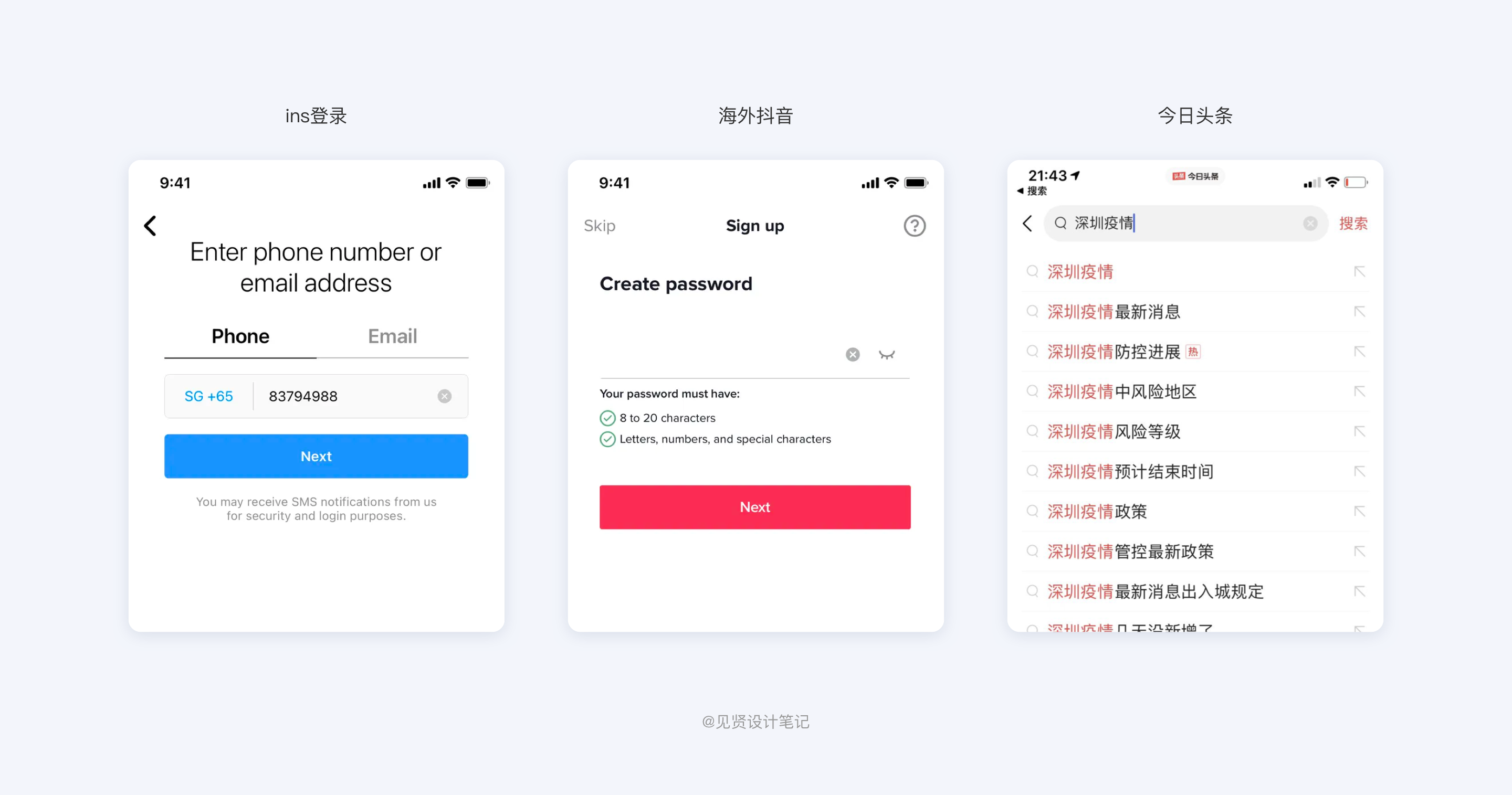
输入账号和密码后面往往有个「清空按钮」,因为密码输入默认******,无法直观看到哪个字符输入错误,全部清空重新输入就非常符合用户场景。写到这想起来搜索后面也是有「清空按钮」,那就是常见表单输入框后面是没有「清空按钮」,特殊场景才会有,那么怎么判断输入框是否放入关闭按钮呢?

各种功能场景用户主要希望要快,无论在登录注册还是搜索场景下,除了本身内容外,最注重的就是效率。
在APP进入市场时往往有业务指标是注册量、留存等,所以设计师会在登录注册的操作流程中抓住提高效率的每个细节,这时候输入框的交互效率至关重要,一个是与业务指标挂钩,另外一个在电商行业高效率某个程度来说是可以提高成交率的。
2. 搜索场景
搜索也是也是一样,当用户使用搜索框时是有明确目的的,关键词就是用户当前最关心的。如果输错或换一个关键词则需一个个删除,这样反而没有清空来得快,特别在电商行业决定用户买不买就在那一两秒。
这类场景下的「删除」功能作用是「清空」,其主要原因是快捷方便,在符合用户预期目标场景下最节省删除成本。
3. 多行文本
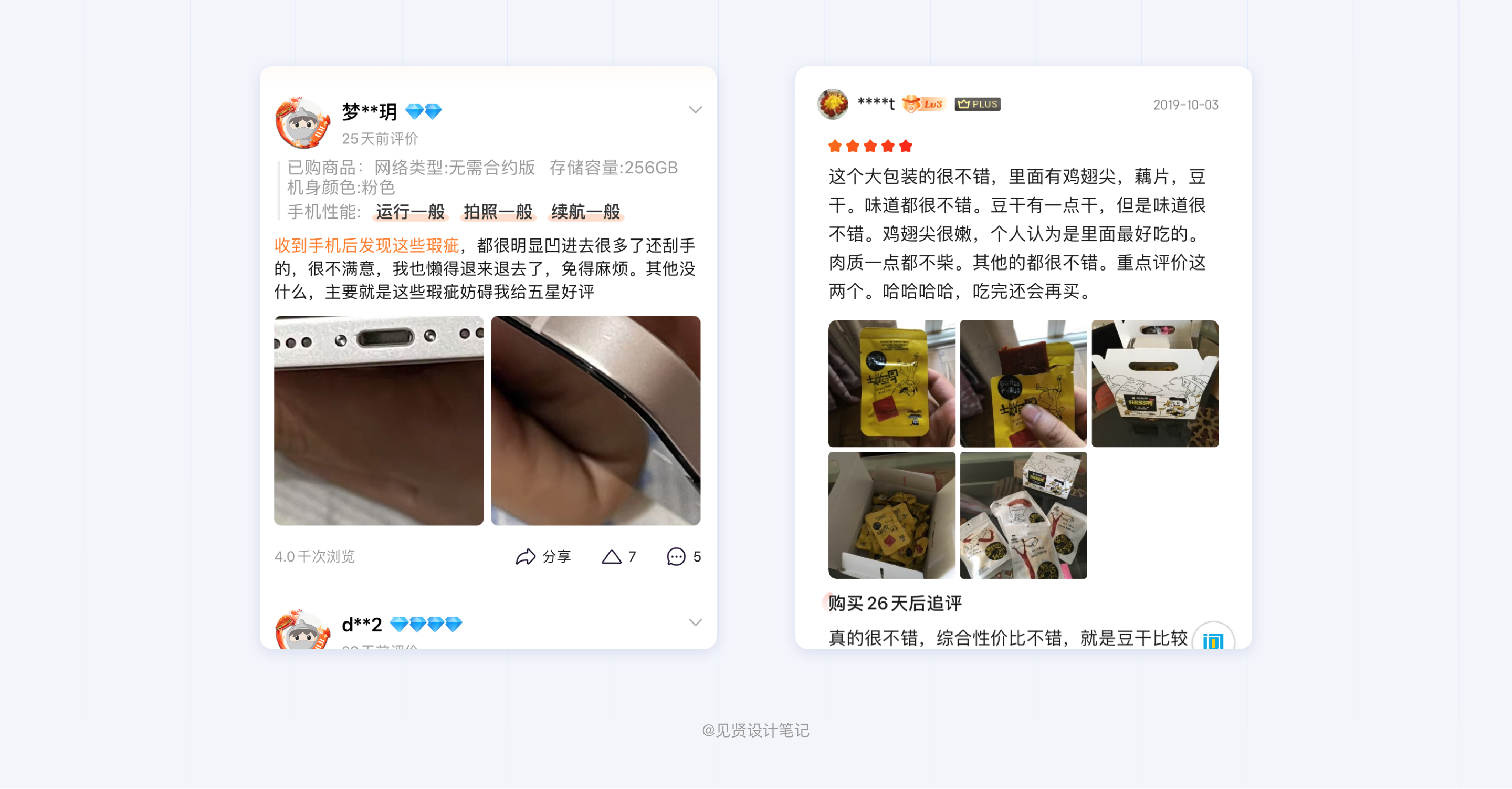
为什么我们在淘宝上买商品,在商品不符合预期时往往编辑一大段话描述不好的特点,甚至还附图佐证,这时候后面没有清空按钮呢?

这里存在「输入成本」与「修改成本」,它不像搜索和登录几个关键词或一串数字就可以了,它是需要别其它用户能看明白并了解商品属性的一段文字。这时候输入成本高,如果这时候放了「清空按钮」,用户原本是希望修改个别文字,如果误点了「清空」就需要重新输入一大段文字,这时候输入框中的「清空」有诱导操作嫌疑。
当然我们有多种操作方式让用户重新输入,比如键盘滑块定位,触摸连续几个字等都比清空后重新输入成本低很多,也不需要清空的便捷性了。
综上所述:在我们需要清空按钮时,我们的输入成本和修改成本是低的,以便提高输入的便捷性;当输入成本较高时,清空按钮是不合适的。
问题二:单行文本框长度多长合适?
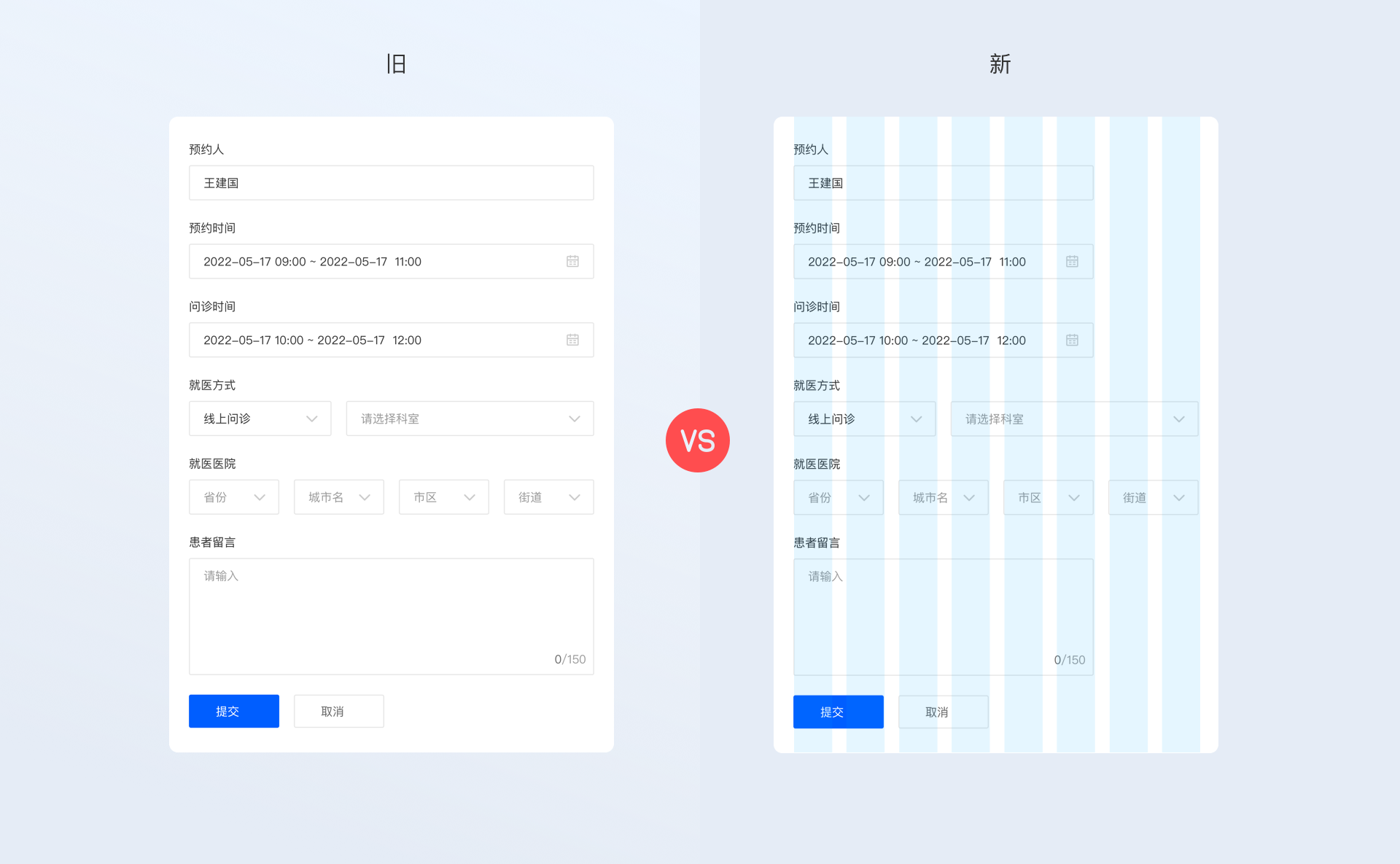
很多设计师在拿到需求的时候,都会潜意识追求视觉上的对齐,强行将表单宽度定位统一宽度,这种处理方式没有深入思考用户实际需求场景,在web端错落有致会比左侧整齐划一更舒适,更有节奏感。
表单的宽度应该向用户暗示所需输入内容的长度来减轻判断负担。如下图案例,一个房屋面积可预估的情况下,用右侧输入框等宽处理容易误导用户对所输面积的判断,需求多次确认信息无误。

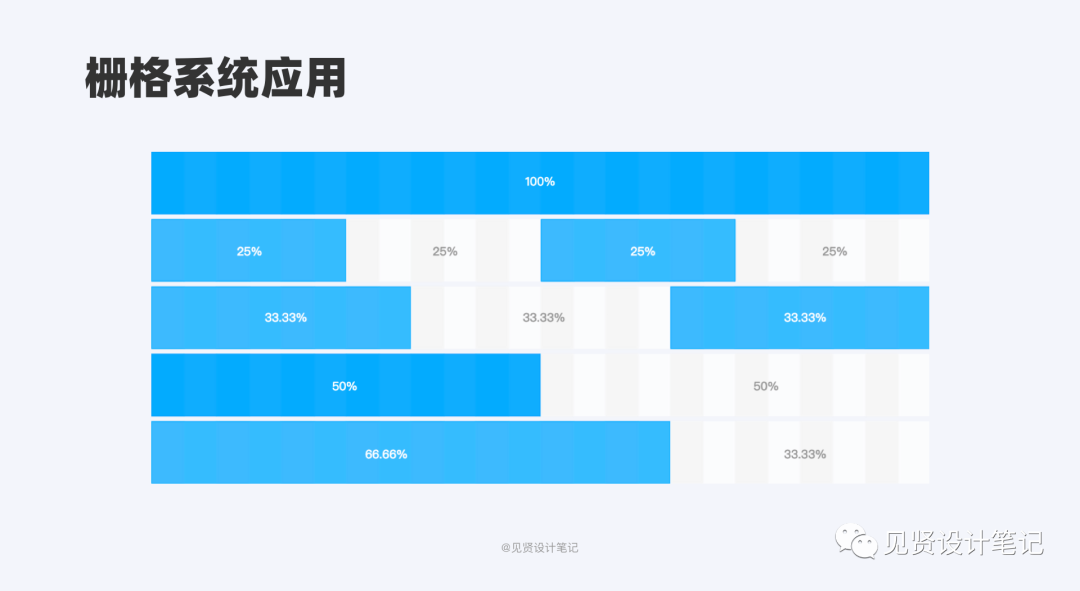
错落有致也得有个规则,没有规矩不成方圆,也没法系统的沉淀出设计规范去延展,我们的目标就是让表单设计有规律的错落有致,这时候就想到了「栅格系统」,大家可以翻前期文章有写web端栅格系统。


每一类的表单输入区域都因其录入存在合理的宽度,输入区域的宽度刚好暗示其填写内容的长度,合理的输入宽度不仅给用户带来心理预期,也提升了整个表单的操控感。
注意:匹配合适的键盘
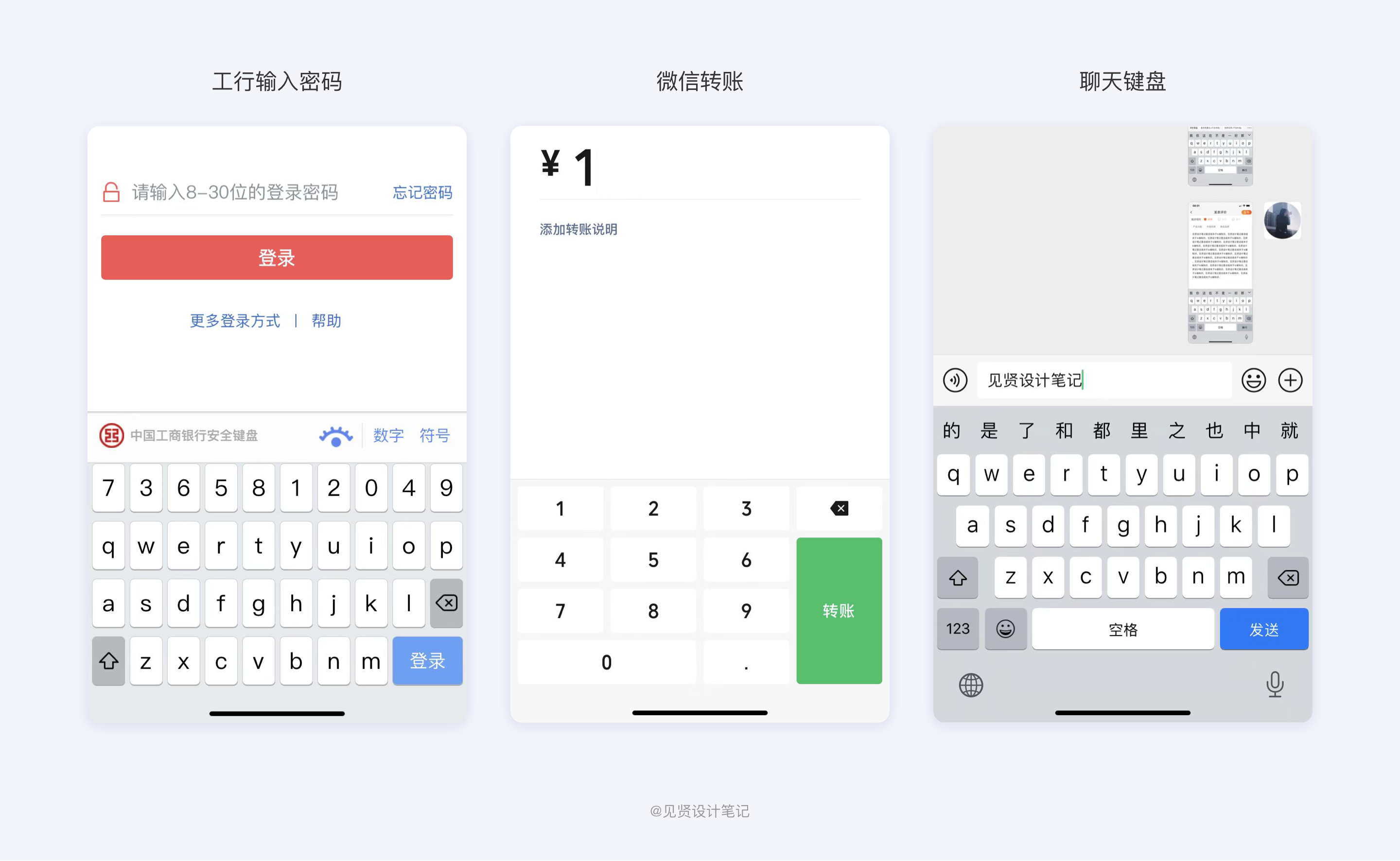
根据表单内容的不同属性,应对不同的输入需求,应该提供不同的键盘类型,以便于用户使用更加快捷。常见键盘有以下类型:
- 设备系统内置的输入法,或者下载符合我们长期使用习惯的输入法APP
- 涉及资产安全方面,提供打乱字母及数字顺序的键盘,可以防止窥窃,提高安全性
- 数字输入,提供纯数字键盘,能够提升用户的完成效率,让输入变的更简单

问题三:标签后是否带冒号?
连起来的句子往往是带有冒号的,比如见贤设计笔记:B端产品设计总结,这里的冒号带有解释上文的意思,那么我们标签和输入框之间是否需求冒号呢?
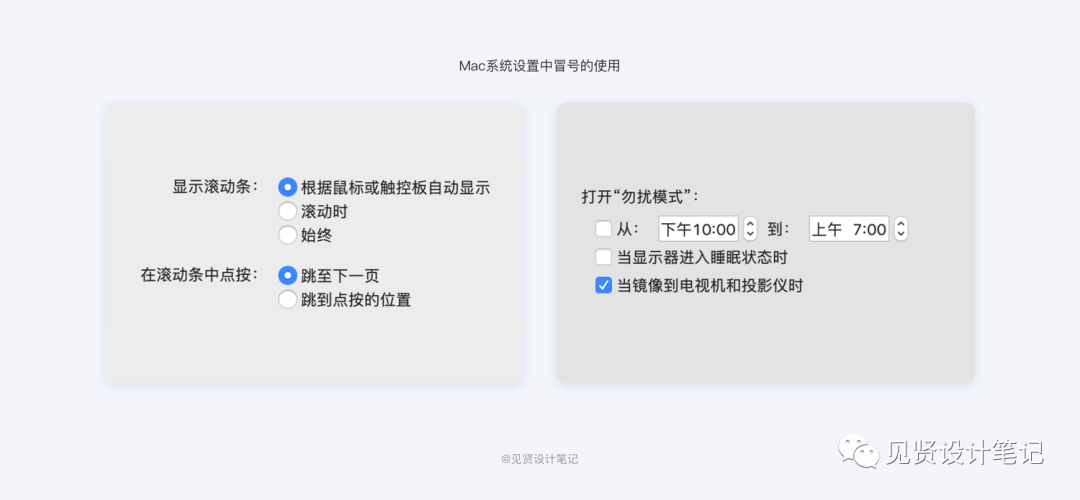
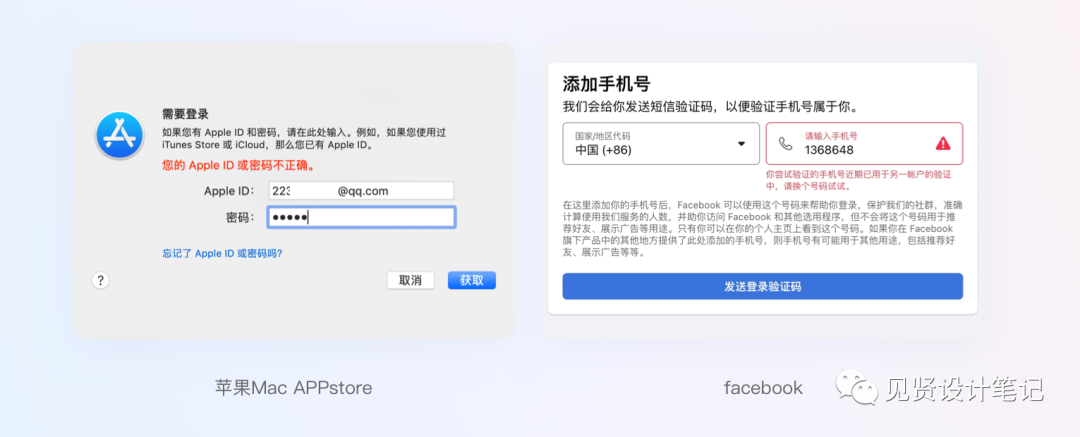
国APP上比较少看到冒号,但这并不是没有如下图Mac系统设置:

度娘说:冒号通常表示提示语后的停顿或表示提示下文或总括上文,它的后面可以是一个例子,一个引用,或者一个解释,那从情感角度分析标签带冒号的是否对用户体验有影响呢?其实无任何影响!
所以如果我们设计有冒号,那请一直保持;如果没有冒号,可以不需要冒号,保证页面一致性即可。
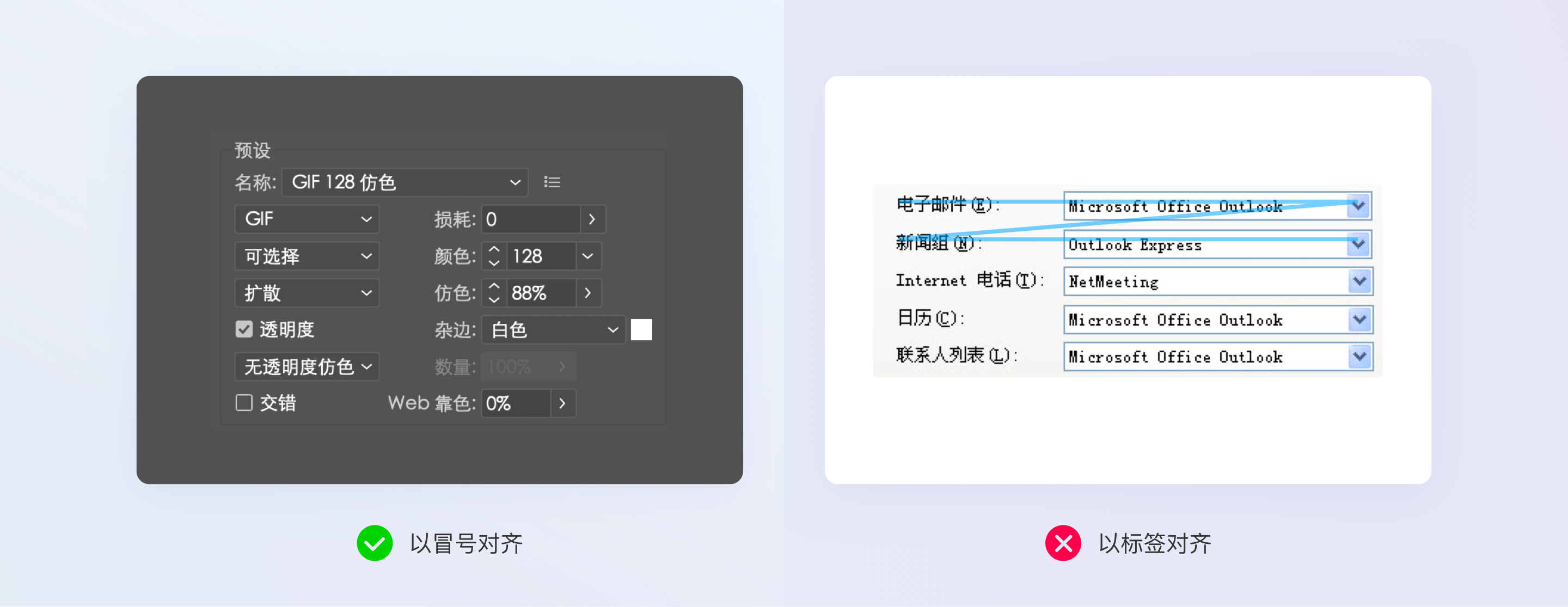
1. 冒号对齐
冒号对齐(右对齐)能让内容锁定在一定范围内,让用户眼球顺着冒号的视觉流,就能找到所有填写项,从而提高填写效率。

2. 在上个层级的标签和冒号同时存在时,我们这时候怎么对齐呢?
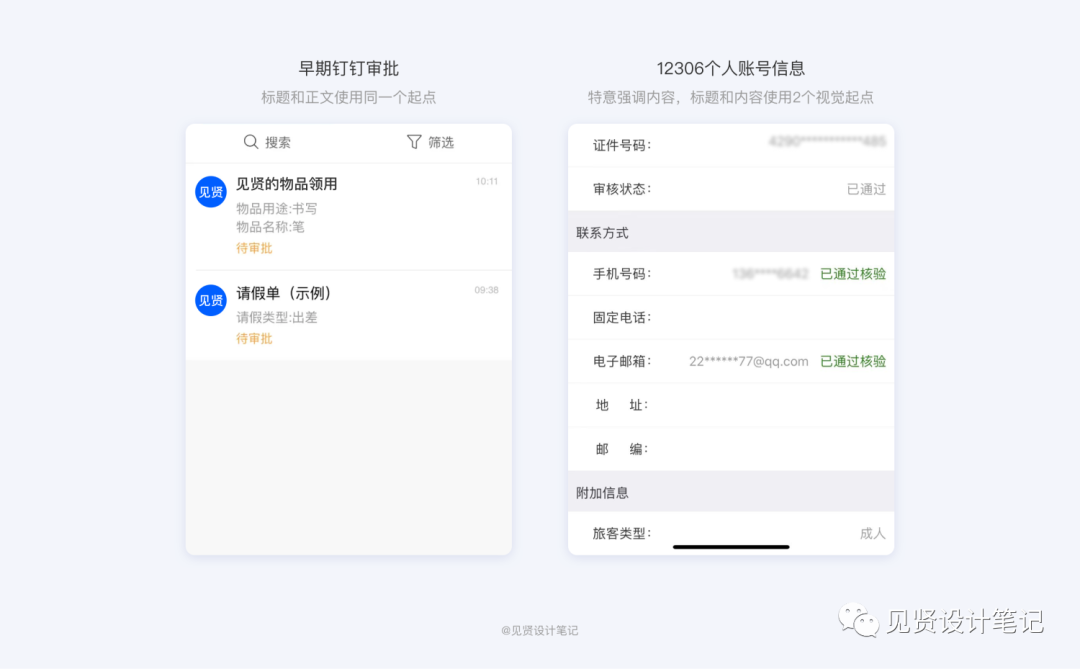
我们最好确定统一的起点,如下左图,当然在使用的过程中需要判断用户使用场景,如下右图是12306修改乘车人信息,用户注意力在信息上,标题仅起到区分模块的作用。

问题四:为什么优先进行在线验证?
我最初入行和研发小哥哥就争执过登录页面,密码输入后需要点击登录按钮才能判断密码是否正确,如果在输入密码后直接判断密码错误就少一步交互,对老年用户来说少一步就是进步一大步。为什么密码输入后不能直接判断密码是否正确呢?
1. 在线验证
在以往的网页设计中,信息填写的正确与否都要等待用户点击「提交」按钮后,产品将用户填写的数据提供到服务器,由服务器来判断是否正确。这种方法太过于依赖网速,并且不符合用户体验中的「及时反馈」原则。
所以现在产品设计,在数据还没有提供给服务器之前,先在前端进行一些基础的错误排查,即在线验证。
一些基础的规范,如邮箱是否加上了 @xxx.com ,都是可以通过在线验证的,而无需上传到服务器去比对数据库。
理想情况下,所有用户填写的信息都应该先经过在线验证。用户填写完字段后,如果包含错误,应该立即给予反馈并将错误提示消息放置在用户填写字段到附近。这样,错误提示容易引起用户注意,对于用户的交互成本也低。用户不必要重新查找和导航到错误位置。
需要比对数据库的信息可能无法进行在线验证,那就还是当用户提交将信息发送给数据库后再提示错误。也就是是说前端只能进行简单的验证,比如手机号位数不对、邮箱格式不对等,判断密码是否正确需要后端对比数据库才能判断,这时候就需要点击提交按钮。

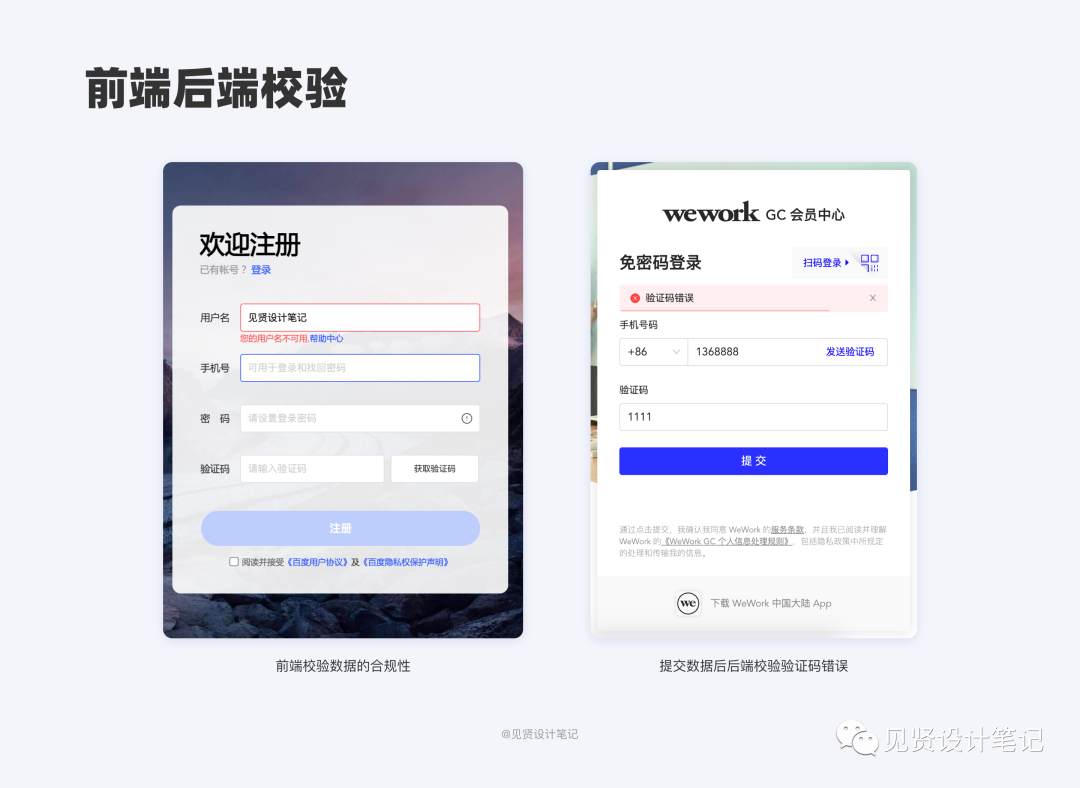
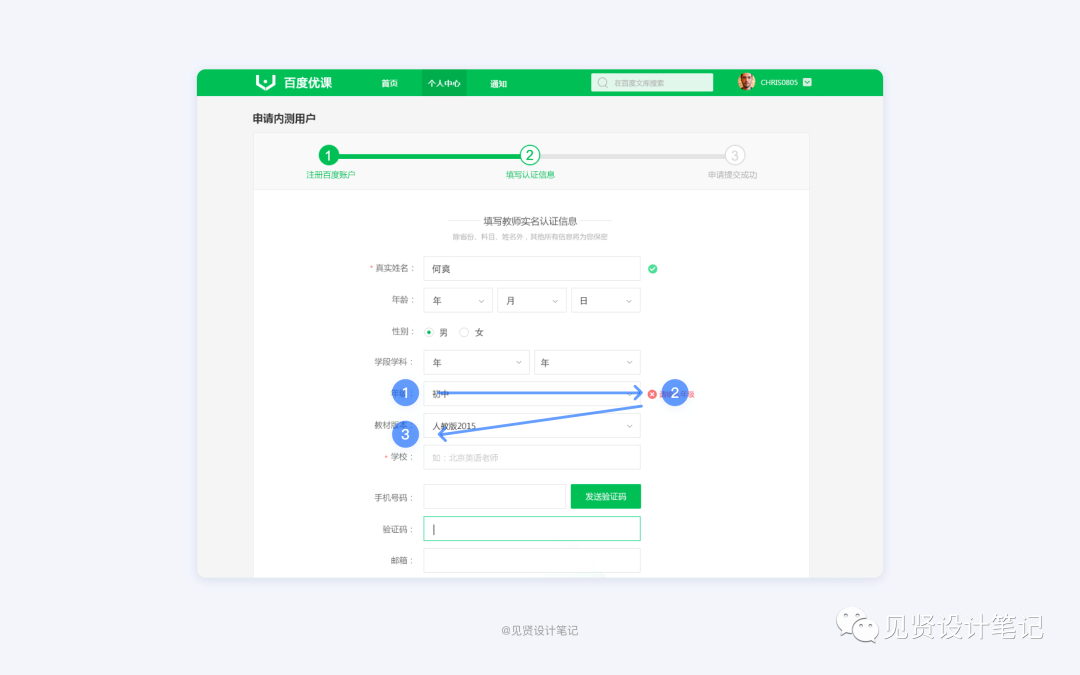
左图一输入账号后里面提示不可用,方便用户及时修正;而图二需要输入手机号验证码点击提交后再提示错误信息,从信息反馈上来看,全部输完了提示错误,交互过于繁琐。
- 前端校验:一般校验显示错误和格式错误:必填项、(邮箱、电话号、地址)格式、密码强度等。快速反馈,直接提醒用户错误内容,让用户及时知晓并更改。
- 后端校验:唯一性验证、验证码、敏感词等,触发校验请求后系统会去数据库查询校验信息,再给予用户相应的反馈。
2. 复杂字段设置填写成功指示器
同样的,在线验证也可以用于提示用户填写的内容符合规定。谨记错误预防准则:提供给用户相关的建议,将用户的输入值限制为合规的范围内,并允许输入错误、缩写和不同的输入格式的存在以保证产品的兼容性。
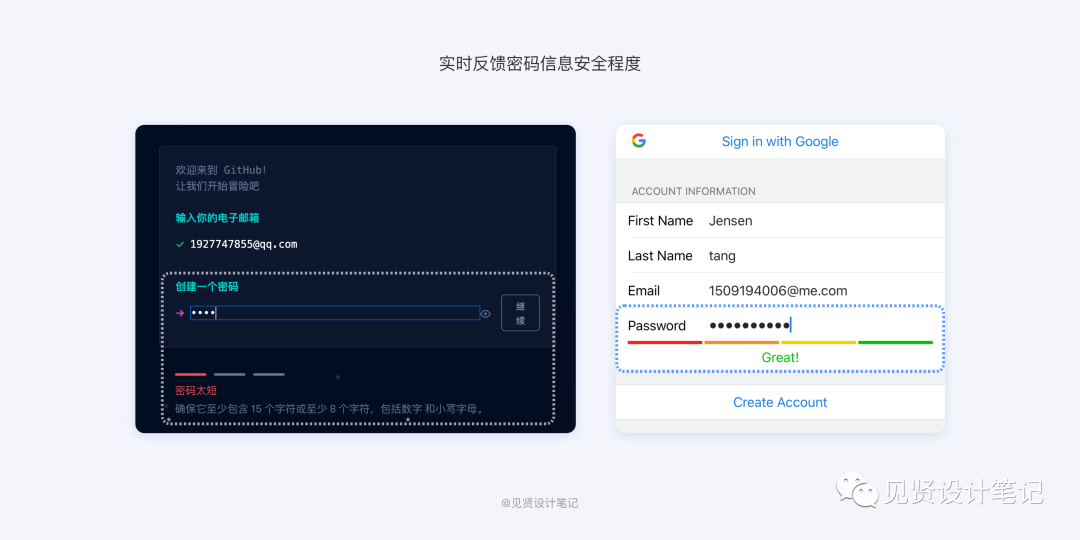
对于复杂的输入(例如输入新密码),即时的在线验证(在输入字符的一瞬间提示)将防止用户多次猜测或检查输入的内容是否符合系统的设置。在下面的示例中,密码强度指示符会随着用户的输入而变化,并帮助用户确定到目前为止的输入是否合规,还是要继续改进。

另外不要过于关注这个「进度指示器」。优秀的进度指示器不应该分散用户填写表单的注意力,仅仅当添加这个「进度指示器」有助于用户填写时,才应该使用。
3. 将错误信息一直保留在输入框旁边
通过在线验证,错误消息会自然的显示在输入框旁边。有一些基础的规则,或者用户大概率会出现的问题,即使用户还未填写任何信息,也应该以备注的方式在输入框下方标注,这是一种非常有性价比的行为,将错误信息一直保留在输入框旁边可最大程度的减少用户思考。

4. 错误提示该放输入框哪个方位?
登录注册这块错误消息的两个最常见的位置是表单顶部置和输入框行间那么到底那个位置对用户来说更直观呢?

根据上下左右四个位置,根据浏览习惯列举出考虑每种情况的设计图一边分析。
1)右边
- 遵循读取文本的自然流程
- 用户最喜欢和期待的方式
网页端微博注册如图错误提示放输入框右边,符合人们从左到右从上到下的阅读习惯;用户视觉路径自然流畅,很大程度上减少了用户的视觉工作。

Web端输入框较长时,输入字段后面往往大段空白,接着是错误提示,这时候视觉上也存在来回跳跃感;
而移动端屏宽右边显示不了错误提示,所以错误提示常出现在输入框下侧,若网页和移动端设计保持一致时,错误提示就出现在输入框下侧了。

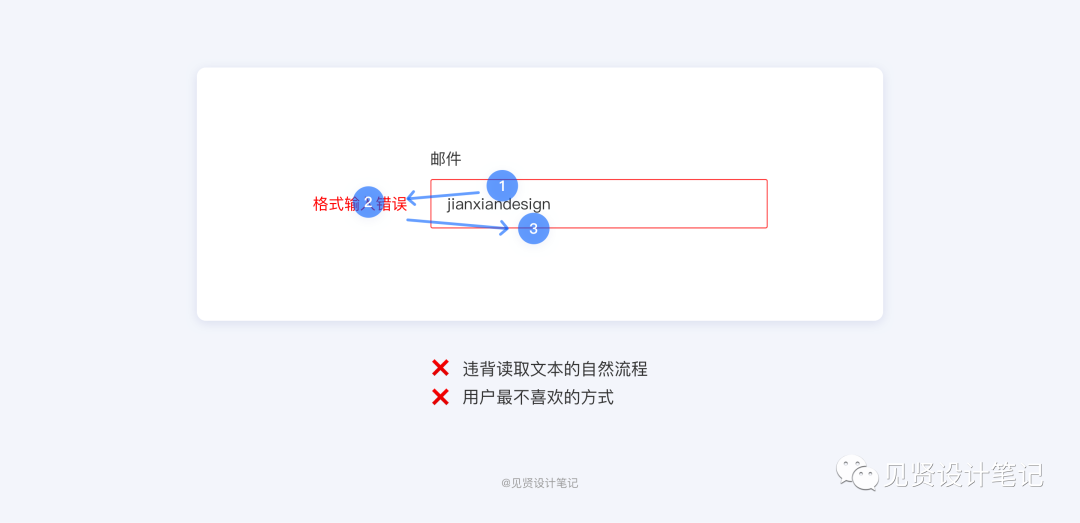
2)左边
- 违背读取文本的自然流程
- 用户最不喜欢的方式
错误提示在左侧与用户期望相违背,因为错误提示左侧放置更高输入框的优先级。但事实上用户需要专注于纠正他们的输入,因此输入框应该是更重要的元素。

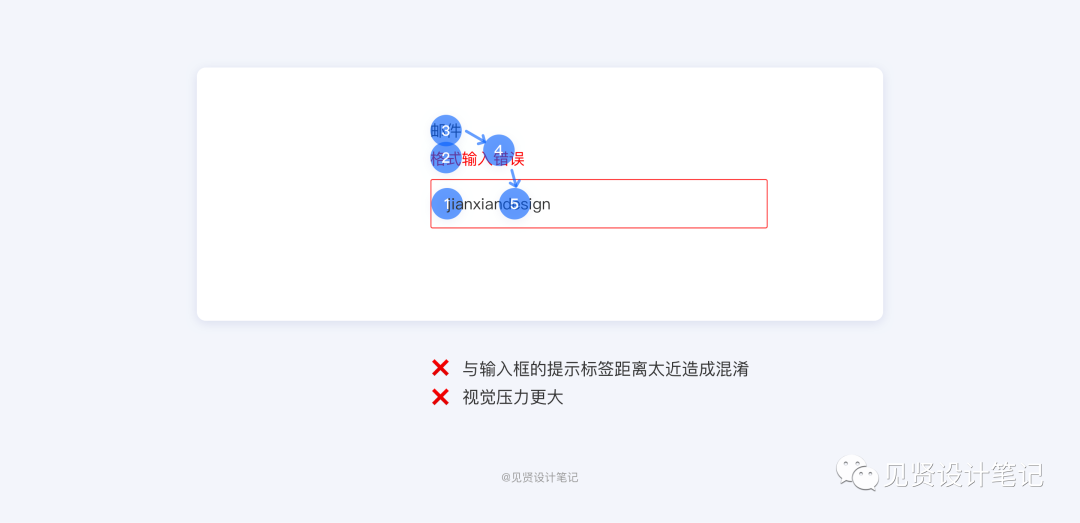
3)上边
- 与输入框的提示标签距离太近造成混淆
- 视觉压力更大
当标签在顶部时,一共存在标签、错误提示、输入框中的文本3个提示,当用户输入错误时,视觉来回在标签、错误提示、输入框之间交换,用户注意力被分散,认知负荷增加。

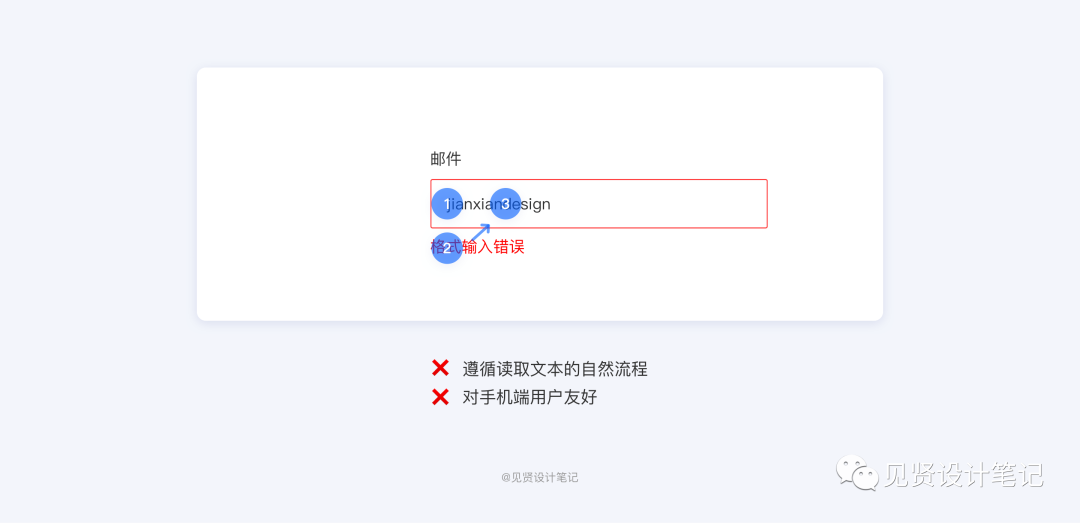
4)下边
- 遵循读取文本的自然流程
- 对手机端用户友好
放置下边的错误信息提示,虽然不符合从左到右的阅读习惯,但它确符合从上倒下的阅读流程。
手机屏幕缺少水平空间,把错误信息提示放置在下方是个不错的选择。

输入框显示错误信息是更加减少用户认知负担,可以当场识别错误而不需要视觉来回切换,减少记忆负担,在表单底部和顶部。
5. 错误提示与其它内容视觉上区分
出错之后,用户需要迅速注意到报错信息。大多数使用警示色红色,红色面积过多往往给人压迫感,产生畏难心理,所以在其它地方尽量减少红色使用。
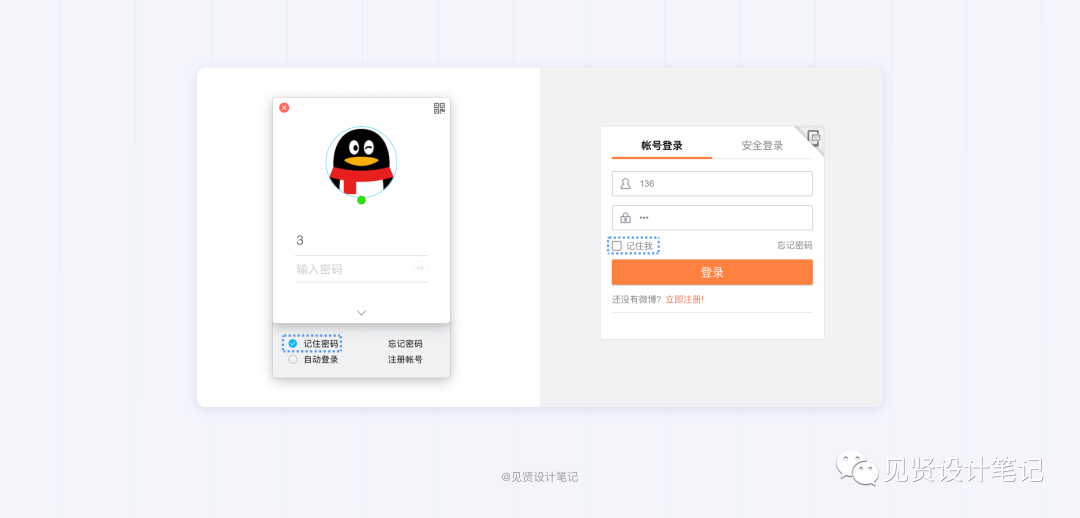
另外考虑到色盲的用户需求,我们在错误提示时不仅仅使用颜色标注,比如可以加入表示错误的icon,当前内容抖动等,比如QQ登录抖动提示,苹果电脑的锁屏密码错误抖动,或现在适老化的语音播报……

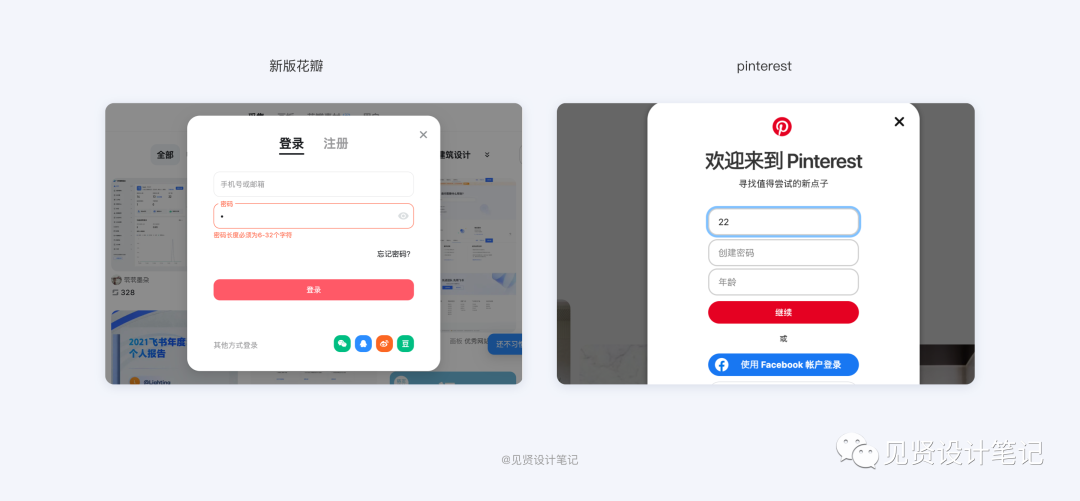
上图是新版花瓣和国外printerest登录界面对比,由于主色调都是红色,而错误提示也是红色。当用户光标聚焦输入框正在输入时,花瓣已提示错误,整体视觉提示是过重,设计相比之下稍逊色与printerest。
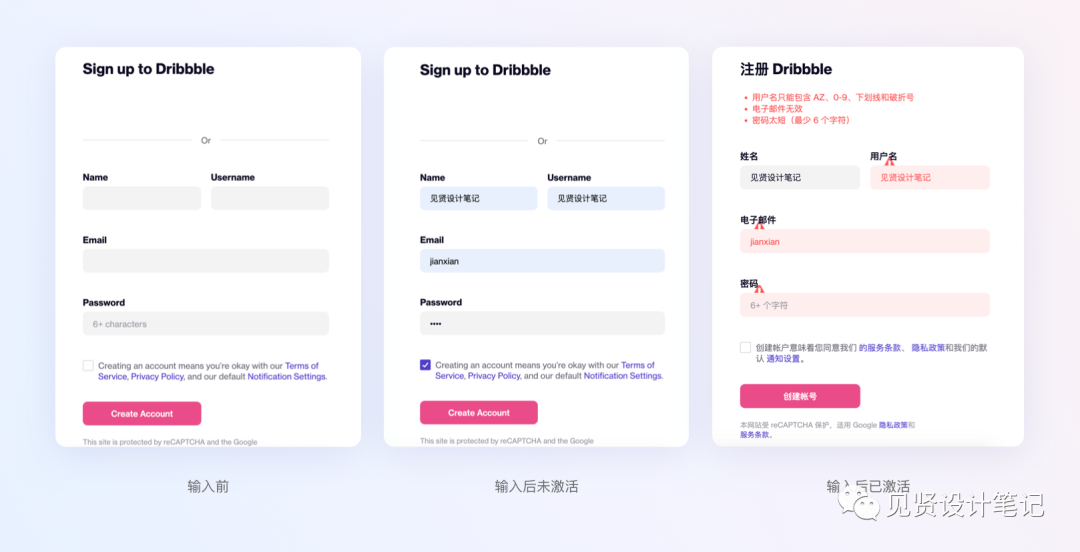
典型反面案例:下图是追波注册流程,由于3个问题没做好,在表单过长的情况下,用户极大可能性流失。
- 输入前用户名没有引导说明
- 输入后未激活用户名和邮件没有实时反馈(前端格式未校验)
- 完全输入后由后端校验,错误太多,用户易产生畏难心理(为了方便看,输入后已激活图三翻译成中文)

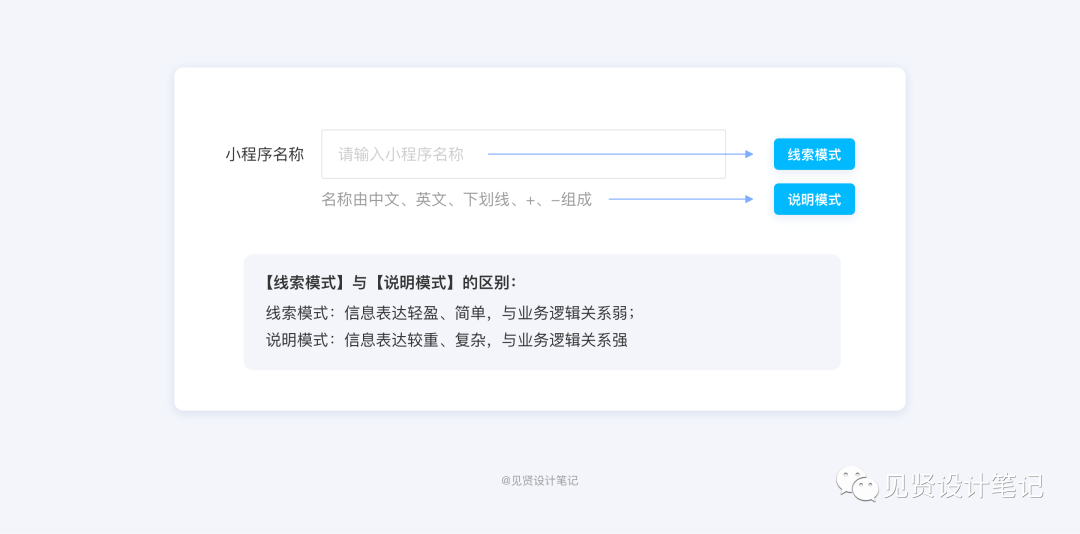
问题五:用「线索模式」还是「说明模式」好?

1. 线索模式
是指用示例输入或说明文本以占位符的形式显示在输入框中,以帮助用户理解需要输入的内容,或给出相关线索的一种设计方式。信息表达轻盈、简单、与业务逻辑关系弱。
时间控件中有“请选择日期”,输入框中会有“请选择日期和日历icon”等线索文字,这就是线索设计模式。

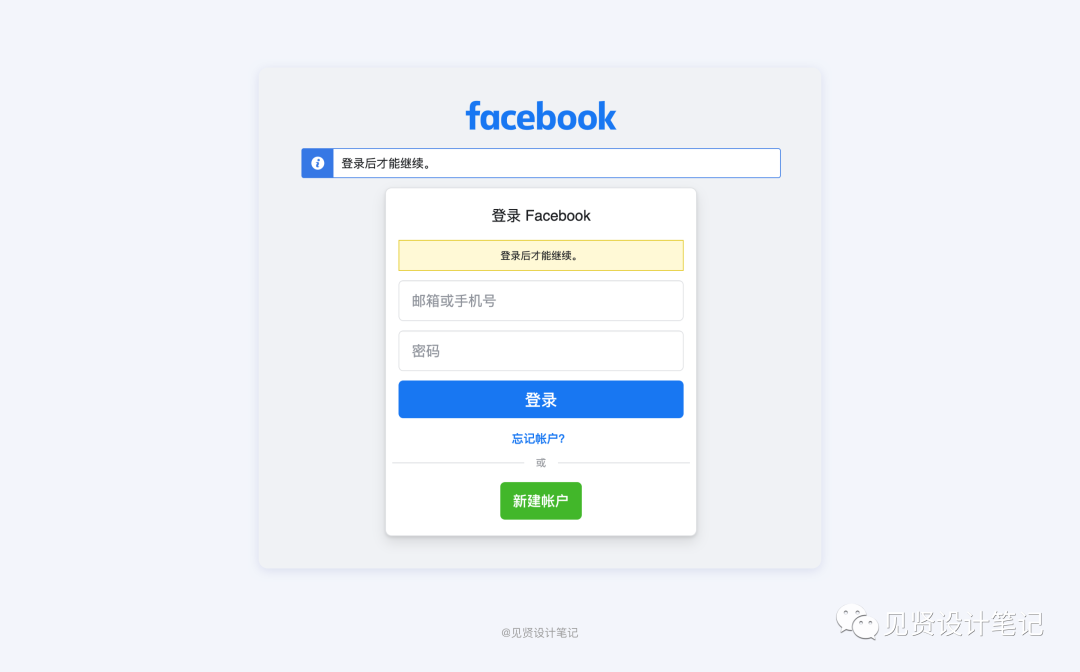
假如下图Facebook输入框什么文字也没有,用户预期可能是输入或其他,因为设计者没有给用户框定搜索边界,因此线索设计模式可以让界面不言自明。

线索模式特点:
- 更好的帮助用户理解输入框要求输入的内容
- 文本提示的位置应该和输入值的位置一致
- 配合下拉菜单或者组合输入框使用
- 使用祈使句,以动词短语开头,以描述输入内容的名词结尾,例如“请选择状态”,“请输入您的账号”或“请输入患者姓名”等
- 输入线索的内容位于用户输入的位置,因此用户会注意到这个地方
2. 说明模式
是指在空白文本字段的旁边或下方,放置一个短语或示例,以解释此处需要输入的内容或提供关于此内容的详细要求及信息。

说明模式特点:
- 使用户无需猜测,同时可以进行上下文提示;
- 使输入框前的字段保持简洁,不要包含太多文本,使用户能够快速明确要输入内容;
- 视觉上将说明模式与线索模式的字段区分开,可以使已经知道要做什么的用户忽略该说明,并将注意力集中在输入操作上;
- 带有引导性的文案处理,会促进用户优化填写方案;
- 操作项一侧或下方,提示需要输入的文本的具体要求和注意事项
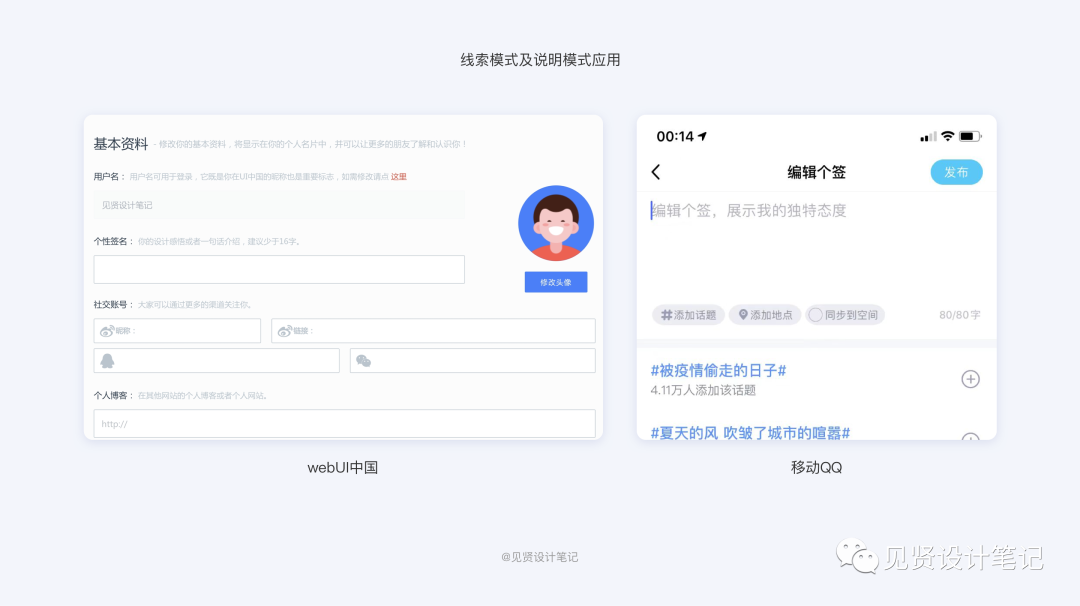
典型案例:下图第一个案例每一项后面都有对应的输入说明和输入线索,比如社交账号后简单的说明了其作用, 让用户迅速了解填写什么内容更合适。
另外,好的引导能激发用户的填写欲望,比如QQ个性签名输入线索展示我的独特态度,非常符合年轻人的定位,填写几率也大大增加了。同时也吸引其他好友的关注,使用户之间互动更频繁,平台也能因此更活跃。

3. 该用线索模式还是说明模式?
慎单独用线索提示,当输入内容过多时,可能会忘记这个提示,适用于简单的输入框,如注册、登陆界面的表单,输入框的长度如果不用暗示信息长度,需要统一输入框长度。
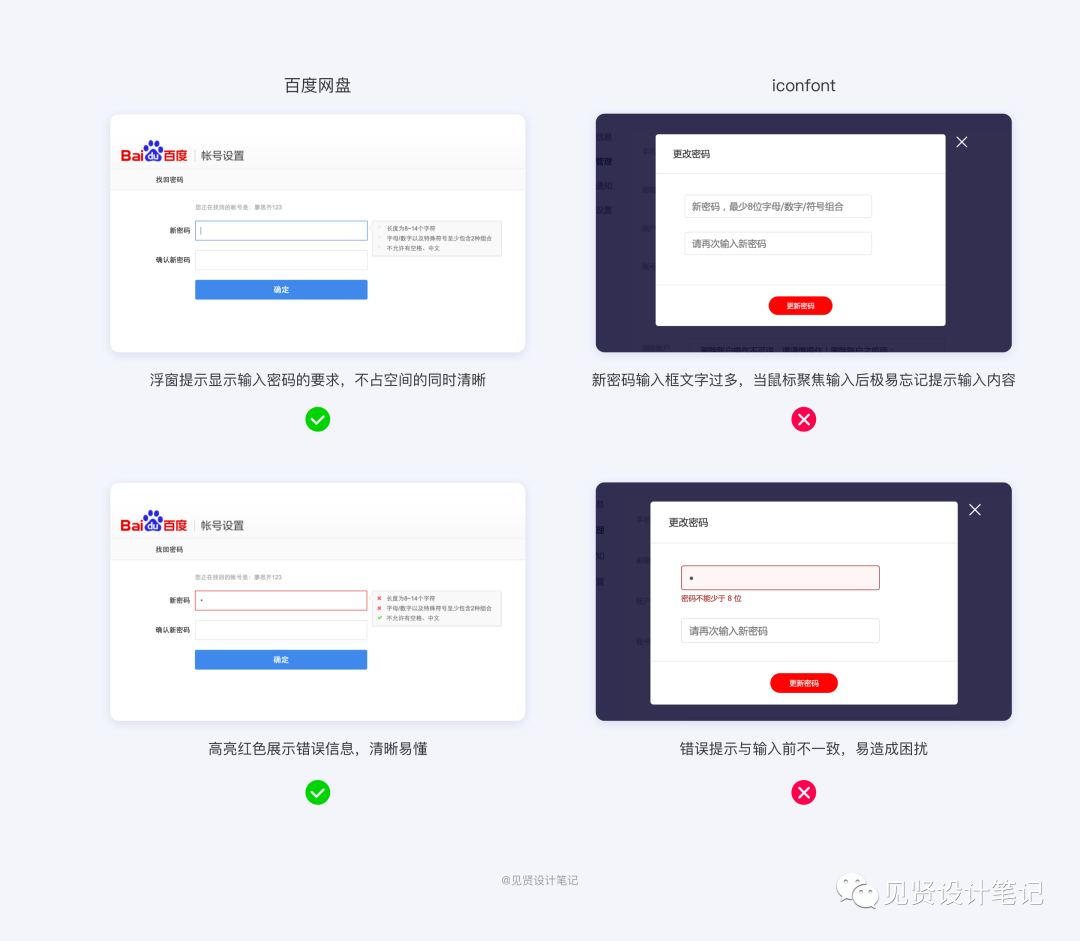
如下图iconfont极易忘记输入新密码的要求,当输入时候会疑惑密码是要字母/数字/符号三者组合,还是单一组合即可。
另外输入错误时会发现和提示内容和输入前不一样,也会造成不解,这些我们在设计过程中尽量避免。

4. 对比:「线索模式」VS「说明模式」
「线索模式」与「说明模式」都是辅助用户输入的设计模式,这些模式可以帮助用户明确输入信息的内容形式。那么这两种模式有什么差异性呢?
使用说明模式时,快速浏览界面的用户可能会轻易地忽略说明信息,因为此时用户的目标是尽可能快地填完表单,进入下一步操作。
因此,过多的文本说明也会给用户带来较大的视觉压迫,所以说明模式下的文字往往简短易懂。

Google 注册账号页是结合使用「输入说明」与「输入线索」的一个典型案例。通过使用「输入线索」告诉用户需要填写的内容,通过「输入说明」来补充填写信息的相应意图,进而使得用户可以清晰地意识到需要填写什么,并输入相应信息。

问题六:非单选又非多选的选择该怎么设计?
关于单选、多选、开关3种对比设计很多文章都写过,但是是不是往往忽略了一个场景,单选和多选都是有多个选择的场景,那如果只有一个选项用开关设计形式又不合适,这时候该怎么设计呢?能简单把这个场景直接归类为单选或多选吗?为什么呢?

是否选择有的产品用圈,有的产品用方块,那么到底是处于什么场景下考虑这个圈和方块呢?我一直相信做的越好的产品中任何符号都有其缘由,现在我们先假设2款产品不同是有其道理
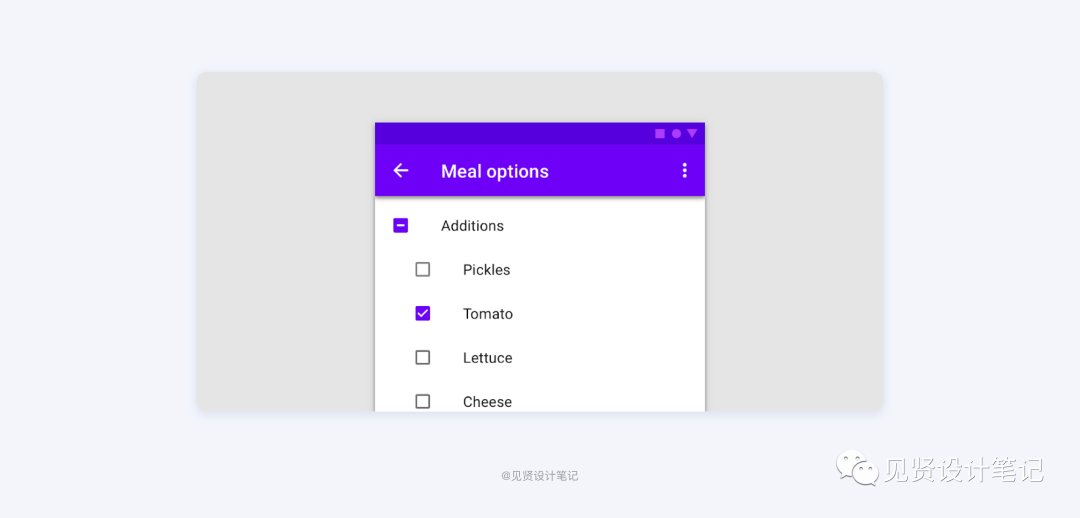
1. 谷歌规范定义
复选框:允许用户从一组中选择一个或多个项目。
两个关键点:
- 从列表中选择一个或多个选项
- 显示包含子选项的列表(非必要)

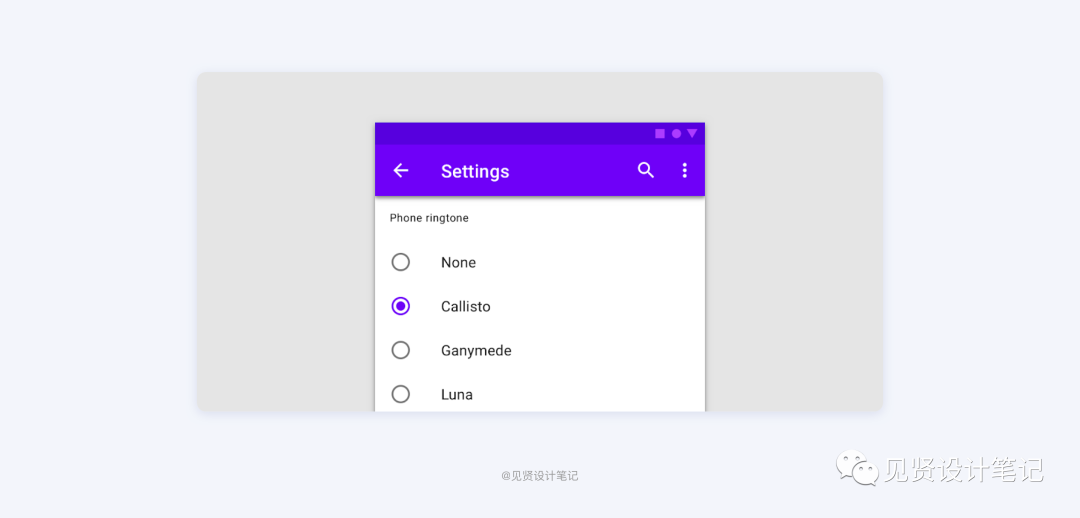
单选框:单选按钮允许用户从一组选项中选择一个选项。
两个关键点:
- 从列表中选择一个选项
- 公开所有可用选

2. 问题思考
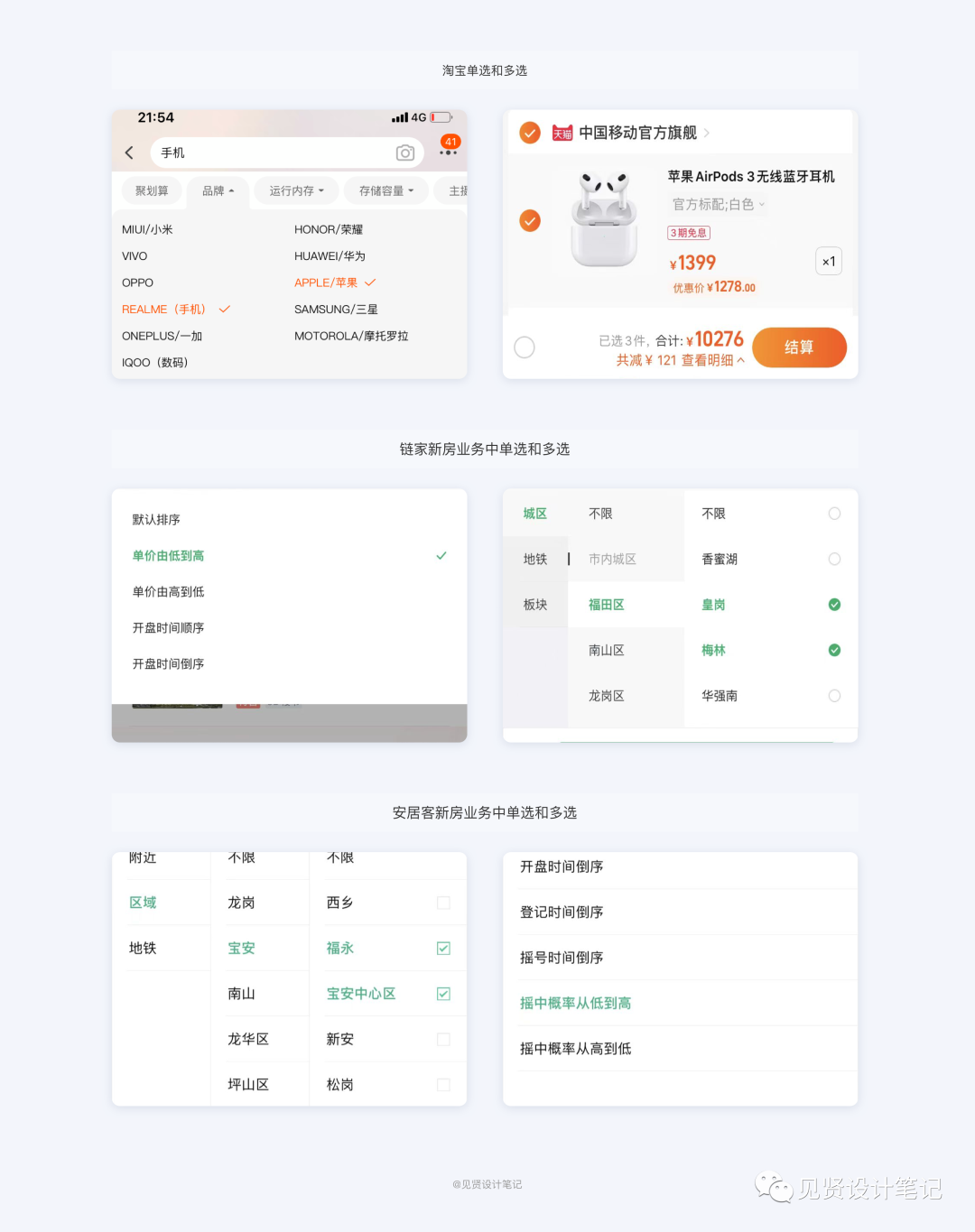
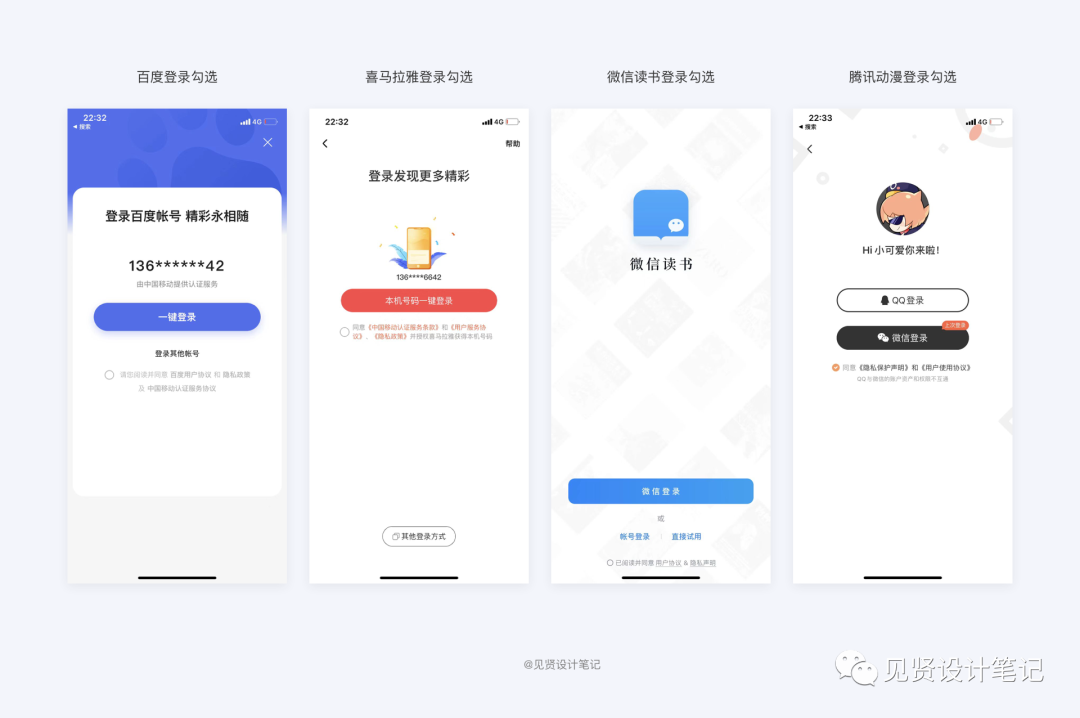
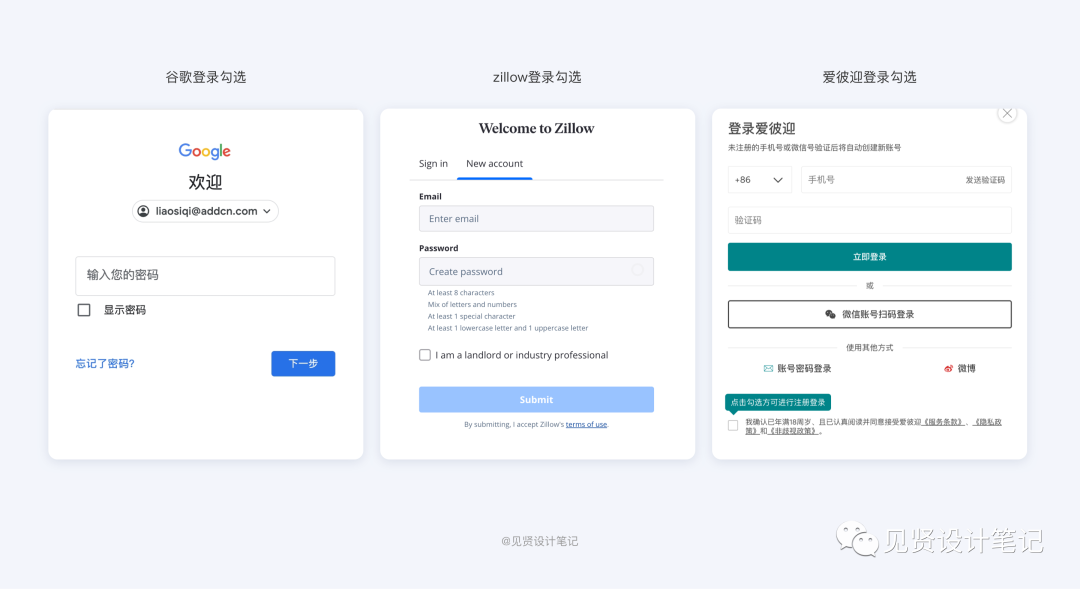
我们看到电商产品比如淘宝京东购物车,无论单选还是多选都没按照谷歌或iOS规范,我们看到登录时勾选政策时勾选也是2种设计形式存在,如果你拿着这个结论去和产品交互沟通最后可能就是拍脑袋决定,非常不利于后续设计工作的展开。
不管是国内常用产品还是国内竞品截图,都没有严格按照某一规范来制定单选或多选的设计形式,甚至同一款产品多个不同业务线多选形式也不一样。

我们继续深挖以下3点:
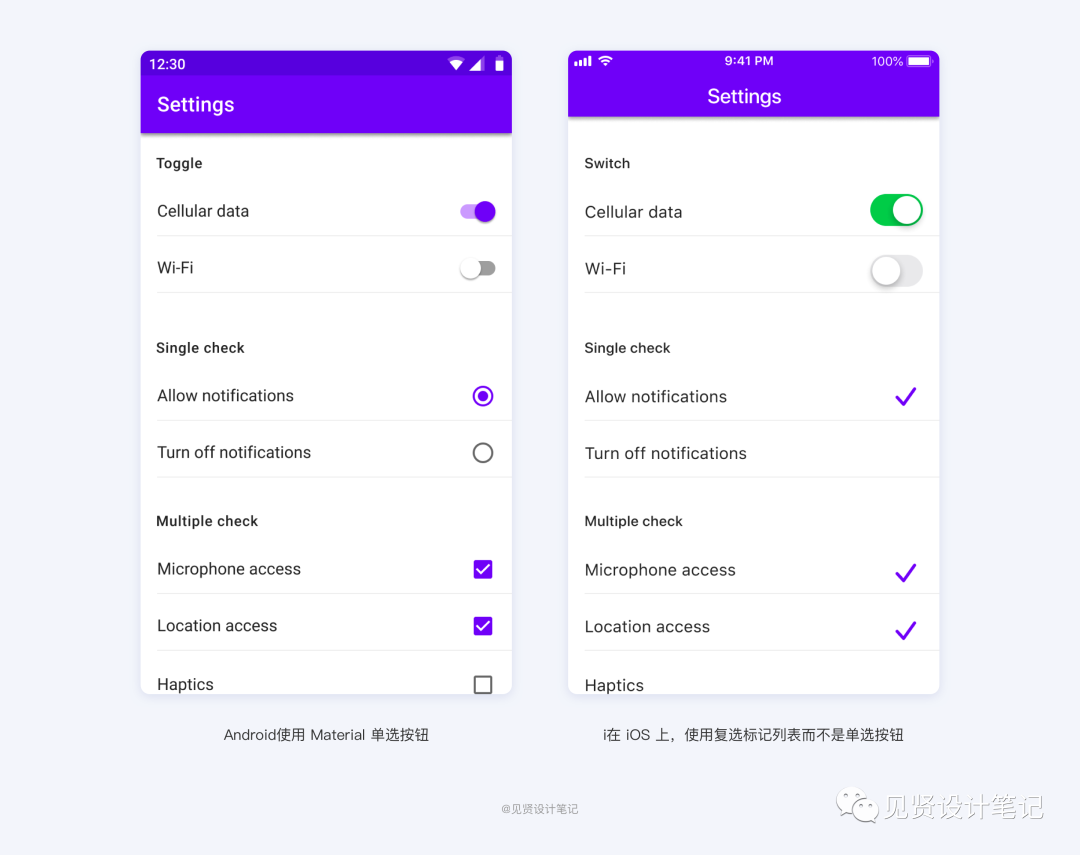
- 是否和系统有问题,查看安卓和iOS系统
- 竞品的应用方式,以及他们是否具有参考性
- 线上相关文档资料支持
针对这3点呢我们就会有个途径去论证我们的设计形式是否正确。

Android使用与 Material规范保持一致,IOS使用上单选和多选没有明确区分,可以直接使用勾选
即:iOS和安卓不同系统上单选和多选还是存在一部分差距。


由此说明,行业内并没有明确规定单选和多选的设计样式,各个产品都是根据各个产品的规范所得出,只是我们常常看到国内产品政策勾选是「圈+勾」,看得多了就习惯认为是这样,但其实并没有过这样的规则。生活我们往往习惯把某个具象的内容抽象化,把某个具体的问题概念化,这也是我们常常说的归纳法。
因为我司产品是台湾地产项目,所以这时候的竞品需要符合台湾用户使用习惯。台湾和大陆用户不同,更多是受国外互联网影响,我们查找了台湾用户用的比较多的网站,勾选这块更多是方块。
所以说设计工具/方法论,常常具有指导作用,但不能作为绝对性或权威性的内容来吸收,应该辩证地去看。而之所以在移动端延伸出许多自定义组件(形式并没有遵循所谓的市场常见规范),是因为业务与功能的多样性导致的结果。所以样式的选择不单单是看到的那部分,不该被样式表面套住,内容是它的决定性因素。

比如用户知道闹铃只能选择一种,不会同时有 2 个铃声响起来,所以即便闹铃的单选形式再如何变化,也都知道它是单选的,这就是功能决定了操作形式的例子。再比如用户知道设置闹钟的时间,可以同时选择周一到周天,就算用单选的设计样式,用户也知道他是可以多选的。
类似于,无论如何变化选择样式,无论是圆圈、方框,或只有勾,甚至是其他情况,大家也都知道它就是单选。
所以只要梳理出符合自己产品的「单多选」样式,形成规范即可。后面遇到符合规范中已有的形式的,就遵循,不符合的就不遵循。
单纯说什么时候该遵循,什么时候不该遵循,是很概念化的一个问题,不可能存在一个具体话术标准,说什么时候应该,什么时候不应该的。
问题七:必填项用「*」还是「必填、选填」?
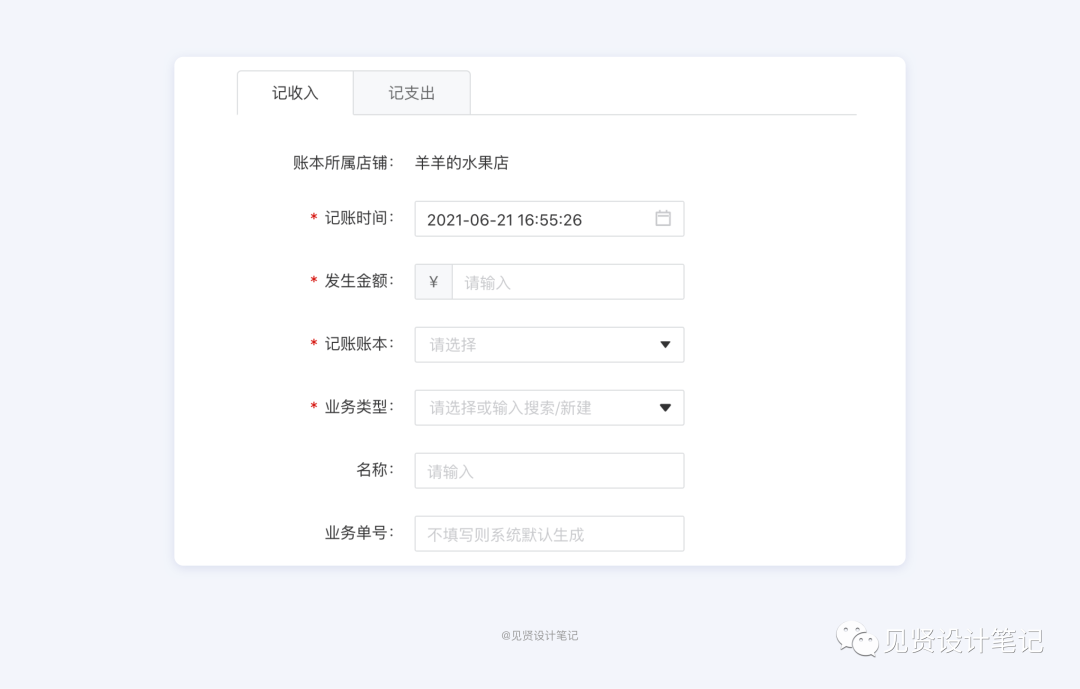
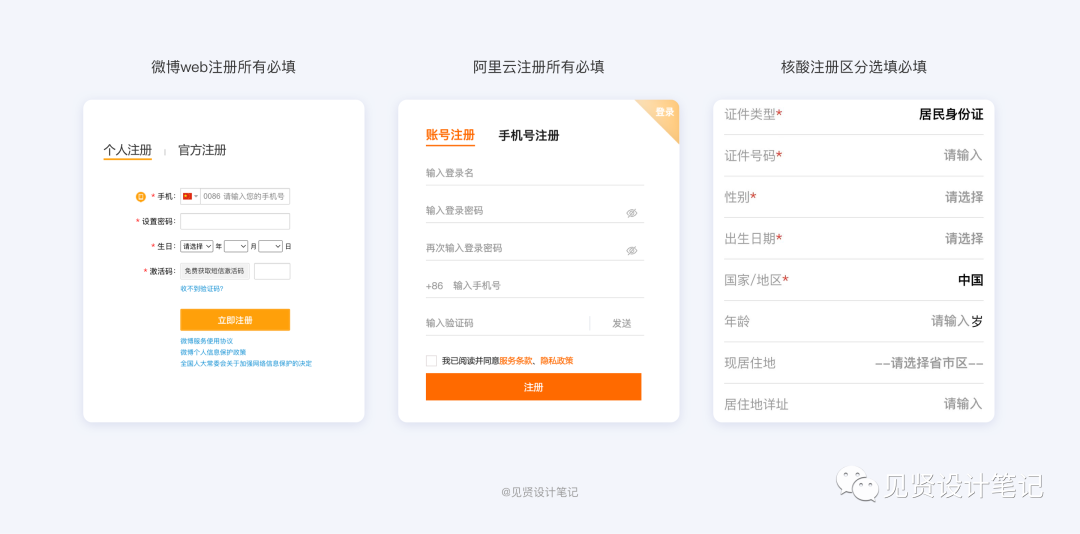
用红色「*」标注必填项常出现在标签前面,是一个比较清晰标志必填项的方式,并且还很节省空间,也能在一定程度上起到视觉降噪的作用 ,提升可读性和填表率。
而必填选填跟在标签后面,往往与标签文字同色,移动端标签在左输入框在右时,不仅增加了标签的长度,而且增加了阅读的难度,回头核查时也更不易察觉。若选填必填在输入框内与提示信息一起,当文字输入时用户常常会忘记是必填还是选填。

用「*」时我们需要注意:
- 「*」对用户来说是否理解
- 必填项总是比选填项要多,红色的星号会让用户更加畏惧,这会增加错误风险并降低表单完成率。 比如我们当必填项较多时, 我们会看到满屏的「*」,这个时候我们内心往往是崩溃的
1. 用「必填、选填」场景
有一些产品选择了「必填、选填」,原因在于:假如总共有10个表单项,有9个表单项必填,1个选填,那么为了界面整洁,就可以给选填的表单项备注「选填」。假设刚好相反,1个必填9个选填,那么给必填的表单项备注「必填」,当然这个时候也需要要考虑这些选填项的必要性了,设计的目的及作用。
当然表单较少时,可以利用用户与界面的交互,告知用户选填必填。如上图必填项未操作时,提交按钮未激活不可操作;当必填项操作后,按钮激活可以提交表单。

综上:
- 所有必填可不用区分
- 使用带 * 标记加入标签提示,来告知用户必填字段,选填字段不做标记(使用时考虑用户接受度)
- 必填字段过多时,不用做任何标记,选填字段标签处备注「选填」
- 避免必填和选填字段同时标记或者都没有任何标记

总结
本篇文章更多是从表单设计中的一些平时工作中遇到的小细节,极易忽略和遗忘的一些设计点在展开说明。利用问题加案例把每一个细节剥离拆解,没有系统地、成本成套的来分析表单的构成和交互细节等等,因为这类内容讲的人太多了。
同时,我也希望能够通过这篇文章给到大家更多的启发,一起探讨进步。
本文由 @见贤设计笔记 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








想问下老师,为什么app的勾选框都在左边而不是右边,比如淘宝的购物车对于商品的选择、微信转发内容时对于用户的选择等等勾选都是在左边
微信轉發內容和淘寶購物車商品選擇是不一樣的:淘寶購物車商品左圖右文,右文信息很多很雜,左邊是簡單一個商品圖視覺很容易定位,勾選按鈕與商品圖放一起視覺上比較容易區分選擇,思考问题要考虑实际场景
写的很棒,一直关注中~~~期待更新
感谢,看见这样的鼓励,又有坚持下去的动力了!
感谢分享,满满的细节,有两点想补充下1.错误提示放哪个位置,还需要考虑表单布局,多列布局放下面更适用。2.用不用星号,星号有两个目的,一是标注是必填,二是和非必填做区别,因为非必填项少,就不使用星号,只考虑了区别,另外如果是一个系统内,不同表单因为必填多少就出现不同的表达形式,增加用户认知负担,也增加开发负担
1、表单内容布局及设备呈现(文有提)
2、设计系统的一致性及用户认知程度(文有提)
谢谢作者的分享,都是表单设计中的一些平时工作中遇到的小细节,解答了很多疑惑
我仔细看出来了。。
哈哈哈哈😂,难为你了
最后一张图上下没看出来区别。。
作者分享的产品设计体验里小细节,确实实操过程中容易忽略,而且分享的案例也很易懂。
这篇文章好长,但是都是满满的细节知识点,拿捏住了,针不戳真不错
产品交互和设计一样也是天天盯着产品,这时候设计的区别点就是专业,细节体现专业,专业才具有说服力,大家一起加油
做设计,点就是抠得很细致,想得非常到位,很赞这篇文章,实用!
作者大大所归纳总结的这些问题都是极易忽略的小细节,辛苦作者大大啦
哈哈,不辛苦,大家觉得有用让我非常开心😃
赞!可以出一个B端的产品设计规范吗
可以啊,我前面有写图标和弹框内容,包括这次都是我在工作中遇到总结的,感兴趣可以翻翻哦。另外一整套规范系统可能需要比较长时间更新,我努力持续更新哈