HMI可用性测试评估维度体系
编辑导语:随着科技的发展,HMI车机系统也在不断地升级改进。本文作者分享了有关HMI可用性的测试评估维度体系的内容,从视觉行为表现、HMI软件任务表现、主观感受三个维度进行分析,感兴趣的一起来看看吧。

上一篇我们讲解可用性测试的基础知识,包含了可用性的原则、可用性测试的类型、定型和定量之间的内容详解,再加上后续实际步骤案例的拆解,并且叙述了一些重要事项,这一篇主要讲的是HMI可用性的测试评估维度体系。
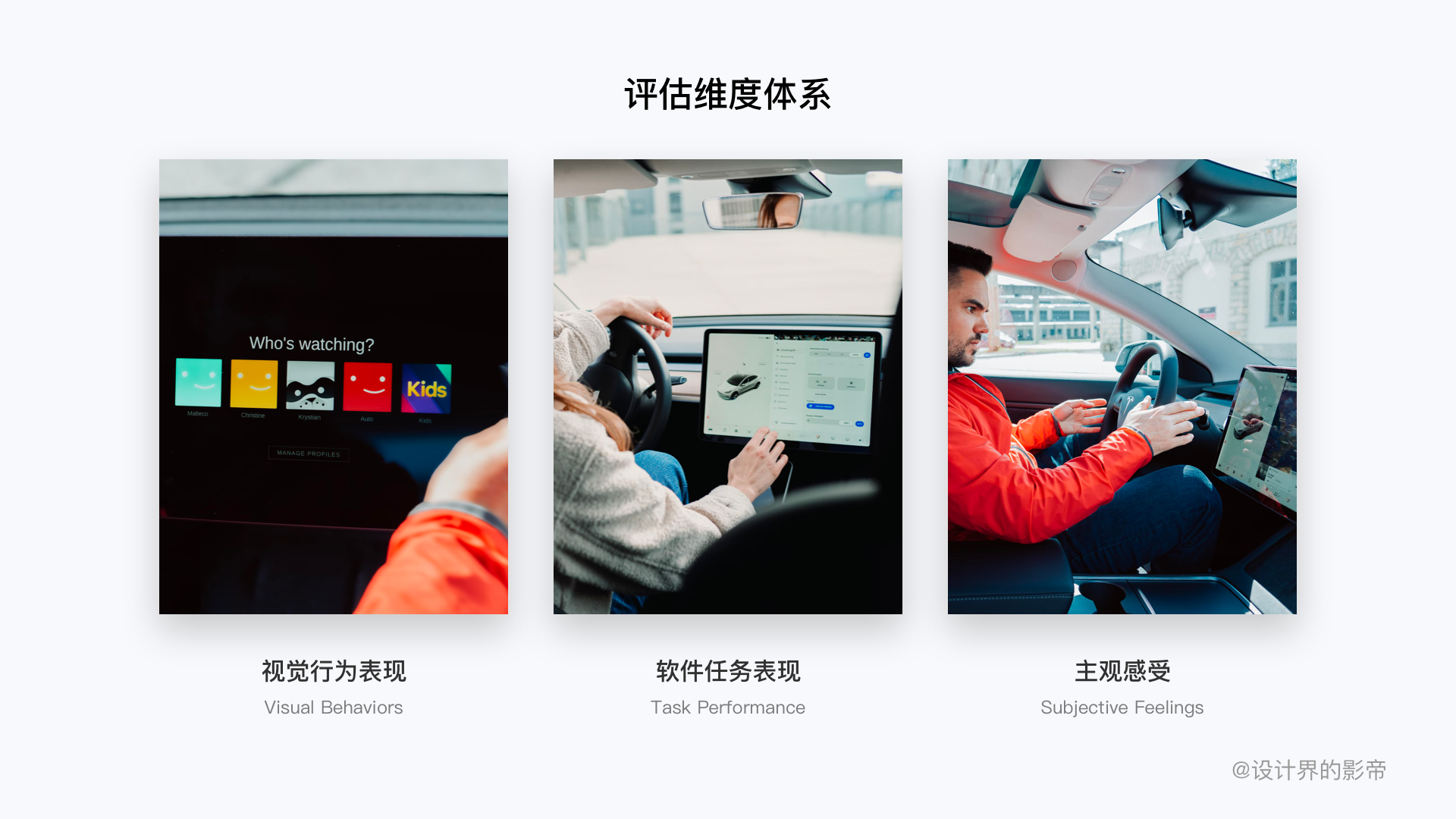
对于HMI车机系统可用性测评有很多的标准,我们对Thoughtworks的度量标准进行了分析学习,根据前面的可用性测试原则,最终得出评估的三个维度:视觉行为表现(Visual Behaviors)、HMI软件任务表现(HMI Task Performance)、主观感受(Subjective Feelings)。
这测试的体系主要针对的是动态测试下的HMI车机系统可用性测试的标准,静态测试(注:静止状态下、车辆未启动状态下的操作)任务还会有另外一套测量体系的标准。

一、视觉行为表现(Visual Behaviors)
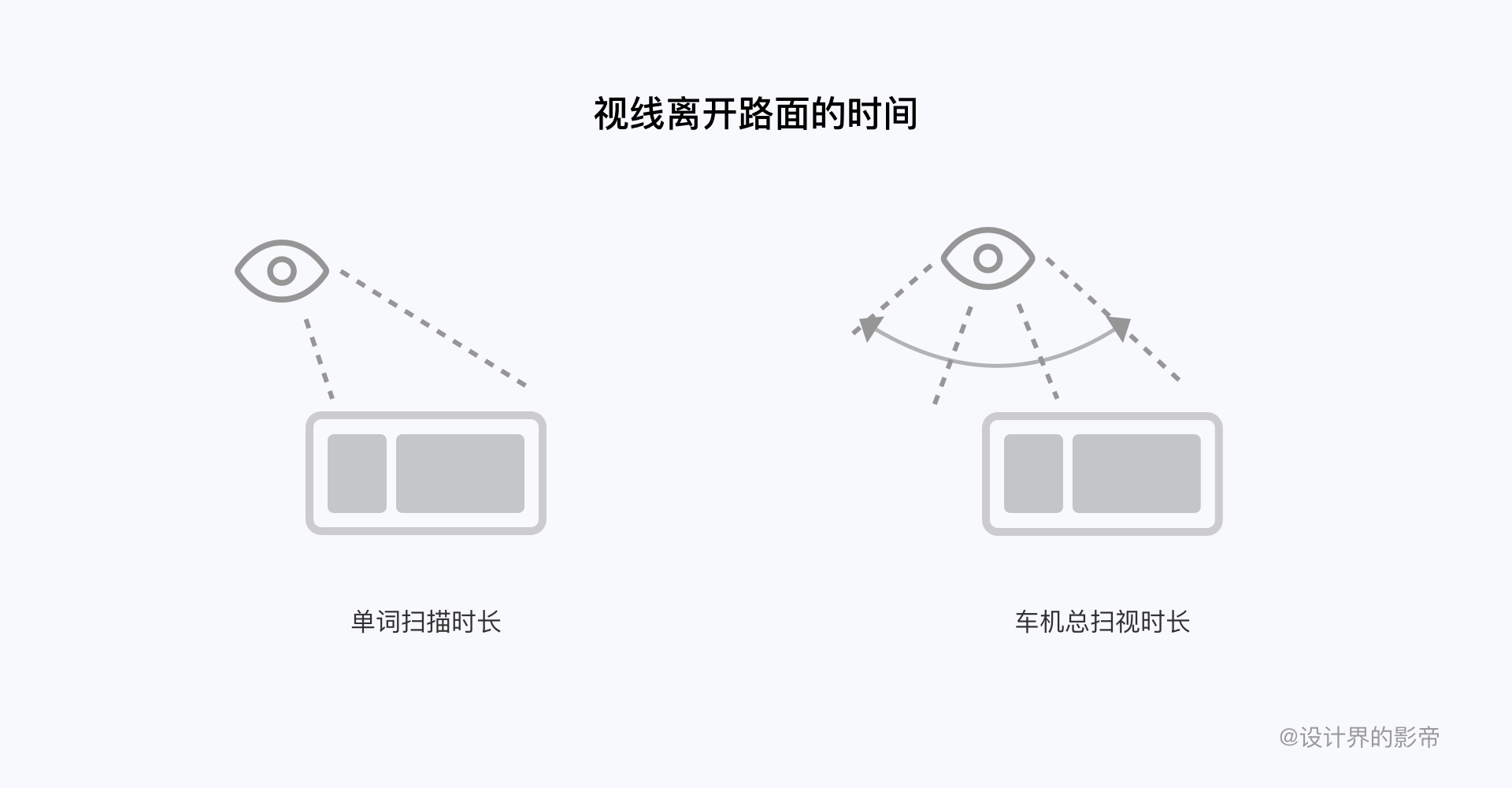
视觉行为表现的二级维度是视线离开路面的时间,因为这个维度是针对是完成任务是否是在安全时间内的一个评估标准,这一项是至关重要的,HMI系统在设计方面一定要遵循安全的设计原则。
评估它的指标是用户在车机单次扫视时长,车机总扫视时长,为什么会增加这一个评估指标呢,因为有些任务不是单次扫视就能完成操作的,比如在中控上面调节音量大小,我们项目中有一个定义是在绝大数页面当中,在空白区域左右滑动就可以改变音量的大小,所以这项任务测试数据这个交互手势是表现相对较好的。
当然还有其他方式:
- 第一步:下拉交互手势,将负一屏滑动下来;
- 第二步:找到调节音量大小的滑块进行调整音量大小。
这个交互方式和其余的车载系统是基本相似的,所以在整体考量方面,在中控调节音量大小是一个比较危险的操作,因为总时长较长,甚至单次扫视的时间也有过长的一个情况。

二、HMI软件任务表现(HMI Task Performance)
HMI软件任务表现的二级维度是有效性和效率 ,这方面测试用户的一个任务完成度情况。
有效性的评估指标是任务的完成率和人均错误次数,这两个数据是指测试的任务是否成功完成了,在操作这个任务的时候用户犯了几次错误最终才完成的任务。
设定一个任务:完成“搜索找周围加油站”,操作状态:静止状态下(非驾驶状态),操作限制:中控屏幕内操作。通过这些条件得到不同的数据。
类似这种任务,我们可以做多种不做任何限制状况。

得出的结论是
语音操控下最优,完成率和人均错误次数较低,错误的就是有些地方的方言无法识别,其余都可以正常完成。
在中控屏幕中操作,只有在非驾驶中可以完成任务,在中控屏幕操作中需要很多步骤。
- 首先进入导航页面;
- 进入导航页面后,有不同的操作路径可以进行搜索加油站,第一个直接在输入框中搜索加油站,第二个就是在下方有加油站的icon,可以直接查找,在第一次使用我们产品的用户,绝大多数都是进行第一种方案。

最后数据比较非驾驶中完成任务率和人均错误次数远低于驾驶状态,因为驾驶状态下完成这类任务时间会增多,并且驾驶中不可能长时间定于屏幕。
其实现实场景中,在驾驶中搜索加油站的场景会偏少,所以更推荐用户多运用语言进行搜索完成任务,如果不习惯语言交互,那么请在非驾驶状态下进行操作中控屏幕。
效率的评估指标是完成时长,通过上面的案例我们也可以直观的看出语音交互搜索加油站完成的时长是最短的,因此他在效率上也是最高的,语音交互也分为驾驶状态和非驾驶状态,效率也是不一样的,非驾驶状态效率要高于驾驶状态,因为驾驶状态下去扫描屏幕信息难度要高于非驾驶状态下的。
其次就是静止状态下的操作中控屏幕效率也要高于驾驶状态下操作。
排个序不同场景在不同的交互方式,非驾驶状态语音交互>驾驶状态语音交互>非驾驶状态中控操作>驾驶状态中控操作。
三、主观感受(Subjective Feelings)
主观感受的二级维度是综合感知负荷,事物通过感官在人脑中的直接反应,感官这一个词大家也许会感觉还是有些陌生,在交互详解那篇文章中我也有提到过多模态,HMI车载系统交互中从视觉、听觉、嗅觉、触觉以及味觉等方面的感官交互,也就是通过眼睛、耳朵、鼻子、嘴巴以及皮肤触摸实现,围绕这些感官进行设计的,这些对用户直观的感受都需要记录下来,作为对于后续优化系统作为研究内容。
综合感知负荷的评估指标是感知脑力负荷,这个词想必大家也没咋听说过,我简单介绍一下,从任务和个体两方面出发,脑力负荷中的任务和执行任务的个体均相关。
在同一任务中,不同的用户所感受到的脑力负荷仍可能不同,用户自身的情绪、动机、策略及个人能力都可能影响到脑力负荷。从信息处理能力的角度出发,将脑力负荷定义为:用户在执行某项任务时对所应用的“信息处理能力”的大小,可以通过测量其“信息处理能力”来直接度量其脑力负荷的大小。
一共有两个因素来决定,一个方面是“时间占有率”,时间占有率是指完成某项车载任务过程中用户的最低处理时间。
“时间占有率”越低,则脑力负荷越低,“时间占有率”越高,则脑力负荷越高;另一个方面是“信息处理强度”,信息处理强度是指在单位时间内需要处理的信息量或者处理信息的复杂程度,“信息处理强度”越高,则脑力负荷越高,反之则相反,有点难理解的话还是多看几遍吧。

脑力负荷的测评方法主要包括: 主观测评方法、作业绩效测评方法、生理测评方法以及综合测评方法,关于这些维度的后续我们在详细探讨。
四、给大家开一个小灶
本想这个留着后面慢慢讲的,但是已经谈到这个专业领域的知识,我又没收住,就简单的给大家提一嘴,后期还会单独针对这一块做深入的探讨。上面谈到脑力负荷,那我们设计HMI车载系统的时候,该如何降低脑力负荷呢?
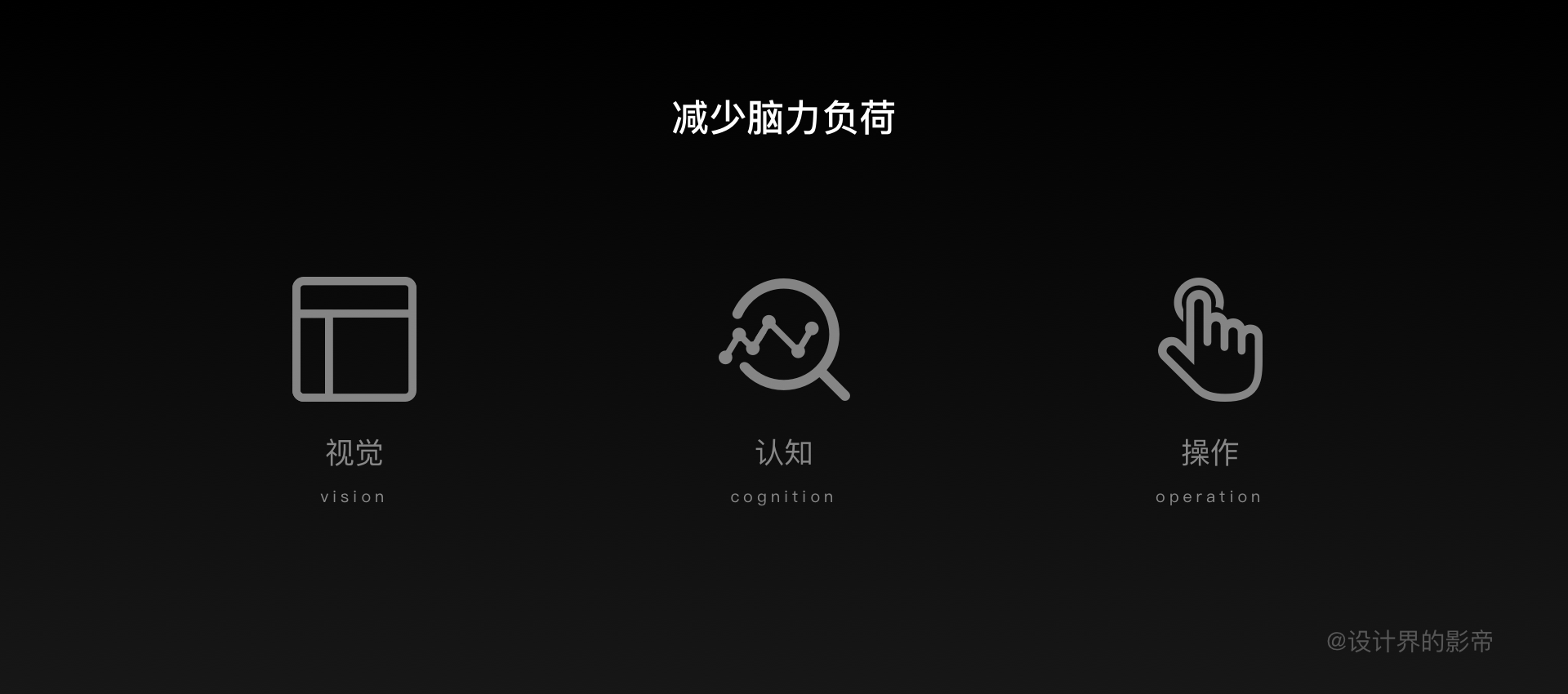
从视觉、认知、操作三个角度出发减少脑力负荷。

1. 视觉
是指HMI车载系统的界面信息视觉复杂程度,减少视觉负荷,需要做到信息功能更加精炼、主次分明等要求。
根据调查:人对产品的第一印象是在0.5s秒形成的,有一点要知道:为了降低视觉负担,不是设计的很简单就完事了,驾车环境和其他产品不一样,对于视觉要求较高,因为用户每盯屏幕多1s钟,就会多一分危险,所以在设计的时候不能将其他端的设计照搬硬套,减少用户阅读的信息,简化信息内容等。
2. 认知
是指用户对于HMI系统界面的理解、思考的脑力消耗,交互设计中有一条原则:不要让用户做过多的思考,不要增加用户的认知负荷。
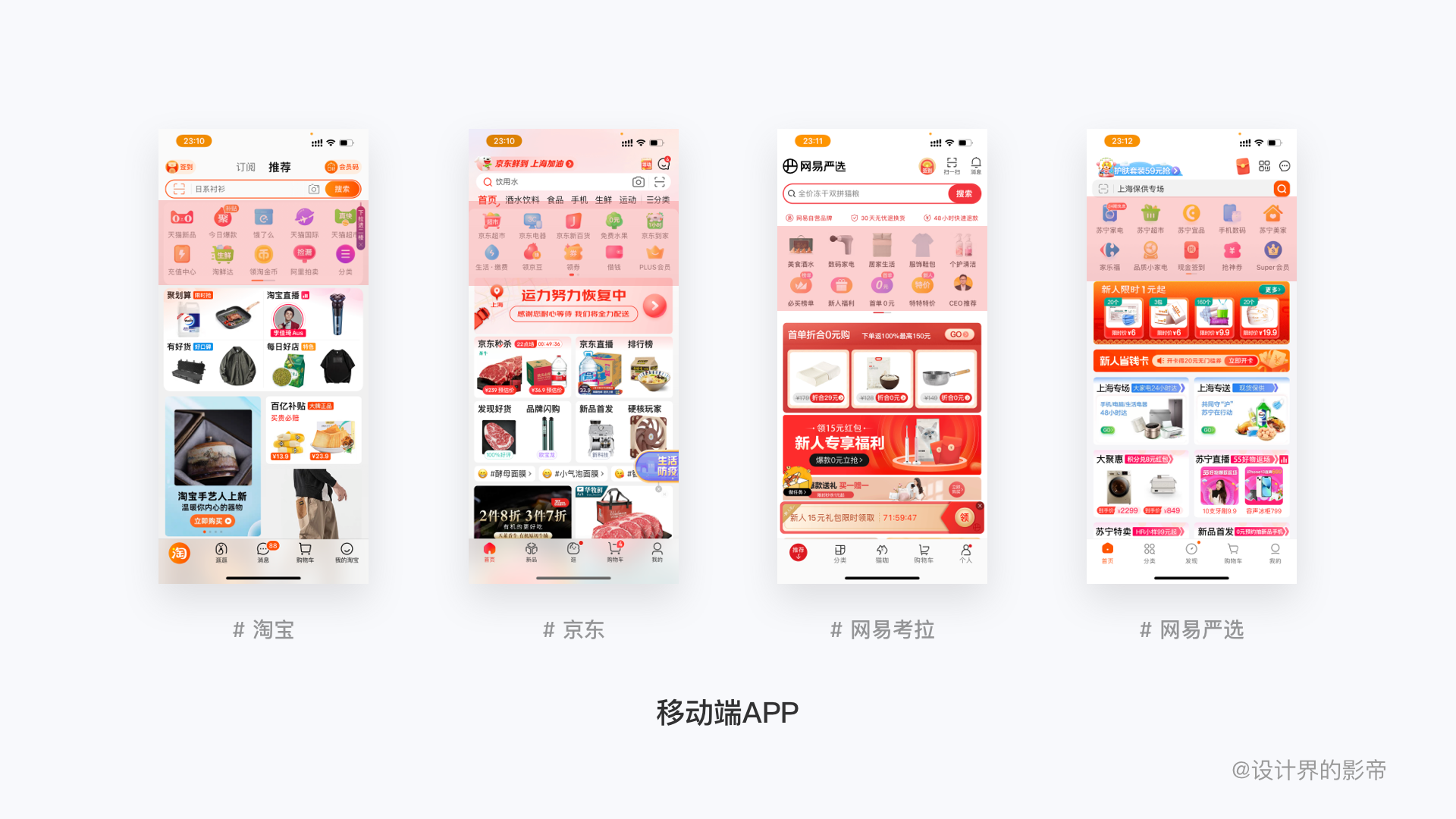
在设计HMI车载系统的时候,视觉设计和交互设计要保持全局的一致性,HMI车载系统的设计和其他端也不一样,APP端要将这个行业的框架结构要一样,所以大家看到淘宝、京东、网易严选、苏宁易购等购物平台APP首页的框架都是一样的,从而降低用户认知成本,这个是行业的一致性。

但是大家可以看到车载系统,每家的定义都有差异化、也有相同点。比如小鹏、蔚来、特斯拉都是以导航为首页,理想ONE、五菱星辰首页的设计方式是以卡片为主,所以在于车载系统中的一致性是在自己本产品中体现,视觉、交互的一致性,不能做过多、过于复杂的交互方式。
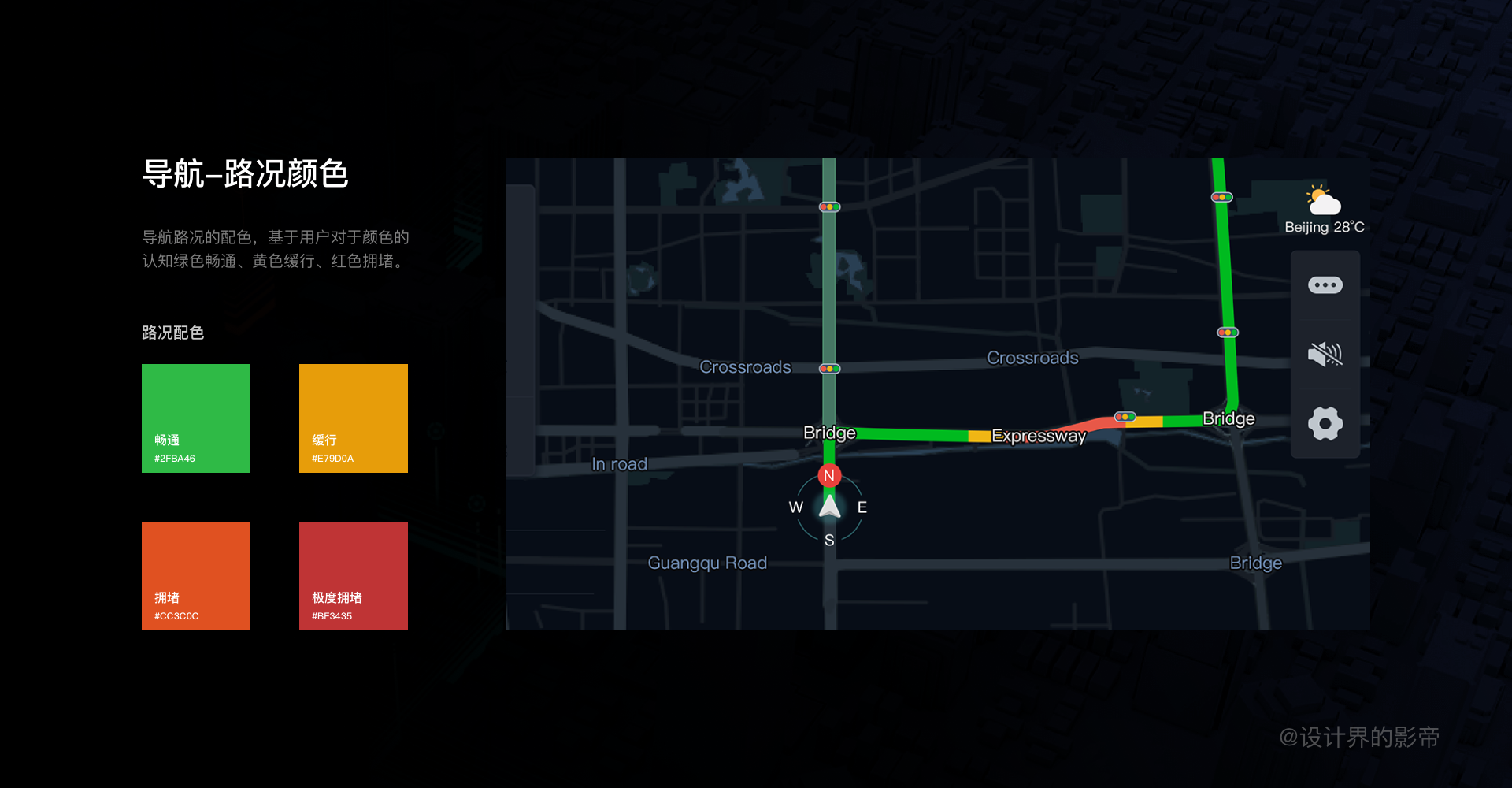
视觉的一致性就体现在的通用颜色,比如导航模块中的交通拥堵的颜色,深红色为极度拥堵路段、红色代表堵车、黄色代表缓行路段、绿色代表畅通路段,这个只能在一个颜色系列下微调,不能做大幅度改动,但这个还需要按照每一个国家的定义来,有一些国家对于颜色定义有着自己的要求,所以在做海外导航的小伙伴们要时刻注意下。

3. 操作
是指用户移动头部、手臂、手指来点击触碰HMI车载系统,如何做到减少操作负荷,从软件层面和硬件层面来讲。
1)针对软件方面的优化
交互内容面积越大越容易操作;交互的内容应该偏向于主驾驶便于操作的区域,距离主驾驶越近越好;与其他交互手势、方向避免冲突。
点击的交互方式易用性强于长按和双击,但车载系统有的地方还是需要用到这些其他交互方式,全局做到尽量少用,放大地图之类也需要延续双指交互手势等;单指交互优于多指交互。
2)针对硬件方面的优化
对于硬件操作的优化,沃尔沃汽车将主驾驶屏幕做了倾斜,对于主驾驶是方便操作,唯一的缺点就是不可以挪动,他是完全镶嵌进去的,如果副驾驶需要链接手机蓝牙到车上面,对于副驾驶的观感就不太友好了。
这一点新款的特斯拉S/X系列做的很到位,他可以将屏幕左右的倾斜,在设置项中可以选择屏幕的调整,针对操作这一点优化相当不错的,我在其他平台看到有的车主在特斯拉model 3改装了屏幕,将固定的屏幕改装成左右 上下都可以移动的屏幕,动手能力超强,给车主点个赞。

3)最后来个总结
本篇文章是HMI车载领域可用性测试,但其他领域的设计师们也可以有学习的内容,后续还会针对场景化、前瞻性的HMI设计分析,请大家尽情期待吧。
#专栏作家#
设计界的影帝,微信公众号:king设计研究所,人人都是产品经理专栏作家。专注于车载HMI领域,想让更多的设计和关注到这个行业,将自己所学到、看到的知识都通过以文章形式展现给大家看。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








你好,可用性测试必然是未来几年主机厂的关注重点,你的专栏分享非常专业详尽,想请教两个问题:1. 静态测试测量体系的标准是怎样的;2. Thoughtworks的度量标准是否有原文供参考学习呢?谢谢!