如何将业务转化为产品设计(下)
怎样将一个之前未接触过的新业务,转化为研发可以具体开发的详细产品方案呢?本文主要针对的是具体的的交互设计方法,一起来看一下吧。

一、画界面:交互设计、信息设计
1. 交互设计

1)尼尔森十大交互原则
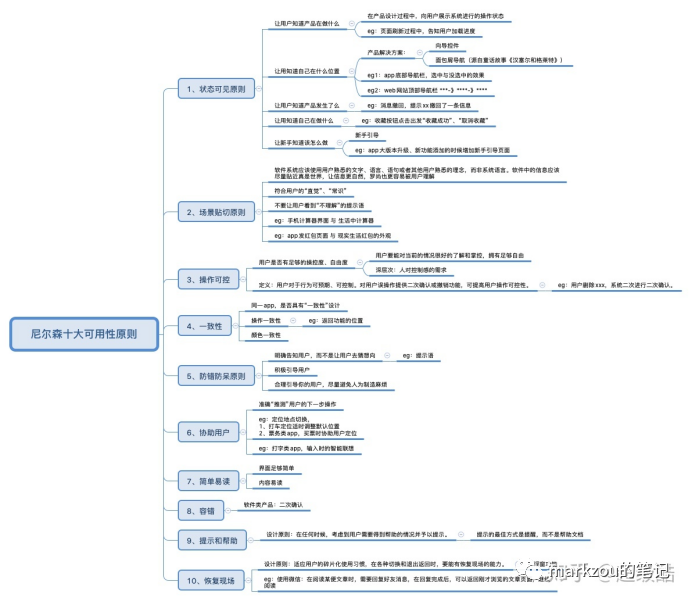
尼尔森十大原则由毕业于哥本哈根的人机交互学博士Jakob Nielsen发表,他提出十大可用性原则,用来评价用户体验的好坏,每个产品设计者都可以根据这十大原则进行自查。
(1)系统可见性原则(Visibility of system status)
保持界面的状态可见,变化可见,内容可见。让用户知道发生了什么,在适当的时间内做出适当的反馈。
比如用户在网页上的任何操作,不论是单击、滚动还是按下键盘,页面应即时给出反馈。
(2)贴近场景原则(Match between system and the real world)
用用户的语言,用词,短语和用户熟悉的概念,而不是系统术语。功能操作符合用户的使用场景。
(3)可控性原则(User control and freedom)
用户经常错误地选择系统功能而且需要明确标识离开这个的“出口”。比如订单支持取消,保存的草稿文件允许撤销和删除的功能。
(4)一致性和标准化原则(Consistency and standards)
遵循平台的惯例。也就是,同一用语、功能、操作保持一致。同一个平台对同一个内容的称呼要一致,功能的一致比如时间选择器,采用同一个组建,筛选,操作的布局在同一个位置。
(5)防错原则(Error prevention)
更用心的设计防止这类问题发生,在用户可能犯错时进行提醒,比如删除可能造成的后果。
(6)协助记忆原则(Recognition rather than recall)
尽量减少用户对操作目标的记忆负荷,动作和选项都应该是可见的。用户不必记住一个页面到另一个页面的信息。系统的使用说明应该是可见的或者是容易获取的。
比如在后台当操作有内在逻辑,或者说明的时候,直接将相关的说明放在操作的附近,并进行明显的提醒
(7)灵活高效原则(Flexibility and efficiency of use)
允许用户进行频繁的操作。
比如:后台有关联的功能表单等,订单,账单,流水表单,他们都与订单有关,可以通过各自地方的订单编号直接查看订单的信息或者跳转订单详情信息,不需要复制订单账号,然后再去订单列表进行查询。
用户登录设计中,将各种登录方式汇聚,如果用户想要更换登录方式,那么可以非常快捷的进行切换操作。
(8)审美和简约设计原则(Aesthetic and minimalist design)
不应该包含无关紧要的信息。
比如财务流水相关的列表,则不需要放太多商品相关的详细信息,比如规格等,因为这个地方主要关注资金的信息
(9)容错原则(Help users recognize, diagnose, and recover from errors )
错误信息应该用语言表达(不要用代码),较准确地反应问题所在,并且提出一个建设性的解决方案。
比如填写一个内容并进行提交,如果对提交的内容字段需要判断是否符合标准,如果不符合标准那就不能只是统一报错,而应该反馈具体是哪个地方出错,出了什么错误,并进行定位
(10)人性化帮助原则(Help and documentation)
有必要提供帮助和文档。任何信息应容易去搜索,专注于用户的任务,列出具体的步骤来进行。
比如说:对于必填及不必填的字段进行标识;将一个复杂的内容填写项,进行分拆,拆分为几个步骤,每个步骤汇聚相关信息;对于容易出现疑问的地方,将相关的说明文档直接放在疑问点处;对于操作之后有分支流程的,进行弹窗提醒
2. 信息设计-以后台内容类列表页为例
业务驱动的BSSP设计方法分为四步,分别是梳理业务、梳理场景、设计方案、设计页面,该方法的目标是先挖掘出业务需求,再进行更细节的原型设计。
B端信息设计涉及的页面主要包括列表页、表单页、详情页和组织这些页面的导航。列表页又可分为内容类(商品列表页)、审核类(商品审核)和服务类(订单列表页)。
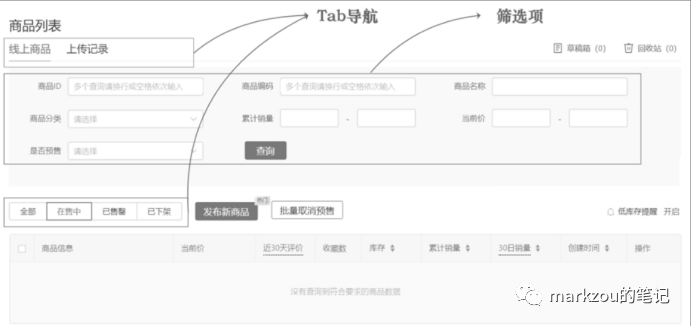
内容列表页一般可分为几个区域:筛选区域、查看区域、操作区域。
筛选区域又分为Tab导航和筛选项,查看区域又分为列表区域、排序功能和分页区域。列表页的扩展功能有信息的通知和列表页信息的导出。
将每个页面画为几个大的区域,然后对每个区域进行细分,逐层拆解下去(具体字段及操作),这样能够做到结构化的分拆,不会显得杂乱无章,而且也避免重复和遗漏。
整体设计原则和规范可以参考蚂蚁设计:
https://ant.design/docs/spec/introduce-cn
1)整体
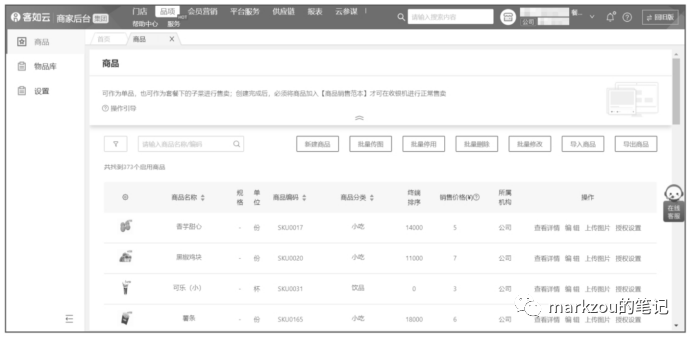
比如下方是一个商品的列表,全局的区域还要加上目录栏,顶部的账号通知等。

2)具体页面内容
具体内容列表页区域:筛选区域、查看区域、操作区域,这个布局也是基本通用。

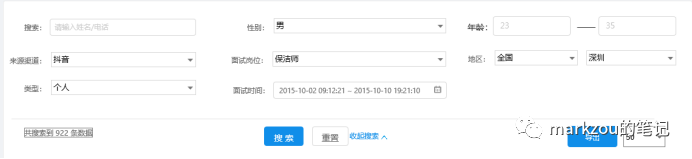
3)筛选区域
阿里的蚂蚁设计提供的设计,筛选区域有有差异,当筛选内容超出3行时可以进行收起,删选也需要提供重置功能,如下图

4)查看区域
用户查看列表的步骤是,通过筛选项查找内容,这些内容会显示在列表区域。该列表区域可分成三部分,分别是识别、决策和操作。

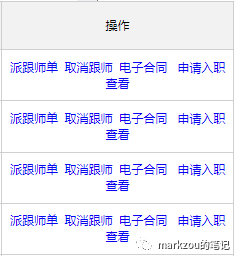
5)操作区域
信息操作一般为增删改查,可能还有其它一些操作,但这几种最多,比如以下为一个家政服务培训学员的管理页面的操作项目

以下是一些常用的参考内容:
蚂蚁可视化(数据可视化): https://antv.vision/zh/
蚂蚁设计(交互及设计规范,包含组件) :https://ant.design/docs/spec/layout-cn
iconfont图标https://www.iconfont.cn/search/index?searchType=icon&q=%E4%B8%8B%E8%BD%BD
专栏作家
Markzou,8年产品经验,人人都是产品经理专栏作家。主要专注于本地生活、O2O、到家服务、新零售领域;曾任职于多家本地生活垂直领域头部公司,具有丰富的本地生活行业经验。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








如果有不明白的地方,可以加markzou1988
尼尔森的原则很受用