项目复盘:跨境电商详情页的改版设计总结
很多设计师朋友在做一些比较大的项目改版时,总是会先陷入设计细节当中,导致要么耽误进度难以推进,要么最后的呈现支离破碎、逻辑混乱。而解决这些问题的一个通用思路,就是借用一套专业的顶层模型来指导全程。本文作者根据在团队负责过的一次改版项目,跟大家分享具体该怎么做,希望对你有所启发。

一、改版背景
1. 项目介绍
此次改版对象属跨境电商领域的Doba项目,它是面向美国市场的Dropshipping(一件代发)平台,通过一件代发的优势,来帮助零售商无需任何初始成本即可顺利开展电商之路。
当有订单产生时,零售商将商品信息发送给平台,再由平台将商品通过物流交付至终端消费者手中,由此帮助零售商完成销售获取利润。这种新兴的业务模式相比传统的Wholesale(批发)让零售商免去初始成本和备货压力、时间更为自由灵活,让用户专注于销售本身。
面向用户主要有三类:自建站零售商、第三方平台零售商和初入门的新手。

2. 现有问题
Doba自上线一段时间后,通过数据调取发现了详情页的问题,发现不论是刊登转化,还是收藏转化都偏低,并且跳出很高。因此有了这次项目改版,目标很简单:提升当前详情页转化、并降低跳出。

3. 模型指导
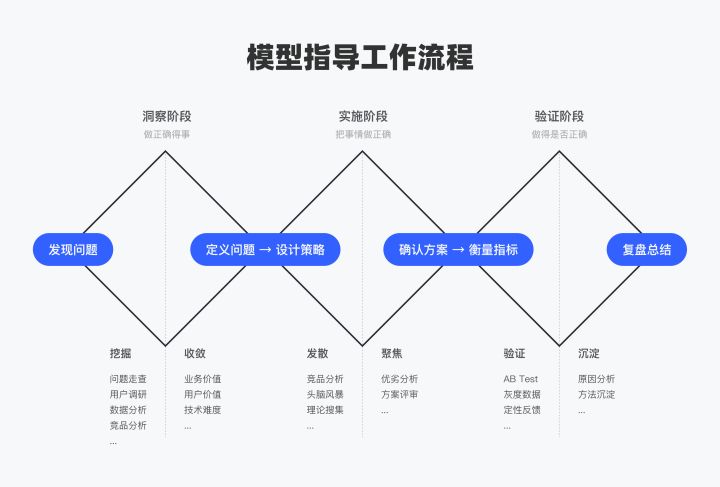
类似这种复杂的、大型的项目改版,就可以调用专业的顶层模型。此次采用了基于双钻模型优化后的三钻模型来指导流程推进。

整个设计流程被拆分为三个阶段:洞察、实施和验证阶段,三者形成闭环缺一不可。
另外,它会有阶段性的发散和收敛,比如洞察阶段,优先通过问题走查、用户调用、数据分析等方法来发现问题,之后根据业务价值、用户价值来进行问题收敛,完成问题的定义。这个过程是为了做正确的事。
接着,实施阶段,通过竞品分析、头脑风暴、理论搜集等方法来制定设计策略,通过优劣分析、方案评审来确认最终方案。此过程为了把事情做正确。
最后,验证阶段,通过ab测试、定性反馈等方法来衡量指标,通过原因分析、方法沉淀来复盘总结。这个过程是去检验有没有做正确。
以这样的模式来推进流程,很大程度上避免了因缺失方法或者多早钻研细节导致的种种问题。
4. 详情页的意义
详情页是买家了解商品的主要途径,它所承载的意义是帮助买家查看商品信息从而进行决策,重要性可见一斑。但是相比传统的C端详情页,在用户侧又存在两大难点:一类是B端,一类是海外。
二、发现、定义问题
1. 用户研究
关于B类买家:
B类和海外用户这两类属性距离我们相对遥远,所以需要通过用户研究来提前了解用户。基于前期的问卷调研,发现B类买家基本都会存在以下这些决策点:本地仓发货、免邮、变体丰富、热卖变体、方便变体对比、利润空间、库存够、商品质量好。

专注Dropshipping(以下简称DS)的B类买家和以自身喜好为决策的C类买家有明显差别。他们主要诉求是完成销售获取利润,因此他们所关注的信息明显更为综合和全面。但是目前线上的信息权重分布,并不符合B类买家的心智。
关于美国用户:
密歇根大学心理学系的Hannah教授基于一系列实验在《Cultural variation in eye movements during scene perception》这篇论文指出,相比关注均衡、强调集体主义的中国用户,美国用户更关注单个对象,更强调个人主义。
《News Week》一篇专栏文章,从生理学的角度提出,亚裔美国人和非亚裔美国人在面对复杂、繁忙的场景时,会使用到不同的大脑活动区域。亚裔美国人的大脑活动集中在处理图形与背景关系的区域,而非亚裔美国人的大脑活动集中在识别物体的区域。

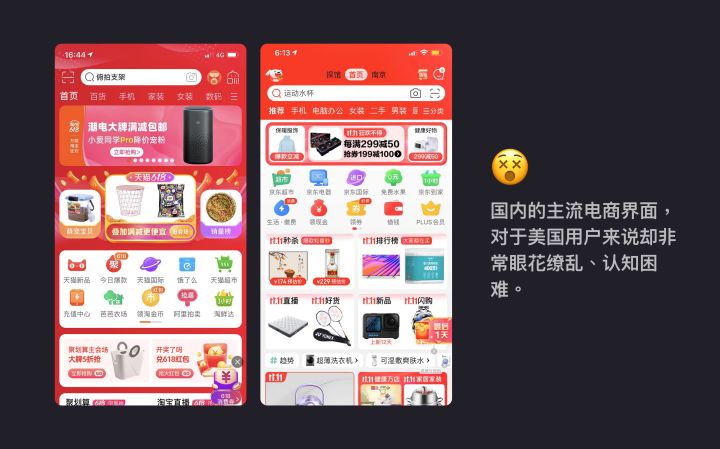
这些差异导致了中美用户面对同一界面的不同感知,中国人相比美国人更擅长接受理解复杂的界面。淘宝、京东那样的复杂界面对于国内用户来说琳琅满目,但对于美国用户来说非常眼花缭乱、认知困难。
因此,面向美国用户的详情页在视觉上可能需要更加克制、减负。

2. 数据分析
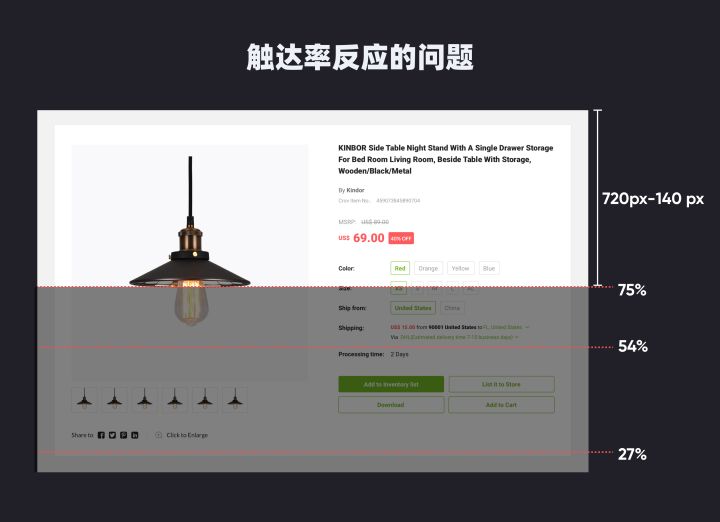
当前用户设备中,1280px、1366px的小屏用户占据近30%以上。但是由触达率数据发现,小屏用户一屏内无法看全主图、变体,而且物流信息以及四个行动点都处在盲区,这可能是导致高跳出的主要原因。

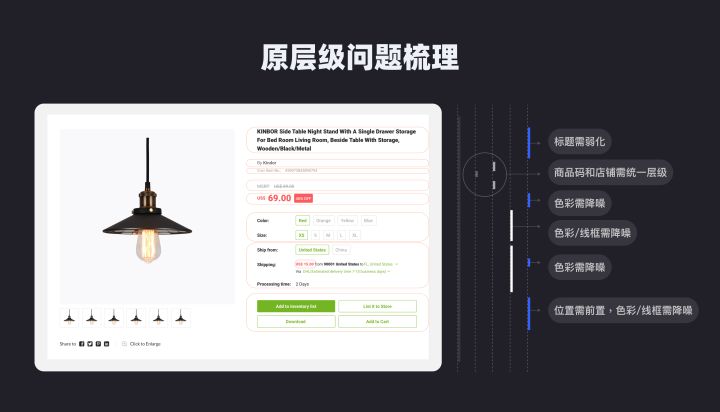
3. 问题走查
通过团队的问题走查,也发现了几个明显问题:
- 比如页面层级过于杂乱、视觉噪音较多;
- 主图尺寸过大、占用大量空间;
- Price(现价)和MSPR(建立零售价)不易区分,利润难认知,尤其对于注重利润的买家来说很致命;
- 先变体后行动的动线产生SKU维度误解;
- 查看多变体信息时,需要手动一个个切换,较多操作负荷。

三、定义问题
通过前期发散得到了一系列问题,总体来说可以定义为四个方面:视觉噪音、层级混乱、屏效过低和操作低效。因此,接下次的设计策略就可以围绕这四个方向来制定:信息降噪、层级清晰、提升屏效和链路优化。

四、设计策略
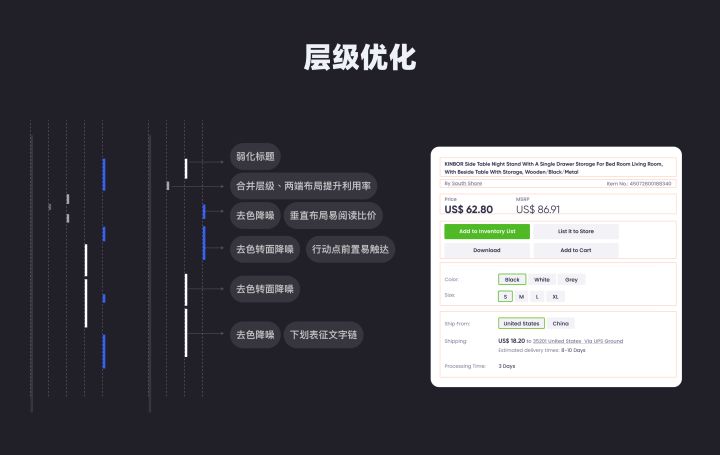
1. 层级优化
层级优化前需要先进行信息分级。基于B类买家问卷调研的结果,与项目侧重新确认信息优先级并达成一致,后续的层级优化将主要参考此分级结果。

然后,通过一维分析法梳理现有层级的问题,并按照上述分级结果重新调整。比如合并层级、并通过两端布局提升屏效;大幅度的去色降噪;垂直布局来易于买家的阅读比价;行动点前置来降低买家触达成本等等,具体细节不再赘述。


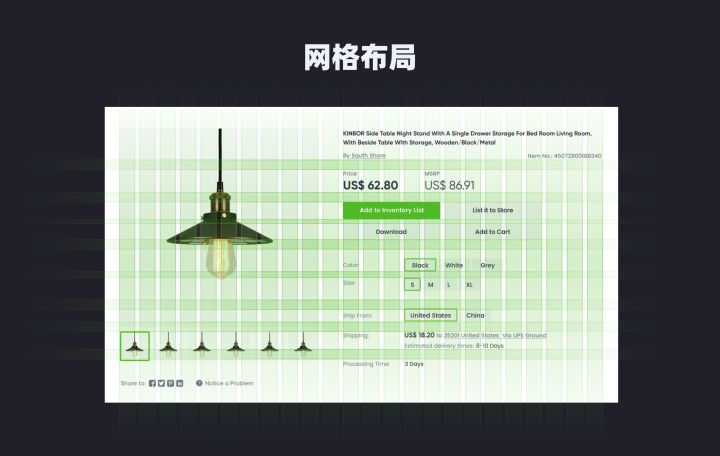
2. 网格布局
确立最小原子为5px,建立margin=40px,gutter=10px,总宽1200px的栅格系统;以及5px、10px、15px、20px、40px的间距系统。所有的元素尽量按照此框架进行布局,进一步优化层级,建立页面秩序感和舒适的阅读节奏。

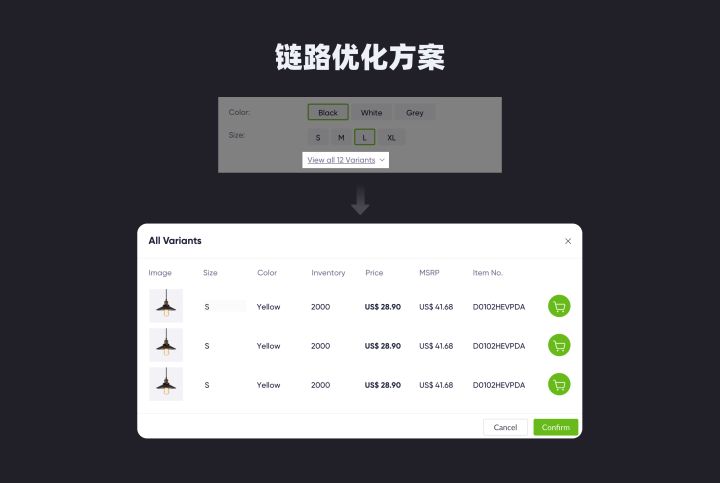
3. 链路优化
对应走查中的链路问题。对于B类买家来说,他们并非和C类买家一样出于自用的目的,他们需要全面对比商品的变体、价格、库存等因素。但当前变体的呈现和对比很不直观,买家查看不同变体子商品信息时需要大量的操作成本,重复低效,不便于买家快速决策。
这里调研了四类包含了变体表格的主流竞品:Modalyst、Spocket、Eprolo和Oberlo。Spocket和Oberlo使用了弹窗来承载,Modalyst和Eprolo分别使用了下侧tabs和右侧功能区进行承载。

考虑到触达成本以及空间利用率,借鉴了Spocket、Oberlo的做法,新增链接入口,以弹窗的形式承载所有变体子商品的信息,帮助买家直观比对促进决策;同时在子商品右侧提供加购操作,便于加购意向买家的快速操作。

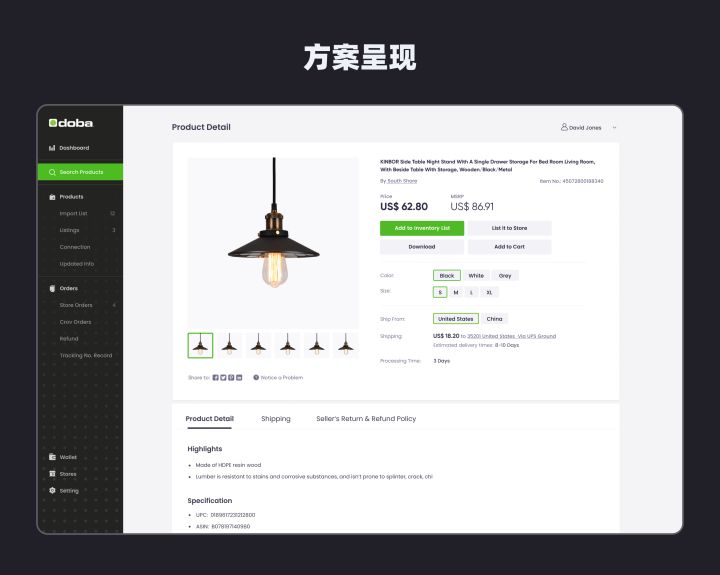
五、方案呈现
以下便是评审时最终达成一致的方案(具体的细节呈现有出很多方案,这里就不放了)。

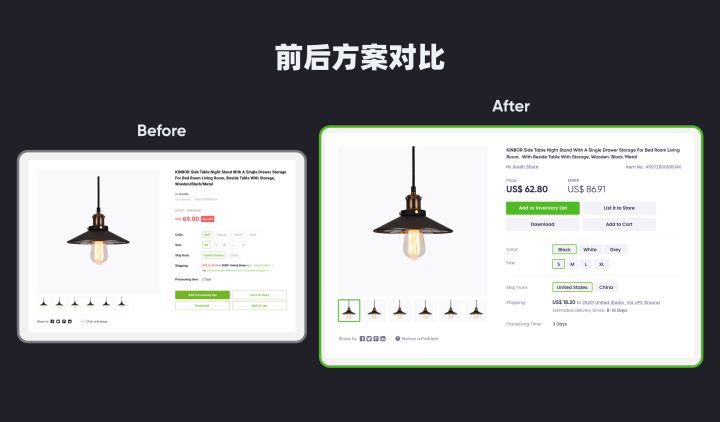
再上一波方案对比。项目侧认为比以前的更清爽、干净了,不过不太确定数据的走向,毕竟整体改动很大,所以就需要最后的验证阶段。

六、验证、复盘
上线后观察数据的表现,发现基本都是正向(以下数据均脱敏处理)——收藏转化提升了6.0%,刊登转化提升了2.6%,跳出降低了10.2%,人均会话时长提升了16.6%。由此基本能得出一个结论:这是一次成功的设计改版,并且对业务侧贡献了价值。
为了能够复用到团队其他项目,就需要做一些方法的沉淀。比如对美国用户的降噪、对B类买家的信息分级等,甚至是三钻模型本身都可以沉淀下来。让大家拿来即用,不用花时间去重复思考。
这个过程不限形式,可以像我一样写篇文章、可以ppt汇报、也可以专门做个设计分享。
七、最后
以上便是基于宏观模型指导下进行的一次项目改版,每个小伙伴都可以结合自己具体的业务、用户情况来参考使用。希望对你有所启发。
我是设计师Andrew,我们下期再见。
参考文章:
张宏波:方寸屏幕,指尖空间——设计双钻模型的延展及运用
Sharon Begleyo:How different cultures shape the brain
Hannah Faye Chua:Cultural variation in eye movements during scene perception
专栏作家
Andrewchen;微信公众号:转行人的设计笔记,人人都是产品经理专栏作家。中科院硕士自学转行,擅长通过文字帮助年轻设计师成长和提效。延迟满足、长期主义。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








写的太棒了