界面设计的简捷化趋势——信息降噪
在构建一款产品时,设计师们可能会构建非常多的功能和内容,并且都以“重点信息”呈现,抢占用户注意力,导致用户无法聚焦。那如何改善用户体验,避免用户在处理任务时被“信息噪音”干扰呢?本文作者分享了“信息降噪”的方法,一起来看一下吧。

01 这个时代需要信息降噪
数字时代的发展,网络技术建构出了前所未有的自由传播空间,用户通过手机等电子产品可获取更便捷的线上服务和即时的社交沟通,但同时这些来自于互联网络平台的庞大信息正如“噪音”一样给人们带来了困扰和焦虑。
同样的,在构建一款产品时,设计师们可能会构建非常多的功能和内容,并且认为都是用户所需要的,导致页面中的信息“事无大小”,全部以“重点信息”呈现,从而抢占用户注意力,导致用户无法聚焦。用户需要投入过多的精力进行信息筛选,造成非常低效的操作结果。
那如何改善用户体验,避免用户在处理任务时被“信息噪音”干扰呢?根据希克定律,我们可以使用专业的产品设计方法来满足“信息降噪”的需求,让界面信息更聚焦,也更符合用户的使用习惯,从而提升用户使用产品的用户体验感。
从产品设计方法出发,我们可以从两个角度着手优化:
- 功能和内容的设定;
- 功能和内容的表达呈现,包括人机交互设计和视觉呈现设计。
02 功能和内容的设定
在进行产品的功能和内容设计时,应以用户体验为目标进行设定。相对业务目标,我们更关心用户的目标和需求。现代主义建筑大师密斯·凡德罗提出:Less Is More。在功能、内容的设定方面,我们依然要遵循“少即是多”的原则。
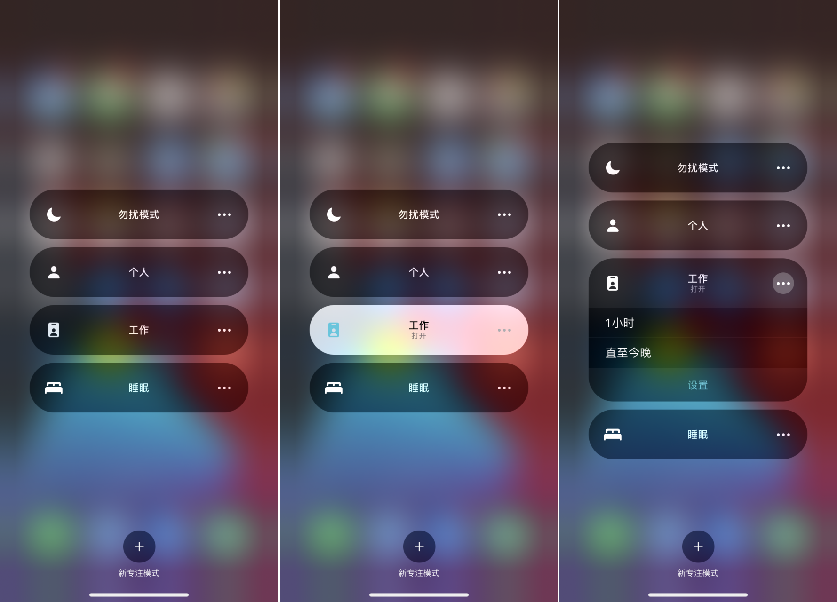
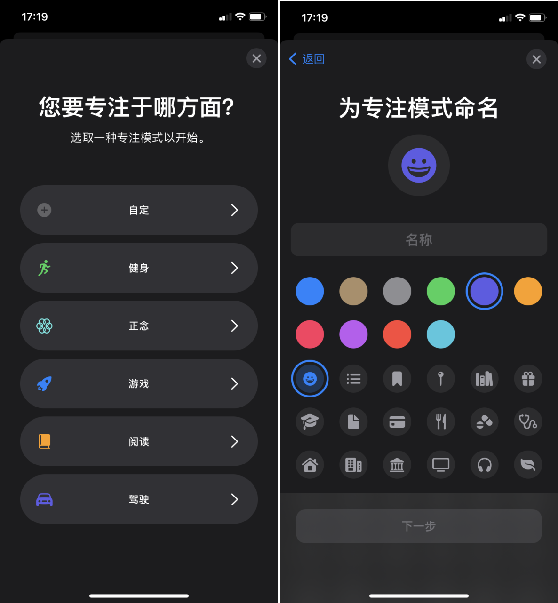
我们可以通过科学严谨的用户研究方法,建立和跟踪完善用户画像,精准地定位目标用户;同时,通过“用户故事”还原用户的任务场景,深入洞察真实的用户需求,为目标用户提供最有价值的功能和内容。以 “iOS 15 专注模式”为例:


专注模式预设有四种:「勿扰模式、工作、睡眠、个人」,只需点击个人或工作开始启用 iOS 15专注模式功能。除了预设的四种专注模式外,另外还可以点击右上角「+」补充「健身、游戏、开车、阅读」情境模式,如果预设没有想要的模式,也可以点「自订专注模式」额外新增,设置一些个性化的参数。用户能够根据自己的使用需求,切换到合适的情境模式,像是健身、阅读和游戏等,可以基于各类模式独自设定通知静音、重要通知、分享状态或自动开启。
03 人机交互设计
基于确定的功能和内容,我们开始设计产品与用户的交互方式、内容的呈现方式。首先,我们在设计功能架构和操作流程时,应顺应现实,充分考虑用户的真实场景,设计符合用户心智的功能架构与操作流程,让用户在使用产品过程中无需思考即可使用。
其次,应以用户目标为导向进行信息布局,在设计页面的呈现时,需要率先平衡页面内的有效信息和辅助信息,让界面呈现更聚焦于主题内容,使信息结构更加清晰具有层次,用户可以逐步浏览,更“轻易”获取有效信息。另外,如果在需要专注的任务场景下,例如观影、会议等,我们可以通过建立“沉浸式”的场景氛围,从推送优先级的识别、结合用户行为数据等方面进行全方位的考量,对外充分降低外界干扰,对内渲染场景氛围,使用户更具沉浸体验感。
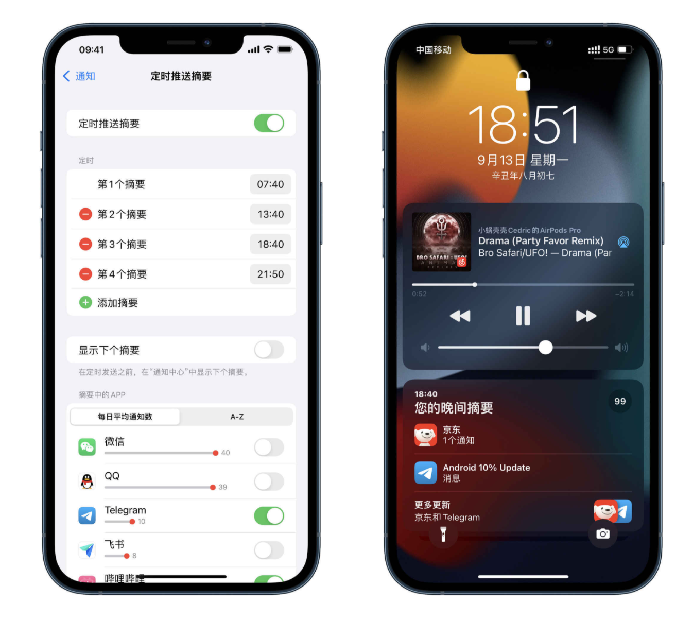
以下图中的“通知摘要”为例:

有不少偏娱乐向的 App 会给我们推送大量的通知,吸引我们注意。而通知摘要类似于一个小篮子,把App 推送的通知暂时收集起来,等到达一个特定时间时——休闲时间,再把篮子里的东西分门别类的展示在面前。通知摘要中有趣的设计点在于还可以「显示下个摘要」,允许在推送时间之前看到慢慢攒起来的摘要,提前「剧透」篮子里的内容。再看一下“主屏幕自定义”:

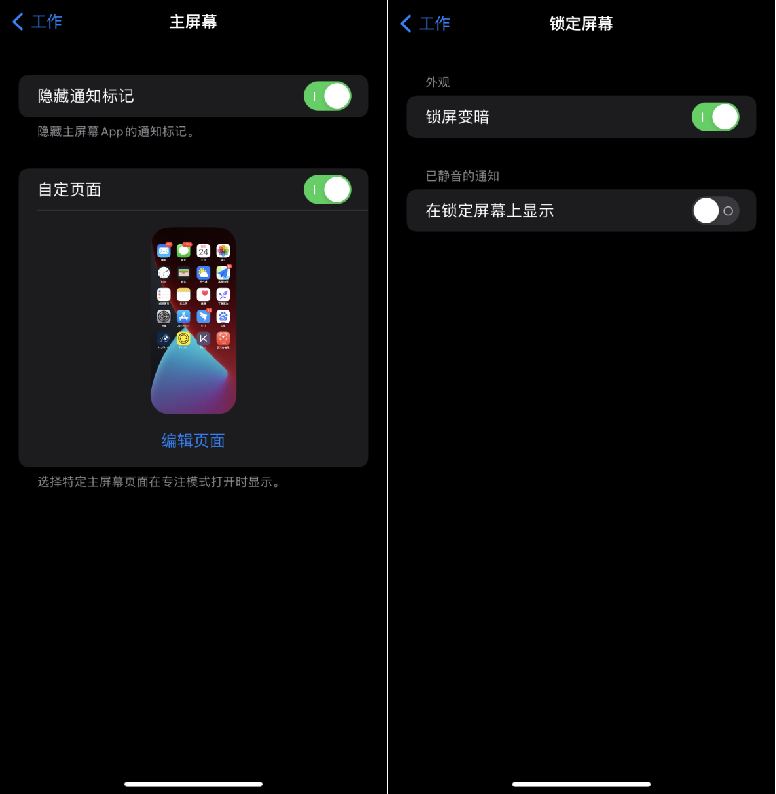
启用某个专注模式下,可以让 iPhone 桌面只要显示该模式特定主画面 APP 。预设会是关闭状态,开启后就可以选择要显示哪个 iOS 分页。那么开启专注模式后,会发现就只会显示刚选择的页面。其他好玩的功能:
- 隐藏通知标记:会隐藏主画面App通知标记,能够避免看见红色通知标记就会想要点开消除,如果你有这种洁癖一定要打开。
- 调暗锁定画面:会让解锁画面背景变暗。
- 在锁定屏幕显示:不允许通知的App的所有通知会等到关闭专注模式才会全部显示出来。
04 视觉呈现设计
对于工具型产品的视觉设计,应服务于界面的人机交互。从页面布局、图标、文字等角度突出重点信息,尽量减少无意义的视觉干扰。我们可以基于人类浏览的本能去建立无意识的视觉效果,通过颜色对比、线段明确的指示方向、大小对比、运动的形态来顺应人类的浏览模式,提高信息识别效率。在设计原则方面,应遵循克制、有序的视觉设计原则,减少视觉干扰,避免过度设计造成的信息噪音。
通过建立合理边界的设计规范,既保障了界面元素的统一性,同时又不失创新空间。

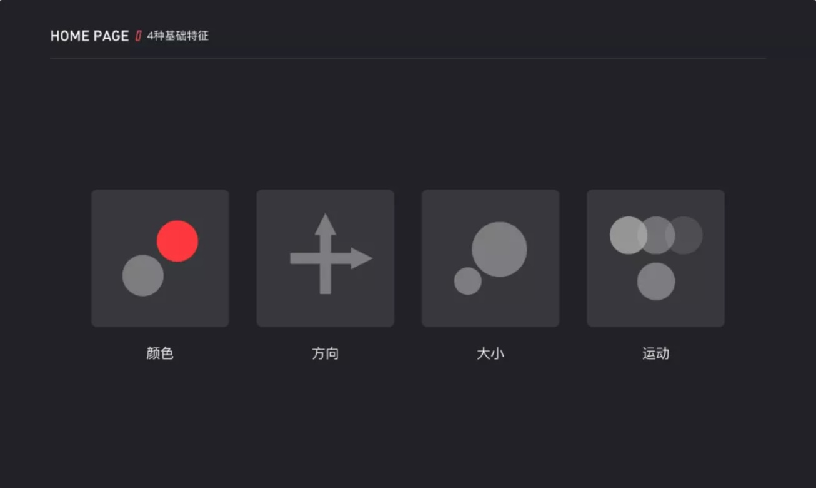
上图中,这4个基础特征,通过反差来增强核心信息的突出程度,辅助信息更好地传递给用户。对于非娱乐类产品,更追求效率。通过颜色、线段方向、大小、运动等方式实现无意识的视觉效果,更顺应人类的浏览模式。界面视觉表现层面,有4种不需注意力介入便能轻易分辨的基本特征:
- 颜色:通过颜色对比突出重要信息
- 线段方向:明确的指示可以给用户提供方向引导
- 大小:通过大、小对比区分主要信息和次要信息
- 运动:动态效果吸引用户注意力,强调主体
05 结语
面对日益增强的信息降噪体验需求,加强重点、减少信息“噪音”是保持信息干净清晰,更好触达用户需求的保证。
作为界面设计师,不仅可以从人机交互设计和视觉呈现设计角度着手优化产品。更加重要的是,我们还需要从更高的产品视角审查产品的功能、内容的合理性和关联关系,再进行界面设计,最终达成符合用户需求的产品。
思考的过程远比得到答案更加重要。作为优秀的界面设计师,也应该后退一步,从用户的视角观察问题,看看我们能为用户提供什么,使用希克定律来尊重用户的时间,并确保高质量的用户体验。
来源公众号:伊飒尔UXD学院,专注用户研究和用户体验设计
本文由人人都是产品经理合作媒体 @伊飒尔UXD 授权发布,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








关注“用户体验大学堂”,了解更多用户体验设计相关内容