关于产品趣味性的一次深度探索(下)
富有趣味性的设计能够为产品增添一些令人愉悦的因素,如果做出富有趣味性的设计,作者结合其相关定义,从愉悦感、期待感和惊喜感这三个维度,结合大量案例,进行一次深度的探索,一起来看看。

上篇,我们讲述了趣味性的定义、必要性、以及它背后的情绪——愉悦感、期待感和惊喜感,下面就分别从这个三个维度,并结合大量的案例来一步步抽丝剥茧。
一、如何制造愉悦感
1. 关于拟人化
基于之前的情绪挖掘,我发现能引发愉悦感的一个明显特征,就是拟人化,这个很有意思。
克利福德·纳斯在《the man who lied to his laptop》这本书中提出过一个观点:人们对待电脑的方式,与我们在与他人交流时使用的社会规范是一致的。我们对电脑的反应,就好像它们是人类一样。

也正因此,很多原本没有生命的物体,一旦被赋予了拟人形象,就容易被大家所接纳、引发愉悦。
做一下细分,拟人化基本涵盖了三个方面:语言、形象和表情。

1.1 拟人化的语言
人对于具体的拟人形象更容易产生情感,其中便包含拟人化的口吻。使用这种口吻与用户交流,而不是冷冰冰的设备语言,就可以提升产品温度,引导用户对产品产生正向情感,关于这块我总结了两方面。
一方面,文案尽量得接地气、轻松。
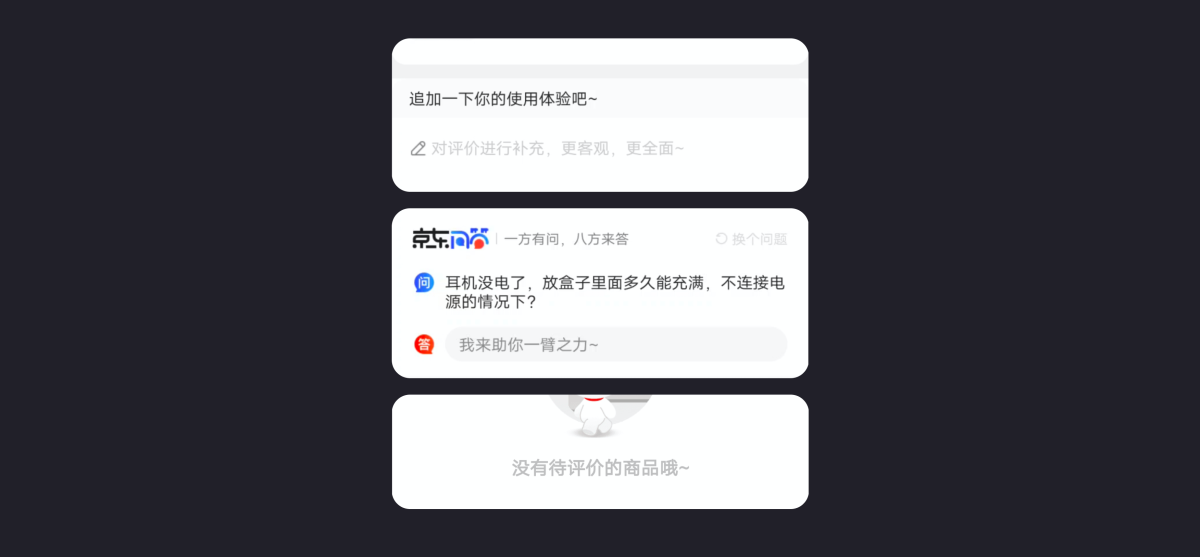
拿京东这款产品举例,文案从口吻上都会采用一种很轻松、接地气的拟人语气,来拉近和用户间的距离。比如在引导词后加入“哦~”“~”
「京东问答」版块的引导词:传统产品是“添加问答”,京东使用了“我来助你一臂之力~”

QQ浏览器的评论暗提示,也不是传统的“写评论”“输入评论”,而是像日常聊天那样“我来说两句”,非常接地气、生活化。知乎直接套用了流行语,诙谐的同时引导用户注意言论。

另一方面,人类富有情绪变化,所以一旦用户触发了某个正面/负面行为,就可以给与情绪反馈。
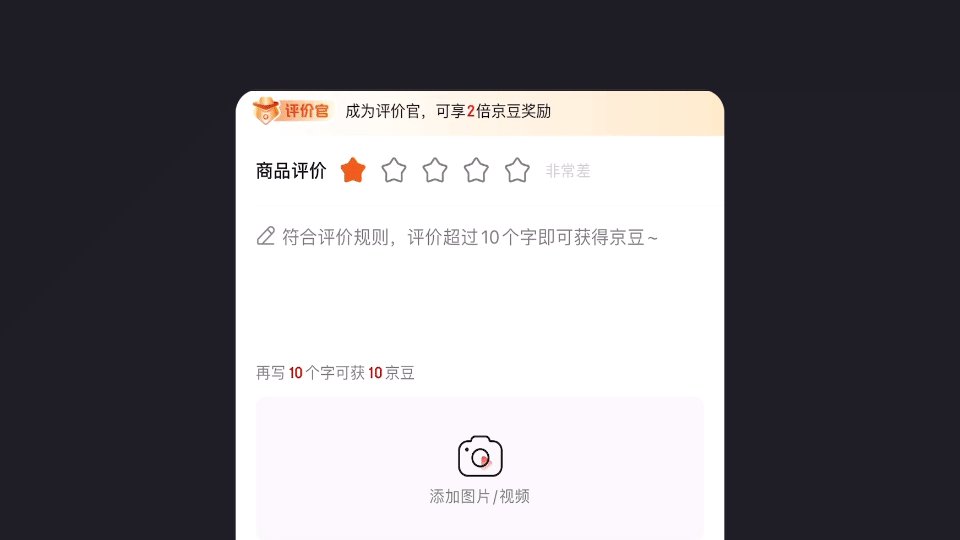
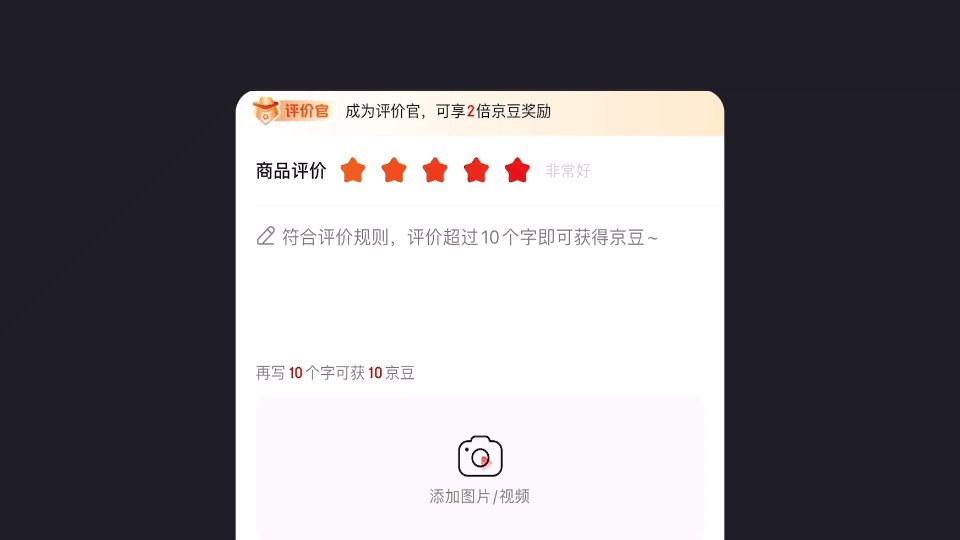
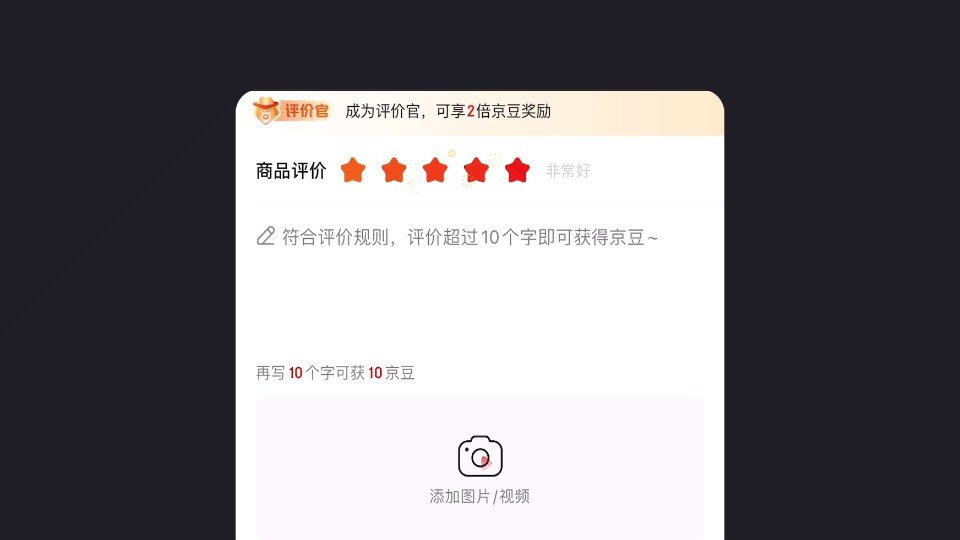
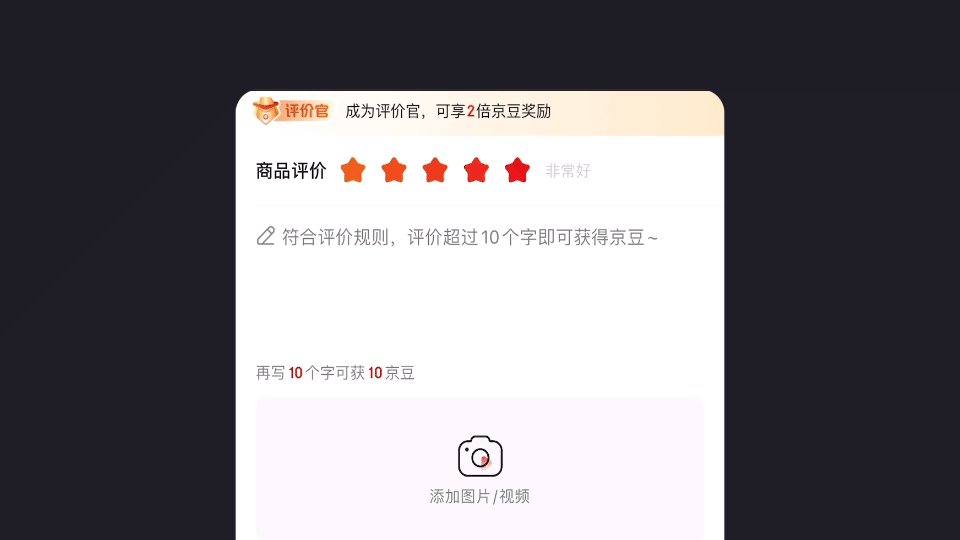
在用户完成商品评价后,京东不仅仅是很传统得反馈“评价成功”,而是又加入了“感谢您!”的感谢词。看似加了三个字,但行动过后的正向感激反馈,会和我们日常生活中受到正向反馈一样,被唤起正向的愉悦情绪。并愿意继续这个行为。
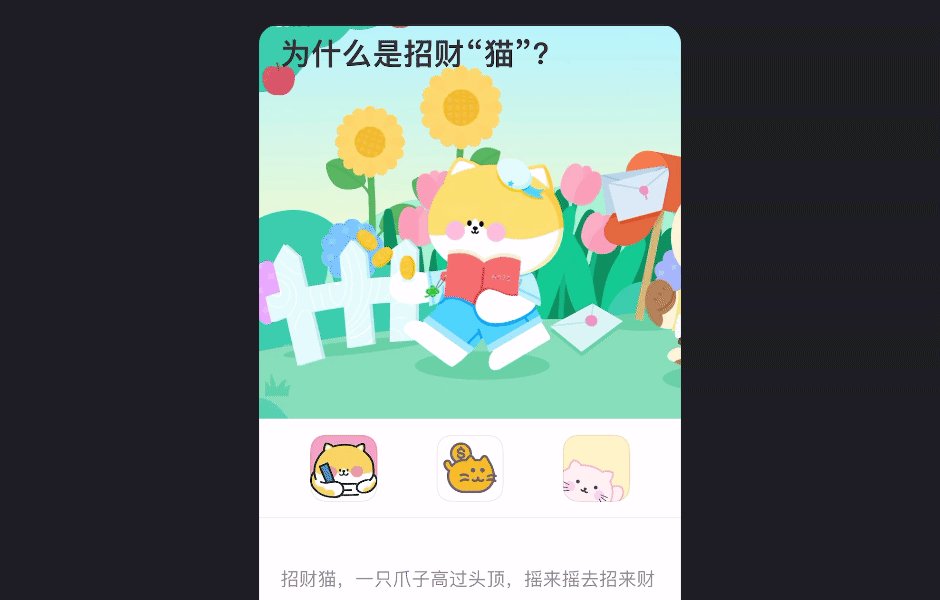
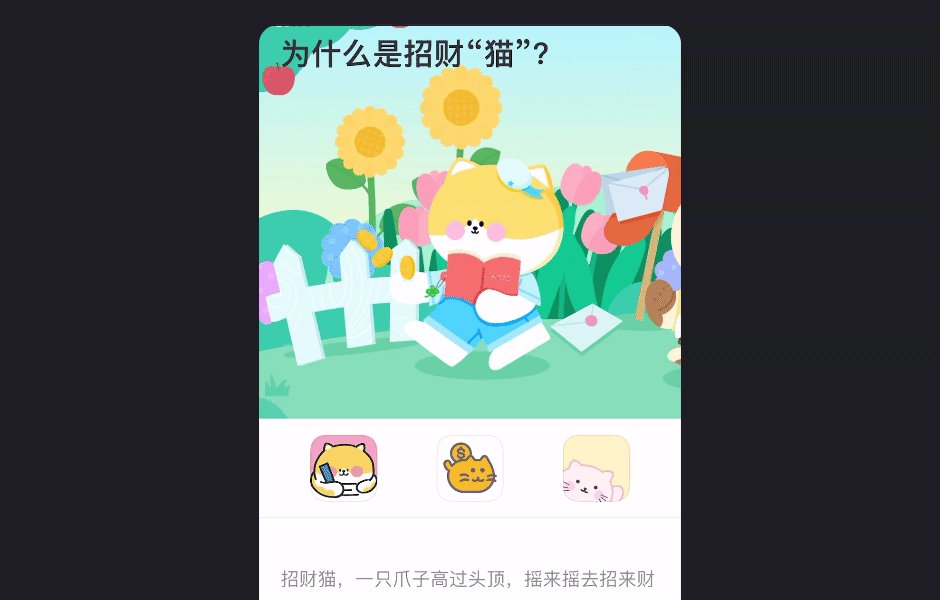
在用户完成签到的行为后,签到完成的反馈文案的基础上,使用了正向的情感反馈“我就知道你会再来看我”,仿佛是一位关系不错的老朋友,唤起用户正向情绪。
另外,知乎在改版后,回答收到赞也不仅仅是“点赞成功”这类冷冰冰的机器语言,而是“已收到你的喜欢,谢谢!”并且配以作者头像,非常形象得传出对对方对我们的感谢反馈。

这种正向反馈,相比“点赞成功”更有效得唤起正向情绪,形成正向激励。
当然,用户的消极行为也可以产生情绪反馈。
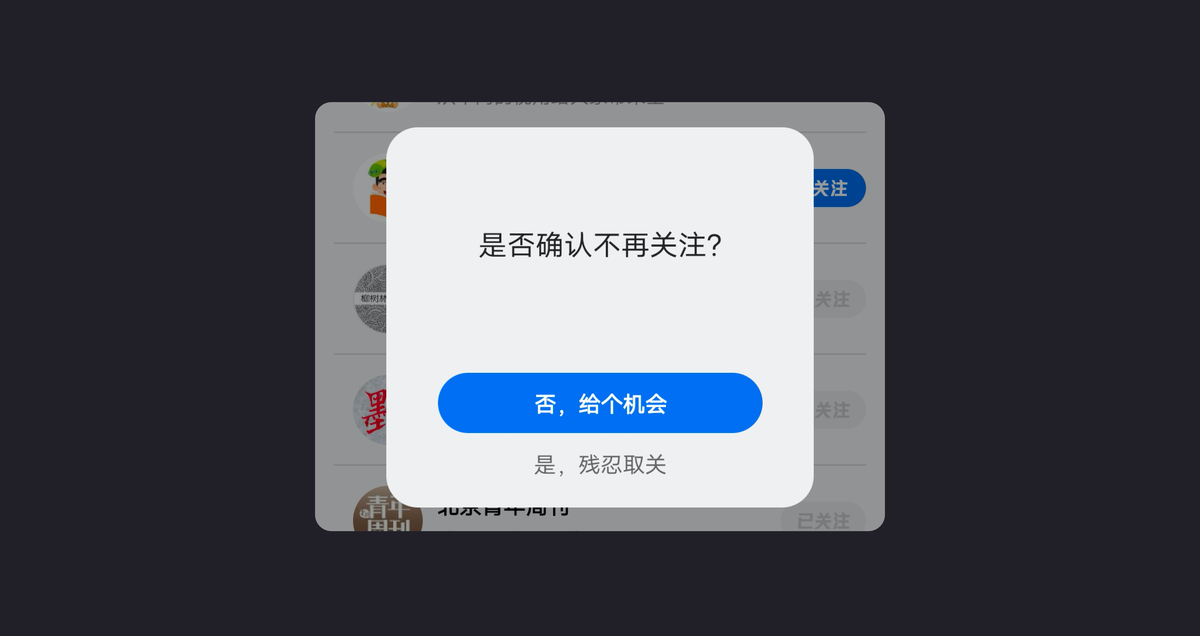
比如现在很多产品的取关反馈,不是传统的“确认”“取消”,而是用“残忍取关”和“给个机会”这种融入情感的文案来做挽留,就好像真的有个活生生的人,在被你否定后反馈给你的情绪,请求你再给个机会。有趣的同时一定程度上也可以唤醒用户的同情。(虽然这样有点道德绑架的嫌疑)

1.2 拟人化的形象
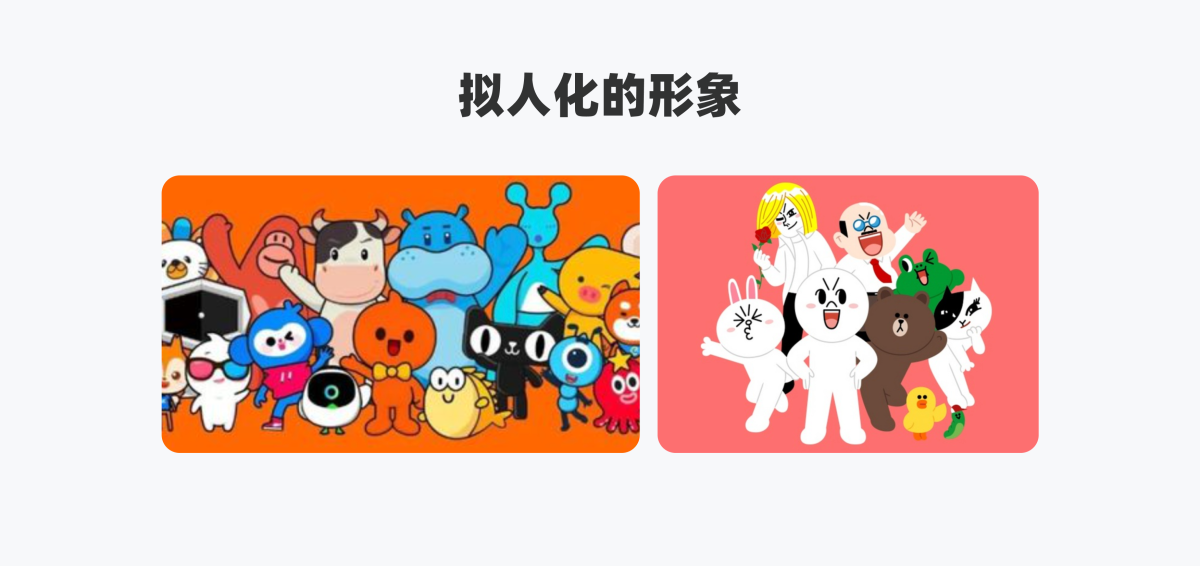
人对于具体的拟人形象更容易产生情。因此,树立一个拟人化的品牌形象(也就是我们常说的IP),可以使用户对产品快速建立情感联系,也可以强化品牌感知。比如优酷的猴子、高德地图的老鹰、钉钉的燕子、linefriends等等。

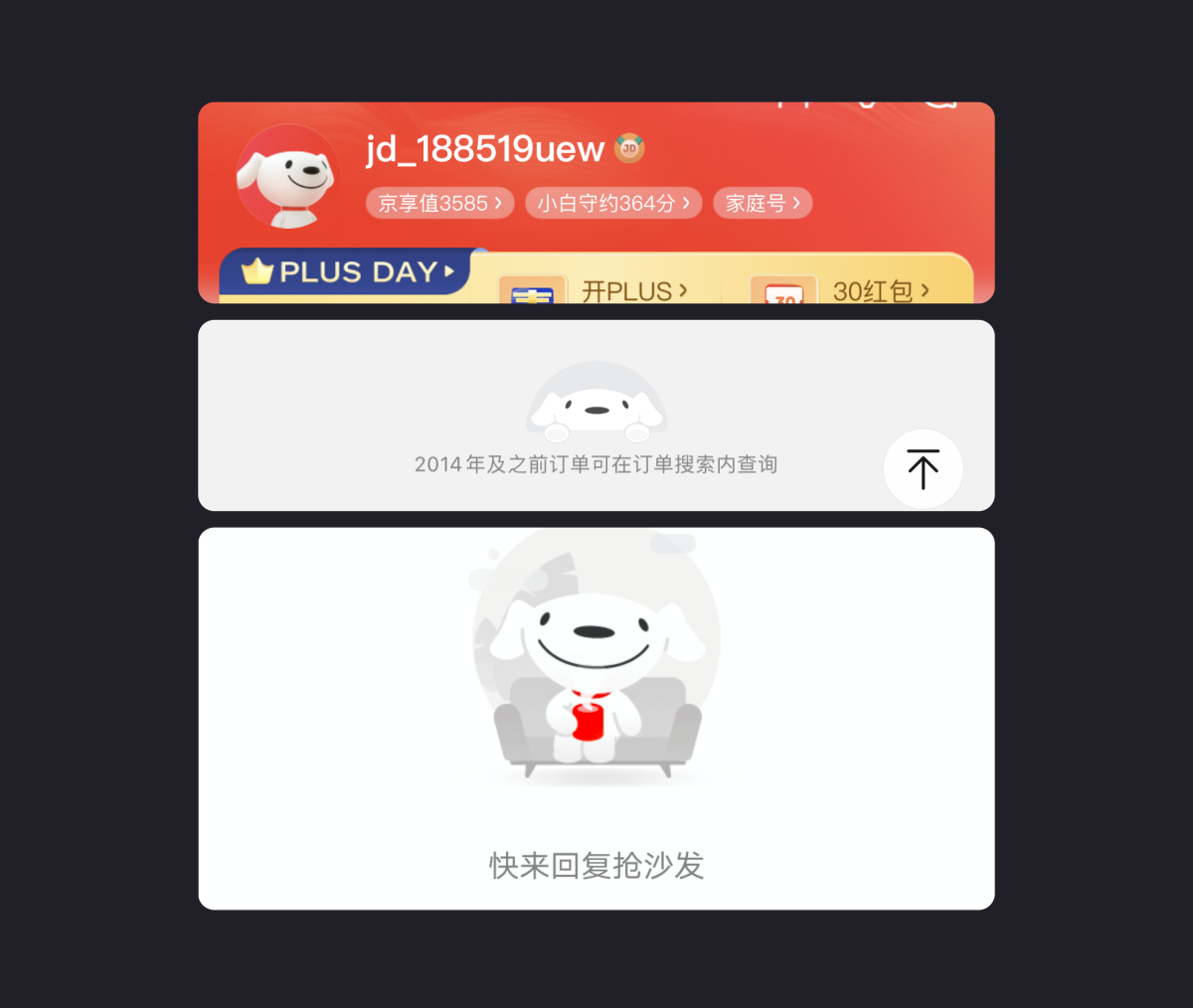
比如京东的这只狗子,兜底页、缺省页、启动页,都做了狗这个拟人形象的贯穿。

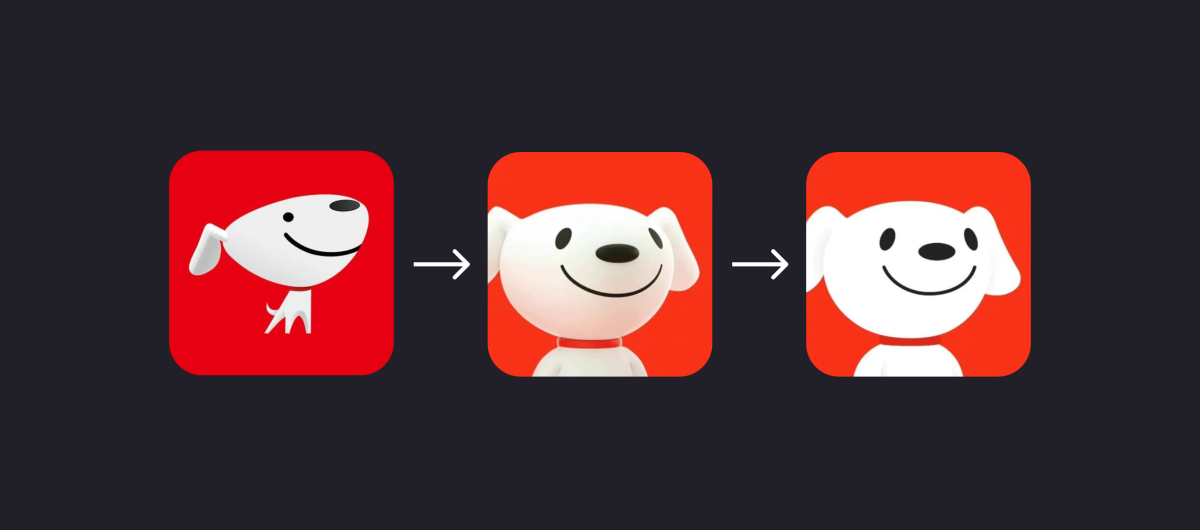
如果你记得没错的话,形象改版之前这只狗还是四脚坐地上的,但改版后就两脚着地了。这同样是通过更拟人的形象来赋予「人格」,以此提升愉悦感,拉近距离。

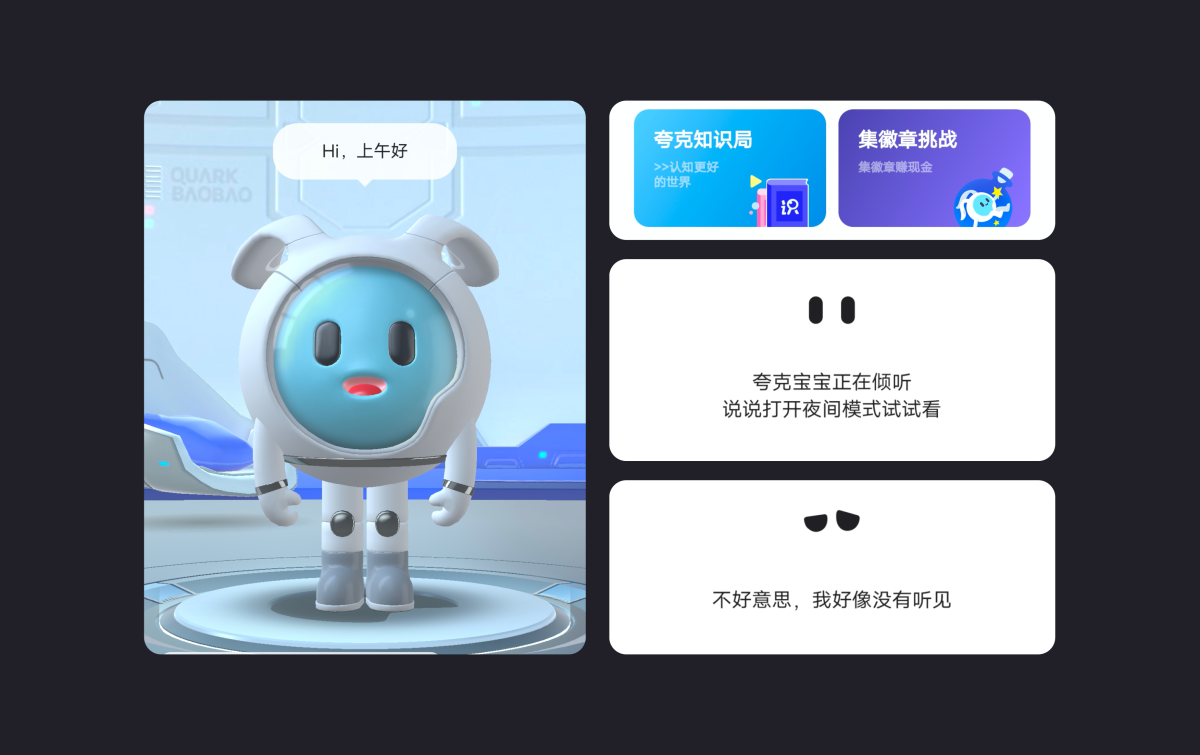
再比如夸克甚至单独新增了底tab入口,通过3d品牌形象,实现与用户的智能交流。另外,卡片和语音搜索都做了形象贯穿。后者还使用了形象的眼睛。来通过眼睛的变化进行情感交流。

1.3 拟人化的表情
人对于具体的拟人形象更容易产生情感。一段文字在加入了表情后,我们就能迅速了解到对方的情绪(比如我们日常的聊天),加深用户与产品的情感交流。
它可以和语音、形象灵活结合使用。通过全面的拟人化,来大幅提升用户对产品的形象感知,促进用户情感的产生、加深用户和产品的情感链接。
比如用语言输入,当系统未识别清楚时,传统的方案可能是一个错误图标加上「未识别声音,请再试一遍」的文案,而夸克中则使用了品牌形象的双眼来传达失落的表情,并结合了拟人化的语言。同样做法的还有百度的未开麦提示、段子头图,快速传达产品的情绪,和用户情感交流。

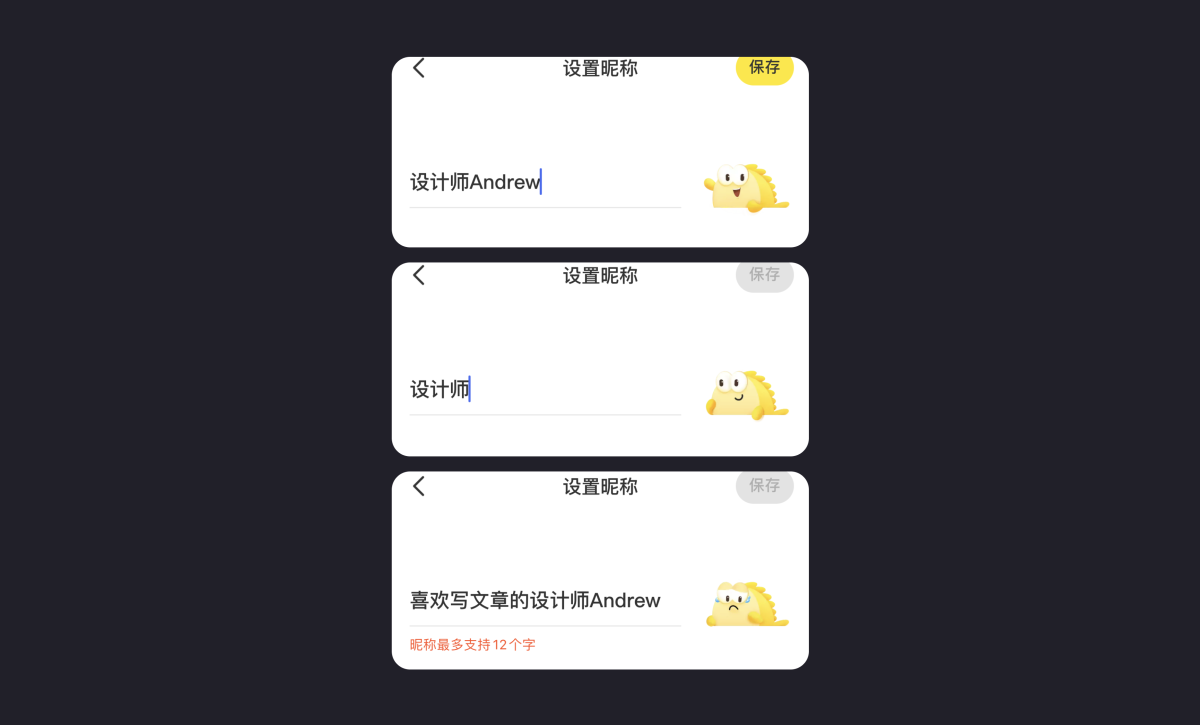
另外,闲鱼设置昵称时,正在输入时、以及超出了限定字数,右侧的形象表情也会发生变化。

2. 动画反馈
提起动画的作用,我们更多人首先想到的可能是注意力的吸引,但动画同样能触发用户愉悦。比如动画更加贴近现实,或者结合拟人化的特征时。
2.1 贴近现实
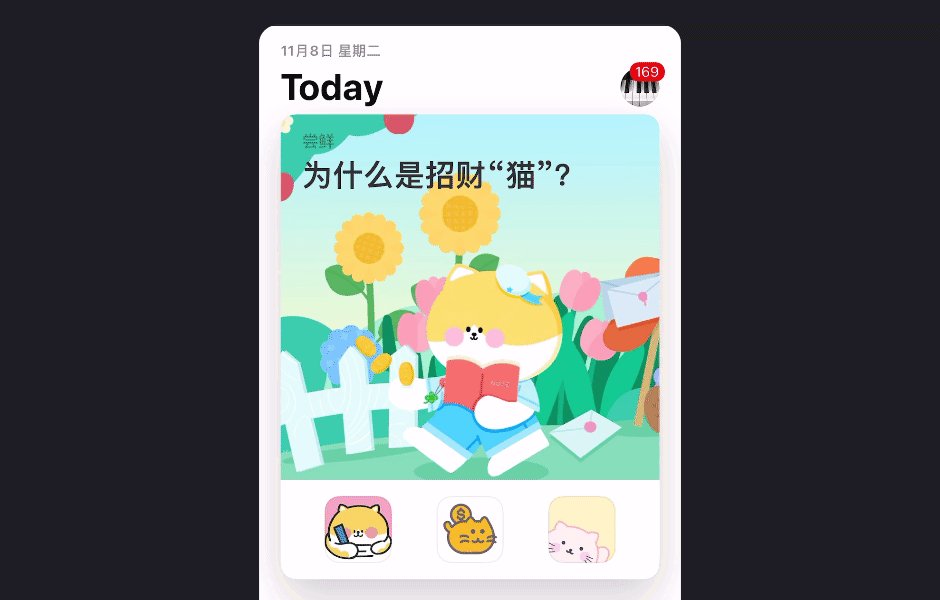
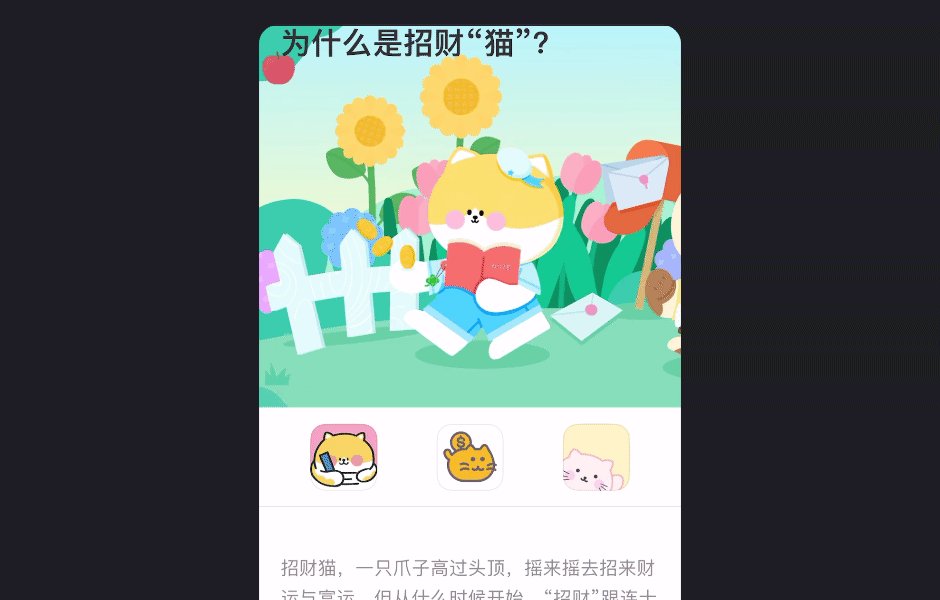
最典型的就是苹果appstore从卡片到详情页的转场过渡,点按的预备动作、卡片的放大展开、缓出的曲线、转场完成的惯性等等,都很贴近现实物理世界的运动规律。而这种自然的丝滑也更能引发用户的愉悦。

2.2 结合拟人化
比如知乎的加载动画,结合了拟人化的特征,让这个过程变得格外有趣。

二、如何制造期待感
1. 随机给与内容
根据我们对期待感的脑暴,发现能触发这种情绪最典型的特征,就是随机性。
在产品中,则可以通过随机给予用户有价值的内容来引发用户的关注。结果的不确定使过程充满神秘,这种心理让用户兴奋和满怀期待,避免轻易离开。
比如网易新闻在进行新闻加载的操作时,会在加载动画上加入一个随机的小贴士。内容大致有三类:黄历、名言和一句话新闻。而且这些内容完全是随机出现,这种刷新过程好像在开盲盒,你无法预知会给你什么内容,非常有趣。而且它们入口深,不干扰;内容对用户也具有价值。

同样的还有丁香医生。在首页每次下来刷新后,都会出现不一样的健康类的小贴士。随机性很强,富有趣味。而且可以很好得满足求知欲。

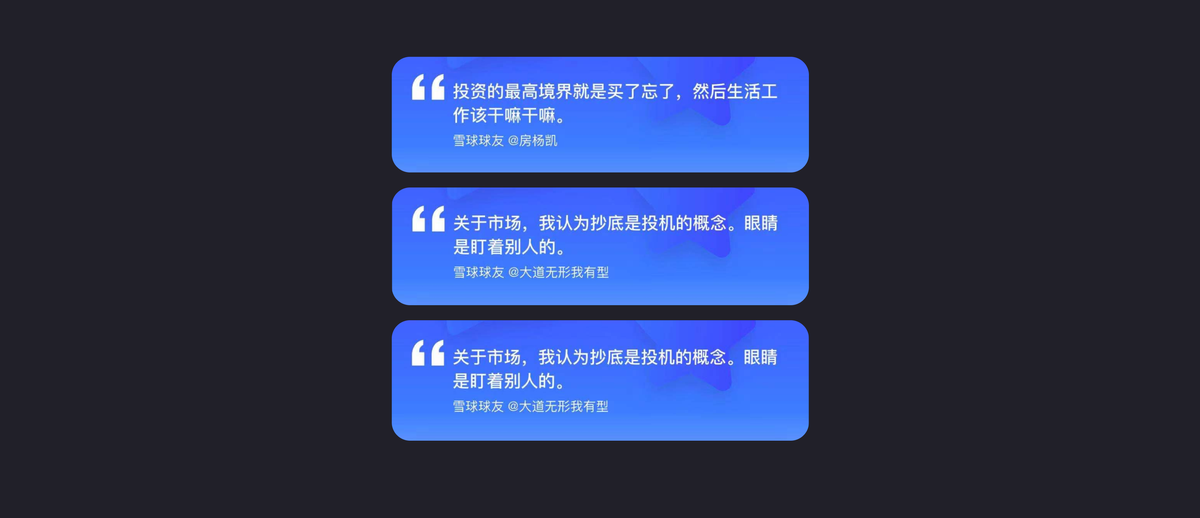
雪球的个人页上,上划时也会随机给一条关于投资、市场的名言和网友的热门观点。

2. 随机性游戏
把现实生活中的游戏搬到了手机,同样能激发用户的好奇和期待。
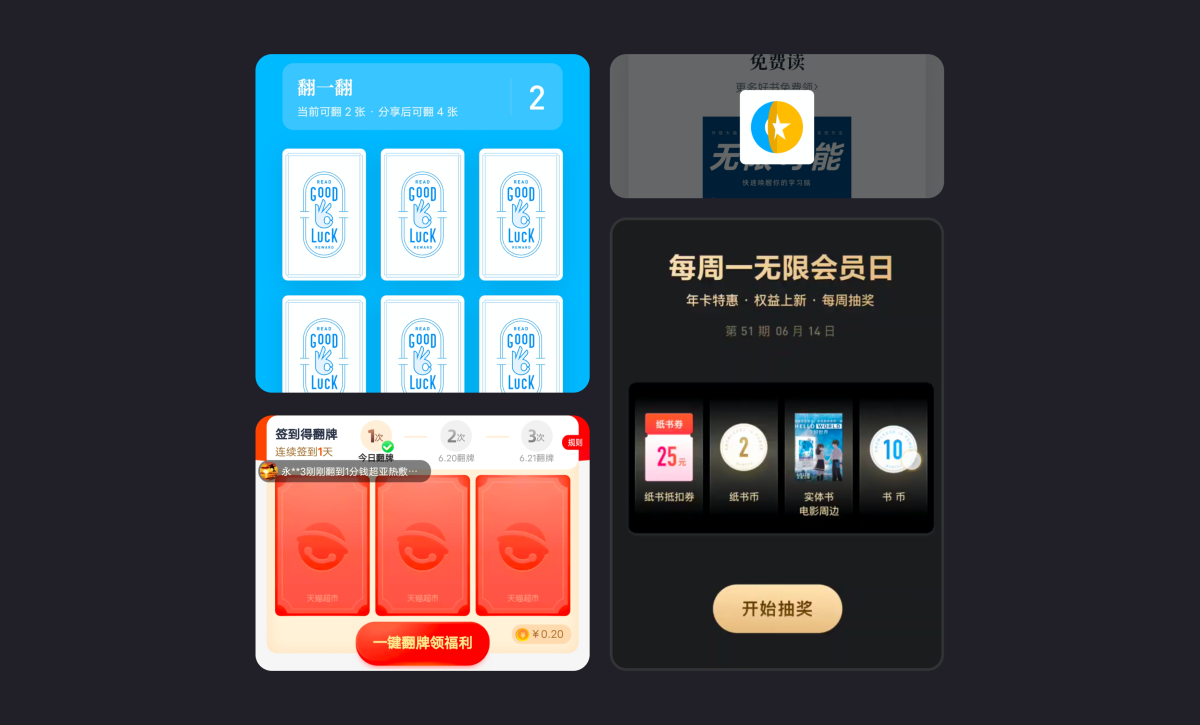
比如微信读书的翻牌子、摇一摇、老虎机。还有天猫的翻牌子。

三、如何制造惊喜感
格雷戈里·伯恩斯曾做个关于脑部区域的研究,发现大脑不仅探寻未知,而且实际上还渴望未知。相比那些已知的日常惯例,新鲜新颖的事物更容易引人注意。
所以提供一些以往没有过的、出乎意料的事物或互动,不但能引起注意力,而且也会带来惊喜感。
产品中的惊喜感设计,可以说是使用瞬间能够触达我们内心的一种短暂性愉悦,一个体验的峰值。
根据对惊喜感的挖掘,一个典型的特征就是超出预期,并且未提前预料。
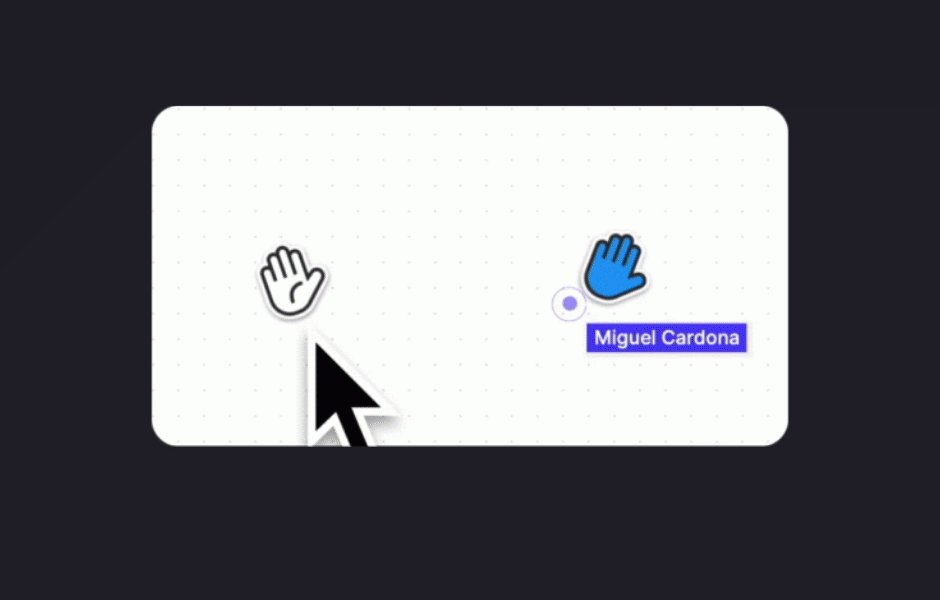
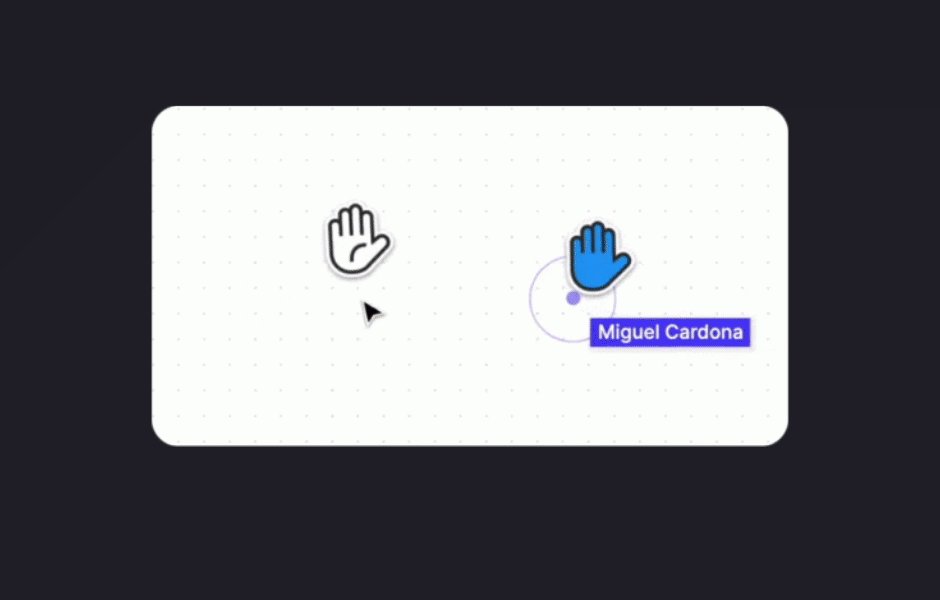
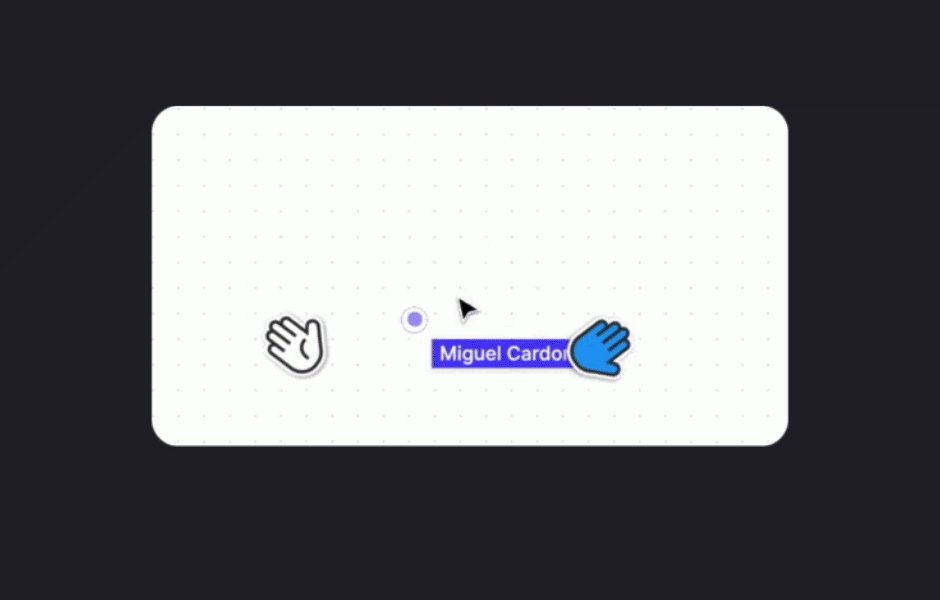
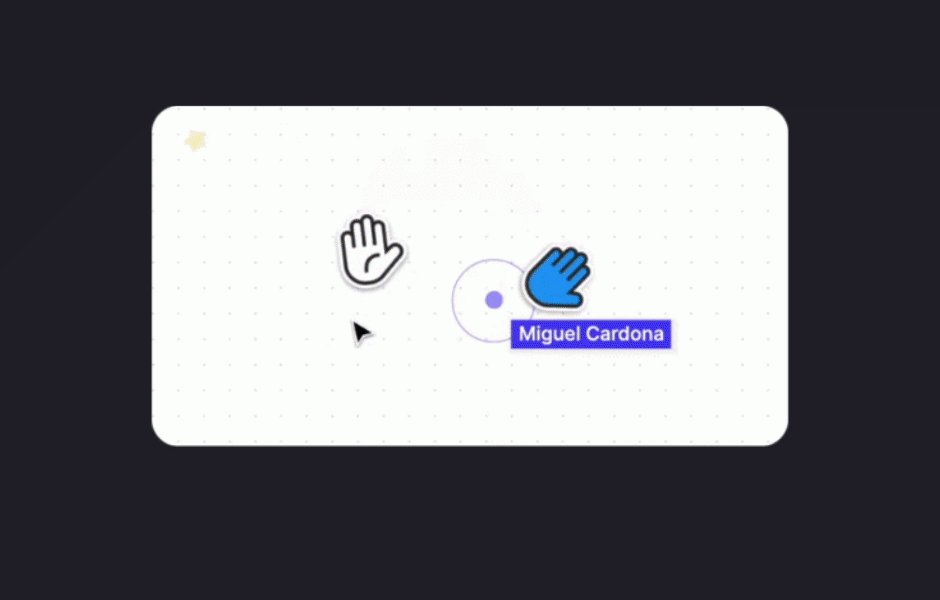
比如figma使用过程中,团队成员和你同时长按鼠标,并且靠在一起后,就可与触发击掌的动画彩蛋,非常有意思。

比如京东在五星好评后,会放烟花庆祝。

比如很多内容型产品,在详情页长按点赞按钮后,会触发全屏的「爆赞」动画。

再比如用户生日当天,通过启动页、弹窗等场景送上生日祝福等等。

这些能够超出用户预期的细节,即便多么细枝末节、出现频率多低,但只要能够被触发,都可能因为惊喜感而生成情绪峰值,加深用户和产品的情感链接。
最后
以上,便是趣味性背后的情绪挖掘和案例讲解。
作为设计师,我们在工作中总是强调以用户为中心,通过不断的调研、跟访、可用性测试来了解、分类用户,但更多的结果可能只是让产品不断得贴合用户的心智、符合预期。但如何增加粘度、建立深层链接,就需要通过趣味性这种情感化表达方式,来为用户制造愉悦、期待甚至惊喜。
正像诺曼在「情感与设计」中说的那样,每个产品都需要令人更放松、更愉悦的设计,以此来增强产品的适用性。
希望这篇文章能对你有所启发。我是设计师Andrew,我们下期再见。
参考资料:
- 唐纳德·诺曼:设计心理学3——情感化设计
- 可风:APP界面如何打造情感化设计?
- 罗闪闪:【情感化设计】界面如何拨动你的小心弦?
- Tarun Kohli:The Why and How of Emotional Design
- 腾讯ISUX:产品细节中的情感化设计
专栏作家
Andrewchen;微信公众号:转行人的设计笔记,人人都是产品经理专栏作家。中科院硕士自学转行,擅长通过文字帮助年轻设计师成长和提效。延迟满足、长期主义。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







