如何准确定义一款AR产品?
人机交互的可能空间还有待进一步探索,而现在出现的元宇宙、AR、VR等概念,则也是这类探索的体现之一。那么我们要怎么定义好一款AR产品?一款AR产品,又可以应用于哪些场景?本文作者就进行了解读,不妨来看一下。

一、为什么需要AR产品?
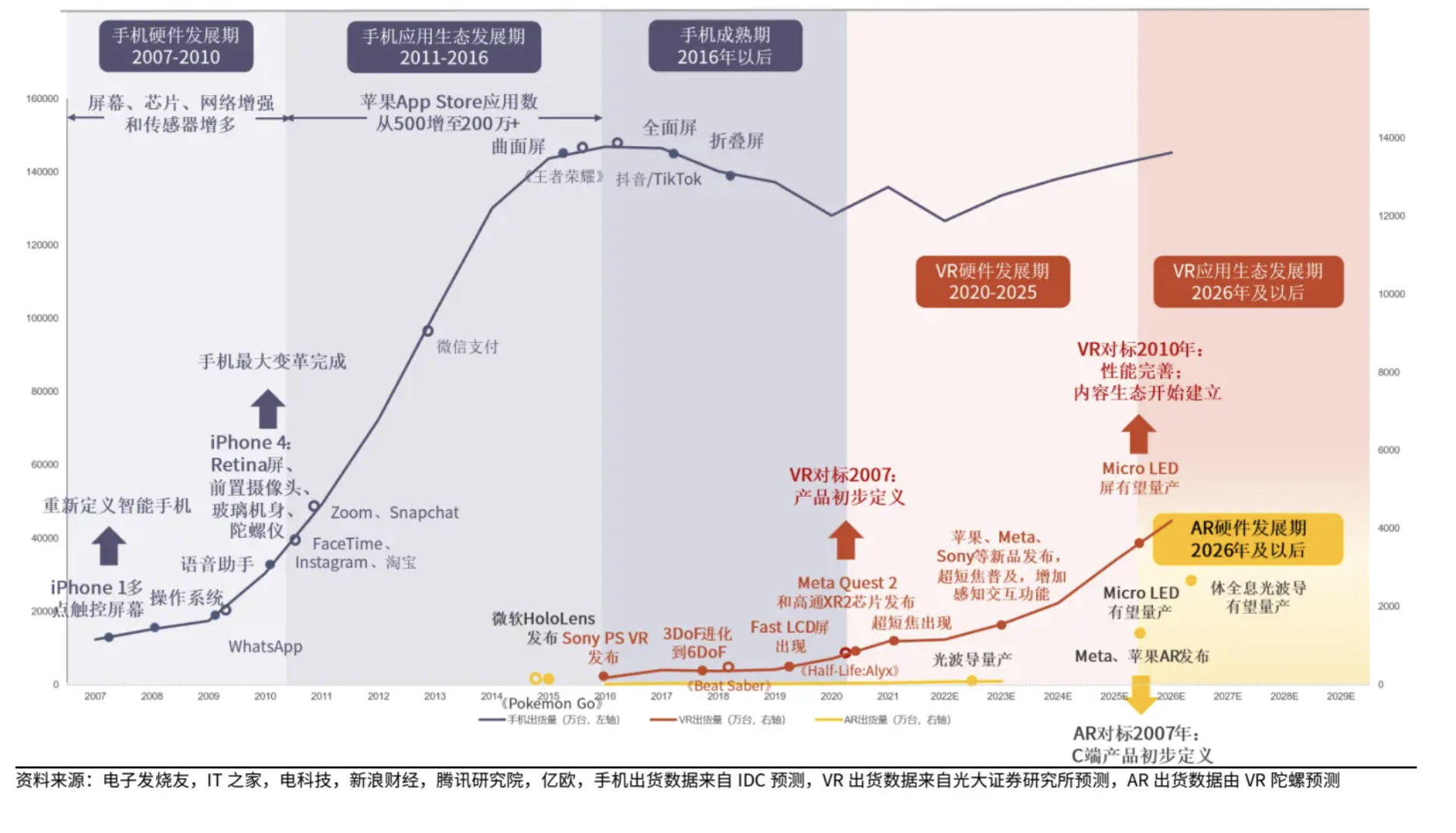
乔布斯的iPhone开启了智能机时代,随着手机产业链成熟,智能手机的同质化日趋严重,差异化创新的实现路径亦越长、成本亦越高、创新空间亦越小。
智能手机终端,本质属于可移动智能手持设备,这一属性在过去的几十年里已完成非常多的关键革新,在整机轻薄化、高清影像、极速快充、小屏大用折叠屏、系统OS、网络连接等方面,头部手机厂商的产品基本上是大同小异,A家有的,B家同样的不会少。智能手机已经步入到一个产品终局阶段,5G时代(大带宽、高速率、广连接)也并没有逆改手机存量市场这一基本盘。
作为一个手持设备,优势和劣势都在手持上,先说劣势:手持设备,意味着“重量和尺寸”有严格的限制,这就导致以下:
- 屏幕可显示面积是有限的;
- 绝大部分交互都需要在有限面积的触控屏幕里完成;
- 长时间持有使用设备不便,会手累、脖子累、眼睛累。
当然事物都有两面性,手持设备也有优势:小型化终端可作为可移动智能计算机,方便携带 + 满足多场景使用。
在以上大背景情况下,一种可方便携带(穿戴),可大屏大尺寸高效率展示信息,支持更自然“手势+语音+眼球追踪+肢体动作”等多模态人机交互,集成移动化小型智能计算机,组合而成的硬件产品的诞生就比较有意思了。
它能在人机交互上、信息处理效率、生产力提升、携带&使用上,带来与智能手机完全不一样体验和价值,其产品形态跟当下AR眼镜很类似,只不过目前AR近眼显示智能终端的产品方案、形态、定义还不够成熟。这里面有很多的原因(包含了光学方案轻薄化与光效率矛盾+屏幕显示的高清化与量产良率、成本之间矛盾等等产业链+XR内容应用生态-killer级别应用需要时间去攻克+沉淀)。
总结:为什么需要AR产品?
1)
智能手机历经(2007~至今)16年发展,以触控为主要人机交互方式的手持设备,其产品形态趋于成熟稳定,产业链技术迭代演进空间将迎来见顶,智能手机整体也将迎来产品终局:其本质原因是智能手机的交互隶属于二维空间(停留在平面的维度上),已经到了增长的极限点。
2)
乔布斯说人类手指是最佳人机交互的工具,以触控交互的智能手机开启了移动互联网黄金时代,随着智能手机出货量趋于饱和走向存量市场,移动互联网发展,也历经着野蛮生长 -> 精细化运营 -> 流量见顶 -> 增长疲缓。其背后根本原因是:目前的移动互联网底层框架是建立在二维空间交互的基础上,其二维(平面)交互属性的局限性所决定了,移动互联网的想象空间也只有那么大。
3)
人类的“手、眼睛、表情、肢体动作、语音、脑海里的想法”是与物理世界交互的最为自然工具,仅仅手指与屏幕的结合,被乔布斯创新性定义在iPhone智能手机里,就开启了黄金移动互联网时代。
现在还有手势、眼动追踪、表情识别、动作捕捉、语音交互、脑机交互没有被真正地利用起来,有理由坚信这些技术的结合,所能带来的人机交互的革命性创新空间远超于智能手机的移动互联网:
- 一个手势,设备就知道你表达的意图;
- 一个眼神就可以让远方的她知道你的不快乐;
- 一个踢腿就可以将足球射进虚拟的球框里;
- 一句话的事情就可以让房间里响起动听的音乐;
- 一个想法躺在床上就可以叫个外卖;
- ……
4)
人类是永远不屈于满足现状的物种,现智能手机所能带来的新增体验、新增想象空间越来越有限,进一步引发了资本和科技界对人与物理世界、虚拟世界如何更好地融合、沟通、交互的深度思考、关注,这也就是近几年很热的“元宇宙”。目前市面上已有VR、AR产品初步被人们接受,进一步刺激产业链上下游投入资源优化技术方案,以争取获得元宇宙时代船票。
5)
目前VR产品已在消费市场得到验证,其产品形态和定义趋于清晰明朗,从产品终局来看,VR产品形态是要向AR产品靠近,即是虚拟世界需要与物理世界产生连接,才能带来更大的生产力。
二、如何准确定义AR产品?
产品的定义:其本质是寻找一套合适的解决方案,帮助用户在xxx场景中,解决xxx问题。
一款优秀硬件产品由什么构成?以iPhone为例,来拆解产品核心要素。
iPhone = 性能 + 安全 +交互 + 生产力
- 性能,苹果自家A系列芯片,强大的性能基本上引领行业1~2年水平;
- 安全,苹果的隐私安全是行业做得最好的公司,你看到的苹果手机什么时候需要安装杀毒、清理内存等应用嘛?
- 交互,苹果自家iOS系统,经典自然、简约高效;
- 生产力,苹果的App Store集合了万千的优质应用开发商,为用户提供了丰富且优秀应用App。简单总结有以下:高性能,iPhone帮助用户在日常使用中, 解决了流畅性问题;安全,iPhone帮助用户在数据隐私保密中,解决了安全问题;交互,iPhone帮助用户在人机交互中,解决了效率和舒适性问题;生产力,iPhone帮助用户在日常工作/生活中,解决了生产力和效率问题。
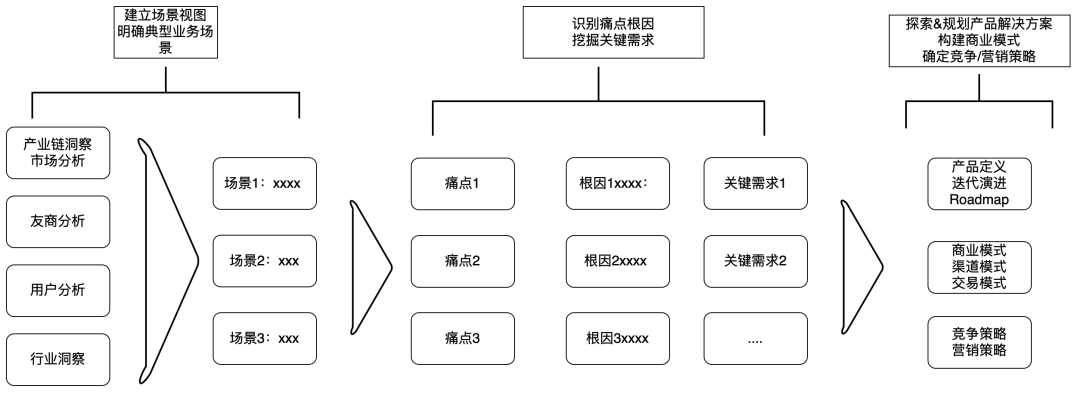
产品定义的底层逻辑:
挖掘应用场景-> 发现痛点 + 找到根本原因 + 得出关键需求 -> 输出产品定义

目前市场上主流AR产品,以Nreal、Rokid为例的产品主要聚焦在观影&简单娱乐场景上,其中Magic Leap2 面向B端,联合了特定应用在医疗、教育等行业有一些初步落地。
1. 以观影场景为例进行剖析
观影场景是目前AR产品落地较为成熟的方案之一,这也主要在于对于观影场景需求也比较简单:大尺寸影屏 + 影院级音效 + 高清画质+丰富内容片源。
其中大尺寸影屏是可以通过光学模组投射出来,这在产业链有成熟的方案(主流有BirdBath)。
高清画质显示,目前是产业链技术方案实现是比较困难的,主要在于光学效率太低,这容易造成画质的清晰度、亮度、对比度的色彩上会有很大的损耗,高清还需要有待产业链的光学方案进一步优化。
影院级音效,目前的AR产品做的比较粗放,主要还是AR镜腿的声学结构和方案(人体工程声学、空间音频算法、露音、降噪等等)还不够成熟。
影片内容资源,可以从移动互联网的内容资源直接挪过来。
2. 娱乐场景,如何定义产品需求?
娱乐本质:操控带来的乐趣,其核心是需要先解决操控的效果问题,其次解决内容的问题,然后解决运营推广的问题。
- 比如手势识别,精度(能否做到mm级) + 时延(能否做到 ms级)+ 帧率(能否做到 100fps以上) + 性能(功耗能否做到50mW以内)
- 比如表情识别,有效FoV(能否看到更多面部细节)+ 时延(能否做到 < 10 ms) + 性能(功耗能做到10mW以内)
① 先讲操控效果问题
目前AR产品操控效果 = 由“手势交互 +表情识别 + 动作捕捉 + 眼球追踪+ 语音交互 + 脑机交互”的精度和性能决定, 这里涉及到多模态交互融合,比较复杂。
手势交互,目前主流采用视觉追踪+IMU(惯导)结合方案,借助IR相机捕捉手柄上的红外点和手指关键自由DoF点,再结合手柄上的IMU传感器(捕捉手运动姿态数据)识别到手势动作:
- 在有手柄(介质)情况下,可实现ms延时、mm级别的精度,但携带手柄交互的方案终将属于过渡方案,因为依赖手柄(这种形态)来表达手势意图,它不符合人类交互在现实世界交互的直觉,未来像戒指类的手环来作为介质(是比较合理产品形态)可模拟反馈接触力;
- 在无介质情况下,视觉追踪方案+手势追踪算法,目前头部厂商可以做到较高精度识别效果,但这类方案会使得手势交互非常的空无,感受不到交互的反馈。
表情识别,目前主流方案:主要为视觉方案,通过捕捉嘴部的变化形态来解析表情,从已有的Demo视频来看,嘴部动作需要明显变化才能较好解析出来,这个不太符合人类表情自然产生和传递的舒适度,另外需要采集嘴部的动作,相机的FOV、成像精度、摆放位置、以及视觉算法需要有大量的调试才可能有比较好的识别效果。
动作捕捉,视觉方案能解决看到的肢体动作捕捉;视觉看不到肢体动作,如人体下半部分的肢体动作如何进行捕捉,非常依赖于算法模型(通过看到的手势+IMU检测到肢体姿态摆动数据)进行大量的训练,才有可能得到一个较好的交互效果。
眼动识别,目前行业上基本用瞳孔角膜反射方案(红外光+红外相机)来捕捉眼动,这一块后面有空详细写一篇文章来聊聊。
语音交互,2014年亚马逊智能音箱Echo,开启了整个智能语音交互浪潮,语音交互方案目前行业有着很成熟的方案,关于语音交互,其中需要注意几个核心点:降噪和拾音的精度、skill智能和丰富度。
脑机交互,脑机交互经过马斯克,这一伟大的“疯子”加推,也有了新的突破,也是很期待这一项革命性的交互能为人类带来福音,不过在未来商用化路上,法规可能是这一项技术首要解决的问题。
② 内容的问题
我们可以回看智能手机发展史:
- 先是有了成功的智能硬件,内容应用跟着后面才起来;
- 智能硬件厂商和内容厂商,两者是分开的,智能硬件厂商的基因和内容厂商基因天然属性不一样,他们很难做好硬件,又能做好内容;
- 所以,AR产品内容的问题,未来仍然是回归到头部(Facebook、Google、Epic、Tencent等)有内容基因的互联网厂商来解决。

③ 运营推广的问题
运营推广问题,同属内容应用问题,互联网厂商要想解决内容应用问题,势必绕不开运营推广问题,其实运营推广也是他们的强项。
综上总结,基于娱乐场景,AR产品定义逻辑是:做好底层硬件产品 + 联合内容厂商做好应用。
本文由 @pony 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







