设计走查知多少
在日常工作中,你是否曾遇到过这种情况,辛辛苦苦做出来的设计稿,投产上线后效果完全变了一个样呢?为了避免这种情况,我们要格外重视设计走查。本文作者对设计走查进行了分析,一起来看一下吧。

在我们日常工作中,是否经常会遇到这样一种情况,自己辛辛苦苦做出来的设计稿,投产上线后效果完全变了一个模样,感觉像是被“卸妆”。不仅视觉上有很多问题,交互上也存在不少错误。为了避免这种情况,设计走查我们一定要格外重视。
一、什么是设计走查呢?
设计走查通常又叫:还原度检查、视觉Review、设计验证等。其目的是保证实际开发落地实现的效果与设计稿的效果保持一致。

在一个项目开发的流程中,设计走查与测试一样是产品上线前的最后一个步骤,类似于一件商品上市前的质量检测。
另外就是,很多人容易把设计走查和体验走查二者混淆。

首先,设计走查和体验走查在项目所处的阶段是不一样的,设计走查通常是在项目开发完成后的测试阶段进行的,而体验走查则贯穿于整个产品生命周期;其次,设计走查和体验走查侧重点也有所不同,设计走查重点是确保页面设计细节的还原度;而体验走查则是站在更高的维度,以《设计法则》为标准,发现产品在功能、界面及流程上的易用性、一致性和美观性的问题。
二、大众对设计走查的误区
关于设计走查,很多人存在一种错误观点:设计师只负责美美哒,走查是测试人员的事。
其实则不然,因为在设计过程中,并不是说你把设计稿做得很完美,标注和切图完整地交给开发小哥哥之后就完事了,其实这时候设计工作才完成了一半而已,如果开发还原出来的效果跟设计稿差距较大的话,设计也是要负很大责任的,因为跟进开发还原也是我们的工作内容之一。所以对设计师的要求除了设计能力之外,落地能力也至关重要。
三、为什么要做设计走查?
设计走查可以帮助我们在投产上线前检查出各方面问题,它是我们产品上线前的必要保障。
如果没有经过设计走查来保证质量,那么许多产品问题在上线前得不到发现和修复,落地效果与实际设计相差甚远。用户得不到更好的用户体验,轻则耗费更多时间,重则直接影响用户放弃使用该产品,可能还会导致其他不可预见的问题。
四、怎么做设计走查
设计稿交付后,我们还需要实时跟进项目的进度,了解当前项目开发的时间节点,根据开发给出的时间排期,在计划提测时间介入走查。如果开发反馈有延期风险,我们需要跟产品及时了解原因,然后评估是否对设计有影响。
1. 找问题
当功能移测,测试同学跑完一遍流程后,其实我们就可以进入设计走查阶段了,这里可以采用先大到小,由浅入深的策略,主要是从以下三个方面进行检查:
1)整体业务流程
虽然这个过程基本都会被测试团队在第一轮的时候查验出来,但为了避免有遗漏,我们最好还是先把全流程跑一遍以避免发生问题。
2)交互内容
当流程跑完,这个时候就可以进入到交互细节的检查。我们可以结合交互说明进行逐条验证:一般我们的交互说明已经非常详尽,包含各类异常状态和细节交互。因此我的建议是在验证的时候可以结合我们之前的交互说明一一对照验证,避免某些部分被遗漏或者忽略。
3)视觉内容
最后就是检查是前端页面的设计稿效果是否和设计稿一致,包括色彩、字体、布局、排版等细节。通过全局通用、功能动效、视觉规范快速定位到问题并提出问题。视觉还原一直是开发和设计难以达成一致的重灾区。视觉走查还原目前主要靠设计师的“像素眼”,比较耗费精力。
2. 问题记录
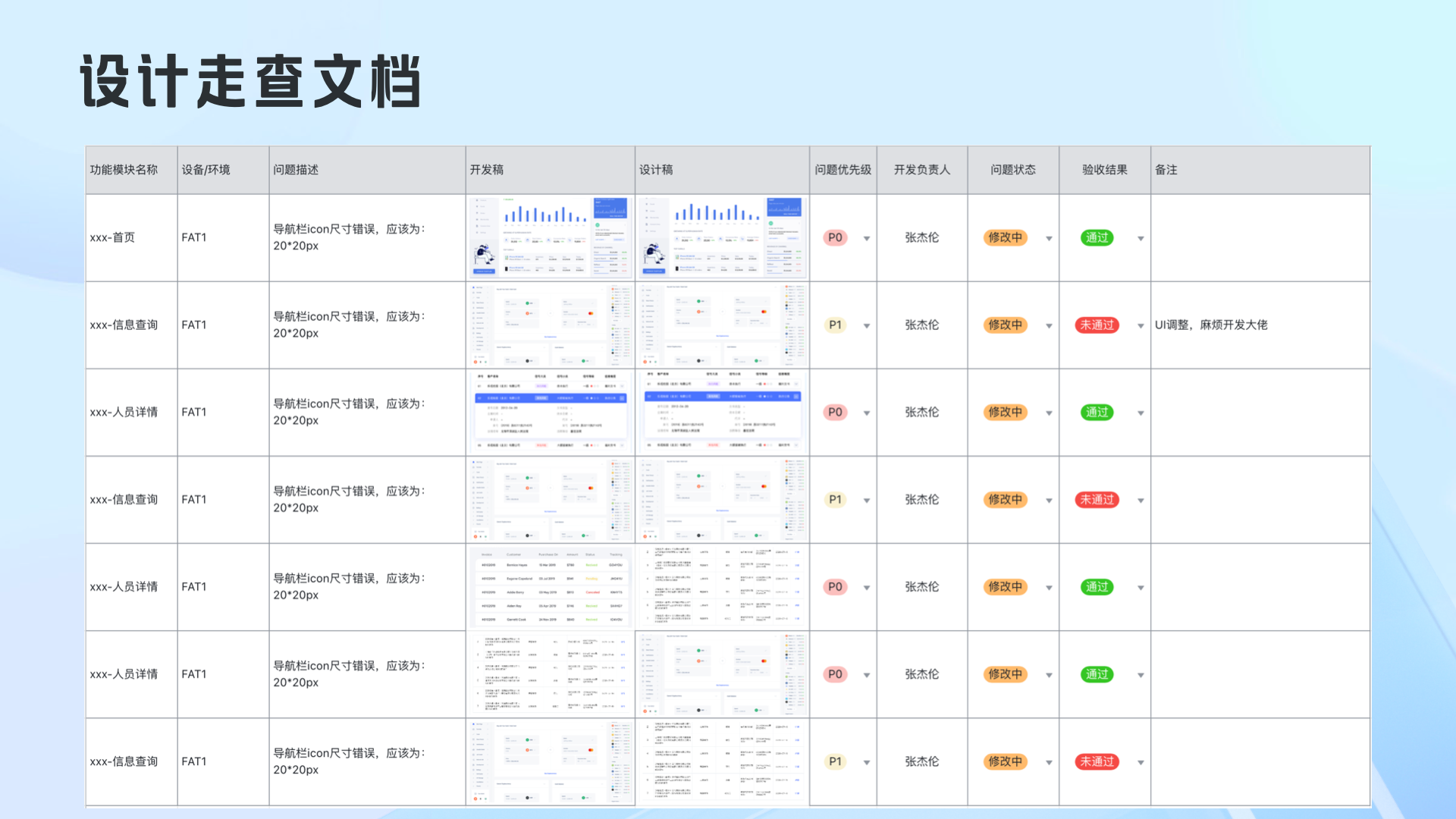
当我们把走查问题都找出来之后,因为很多问题都是点状的,为了便于后期的问题跟进,这个时候我们就需要借助设计走查文档来完成。通常一份完整的走查文档包含:功能模块名称、设备环境、问题描述、问题截图、对应设计稿、问题优先级、对应开发、问题处理状态、验收结果等。

设计走查文档的问题描述及优先级需要我们格外注意:
- 问题描述:除了图文并貌描述清楚问题点外,最好能够注明正确的参数(如:弹窗按钮颜色错误,正确应该为:#E74957),以方便开发快速修改。
- 优先级:优先级是根据P0-P3进行划分,P0是优先级最高的,也是必须要解决的。我们可以根据问题的影响程度、研发的资源等这些进行优先级调整,让开发有轻重缓急,确保主要功能及体验没问题。
3. 问题跟进处理
当我们整理好走查文档后,最好是通过邮件的形式,发送给项目的干系人。这样做有两个好处:首先,邮件更正式,可以提高开发的重视程度;其次,方便后期问题的留存和追溯,防止日后被甩锅。
当开发小哥收到我们的走查文档之后,最好是找对应开发当面再做一次问题的澄清说明,以便节省后期的沟通成本,并跟开发确认修改完成时间。当开发完成所有问题的修改后,我们就可以进入复查阶段了。在这个过程中我们一定要对问题状态做好验收记录,理想状态是等开发修改完所有问题后,设计走查就算完成了。
五、最后
设计走查关系到用户的直观感受和使用体验,一直都是一个重要且繁琐的环节。通常我们在完成一个项目需求时,大约有四分之一左右的时间投入在设计走查阶段。如今,随着科技的发展与进步,如何用技术手段来提高设计走查的效率、实现降本增效,一直是我们团队思考的方向。
作者:WOWdesign,研究设计价值最大化,涉及用户体验、品牌体验、空间体验。
本文由人人都是产品经理合作媒体 @WOWdesign 授权发布,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







