Axure:tab页签
下面这篇文章是笔者整理分享的关于Axure教程中tab页签的相关内容,对Axure感兴趣的同学可以进来了解了解吧!

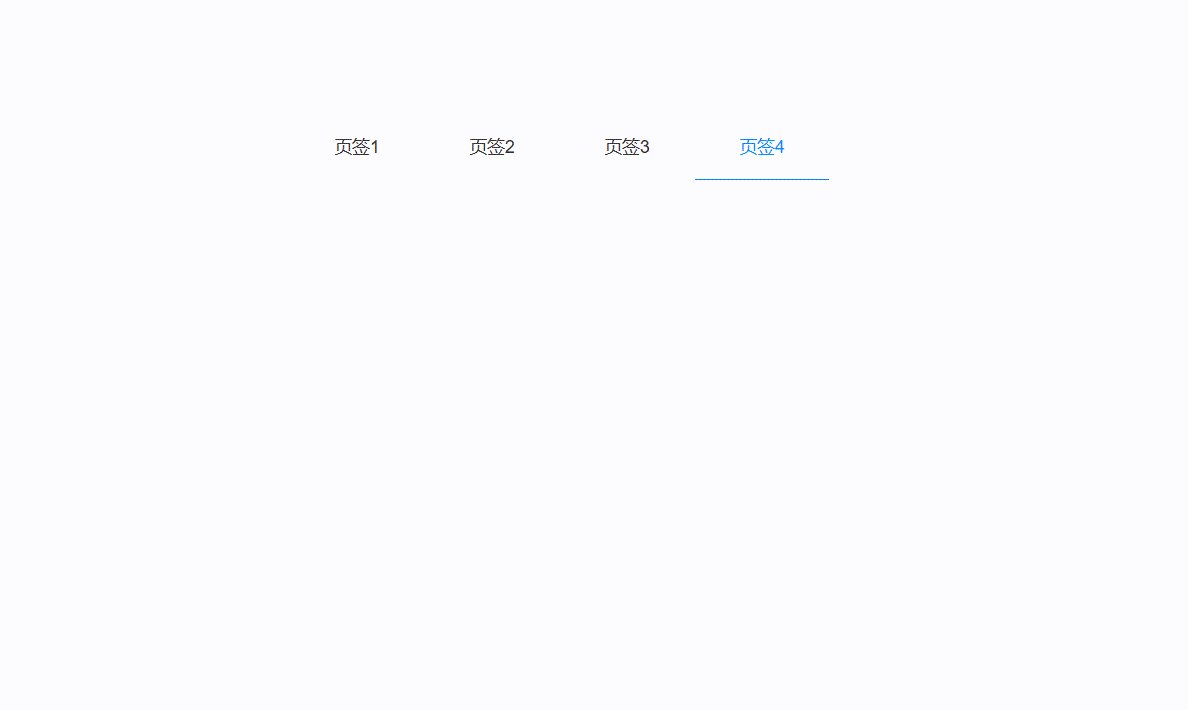
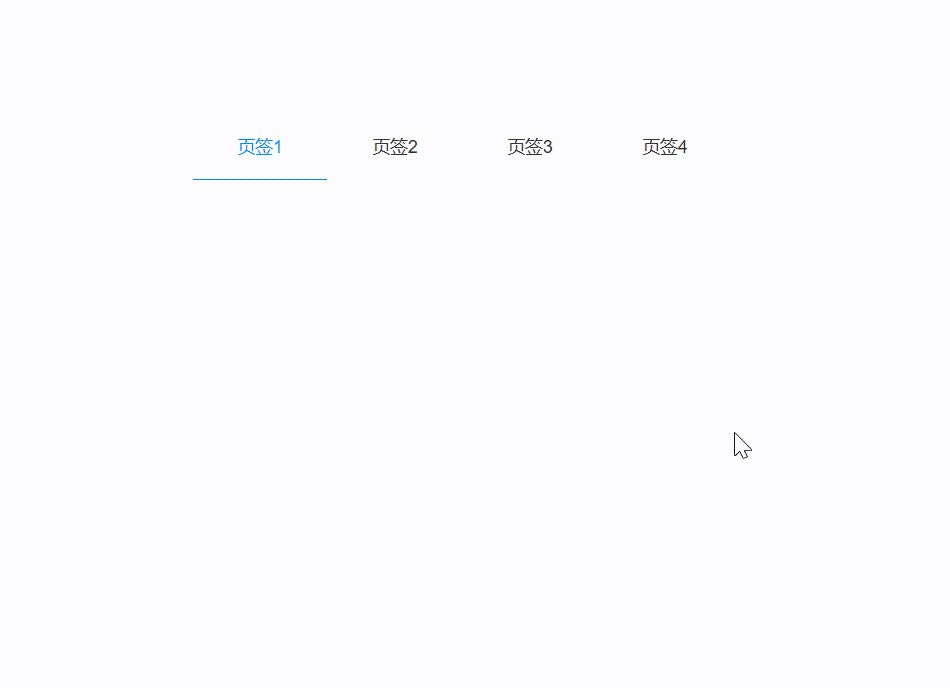
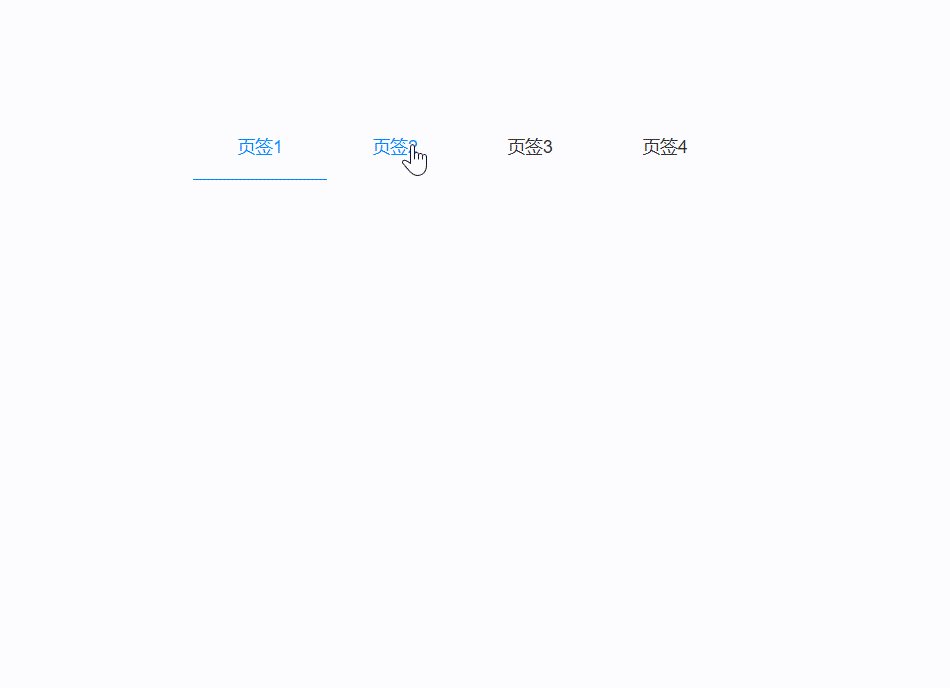
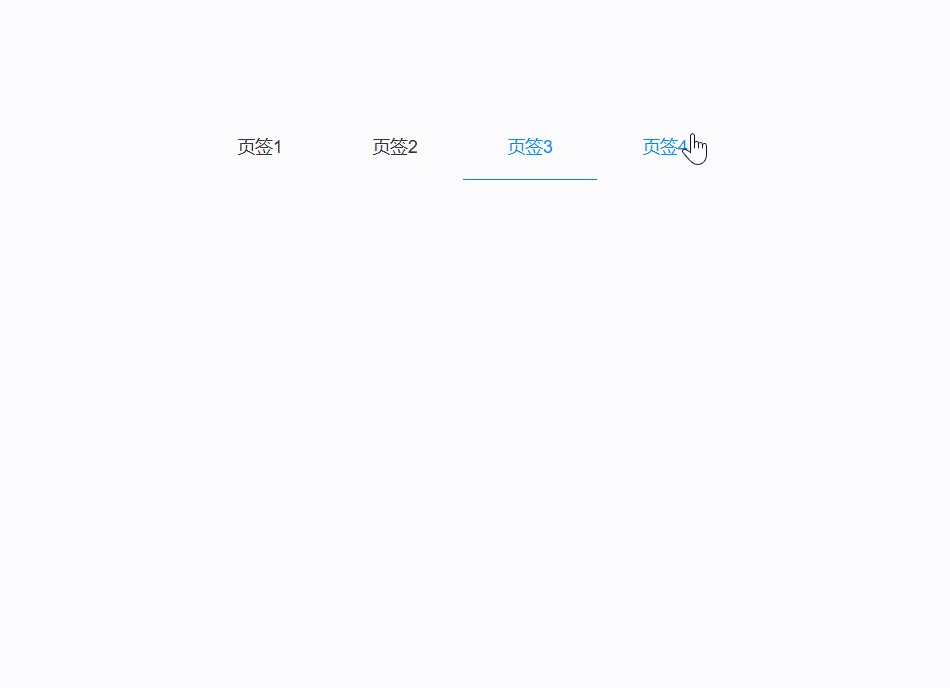
最近画原型图使用比较多的一个组件形式——tab页签,之前一直用多个动态面板来设置tab页签的选中和未选中状态,比较复杂且麻烦,最近发现了一个简单便捷的方法,分享给大家,先展示一下最终效果,感兴趣的就一起来试一下吧~
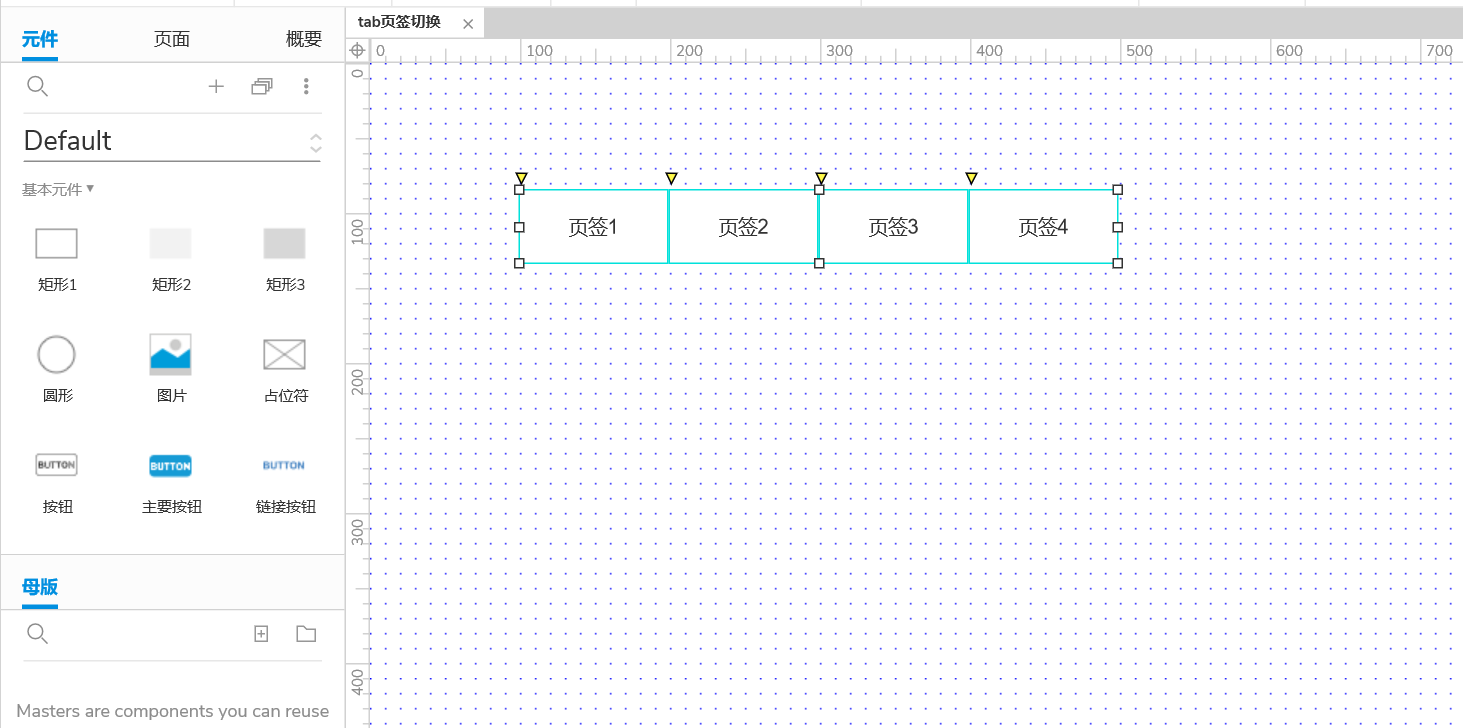
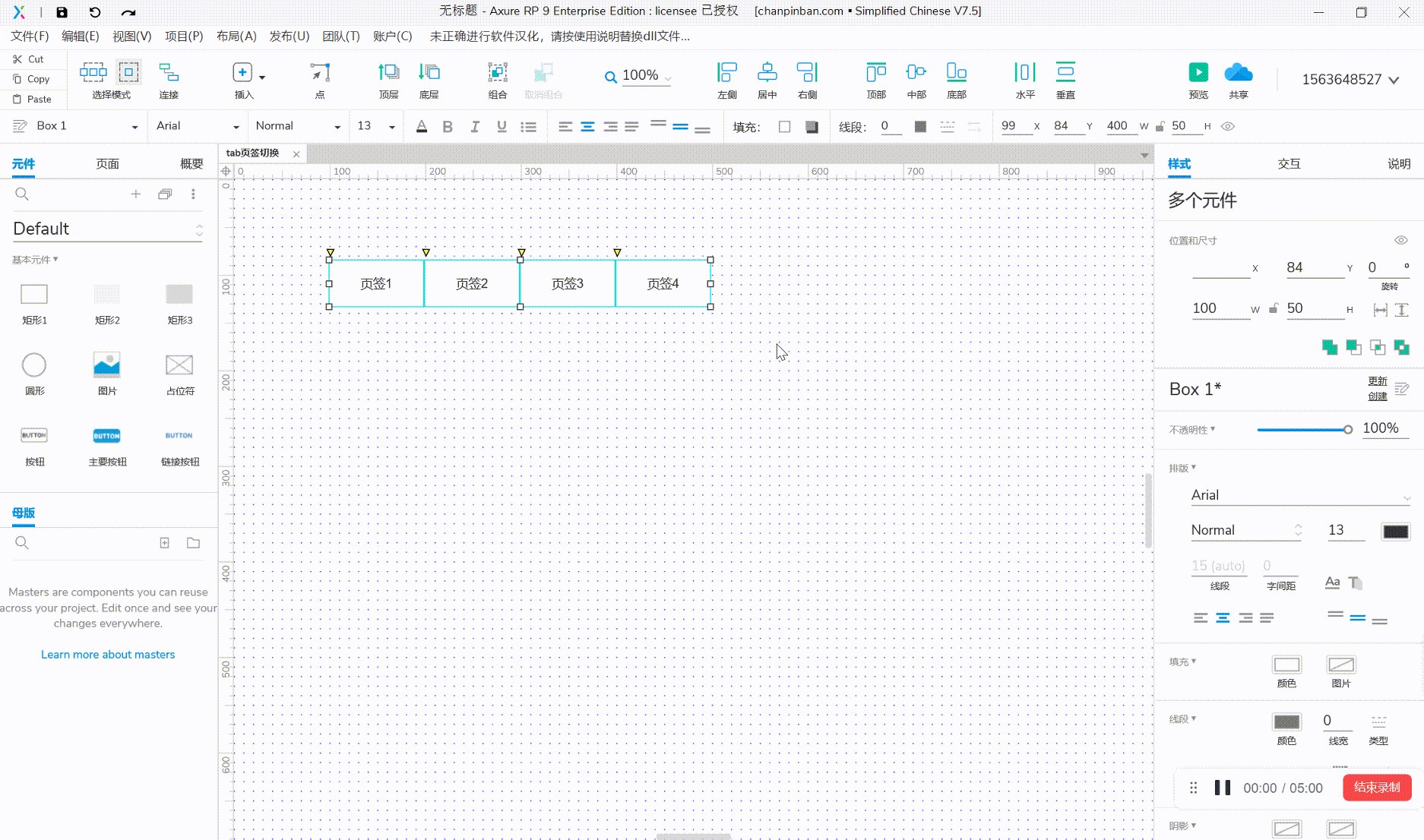
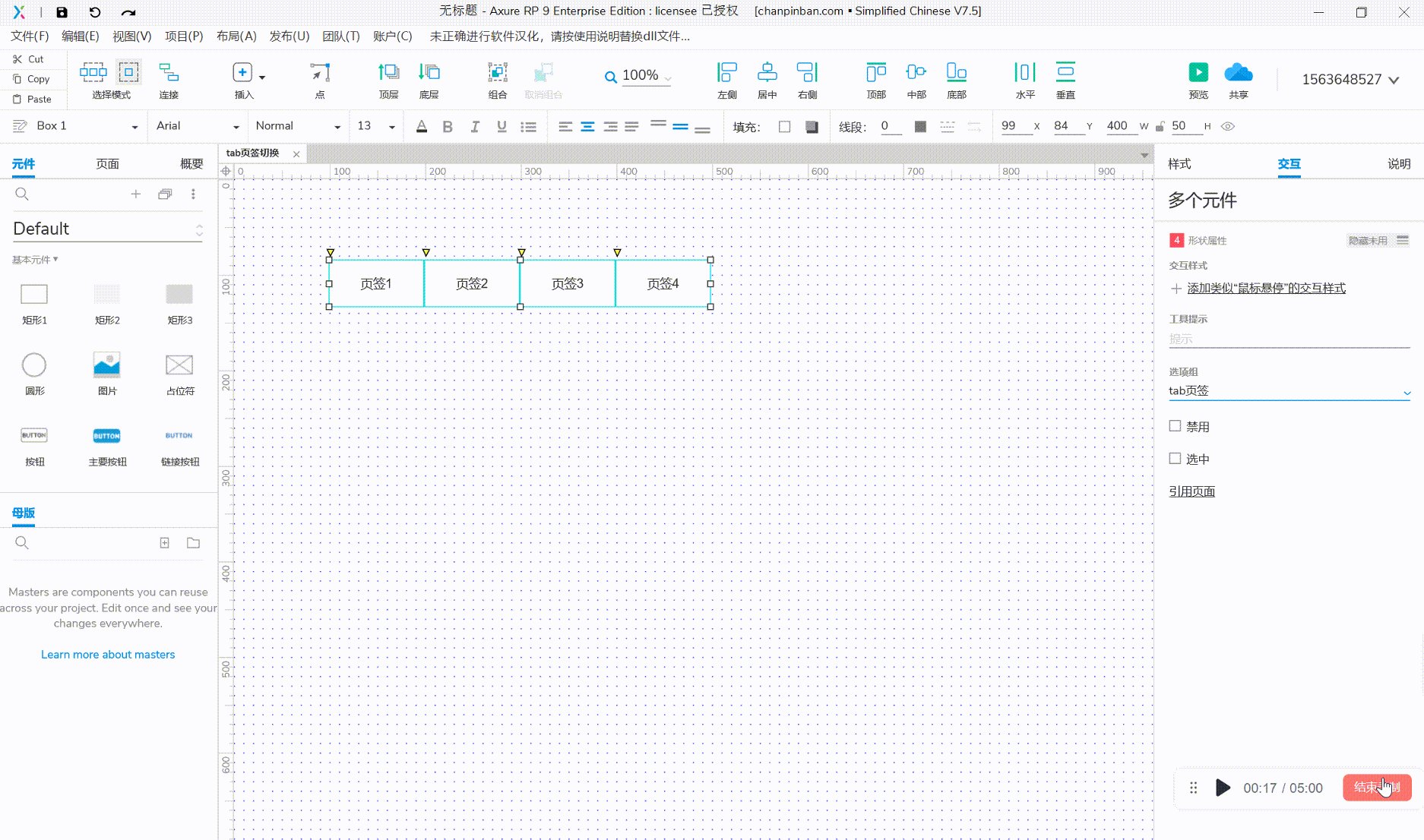
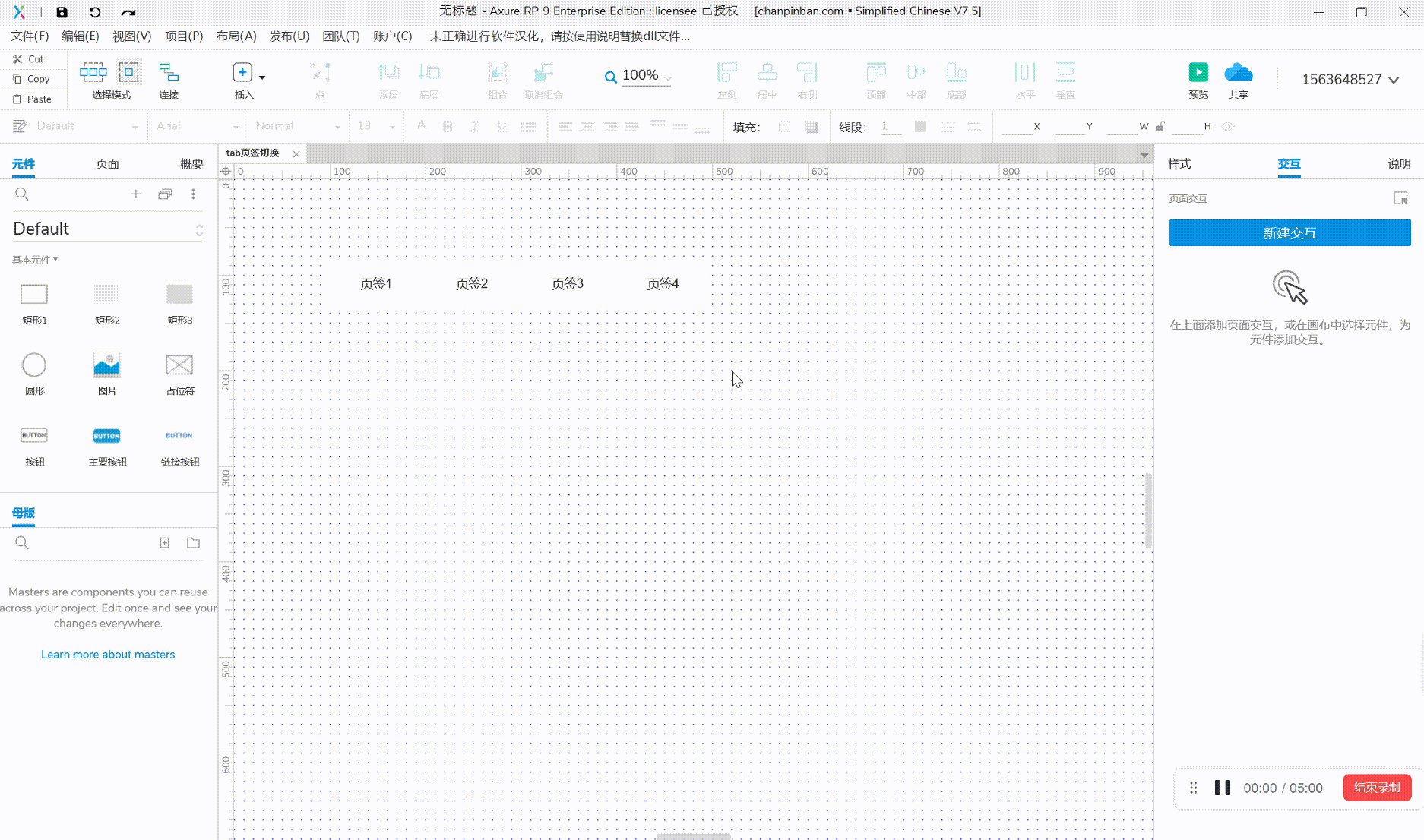
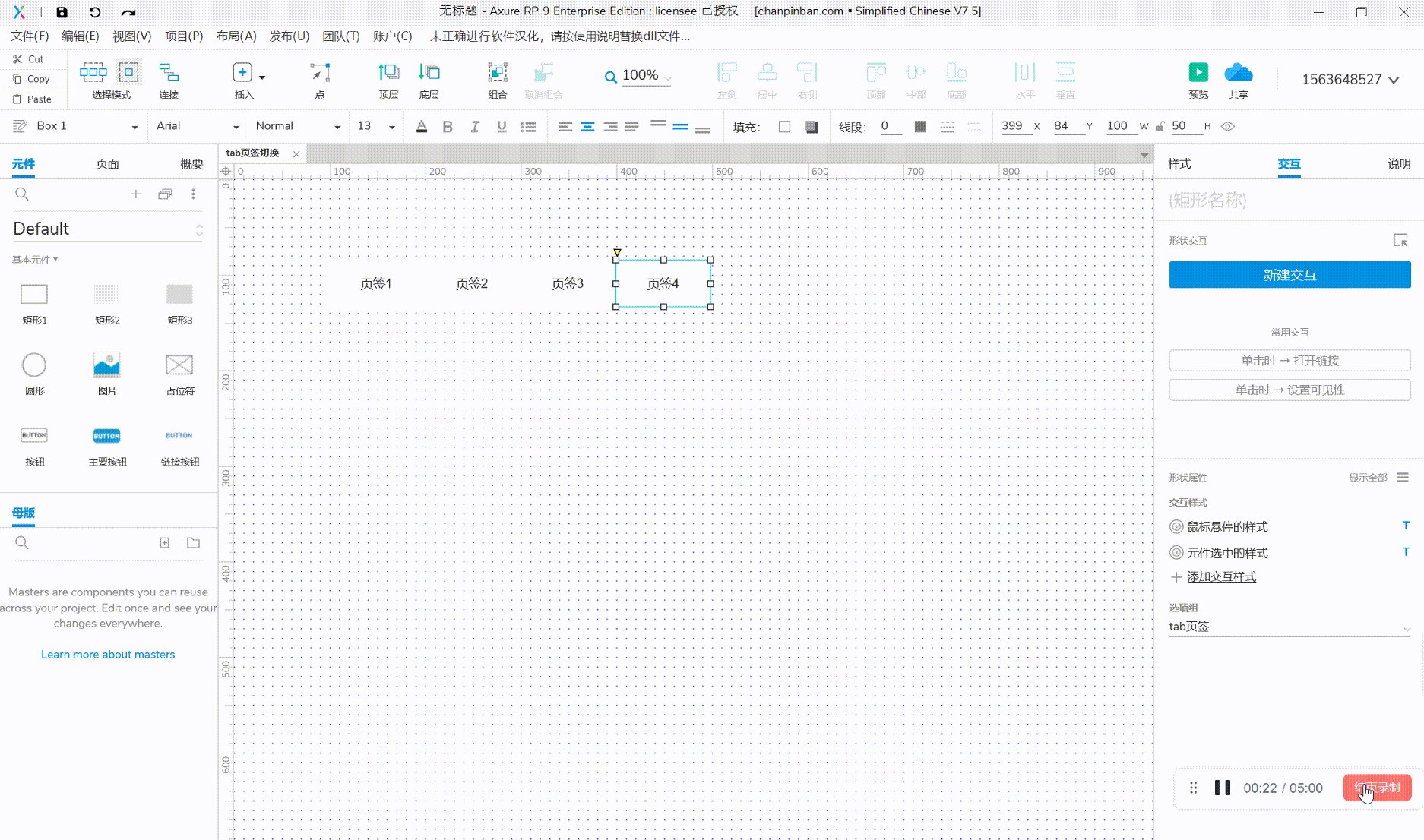
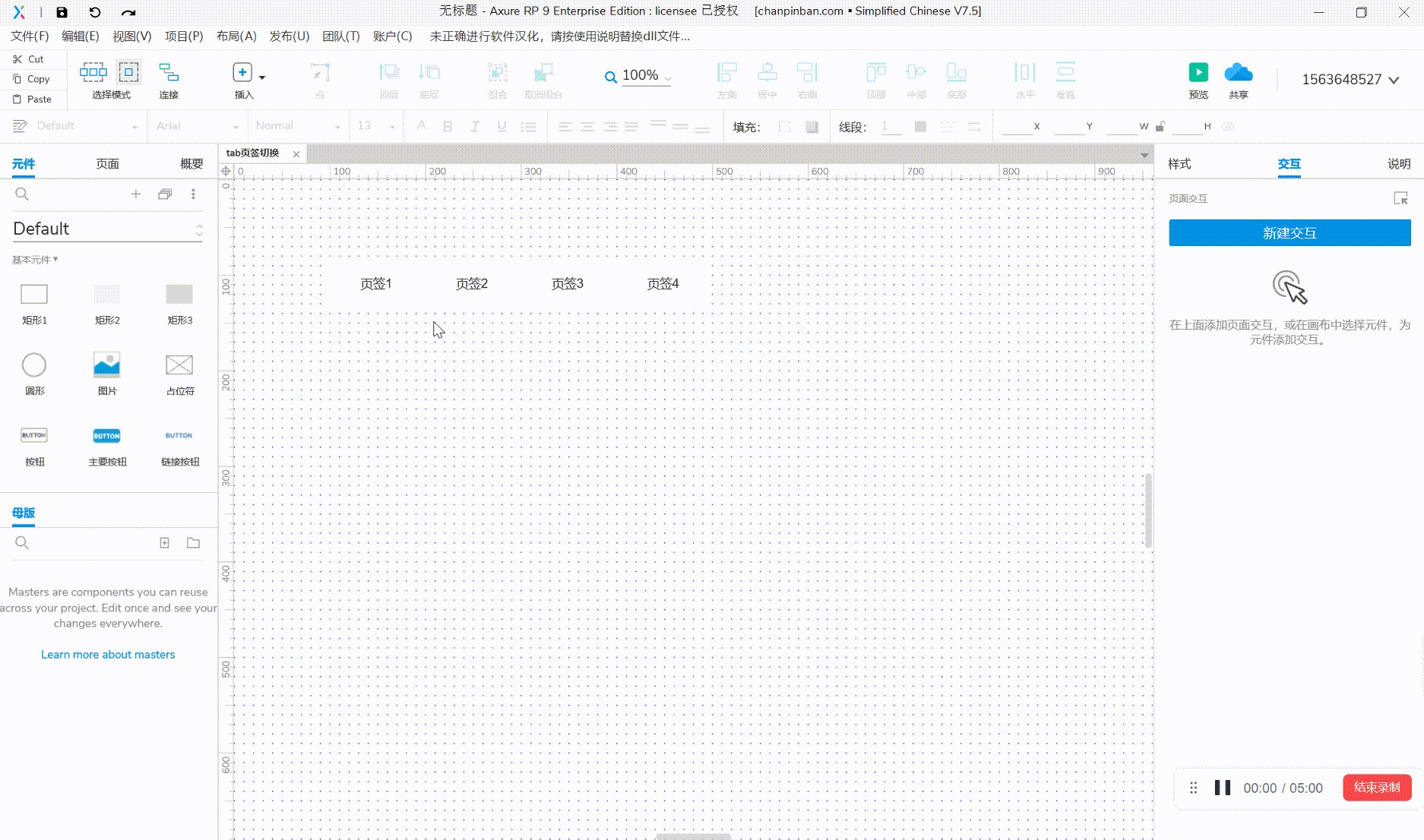
首先我们先画几个矩形,分别写上页签名称(我这里就直接写页签1234),当前矩形的样式就是你页签未选中状态下的样子(我这里是无边框+黑色字体,大家可以根据自己的需求设置)。

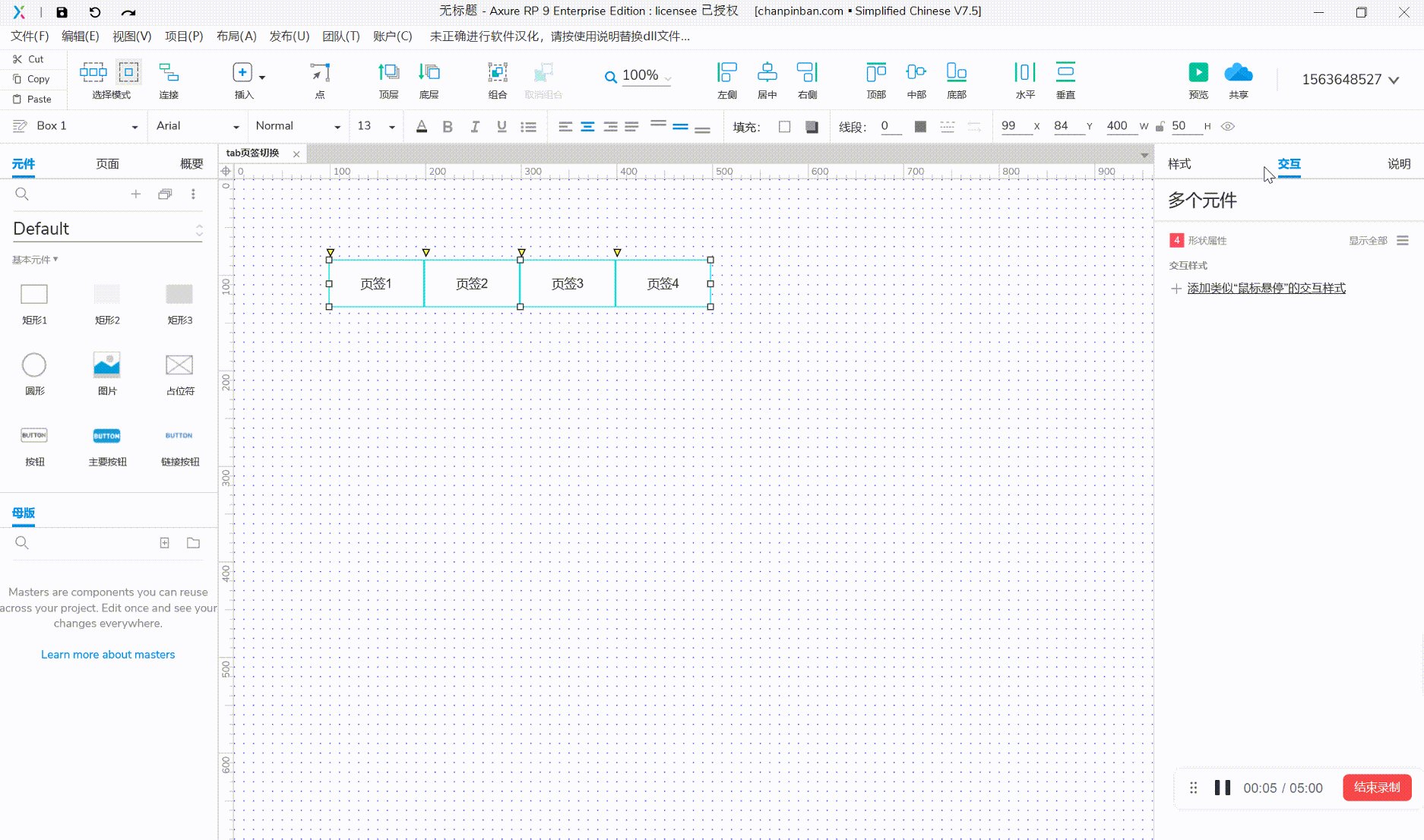
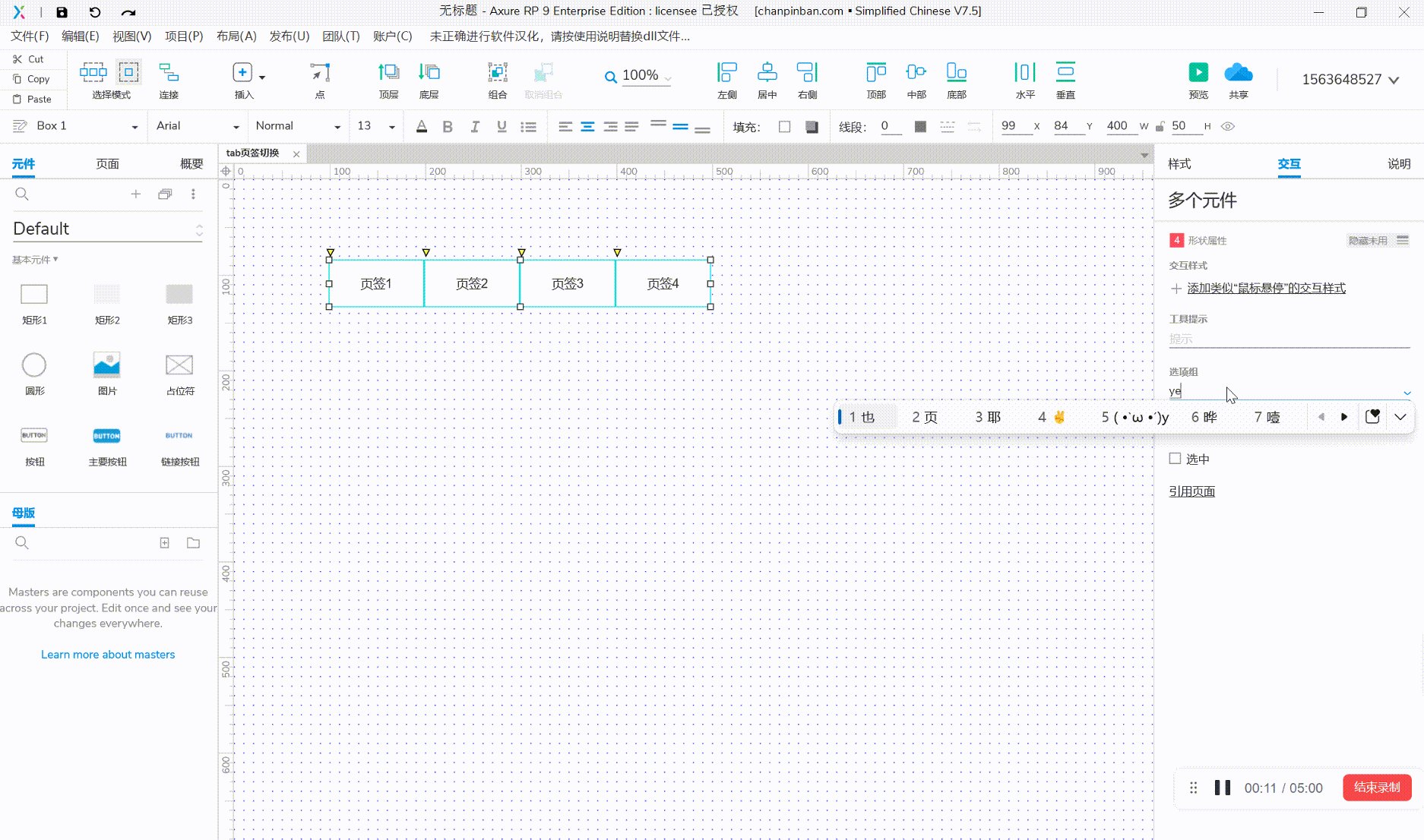
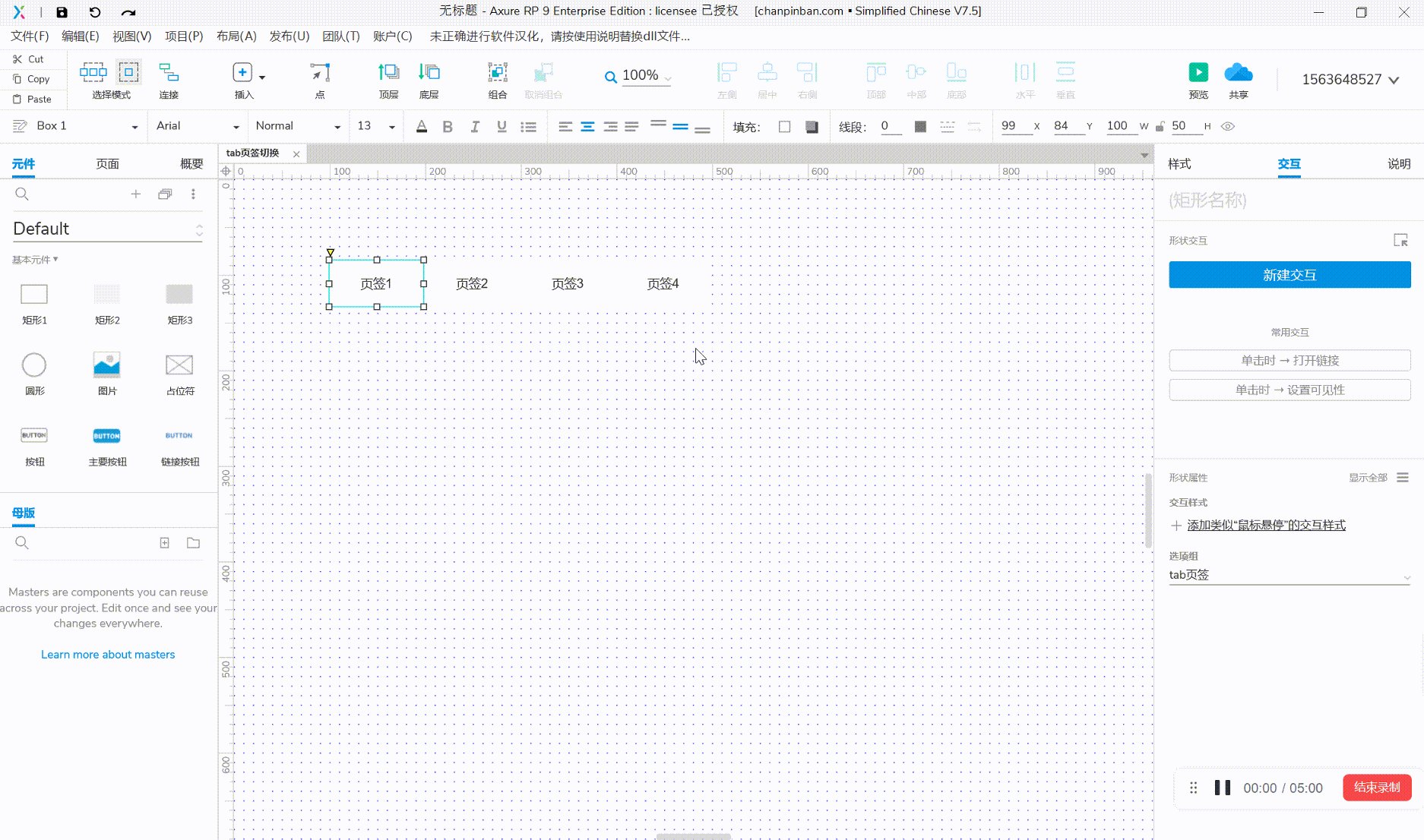
我们选中添加的几个页签,在右侧【交互】栏,点击【显示全部】会出现一个【选项组】,我们给这个选项组命名(我这里就起名“tab页签”)。

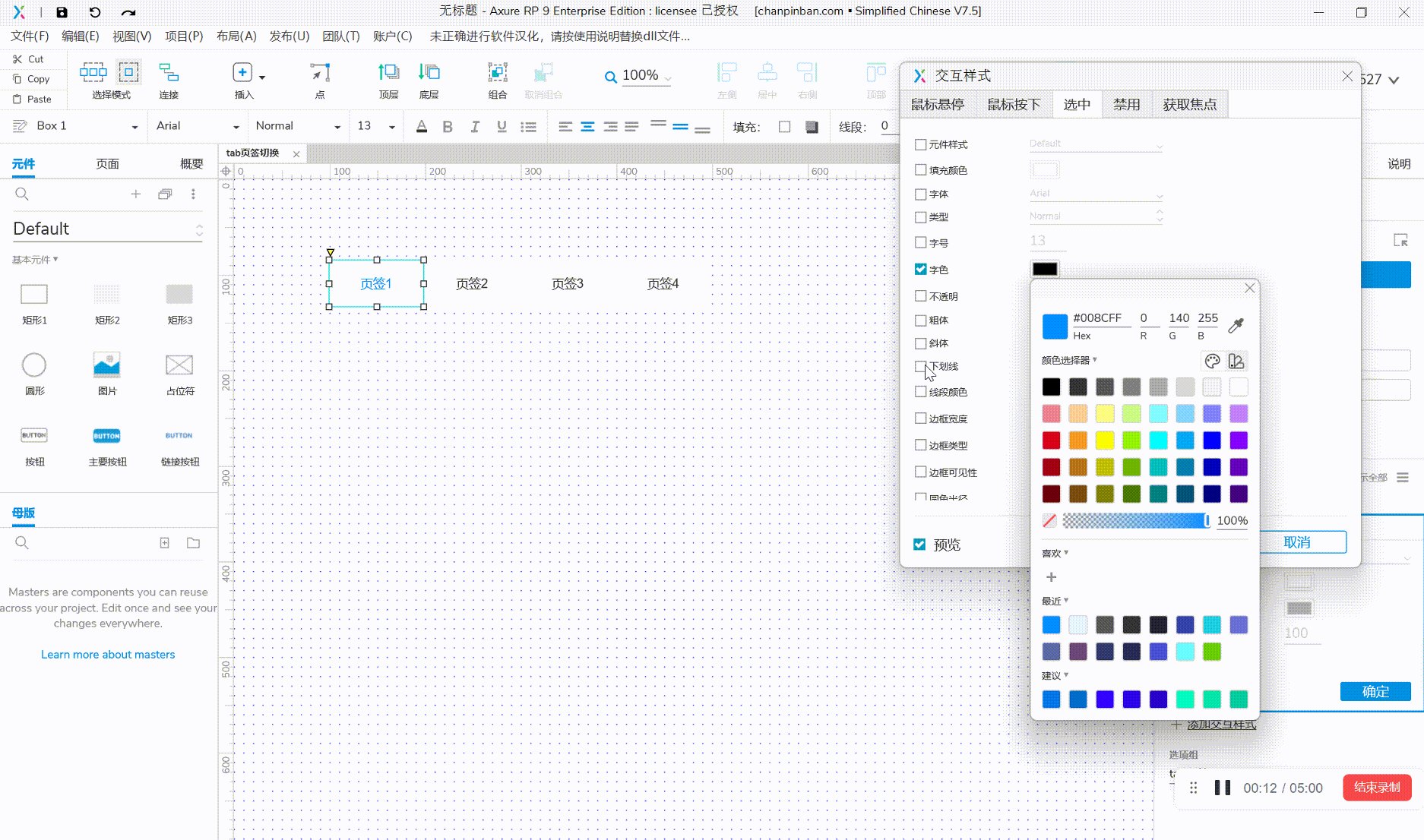
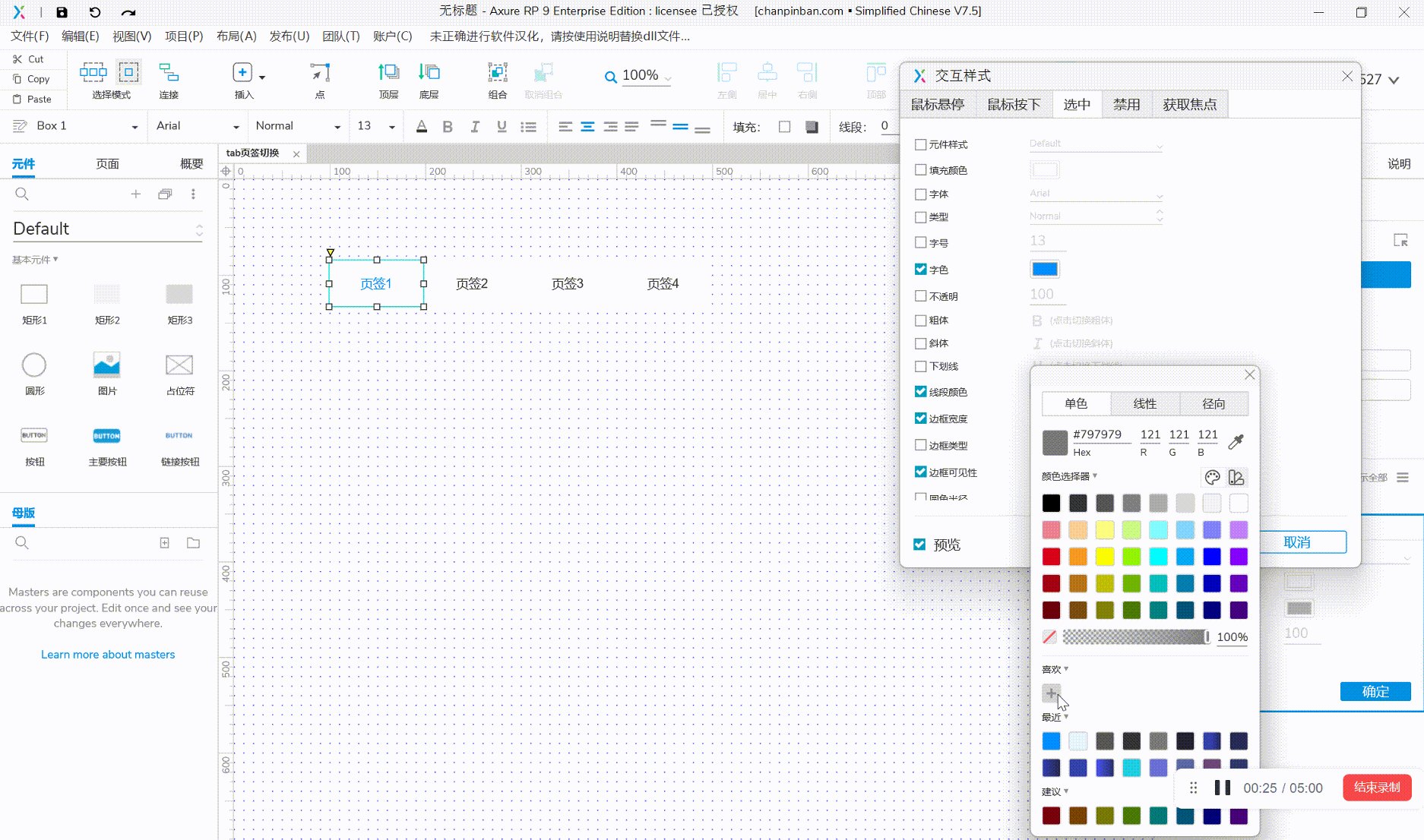
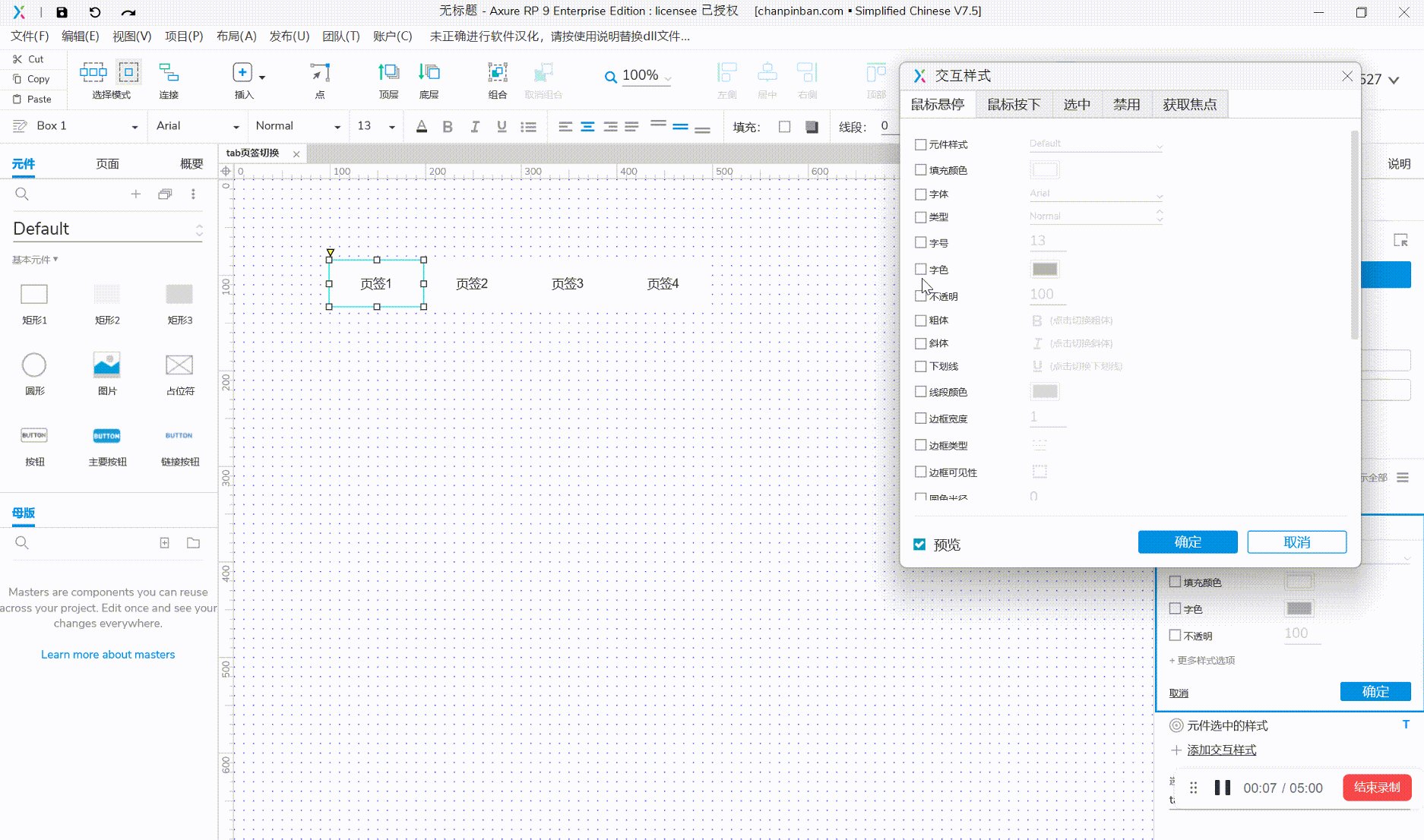
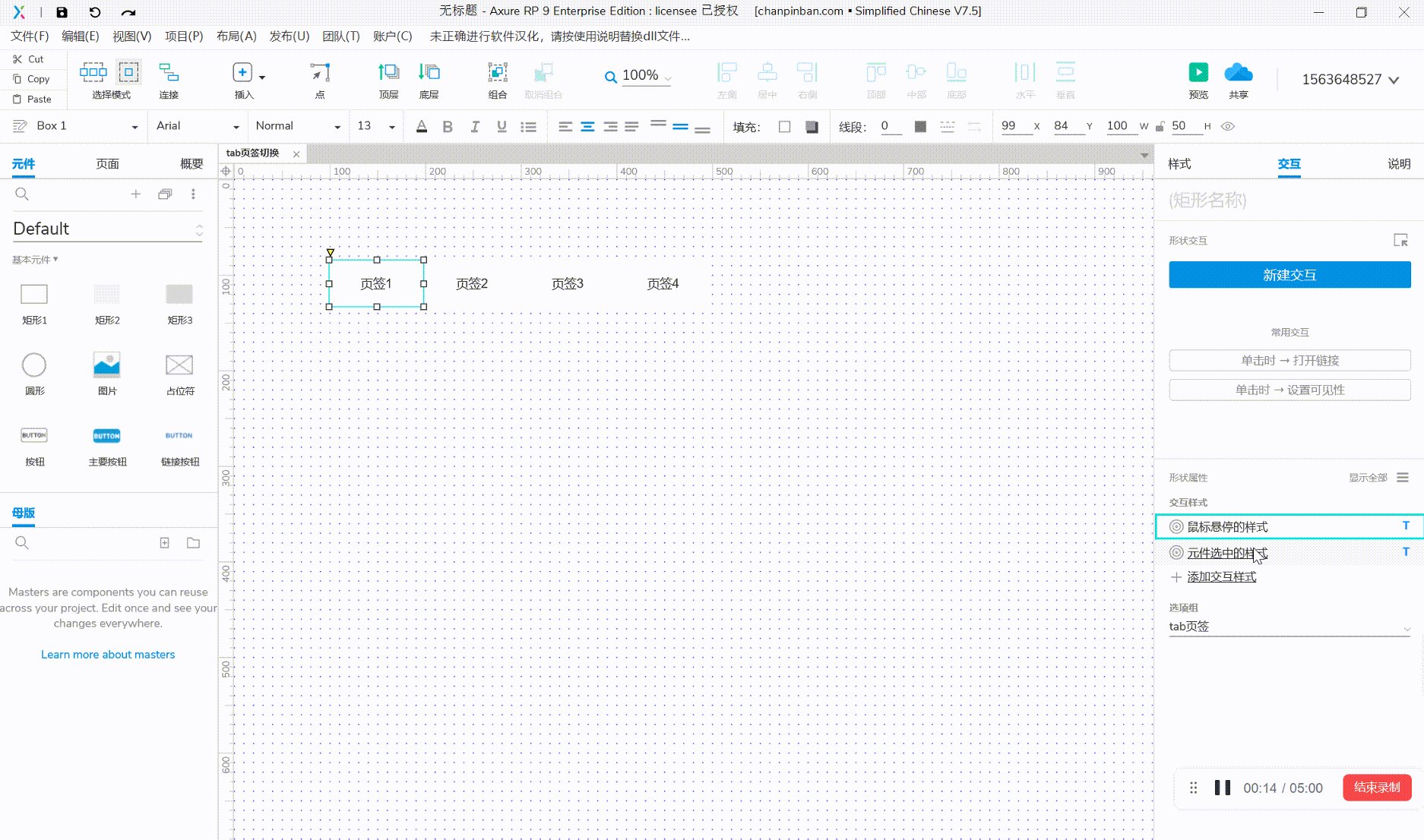
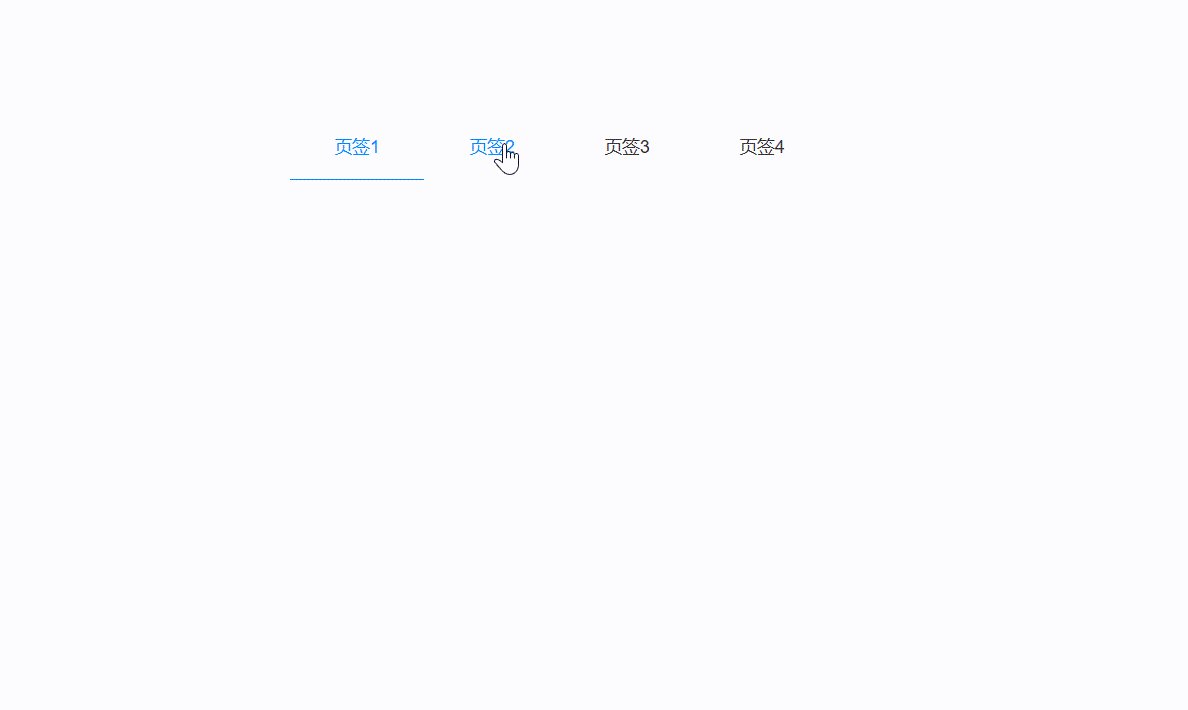
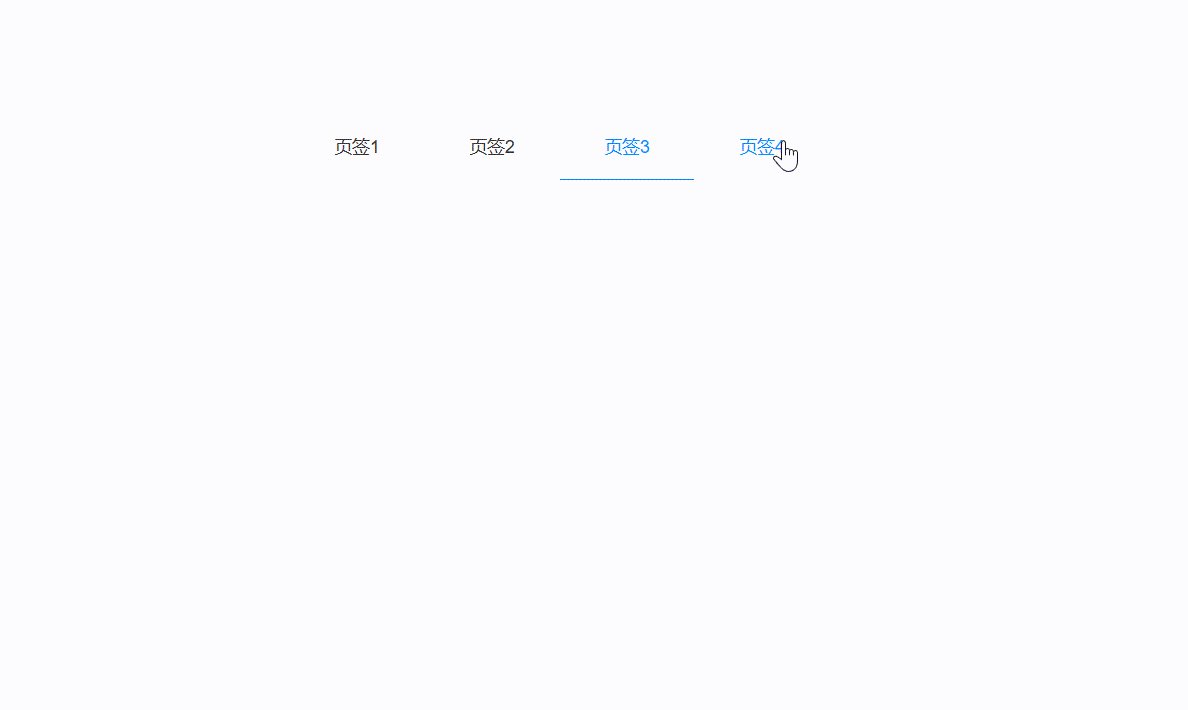
现在给每个页签设置选中效果,选择一个页签,在右侧【交互】栏,【交互样式】选择【元件选中样式】进行样式的编辑,我这边是希望选中的元件文字颜色改变,并且下方会出现选择线,将每一个页签都设置选中样式,可以直接复制粘贴。
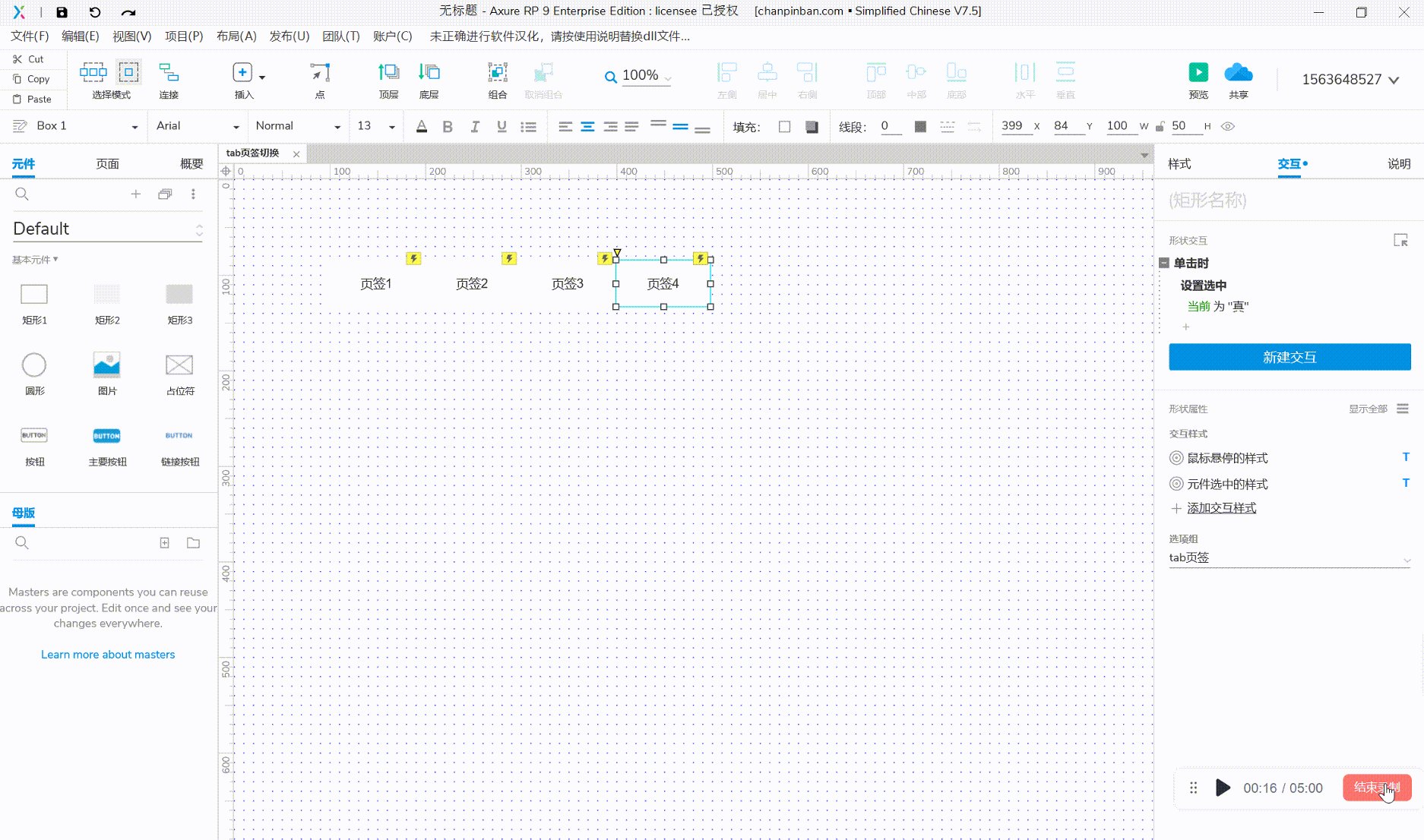
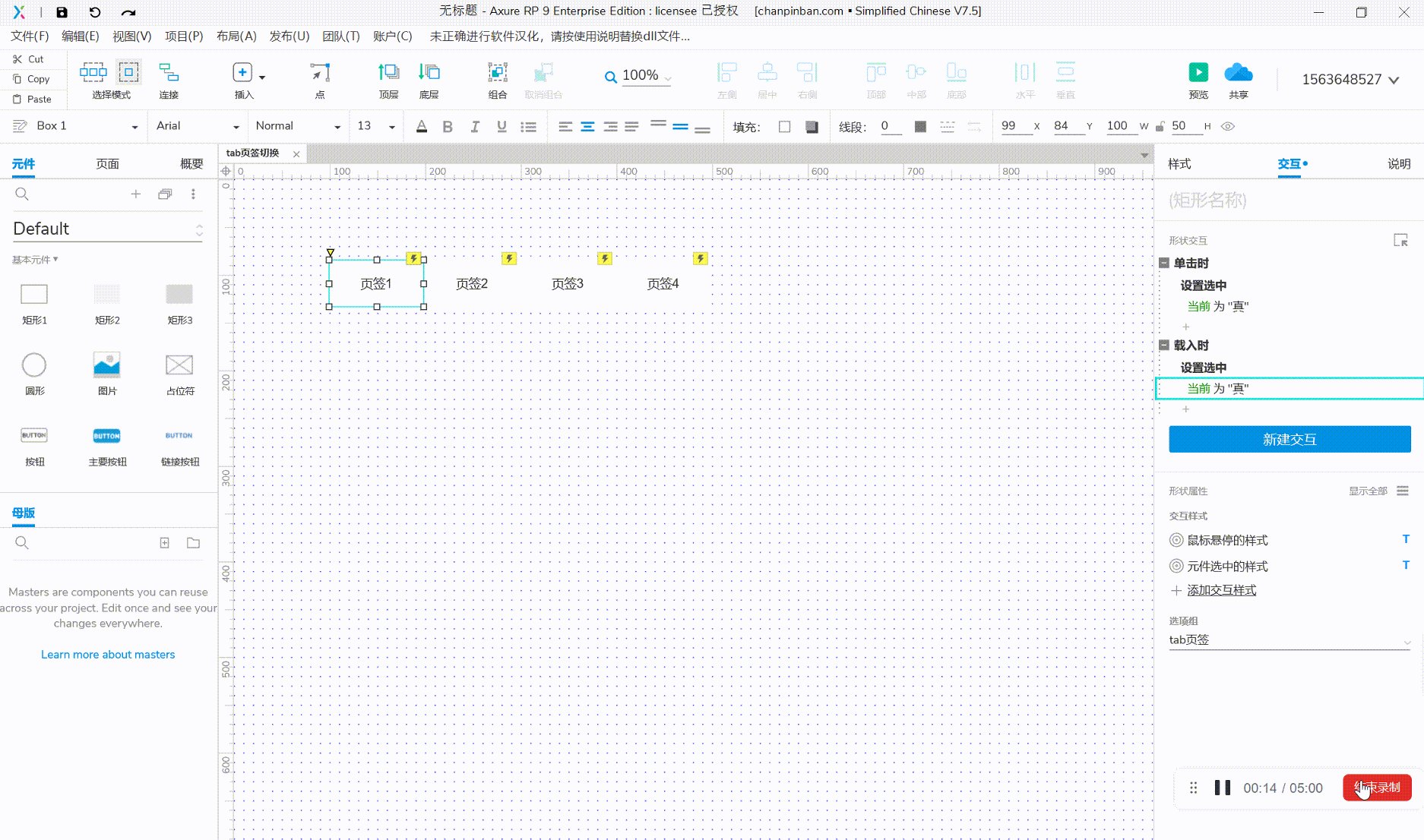
具体操作如下图,可参考。

如果还想鼠标悬停的时候也有相应效果,也可以参照上一条进行【鼠标悬停样式】编辑。

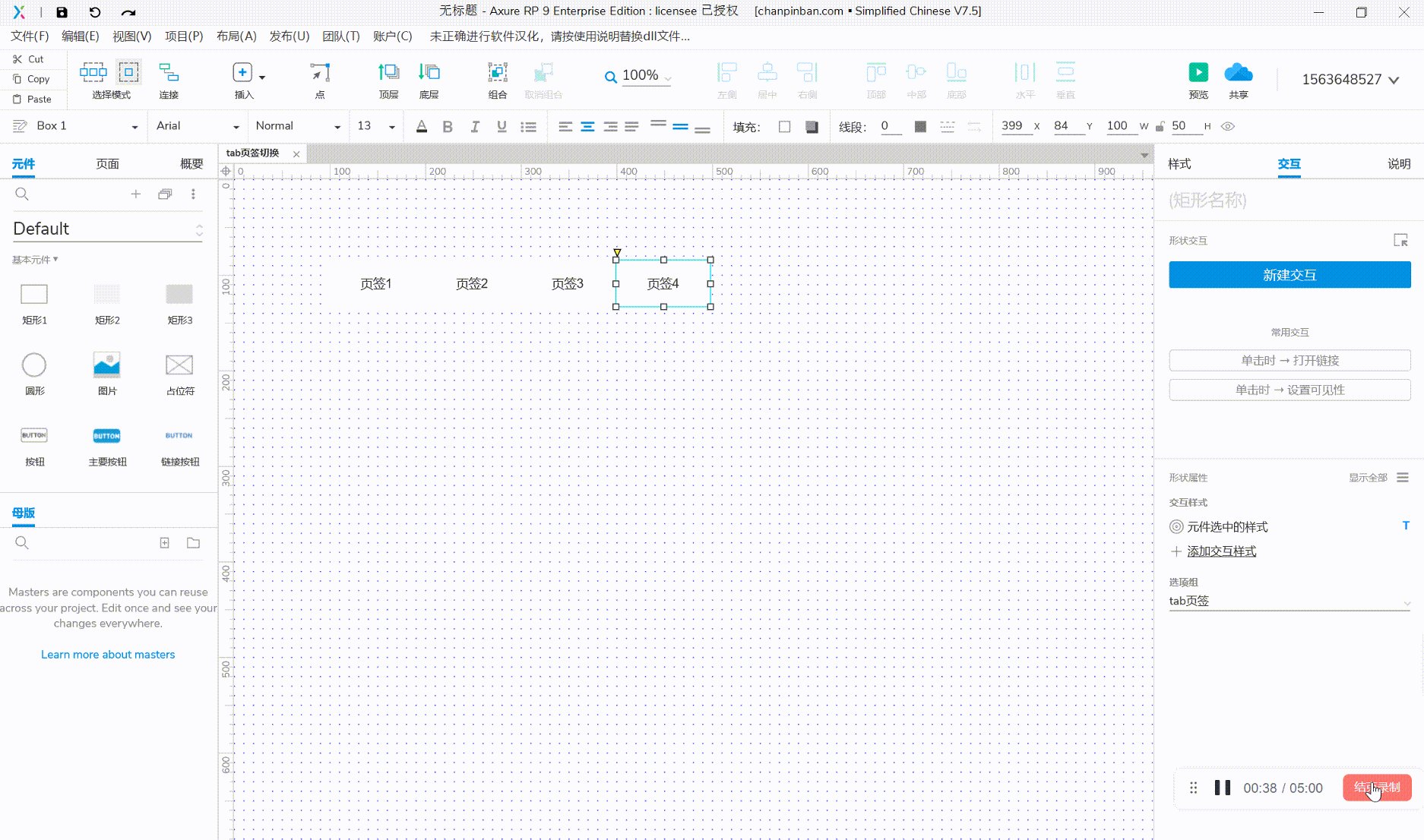
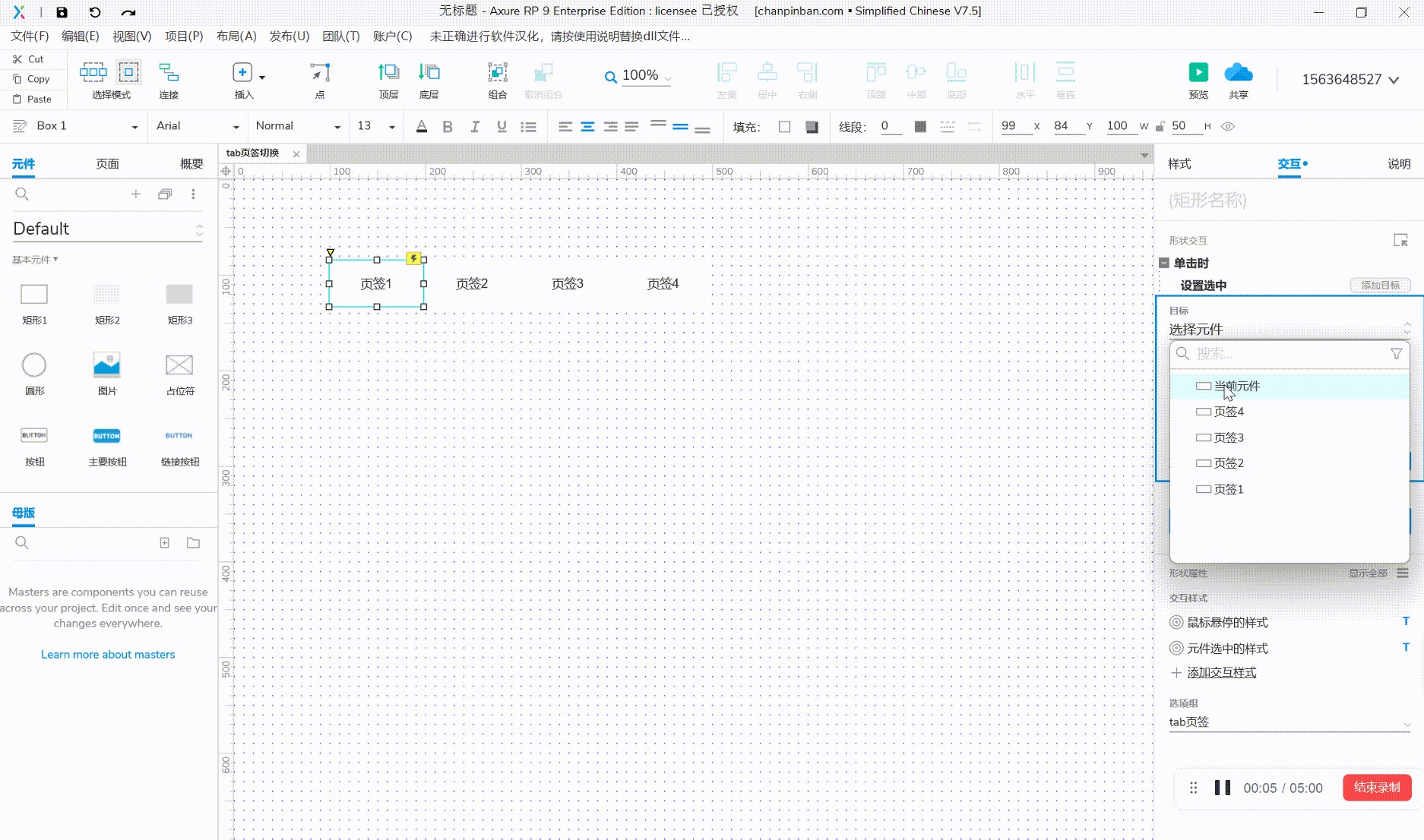
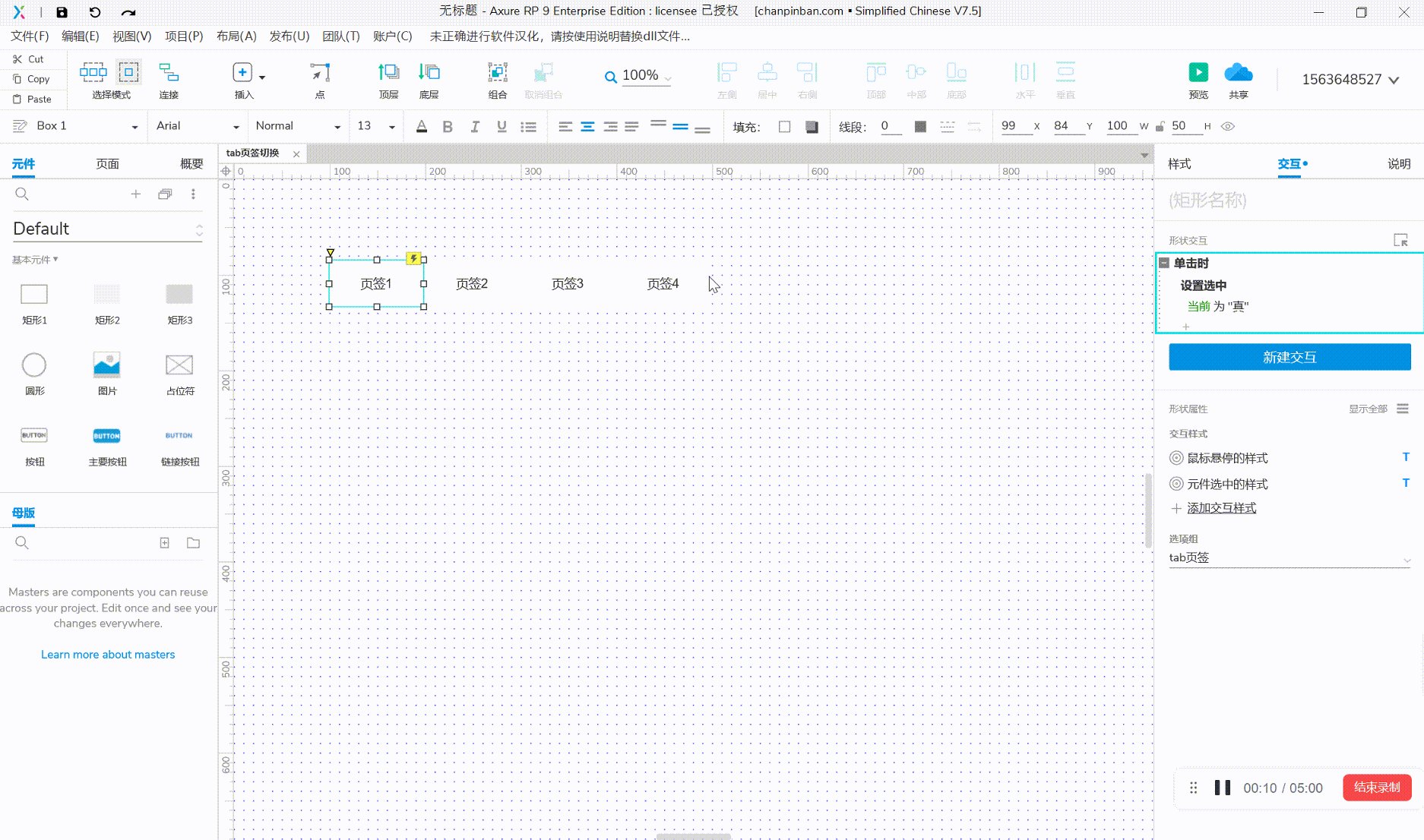
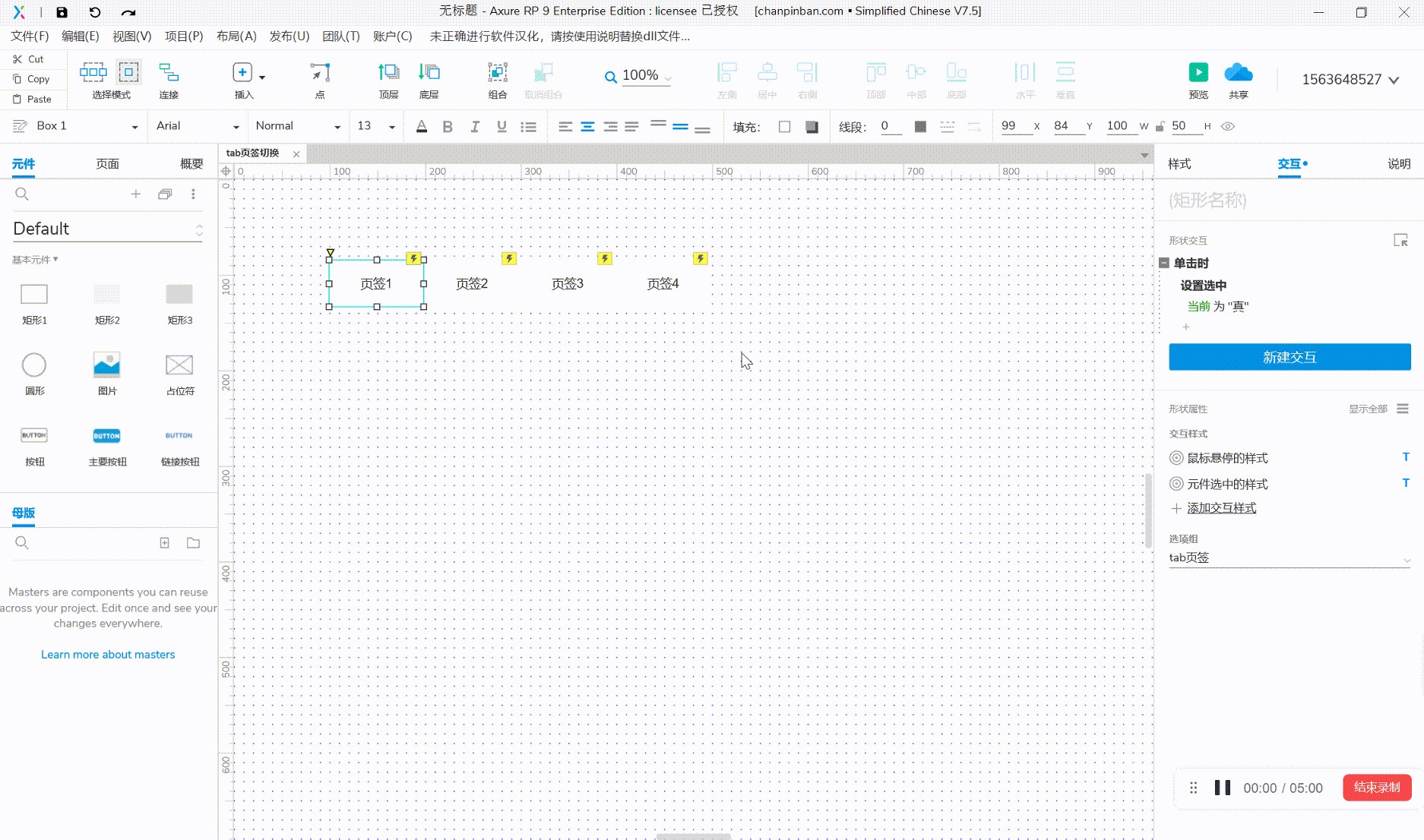
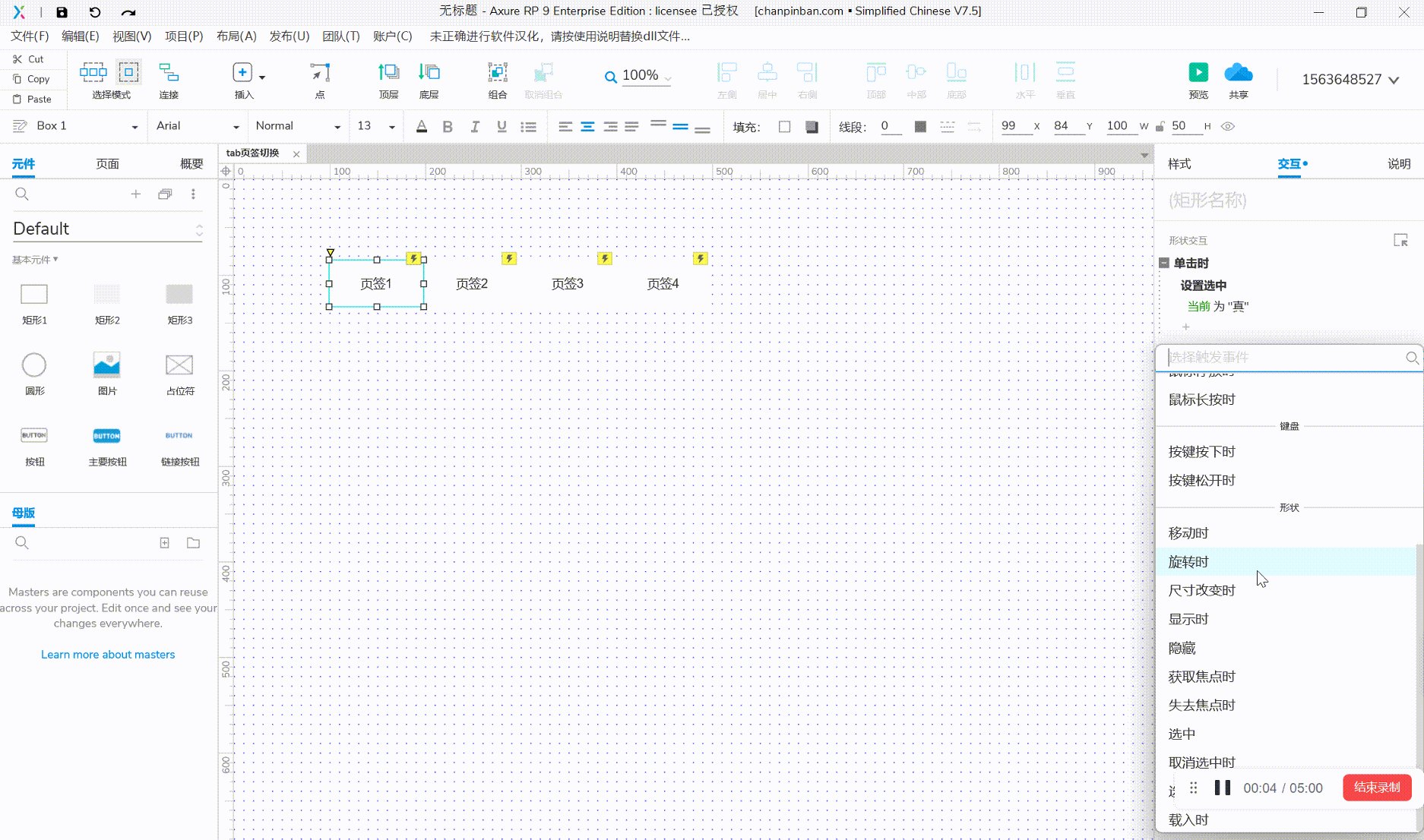
现在需要的就是在每次点击到对应的元件时,元件为选中状态:选择元件,在右侧【交互】栏新建交互,选择【单击时】-【设置选中】-【当前元件值为真】,将每一个页签都设置选中交互,可以直接复制粘贴,具体操作如下图,可参考。

其实到这一步我们的效果已经出来了。

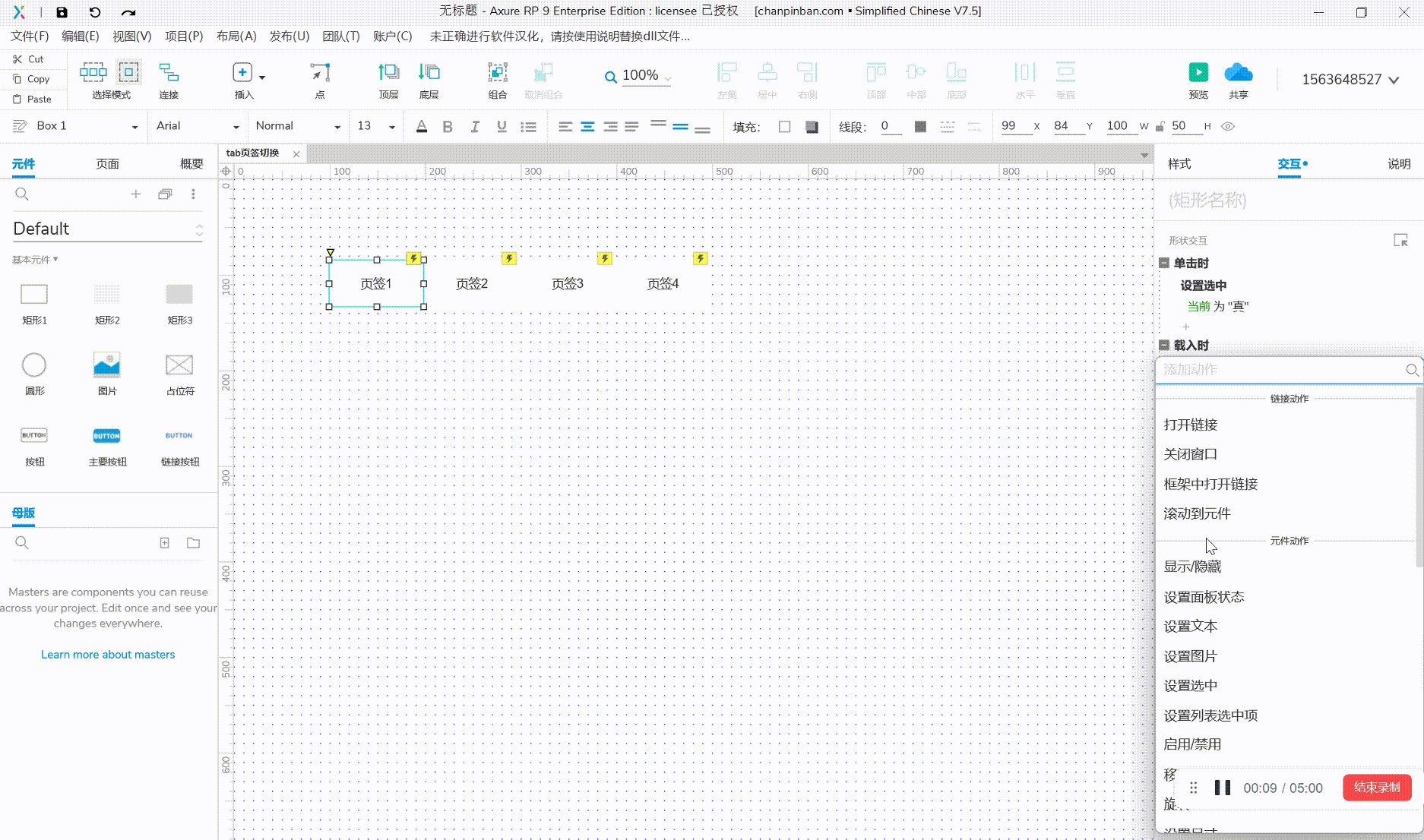
但是感觉好像缺了点啥,按理说我进入这个页面应该会有一个默认选中的tab页签,这个时候我们就需要对页面载入时默认选中的tab页签添加一个交互了:在右侧【交互】栏新建交互,选择【载入时】-【设置选中】-【当前元件值为真】。

上一步完成之后效果如下,页面载入时就会默认选中第一个tab页签。

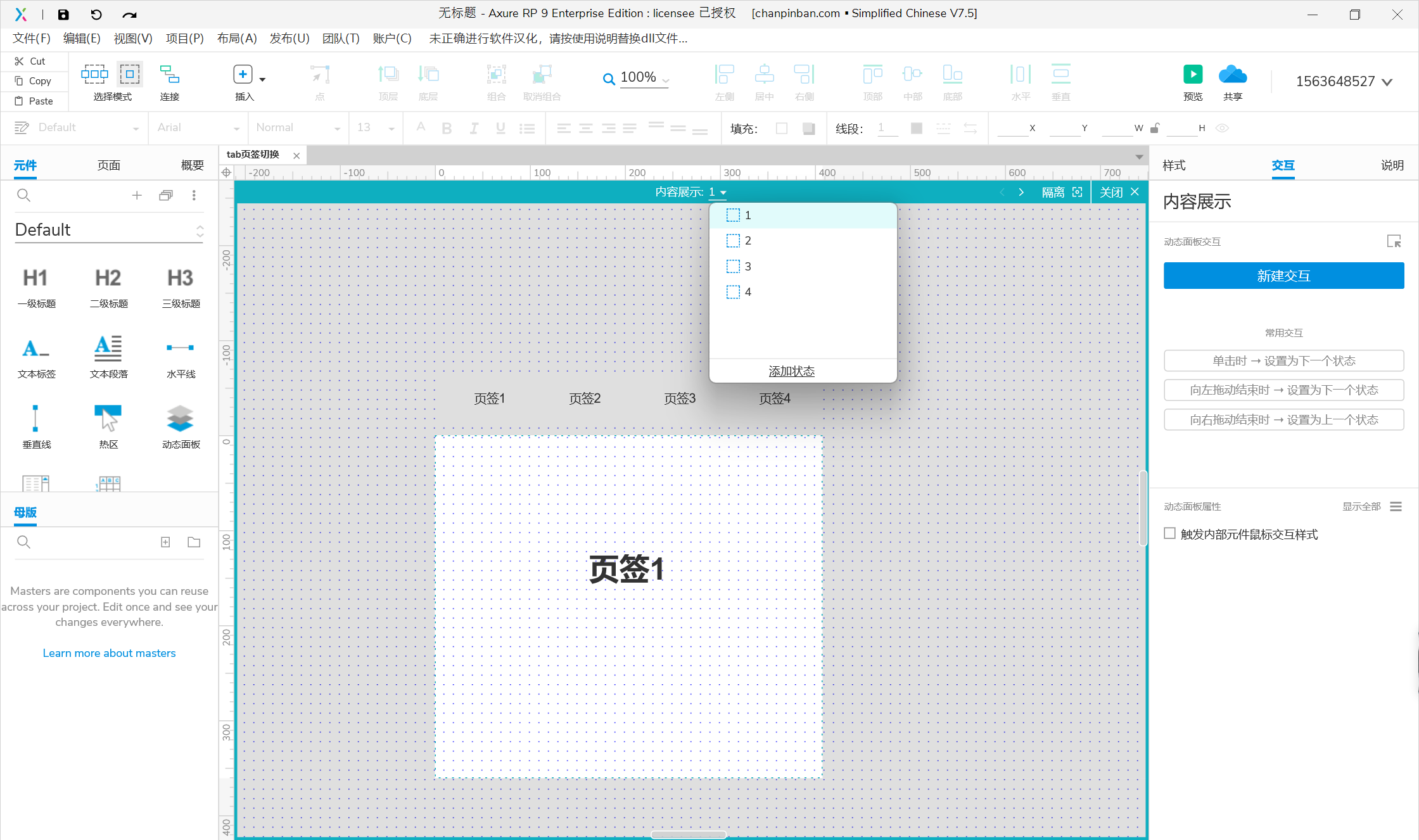
这个时候搭配一个动态面板,就可以实现切换tab页签,展示不同的内容了,我们添加一个动态面板(我这里命名为内容展示),新增4个state,分别命名为1234,每个state内放入对应需要展示的内容。

接下来我们添加对应的交互就ok了。

完成啦,现在来看一下最终效果吧~

本文由 @六元 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







