生态型工具品牌与体验升级指南——体验升级篇
本文以腾讯 CoDesign 设计协作平台作为案例,从视觉设计角度阐述生态工具产品发展过程中品牌与体验升级的设计方法与实践流程。本章将分为上、下两部分,分别阐述 CoDesign 的品牌升级与体验升级过程。本篇将主要阐述产品体验升级部分的内容,以期为大家提供有价值、可参考的知识经验。

背景介绍
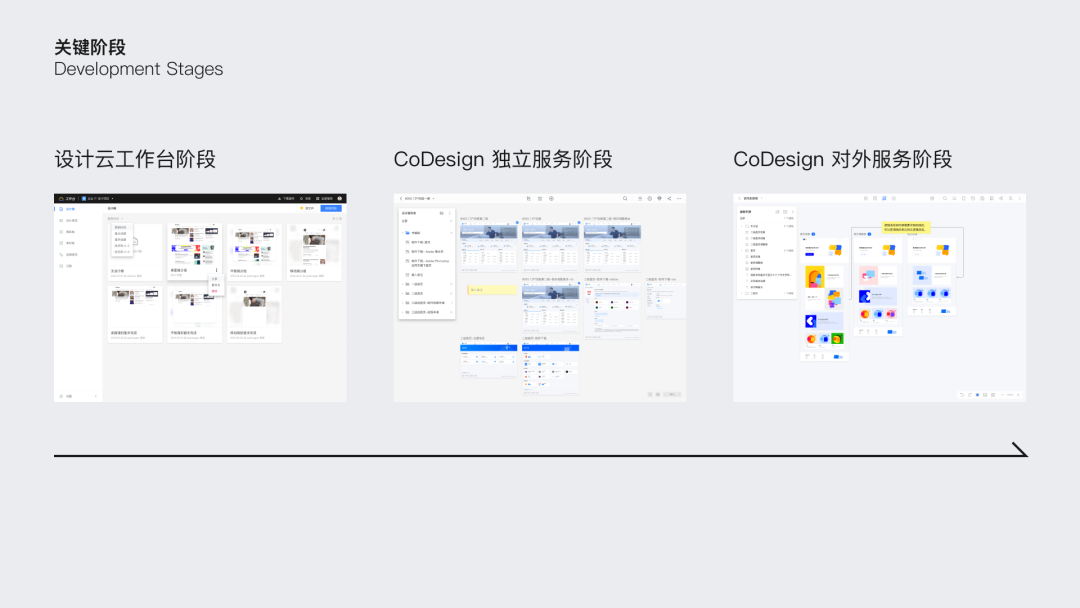
腾讯 CoDesign 诞生于2019年,最早以「设计云-工作台」的定位开始服务腾讯内部。在2020年从设计门户拆分为独立产品与品牌 CoDesign,并于同年开始对外服务。

在产品对外服务的过程中,产品一直在进行高速的产品能力与体验优化迭代,产品所服务的用户类型也在不断丰富。
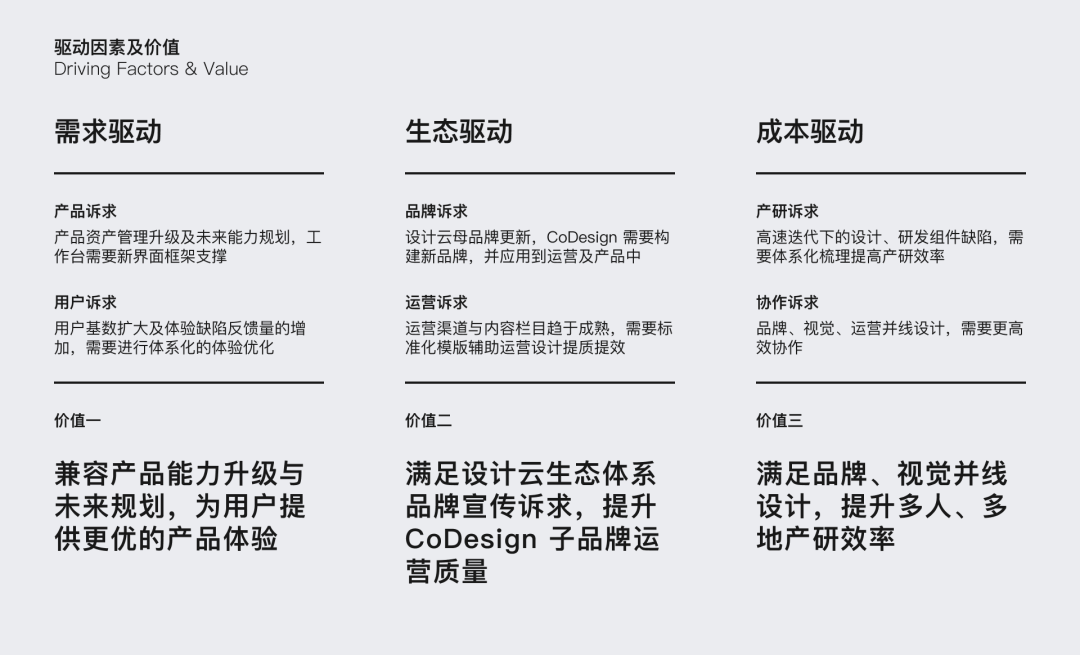
今年,CoDesign 为满足更多类型用户的协作与体验诉求,在产品资产管理结构与权限、数字资产管理能力上进行了大幅度的升级;以及设计云产品生态的逐渐成熟与对生态品牌运营的规划,都对 CoDesign 的品牌与体验有着迫切的升级诉求。

一、阐明策略
今年上半年,CoDesign 的品牌与体验升级的设计工作几乎在同一时间启动,产品体验升级工作也面临着多个挑战。
- 产品体验升级具体需要做什么?
- 如何兼容产品未来能力建设?
- 怎么在品牌不确定的前提下,确保后续视觉的一致性及与竞品的差异性?
在与项目组、品牌团队多次沟通后,我们决定通过以下策略解决产品体验升级所面临的挑战:
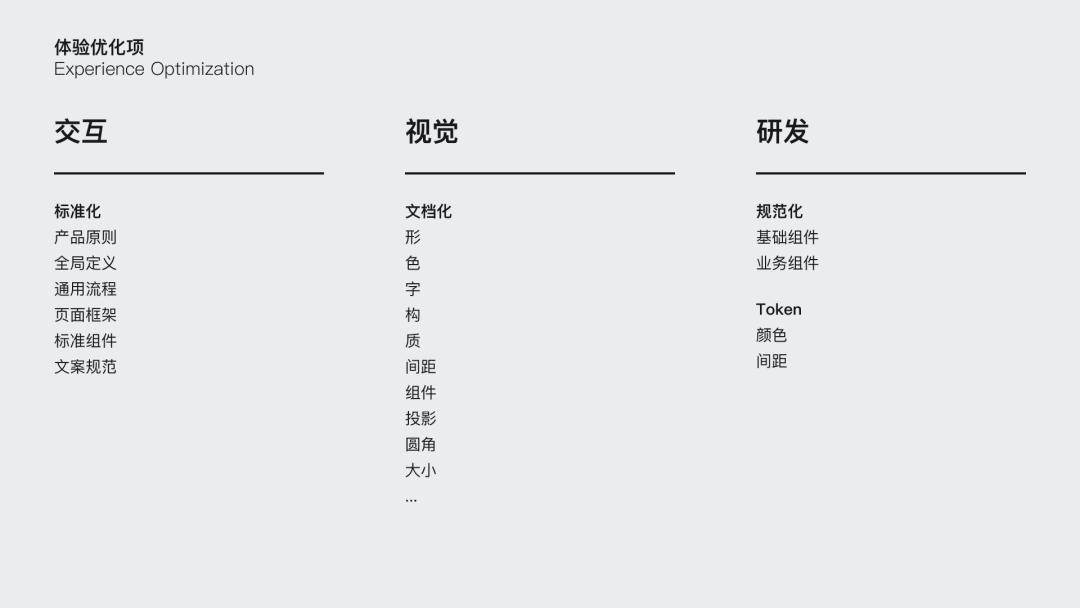
一、产品体验升级工作构成涉及到产品、交互、视觉、研发各个层面。首先,我们需要明确具体的体验优化项,并将其定位到具体层面,制定出体验优化的前置工作与规划。

二、结合新的产品升级方案,梳理经典页面结构。结合竞品分析,构建出具有差异化的体验基调。

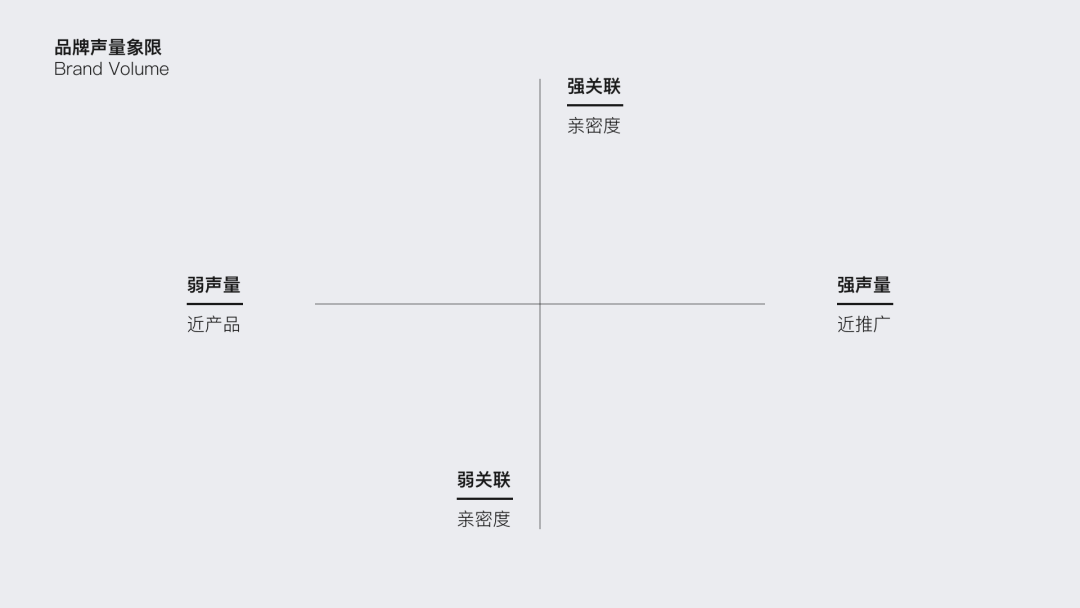
三、最后,为了进一步加强产品体验与竞品的差异性,完善「推广视觉」到「产品视觉」的品牌体验闭环。我们将产品内触点进行进一步拆解,并在品牌声量象限中定位,结合设计核心(Design DNA)进行延展应用。

二、设计实施
1. 从定位问题,制定规划开始
我们对当前版本进行全方位视觉及体验走查,并且整理用户反馈的缺陷问题,发现了 70 多个交互、视觉以及开发还原上的问题。总结归纳为框架扩展性不足,体验不统一,效率低,品牌感知弱。
首先在交互上,我们的交互同学对产品原则,全局定义,通用流程,页面框架,标准组件,文案规范进行进一步的定义和梳理,保证交互的规范性和一致性。
其次在视觉上,我们基于 1.0 的问题,在 2.0 上明确了形,色,构,质,大小,间距,组件等规范用法,并对其进行文档化。以便在后续工作中形成更加严谨的设计规范,来保证多人合作中大家从开始的思维一致到最后产出的一致。
再次在研发上,我们将基础组件和业务组件分开维护,基础组件代码我们从 Ten 切回 TDesign,极大地提升了组件的通用性和定制化,并参考 TDesign 的 Token 规则,定制 CoDesign 的基础组件样式。同时在业务组件上,我们将具有通用性组件进行抽离,(例如卡片组件)单独构建成为标准组件。保证研发异地合作组件样式的统一性,提高效率。

「 项目开始之初,不用急于陷入方案细节设计中,可以针对已知问题,拉通团队其他成员,对整体方案中各职能团队的前置工作进行初步规划,有助于后续工作中团队成员工作流的无缝衔接。」
2. 从页面结构上切入
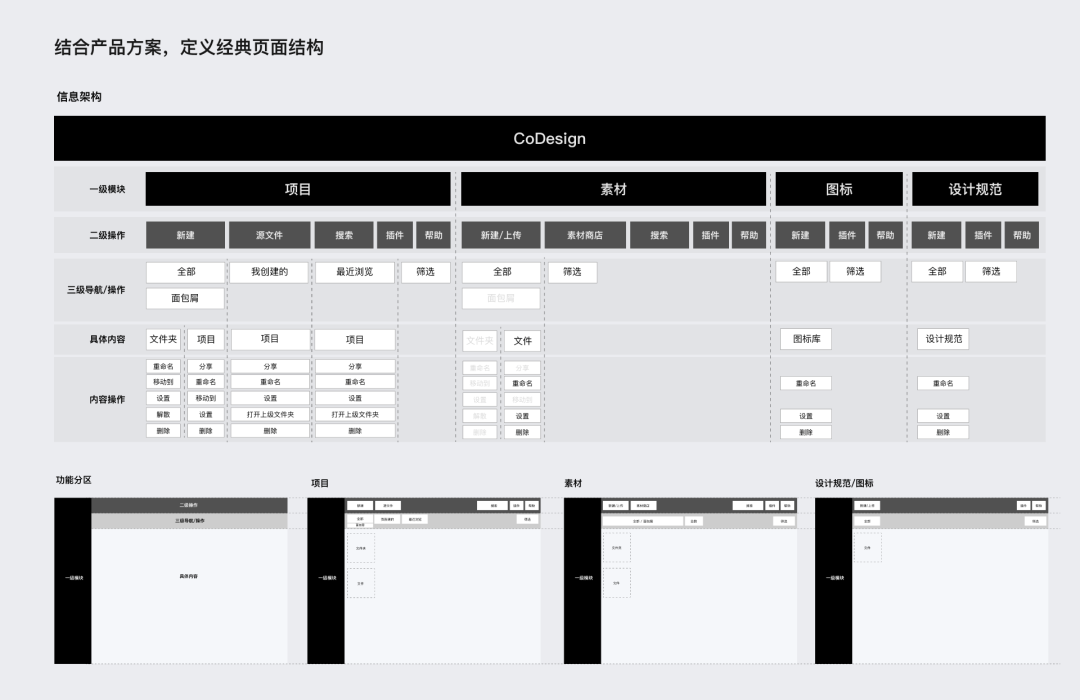
2.1 结合产品方案,定义经典页面结构
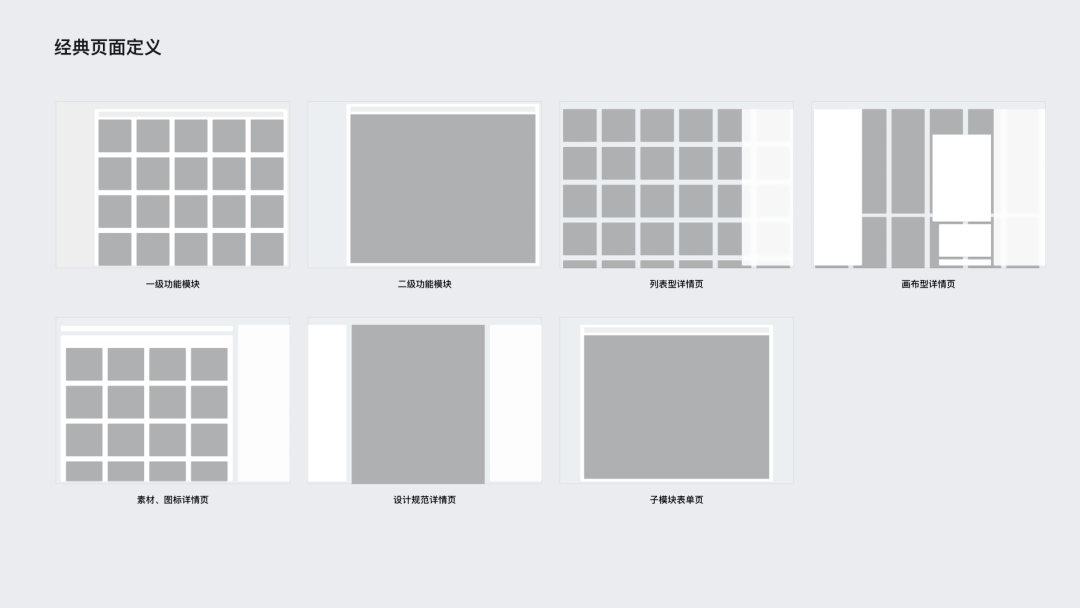
梳理整站经典页面类型,结合产品新的界面框架方案,以一级功能模块举例:

定义一级功能模块,二级功能模块,各功能详情页,子模块表单页的页面结构。

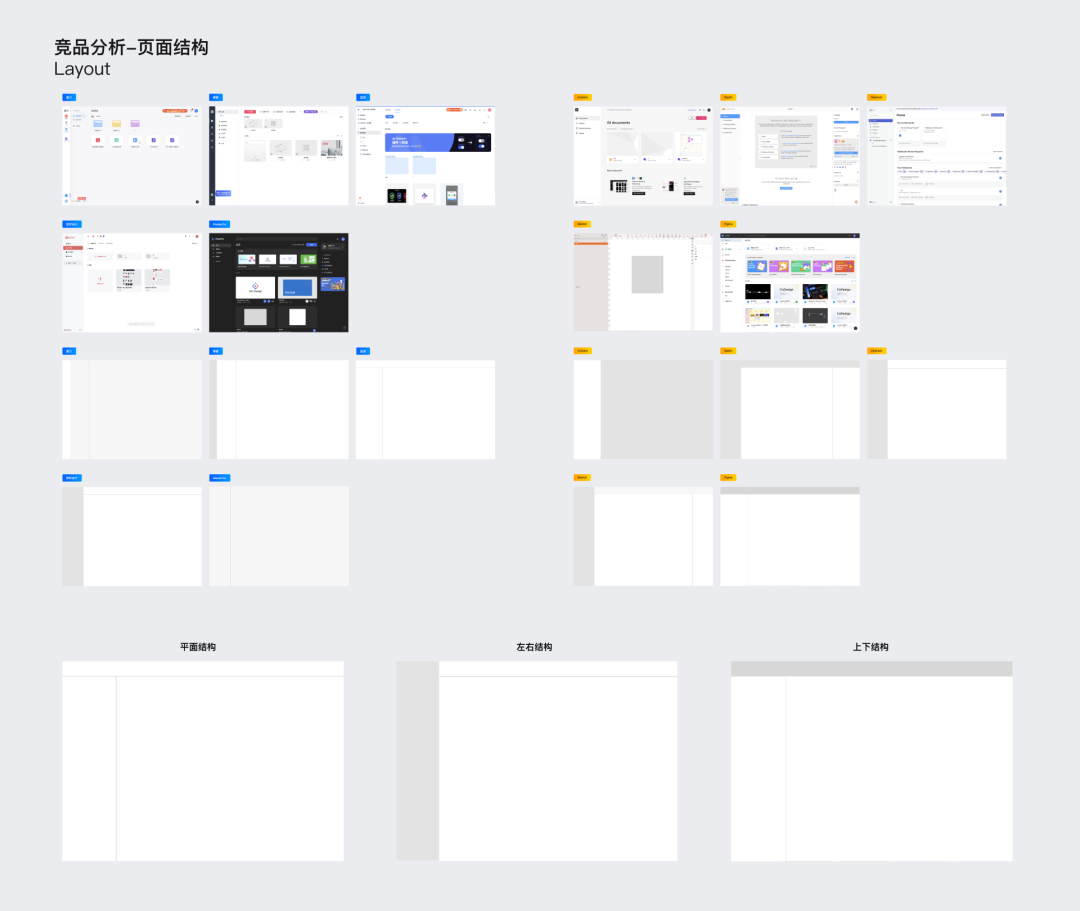
2.2 国内外竞品分析,构建差异化页面结构
我们针对国内外优秀竞品进行研究分析,提取其中的共性特征,发现竞品常用的页面结构分别为:
- 平面结构用线分割功能区和内容区
- 左右结构用线面组合的形式分割功能区和内容区
- 上下结构用线面组合的形式分割功能区和内容区
从以上页面结构分析上,大致总结下构建差异化页面结构需要考虑的方向是:功能和内容的分割方式,内容区的展示方式。

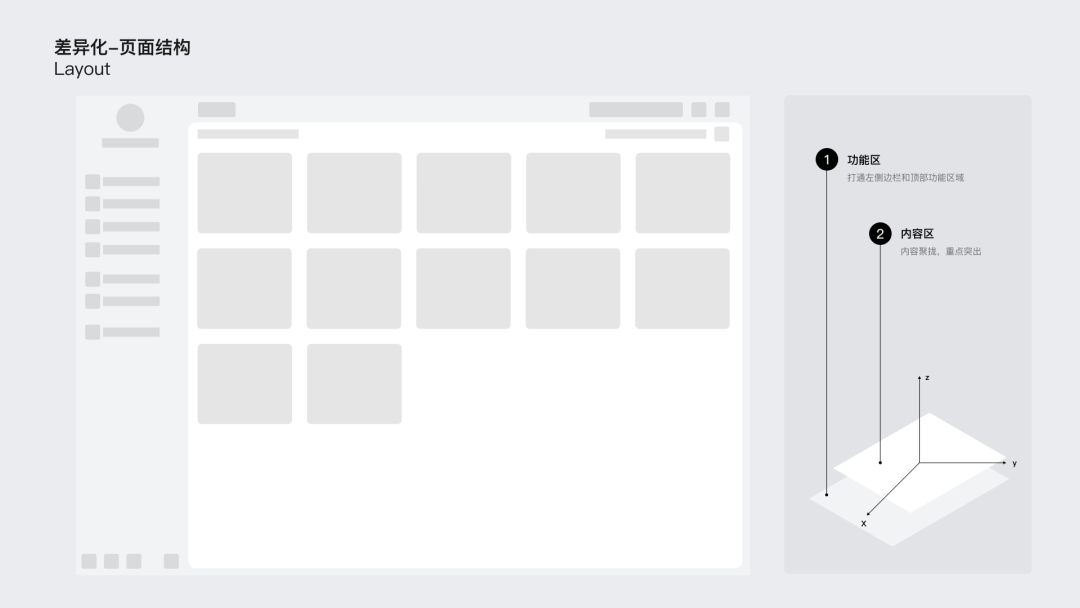
那在整个体验升级,CoDesign 的所有工作都围绕着一个核心理念——「内容设计」。所谓内容设计,是我们希望用户在使用工作台时,不受其他因素的干扰,专注于内容本身。
所以在 CoDeisgn 的页面结构上,我们和市面上主流竞品做了差异化处理,新版本我们打破了传统内容分割的方式,在 Z 轴的空间上分出功能区域和内容区域,打通左侧导航和顶部操作栏的功能区域,将内容聚拢重点突出。去掉大量界面中的线与框,减少页面非必要元素露出,使其目光可以聚焦在内容本身,让整个页面层级清晰的同时带来简约的视觉感受。

「 不管是平面,左右还是上下结构,都没有绝对的好与坏,取决于我们希望用户的视觉落点和视觉动线在哪,例如在一个平面结构中,人们的视觉落点往往是最重的颜色或者最大的文字等,相对应你的视觉动线就在依次去找第二,第三「重」的内容,那当这个平面中增加了空间维度,依然是先看到最「重」的内容,只不过因为有了前后的关系,在视觉感官上你会区分前后内容的重量对比。
结合 CoDesign 首页页面结构设计最终效果图,你会发现首先视觉落点在前景白色内容区的内容卡片上,紧接着视觉动线来到后景用户高频操作的新建操作,最后是左侧导航栏的区域。」
3. 在品牌上延伸
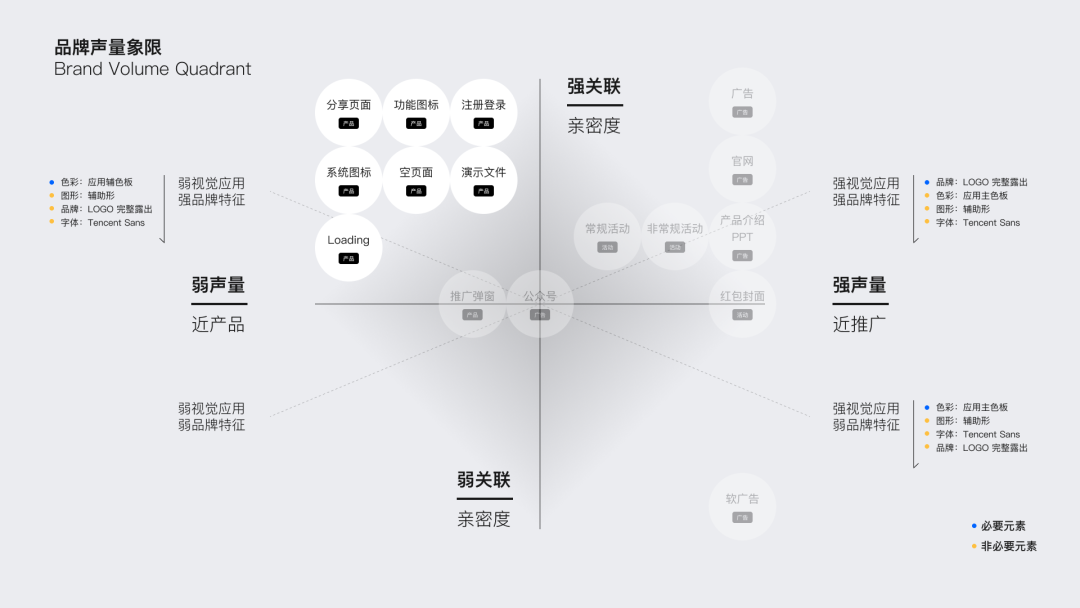
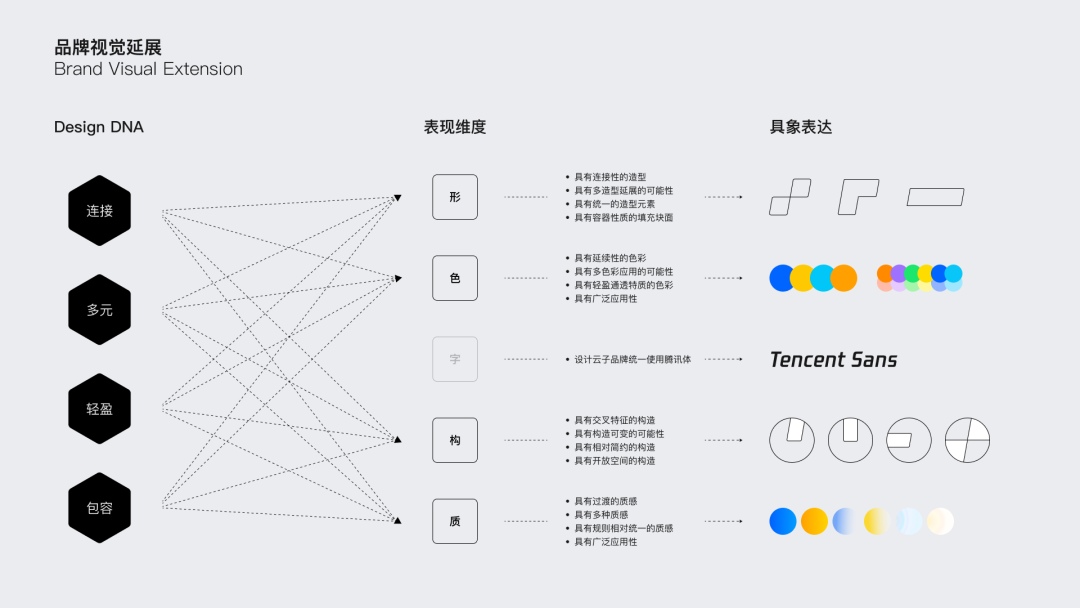
我们将产品内触点进行进一步拆解,并在品牌声量象限中定位,结合品牌声量象限的设计要求以及设计核心(Design DNA)进行延展应用。


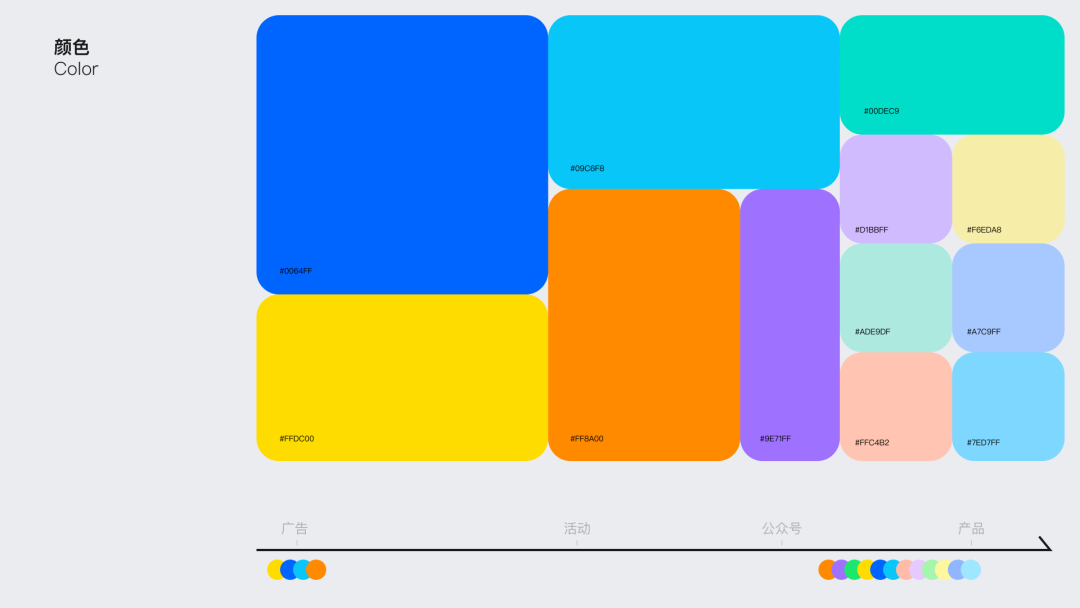
3.1 品牌色
基于品牌标志延展出基础的品牌色规则,并且为了兼顾多触点的应用,我们在品牌主色基础上降低了色彩的饱和度,延展出一系列辅助色,提供了较为丰富的色彩运用,同时为页面带来了更为轻盈,灵动的视觉感受。最后再根据品牌声量象限,指导不同品牌出点的颜色使用。

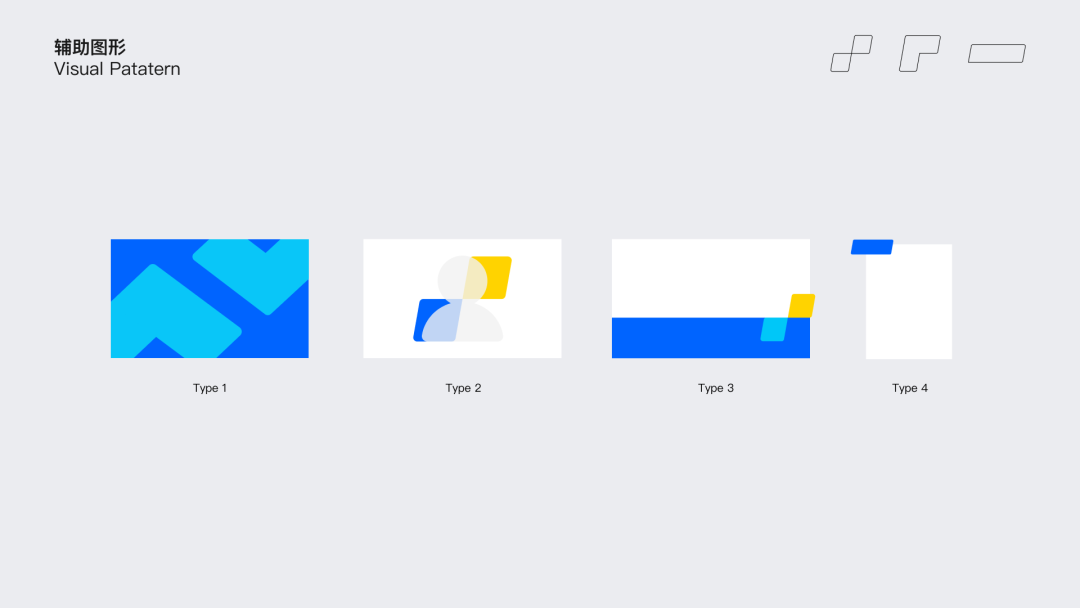
3.2 辅助图形
为了塑造统一的品牌语言,我们从品牌标志中提取基础辅助形,设计了一系列延展图形,打造多样化极具品牌调性和视觉表达。

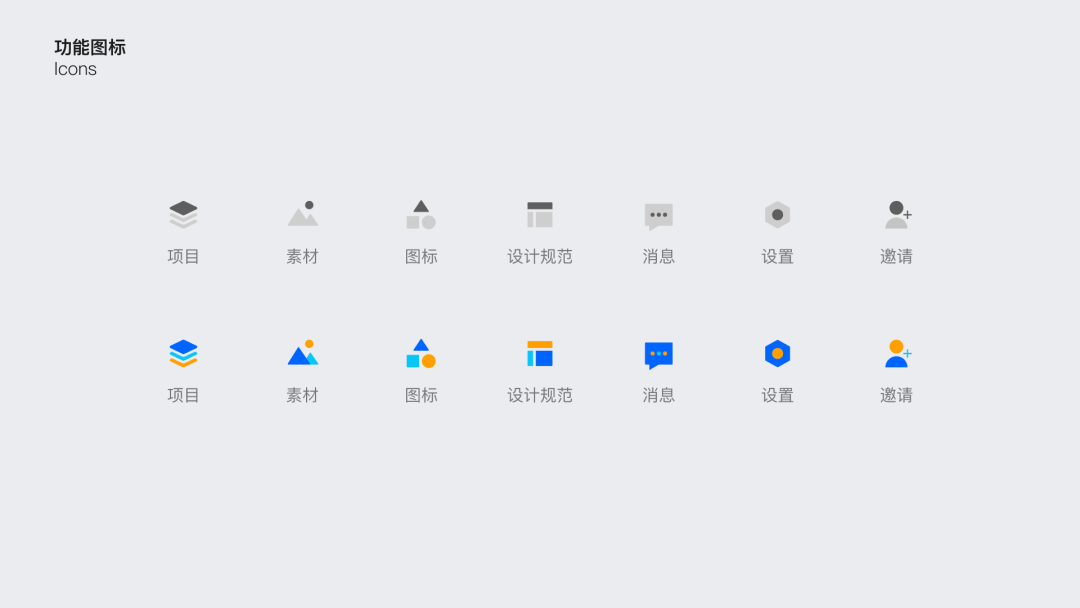
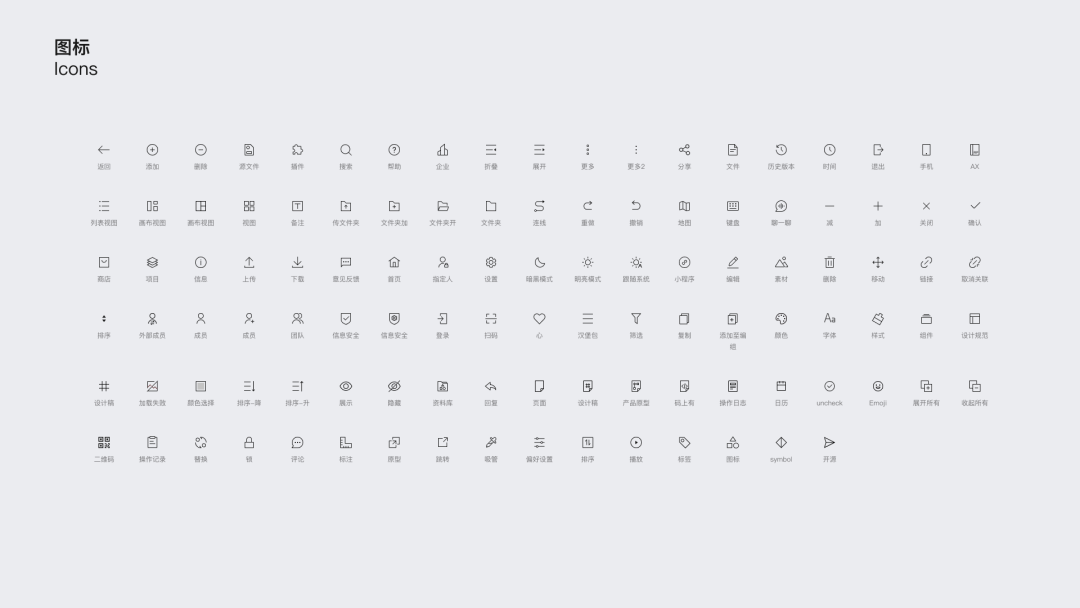
3.3 品牌特征延展
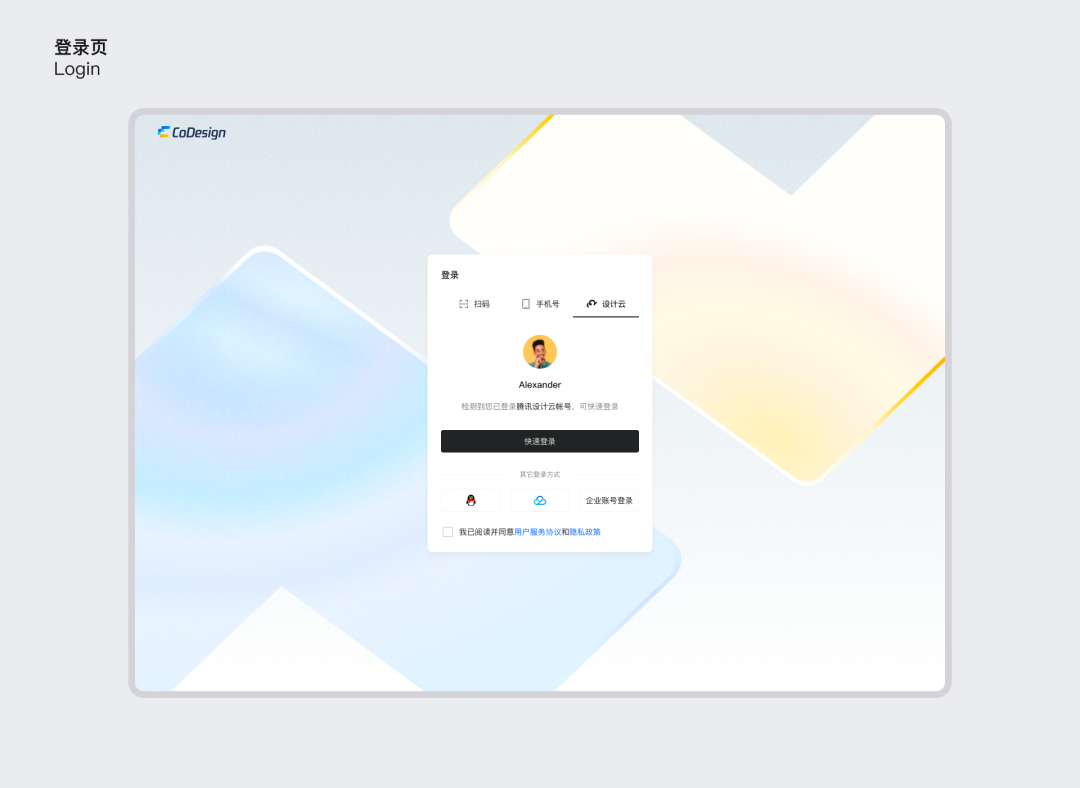
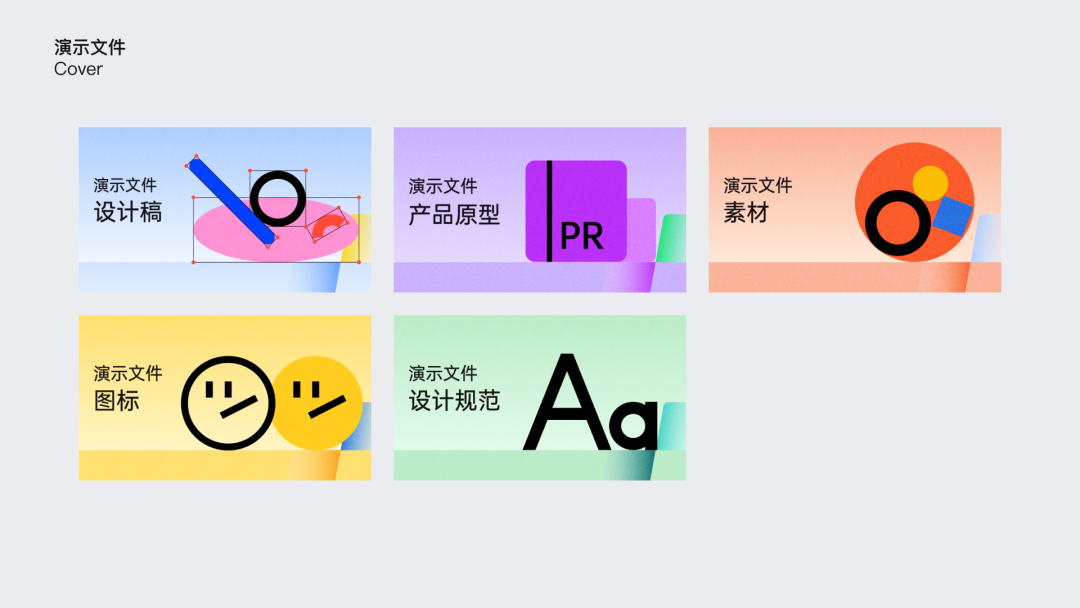
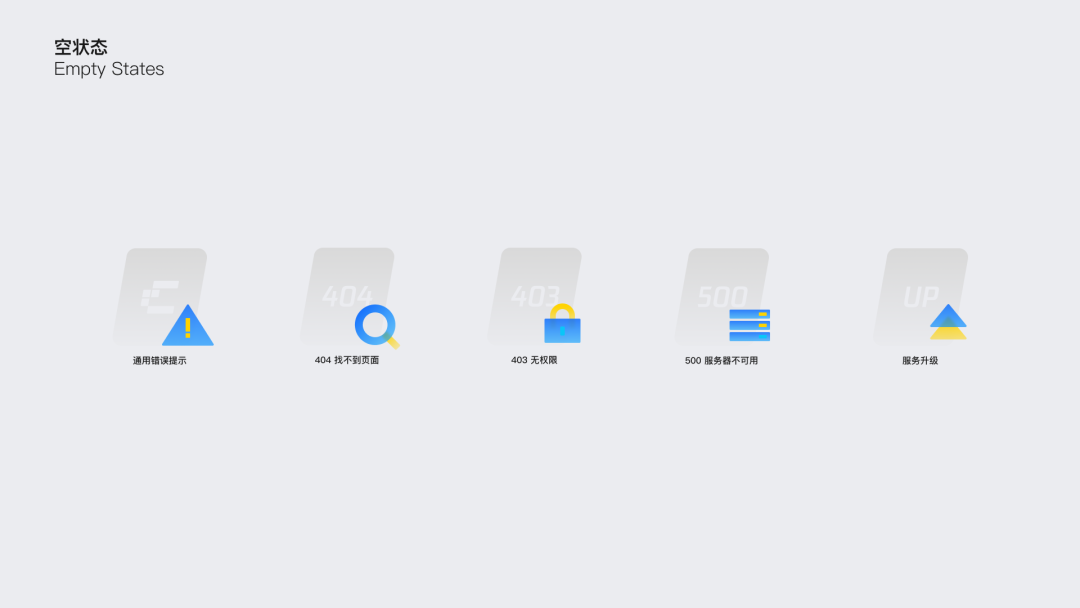
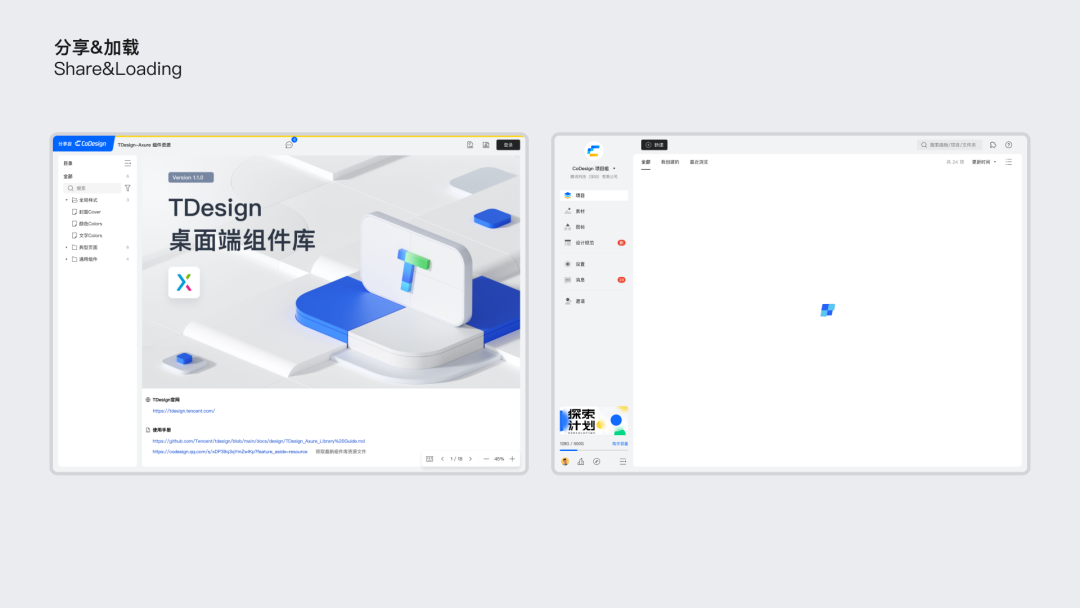
通过品牌特征的运用,赋予图标、登录页、演示文件、空页面等应用场景更明确的品牌识别性,进一步强化统一品牌认知。


CoDesign 图标

CoDesign 登录页

CoDesign 演示文件封面

CoDesign 空状态

CoDesign 分享页&加载

CoDesign 核心界面效果展示
「 品牌视觉和产品视觉是相辅相成的,如何让用户有清晰的品牌感知,往往来源于一些细小的场景品牌运用,这也是视觉一致性的重要体现。」
4. 在兼容性上闭环
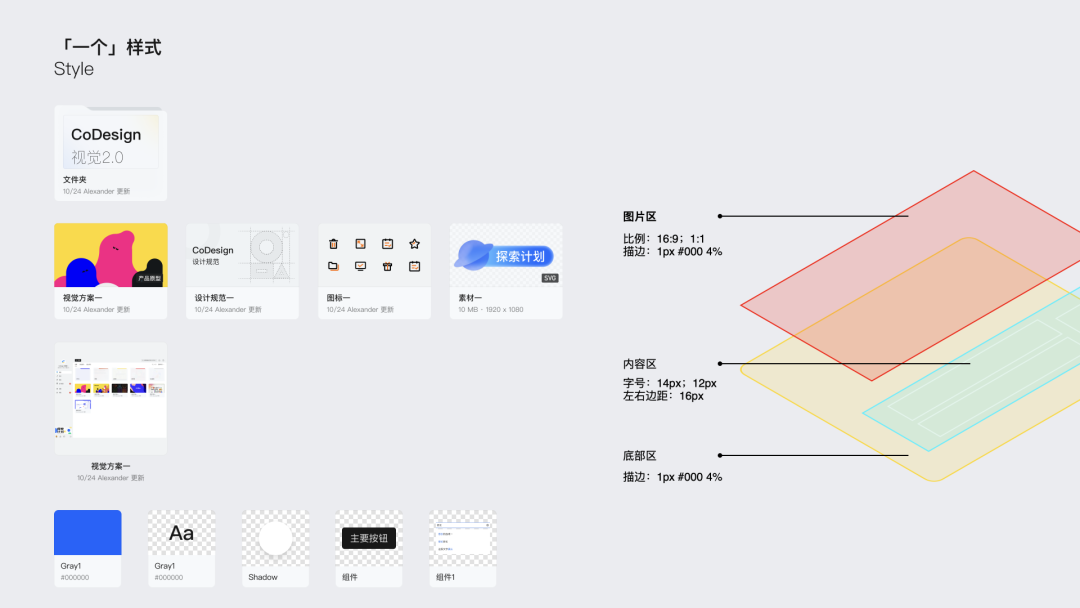
4.1「一个」样式
我们在每一个组件的设计与规划中,都尽可能的照顾在多场景的兼容性。例如卡片组件的设计,1.0 的卡片设计,我们有着各种不同的样式,比例,间距等;新版设计中我们将内容卡片进行了结构化处理,采用了一样的视觉语言,框架,裁切方式,甚至开发逻辑,来增强视觉的统一性 ,减少维护成本的同时,兼容更多的场景。

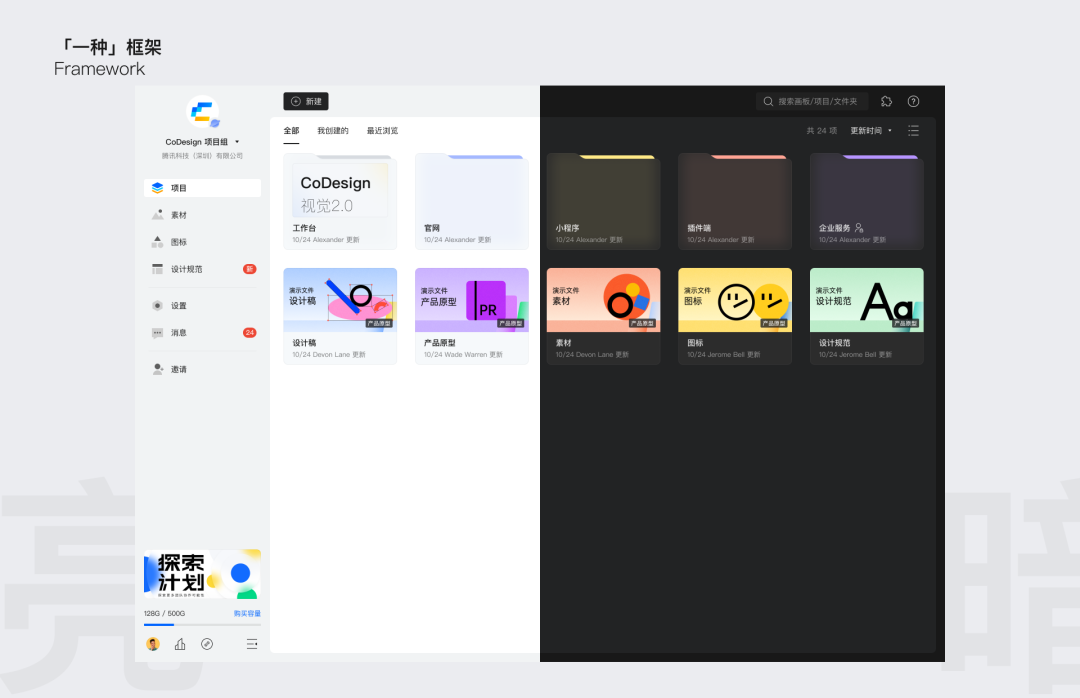
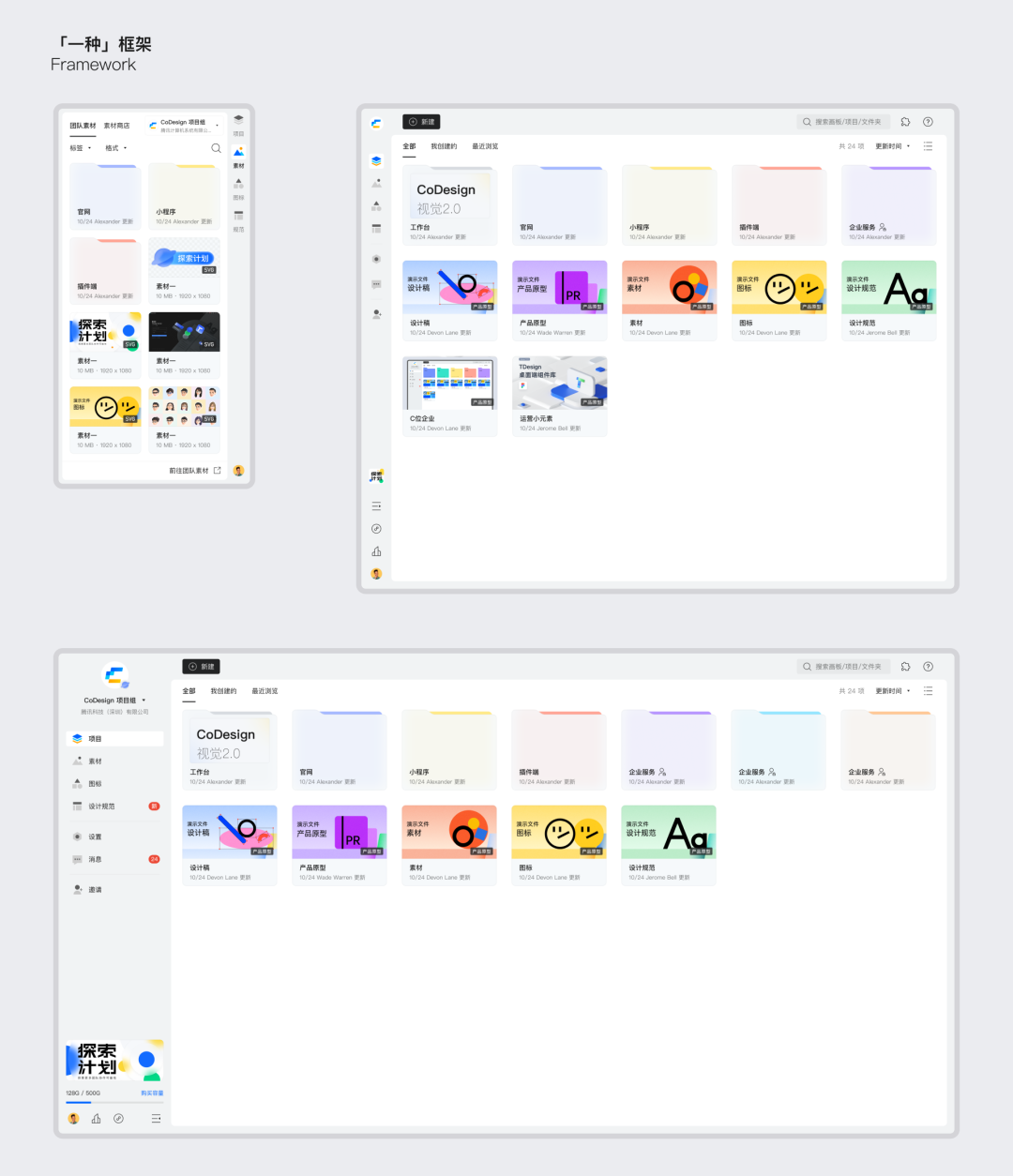
4.2「一种」框架
设计开始规划时,我们就用一套颜色 Token 搭建起设计和开发之间界面样式的映射关系,为未来暗黑模式适配打下基础。

新版的页面结构设计,也为不同屏幕设备提供更好的兼容性。

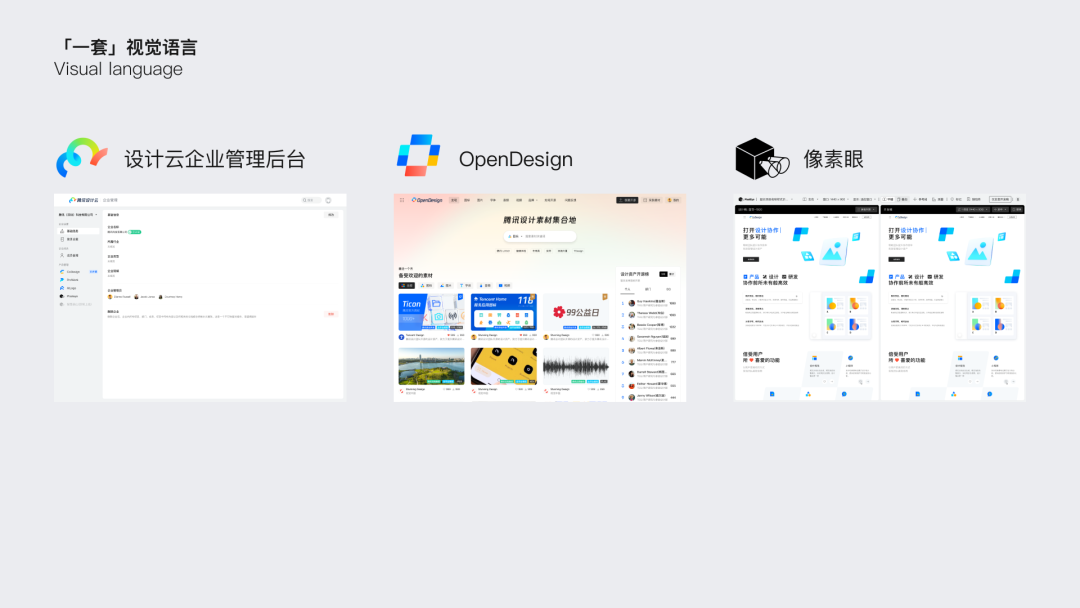
4.3「一套」视觉语言
随着整个设计云生态的品牌形象的更新和统一,然而各个子产品内的视觉风格还是各异,那未来 CoDesign 会作为设计平台的连接器,我们也有意识的让新版的视觉风格延续到各大平台,来保持一致的视觉语言。那目前我们已经陆续让这套视觉风格延续到了设计云企业管理后台,OpenDesign,设计走查像素眼。

三、资产管理与设计提效
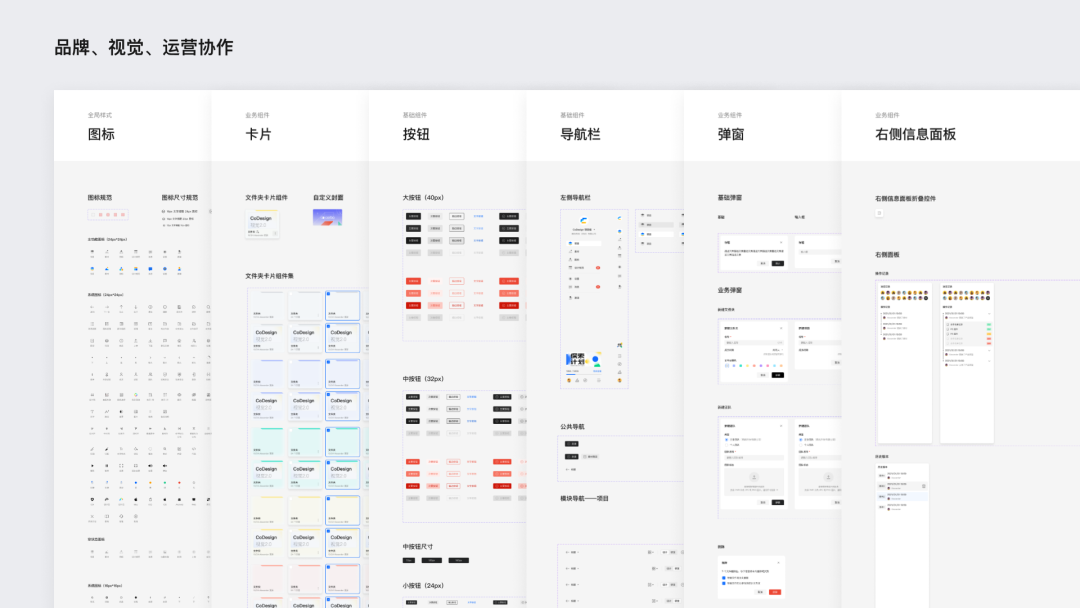
1. 品牌、视觉、运营协作
在视觉团队多人协作中,我们统一了协作环境,全文件的 Figma 化,并且将产品设计、运营设计组件化,方便团队成员使用更加灵活高效。

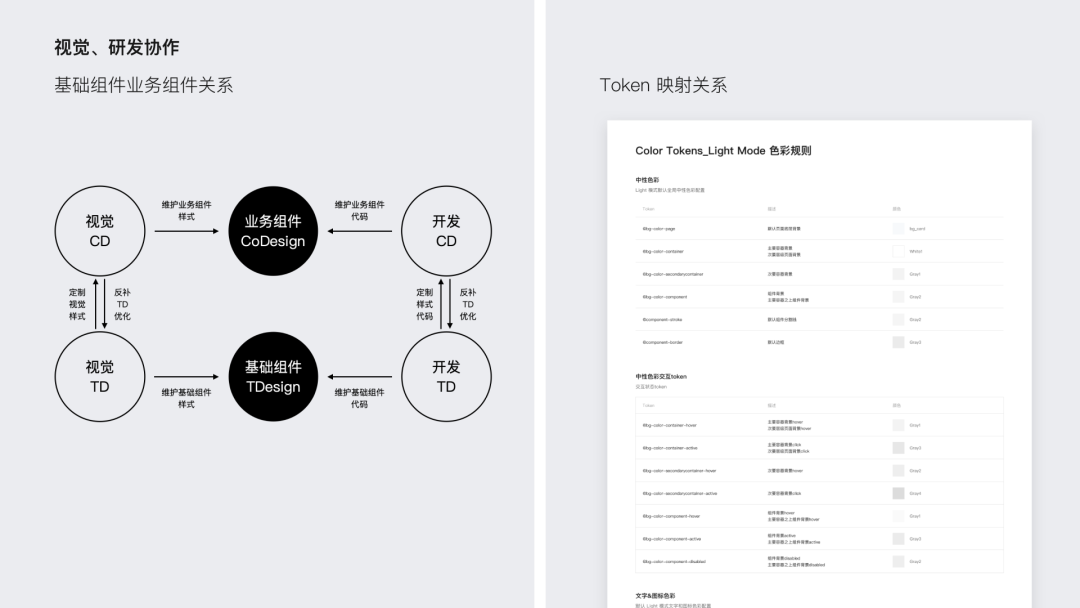
2. 视觉、研发协作
在视觉、研发多人协作中,设计与研发统一使用 TDesign 基础组件,保证基础组件一致性;业务组件在业务拓展过程中由业务开发独立建设并维护,在最后通过视觉样式 Token 化,建立设计和开发之间界面样式的映射关系。

结语
以上内容是基于 CoDesign 体验升级应用过程中的一些关键策略及执行思路。
总体来说,我们在这个版本的设计上,除了不断解决产品的诉求和用户反馈的体验问题之外,还在努力提升设计(交互、视觉)及研发一致性,构建可辅助团队标准化的设计、研发的 Token 及组件库;打好底层基础框架,未来 CoDesign 会增加更多的功能,辐射更广业务。我希望这些基础面的建设,能带来整个平台一致性的用户体验。
相关链接:
腾讯设计云 (内网):http://dcloud.oa.com/
腾讯 CoDesign (内网):https://codesign.woa.com/
作者:ellenhu
来源公众号:腾讯CDC体验设计(ID:tx_cdc),构建数字时代互联网生态的用户价值与体验创新
本文由人人都是产品经理合作媒体 @CDC 授权发布,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








这家伙抄蓝湖抄的 一通分析连个结果登陆页要抄