国外设计师复盘:从0到1打造B端仪表盘
我们可以怎么设计B端仪表盘?过程中有哪些事项需要注意或规避?这篇文章里,作者分享了一名国外设计师在做B端仪表盘页面的设计过程和思考,一起来看一下,或许会对屏幕前的你有所启发。

翻译了一篇国外设计师在做B端仪表盘页面的设计过程和思考,最后我会通过文章进行分析,看看我们能从这个设计案例中学到哪些东西?
这个设计案例以创作者为中心,驱动创作者更好的创作内容和关注创作者成长。跟我们日常接触的内容创作平台也有很大的相似之处,从文章中也可以感知内容创作平台是如何驱动设计师进行输出和提升的。
这也是一个很典型的设计项目复盘案例,也可以帮助我们的设计师学习从0到1完成设计复盘。
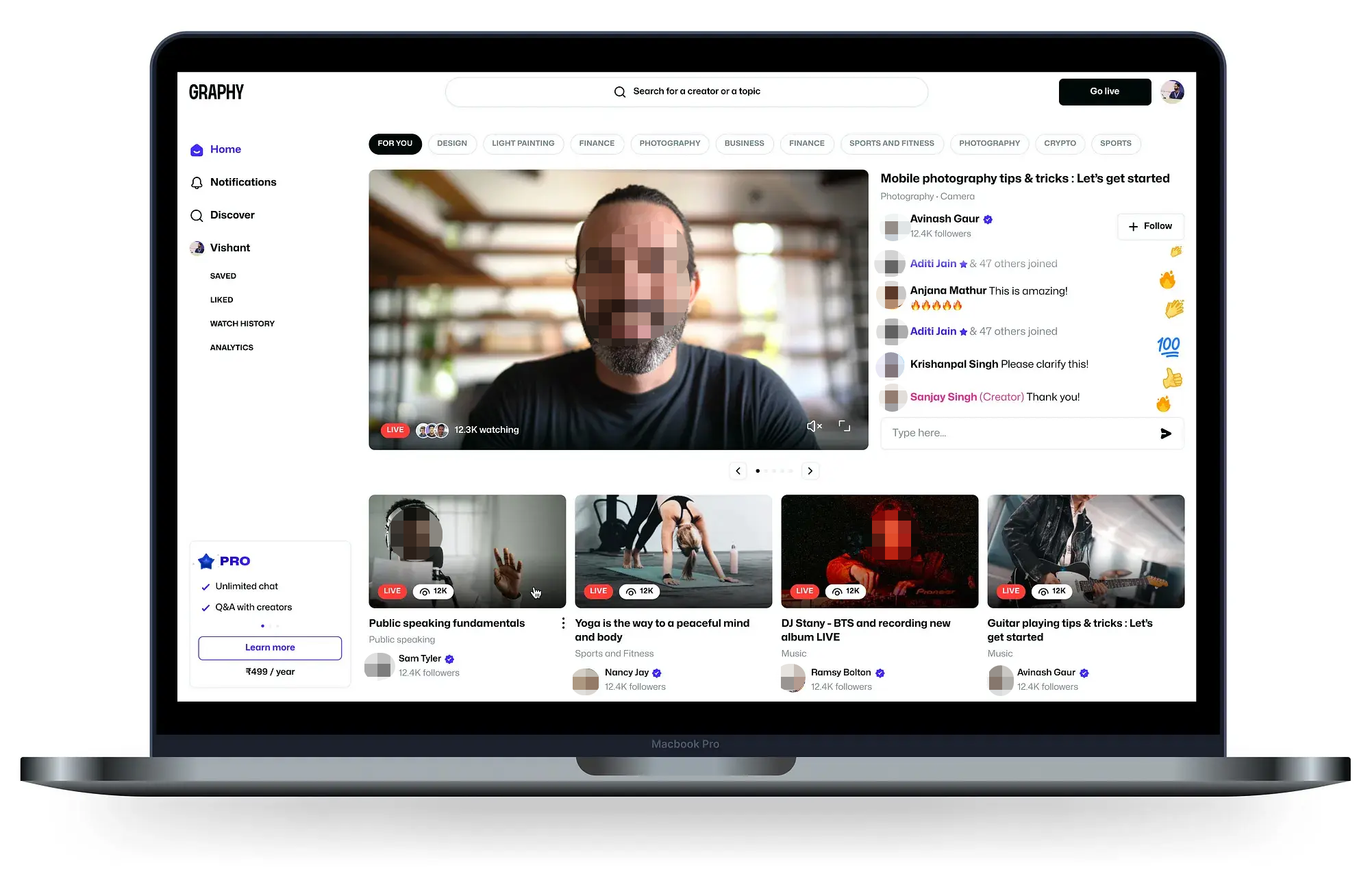
译文:让创作者能够在Graphy平台上追踪他们的内容创作历程——产品设计案例研究
在这个案例研究中,我想要分享的是我们如何解决让创作者在Graphy创意平台上时刻了解他们的进展和成长的问题。

一、团队与职责
我作为这个项目唯一的设计师主导这个项目,负责这个项目的方向制定和设计执行。我的主要职责包含提出产品创意、改善用户体验、视觉设计、与产品相关利益相关者合作。
自始至终,我得到了我的设计主管巴蒂、产品和技术同行的支持,他们向我提供了反馈意见和评论。
二、背景
2023年初,Graphy推出了一个企业对消费者的平台(B2C),旨在帮助内容创作者通过直播生成内容并从中盈利。
将自己想象成以为教授金融的内容创作者,你可以通过Graphy直播平台进行直播并教授你的观众,通过你的知识业务进行获利。
在Graphy平台,创作者可以通过两种途径变形:
- 专业推荐:专业订阅使学习者能够使用类似在直播间内提问和无限制聊天等功能,当观众(我们称之为学习者)在观看创作者直播时购买专业订阅功能时,我们会将一定比例的金额分给创作者。
- 观看时长:基于创作者内容的观看时长,平台会计算一定金额作为收入给到创作者。

三、目标
如果你曾经在线创建过内容,您会明白这是一项艰巨的工作,他需要毅力和一致性,同时它要求创作者自发地有意愿地去创作内容。作为一个平台,我们有责任让这一旅程为我们的创作者带来鼓励和回报。
一种方法是帮助他们跟踪和了解他们的进展,这将使他们能够了解到什么对他们有用,以及他们可能需要改变什么才能使指标发生变化。
因此,我们决定做一个分析仪表盘为创作者提供需要的数据点,以更好的帮助他们了解他们在平台上的内容创作历程。
四、成功指标
虽然我们没有可以跟踪创作者成长与分析仪表盘的一阶效应(即影响因素),但是有一个可以帮助我们了解创作者认为仪表盘很有用的指标就是:参与率和留存率。因此,这些是我们这个项目的成功指标。
五、解决问题
1. 最初的想法和感受
当我第一次听到【分析】和【仪表盘】这两个词时,最先涌上我的脑海里的是大量的数字、一组图表和一个狭小的屏幕。之前没有设计过仪表盘,这个似乎让人不知所措。
2. 旧设计稿作为一种概念的证明
我们有一个旧的设计,之前我们的其他设计师很快就把他们组合在一起了。这样做的目的是给我们的利益相关者和领导层展示概念证明(因为这个直播平台是我们正在进行的0-1项目中的一个)。


3. 简要介绍
我收到的任务简单说就是重新思考整个仪表盘设计并改善用户体验。
4. 旧设计稿分析的见解
首先,旧的设计似乎充满了各种信息,可能会给用户带来巨大的认知负担。第二个观察发现存在大量的用户操作点,反过来可能会造成困扰并阻碍平滑导览。
我需要考虑的事情:
- 此时,我们的创作者是否需要所有的信息?我们是否可以重新优化数据的范围?
- 哪些数据对创作者旅程是至关重要的,哪些数据可能被认为是多余的或者可以被隐藏以简化用户体验,防止认知过载?
5. 构思
除了解决旧的设计稿中观察到的问题之外,我还想缩小范围,从新的角度来处理手上的任务。
首先提出最基本的问题:创作者最想在平台上了解创作旅程中的哪些事情?
以下是我最初列出的几点:
创作者关于他们的创作旅程最想了解的几件事:
- 关注总数
- 每日、每周、每月粉丝增长
- 总收入
- 每日,每周,每月收入增长-可以显示每个月的最高水平(用奖杯或明星标记)
- 直播总数
- 每日、每周、每月直播数量
- 总观看时间-直播+录制,付费+免费(*独立观众)
- 每日、每周、每月观看时间数据-可以突出观看时间最多的一天或每个月最多
- 收入来自哪里(哪些是直播,哪些是录播,总观看时间,分布显示)
- 支持者(超级粉丝)人数-以及他们的名单,支持日期
- 支持者/追随者的地区/城市
- 顶级表现流列表-在线观看人数、总观看时间、总视图、收入、日期
- 在表现最好的直播中,显示被问到的问题,显示反应时间戳
- 直播下降率/时间地图-在什么时候下降最多,在什么时候开始下降
- 你的内容在搜索中出现了多少次
- 搜索与你的类别/内容相关的字符串(这样创作者在直播中可以更好地命名)
- 你的类别中有没有类似的创作者列表?
我还对如何为用户提供更好的仪表盘体验提供了一些想法,我把这些内容都列了出来,并于团队分享,以便他们在该方法上保持一致。
这个仪表盘应该是什么样的?
- 易于使用,信息应该易于识别
- 创造者应该觉得来到这里是为了获得见解,而不是被周围的数字所淹没
- 以有趣的方式展示见解
- 不应该感觉周围都是数字
- 试着用仪表板上的数据/信息讲一个故事——我在我的旅程中处于什么位置,我正在做什么,如何提高(情报范围)?
6. 研究和见解
基于研究工作台设计灵感时,我发现屏幕上的展示非常的杂乱,堆满了过多的图像和图表,难以阅读,很难去理解这些仪表盘上的信息。
然而,在读了一些关于工作台设计的文章之后,我意识到很多专家建议在屏幕上尽可能多的显示数据,这一个概念看上去违反直觉的,更加促使我去挖掘这些建议背后的基本原理。
在与团队负责人的交谈中,我们讨论了仪表盘通常供数据和业务分析使用。他们有资格并熟练地以某种方式阅读数据,并且需要同时查看大量的指标。然而,我的用户不是分析师,而是创作者。它可以是任何人,比如你和我。背景很重要!
在设计仪表盘时,我想要确保它易于导航和使用。创作者到这里来寻求见解,而不是感到不知所措。它应该被设计的简单的,不会过于繁琐。
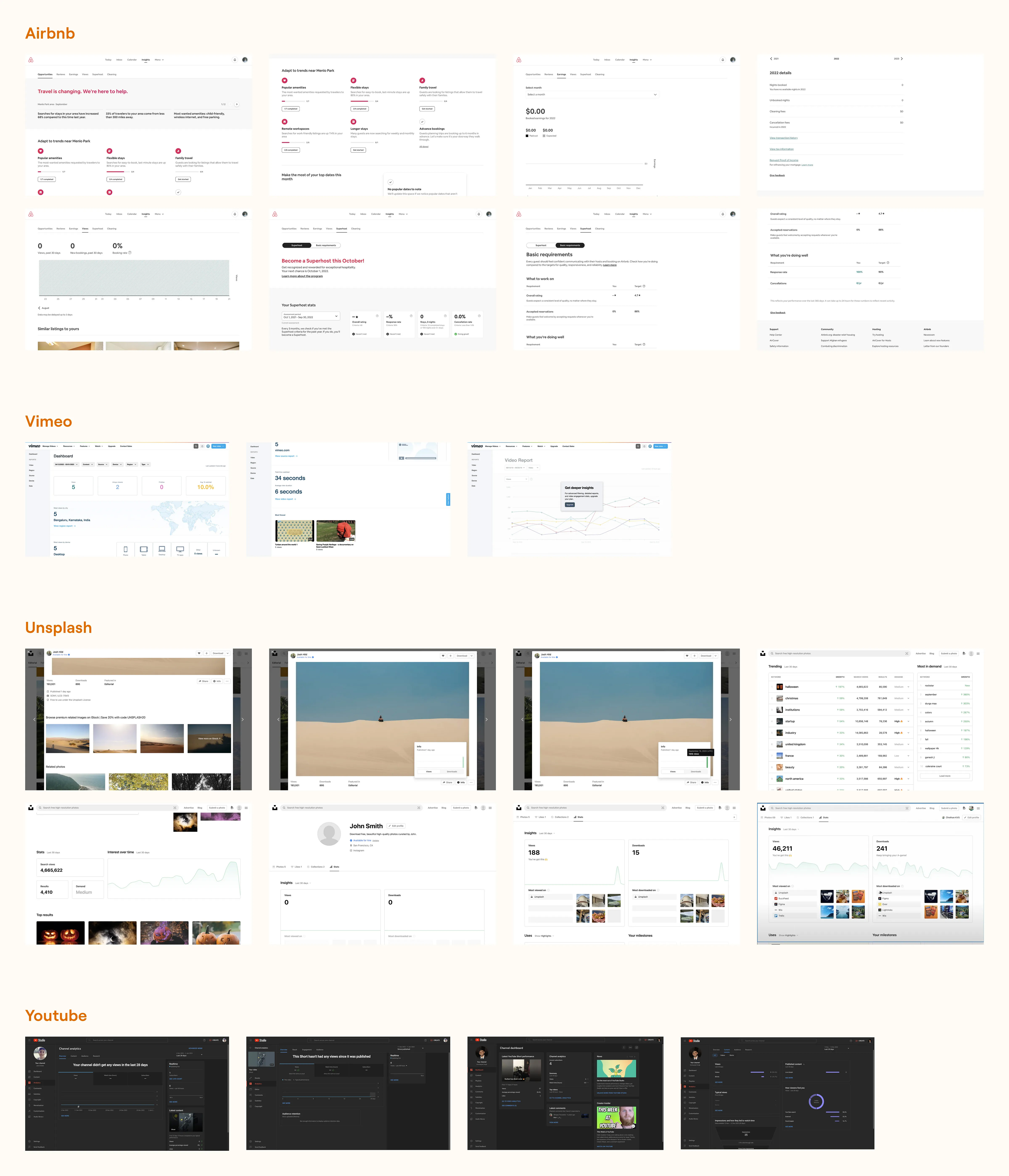
当做竞品分析的时候,我研究了其他产品使用的方法。我的重点是具有类似以消费者为基础目标受众的公司,而不是以分析师为核心的受众。我发现一些令人影响深刻且相关的例子,包括Airbnb, Vimeo, Unsplash, and YouTube。

我发现并从竞品分析中得出:
- 展示数据的简单方法(例如,使用什么类型的数据可视化以及如何设计图形易于阅读);
- 信息层级(例如,标签应该如何编写、重要的数字如何突出)。
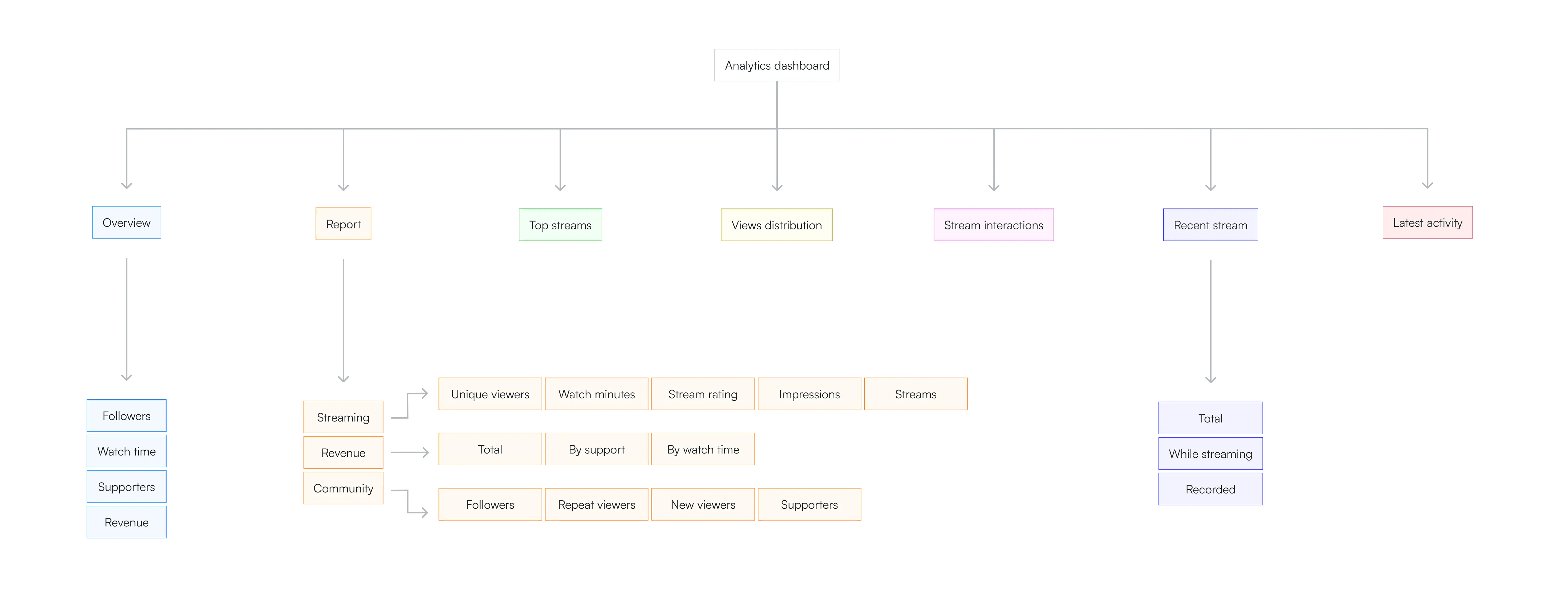
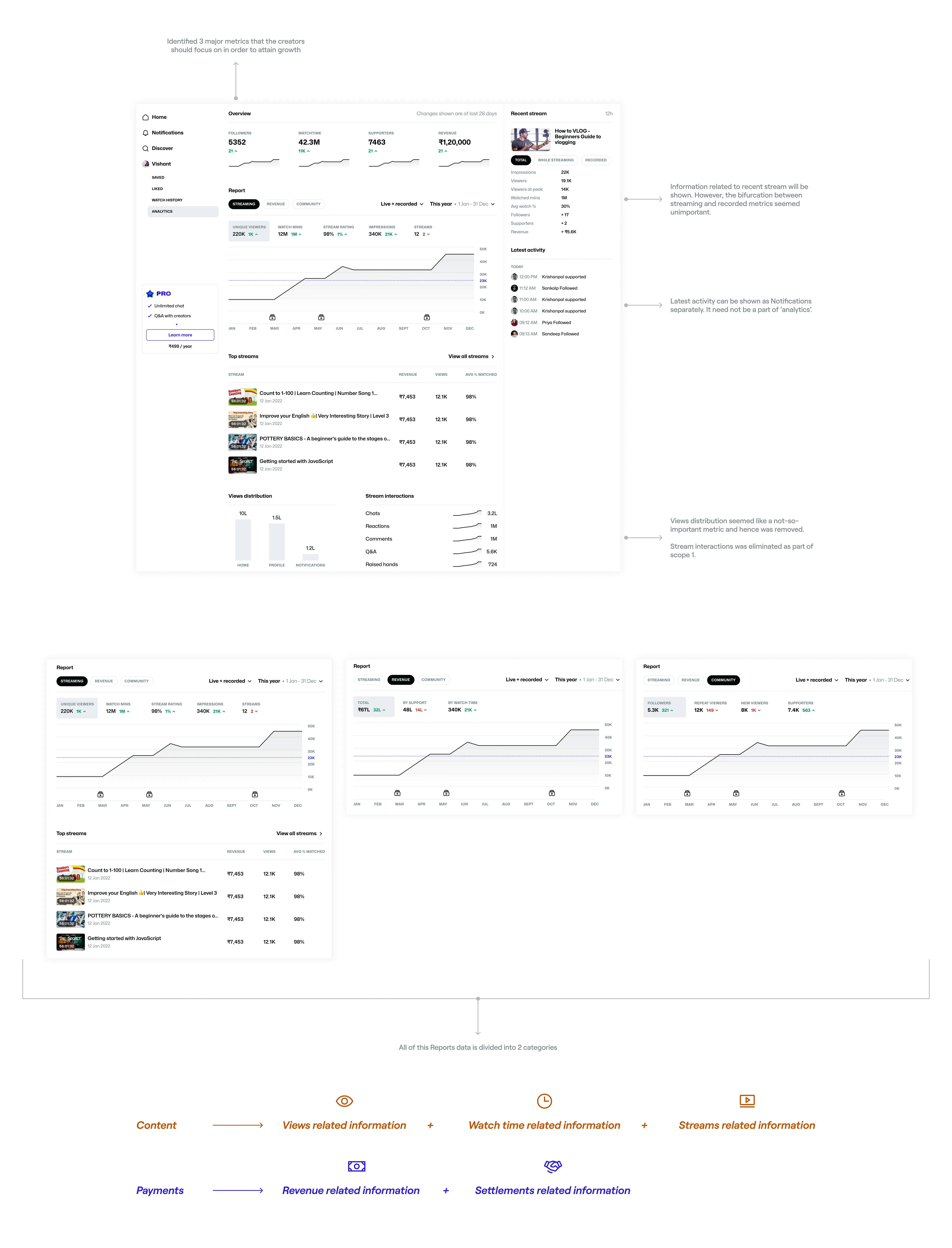
7. 信息架构
此时,与产品经理进行头脑风暴并最终确定我们希望分析仪表盘显示的所有数据点似乎是正确的。正如我们看到的,旧的设计页面有很多的数据点。
我想在这里澄清两件事情:
- 当创作者在Graphy上开始他们的内容创作的时候,确定他们需要和不需要的数据点。
- 根据更有意义的内容以及我们之前在创作者经济领域的经验,重新考虑和思考数据的耦合。


8. 视觉设计
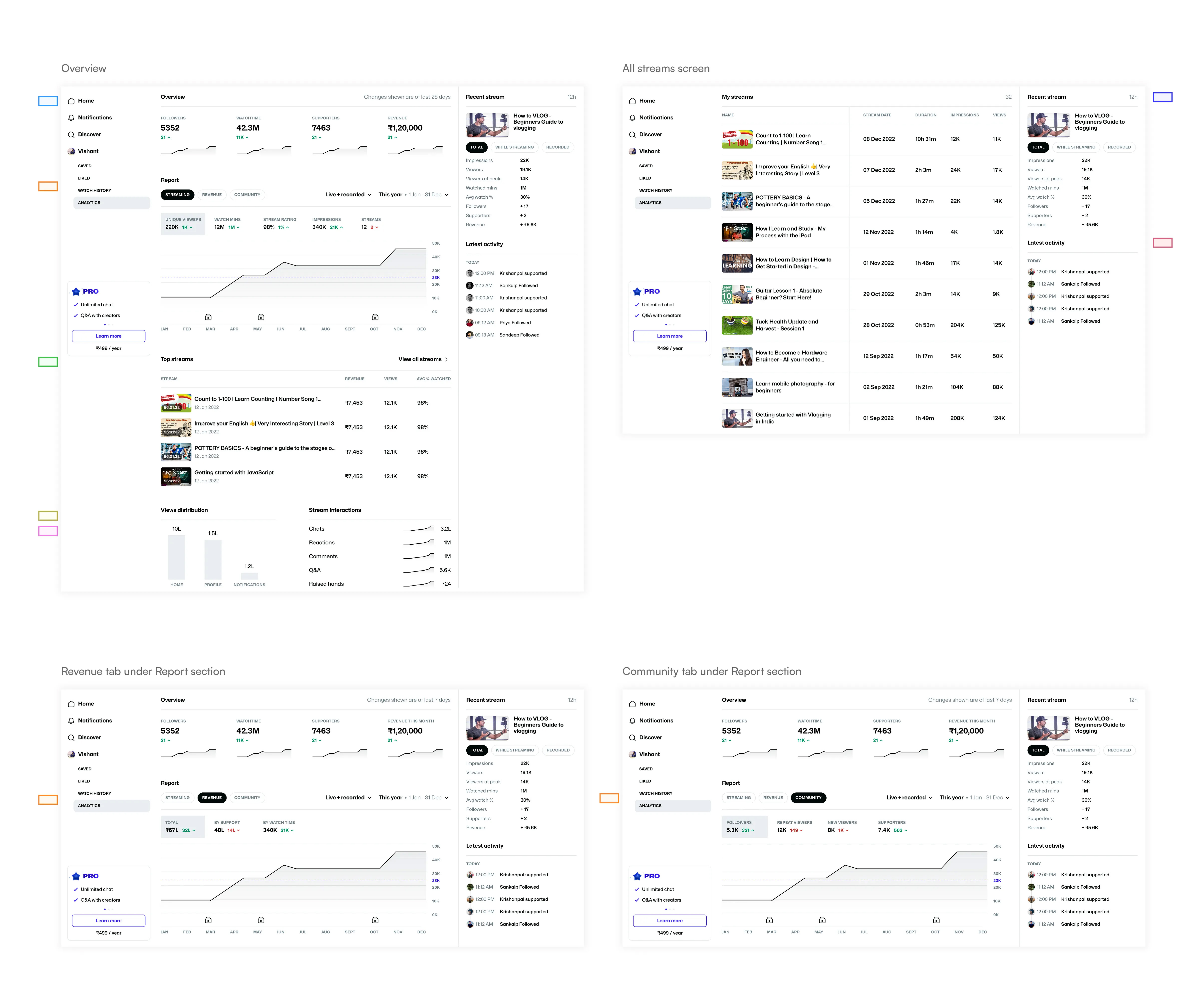
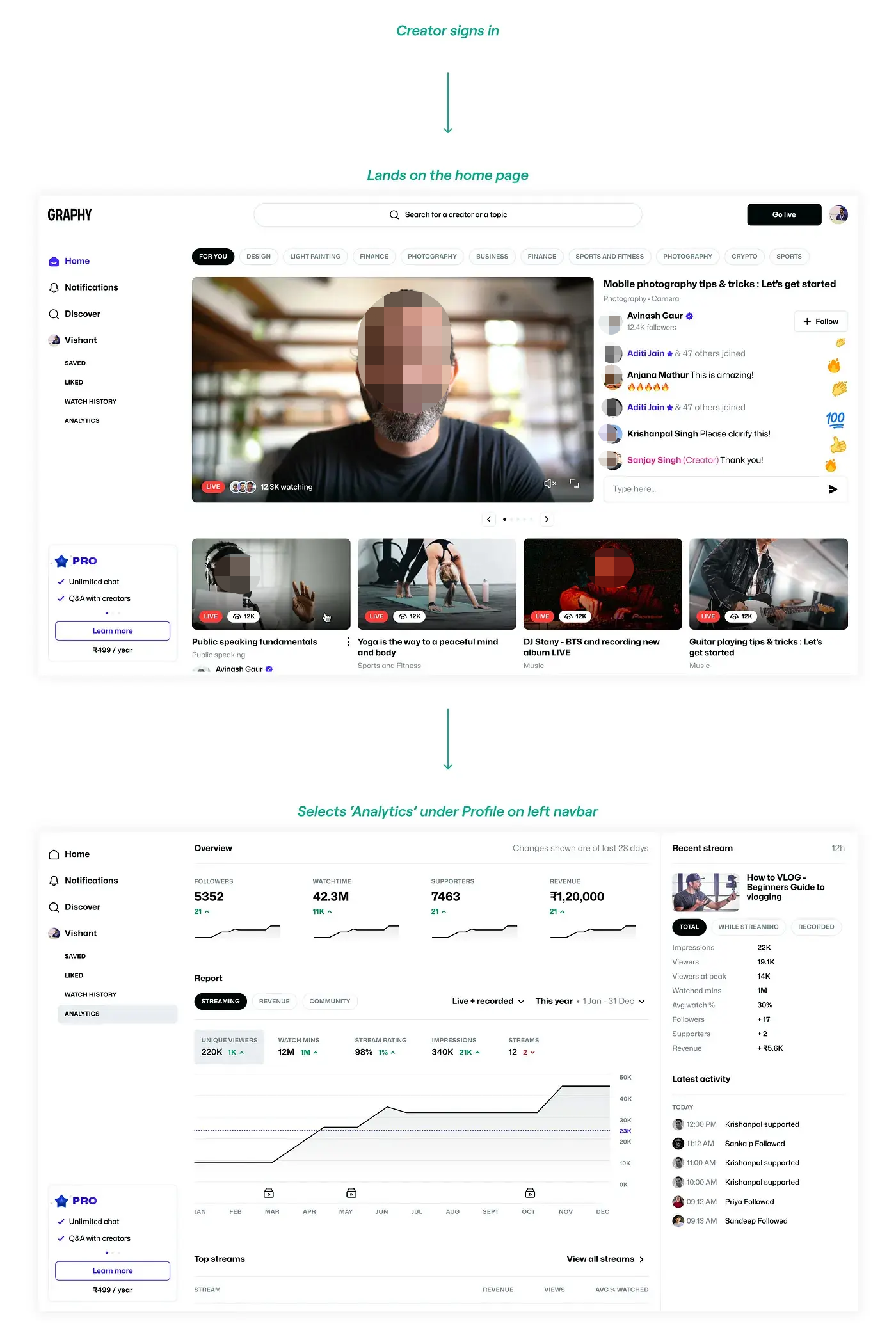
这些是该项目的第一个版本的设计
当用户登录点击Analytics菜单后,就会看到【概览】页面。
所有的信息和数据点被分为三部分:概览、内容、支付。
这使得用户可以轻松得通过仪表盘导航并使用数据。
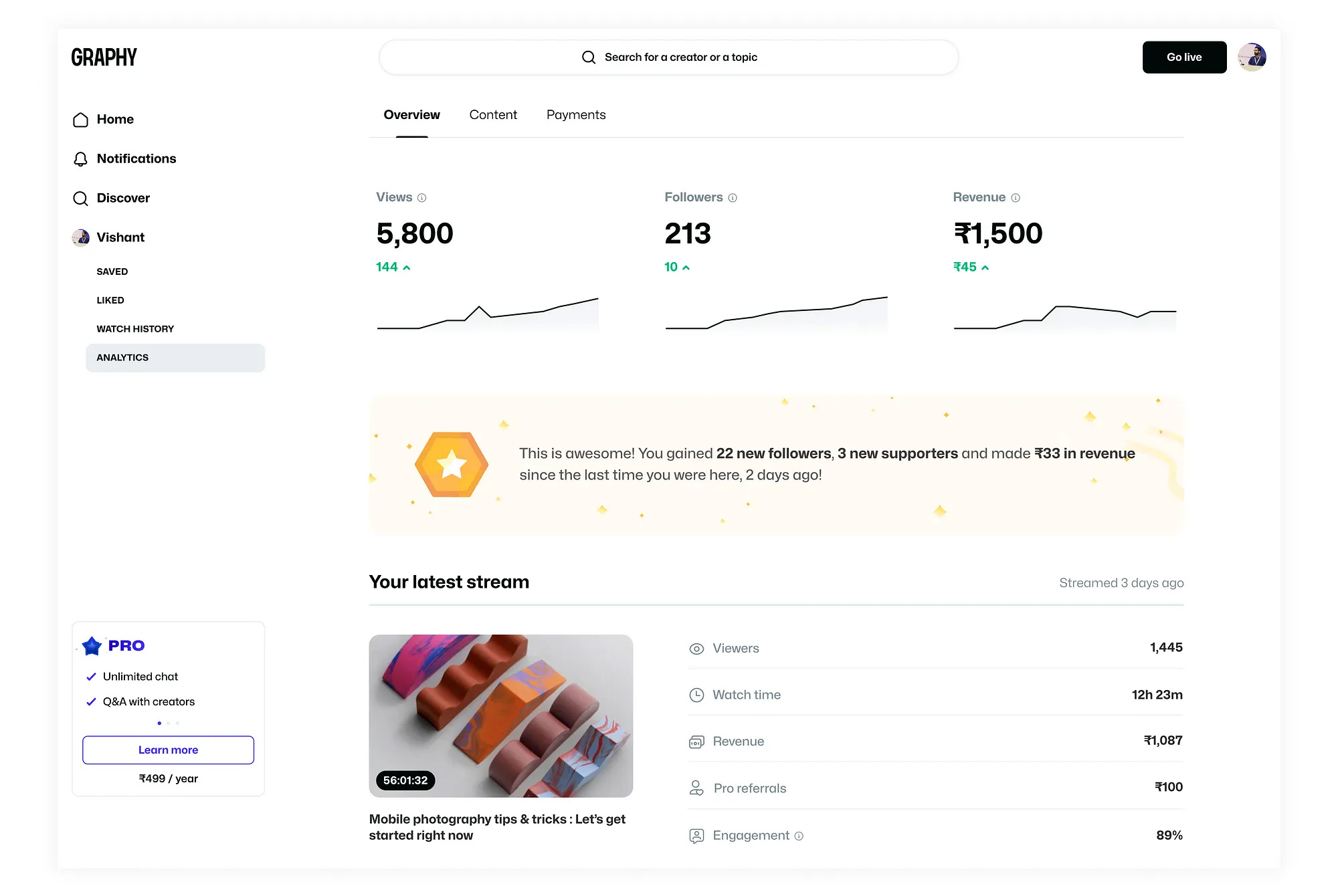
1)概览

在一系列的头脑风暴会议后,我们决定并希望创作者聚焦于三个主要的指标,以帮助他们更快的成长。这三个指标是:观看次数、关注数量和收入。
在这里,我们可以看到创作者内容的全生命周期的总观看次数、他们拥有的关注人数以及他们产生的收入。
在总生命周期数下方,我们显示了过去28天的变化。
为什么显示全生命周期数据而不是每个月的数据呢?那是因为,因为平台刚刚推出,创作者还没有足够的数据供我们每月展示。因此,我们决定首先展示生命周期,并最终转向每月数据。

辅助提示提供了有关特定指标的含义的更多信息,并告知用户该数据是全部生命周期。
我们决定将图表与数字一起展示,以便用户轻松了解他们的增长模式。

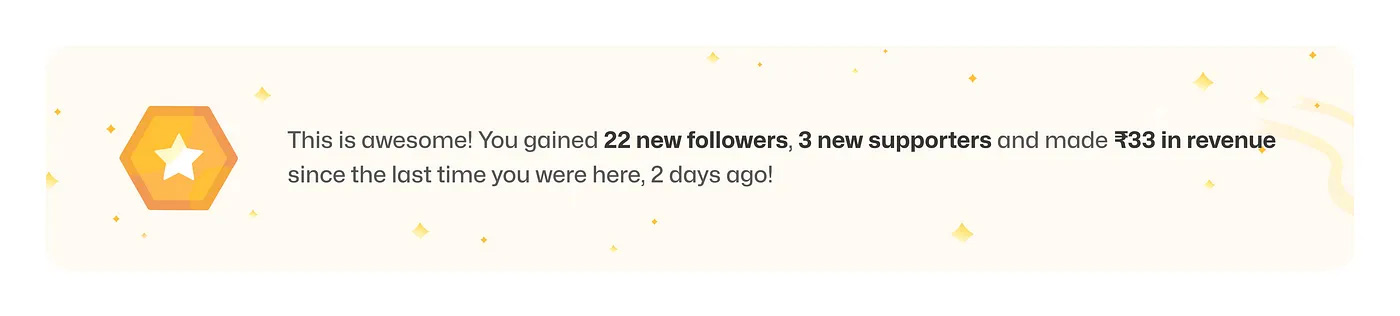
正如之前我在本案例中研究的那样,我希望用户在我们平台上的内容创作旅程时还可以感受到奖励和动力。同时,我不希望仪表盘过于繁琐和事务性。
因此,我们决定在指标中 添加这个Banner条以及最新更新(自上次出现在该仪表盘上以来),例如关注者的增加、支持者的增加等。此类信息会激励用户访问仪表盘并更好的了解他们的成长,而不是害怕它。向他们展示哪怕是最小的提升都会让他们对自己的旅程感到满意。

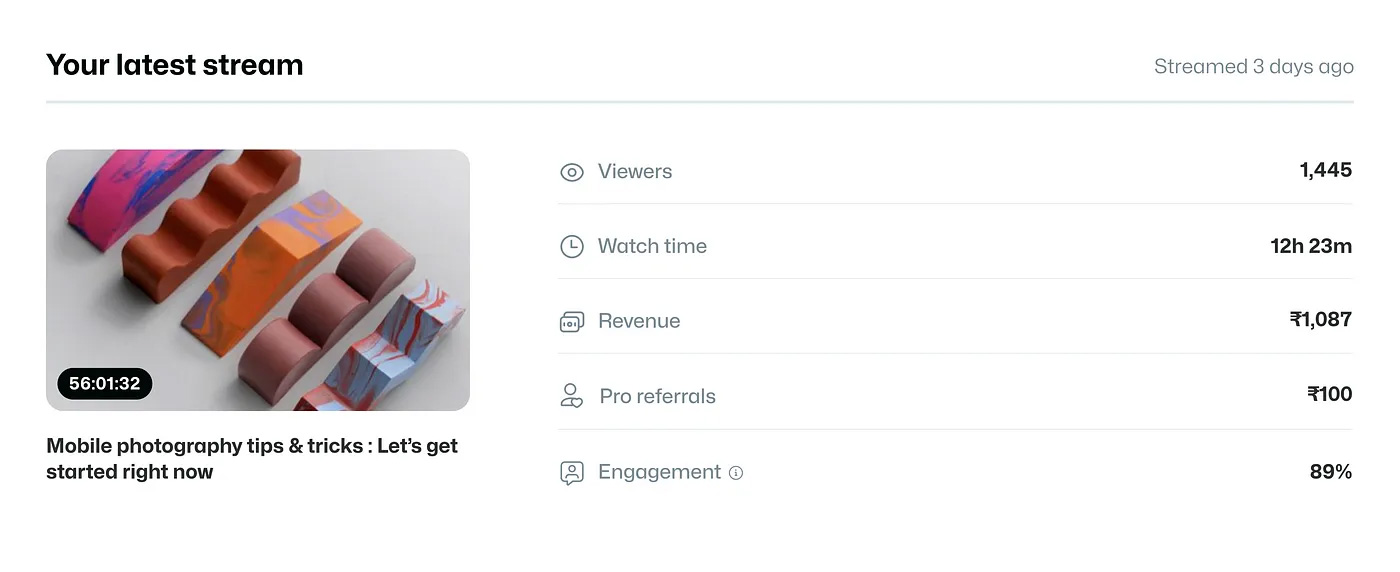
除了总体指标之外,我们还决定展示他们最近的直播表现。这是创作者普遍希望跟踪的内容,以了解他们最近发布内容的表现。
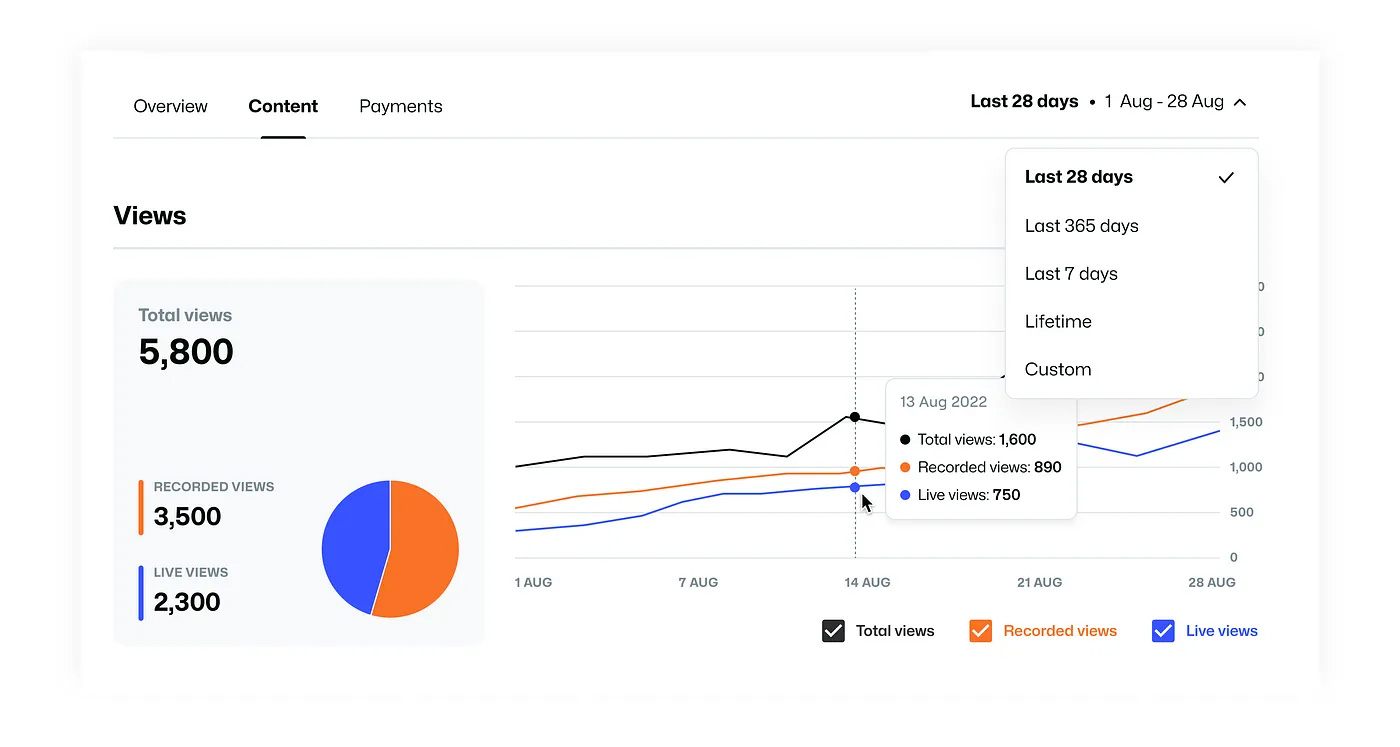
2)内容页面

包含内容选项卡,我们决定显示与观看次数、观看时间、最近直播相关的所有数据点,这些指标都与创作者在我们平台上创建的内容相关。
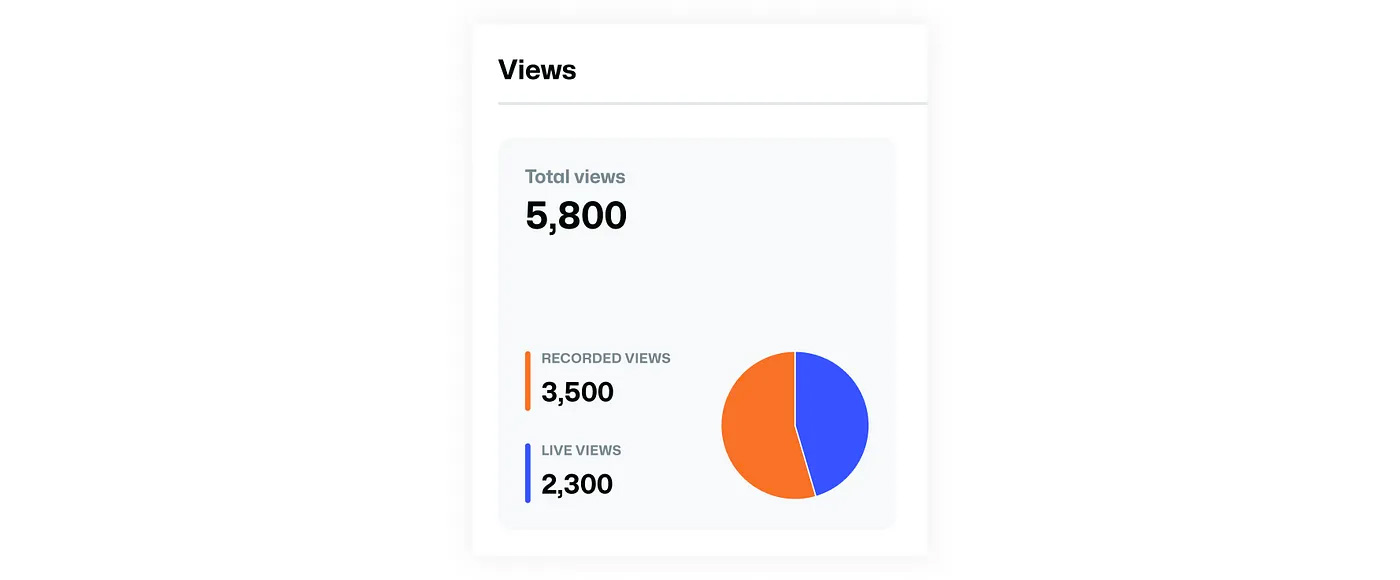
实时观看次数是创作者直播时获得的直播观看总数。
录制观看次数是录制的直播流获得的观看总数(每个直播都由平台录制,供学习者稍后观看)。

饼图与观看次数一起展示,以便清晰的区分实时观看次数和录播观看次数之间的差异,以便让看到数据的读者一目了然地了解比例的要点。
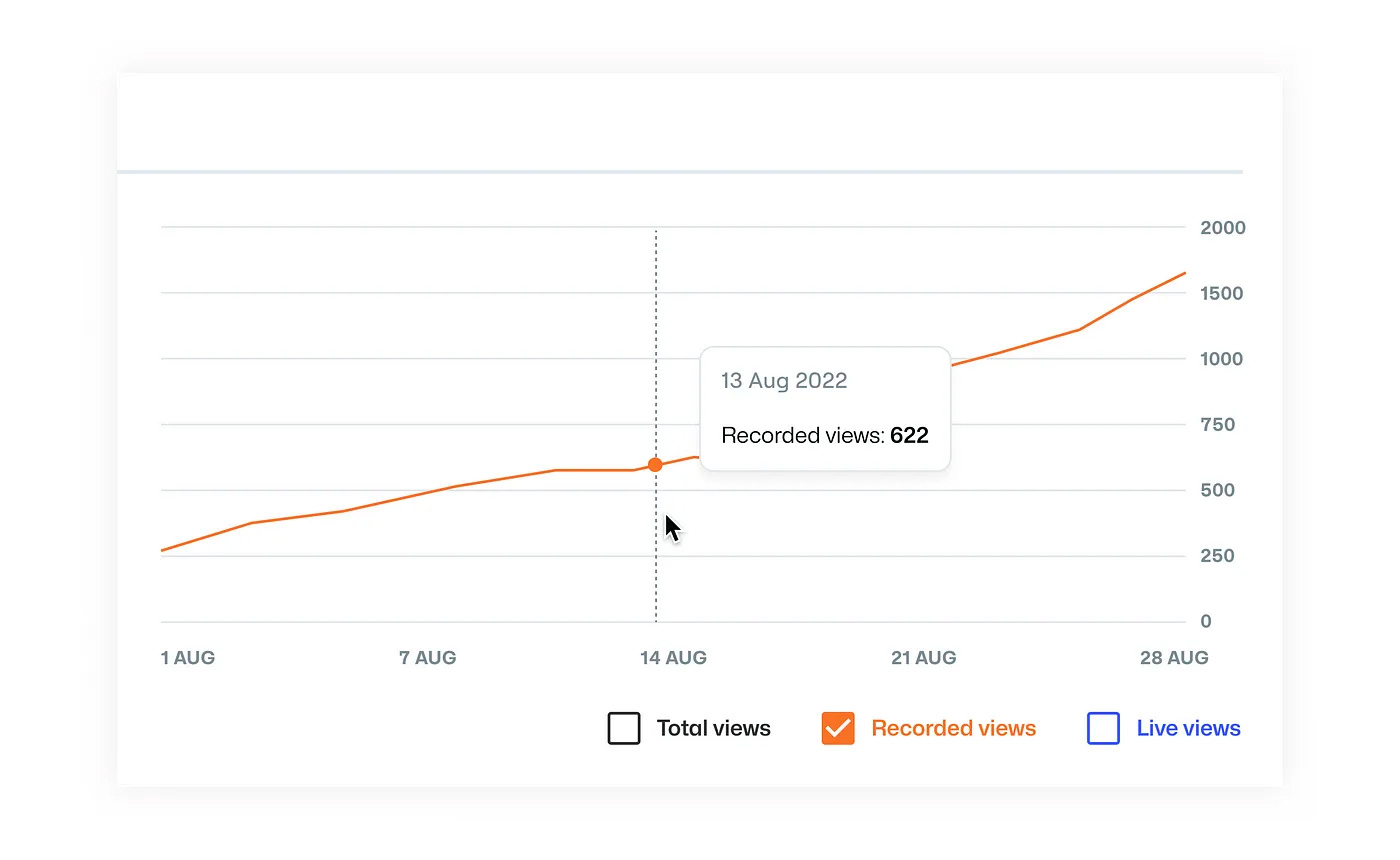
3)选择数据可视化类型

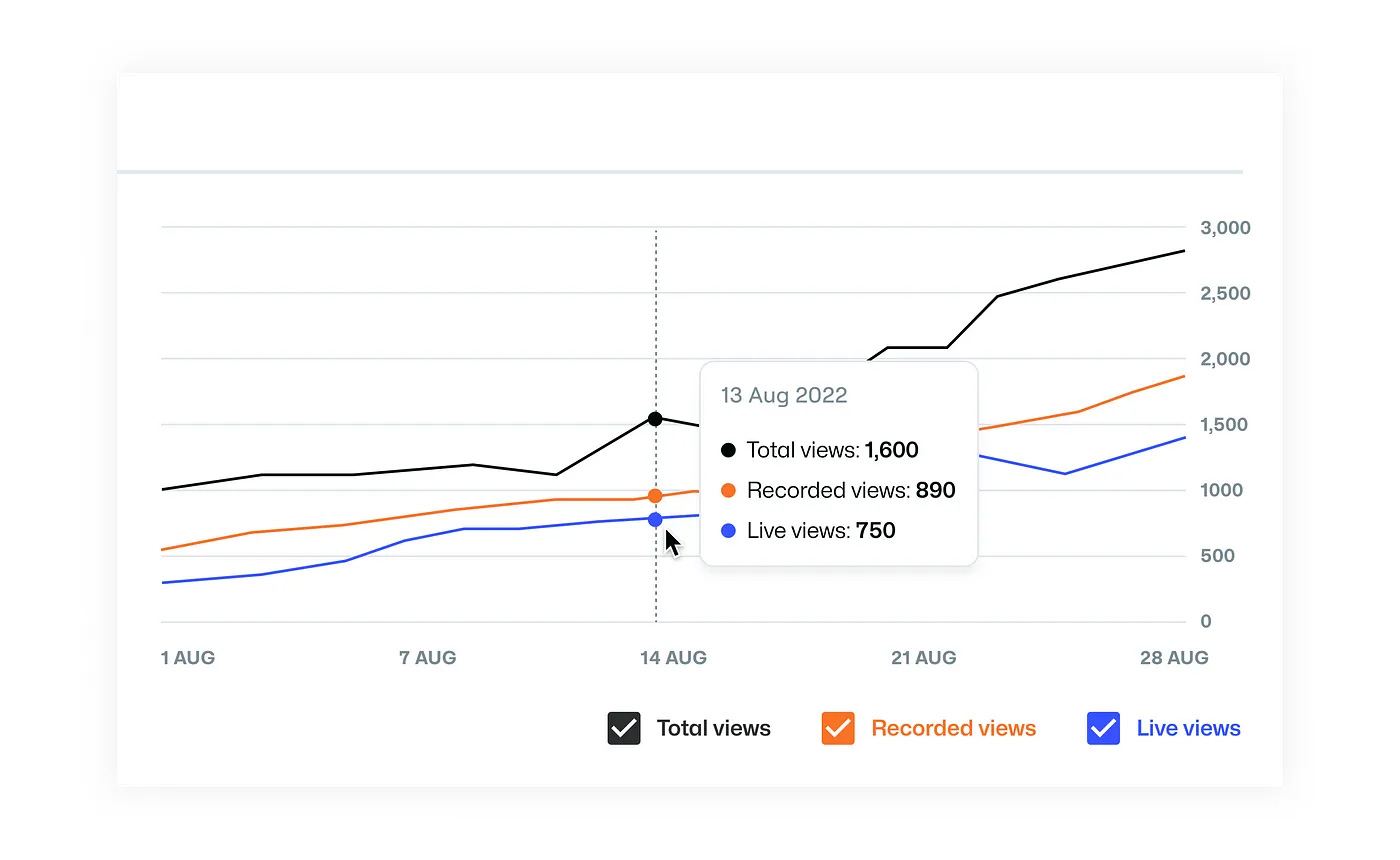
我考虑了多种数据可视化选项,但最终选择了折线图,因为他简单、熟悉且易于使用。
决定在折线图中使用多线条,可以轻松比较总观看次数、实时观看次数和记录观看次数。
图表图例也是可操作的复选框,用户可以勾选或者不勾选,来决定每条线的显示与不显示。

这些图例是这样设计的,因此用户对他们想要查看的数据和想要隐藏的数据有更多的选择权。与没有复选框和用户必须始终看三行的情况相反,这在某种情况下会导致信息过载。
数据可视化中的颜色展示:
数据可视化中的颜色展示非常的重要,关乎到仪表盘上使用的数据可视化的颜色选择,为了更好地理解怎样在dataviz中使用颜色,我参考了一些资源,例如 Material Design, mysidewalk Style Guide, Chartio, Datawrapper Academy等。
我还检查了色盲模拟器中的颜色,以验证我使用的所有颜色是否对于具有任何色盲或者对访问具有困难的人来说都是可以区分的。
4)默认值设计

在用户界面中设置默认值是UI界面设计和信息设计的一个重要方面。例如,当我们在考虑数据过滤的默认持续时间时,选择正确的值非常的重要。在本例中,默认过滤持续时间设置为28天,有以下几个因素决定:
平台的新颖性:鉴于该平台相对较新且创作者最近才加入,因此选择较短的时间范围(28天)作为默认值,他提供了他们最近的表现的相关快照。
趋势之间的平衡:短于一个月(例如一周)的时间被认为太短,无法提供有意义的趋势数据。另一方面,较长的持续时间可能会因为过多的数据点而让用户不知所措。这样,28天的设置就达到了平衡。
行业标准:研究和竞品分析表明。大多数仪表盘都会显示月度数据。与这种模式保持对齐可以提供熟悉度和友好的体验。
从本质上来说,默认值设置的选择在确保向用户提供相关且易于理解的信息,最终增强界面的整体可用性方面发挥着关键作用。
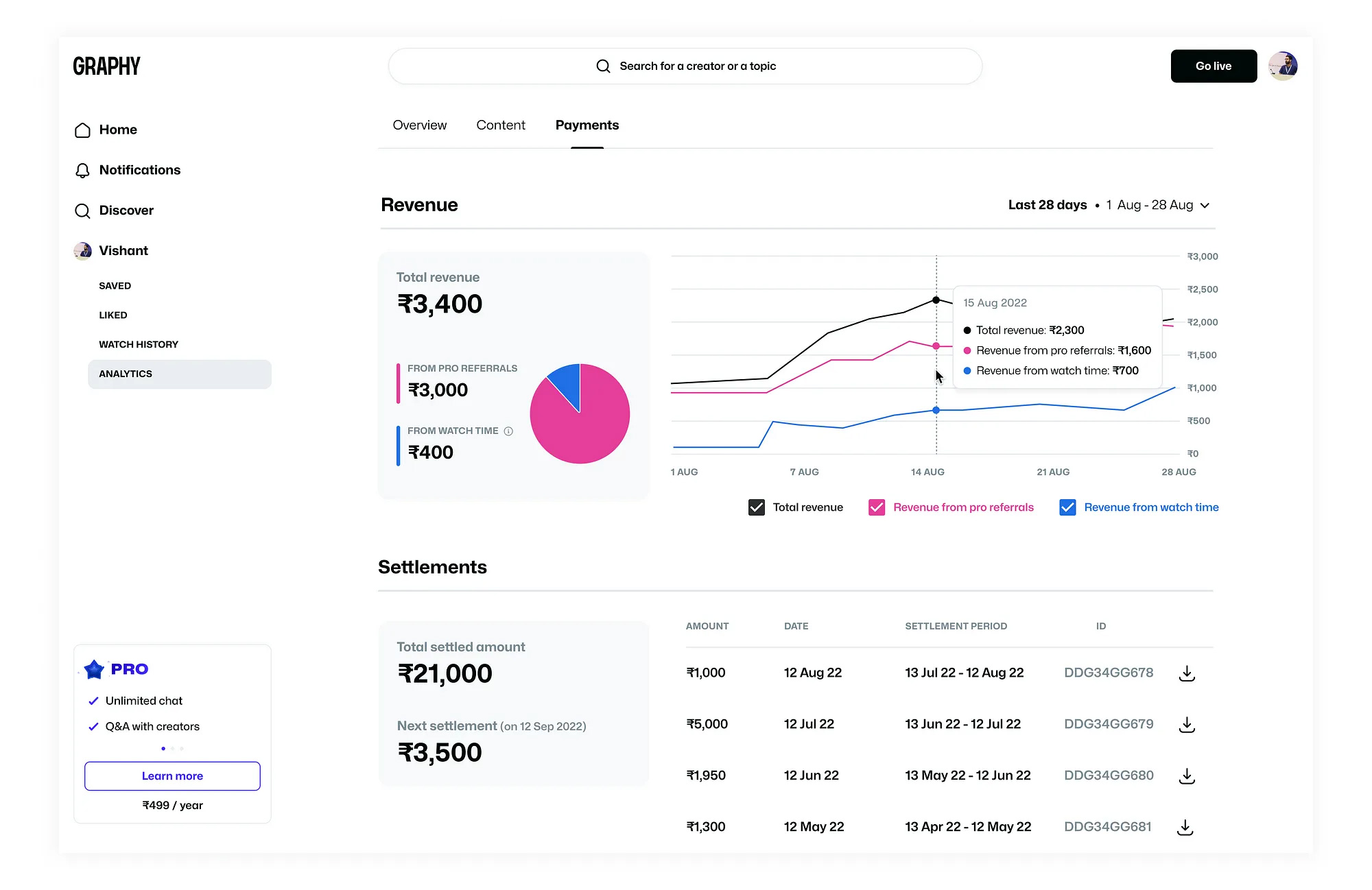
5)支付

在【支付】选项卡中,我们显示与收入和结算相关的所有数据点。结算金额是创作者根据每个月产生的收入从Graphy平台收到的金额。
六、影响
在将近两月的上线后,仪表盘显示了值得注意的指标:
- 平台40%的总流量被定向到分析仪表盘;
- 据观察,第一天的留存为55%,而第7天的留存为40%;
- 参与度百分比(人们与图表交互、切换选项卡等)为70%,表明用户互动活跃;
- 平均参与时间(每个创作者每天在仪表盘上花费的时间)为1.5分钟。
七、学习内容与总结
- 由于我是第一次设计仪表盘,这对我来说是一次新的学习体验,我非常喜欢这个过程,和过程中经历的头脑风暴;
- 在做这个项目的过程中,我被提醒说设计有时与环境密切相关。了解我们的目标受众并进行相应的设计非常重要,而不是盲目遵循模式;
- 由于从事这个项目,我有机会阅读和学习了一些关于数据可视化的内容,我相信这些信息对我将来从事的项目有很大的帮助。
八、面向未来设计
我觉得我们还可以做更多的事情,来使分析仪表盘体验更加直观和信息丰富。这个想法不仅仅是为了展示数据,而且是为了帮助创作者从中获得认识和见解。我们还可以通过帮助创作者将这些见解转化为可操作的行为,让体验更上一层楼,帮助他们改变指标。
其中一个想法是,我们可以展示创作者旅程中的里程碑。假设一个创作者已经获得了一定数量的关注者,当他们登录时,我们可以用五彩纸屑动画进行庆祝,并提供有关他们的里程碑的更多详细信息。打个比方,到达这个里程碑需要多长时间,这是转折点、高光时刻等。
另一个想法是,我们可以显示表现最好的直播以及有关它们的更多详细信息,例如直播期间提出了多少问题、反应时间戳、参与度、峰值观看次数等。这可以帮助创作者了解哪些内容可以表现更好以及原因。
思考:从设计师Zainab身上我们可以学习到什么
1. 用户体验五要素体现得淋漓尽致
战略层和范围层要求我们分析项目的背景和目标。Zainab拿到项目时,对内容平台项目背景进行了简单分析,然后制定了目标,确定了衡量模型的指标。
Zainab对旧的设计稿进行了梳理,确定了一些列创作者旅程中的数据指标。
对仪表盘设计而言,她并没有被一些列数据指标所迷惑,而是坚定地制定仪表盘应该有的体验规则。
2. 正确地使用设计方法让工作事半功倍
使用竞品分析得出数据展示的技巧和信息层级的划分;使用头脑风暴,尽可能多的获取设计灵感和方案。
3. 设计细节上的强化和理论学习支撑
数据筛选时间维度的制定,设计师参考了竞品、行业基本规则等;
数据可视化颜色的测试,设计师通过色盲模拟器,避免颜色的显示问题,非常严谨;
数据图表类型的选择,单线和多线的处理,可见与不可见的处理,设计师从体验上做了很多的考虑。
默认值的设定,也是读了一定的设计文章作为理论支撑。
4. 数据跟踪
设计师在上线两个月后对数据进行跟踪,从中得出跟多的思路和经验。
5. 复盘
设计师对项目进行了总结,同时也对项目的未来版本做了一点的思路分析。对未来的设计值得我们学习,只有深入参与了、分析了、总结了,我们才更加知道用户的偏好。
6. 价值证明
这个跟国内的设计环境不一样,国外设计师比较在意和重视项目负责人或者设计总监对她的认可,这样在一定程度上给她树立信心,促进成长。
原文作者:Zainab Delawala(本文翻译已获得作者的正式授权);译者:阿琦Aqi
原文:https://uxplanet.org/enabling-creators-to-track-their-content-creation-journey-on-graphy-a-product-design-case-study-d331b616dbf1
本文由 @阿琦Aqi 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益








