产品诊断:到底“有没有预约成功”?
在使用不同的产品时,会有不同的体验,好的产品设计能够让人觉得愉快,不好的的设计会给用户带来糟糕的体验。如何判断产品中到底“有没有预约成功”?作者进行了解析,并总结了改善建议,希望对你有所启发。

在使用不同的产品时,一些不好的设计会给用户体验带来糟糕的感受。我就是来改善这些不好的体验的,一起来看看吧~
一、用户操作场景
1、用户操作页面

2、用户操作时间段

3、用户操作流程

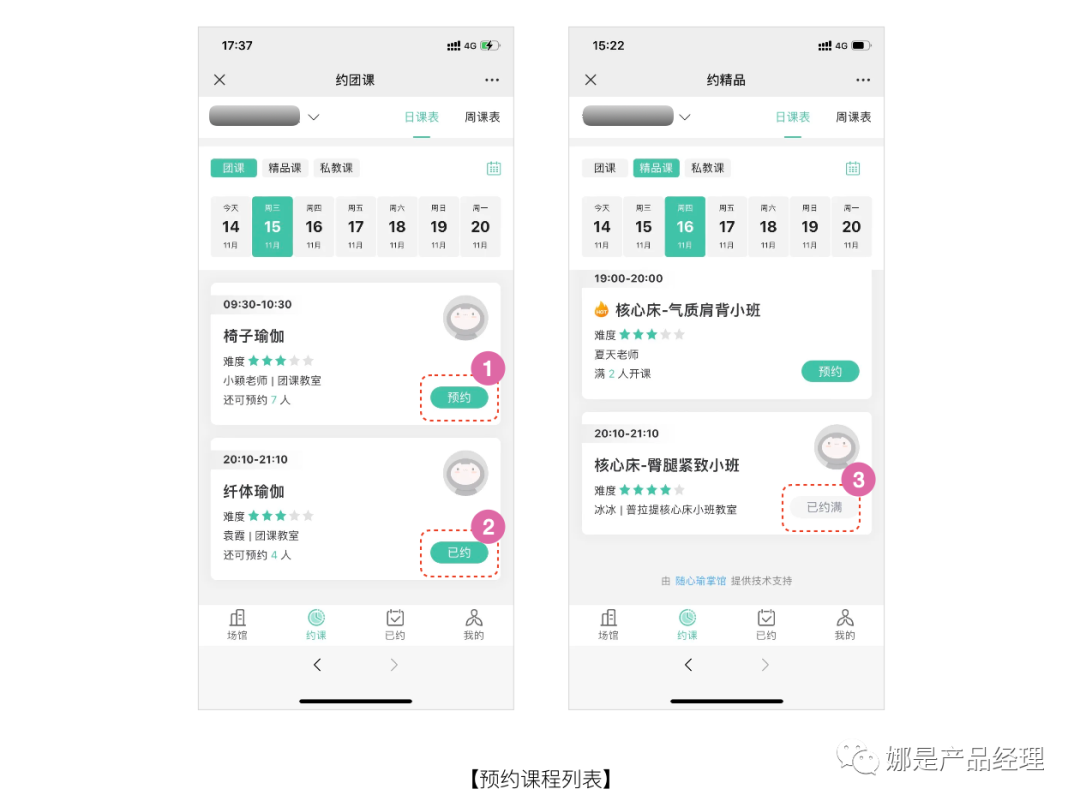
case1:预约满人前,用户未预约时,课程卡片按钮显示为【预约】,是可预约状态,表示用户可以预约该课程。
case2:预约满人前,用户已预约时,课程卡片按钮显示为【已约】,是已预约状态,表示用户已经成功预约该课程。
case3:预约满人后,如用户未预约,课程卡片显示为【已约满】,是约满状态,表示该课程不可被预约。
case4:预约满人后,如用户已预约,课程卡片显示为【已约满】,是约满状态,表示该课程不可被预约。
二、产品诊断分析
1、预约按钮状态
以上四种场景中,case1、case2、case3 状态单一,清晰可见。
case4中同时存在“已约”、“已约满”两种状态,产品呈现给用户的状态是“已约满”。此时,用户获得的信息是该课程已被约满,但无法获得自己已经预约成功了的信息。
我当时的心声:印象中好像是预约过该课程,按钮显示“已约满”,课程被约满人了,难道没有预约成功?
切换到页面底部【已约】tab,看到已预约的课程,我才确定已经预约成功了。
2、用户关注点
学员关注:站在学员角度,更关注自己是否已预约成功。
商家关注:站在商家角度,商家更想要将已约满的信息传递给学员,传递瑜伽馆的课程火爆、氛围积极活跃的信息。
3、 用户情绪
当“已约”、“已约满”两种状态同时存在时,在商家和学员之间二选一做取舍。
1)方式一:如优先展示“已约满”,学员会不满
2)方式二:如优先展示“已约”,商家会不满
诊断问题:
不论是在商家和学员之间二选一舍弃哪一方,总会让另一方感到不满。
4、 设计思考
设计师在“已约”、“已约满”两种状态做取舍,优先展示“已约满”。猜测设计师是优先从商家角度考虑,优先保障商家的利益。
预约的人越多,课程越火热,体现的是瑜伽馆学员的积极、活跃,以及瑜伽馆的高人气氛围。但忽视了学员在该场景下的不满情绪。
三、产品改善建议
优化方案:在“已约”、“已约满”状态同时存在时,要保障商家和学员两方的用户体验满意度,可以在课程卡片上同时兼容两种状态的显示。

首先,在预约课程场景下,主要用户是学员,学员预约成功该课程后,需确保学员能清晰知道自己已经成功预约该课程,无需再次预约。需重点突出“已约”状态显示。
其次,商家更多是关注如何做好瑜伽馆会员运营,通过瑜伽课程的火爆、瑜伽馆的活跃氛围,提高学员上课的积极性。为了保障商家的利益,需要将“满人”的信息也体现在课程的预约状态上。
四、应用设计原理
优化方案仅仅改动了按钮的几个字眼,让课程预约状态变得简洁明晰。这里同时应用了“简洁性原理”、“奥卡姆剃刀原理”。
1、简洁性原理
该方案应用了尼尔森可用性原则中的“简洁性原则”,该原则指的是:页面不应该包含冗余的信息,确保你增加的元素不会影响重要信息的可见性。
2、奥卡姆剃刀原理
这里同时应用了“奥卡姆剃刀原理”:如无必要,勿增实体。
“奥卡姆剃刀原理”强调化繁为简,每做一个需求产品设计时,先问 3 个“能不能”,即:
- 能不能取消它?
- 能不能把它与别的事情合并起来做?
- 能不能用更渐变的方法来取代它?
“简洁性原理”、“奥卡姆剃刀原理”是产品设计中重要且常会用到的原理,我们在产品设计中应考虑设计是否符合设计原理。
本文由 @Nana 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








小姐姐分析的很到位
谢谢支持哈哈~
其中的“已约”状态按钮与“未预约”状态按钮同为橙色可操作状态是有意为之吗?
状态显示有误,正常应该是预约时间段后不可再次预约,按钮应该是置灰