iPhone X适配没那么复杂,但也不是看上去这么简单

关于iPhone X适配作者分享了自己的一些心得体会,希望能够给你带来帮助。
全世界都在转发iPhone X的测评报告和HIG,我可能没有真的看懂…
iPhone X 搭载了超大,高清晰度,大圆角,无边框的显示屏,又一次刷新了我们对内容优先的沉浸式体验的认识。——任性地翻译自《Human Interface Guiidelines》
屏幕尺寸
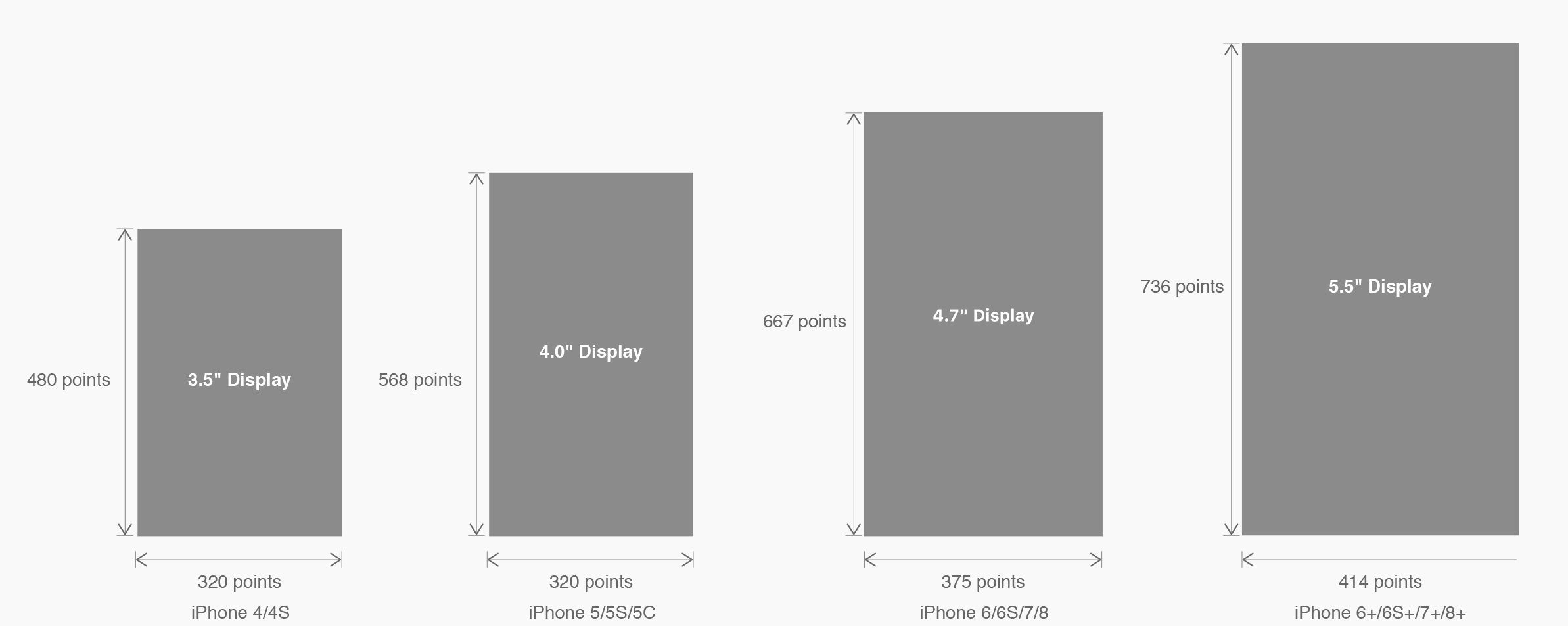
我们熟知的iphone 系列开发尺寸概要如下:

图1-1:iPhone各机型的开发尺寸
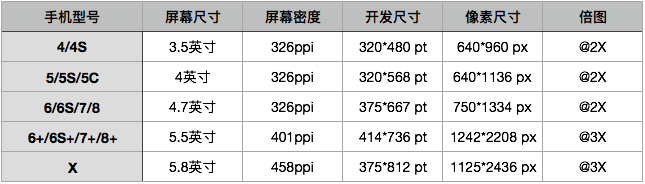
转化成我们熟知的像素尺寸:

图1-2:每个机型的多维度尺寸
倍图其实就是像素尺寸和开发尺寸的倍率关系,但这只是外在的表现;
倍图核心的影响因素在于PPI(DPI),了解屏幕密度与各尺寸的关系有助于我们深度理解倍率的概念。
8在本次升级中,屏幕尺寸和分辨率都遗传了iPhone6以后的优良传统;然而iPhone X 无论是在屏幕尺寸、分辨率、甚至是形状上都发生了较大的改变,下面以iPhone 8作为参照物,看看到底iPhone X的适配 我们要怎么考虑。
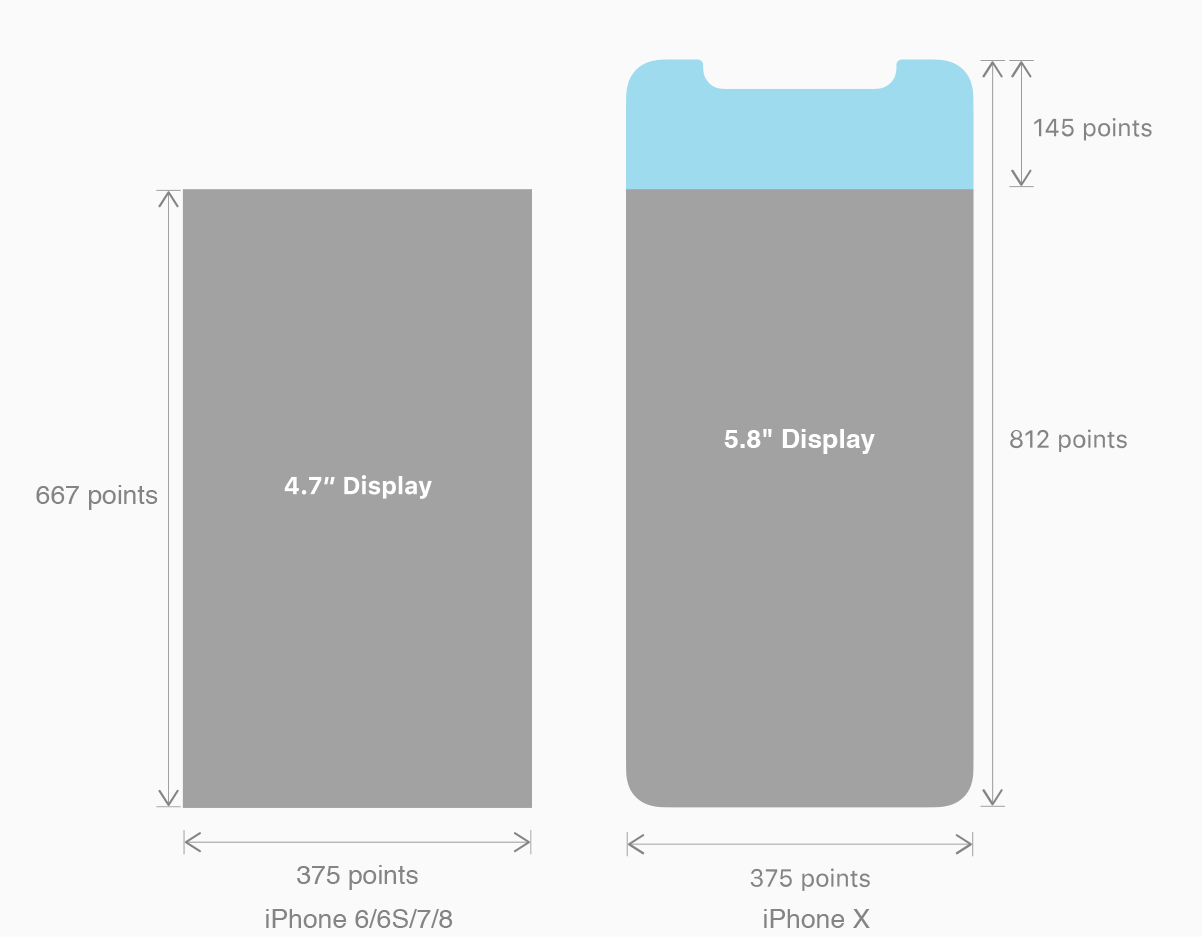
我们看看iPhone X尺寸上的变化:

图1-3:iPhone 8与X 开发尺寸比对
开发尺寸上可以发现X和8的宽度一致,然而在垂直方向上多了145 pt,这就意味着首屏可以展示更多的内容,多出20%的垂直空间。对于京东淘宝而言这应该就意味着更高的商品曝光率或者是更高的运营位价值。
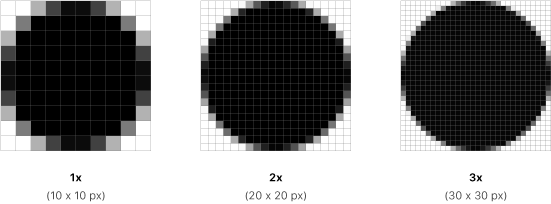
从整体设计尺寸看:iPhone 8的像素尺寸是750*1334 px(@2X),而iPhone X的像素尺寸是1125*2436 px(@3X),同样的宽度 一个用@2X图,一个用@3X图,表现出了更高的清晰度。

图1-4:不同倍图在表现区域一致时的效果——来自HIG
iPhone X的屏幕密度为458ppi。有一种说法:认为肉眼可识别的最高密度为300ppi。而iPhone X的458ppi在手机屏幕历史可能仅次于HTC one的468ppi(2013年), 所以完全可以认为X 是今天市面上最清晰的手机^_^ 无论我这个凡人的肉眼能不能看得出区别来,都不能影响它的傲娇。
布局
我们再来看看设计师和移动端开发工程师要考虑到的布局:
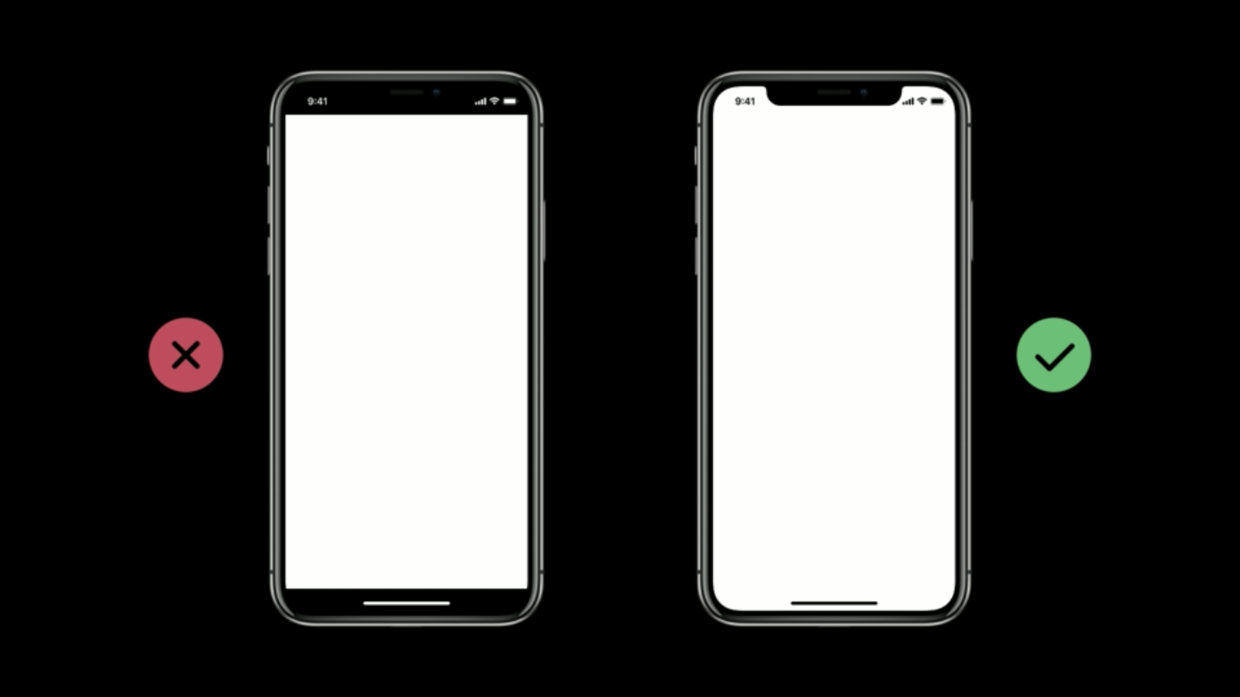
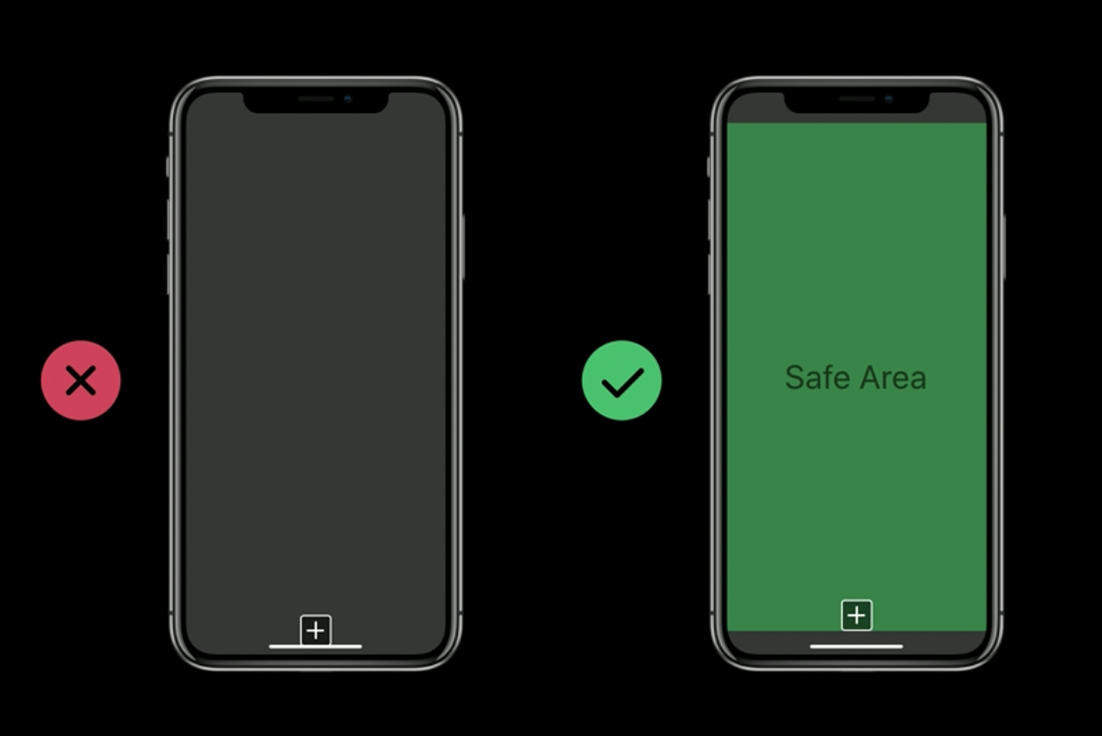
1-保证你的设计布局能够填充整个屏幕;
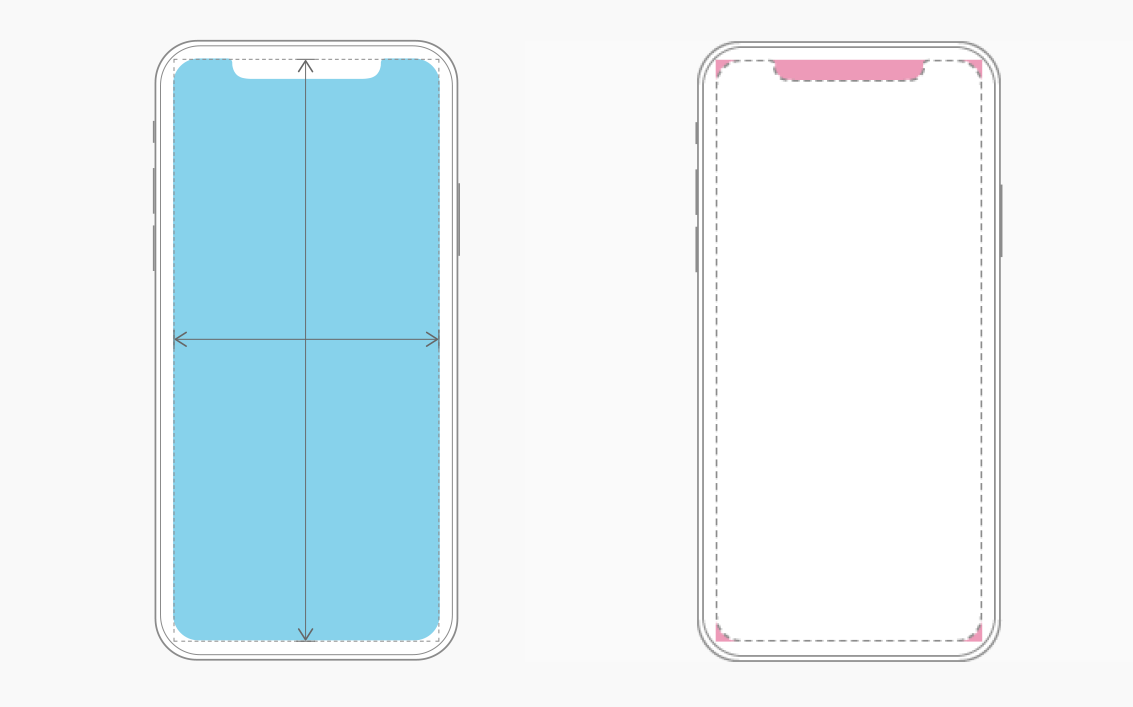
2-注意你的核心内容不要被设备的大圆角、传感器(齐刘海)、以及底部访问主屏幕的指示灯遮挡;

图2-1:iPhone X设计应当填充整个屏幕

图2-2:注意X的大圆角和传感器
设计布局要填充整个屏幕,这里有两块区域需要额外考虑:
①屏幕顶部,即StatusBar部分,这条状态栏本来并没有可发挥的空间,但是iphone的StatusBar与NavigationBar(以下简称NavBar)背景是可以通栏的,以达到一种完全沉浸式体验的设计。
大部分的APP应该也是没有影响的(主流NavBar都采用纯色背景,StatusBar背景沿用NavBar的背景),但是对于那些做了NavBar视觉效果的设计师就要考虑了,你的渐变色背景、或者带底纹的北背景、还包括电商平台商品图是通栏展示的商品图,多少会对实际效果产生一些影响。
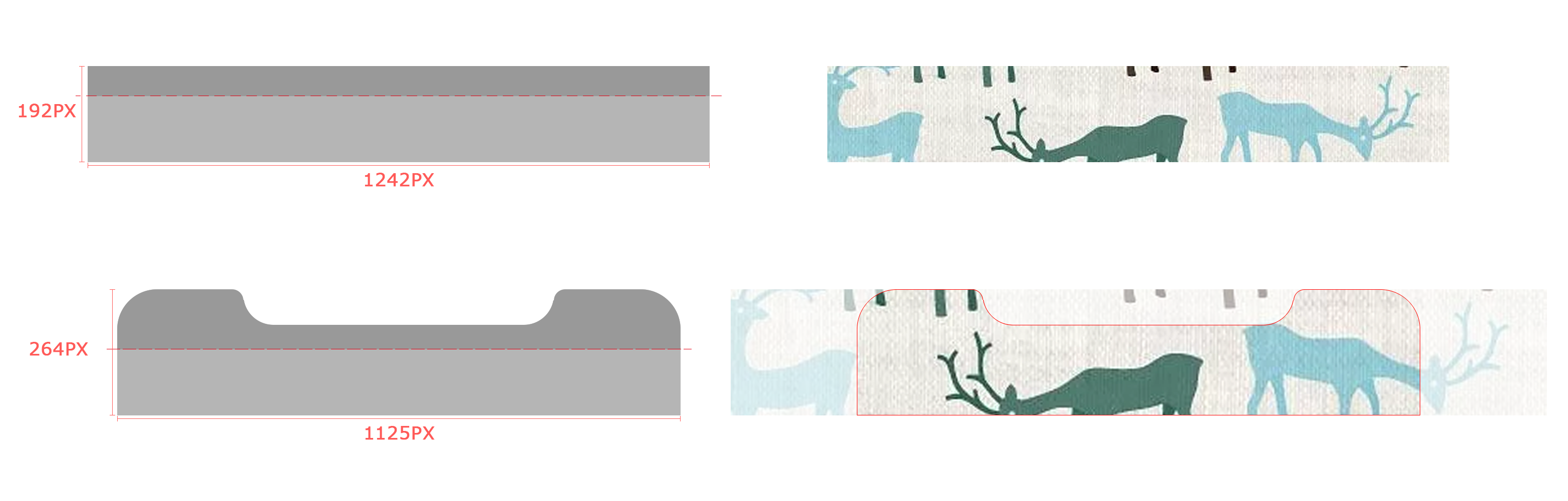
比如,NavigationBar是渐变色背景的,由于X的Status+Nav高度增加,我们1242*192(@3X)的背景图会被等比例拉伸至这两块区域并且剪辑多余部分。如图2-2

图2-3:NavBar与StatusBar背景图适配上的表现
②屏幕底部

图2-4:访问主屏幕的指示灯区域——来自WWDC
屏幕底部的虚拟区,替代了home键,高度为34pt。
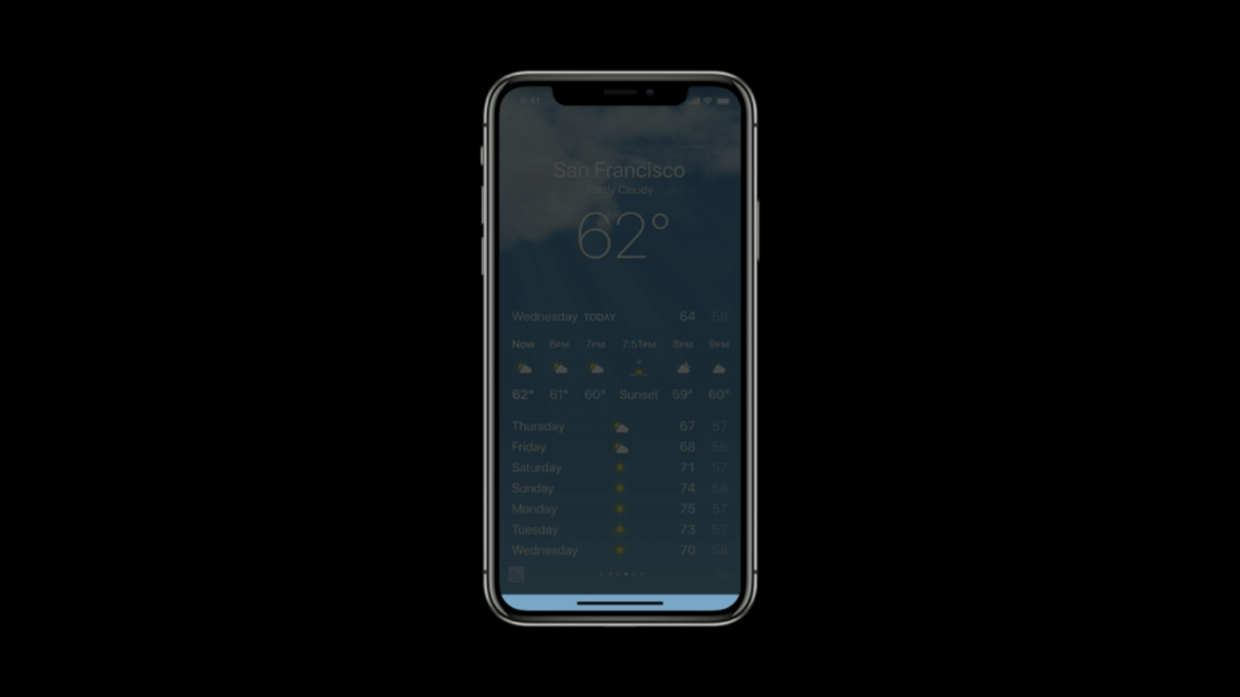
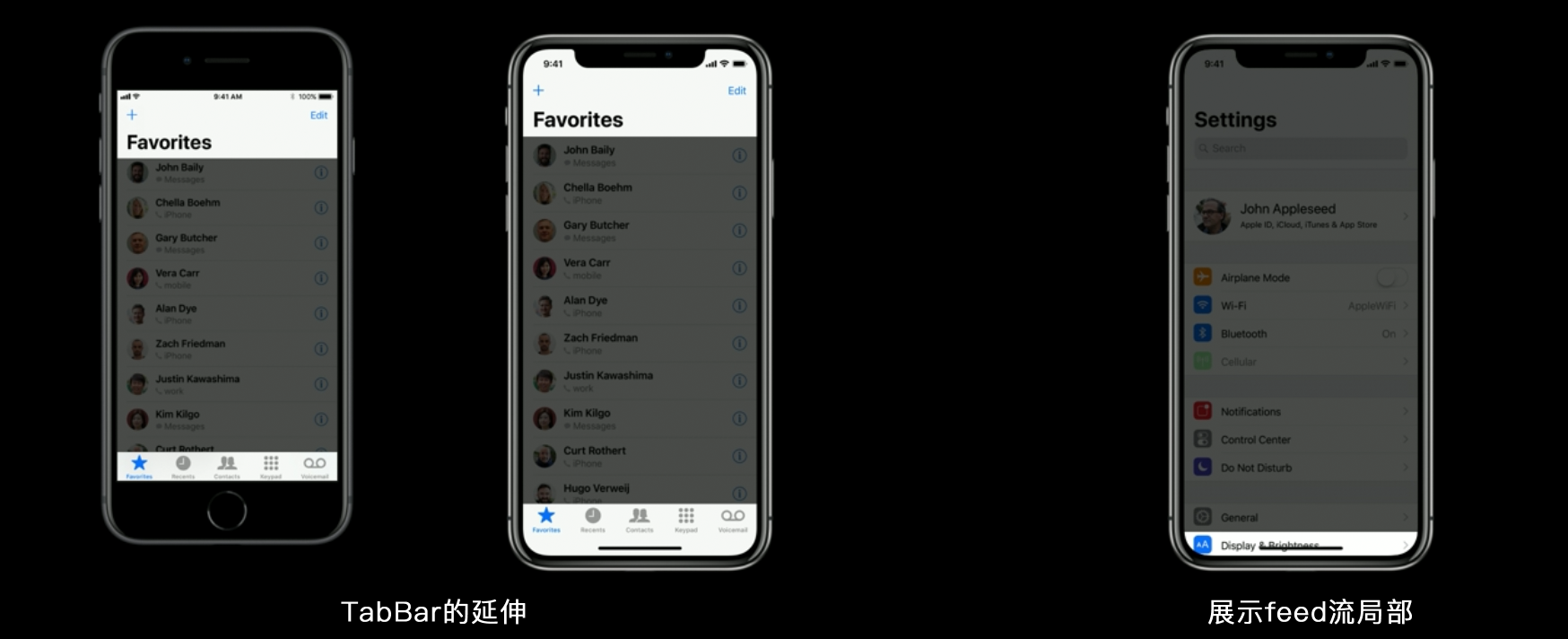
指示灯区域是一个带着系统功能的内容显示区域,这就意味着它可以展示你内容,同时如果你的底部是TabBar,那么指示灯区域背景会来自于TabBar背景的延伸,如果我们是一个feed流的页面,那么底部会展示次屏feed流的局部。

图2-5:Home Indicator区域的应用——来自WWDC
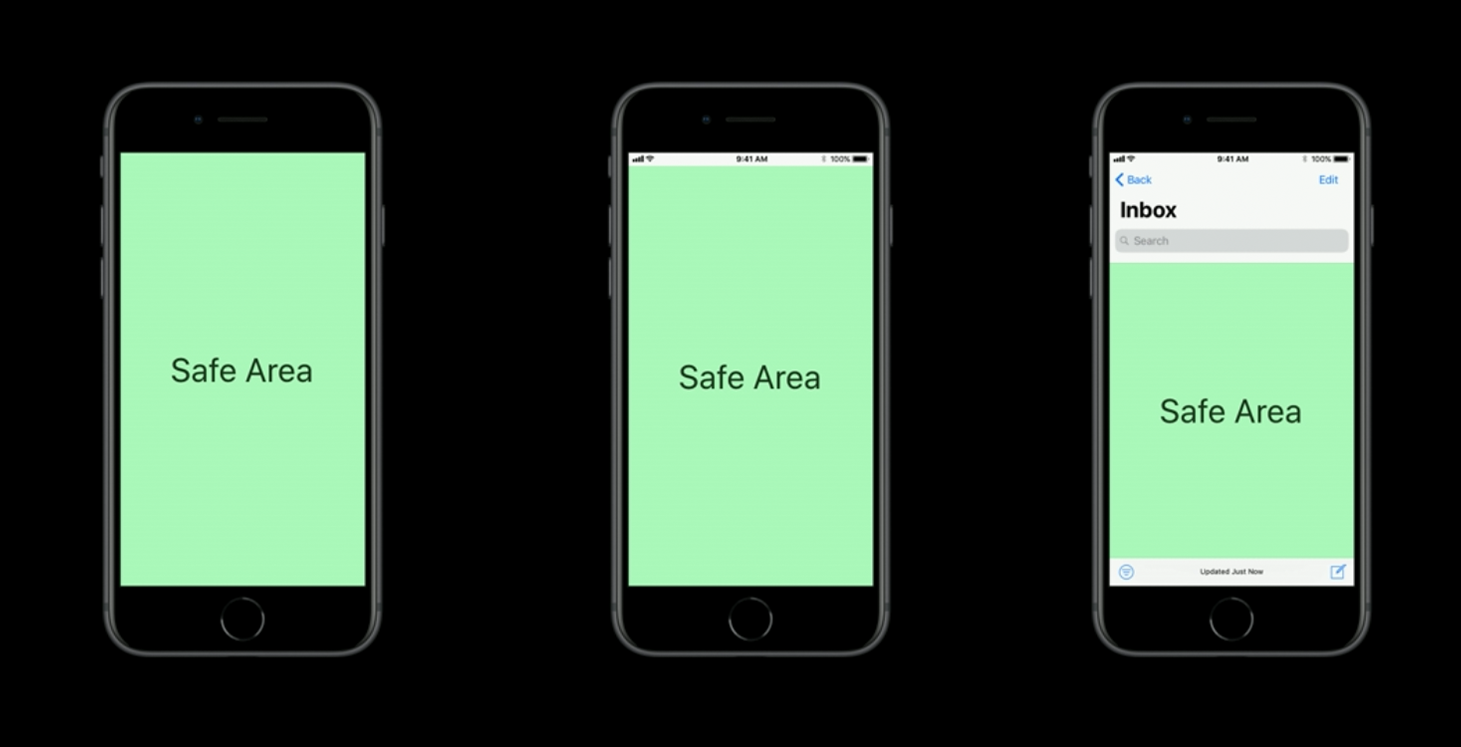
鉴于圆角、传感器、指示灯区域的影响,iPhone X给出了设计布局的安全区意见:


图2-7:iPhone X全屏的安全区(375*734 pt)
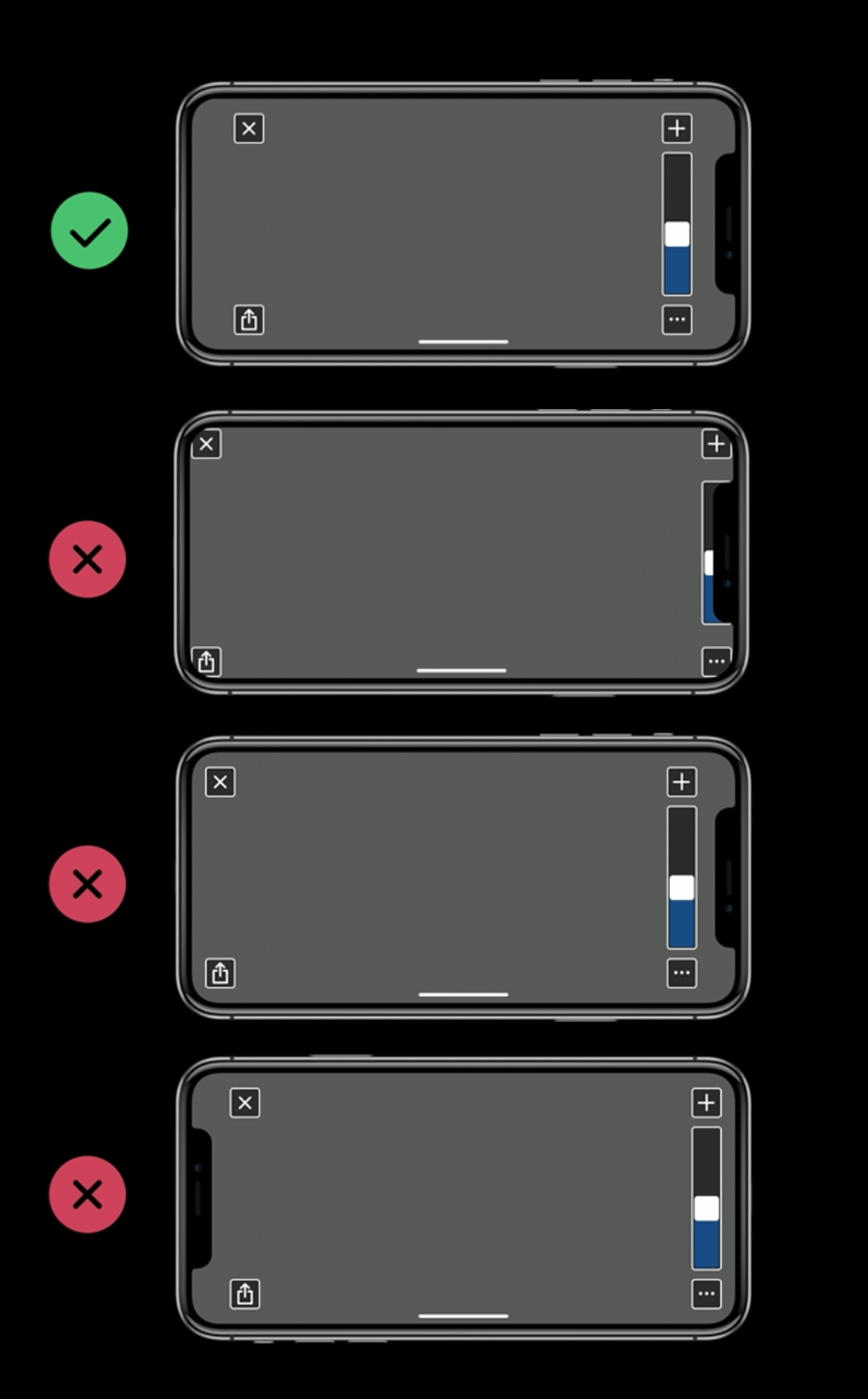
再考虑必要的NavBar、TabBar,主题内容显示的安全区需要根据设计需求进行考虑。根据实际需要,我们添加的所有控件都应当在安全区内,如各类型的Button、Edit Menu、Pickers、Sliders等等。

图2-8:所有的控件应当放置在安全区域内

图2-9:安全区域内控件的示范
注意你的内容不要被裁切:建议内容为居中对称已不被圆角或传感器等遮挡。也建议使用系统提供的的元素以及自动布局来构建页面获得更好的适配效果。
注意StatusBar的高度:X的状态栏高度会更高,如果有开发伙伴对NavgationBar的位置是通过固定值进行位置的定位的,建议进行APP升级。
如果你的APP是隐藏StatusBar的,建议重新考虑:X为用户在垂直空间上提供了更多展示余地,且状态栏中也包含了用户需要知道的信息,除非能通过隐藏状态栏带给用户额外的价值,否则苹果建议大家将状态栏还给用户。
——任性地翻译自《Human Interface Guiidelines》
如果看到新的知识点,不定期更新。
本文由 @风口上的猪毛 原创发布于人人都是产品经理。未经许可,禁止转载。
题图由作者提供


 起点课堂会员权益
起点课堂会员权益








这么看下来,上面去掉刘海,下面去掉home虚拟键,X的屏占比高,但可用屏幕占比低。是这样吗
可用屏幕占整个手机屏幕的占比 应该还是有提高的,但是没有屏幕占比那么高。。所谓的全面屏也只是个噱头罢了
不过对于大多电商运营之类的平台,首屏可以展示更长的内容了,京东天猫的运营位应该能多赚点钱了
看来玩农药不仅不耽误出装,还会多出局部视野……8000块钱买个视野buff,这波不亏
感谢给了提醒
666
纠正一下,安卓手机ppi 500以上的多了去了,iphone X在手机屏幕历史上ppi还真排不上号。。。
恩,文章我本来发在简书,也有读者提醒我了,三星galaxy系列有屏幕分辨率500+的。是我孤陋寡闻了
不只是三星galaxy系列,很多android厂商都出过2k屏,所以ppi500以上的真的很多。但是因为2k屏耗电并且对视觉提升不大而且还会影响手机流畅度,你也说了人眼最高识别ppi也就300,所以2k屏那时候只是噱头,对用户体验并没什么提升。2k热过去了之后很多厂商都回归1080p了,不过也有一些2K屏的手机。但是最近一年VR又有点兴起了,1080P手机上的效果可以说是很差,加上芯片性能大幅提升,很多厂商又开始使用2K屏幕了。苹果的ppi一直都不怎么样,放到android旗舰里面基本是垫底的水平,但是屏幕素质和显示效果确实好很多,基本秒杀国产旗舰。还有,恭喜楼主上首页啊,希望以后多交流。
😉 感谢。我也会努力扩展知识面,争取下次少出丑 😉
iPhone X,iPhone 差,起个好名字很重要的 😮
罗马数字X代表10吧;10周年纪念的意思么。。
我说的是个梗,开个玩笑
我认真了,见笑了 🙂
iPhone X, 垃圾的开始!