移动端产品设计之分类管理

这篇文章可以作为一篇竞品分析来看。我在设计产品时,确实遇到了分类不好界定,以及纠结交互形式的情况,所以参考了很多产品的分类管理模块,以下我将从分类的作用、分类的界定以及交互设计三个方面总结分类设计的技巧。
分类的作用
首先要明确为什么有分类设计。“分类”——分别归类,在产品中是将内容按照统一规则进行整理归类。在产品设计中,分类往往会被作为了解内容的快速入口,因此也是提升用户体验的重要方面。
帮助用户快速定位所需内容
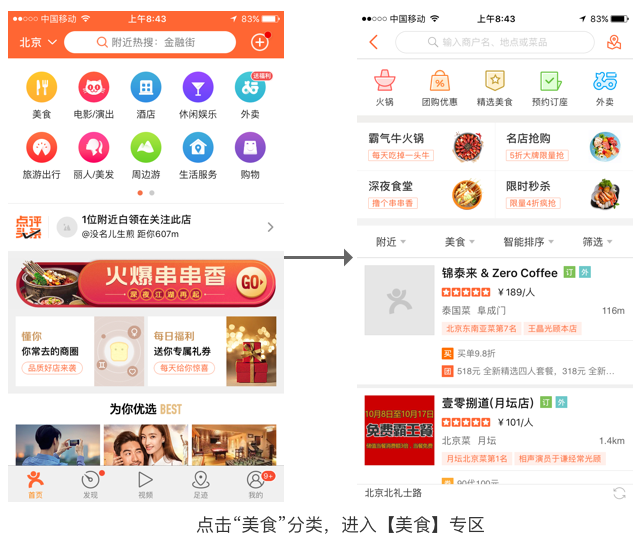
在产品设计中通常会把分类入口放置在首页、底部导航或顶部导航等明显位置。用户在使用产品时往往是有预期的,比如去大众点评想要查看美食资讯,但是没有明确的目标,这时可以快速找到“美食”专区,按照喜好进行浏览。

了解产品
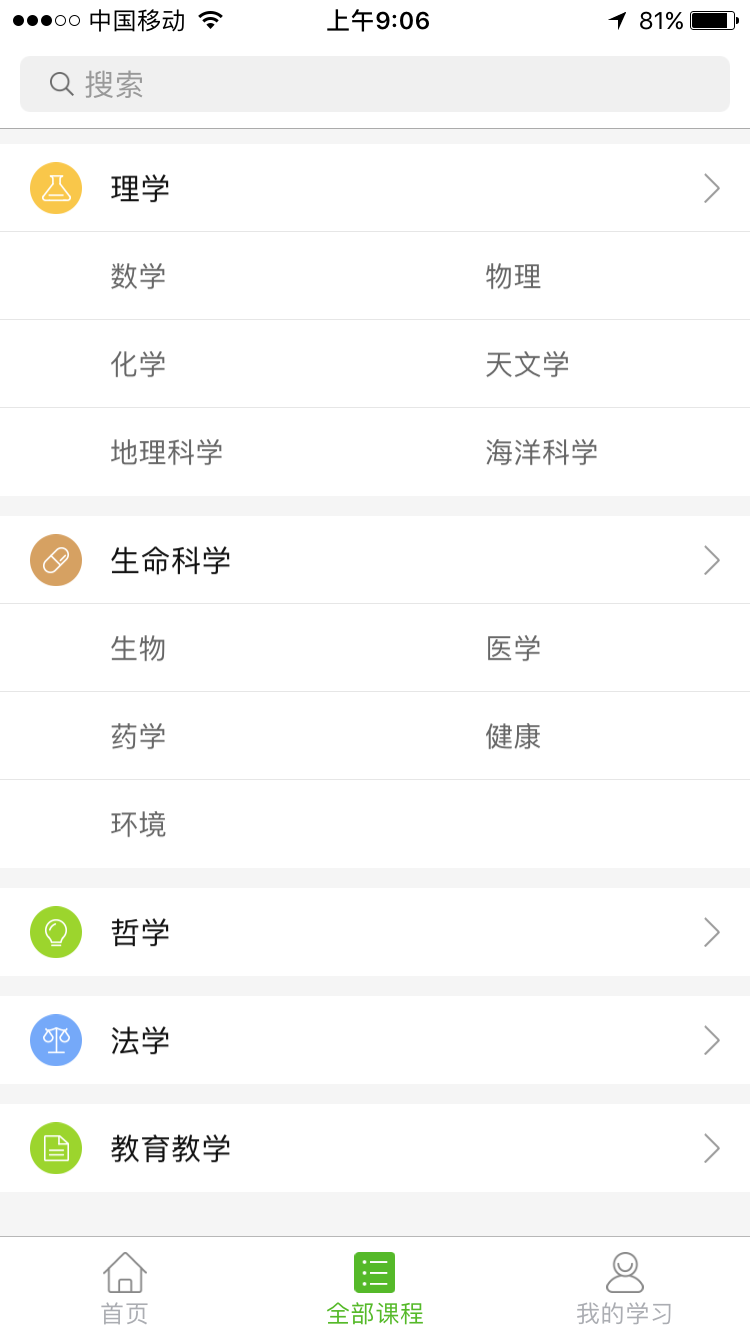
分类可以让用户对产品中的内容有一个大致了解,为搜索关键词圈定范围。当用户首次打开一个产品时,可以通过分类了解是否有想要查看的内容,了解产品定位,进而搜索相关内容。例:当我打开“慕课”这个app时,查看课程分类,可了解是否有与我的大学专业相关的资源,看到有“数学”分类,可快速检索“高数”课程相关资源。

作为一种内容推荐的方式
有很多产品会利用分类方式引导用户查看或消费某些内容。通过分类的编排设计巧妙地凸显出价值高的内容,增加曝光量、点击率以及转化率。
例,大众点评的“为你推荐”,引导用户了解平台的最新优惠活动、以及进入特色内容专区。

分类的界定
内容那么多,我们该采用哪种规则去分类?
去繁从简
分类的本质就是对内容的整理,避免因呈现过多的内容,影响用户的查找。所以不易有过于复杂的分类,要提炼最精炼而不是最全的分类,去繁从简。可以将重点展示的分类与非重点在视觉感受上有所区分。重点可以展示点击率、购买率比较高的分类,不必要把全部分类都展示出来。且尽量展示内容比较全的分类项,内容比较少且冷门的分类可以放到最后面展示,较多时可以合并为“其它”处理。
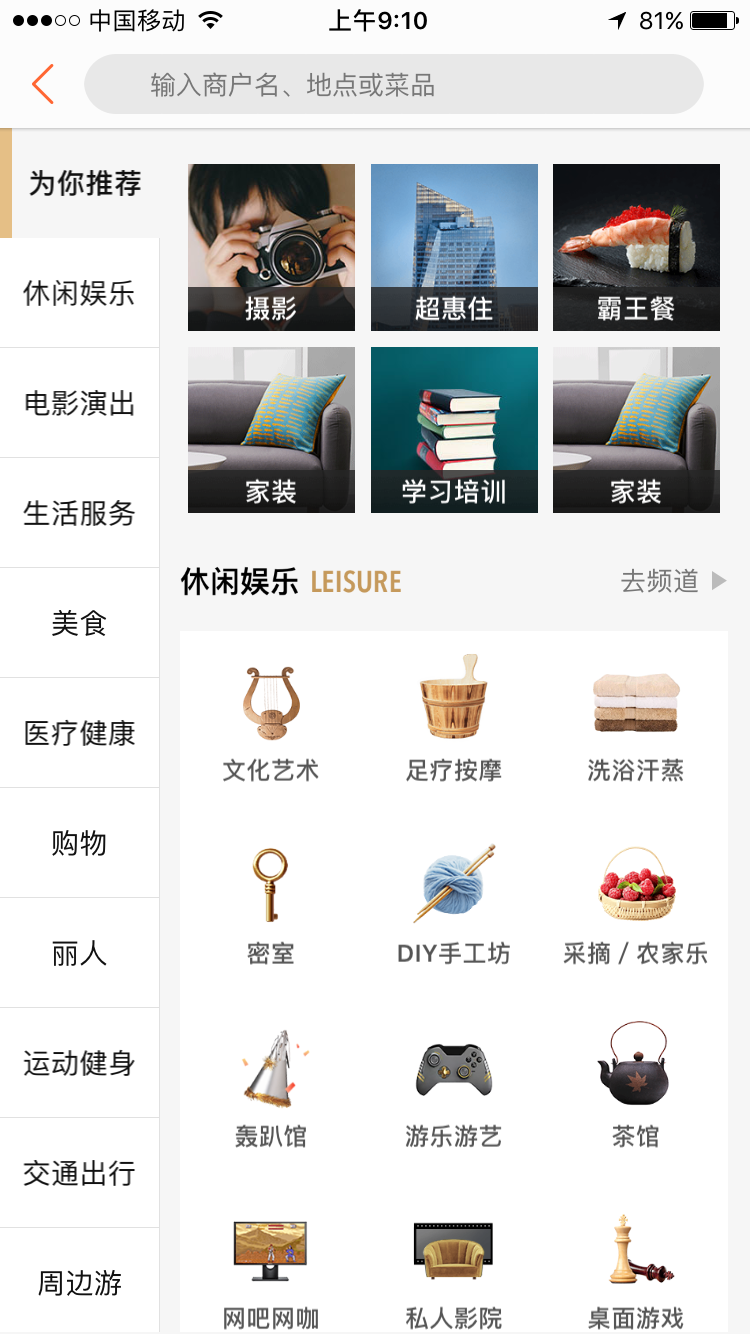
以下是某两个购物网站的的分类管理:
(1)将所有可能的商品分类都罗列出来,分类较多,且没有视觉上的侧重点。
(2)提炼出了九个突出的大分类,并设置了全部细分分类的入口,每个分类还有对应的icon美化。
那么,同时进入这两个产品的首页,你会被哪个所吸引?

清晰明了
用户需要通过分类了解产品的内容是否满足自己的需求,所以分类需要清晰明了,用户能够一目了然自己所需的内容在哪个分类中。
符合用户的使用习惯
用户平时不接触的分类名词会使其感到迷茫,究竟自己想看的内容在哪个分类下。
首先需要明确产品面向的用户是谁,这些用户会习惯使用哪些分类。比如我们要做一款面向大学生的教育资源软件。分类规则有这样几种:中图分类、教材分类、学科分类(课程分类)、专业分类。先要明确大学生使用这款产品的最终目的是通过学习知识、做题练习从而顺利通过考试。那么我们的资源内容就要与他们的考试息息相关,而考试又是与课程对应的,所以选择用他们的学科分类规则进行内容归类。
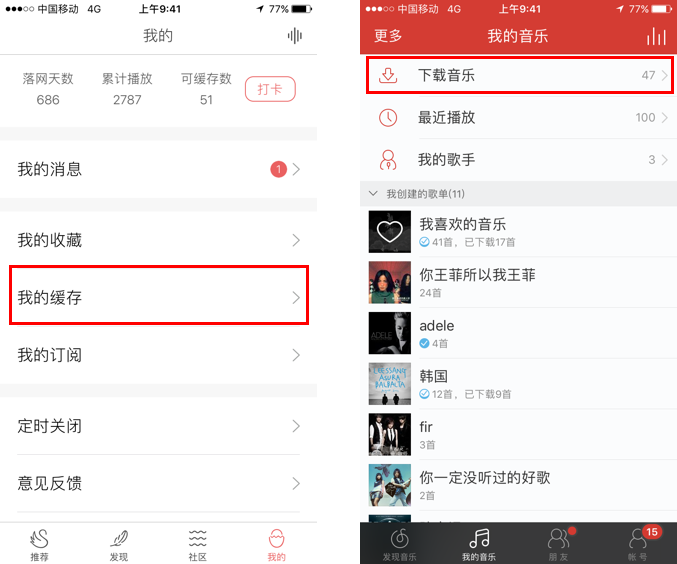
切记勿使用过于专业的术语。比如一款音乐类应用,用户想要找到本地音乐的入口,下面这两种功能名称哪种更利于理解就显而易见了。我们最常使用的词是“下载”,“缓存”属于过于专业的技术词了。

交互设计
明确了分类的规则后,就要着手于产品的表面层了。想要恰当地展示分类,需要注意以下几点:
考虑名称字数的限制
如果分类名称的字数过多且不统一时:
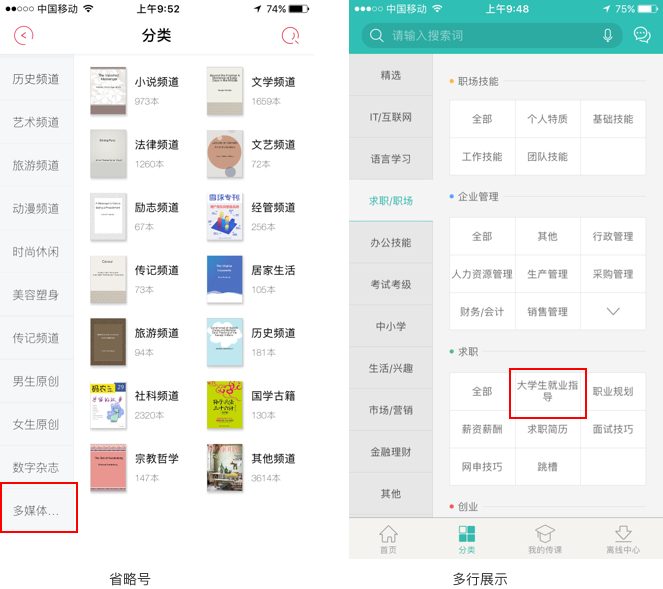
- 最好是能找到简称,限制字数。
- 如果字数多的情况比较少时可以选择用省略号,但不是很建议使用,很可能省略掉的才是重要信息。
- 如果一行展示不全也可以考虑两行展示,但缺点是会显得有些凌乱。

考虑分类的数量
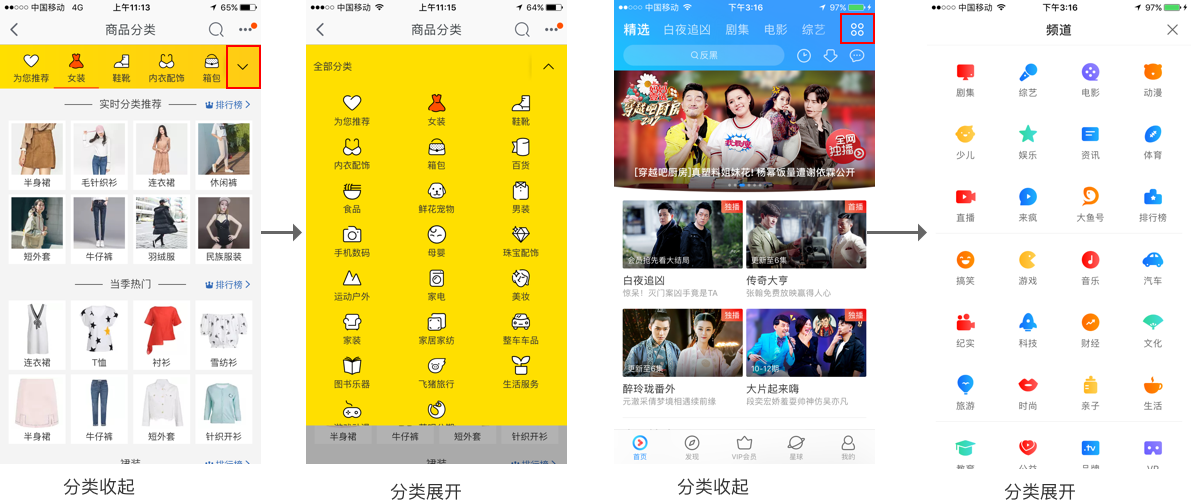
如果分类的数量过多时,可以只展示重点突出的分类,其他的收起,用户可随意调整收起与展开。

考虑分类的层级
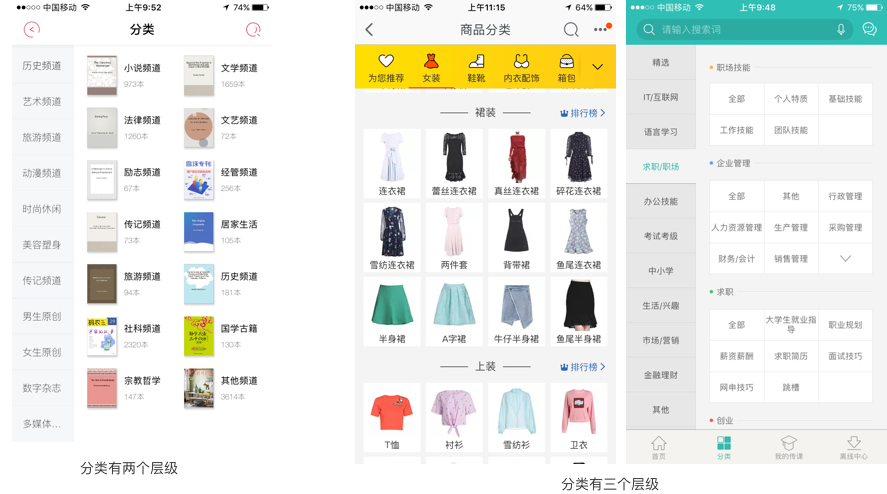
如果是分类有多层级,可采用列表形式展现。建议不要超过三个层级,否则交互上切换太复杂。

标签订阅
在某些场景下,用户是有明确的分类倾向的,除了自身感兴趣的分类外,不会考虑其他分类。比如找工作与逛社区。
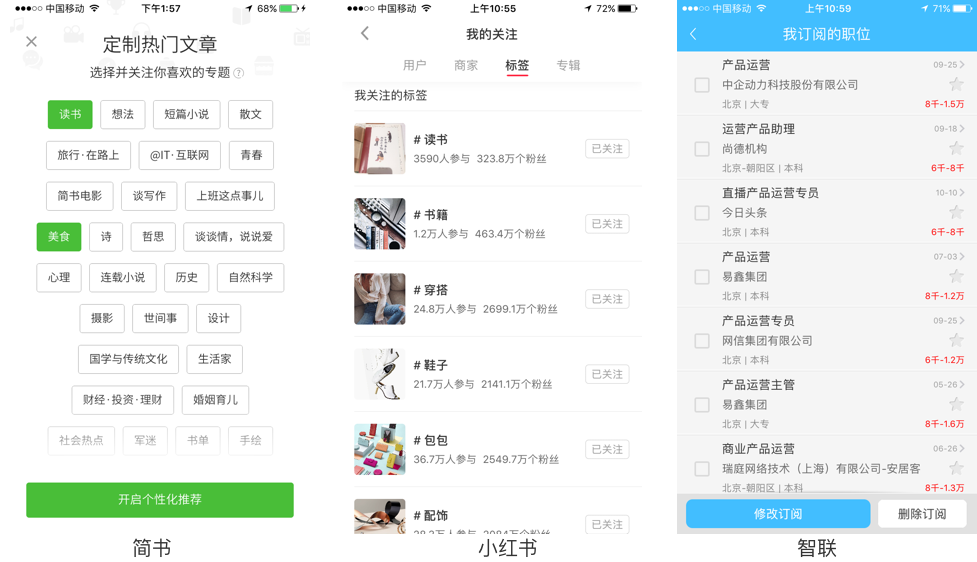
用户在应聘时除了自身的行业、岗位外,不会考虑其他的工种,所以让用户在登录时就设置好岗位倾向的条件,产品就只呈现用户订阅的分类资源,不展示其他分类入口。招聘网站较多使用这种方式,例:智联。
用户在逛社区或论坛时,只想参与到自己感兴趣的社群中,不希望被其他无关内容所干扰。所以登录时提前选择好兴趣项,则首页内容只展示关注的分类内容。例:简书、小红书。

总结
分类是用户了解产品内容的途径,帮助用户快速定位自己所需的内容,也被作为内容推荐的一种方式,引导用户查看推荐的内容。
分类遵从的原则:
- 去繁从简
- 清晰明了
- 符合用户的使用习惯
分类管理的交互设计要注意:
- 考虑分类名称字数的限制,尽量控制在5个字以内,过于复杂的使用简称。
- 考虑分类的数量,数量过多时要有主次区分
- 考虑分类的层级,分类层级建议最多三层
- 如果用户是有明确的喜好倾向时,建议采用标签订阅的方式,避免其他不感兴趣项的干扰。
作者:大金子,1岁产品经理,1年互联网产品设计经验。
本文由 @大金子 原创发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







