屏幕设计模式

模式是广泛适用的解决一般问题的解决方案。与此相反:
- 指南:具体规则
- 原则:指南的概念型框架
在开发应用程序过程中,无论是面对抽象还是实际问题,模式都大有用处。
它们是解决问题的模板。而标准屏幕模式对于优秀的Web程序甚至企业级软件都很有帮助。
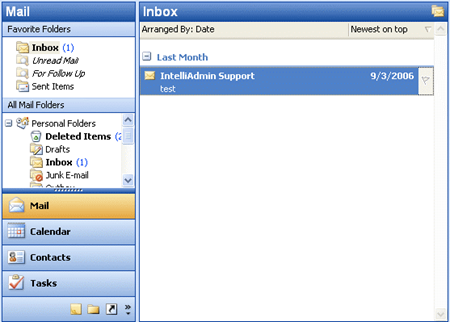
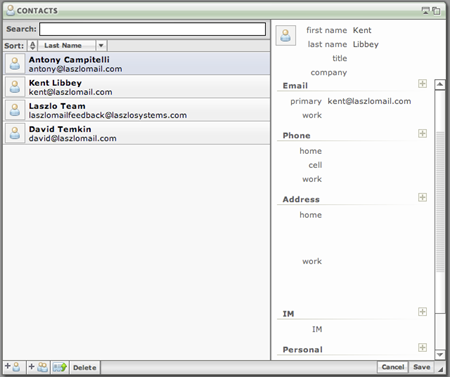
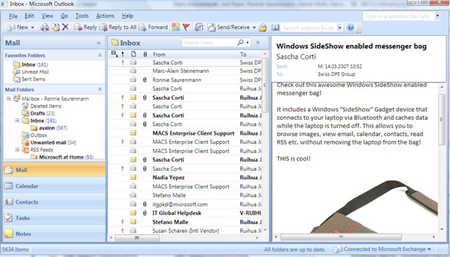
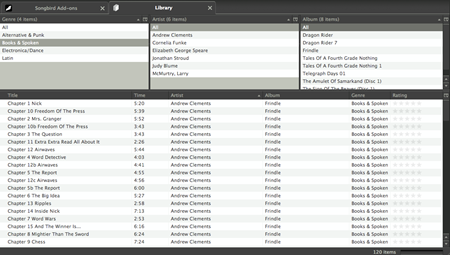
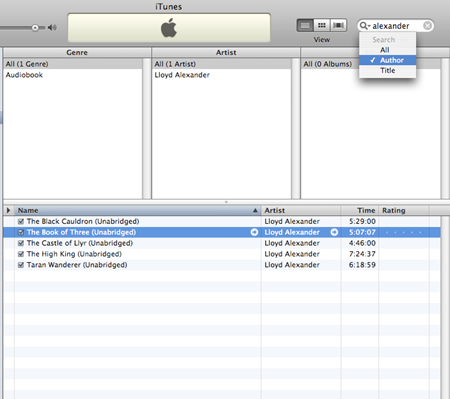
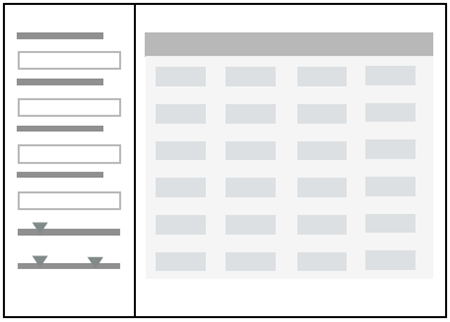
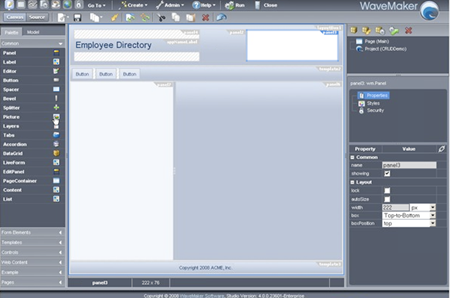
摘要/细节(Master/Detail)
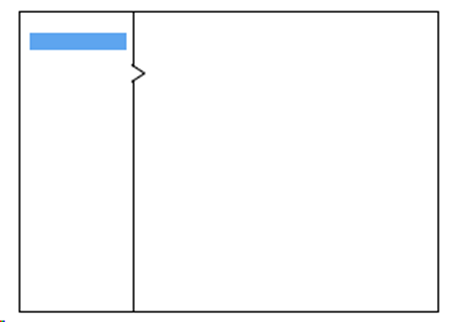
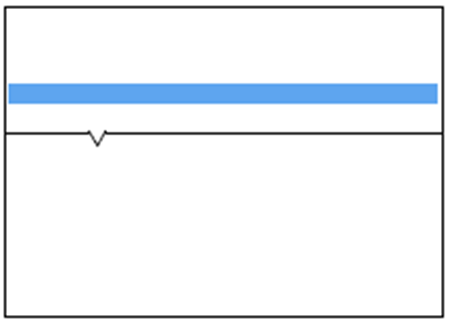
摘要/细节模式可横向也可竖向。该模式是满足用户既停留在一个页面又可浏览多个条目需求的典范。
横向
纵向
典型的摘要面板包含:
- 列表
- 树
- 折叠板
- 表格
而细节面板可能是一个:
- 文本
- 小图片/图标(icons)
- 表格
- 图表
- 表单
最佳实践
显示主窗格的数据量,例如:Inbox(34)
左边使用列表、树、表格等组件的时候,最好包含其标准的操作(添加、删除、重命名、拖放等)
不要在摘要或者细节板块中使用tabs(标签)
在摘要板块显示更多的信息,例如主题或者描述,横向布局是一个不错的选择。
最佳实践
不要把面板底部当作表格的编辑区。可以使用Spreadsheet模式代替,或者一个高亮显示的层来作为编辑区。
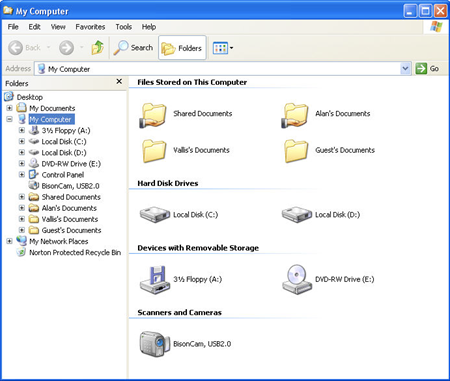
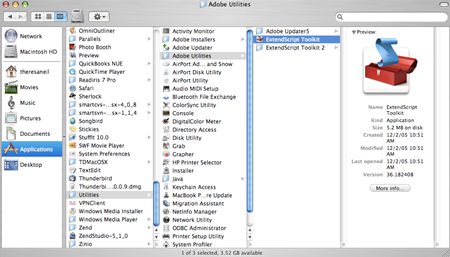
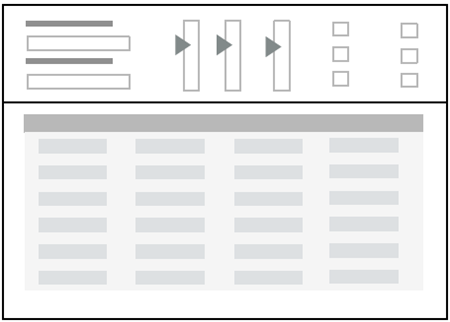
分列浏览(Column Browse)
该模式可横可竖。该模式适用于用户可以从很多入口点导航到他们需要的地方。
纵向
横向
竖直的条目结构通常可为:
- 列表
- 分列表
- 树
- 折叠板
通常3-4栏,往往包含一个全局的搜索模块
最佳实践
只在第一列显示有子节点项目
在标签中加上它所显示的条目数量
很多运用这种模式的程序都提供了一个备用的导航接口,比如树、小图标或者表格视图。
当每个细化列中有很条目很少(少于20个),而且在细节框中有表格或者图形的内容,水平布局是更好的选择。
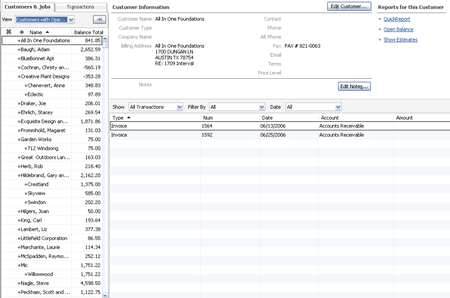
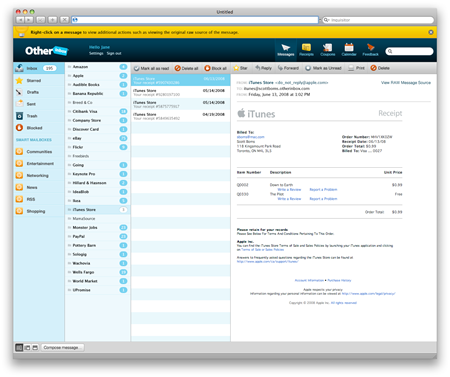
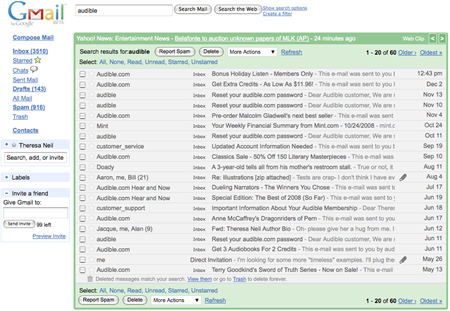
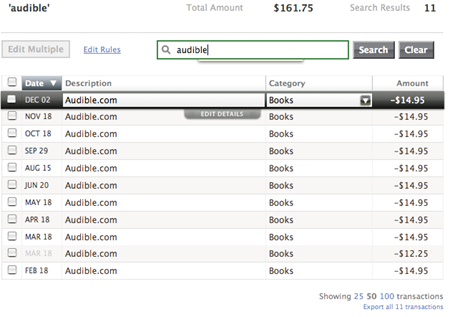
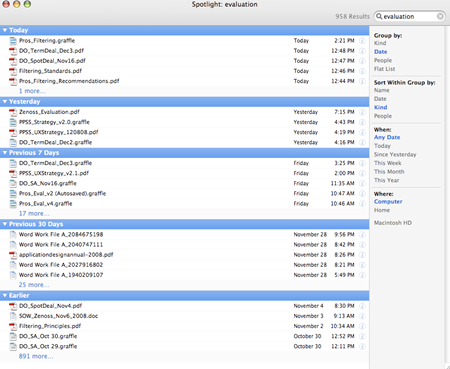
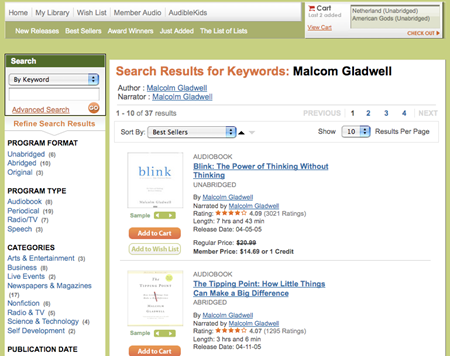
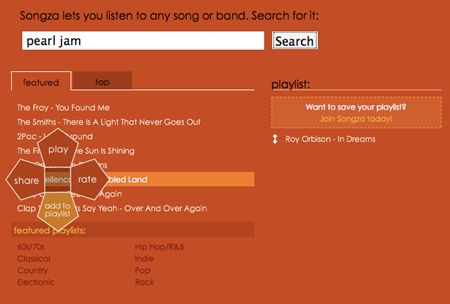
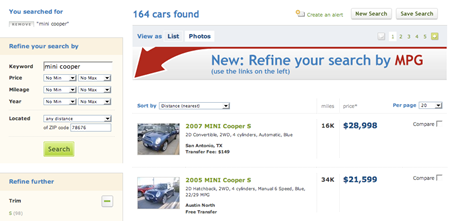
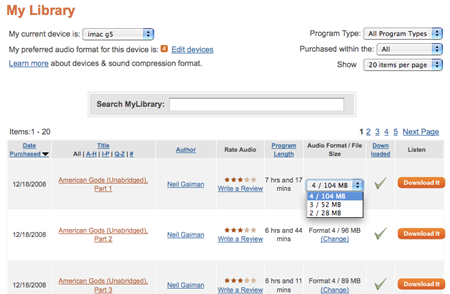
搜索/结果(Search/Result)
搜索/结果模式可以很简单,也可以很复杂。对于用户需要直接快速的定位所需条目或者设置条目的特殊规则是非常有用,高效的用户体验。
简单搜索
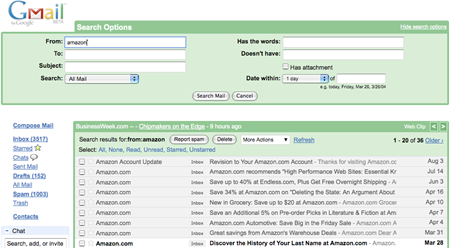
高级搜索
通常,结果显示为:
- 列表
- 表格(只读/可编辑)
- 小图标
- 地图
搜索返回的数据:
- 默认排列方式
- 默认分组方式
除了简单的显示最初搜索结果,一般还会附加一些搜索的条件和完善的功能。
最佳实践
除了显示一个简单的搜索框,最好框内包含”key words”字样。
提供便捷的清楚搜索结果的方式(一点完成)。
在同一屏下显示搜索结果。
在企业级运用中通常需要高级的搜索。
高级搜索通常包含如如下一个或者多个功能:
- 多条件搜索
- 自定义搜索(可保存)
- 可定制范围搜索
- 保存搜索条件
- 保存搜索结果
- 多次搜索组合到一个列表
最佳实践
在同一个屏幕上提供高级的搜索条件,NO 弹出框或者分屏。
不要让用户预设搜索域,可按需求设置一个附加功能。比起放在搜索框后面的下拉类表,将其整合到搜索框内更加完美。
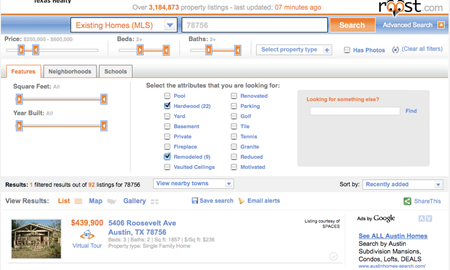
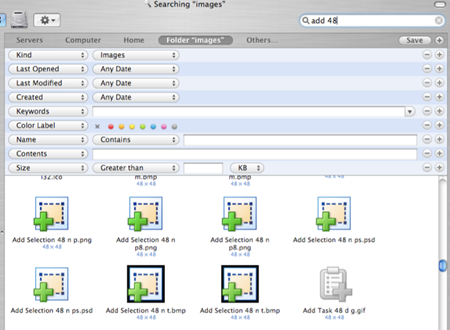
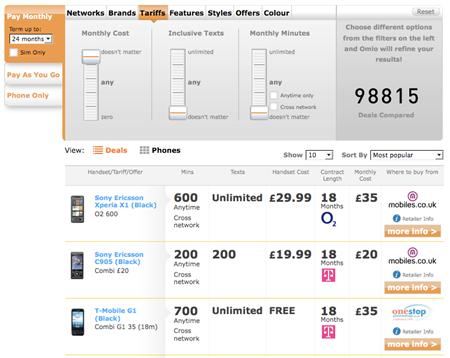
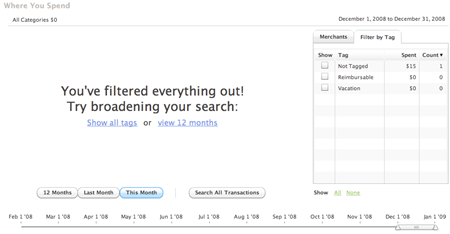
数据过滤(Filter Dataset)
横纵向皆可,适于用户过滤已知的的数据,或者进一步过滤搜索数据。
纵向
横向
过滤块通常有以下这些组件构成:
- 文本框
- 滑块
- 复选框
- 列表框
- 间隔列表框UI
- 日期范围选择器
最佳实践
动态的过滤结果(无提交按钮),可以使用一个定时器实现。
突出“Clear all filters”按钮
左侧过滤区最好不要使用多个可折叠板
水平布局给结果显示提供了更大的宽度。这种方式便于在简单搜索下面结果集上面扩展一个高级搜索。
Roost和Omio尝试标签化区分不同的类的过滤条件。然而,缺点在于用户不能同时看到所有的过滤条件。
最佳实践
如果用户搜索过滤后得结果为空,非常有必要给用户一个清楚的反馈和回复选项。
不要为了节约一套过滤而添加新的功能。这个可以考虑用搜索(高级搜索)模式
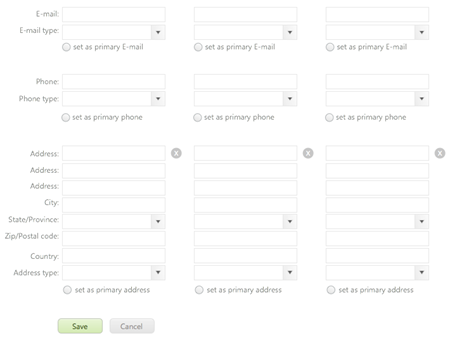
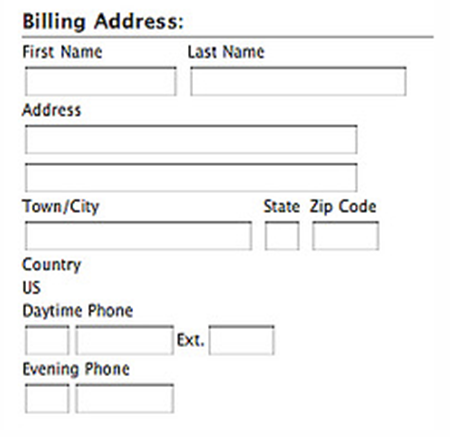
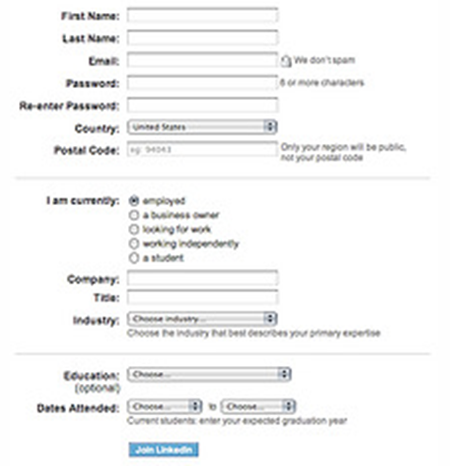
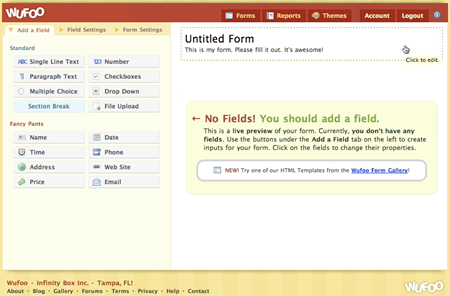
表单(Forms)
任何表单设计都需要对可用性设计和最佳实践有深刻的理解,请参考Luke Wroblewski的书《Web Form Design:Filling in the Blanks》
最佳实践
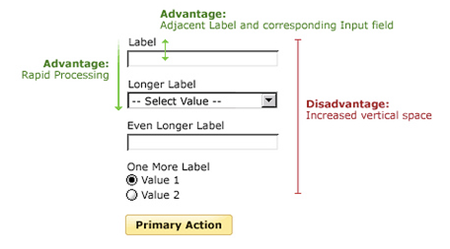
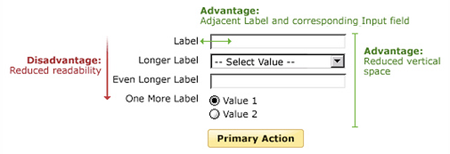
通常为左对齐一列式。
Label放在上边或者左边;在整个应用中保持一致的结构。
左对齐命令按钮。
标注清楚必填域。
为用户的每个操作给出清晰的反馈
给出清楚的错误信息和帮助
参考37signals的《Defensive Design for the Web》
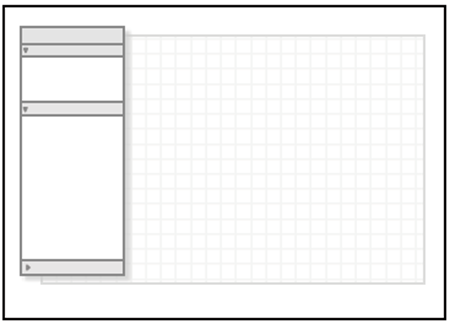
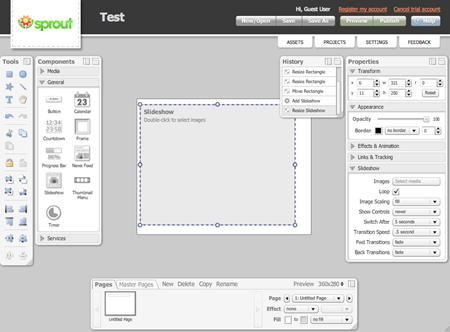
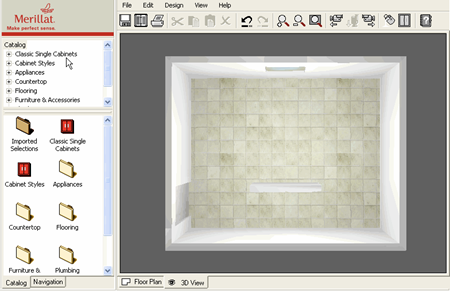
调色板/画布(Palette/Canvas)
很少被正确使用的模板,但是它是唯一在文档制作和设计中使用的模式:
- 线性或非线性工序
- 流程图
- 屏幕布局
- 任何受到实际大小约束的设计或图表
最佳实践
提供明确的“空白状态”信息来说明开始
提供模板
按类型组织调色板中的对象,尽量可视化
提供可视的网格选项便于点击
提供撤销和重做功能
提供一个项目管理区来管理画布(分组,复制,编辑以及删除画布)
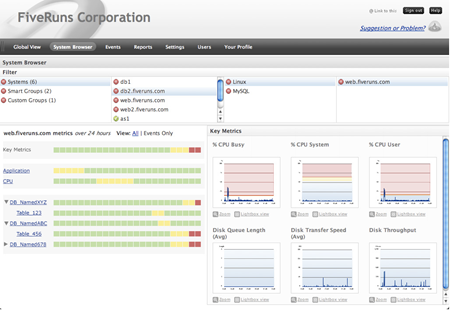
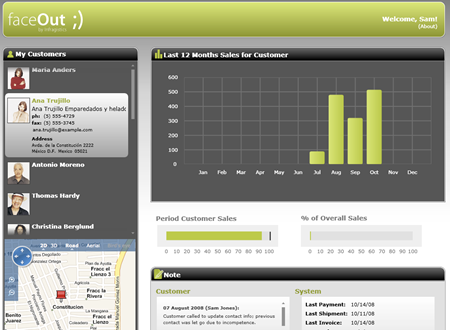
仪表盘(Dashboard)
仪表盘是一个被严重滥用的模式,一个优秀的仪表板提供:
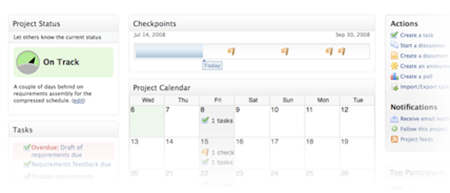
- 关键信息一览
- 实时数据
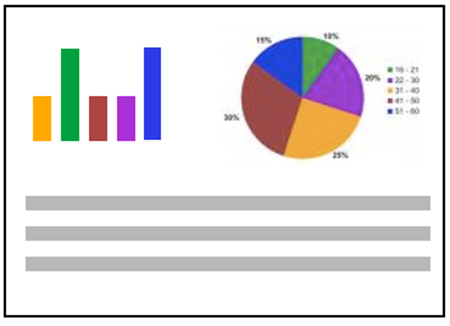
- 易读的图表
- 明确的切入点
这不是简单一屏度量就可以实现的(一个大的表格或者简单一堆图表)
高度定制化无法取代用户研究和测试
设计最佳实践
- 选择要显示的数据
- 依照实际用户确认
- 删掉一半
- 再次依照用户确认剩下的元素
- 选择组件和布局,创建3-4方案用于测试
- 全部修订——关键是数据
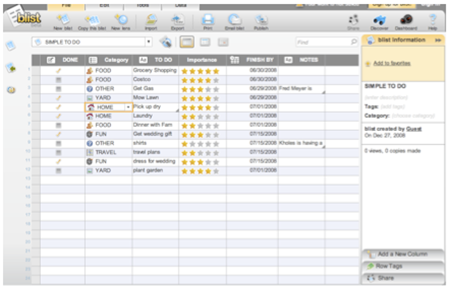
电子表格(Spreadsheet)
电子表格模式允许用户便捷的浏览修改和键入(大量)数据信息来提高用户体验
需提供以下功能:
- 标准的表格功能:分类,显示/应藏列,重排列,分组
- 重做/撤销
- 添加,插入,删除行
- 键盘导航
- 导入导出
最佳实践
从视觉上区分可编辑表格(没有斑马线)和只读表格(使用斑马线)。
指明哪些列可编辑,计算,和/或
不要进行多行或多单元格编辑——单击即可编辑单个单元格或单行
点击行或者单元格才显示编辑器
出错信息提醒
向导(Wizard)
对于引导用户进行一些复杂的不常见的工作流程,该模式能有效的提高用户体验。
最佳实践
最小化步骤
如果超过五步,在任务层分组,不要编号(类似于亚马逊的购物车)
清晰的说明每个步骤
只在一些不常见的工作流程中使用该模式:设置、安装、修复、填写复杂的申请或者表单、提供给有经验用户选择性推出
显示正在进行的步骤,允许用户“回退”到上一步
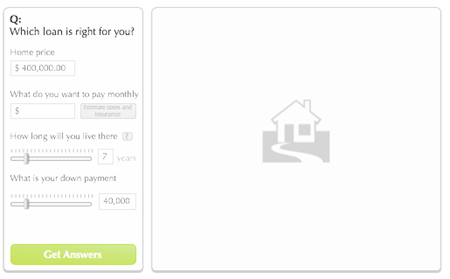
Q&A(Question&Answer)
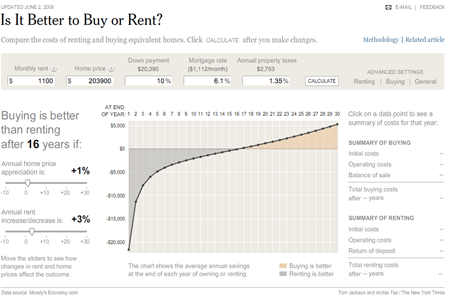
该模式下,用户可输入已知的信息来获得解决方法。
QA模式和搜索模式不一样的地方在于前者在用户不熟悉的地方提供一些可能的选项和建议。
例如,“我需要一个合适的抵押贷款”,与下个星期五订一张从AUS到JFK的机票不一样,当我看着搜索出来的抵押贷款的结果,缺乏专业知识来对比选择搜索结果。QA模式可以根据我在提问板块提供的信息来给出最佳的选择。
最佳实践
在问题模块允许用户指定其目标(超过十年以上的房屋居住权,低扣税,高医保(co-pay))
提供回答的评价:赞成/反对
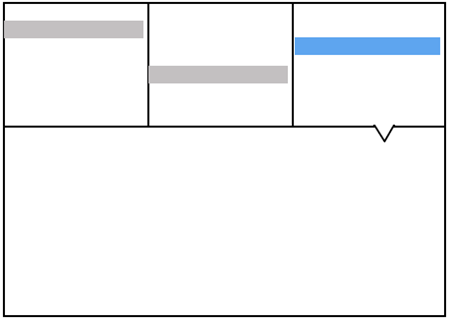
平行板 is OK?=平行板:折叠板(Parallel Panels)
平行板模式有折叠(每次显示一个项目)和展开(一次显示所有项目)状态。这种模式易于用来组织相似互相依赖的的多块信息,一屏显示大量信息。
最佳实践
把折叠板放在左下角,把目标放在屏幕的上面、下面或者右边。
用对比和边距来突出折叠板,和屏幕下边缘保持一定的距离
整个面板都可点击,不单单是文本块
三到五个面板为佳
展开模式的平行板被应用在:
- 需要同时显示所有工具的程序
- 对话框-可折叠面板比起tabs标签,用户更加易于操作
最佳实践
如果项目有层次或连续的关系,那折叠板模式就不适合了,可以试试摘要/细节或者向导模式
不能嵌套
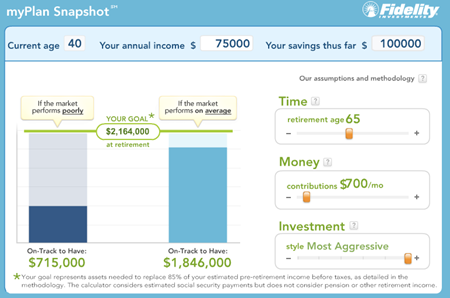
互动模型(Interactive Model)
有很多和关键对象(一个日历,地图,图,表,画布)联系的可交互元素是互动模式的特点。一个理想的用户体验模型,与用户的心理模型紧密结合。
该模式可候选:
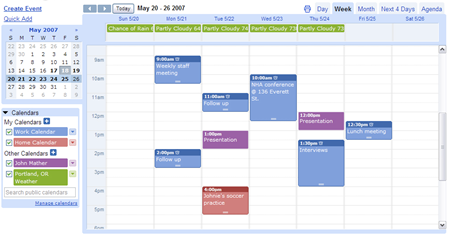
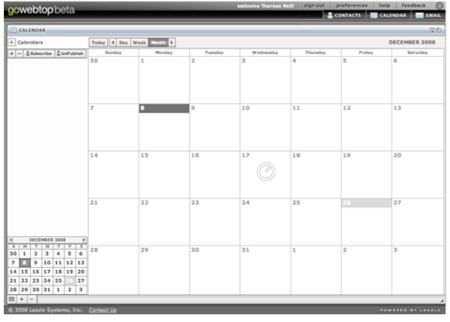
- 日历
- 地图
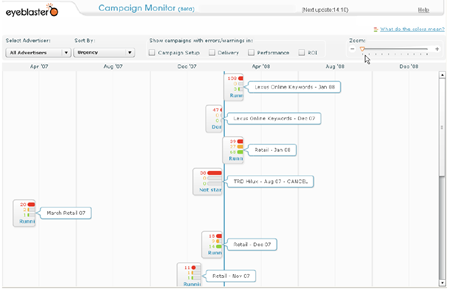
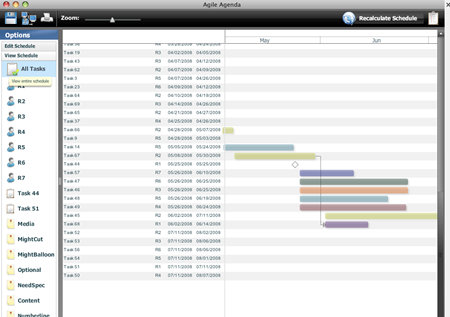
- Gantt 图标
- 假定情景(包括计算表)
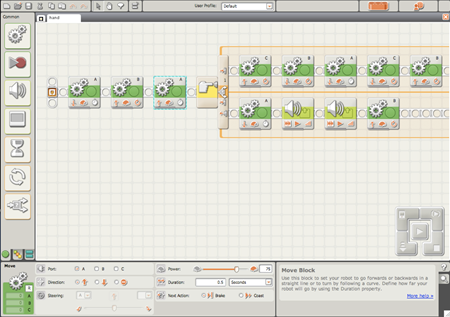
- WYSIWYG 编辑器(包括图形编辑器)
最佳实践
用户可快速获得交互对象(批量加载,少量问题,模板,合理的默认设置)
避免弹出窗口,直接互动最佳,拖动,缩放,删除,双击创建……
源地址:http://island205.coolpage……ge.biz/?p=191
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益