商品评价系列:打分

根据艾瑞网的研究报告知道其中64.4%的用户会因为商品评价而影响其做出购买抉择,可见评价的产品设计对于电商网站来讲是非常重要的。而现在的主流电商网站的评价产品一般分为打分和评论两个体系。最近我小小的研究了下打分这个体系,有一些小小的领悟,先抛砖了。
一、打分规则设计:
十分制、五分制、三分制都在互联网存在过。
- 十分制:现在已经基本退出了历史的舞台。我记得自己曾在某处看到过数据分析说,十分制中的7分、8分被用户选的特别多,所以让被打分的商品都显得非常中庸,不能达到帮助用户作出购买抉择的目的。
- 五分制:现在主流的电商网站几乎都采用在用户对商品打分方面。我想,这种五分制模式应该是经过多年的产品优化后,而最终沉淀的最优设计方案。因为,五分制模式非常的接近用户评判事物好坏的标准,除去基本的1分差等、3分中等、5分优等三种基本评判可选外,还有2分较差、4分较优两种模糊评判可选。用户在打分过程中,既不会因为选项太多太复杂而增加认知成本,也不会因为选项过于精确而难以抉择,从而提高用户的参与度。
- 三分制:目前应该只被淘宝应用在用户对卖家打分那块儿。也许是淘宝希望卖家可以为买家提供更优质的服务,而故意没有增加模糊选项,也可能就是因为历史原因从而一直将三分制沿用至今。
所以,为了更多的帮助用户作出购买抉择,我认为五分制是一个比较优质的设计方案。
是否所有用户都具备打分资格?且是否只能打分一次?目前主流的电商网站几乎都只允许购买商品的用户对商品进行一次性的打分。
- 购买过的用户的反馈,更容易让用户产生信任感;
- 每个购买过的用户只有一次机会打分,让打分者更谨慎的对待,更有参考价值。
在设计上,部分电商网站还增加了打分的时间限制,例如京东、淘宝。如果购买者未在规定的时间内进行打分,
- 京东的处理方式:让超过时限用户不再具备打分资格。因为当用户在使用商品一段时间后,不一定有当初购买时那么满意了,基于以下原因,用户打低分的可能性较大:
1、毕竟任何商品都不可能完美,使用久了,缺点则暴露了;
2、如果该商品降价后,会引起当初高价购买的用户不满;
3、如果有更新款的商品出现后,用户会觉得已购旧款的性价比低。
而对于B2C来讲,尽量杜绝低分,促进销量才是根本目的。所以京东的处理方式看似粗暴,其实是非常圆滑的!- 淘宝的处理方式:系统自动帮超过时限的用户进行“好评”(即给予高分),这类“自动好评”在显示上与用户主动发的“好评”是有区别的。个人觉得,这样的处理方式其实比京东更胜一筹。因为当用户收到所购商品时,如果商品不是特别特别的差、或特别特别的好,非活跃用户对评价的需求并不强烈,很容易就超出乐评价的时限。如果硬要此类用户进行评价,我想,他们给予中等分数的可能性最大。事实上,在这种情况下,淘宝却自动给予了高分,相当于系统自动将分数拉高了,从而促进销量。
所以,在有限的时间内开放一次打分权限给购买者,如果超时未打分则自动给予“系统好评”,是一个比较优质的设计方案。
二、用户的打分过程设计:
我曾经、现在、将来都认同设计是产品基本竞争力之一,因为优秀的设计不仅能提高用户的参与度,还能引导用户更公正的进行打分。在这里我只从用户使用的角度上讨论一下五分制的设计。
视觉设计:现在主流电商网站都采用五星图案代表分数,大同小异,从用户习惯角度上来讲,应该已经普遍接受这样的视觉设计。差异顶多在于图标的颜色、大小等方面,我没有太多的异议,专业的UI设计同学对这方面应该早有过研究。
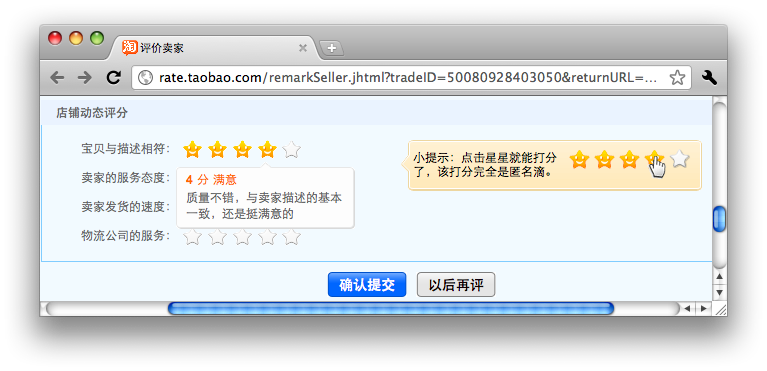
交互设计:我遍历的使用了多家主流电商后,认为淘宝的打分交互体验最棒,无论是图标的细节设计、还是对分数的诠释都很到位。直接看图说话吧:
1、打分模块的初始状态,右侧是操作的引导图案.
2、鼠标放上后,出现所放的相应分数的诠释.(注:macOS自带的窗口截图不能显示鼠标,此时我的鼠标放在第一排左起第4颗星星上,就像右侧引导图案一样)

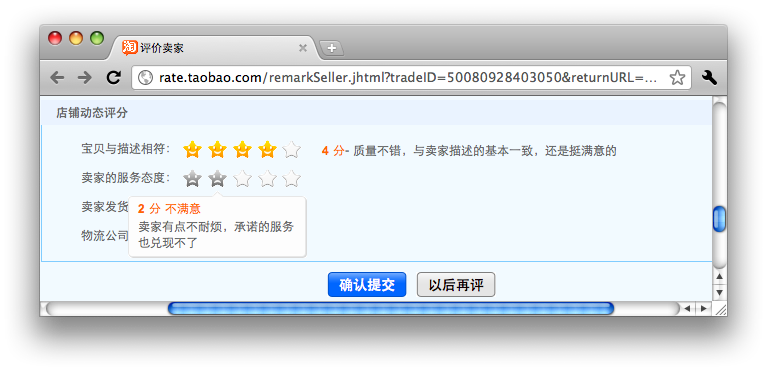
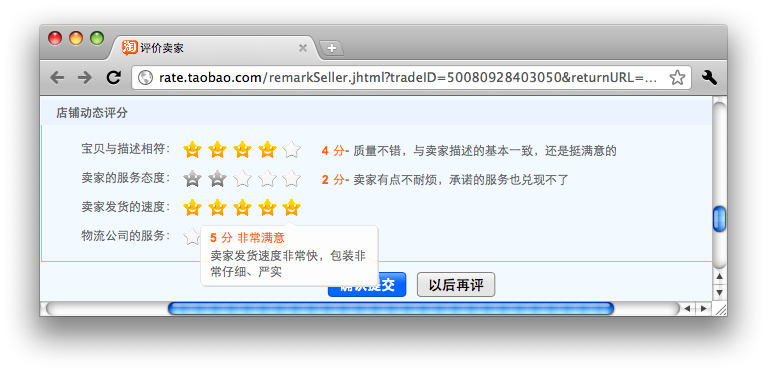
3、点击后,呈现打分结果及诠释,右侧的引导图案消失.(注:macOS自带的窗口截图不能显示鼠标,此时我的鼠标放在第二排左起第2颗星星上)

4、低分的细节处理的很棒–灰色的不开心图标.

今儿讨论了打分的规则及设计,明儿,再来讨论一下对分数的处理及应用。
当众多的购买者打分后,需要按照某种统计算法对这些分数进行处理,产出一个更容易让用户理解的平均数,更有效率的帮助用户快速的做出购买抉择。
一、电商网站的打分系统如何选择平均数
平均数是表示一组数据集中趋势的量数,它是反映数据集中趋势的一项指标,一般分为三种,均值、中位数、众数。当数据具有正态分布形态特征时,以上三种平均数应该是一样的。但事实上,大多数时候,数据都不具备正态分布特征,那么,如何选择平均数呢?
算术平均数:总体标志总量与总体单位总量之比。其基本计算公式为:算术平均数=总体标志总量/总体单位总量。例如,某同学的五个科目的考试分数分别为(单位:分):95、80、88、92、95。总体标志总量为五个分数相加450分,总体单位总量为5,那么算术平均数则为 450分/5=90分。
算术平均数应该是最深入人心的一种平均概念,毕竟小学生都知道这个统计算法。这个平均数没有丢弃任何样本,具备统计中最基本的完整性与准确性。五星制的打分系统如果使用这个平均数,应该最容易让用户理解商品分数的参考价值,帮助用户更有效率的做出购买抉择。
中位数:将现象总体中各单位的标志值按大小顺序排列,位于中间位置的那个标志值就是中位数。例如,有7个变量值2、8、9、10、11、11、12,处于中间位置的变量值10就是中位数。
由于五星制的打分系统只有五种固定样本,每位购买者只能选择1分、2分、3分、4分、5分,那么中位数对于电商商品来讲,几乎没有什么意义。例如:出现三个5分、四个1分,按照由大到小排列后,中位数则为1分,这个结果不仅不能说明这个商品很差,还不能达到电商网站促销的目的。
众数:总体中出现次数最多的标志值。例如,10个学生的身高为(单位:米):1.70、1.68、1.75、1.72、1.70、1.65、1.69、1.70、1.68、1.70。1.70米出现的次数最多,故1.70米就是这10个学生身高的众数。
在五星制打分系统中,这个平均数对于用户来说,有着非常直观的意义。比如告知你一个商品大多数人都给与了3星,你会立马认知到这个商品就是一般般而已。但是这个平均数对于电商网站来讲,却是残忍的,因为如果出现十个5分、十个5分、十一个3分时,大多数人给与3分的结论,会让用户误会这个商品一般般。对于电商网站来讲,不仅没有起到促销的作用,还没有让用户准确的认知商品价值。
所以,现在大多数主流的电商网站,都采用算术平均数这个平均值作为一个商品的基本得分,是有道理的。
二、电商网站的打分系统对细节的处理
通常情况下,单凭一个平均数来描述事物过于简单,不管这个平均数是哪种类型。所以,除了平均值的统计处理外,还需要融合一些其他细节的处理方式,在这些细节的处理上,各网站都有差别,我挑几个比较典型的说一下:
豆瓣:毕竟不是电商网站,所以更注重分数的参考价值,力求公证、准确。
打分系统虽然为五分制,但是在计算算术平均数的时候采用十分制显示,加大了平均数的基本数值,增强了商品间的个体差异性,更能帮助用户准确的判断商品的好坏。例如:五分制下算术平均分分别为3.1分、3.9分,在十分制下则分别为6.2分、7.8分,商品分数的差异,由用户印象中的0.8分拉大成了1.6分,并且将都是3分级别的商品印象,拉大成了6分、7分级别的商品印象。
除了算术平均数外,豆瓣会显示打分的总人数,并按照百分比给出每种分数的占比情况。让用户可以一目了然的看出众数的分布规律,可以更直观的去认知商品得分。
但是,当样本数量过少时,不计算平均分。只有超过10个评分的商品,才给予平均分并显示具体的评分人数。这样处理的理由估计是认为,少数人的打分并不能准确的描述该商品的好坏,不足以让其他用户参考。
京东:典型的电商网站,所以分数的目的首先是能够促进销售,其次才是力求公证、准确。为了这样的目的,京东在设计上下足了功夫,用了一套很优秀的方案。(至于京东是否是这个优秀方案的祖鼻,我不清楚)
虽然京东也是采用的算术平均值这种统计算法,但是,京东却弱化了这个平均分,在商品信息区域只采用五星图标呈现星级,且只精确到半星。在其他页面上,几乎不呈现星级和平均分。
乍一看,以为京东在设计上,弱化分数的参考价值,其实不然。
京东将4分、5分归类为好评,2分、3分归类为中评,1分归类为差评后,然后计算出好中差评的百分比进行显示,并且从视觉上更明显的呈现出好评的百分比。假如五个分数被选择的可能性呈标准的正态分布,中线位于3分处,那么中线左方的好评数就等于中线右方的中评与差评的总数和。也可以更简单点来理解,假如各个分数被选择的可能性都为20%,那么好评、中评的概率则被拉大成40%。
所以,对样本按照拉多好评、减少差评的方式重新进行归类处理,并且让其看起来是很合理,于是便会神不知鬼不觉的促进销售。这,真是电商网站应该学习的高招!我想,如果在打分过程中,友善的提醒购买者慎重选择1分时,差评率保持在5%以内应该是件很容易的事。

BTW:关于统计的基本认识,可以阅读《统计数字会撒谎》入门书籍,此书并非讲公式、列理论类型的教材,而是将道理通过与生活密切相关的案例娓娓道来,对于没有接触过统计学、却又想了解一些基本知识的同学们来讲,阅读体验应该会很棒。
源地址:http://winnielin.com/%E5%……%86%E4%B8%80
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







