兼容心理模型和系统模型的交互设计

提到心理模型和系统模型就意味着需要用到《设计心理学》中提出的那三个模型的概念。一直以来,从事设计工作的朋友们不管是在产品原型设计还是视觉设计上都尽量的使系统模型能够跟心理模型更加的接近。因为对于一款产品而言其系统模型与用户心理模型越接近,产品的用户体验越好,用户学习起来也越快。但是一个复杂的产品要使得用户直接从表现上理解系统模型往往是非常困难的,只有在使用产品的过程渐渐中熟悉产品的结构和特性,从而掌握产品的系统模型。
友好的导航,你懂的
有些互联网产品结构非常简单,通过导航就可以形成一个跟系统模型比较接近的心理模型,一个新用户也不会迷路。 先来看“去哪儿”的导航:
“去哪儿”的栏目结构比较简单,通常用户看一眼导航栏就可以知道整个网站的栏目结构。也就是说用户在第一次看到“去哪儿”首页时,所生成的对栏目结构的心理模型就与系统模型几乎是一致的。
当一个结构复杂的产品第一次出现在我们面前时,我们并不能一眼看出其结构,这时用户会对产品形成一个无序杂乱的心理模型。我们在使用的时候也不会去追究,只要这次能够找到目标就行,不会刻意去认路。通常我们下次来的时候还是会受益于第一次形成的模糊印象,可以更快的找到要去的目标。只是用户没有形成一个有序的心理模型而对没有去过的地方感到一种陌生,用户对这种陌生的畏惧感会阻碍用户主动探索未用过的功能。支付宝由于其本身承载的业务和功能太多,即使经过了大量优化后导航还是不能让用户感到足够的轻松。也许支付宝参考SNS的布局方式会更受欢迎。

简单的系统结构可以快速让用户认识产品,给用户友好的体验,却不能承载复杂的产品功能。复杂的结构又不能带给用户好的体验,正如俗话所说的鱼和熊掌不能兼得。而在实际应用当中有些优秀的产品会用一些特殊的方法无意间解决了这个矛盾,那就是在表现上让用户形成对产品系统模型的一种错误的认识,这种错误认识虽然跟系统模型有差别,但并不影响用户使用,还会带来更好的体验。
案例一,腾讯微博,本身系统模型也很简单,但是会给不同用户形成不同的心理模型,而不会影响用户使用。

“换肤”这个功能本身是“设置”栏目里面的子功能。这里在表现上将其与父级栏目并列,会使得部分用户认为“换肤”是独立的一级功能。我们也可以反过来说是将“换肤”这个一级功能放到了设置里面,便于用户在设置其他参数时,一并设置。
案例二,12582(农信通)。

农信通的产品非常复杂的,在首页上有两个地方进行得兼容式交互设计的处理。一处是在“我的12582”那里,将在不同级栏目的入口放在一起,名字都是以“我的”开头,用户会在第一时间认为这几项是并列关系,形成一个有序而跟系统模型不符合的心理模型。另一处是图标导航,这里将农信通的不同级产品分为了两类呈现出来也有同样的效果。
通过上面这些例子我们可以得出的结论是,如果我们可以设计出一个兼容的交互,让用户按照一个简单的结构去认识产品,而又不影响用户的使用,就能够保证用户心理模型与产品系统模型存在差别时得到最佳体验。
明智的飞信让新用户“宾至如归”(以下文段仅代表个人观点)
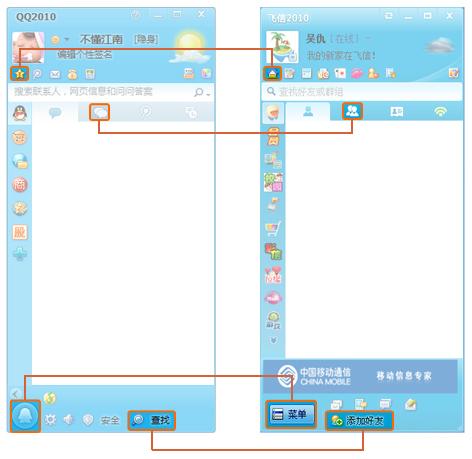
飞信PC客户端程序的2010版一推出就受到广泛关注,大家都有一个感觉,那就是更像QQ了。网上还出现了标题含“QQ被抄袭”等字样的文章,也有网友就此对飞信有了一些看法,而我恰恰觉得飞信走了一条正确的路。设想一下如果有人问你飞信是什么,你会如何解释?我相信有九成以上的人会拿QQ作为参照:飞信是跟QQ类似的一款聊天软件。QQ的覆盖可以视为全网,几乎每一个网民都用过QQ,而且大部分网民都对QQ很熟悉,并习惯了QQ的各种操作。

当一个没有用过飞信的用户听说飞信是类似于QQ的软件时,心里就会想到QQ的样子,如:条形的主界面、一对一的方形聊天窗口。当这个用户来使用飞信时,要进行某个操作就会按照使用QQ的方式来使用。如:添加好友的入口在主界面下方,打开个人资料是点击头像等,查看群列表是点击横向标签栏第二个,空间入口是在头像下方的小图标的第一个。QQ的覆盖率太高,以至于我们可以认为飞信要发展的新用户都具有会使用QQ的特性,也就是说他们用飞信时都会用QQ的模型进行匹配,所以假设飞信的交互能够与QQ一模一样,那用户第一次使用飞信就会知道如何使用飞信上与QQ共有的功能。新版的飞信越来越像QQ也就意味着飞信给新用户的体验越来越好,用户不需要去面对和学习一个陌生的交互,使用起来很轻松。飞信在2010后的几个版本越来越像QQ的同时,也等于给新用户带来了越来越好的体验。这种转变是明智的。
优秀的产品会让用户用起来轻松、有亲切感,亲切感就来源于设计师最大程度对用户心理模型的考虑。最佳的体验有时候并不是什么高明创新,而是简单的满足用户的习惯或给用户一个清爽有序的结构。交互设计原本就是连接系统和用户内心的桥梁,抓住用户的心,就能让用户心动。
来源:http://www.xmued.com/?p=1723
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







