HSB色彩模型在设计中的运用

文章介绍一种运用HBS色彩模型的配色方法,以及在APP色彩规范上的运用,同时结合目前主流产品的配色,结合该模型进一步的分析讲解。
对许多设计师来说,配色可能是一项体力活,每到配色这一步前后测试了无数版本依然调不出满意的颜色。
后来我们学会了偷懒的方法,直接在现有界面上吸取颜色。但这并不是长久之计,每个产品的配色方案都应该是独一无二的。色感好的人可以靠感觉轻松配出漂亮的颜色,但色感差的我们就需要掌握这其中科学的方法,因为任何事物都是有规律的,只要找到了其中的规律并加以运用练习,我们就能迅速的掌握这一技能。
今天我会介绍一种运用HBS色彩模型的配色方法,以及在APP色彩规范上的运用,同时结合目前主流产品的配色,结合该模型进一步的分析讲解。这个模型也是许多BAT设计团队推荐的配色模型,使用这个色彩模型能帮助我们在调色时对颜色有明确的心理预期,帮助我们快速高效的搭配出科学美观的色彩。
什么是hsb?
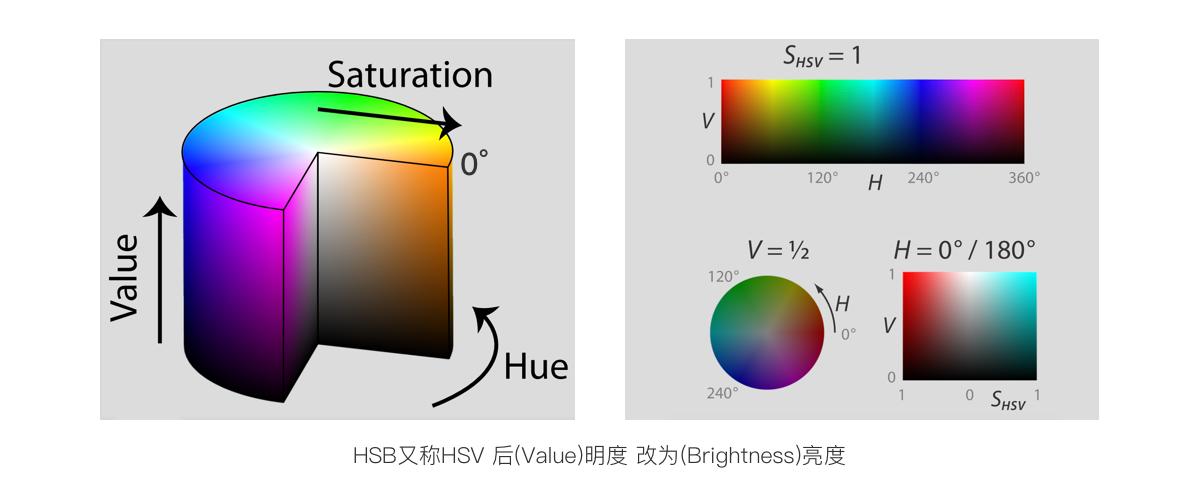
HSB是一种将RGB色彩模型中的点放在圆柱坐标系中的表示方法,在概念上可以被认为是色彩的圆柱体(黑色在下白色在上)。如下图所示,圆柱的中心轴为灰色,以中心轴为角度变化的值称为“色相(H)”,到中心轴距离变化的值称为“饱和度(S)”,而沿着中心轴高度变化则称为“亮度(B)”或“明度(V)”。
HSB色彩模型以直观的方式表达了关于颜色的信息:“这是什么颜色?深浅如何?明暗如何?”。通过该模型,我们只需通过简单的数字就能轻松判断出该数值的颜色,这是十六位进制码所做不到的。下面分别演示三种数值的变化带来色彩的改变。

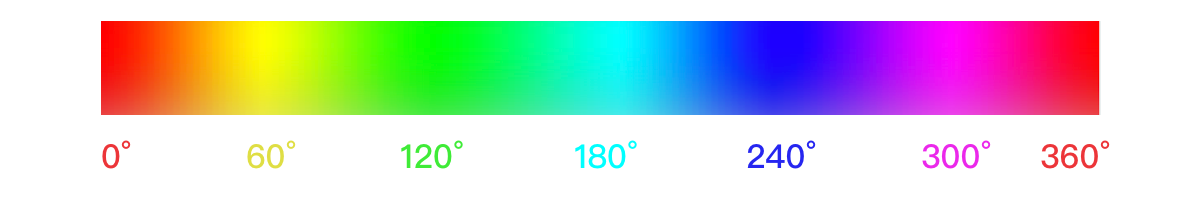
色相(Hue)是色彩的相貌,也就是我们常说的红、橙、黄、绿等颜色名称。色相值按位置度量,在HSB色彩模型中红色为0°,黄色为60°,绿色为120°,青色为180°,蓝色为240°,品红色为300°。十二色相环每一色相间距30°,二十四色相环每一色相间距15°。
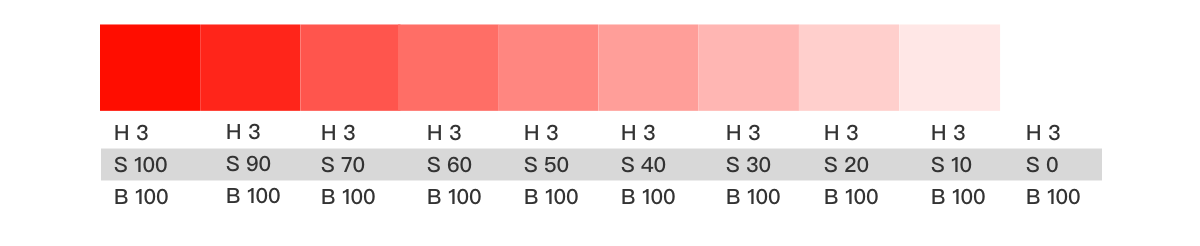
饱和度(Saturation)表示色彩的纯度,取值范围0~100%,从色环中心向外递增。当饱和度为0时点在中心,则显示为灰、白、黑无彩色。当饱和度达到100%时,点则移动到色环边缘,会显示每个色相最纯的色光。如下图所示,在色相(H)、亮度(B)不变的情况下减少饱和度(S)颜色逐渐变淡最后变成白色。

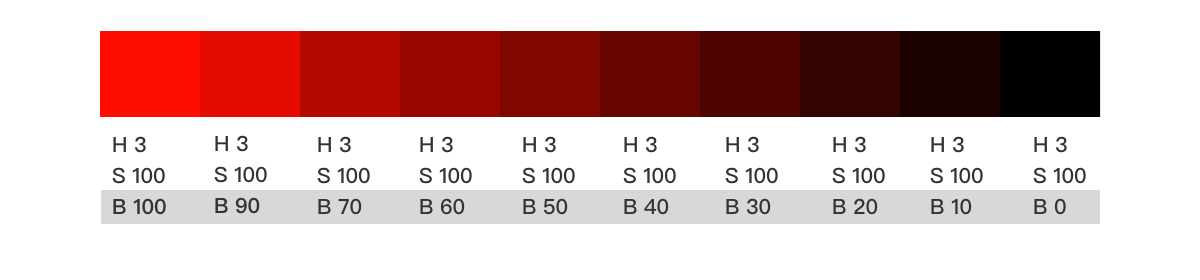
亮度(Brightness)指色彩的明亮度,取值范围0~100%,沿着圆柱体底部向上递增。亮度为0时即黑色,点处于最底部。当达到100%时点上升到顶端,会显示色相最鲜明的状态。如下图所示,在色相(H)、饱和度(S)不变的情况下减少亮度(B)颜色逐渐变暗最后变成黑色。

HSB在UI中的运用
通过上述的讲解,我相信你一定对HSB模型有了基本的认识。但可能你还是不太了解如何具体运用在项目中。下面我将演示通过运用该模型来制定一套色板。

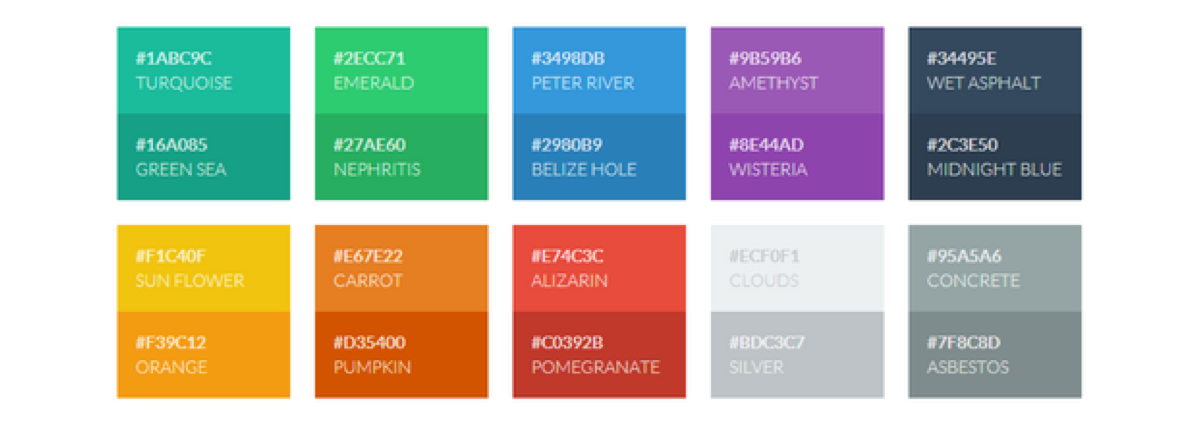
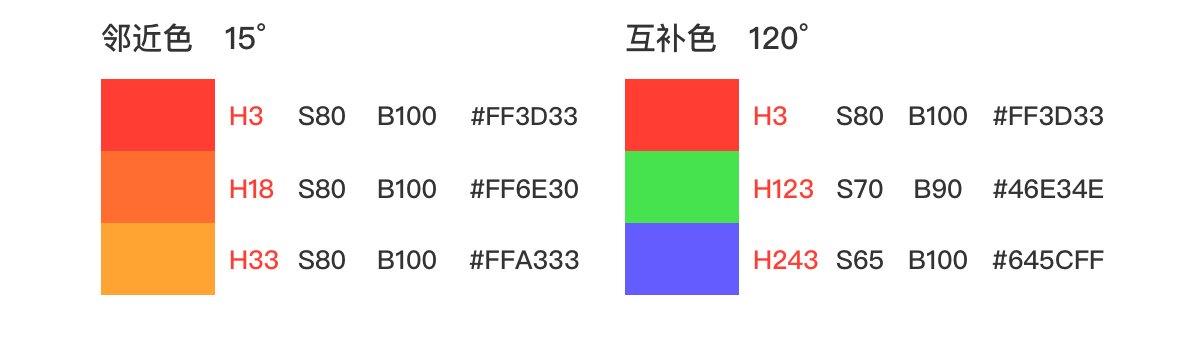
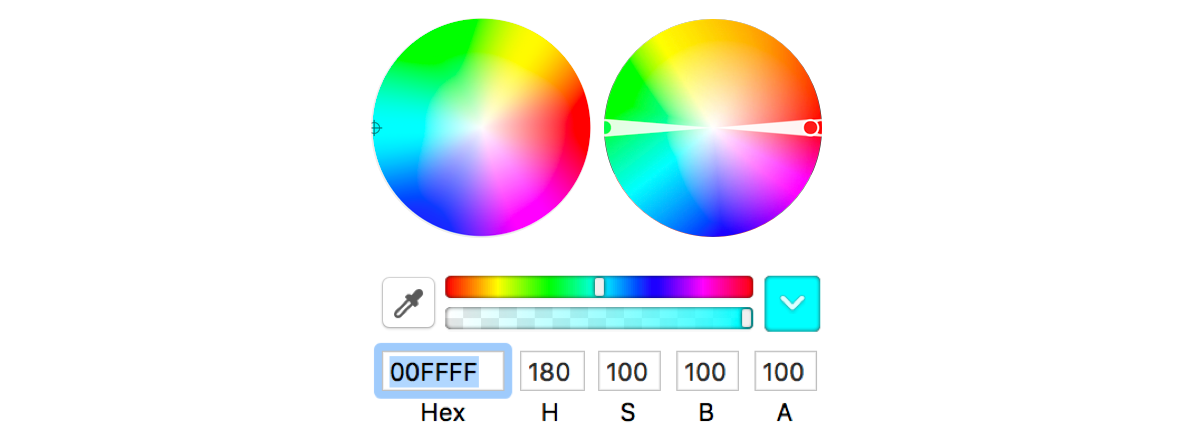
在线上产品色彩规范中,一般会包含主色、辅色、灰度色。主色一般使用app图标中的品牌色。辅色则会使用主色的对比或者邻近色。我们以iOS规范中的红色为例。在色环上加减15°~30°可以得到一组邻近色板,加减120°则会得到一组互补色板。在实际运用中可以上下浮动20°左右,达到视觉协调的最佳状态,再配合明暗的变化,可以使色彩更有韵律和协调。

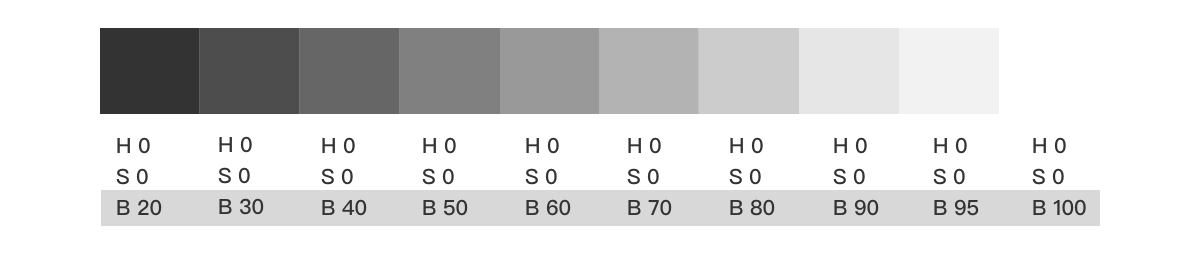
灰度色在app页面中也会被大量使用。合理的运用灰度色能够令页面信息具备良好的主次层级关系,提升浏览体验。灰度色包含黑、白、灰,在灰度色值中色相(H)和饱和度(S)都为0,只需改变亮度(B)值。上文中我们有了解到,当亮度(B)为0时即黑色,点处于最底部。当达到100%时点上升到顶端,会显示色相最鲜明的状态。我们只需通过亮度(B)值的规律变化可以轻易的调色出一套简单好记的色板。

在渐变色中的运用
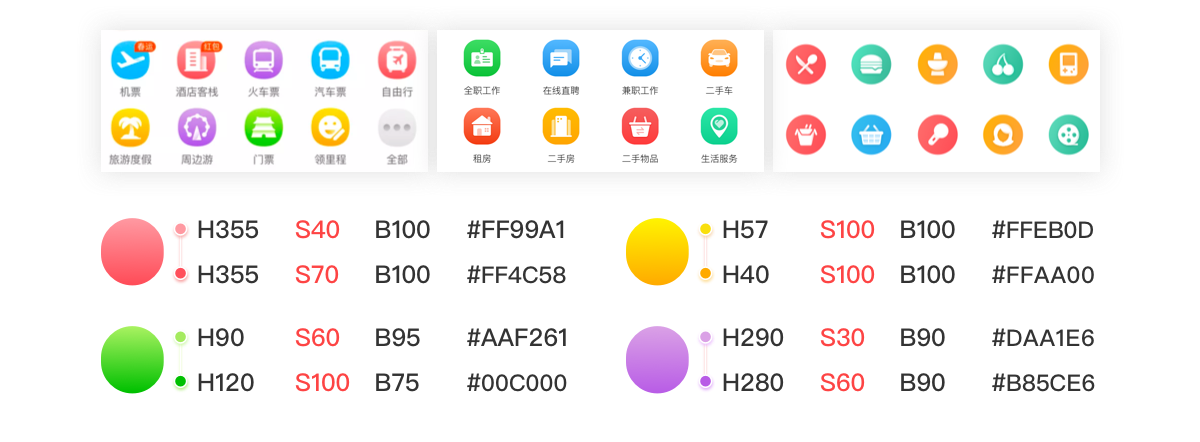
HSB模型对渐变色的搭配也非常方便,许多APP页面的导航ICON会运用微渐变背景提升质感,通过HSB模型会发现其中微妙的关系。通过饱和度由低到高产生的饱满的渐变质感。以及配合色相角度的变化。色相环中越接近的色相渐变出来的颜色越自然。明度值(B)控制在75%以上色彩会更加通透,不会显脏。

实际项目中的分析
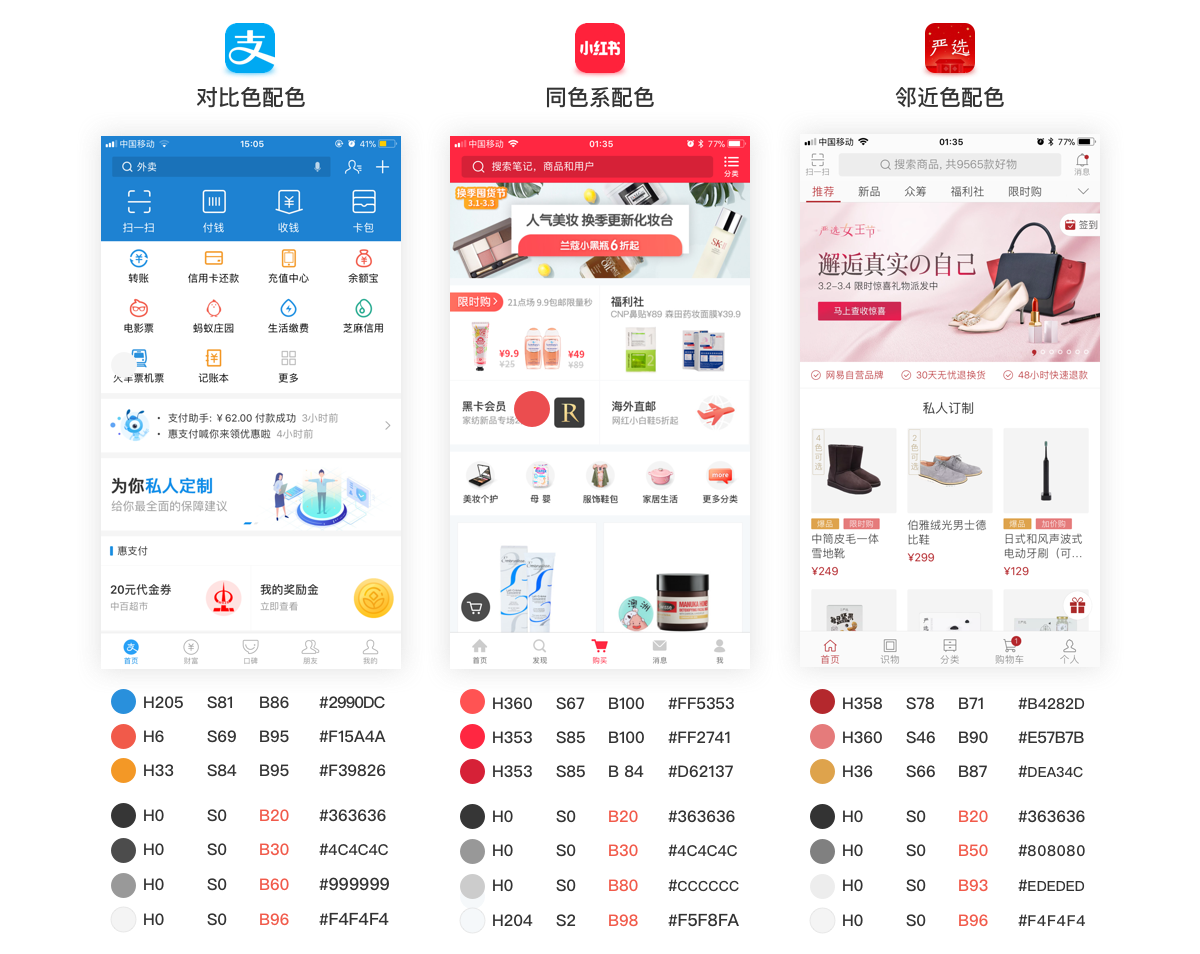
最后通过HSB模型对目前线上产品的部分颜色吸取,仔细分析会发现其中许多相似之处。
支付宝主色为冷静的蓝色,使用互补的暖色系图标给页面增添了活力,仔细观察主色H值与辅色色相(H)值分别处于色环中加减165°左右的位置。
同色系搭配的小红书主色相(H)值十分接近,主要通过改变降低饱和度(H)来突出价格和标签。
严选整体配色素雅,颜色使用上十分克制。标签使用了和主色距离30°的邻近色黄来突出信息。

以上色值为sketch吸取,与实际可能存在偏差,主要是给大家提供一种思路,并没有绝对的方法和公式。
结语
虽然目前各种配色工具越来越多,我们可以在几秒内就能迅速得到一个很好的配色方案,但作为设计师的我们了解色彩的基本理论是很有必要的。在实际的设计过程中,会遇到各种各样的问题,要考虑的因素也会十分复杂。配色是理性与感性的结合,我们需要做的只是在两者间找到平衡。熟悉配色原则能帮助我们快速解决相关问题,提升工作效率。
思考题
通过上述讲解,你应该了解了HSB颜色模型的基本概念。我们知道红色处于360°色相环中的起点与结尾处,那么我们常说的红色的对立色为绿色,也称为补色,那通过配色理论绿色应处于红色0°正对面的中央180°处,那么为什么在色环中180°并不是绿色而是青色呢?

本文由 @李惠丸 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益







