产品入门须知的一些UI设计准则

作为产品经理,了解一定的UI设计准则是十分必要的。
作为一个产品经理助理,在短短几个月的产品工作学习中,发现学习产品的人确实是需要通过不断的学习让自己变成一个“T型人才”,即不仅要在自己的产品领域学透学深,还要在其他领域,如心理学,广告学,运营,以及UI交互等或多或少地涉猎一些,这样子才可以避免 跟UI谈论设计图地时候明明觉得布局不合理,却因为自己没有这方面的理论知识而开不了口,说服不了人,或者被运营一句“用户不喜欢这样的产品”而被怼得不知道要说些什么。
因此,为了避免这些尴尬的事情再次发生,我只能上网看了一些UI设计准则的资料,打算通过网络上的学习,等在下次有机会跟UI交锋的时候可以很有底气的说出自己的道理,例如引用某某某某书的某某定理,从而成功的让UI不再觉得我是个设计理念什么都不懂的小白。
哈哈,回归正题,我现在将选取一些我觉得比较有用的规则,根据自己的看到的书结合实际例子让这些理论更加通俗易懂的让跟我处于同Level的小白们可以进行学习。
保持一致的原则
定义阐述
让我们在页面同个结构摆放相同的信息和控件,可以减少用户的思考时间,从而利用惯性选择自己需要的相关的控件,大大减少操作成本。不同页面上提供的相同功能的控件和数据显示应该摆放在每一页的相同位置,而且应该有相同的颜色,字体跟阴影等。这样子的一致性能让用户很快地找到跟识别他们,减少误区。
实例阐述
例如在一个网站中,如果其中一个网页的提交按钮跟其他网页的提交的按钮做得不一样的话,将会大大增加用户去寻找该按钮的操作成本以及相对应的思考的时间。
习惯性原则
人们在对于一个判断,刚开始会有相对应的抵触心理,即对问题的题眼会相对应来说比较敏感,但是越是到了后期人们越容易放松警惕,对题目的类型也将不会那么的敏感。
因此,如果一直点击某个位置的具体按钮,到后期这种对该按钮的敏感程度会逐渐降低。我们可以利用这个特性将重要的东西放到流程的后面进行展示。
比如说我们在下载某款产品的时候,等到下载完成之后,弹出框会默认勾选一些用户会有抵触的东西,如果下载的是浏览器该类的产品,则会弹出默认勾选该网页为默认浏览器,或者像用户注册流程的注册条款,也是默认把一些让用户不舒服的元素放在最后的步骤进行勾选。
接近性原理
定义阐述
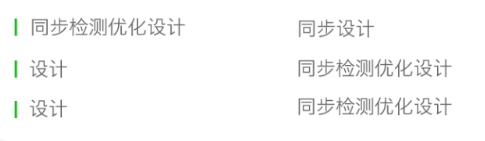
物体之间的相对距离会影响我们感知他们是否以及如何组织在一起。互相靠近(相对于其他物体)的物体他们看起来像是一组,而那些距离较远的就不是。设计者们就是利用这一种原理使用分组框或者屏幕上的控件和数据显示分隔开来。从而使得整个画面看起来会比较清楚和有条理性。给大家看一个例子,像有些网页的UI设计会做出这样子的图片
由于斜杠跟文字靠的过近,容易让人家觉得斜杠跟文字是一组,那么这样子就会导致格式看起来很奇怪。让人家感觉怎么前面那组文字跟着横杆,后面这一组文字就没有。
深浅度原理
两个颜色越浅,越不饱和,就越难把他们区分开。比如说白色跟米黄色,蒂芙尼蓝跟浅蓝色或者浅绿色,由于这些颜色过于接近以及饱和度都不高,如果将这些颜色运用在选中状态和未选中状态,当前步骤和非当前步骤的状态,那么用户就在视觉上面没办法进行一个明显的判断,无法分清哪个是在当前下进行,哪个不是在当下进行。
因此,如果跟你共事的UI是半路出家,或者对自己的专业没有研究很透彻的话,使用这种难以识别的颜色做流程的话,你作为PM大可硬气的跟他说:根据色块深浅度原理,你这样子做是特别不合理的。
难以辨认的书写和字型
对比研究表明,有阅读技巧的人在读大写文字速度的内容比阅读小写文字内容的速度慢10%-15%。当前研究表明说明,这主要是缺乏阅读大写字型的训练造成的。空心轮廓线的字型让特征识别更加困难。
封闭性原理
我们视觉系统自动尝试将敞开的图形关闭起来,从而将其感知为完整的物体而非分散的碎片。因此,我们将分散的弧形感知为一个圆:描述一叠对象构成的整体又或者是抽象物体的两种表现形式。
主体/背景
当一个小的物体与更大的色块重叠的时候,我们倾向于认为小的物体是主体而大的物体是背景。当物体重叠时,我么我们把小的那个当作是背景之上的主体如弹出toast的时候,用户注意力焦点的内容临时成为新信息的背景,新的信息短暂地作为新的主体。
菲茨定律在设计中的应用:
目标(图形化按钮,菜单和链接)要足够大,容易让人么点到,不要让实际可点击的对象至少跟看起来的一样大,不要展示大的按钮但只有很小的点击区域接受点击,这边的例子如在勾选框 单选框和切换开关等控件的文字标签中,我们应该让他们像控件本身一样是可接受点击,从而扩大点击区域,使得用户的体验更好。
将重要的目标放置在靠近屏幕边缘的位置,这样非常方便人们点击。如我们的删除ICON。
引导定律
沿着受限路径移动指针。指针在一直受限的路径移动并移动到达目标,那么路径越宽,你觉越能越快地将指针移动到目标。路径宽意味着不必小心地移动指针,就能以迅雷不及掩耳地快速移动目标。例如:右拉菜单在应用软件中相当常见,如商品列表,右击出现的弹窗。
行为召唤
在形状上使用渐变、阴影、圆角,按钮文字上使用有紧迫感和即时性的文字,使得按钮更加具有召唤行为,激发用户点击的欲望。
时间感知
一个视觉事件与我们对他地完整感知之间地时间差:0.1S,所以一个toast提示的时间差最好大于0.1S。
能感知到一个事件导致另一个事件地事情间间隔最长不超过0.14S:例如你触发一个事件但是这个事件地相应超过0.14秒,那么这个事件就没有任何意义,所以你再点击某一个按钮的时候,时间最好超过0.14S.
还有一些细小的理论
1 人们对搜索结果往往比较重视,对搜索框不会特别注意。因此搜索的话最好要有页面的提示,比如说 百度搜索
2 导航深度:在超过俩个层级的结构中,提供“面包屑“式的导航路径能提示当前用户处于什么位置,这种情况现在更多的是运用在网站网页,而不是APP上面
3 人们对于短期的记忆需要不断的强化跟回忆,而对于长期记忆,则需要运用工具去不断地强化他,因此在提供安全问题的这一块,我们在提供安全问题的选择之上,也应该允许用户自己创建自己的安全问题,从而减少用户的遗忘程度,从而更好的起到在忘记密码时候,设置安全密码的作用。
4 越多人使用的功能,应该越可见:许多人需要的功能高度可见,用户就能看到并且识别出可有的选择而不是必须回忆他们在哪儿。相反,少数特别是充分训练的人才会使用的功能,可以隐藏起来,比如以虾米音乐作为例子,用户最常用的就是搜歌听音乐,所以搜索框就放在显而易见的页面中呈现,然后像 图片配乐 这个比较专家级别才会使用的功能,则放在了 账号–探乐实验室–图片配乐等第三级别的页面。
5 使用视觉提示让用户知道自己所处的位置,一些企业网站使用图片向用户知道他们确实是在真正的公司网站而不是一个虚假的钓鱼网站上(这个是一个较为前期的理论,我感觉现在也没有多大的效用)。
6 措辞可以影响我们的选择:你有一种生存率能达到90%的治疗方法 你患了绝症,有一种治疗方法,死亡率有10%。
7 色盲难以区分的几对颜色: 深红色 跟 黑色 蓝色跟紫色 浅绿色跟白色。
本文由 @ crystals 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








文章写的非常好,感谢作者!
您好,想要转载您的文章,请问如何与您联系。我的微信:PMgroup007
非常感谢,总结的很好
初学,看着有点晕๑_๑
感谢,学到了