Axure中继器:柱状图灵活变幻的诀窍
柱状图的使用在分析平台很常见,作为产品在设计此类分析统计平台的时候,常常面临找不到合适的图表元件的情况,又或是找到了合适的图表元件,元件本身又比较偏静态,需要花一些时间去做适当的修改。本文主要介绍了如何利用中继器制作一类可以灵活变幻的柱状图,包括增、删柱状条,修改各柱状条的值以及高度~

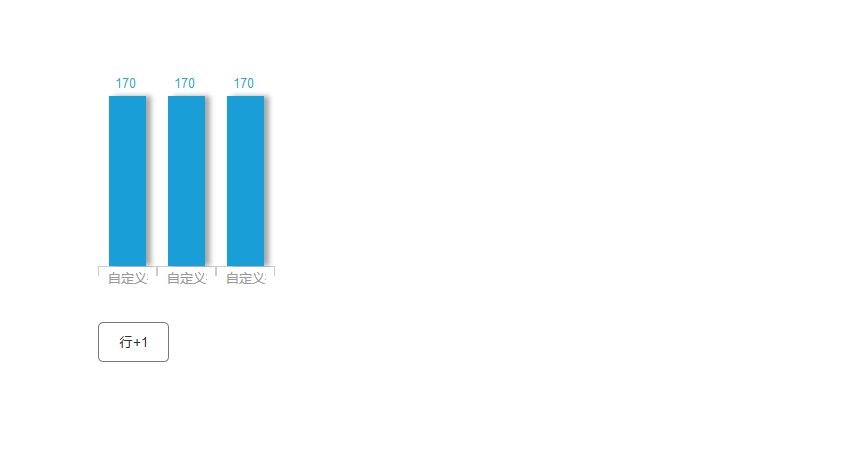
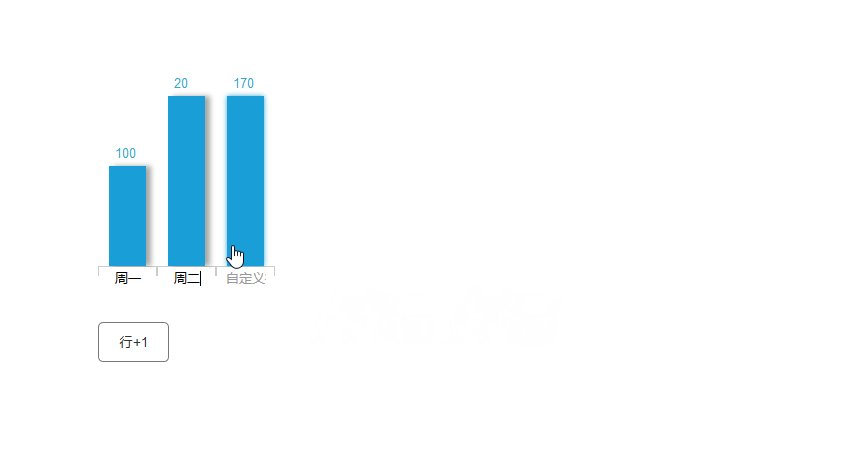
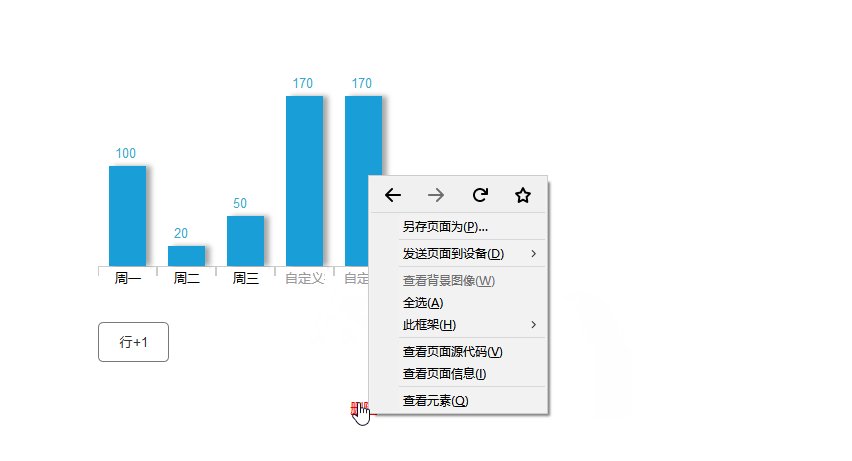
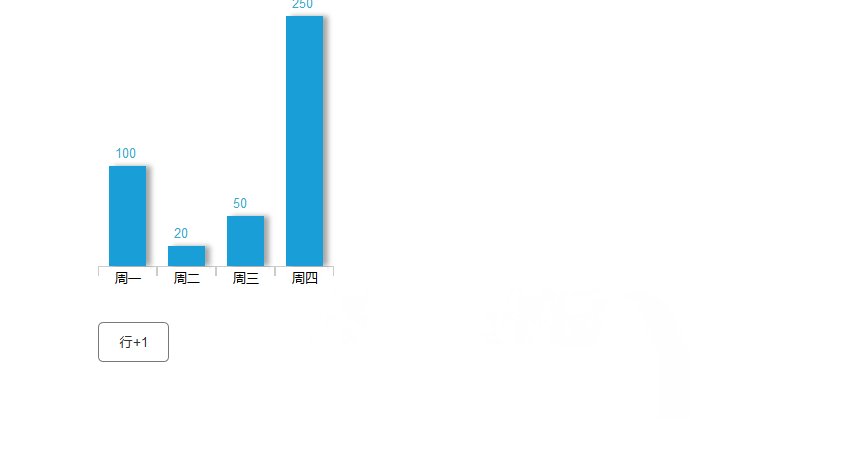
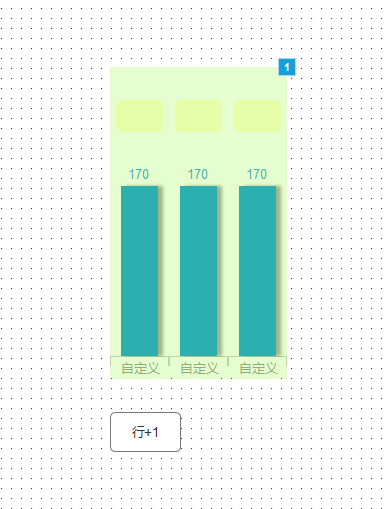
效果展示:

效果体验:https://9ovt9x.axshare.com
操作分析
- 首先,此柱状图默认显示三个柱状条,点击修改柱状条上面的数字、柱状条下面的自定义字段,然后点击柱状条触发修改自身高度以及保存上面的值和下面的自定义字段的事件。(只有点击柱状条,上下信息才能修改成功!)
- 点击柱状图下面的“行+1”按钮,柱状条会自动加+1。
- 右击,弹出删除按钮,删除不需要的柱状条。(由于Axure8.0的bug,预览时,右击的时候会出现浏览器的相关弹框,这里我们就先忽略这个啦~)
关键因素
中继器的使用
操作步骤
准备阶段
- 首先,打开你的Axure,然后往工作区拖入一个中继器,取名为list,双击中继器,进入中继器的编辑页面。
- 在中继器的编辑页面,取消中继器的边框,设置宽高为59*311(这个可自定义了~),x=0,y=0。
- 拖入一根水平线段,两根垂直线段,做成底部栏。
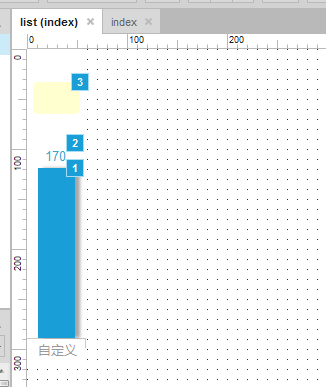
- 拖入一个矩形,取名为rect,取消边框,设置宽高为37*170(可自定义~),填充蓝色,阴影,放置在底部水平线段之上。如下图所示。
- 拖入两个文本框,分别放置在矩形(rect)的上面和下面,上面的文本框取名为num,下面的文本框取名为day。设置num的提示文字为170,字体颜色为蓝色,居中。设置day的提示文字为自定义,居中。
- 拖入一个矩形,取名删除,取消边框,宽高设为47*32,输入删除二字,字体颜色为红色,加下划线,然后设为隐藏(注意:以上所说所有的元件都要拖进list里面!)。
完成上述步骤后的效果如下图所示:

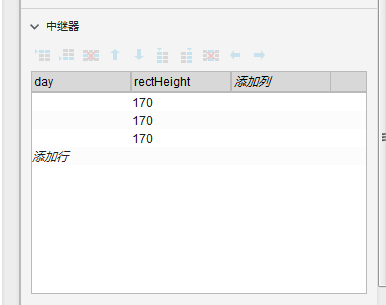
7.返回index页面,拖入一个按钮,输入文字行+1,然后选中list(中继器),在右侧属性-中继器做如下设置。

这时,index页面如下图所示:

添加交互
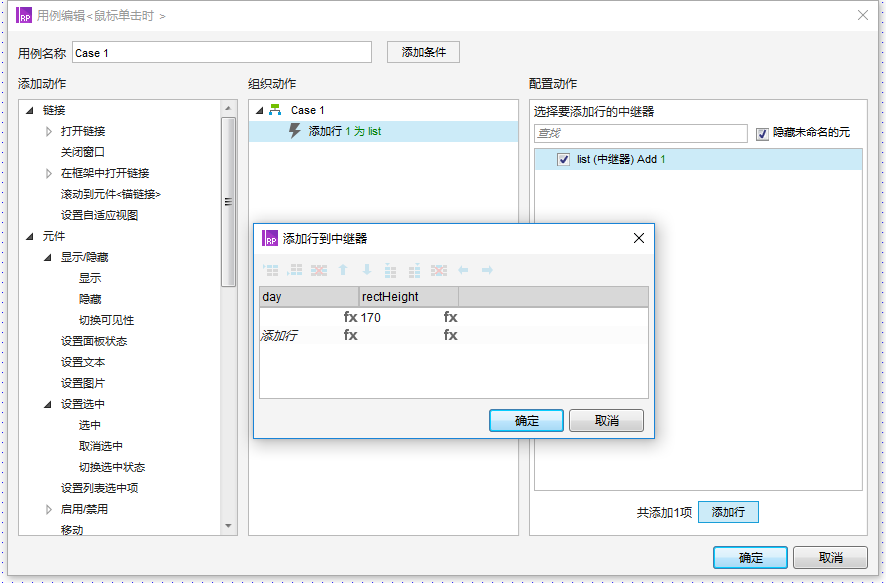
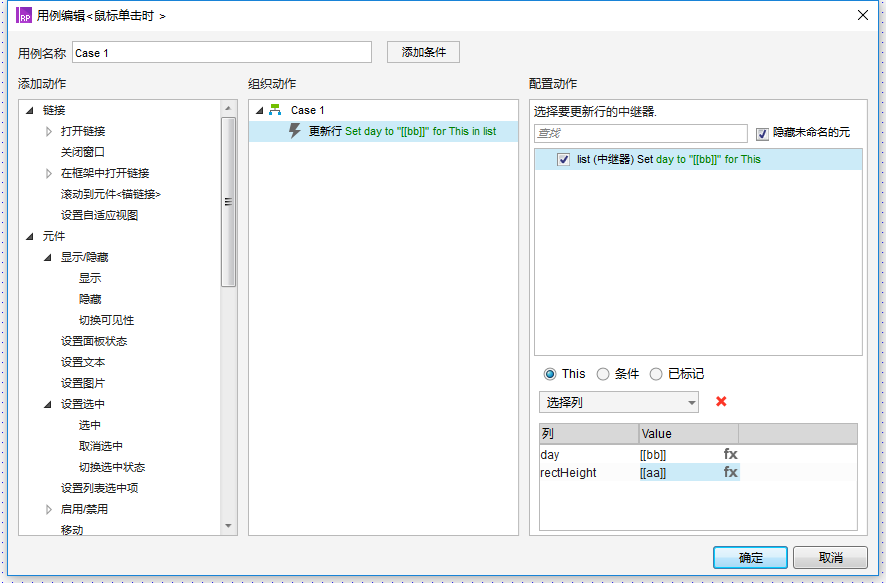
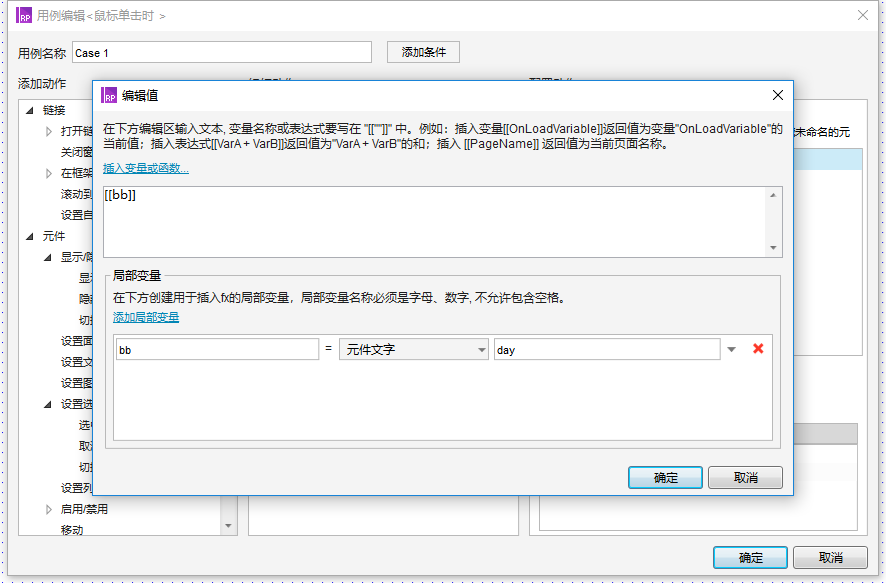
1. 选中list,开始设置list的交互,如下图所示:

2. 选中行+1按钮,设置下面交互:

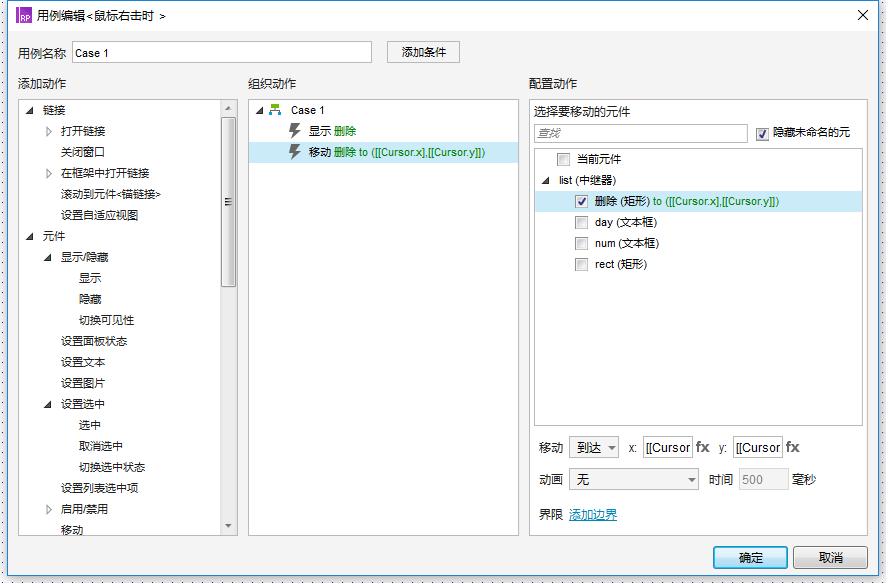
3. 回到中继器的编辑页面(list(index)),选中矩形rect,设置如下交互:
单击时:



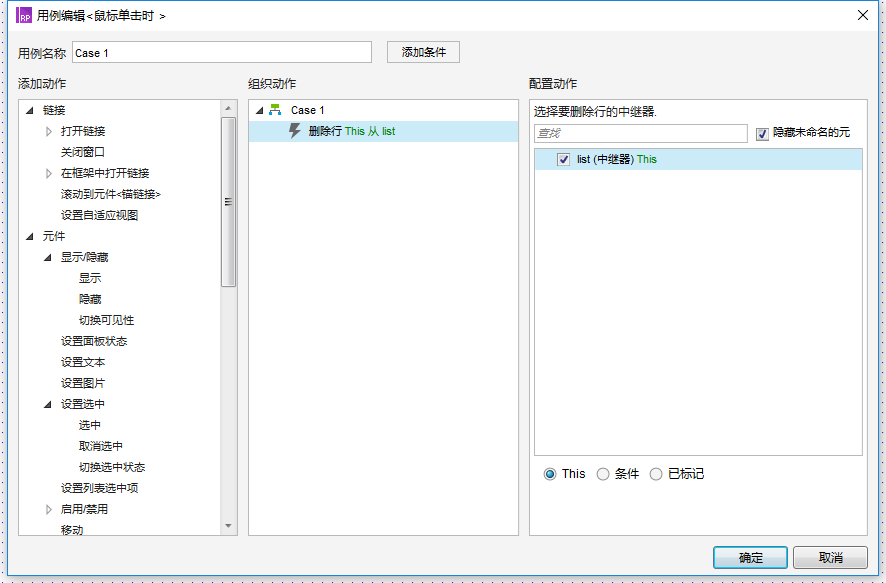
右击时:

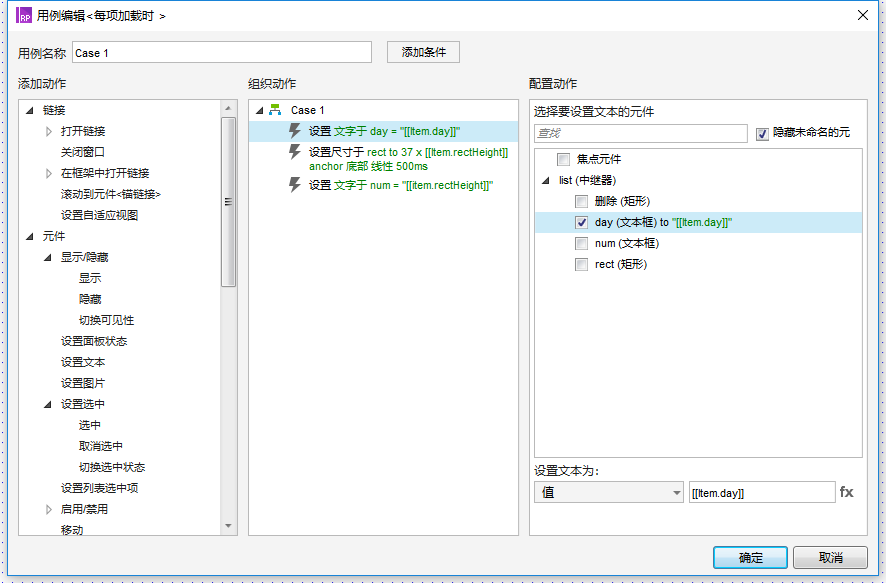
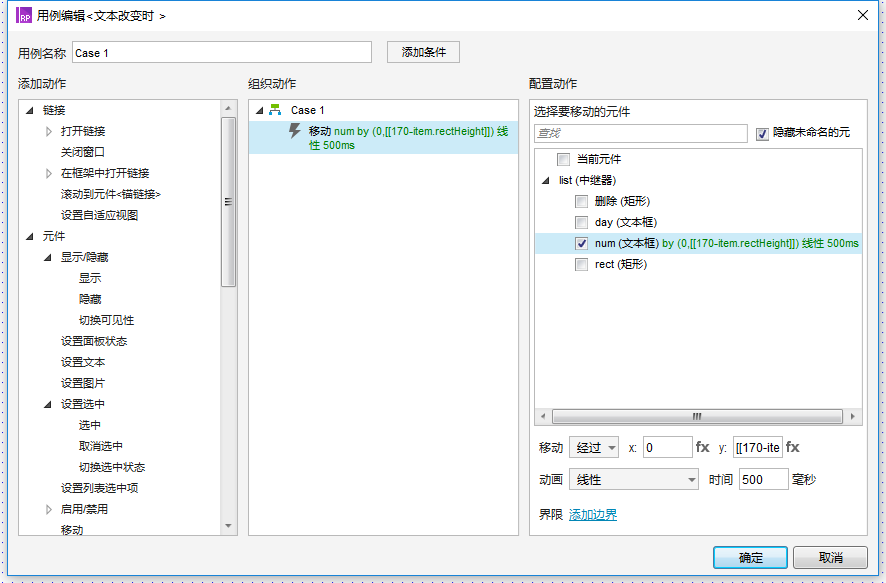
4. 选中文本框num,设置如下交互:

5. 选中矩形‘删除’,设置以下交互:

交互设置完毕,点击预览就可以实现。
本文由 @lily_wan 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








删除的位移设置好像有点问题
解决了嘛?
是不是掉了环节、不一样、卡在设置交互的上一步了、
在index页面,选中中继器,在右侧样式-布局里面勾选水平。是不是少了这一步?
对对对、这个是少了、然后到设置交互的时候又炸了、选不中行+1按钮呀
选不中是啥意思啊?
设置交互的第一步弹出来的界面就不一样、然后是按确定了再选中行+1按钮还是处于设置交互界面点击行+1按钮、很模糊…有些看不懂…