Axure教程:天气APP及色彩主题的切换
本文主要介绍了用Axure制作高保真天气APP以及色彩主题切换~

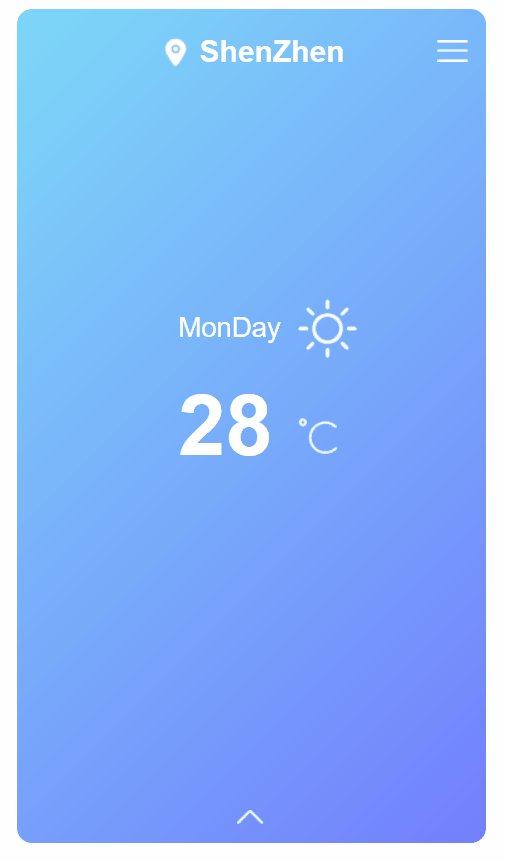
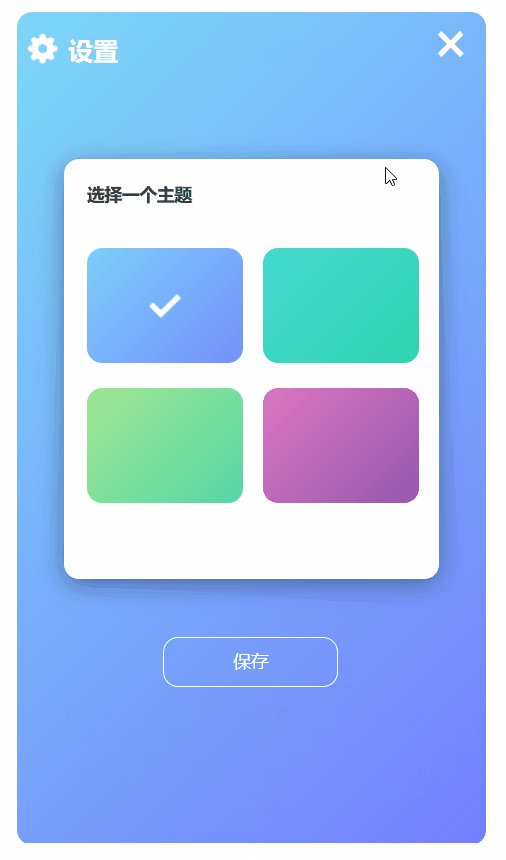
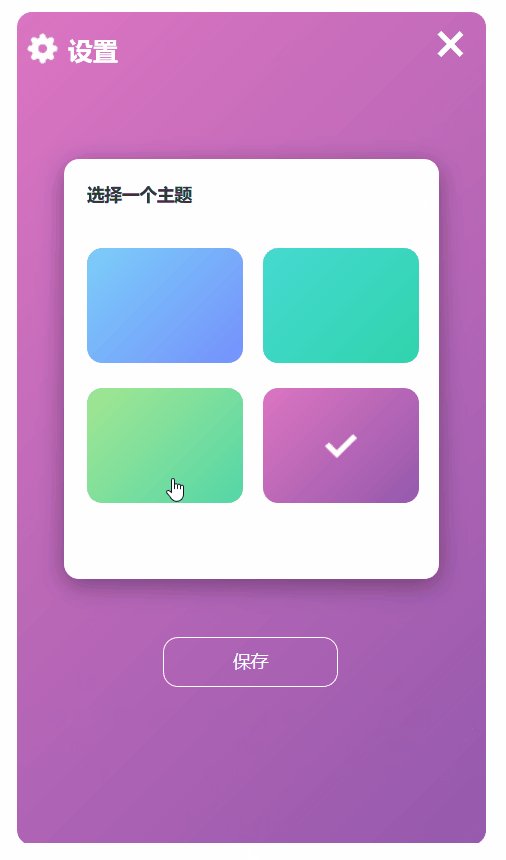
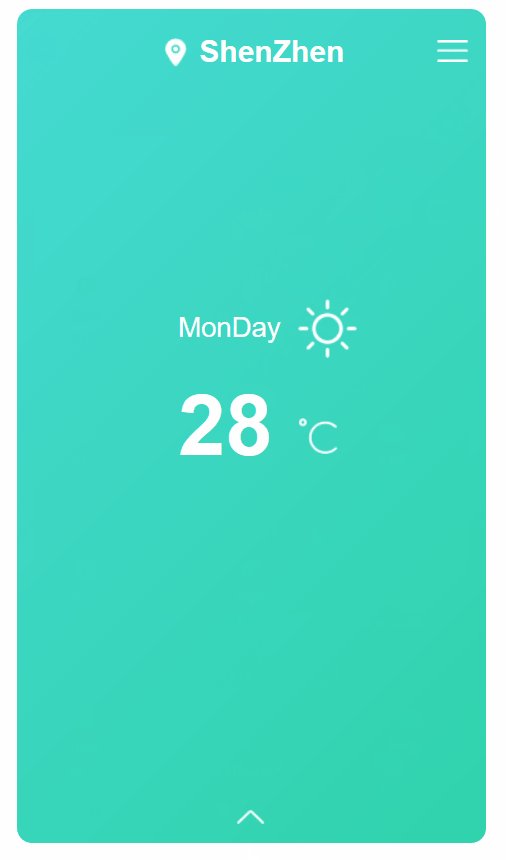
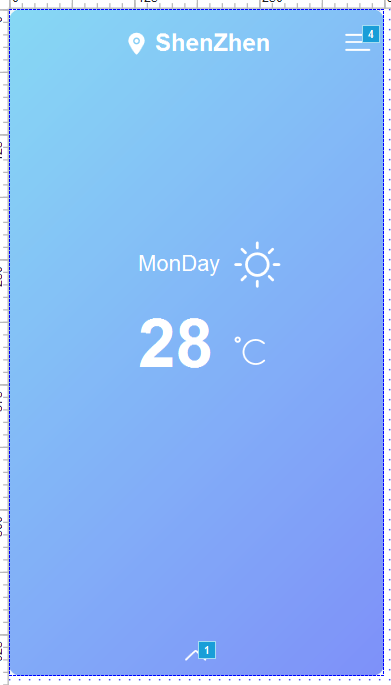
一、效果展示:

原型体验地址:https://p5eysh.axshare.com/#c=2
二、操作分析
- 点击index页面的上箭头按钮,天气详情上滑出现在屏幕底部,中间的信息移动到右上角,上箭头上移变成下箭头。
- 天气详情,点击左右箭头可以查看未来9天的天气。
- 点击右上角的更多页面,进入色彩主题设置页面。
- 选择一个喜欢的主题,点击保存,天气APP主题发生相应的变化。
三、关键元素
动态面板。
四、实现步骤
4.1 准备阶段
1.首先拖入一个动态面板,设置其宽高为375*667,设置两个state,分别取名为“天气”、“设置”。
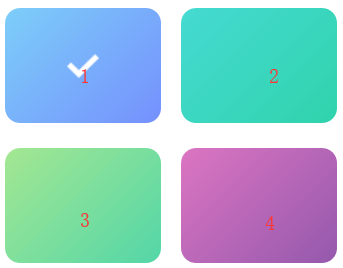
2.进入天气页面,拖入一个动态面板,取名为“背景1”,设置4个state,分别为state 1~state 4。分别进入这4个页面,拖入一个375*667的矩形,取消矩形边框,设置矩形圆角半径为12,分别为在state1 ~state 4中的矩形填充如下图所示的渐变色(可依据自己喜欢的颜色自定义哟)。

3.在天气页面,拖入文本标签和icon,摆放至如下图所示的位置,icon可在iconfont阿里元件库中下载使用~这里设置的MonDay的字体大小为22,“28”字体大小为68。

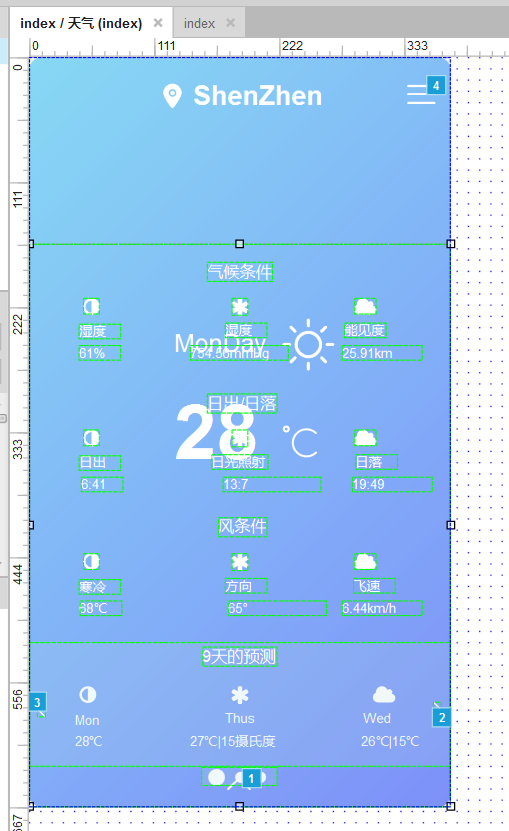
4.在天气页面,拖入一个375*501的矩形,取消边框,设置背景色为透明。然后拖入文本标签和对应的icon,做成气候条件、日落日出、风条件三项详细信息,拖入两个动态面板,分别叫做9天的预测和点点点(比较随意,哈哈哈~),最后将此步骤添加的元件组合,如下图所示:

5.将步骤4中的组合取名“详情”,将详情(组合)设为隐藏。这就完成了天气页面的准备工作。
6.进入设置页面,复制步骤2所说的背景1(动态面板)到该页面,修改名字为背景2。
7.拖入一个本文标签,输入文字“设置”,字号20 ,颜色白色,放置在背景2的左上角。设置的左边放置一个设置icon,右上角拖入一个关闭icon。
8.拖入一个300*336的无边框的矩形,填充白色,圆角半径:12,设置阴影(x:0,y:5,模糊:20,默认灰色)。拖入一个文本标签,输入“请选择一个主题”,字号14,黑色,加粗,放在这个矩形的左上角。
9.拖入4个125*92的无边框的矩形,圆角半径:12,分别填充如下图所示的颜色。拖入四个打钩icon,分别取名为1~4,填充白色,处理第一个默认显示,其余设为隐藏。拖入一个按钮,输入保存,按钮填充颜色设为透明,边框字体设为白色,圆角半径设为:12,如下图所示:

到此准备工作就算结束啦~下面开始设置交互~
4.3 交互设置
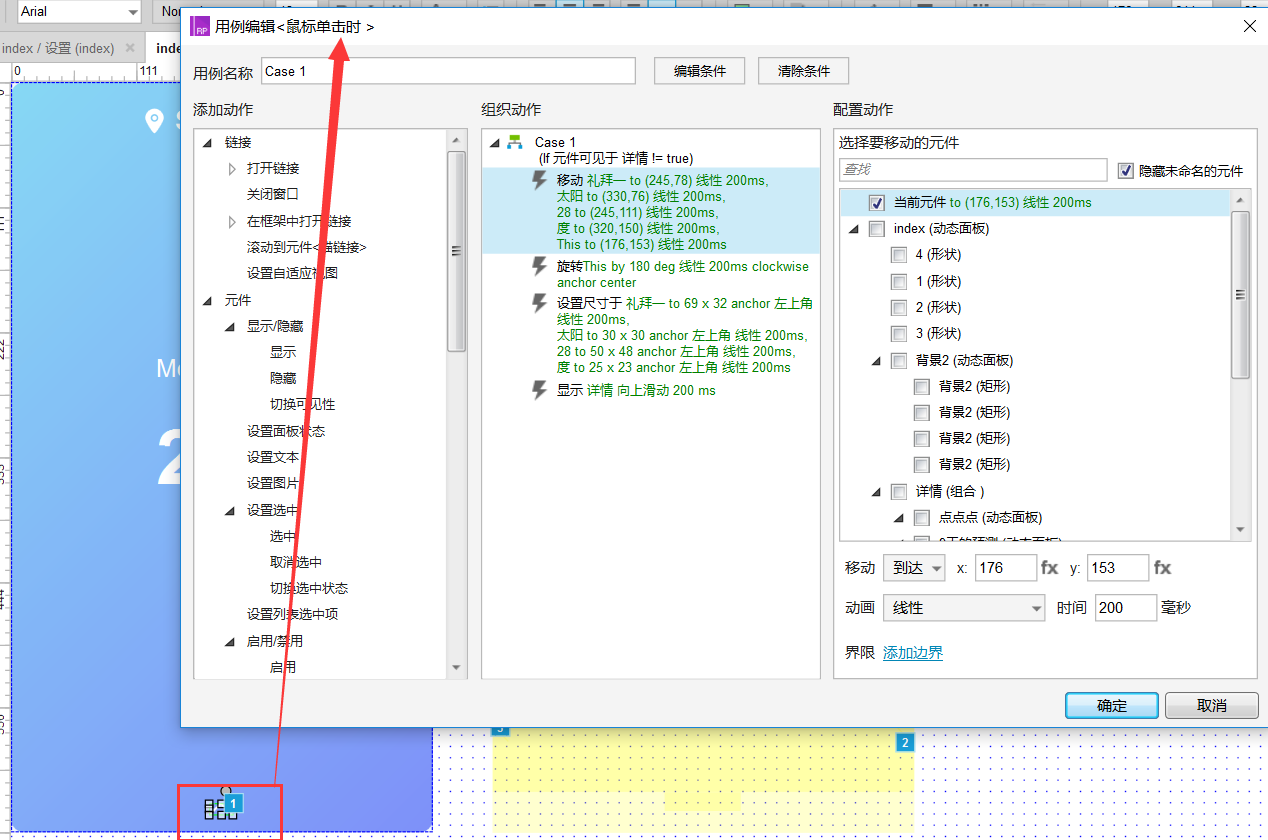
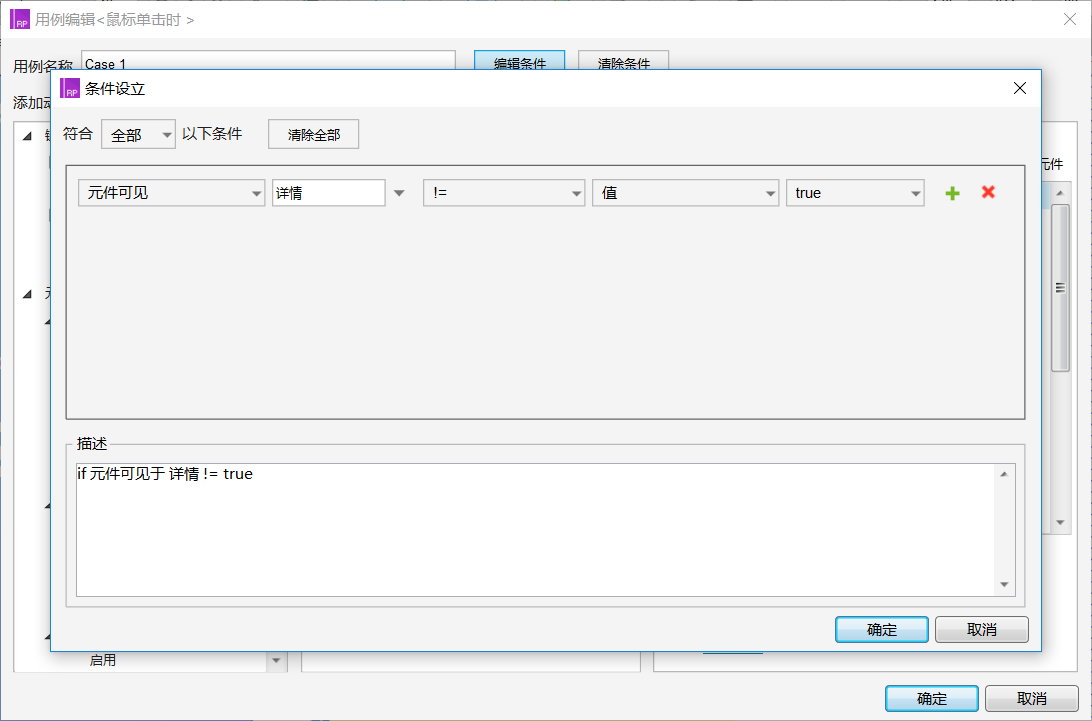
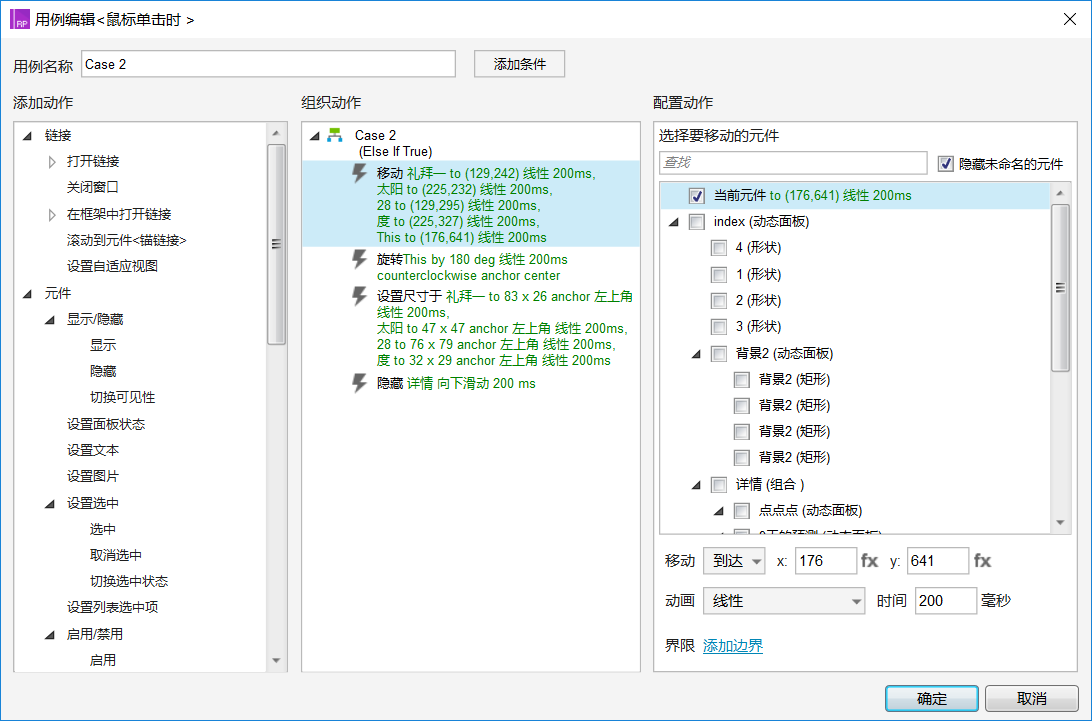
(1)首先回到天气页面,对下面的上箭头进行交互设置。如下图所示:



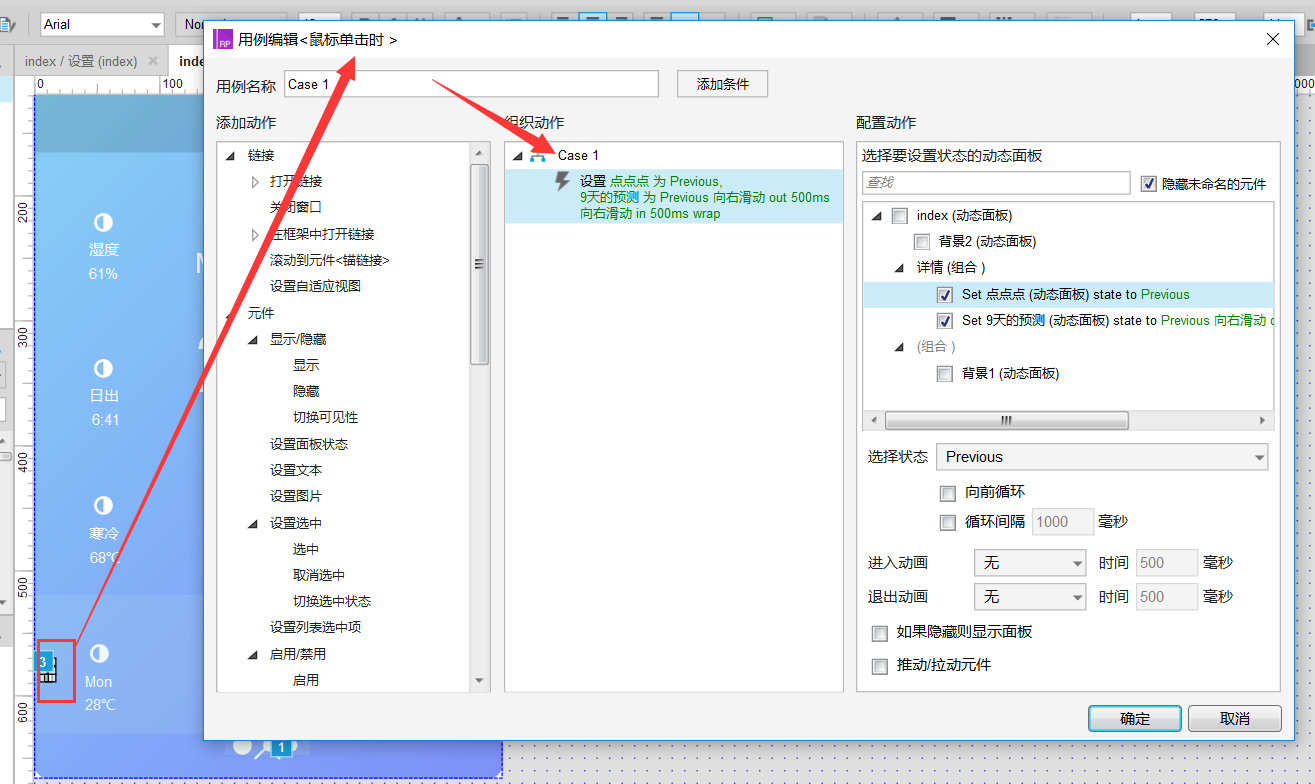
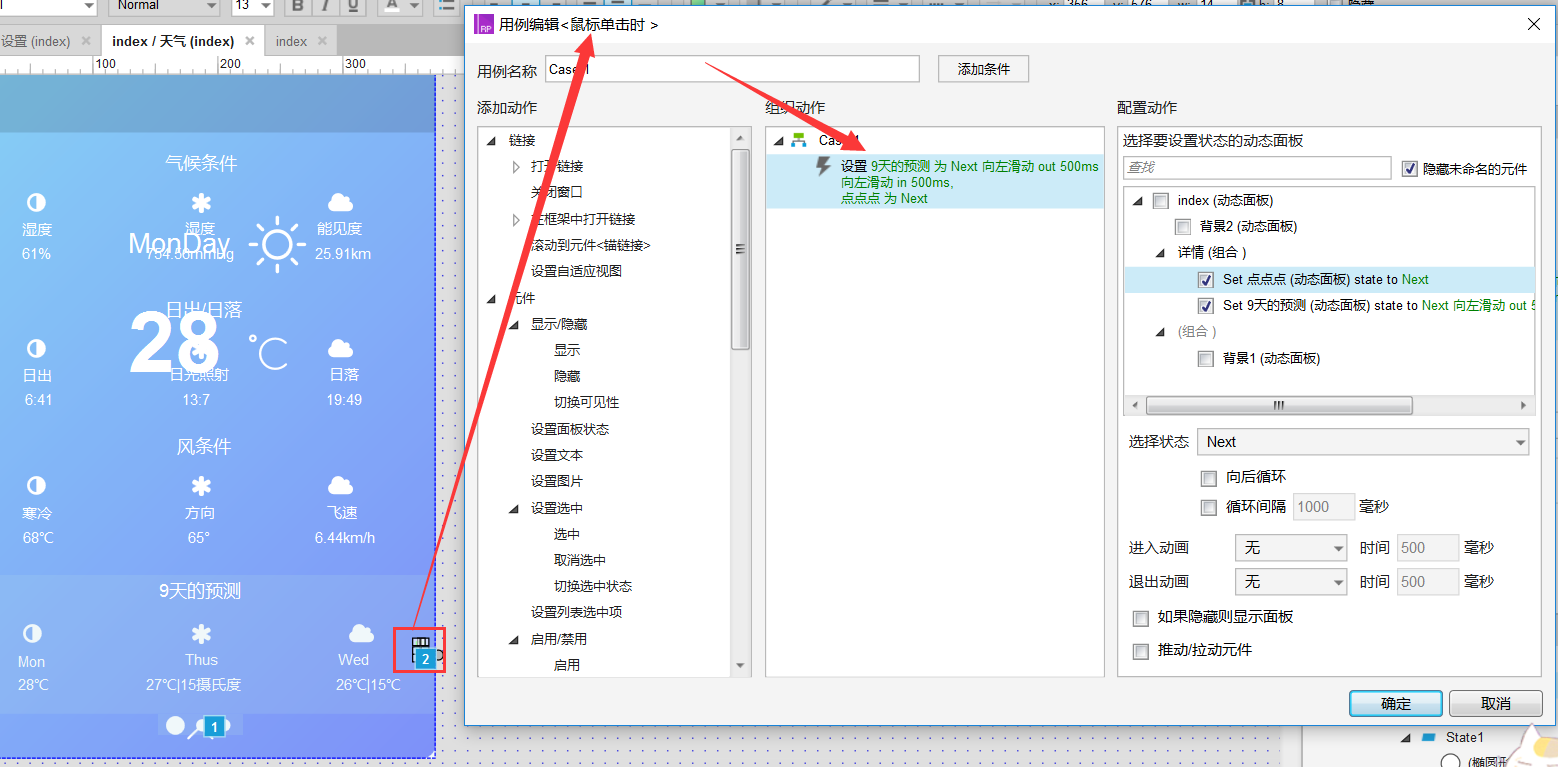
(2)然后为9天的预测上面的左右按钮设置交互:


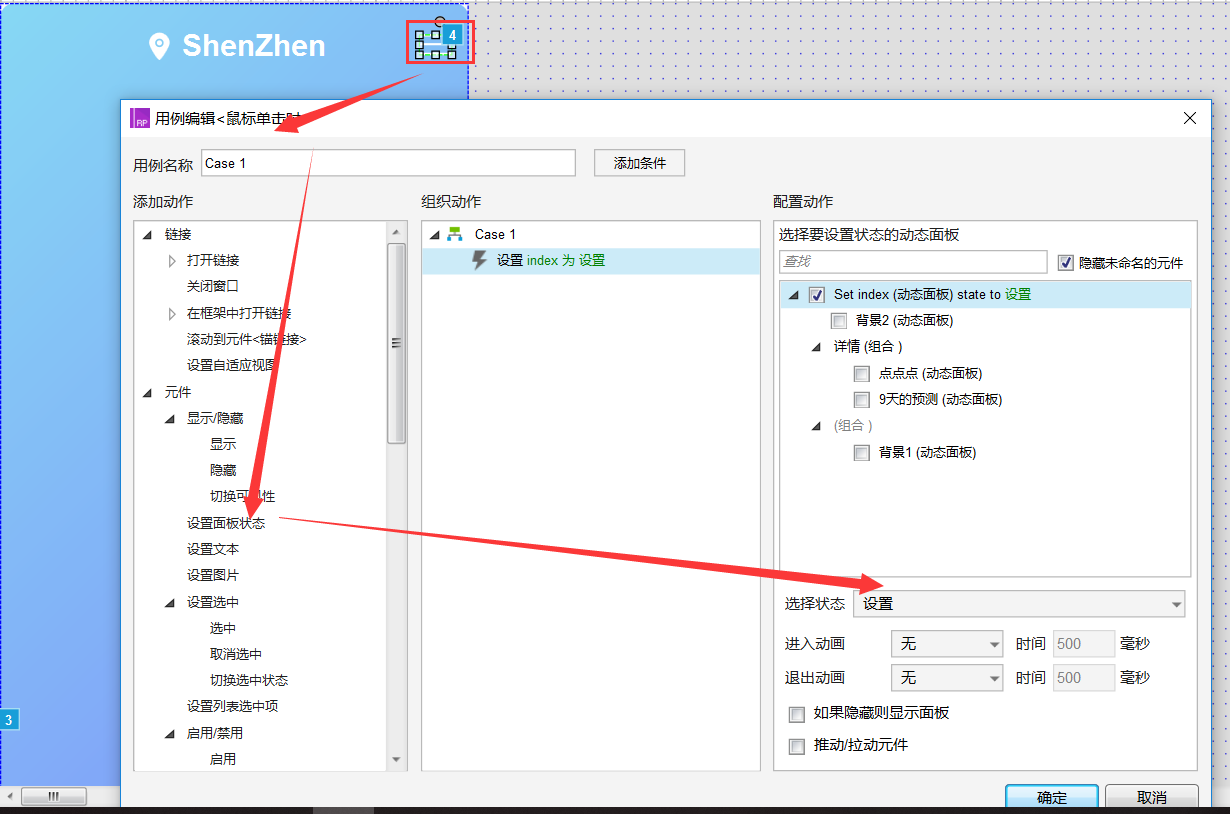
(3)右上角的更多icon设置交互:

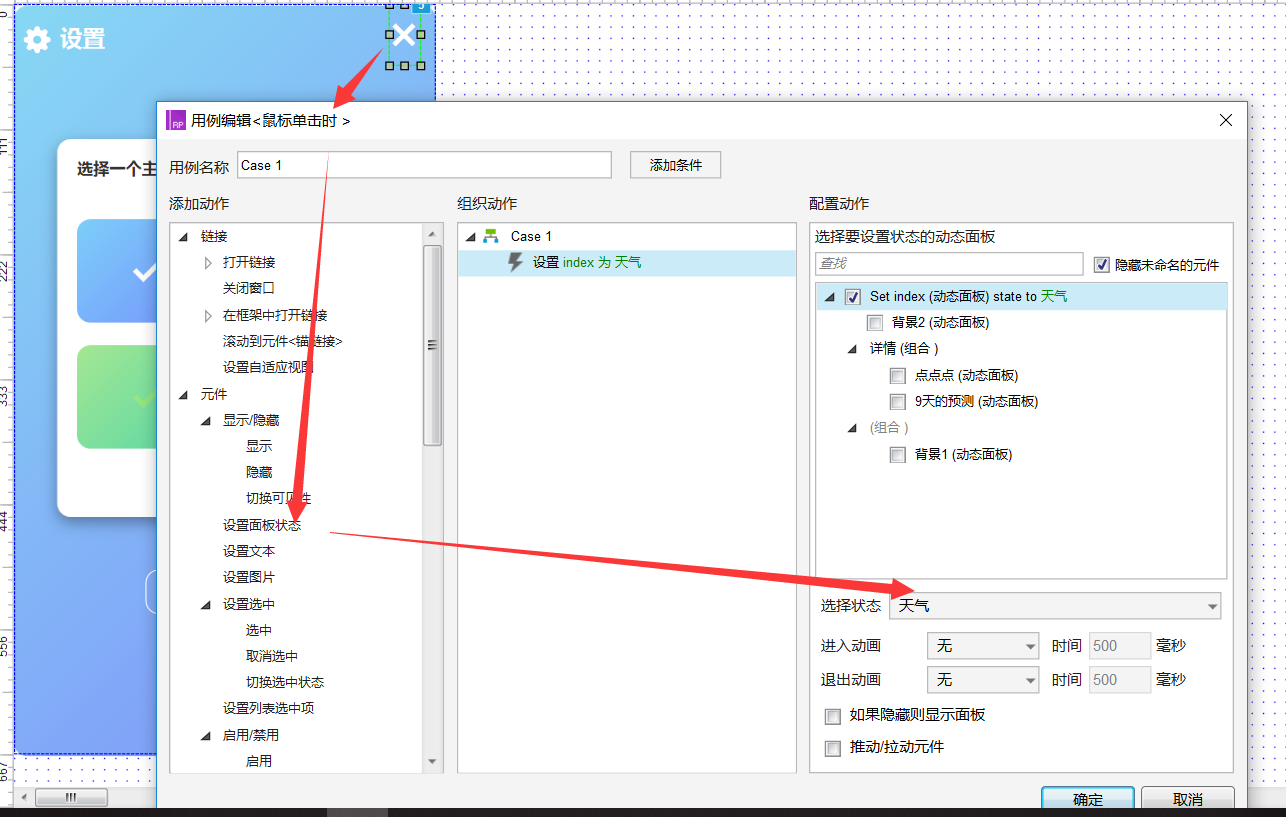
(4)进入设置页面,为右上角的关闭按钮设置交互:

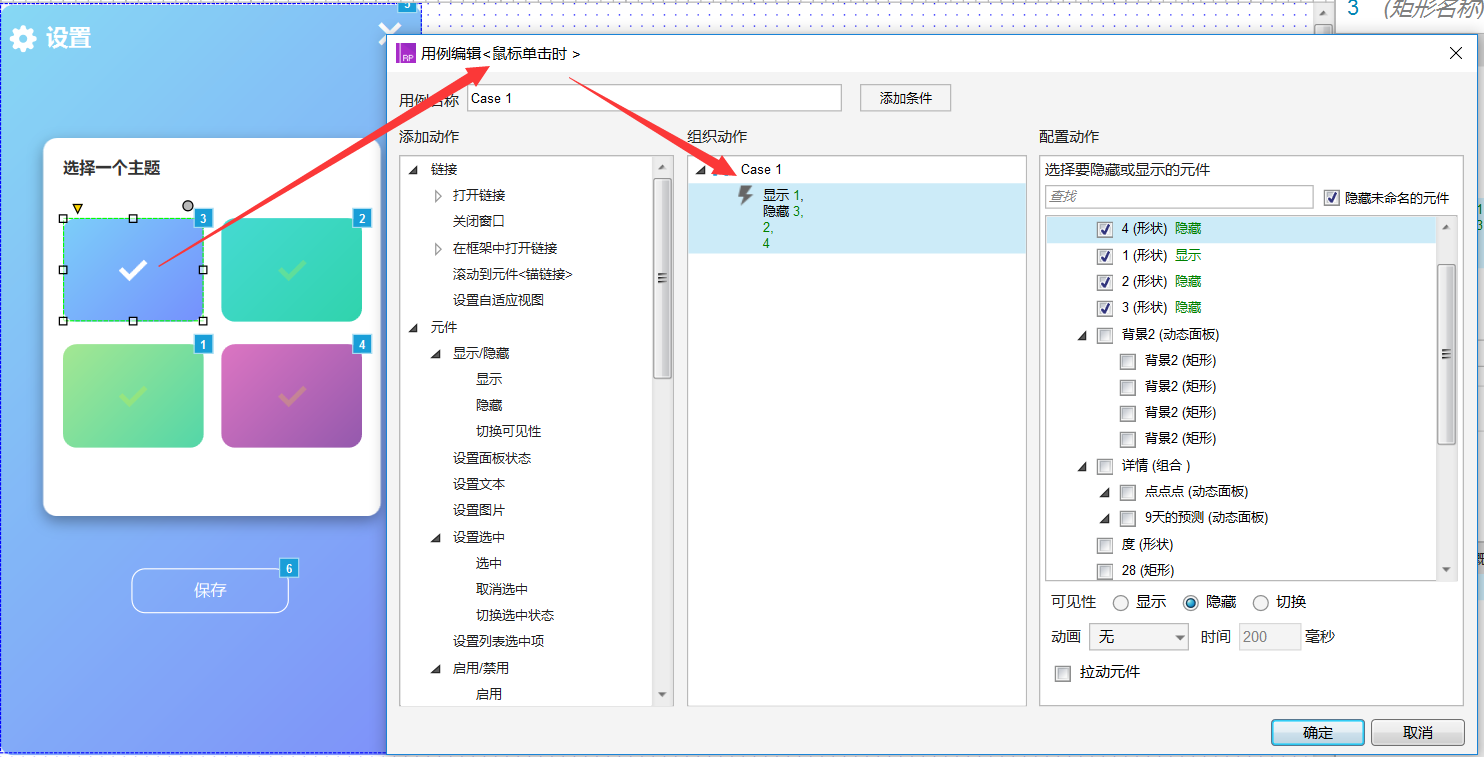
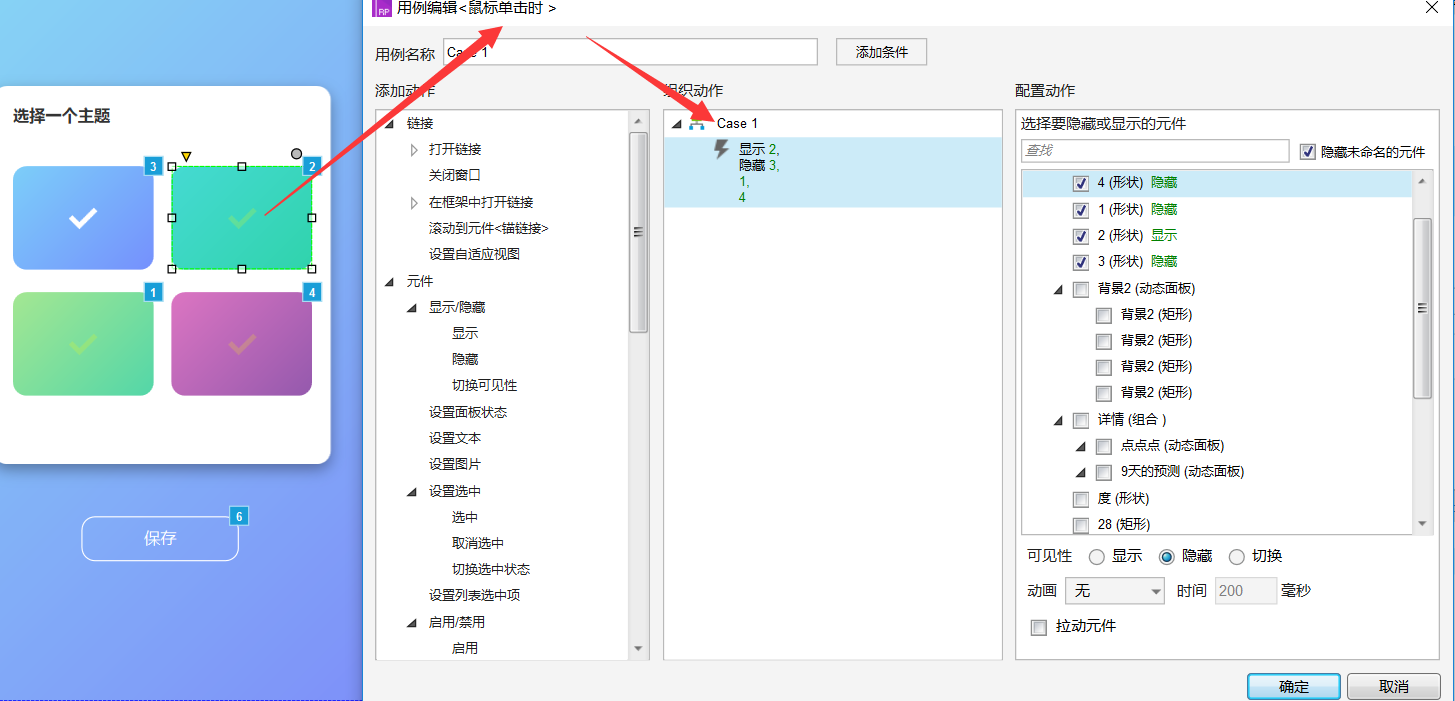
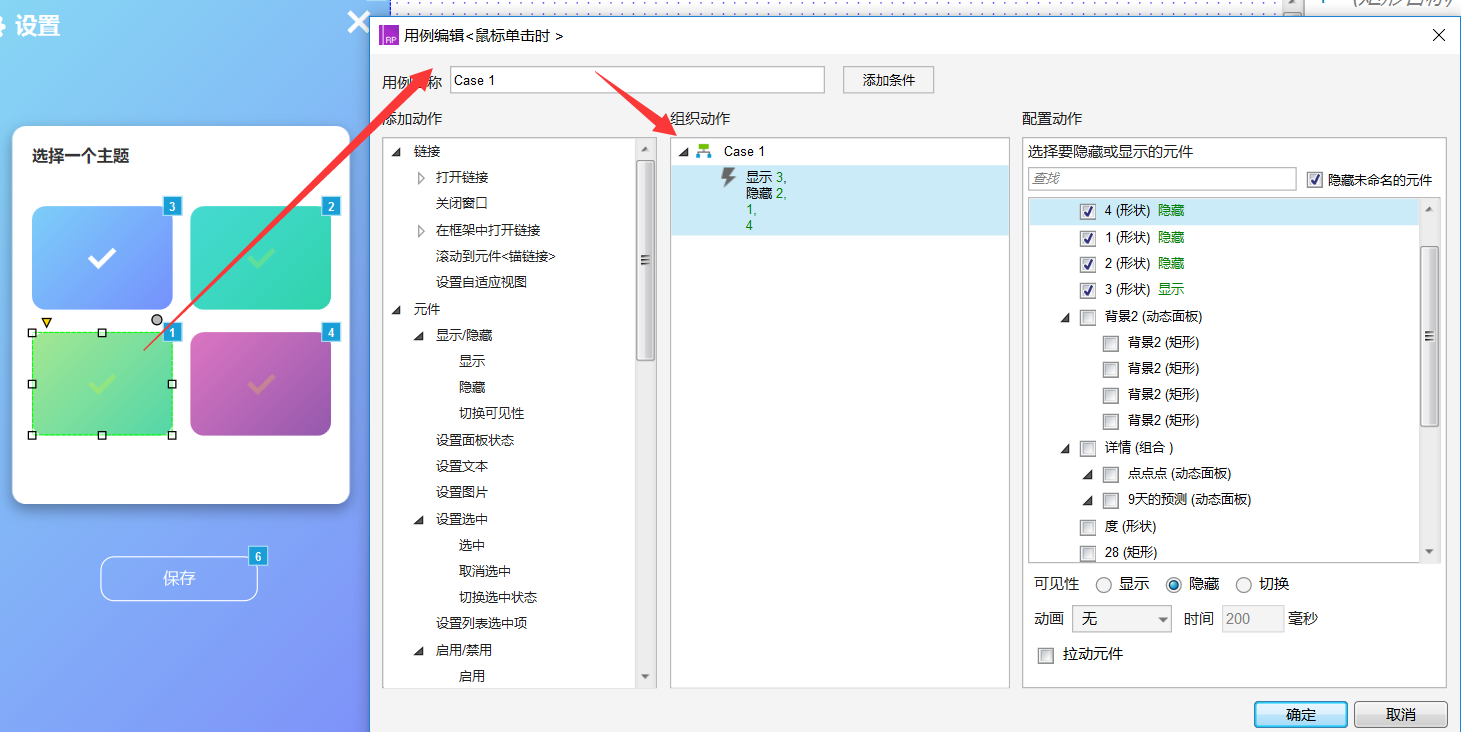
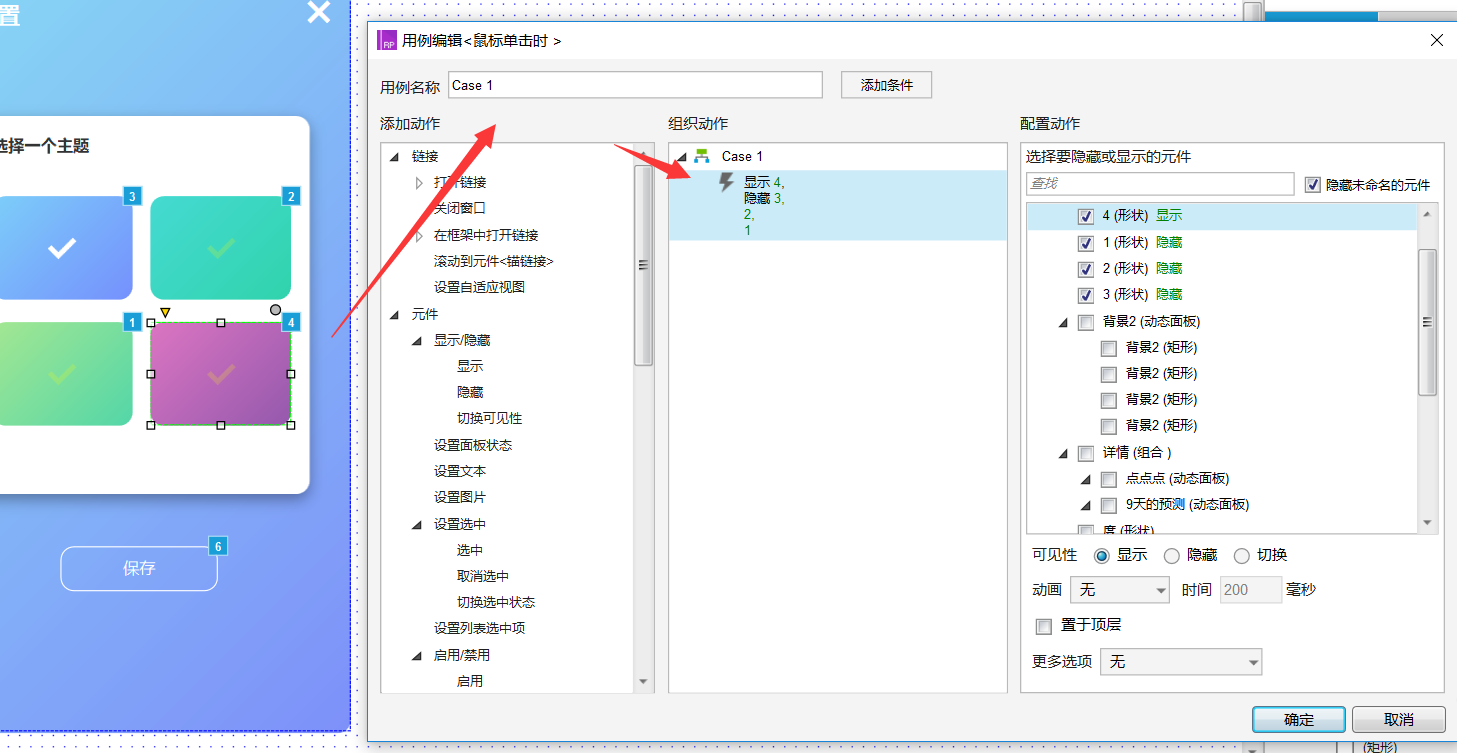
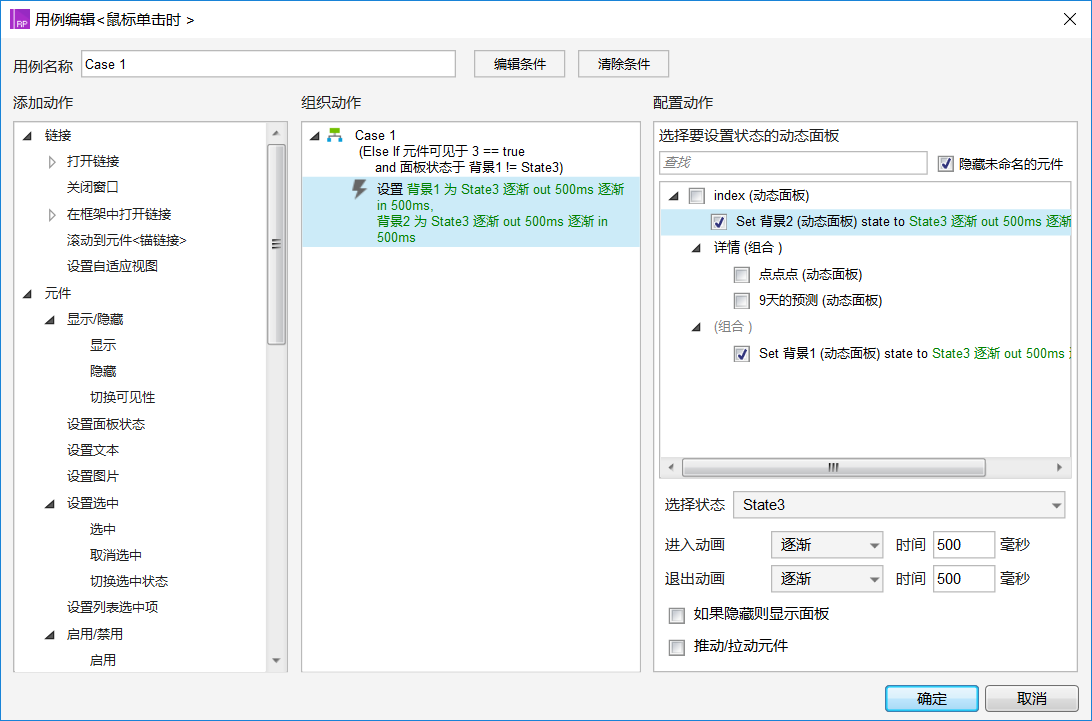
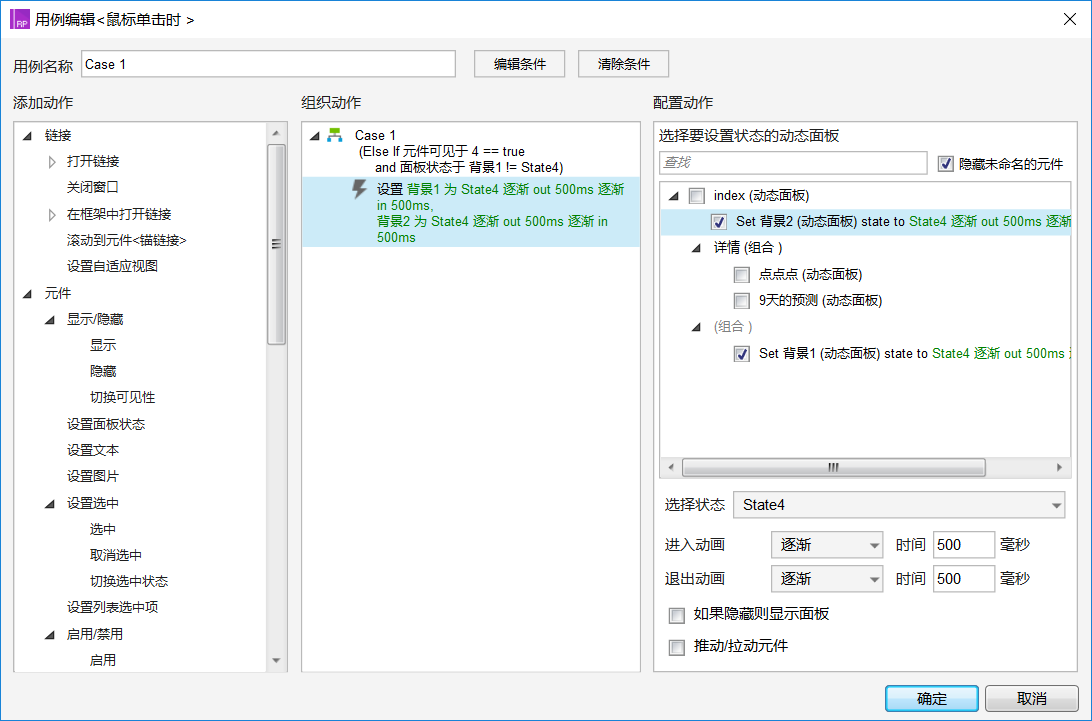
(5)然后是主题色彩矩形设置交互:




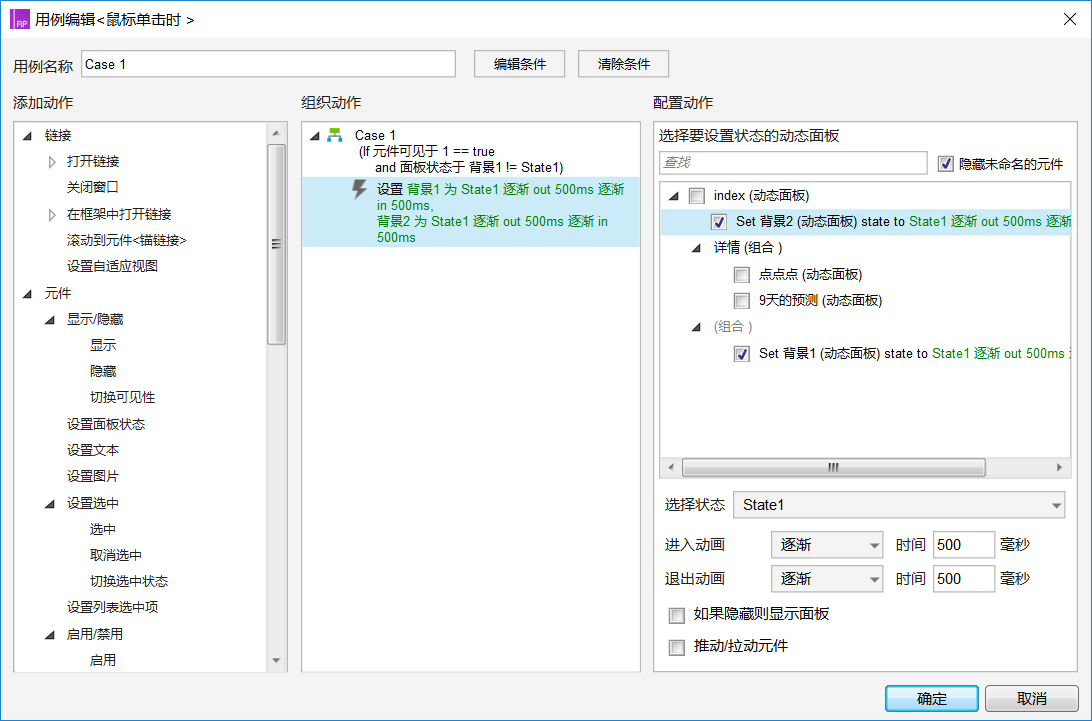
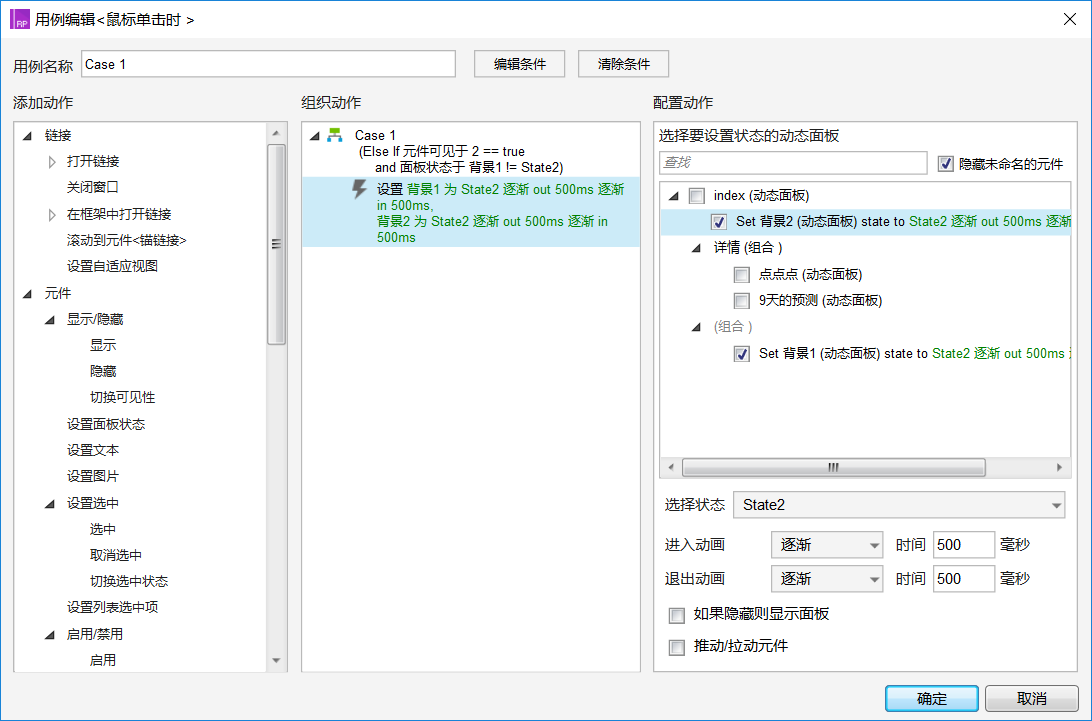
(6)最后是为保存按钮设置交互:




交互设置完毕,点击预览~~~
本文由 @ lily_wan 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








作者原型发一下吧2856602023@qq.com
你好,可以把这个原型发给我么,谢谢 2060908769@qq.com
你好 能否发个原型来看下是怎么做的 因为做出来的效果完全不一样
九天的预测和点点点的动态面板是咋做的呢?方便的话发个原型到邮箱吧?421575446@qq.com,谢谢
可以发下原型吗??793262077@qq.com
请教一下,效果展示是用什么工具制作的?能分享一下吗?
axure
不好意思,没有说清,文章开篇的那个GIF图片是用什么工具做的?看着的挺清晰的,我用了许多工具把视频转成GIF图片,都失真了。
ScreenToGif
产品小白,同求原型图哈,感谢了 🙄 283873415@qq.com
请问能发一个原型给我吗? 跪求了,谢谢!397524844@qq.com
能否给哥原型249476157@qq.con 谢谢
能发一个原型给我吗?谢谢!1092637138@qq.com
从没遇见过会Axure的产品经理
哈哈哈~所以我是产品助理~
请问能发一个原型给我吗?谢谢!376634185@qq.com
发过去了~
背景的切换可以用动态面板的