Axure:文字跑马灯效果
日常学习之——跑马灯的效果~希望内容能对大家有帮助。

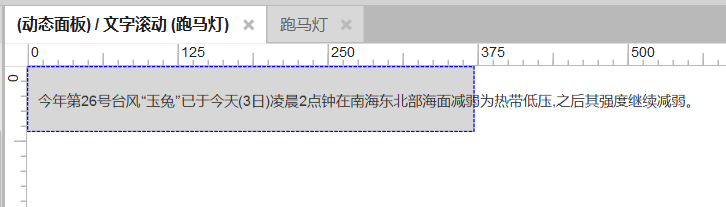
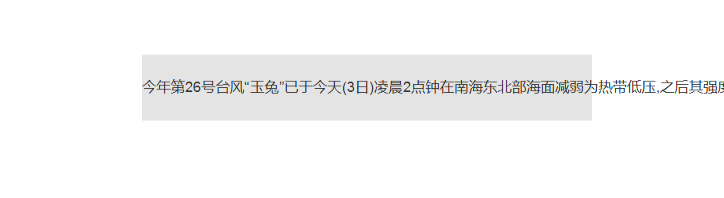
效果如下图 o(* ̄▽ ̄*)o

思路:
- 文字元件移动+动画效果,实现滚动的效果;
- 利用动态面板控制跑马灯文字在规定区域内滚动;
- 设置文字的初始位置、 移动的终点位置,合适的动画时间(即文字滚动速度);
- 最后一个字从视野里消失后,文字从右侧重新滚动,将文字元件移动到控制面板的右侧;
- 通过动态面板的显示与隐藏,触发循环机制。
动态面板是个好东西~下面介绍axure通过动态面板实现跑马灯~
一 、拖一个控制面板到画布,设置合适的大小,作为跑马灯文字滚动的区域
双击控制面板,打开一个面板状态页,增加一个文字元件,输入内容,内容要长长长。
如下图:

动态面板的作用是限制跑马灯文字在规定区域内滚动,面板中的元件文字移动的范围超出面板时,也不会显示在画布当中。
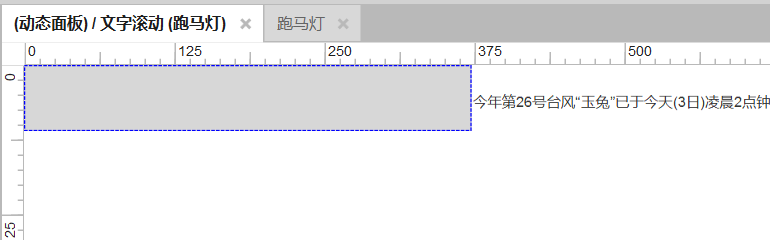
我想要的效果是,初始状态的时候文字就在视野中,所以文字放在与面板左侧对齐的位置。如果想要从视野外滚动到视野内,可以将文字元件拖放到面板右侧。
如下图:

二、设置文字移动的交互事件
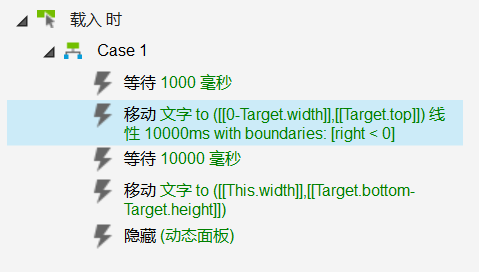
选择面板的“载入时”事件,添加用例的触发动作,如下图:

等待1000毫秒。这个不重要,只是用来控制页面加载完,过1秒才滚动文字。
移动文字到(x,y)。
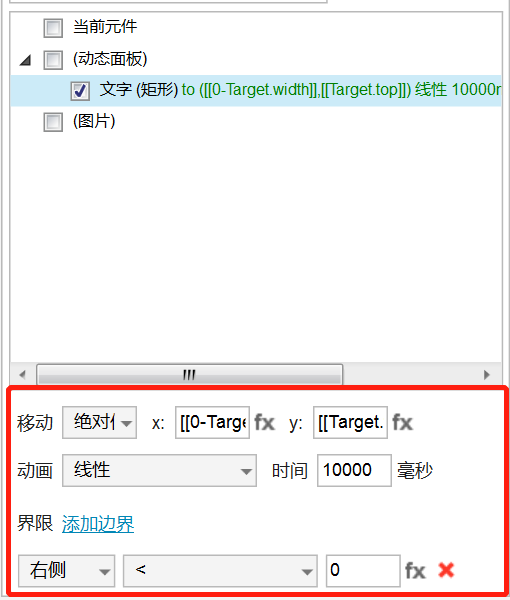
- 参考坐标系选择绝对位置。
- 文字元件的x值:文字元件是以动态面板的坐标系进行移动的,动态面板的起点是(0,0),文字完全从面板面板中移出,即向左位移文字元件的长度等于文字元件的宽度,x=0-文字元件.width,即x=0-Target.width;
- 文字元件的y值:水平向左平移,y的值一直不变,是原始y的值,即文字顶部到边缘的距离,y=Target.top;
- 动画选择线性:时间设置为 10000ms。线性是为了使文字元件匀速滚动,10000ms是调试一个合适的滚动的速度,与视线扫描滚动文字的速度差不多即可。
- 添加边界:设置右侧<0。即设置文字元件向左平移,元件右侧需要离开面板,即文字元件最后一个字离开视野范围。

等待10000毫秒。这个时间与2)中设置的动画时间一样,即文字滚动结束,离开视野。设置等待时间,是为了文字移动完全结束,不被接下来的步骤影响。因为axure事件执行是从上到下顺序执行,所以等待时间一定在【5】事件之前,否则移动未结束,动态面板先被隐藏了。
移动文字到(x,y)。这个步骤的移动,是将文字移动到面板右侧的位置,是文字一周滚动结束的复位,接下来文字将重新从右侧进入视野。
隐藏动态面板。通过动态面板的隐藏和显示,触发文字移动事件的循环。这个还要具体看动态面板隐藏和显示事件设置的用例,通过用例,详细说明如何触发循环机制。
以上设置完成,进行预览,文字可以滚动成功,但是你会发现,文字从视野内消失后,一去不复返了。
需要进行一些其他设置,使文字能够循环滚动,在面板的显示和隐藏事件中增加用例。
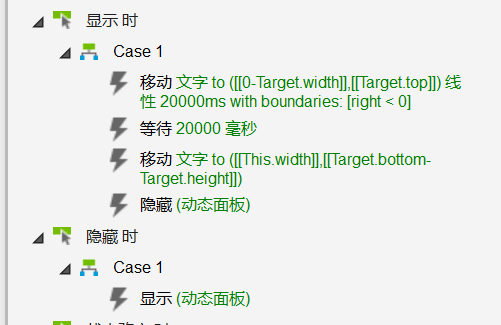
如下图:

“显示时”事件添加的动作和“载入时”事件一样,除了动画时间以及等待的时间加长了。这是因为文字复位后的位置(面板右侧),比初始位置(与面板左侧对齐),多了一个面板的宽度。
从起始位置到文字消失的终点位置,位移距离增大,所以时间需要加长,使滚动速度保持和初始滚动差不多。如果时间保持不变,移动速度会加快。
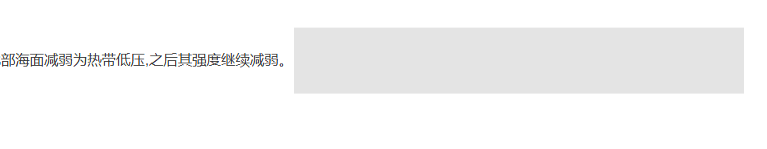
如下图:
灰色指代面板,模拟文字的3个位置状态,分别是:
- 初始位置;
- 文字移动到视野外,停止移动;
- 文字复位,移动到面板右侧。



- “载入时”最后一个动作是,将动态面板隐藏。
- “隐藏时”只做了一件事——把面板设置为显示。
- “显示时”做了什么操作:文字元件移动——复位——面板隐藏。
从动态面板设置的这3个事件,可以看出文字循环滚动的流程:
动态面板载入–>匀速移动文字(文字离开视野)–>文字快速复位(文字移动到面板右侧)–>隐藏面板(隐藏面板执行了显示面板,所以实际是触发显示面板的动作)–>显示面板–>移动文字(从步骤2开始循环)….
总结
- 动态面板中拖放一个文字元件,对文字元件进行移动操作,而不是对面板进行移动;
- 设置文字元件移动的终点位置,即文字元件右侧离开动态面板视野,与动态面板左侧相切;
- 移动到动态面板右侧,即文字元件复位,准备进行新一轮的移动;
- 通过动态面板的显示、隐藏,触发移动的循环过程。
以上,就是跑马灯的实现过程~
本文由 @First_Step 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








试了一下,RP9的话,把移动后的“等待”去掉,直接复位,就可以循环了
9不可以~,好生气~
请问一下 如何实现鼠标移入时 停止移动 并可以点击进链接呢
Axure RP 9 不可以了
用了几天9 Bug太多 而且不能回退 害得我重做了, Bug真的是无语了 这辈子第一次用这么坑爹的公测软件
举个例子 导入元件库的菜单经常灰色, 元件库导入重复, 还容易崩溃. 文本框的提示文本给去了….. 但是菜单可以设置样式估计是忘了? 还有各种小Bug
还有些小的新特性… 很小
不知道为啥,同样的步骤在9上无法循环了。在8上做了一遍可以。请问9上应该如何调整生效?
请问下这个下载的的文件也不能循环移动吧
可以滚动的,我用的是Axure RP 8
用的是9循环不了,8可以循环的。不知道问题出在哪里
请问下上下滚动的话,复位时候的坐标是好多呢 😀
上下滚动文字移动的范围是在控制面板上边缘到下边缘(动图效果中灰色区域),并且文字组件和控制面板左对齐。横向距离不变,纵向距离修改,也就是X轴不变,改变的是Y轴。复位的话,x=0,y=0-文字组件.height
谢谢
下载了你的源文件,为何有个灰色底,而且移动不了。。。。
我这边可以滚动,我用的是Axure RP 8。
原来是this的T没有大写 🙄 不过,话说回来,this还要区分大小写吗?
试过,this不区分大小写
载入时:移动-复位-隐藏,隐藏时:显示,显示时:移动-复位-隐藏;
为什么我的循环不了呢?
载入时的第三第四步我尝试去掉了,也是可行的,这样不就没有复位吗为什么还可以
去掉等待时间,“载入时”马上就把面板隐藏掉啦,面板隐藏触发“隐藏时”>再触发“显示时”,“显示时”里面有复位操作哦。这时执行的是“显示时”的操作。你可以修改一下“载入时”的动画时间和等待时间为1000ms,没有删掉第三第四部和删掉第三第四部,第一次的滚动速度是不一样的~
新人,不太明白Y轴[[Target.bottom-Target.Height]]的取值和[[Target.Top]]有什么区别
😀 一样哈
This和Target怎么理解的呀?
This :获取当前元件对象。当前元件是指当前添加交互动作的元件。
Target :获取目标元件对象。目标元件是指当前交互动作控制的元件。
恩恩,这个我后来查了一下,已经弄明白了,谢谢你的分享啦
不错,学习了 😆
卤煮,rp文件能分享一下吗?
可以呀 😆
链接:https://pan.baidu.com/s/1AcIcefxbZXUXAuIB96g8Bg 密码:puve