iView Axure组件更新1.1版本:如何在Axure中使用字体图标?
上一次分享了iView的Axure组件库的1.0版本,这段时间收到了大家的一些反馈,对里面的BUG进行了修正,所以现在更新一个V1.1版本。

上一篇文件在此:iView Axure原型组件经验分享及1.0文件下载
原型预览
iView Axure的项目预览地址:https://9ka81l.axshare.com/
(如果地址崩了就评论一下,我再更新一个)
字体图标的使用经验分享
上一次分享后,很多朋友问到字体图标是如何制作的,在此处分享给大家。
使用图标字体的好处有很多:
- 只要有一个图标库,基本所有的常用图标都有了,免去不停下载图标的烦恼;
- 由于是字体,所以图标的大小可以通过字体大小进行切换,颜色也是同理,可修改性比图片更强;
- 字体图标是矢量的,无论在哪种屏幕都能保证清晰的显示。
STEP1:获取矢量图标
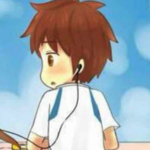
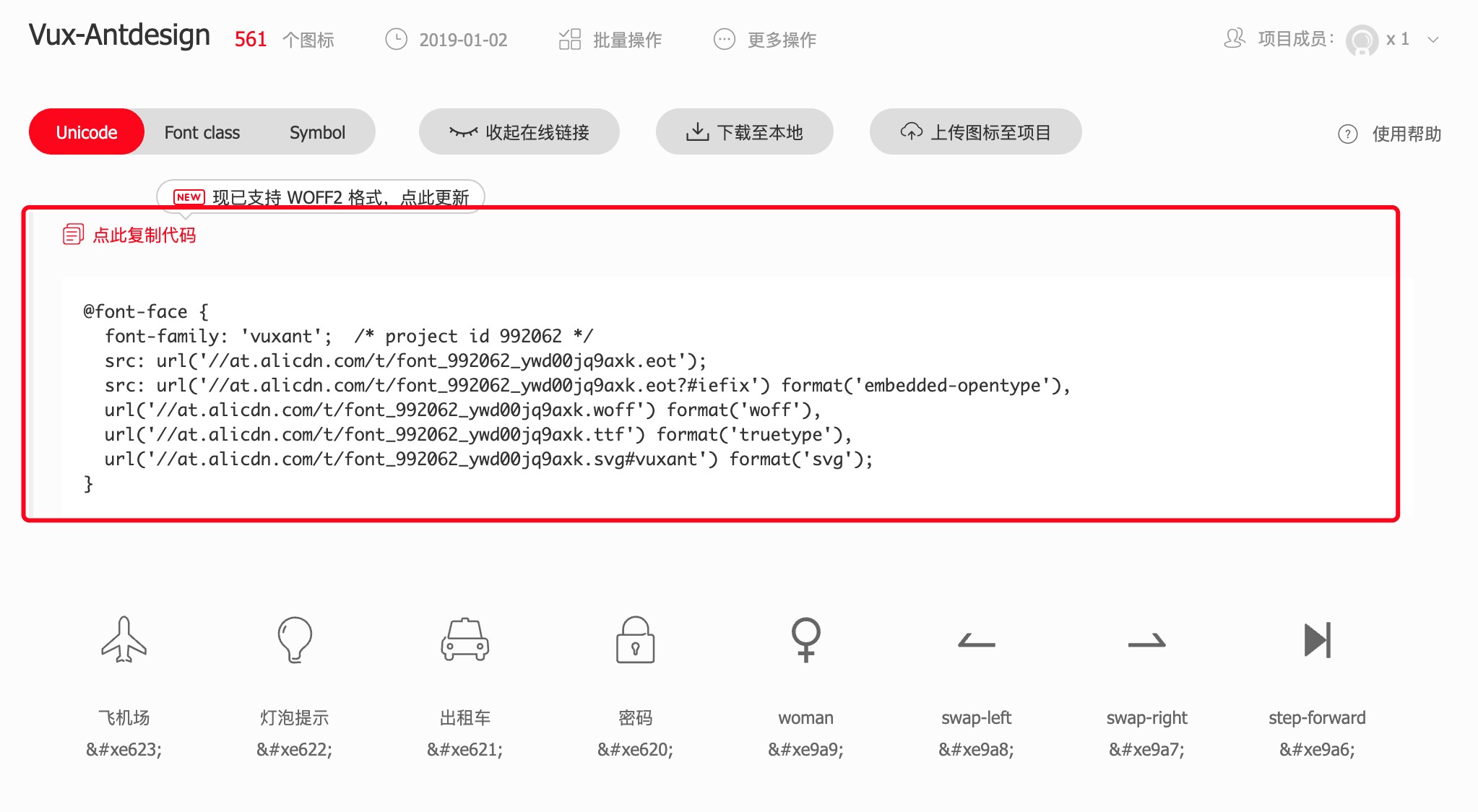
在Iconfont上会有大量的矢量图标可以使用,选择你想要的图标,并将其添加到你的项目库中,如下:

通过“下载至本地”可以下载包含ttf格式的字体包。
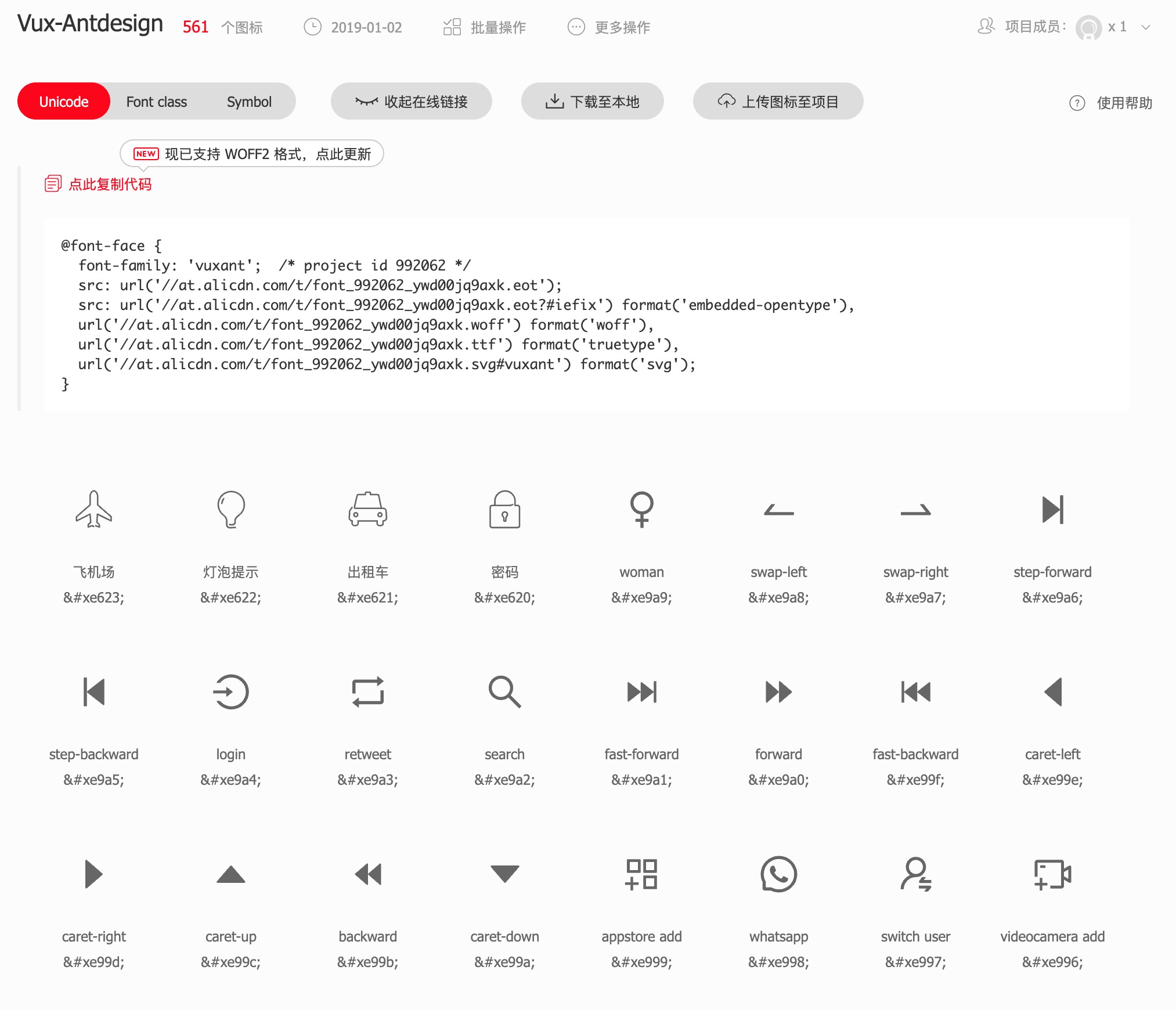
注意:如果你有多个字体包同时安装到电脑中,可通过“更多操作”-“编辑项目”来更改字体名称,以避免多个字体因为同名而无法同时安装到系统中的情况。

至此,图标字体已经得到。
STEP2:取出所有图标
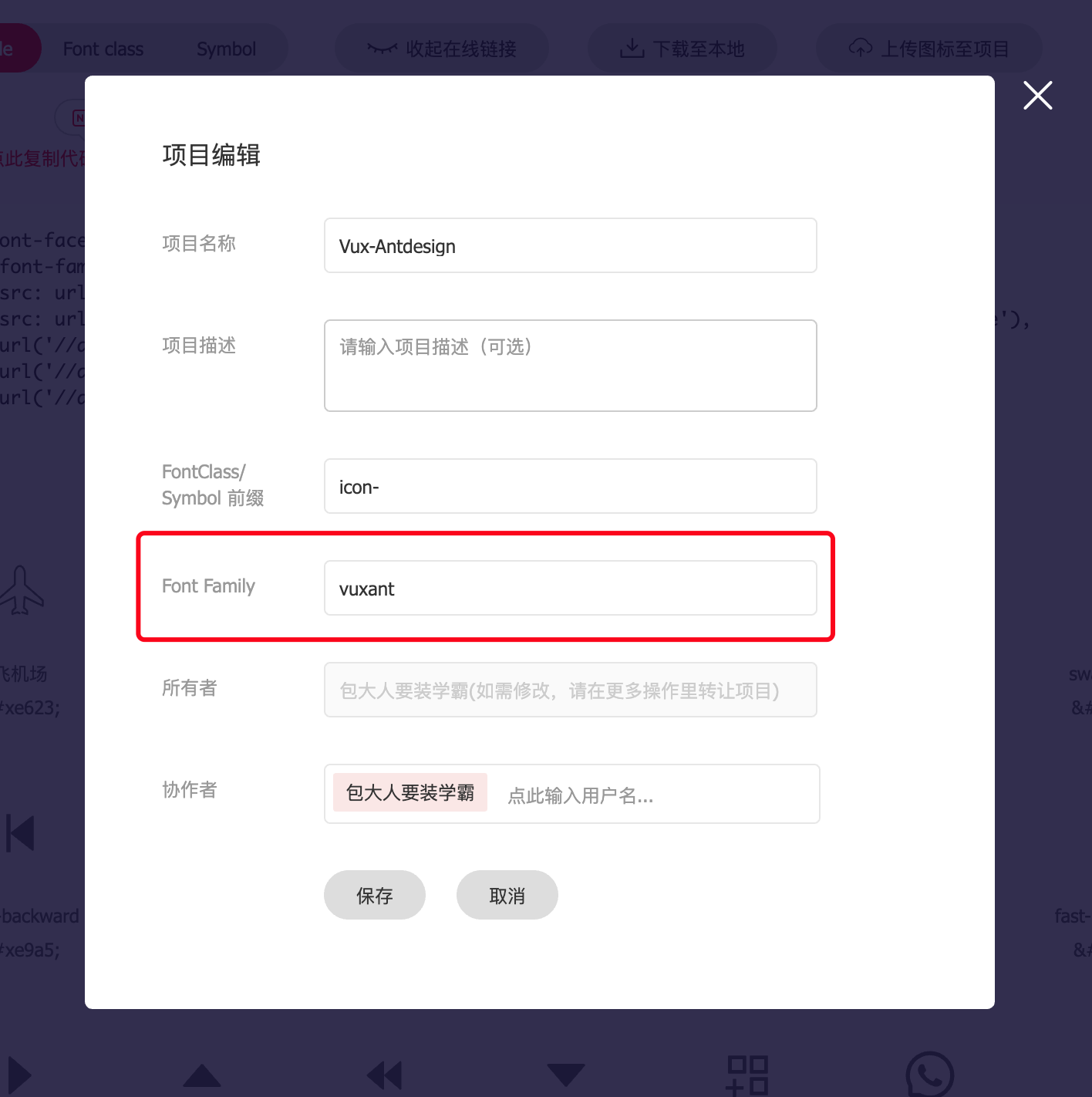
要在Axure中使用图标,不仅仅需要字体,还需要知道每一个图标的Unicode编码,才能在文本框中调用,通过字体编辑工具,可以将所有的图标取出,放置到Axure中备用。
然而这种工具很难寻找,目前只在Mac平台找到一个Glyphs可以复制出所有的图标:

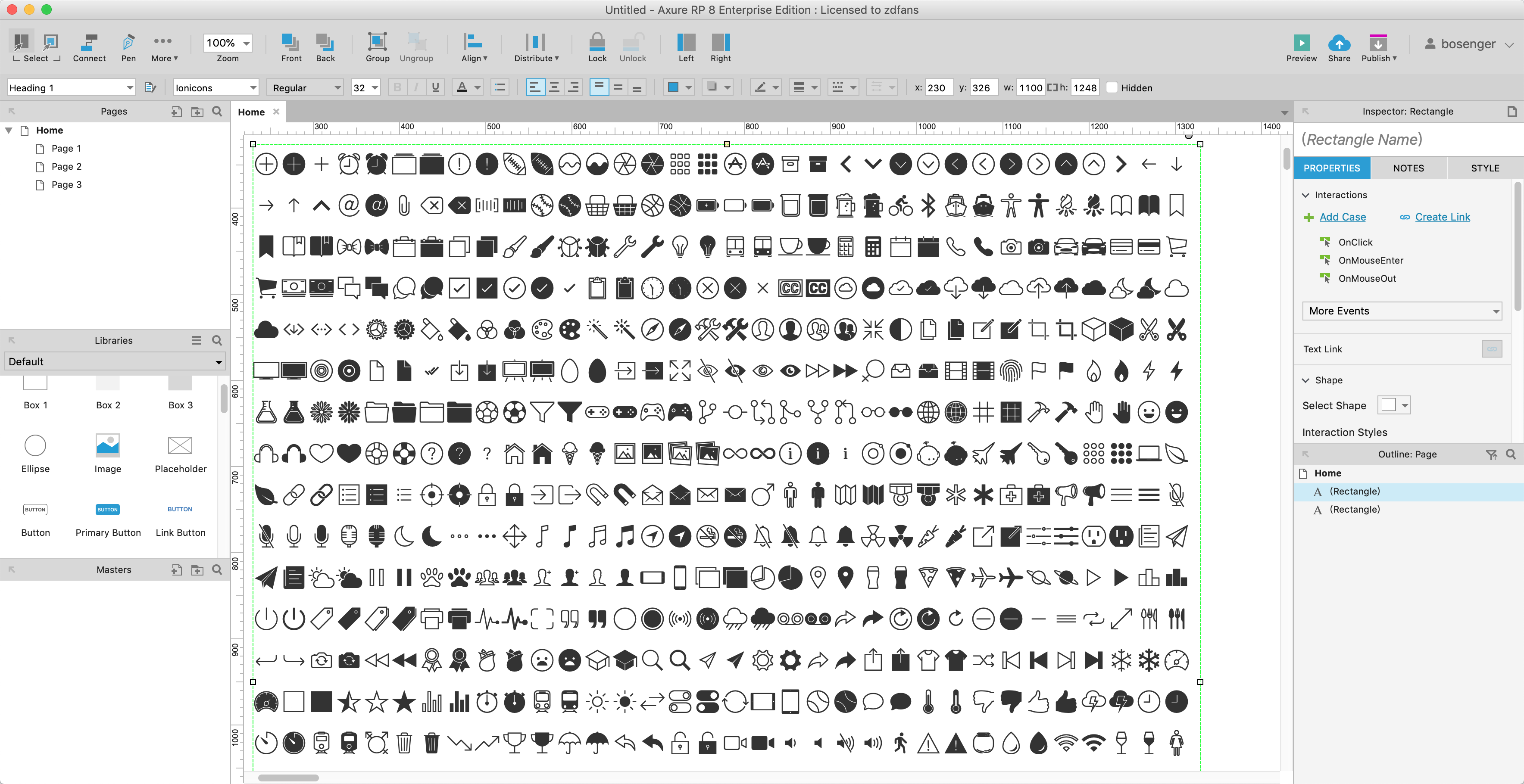
直接全选复制后,在Axure中新建一个label,在其中粘贴,切换字体为你在iconfont设置的字体名称(默认为iconfont),即可显示出所有的字体图标。

以后每次使用图标,都可以在此处直接复制。
STEP3:设置WebFont
当我们要把原型输出给研发同事时,由于对方的电脑中肯定没有安装该字体,所以需要配置web font来让对方无论在什么电脑上都能看到图标。
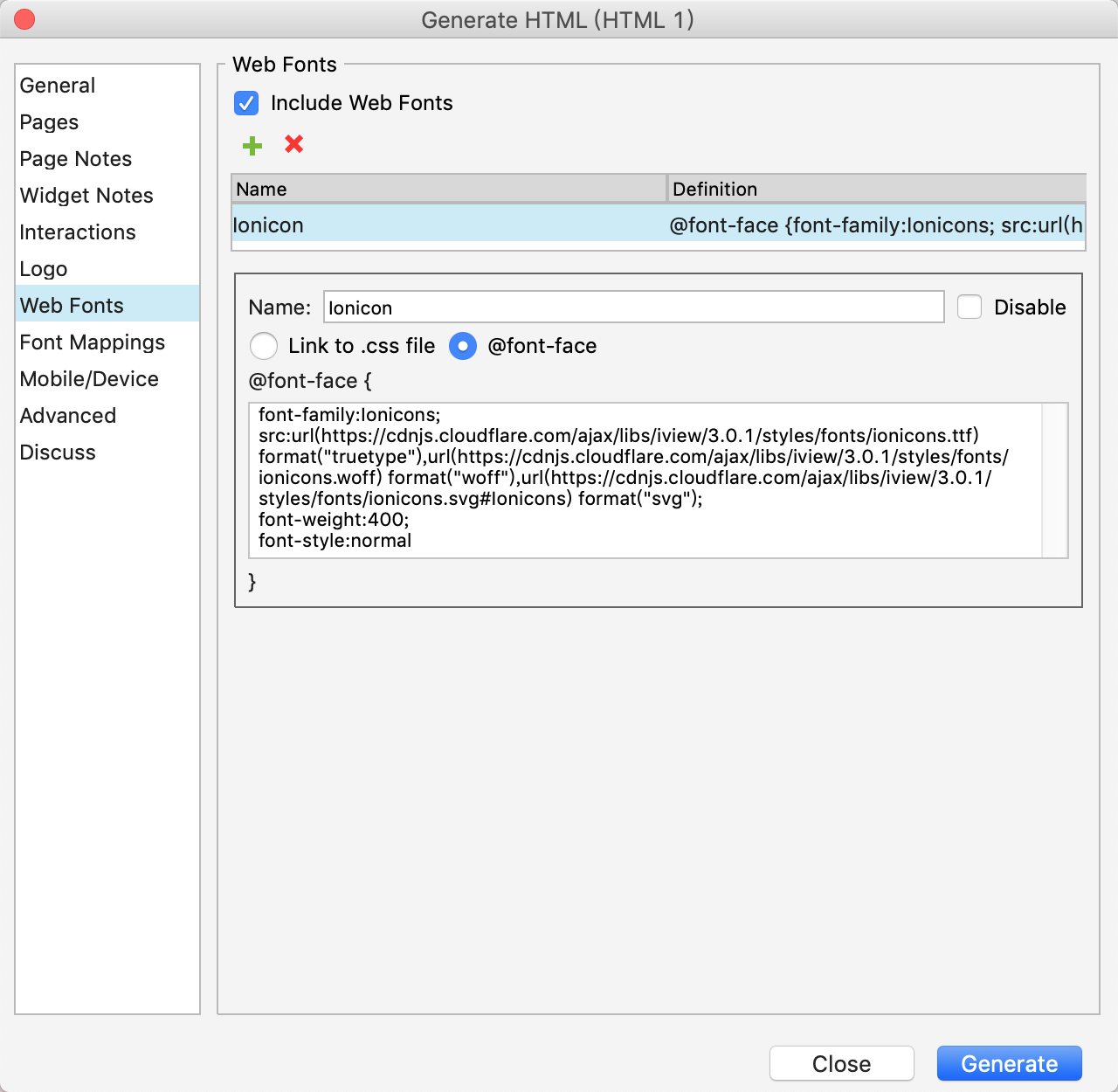
在Axure中,依次进入Publish-Generate HTML Files-Web Font。点击添加按钮后,输入字体名称,如:Ionicon。

这时候需要填写CSS或FontFace,这段代码可以在iconfont的项目信息中获取:

粘贴的时候注意开始和末尾的大括号,Axure的输入框已经预设了开头和末尾。
这样输出的文件无论在什么情况下浏览都可以正常显示字体图标了。
如果觉得麻烦可以直接下载文件,使用组件库中的图标和配置。
文件下载
如果下载地址失效,可前往Gitee下载:https://gitee.com/bosenger/iViewAxure
本文由 @包子产品狗 原创发布于人人都是产品经理。未经许可,禁止转载
题图作者提供
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益