Axure RP8.0教程:58租房小程序价格区间交互教学
本期教学为实现【58租房】小程序中租金区间滑动筛选的交互细节,一起来看看~

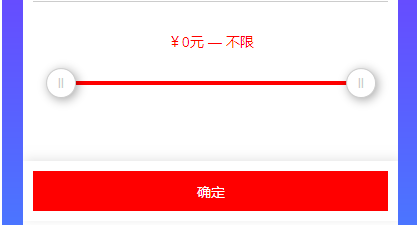
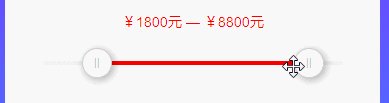
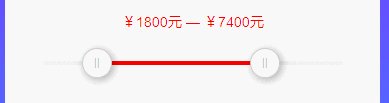
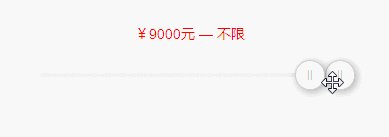
效果预览:

一、交互逻辑分析
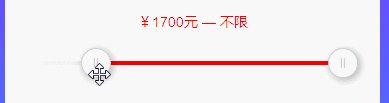
1、滑动左右两个滑块,可以动态调节价格区间;
2、区间价格为整数,且为100的倍数;
3、当【右滑块】为最右边时,无论怎么滑动【左滑块】,最高价格文案仍为“不限”;
4、当【右滑块】不在最右边时,滑动左右两个滑块,最低和最高价格文案跟着动态变化;
5、边界问题:【左滑块】滑动区间为灰色矩形的左端点至右滑块左端点,【右滑块】滑动区间为左滑块右端点至灰色矩形右端点;

二、界面元件搭建
 1、拉入两个圆形,大小设为30*30,分别命名为左、右,再将其转为动态面板,分别命名为:左滑块、右滑块;(转为动态面板,是因为动态面板才有“拖动”交互事件)
1、拉入两个圆形,大小设为30*30,分别命名为左、右,再将其转为动态面板,分别命名为:左滑块、右滑块;(转为动态面板,是因为动态面板才有“拖动”交互事件)
2、拉入两个矩形,宽高都一致,一个命名为“背景”,填充色为灰色。另一个命名为“高亮”,填充色为红色;
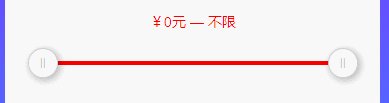
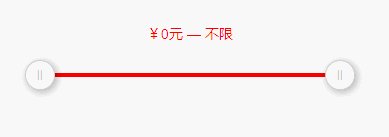
3、再拉入一个文本标签,作为价格区间的文案展示,初始文案为:¥0元 — 不限;
4、排版细节:此教程滑动的距离计算以【滑动的中心点】为参考坐标,所以,左右滑块的中心点位置,需要分别对齐底部背景矩形的左右两边的端点。
如下:

三、交互事件实现

1、选中“左滑块”,添加一个空的【鼠标单击时】事件。(目的是,让鼠标移动到滑块时,有手指效果)
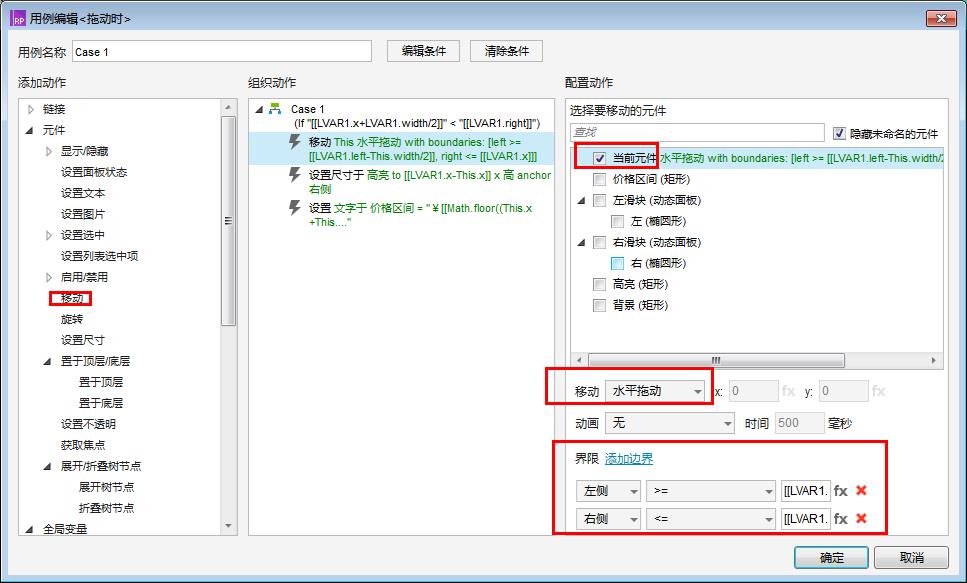
2、再添加【拖动时】,滑块的移动事件:
元件 》移动 》勾选【当前元件】,移动为【水平拖动】。

为了防止滑块拖出矩形的两端,还需要添加边界。其左右边界如下:
- 左侧 ≥[[LVAR1.left-This.width/2]],其中LVAR1为元件【背景】,This为滑块本身;
- 右侧 ≤[[LVAR1.x]],其中LVAR1为元件【右滑块】;
3、设置【高亮】矩形的尺寸
元件 》设置尺寸 ,勾选【高亮】矩形,宽设置为:[[LVAR1.x-This.x]],其中LVAR1为右滑块,This为左滑块。即宽度尺寸为左右两个滑块的距离。
特别需要注意其变化的锚点为:右侧。

4、设置【价格区间】文案
元件 》 设置文本 》勾选【价格区间】,其文本值为:¥[[Math.floor((This.x+This.width/2-LVAR2.x)/LVAR2.width*100)*100]]元 — ¥[[Math.floor((LVAR1.x+LVAR1.width/2-LVAR2.x)/LVAR2.width*100)*100]]元 。其中,LVAR1为右滑块,LVAR2为背景矩形。
温馨提示:
- 函数Math.floor为取整函数。
- 上述公式最低值的逻辑为,左滑块中心点到背景矩形左端点的距离,再除以背景矩形的宽度,得到比例。因为数值为整数,且为100的倍数,假设最高值为10000,即可乘以100,用函数取整,先得到100以内的整数,再乘以100,得到100的倍数。
- 同理,最高值的逻辑为,右滑块的中心点到背景矩形左端点的距离,再除以背景矩形的宽度,得到比例,乘以100,再用函数取整,再乘以100,得到100的倍数。
5、最后,添加判断条件
if “[[LVAR1.x+LVAR1.width/2]]” < “[[LVAR1.right]]”,其中,左边LVAR1为右滑块,右边LVAR1为背景矩形。即当右滑块中心点位置在背景矩形的左端点时。
6、添加另一个条件交互事件(即右滑块中心点位置正好位于背景矩形的左端点。)
其中,滑块的移动,高亮矩形的尺寸公式一致,直接复制即可。
【价格区间】的文案变化为:¥[[Math.floor((This.x+This.width/2-LVAR2.x)/LVAR2.width*100)*100]]元 — 不限,其中,LVAR2为背景矩形。
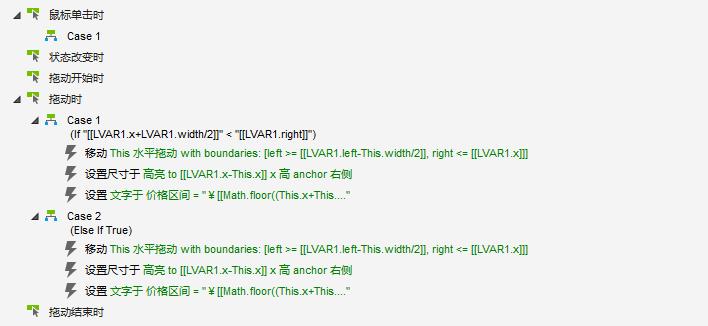
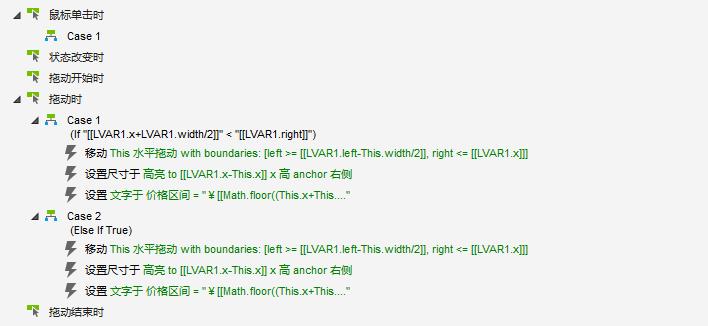
详细交互事件如下图所示:

7、同理,我们可以得到右滑块的交互事件,其实现逻辑与左滑块相似
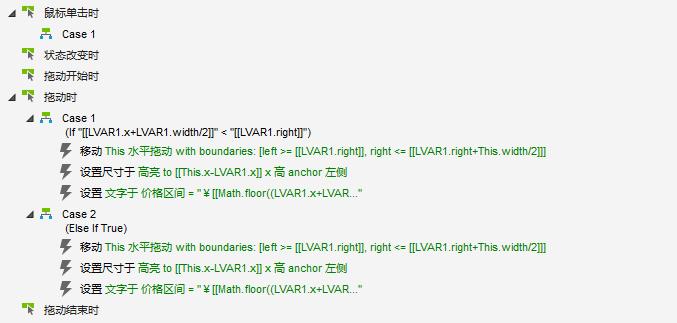
详细交互事件如下如所示:

其中,右滑块的左右边界如下:
- 左侧 ≥[[LVAR1.right]],其中LVAR1为元件【左滑块】;
- 右侧 ≤[[LVAR1.right+This.width/2]],其中LVAR1为元件【背景】矩形;
高亮矩形的尺寸:[[This.x-LVAR1.x]],其中This为右滑块,LVAR1为左滑块。即宽度尺寸为左右两个滑块的距离。
设置【价格区间】文案:
1)当【右滑块】中心点位于【背景】矩形的右侧时,文案为:
¥[[Math.floor((LVAR1.x+LVAR1.width/2-LVAR2.x)/LVAR2.width*100)*100]]元 — ¥[[Math.floor((This.x+This.width/2-LVAR2.x)/LVAR2.width*100)*100]]元。其中,LVAR1为左滑块,LVAR2为背景矩形。
2)否则,文案为:
¥[[Math.floor((LVAR1.x+LVAR1.width/2-LVAR2.x)/LVAR2.width*100)*100]]元 — 不限。其中,LVAR1为左滑块,LVAR2为背景矩形。
四、预览效果
案例效果:

作者:火星人~艾斯,公众号:艾斯的Axure峡谷
本文由 @火星人~艾斯 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








产品小白没看懂复杂的交互设计,想从基础开始学,却无从下手?
可以找Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:礼物
😳 领取原型设计大礼包,还有不定期的Axure免费视频课程分享,老师在线答疑,多学多看多思考,你也能成为Axure原型设计大牛哦~