Axure 教程:利用图表前端插件实现高级可视化图表
如何通过图标前端插件完成高级可视化图表?笔者在此给出了详细教程,与大家分享~~

后台开发中避免不了实现一些可视化的图表,主要制作的方法有四种:Excel表格截图、Axure图形绘制、Axure网页框架和Axure第三方图表元件。
第三个“Axure网页框架”需要结合antv、echarts、HighCharts等前端可视化插件代码。
第四个“Axure第三方图表元件”,是由技术大佬开发的Axhub Charts图表元件。但是图表的元件数有限,适合快速搭建简单的图表,但是无法满足我们更复杂的图表设计。
因此,想要更高级的可视化图表还是需要通过第三种方法实现。接下来,给大家详细讲解具体方法(此教程以echarts为例):
ECharts是一款由百度前端技术部开发的,基于Javascript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。
具体实现方法
第一步
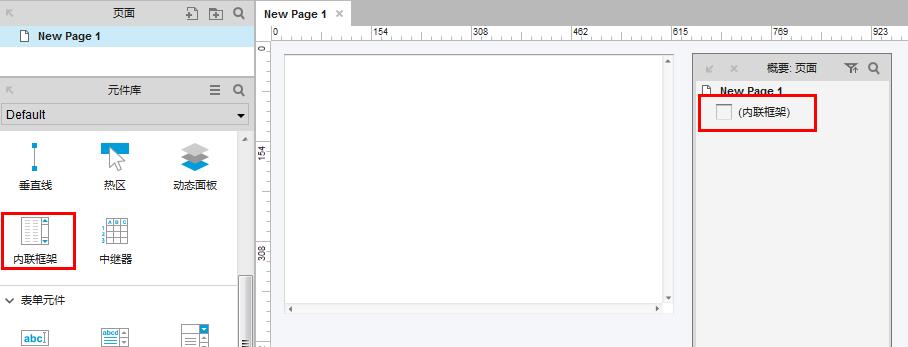
从左侧【元件库】拉入一个【内联框架】作为可视化图表的载体。如下所示:

第二步
1. 浏览器打开echarts的可视化图表官网链接地址:https://www.echartsjs.com/examples/zh/index.html
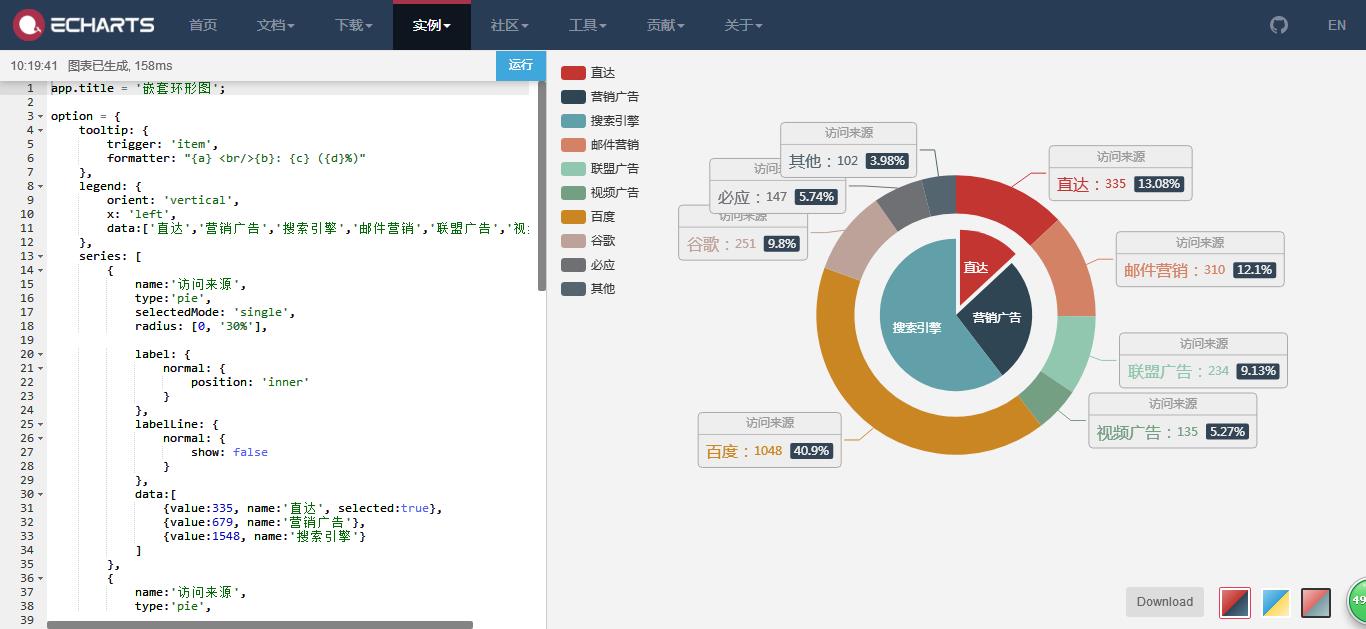
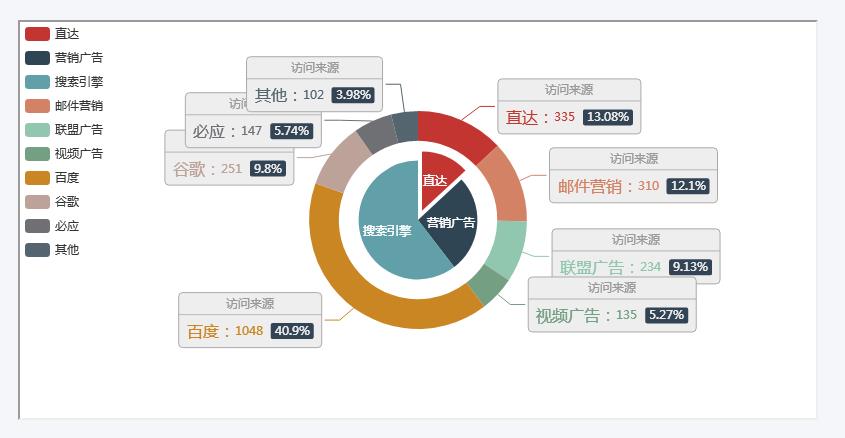
2. 选择符合你要求的可视化图表,点击进入编辑运行页面:此教程以这个复杂的可视化案例讲解,链接如下:https://www.echartsjs.com/examples/zh/editor.html?c=pie-nest
图形如下所示:

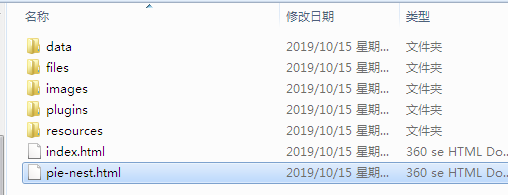
点击右下角的【Download】将图表的前端代码下载下来,文件为pie-nest.html。再将此文件放在Axure源文件之前发布生成文件夹里面,如下所示:

你可以在代码编辑器中修改成自己想要的数据指标以及数据项;
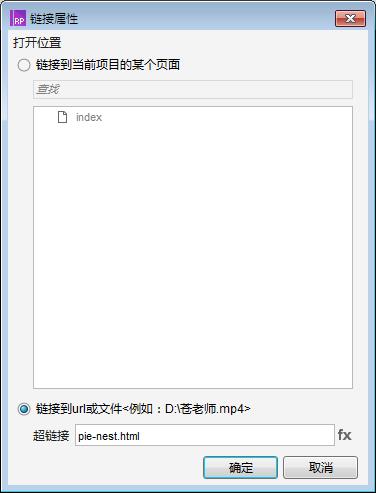
3. 双击【内联框架】,选择下面的【链接到url或文件】的选项,并将pie-nest.html链接输入进去。如下所示:

第三步
双击文件夹中的index代码文件,即可查看到刚才链接的可视化图表效果。如下所示:

只能打开生成的文件夹中的对应页面html文件,才能看到图表。
如果从Axure源文件直接点击右上角的【预览】按钮,是无法看到的。出现如下的情况:

教程源文件
百度云教程源文件:https://pan.baidu.com/s/1RRbsnVCp-CstfNL7iG5ILw
提取码: ei5r
作者:火星人~艾斯,公众号:艾斯的Axure峡谷
本文由 @火星人~艾斯 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








大屏可视化组件:https://axhub.im/pro/2b260d89135ec5a1/#g=1
可视化图表官网链接地址:https://www.echartsjs.com/examples/zh/index.html 这个网址貌似都是显示要授权
大屏可视化组件:https://axhub.im/pro/2b260d89135ec5a1/#g=1
您好请教一个问题,我按照您的教程操作,没有显示报表,弹框提示我:百度未授权使用地图API,可能是因为您提供的秘钥不是有效的百度LBS开发平台秘钥。如果输入其他网址是可以打开的。不知道作者和其他同学是否也遇到过同样问题
断网状态或者关掉弹窗后,可以正常显示
主要是因为代码里面引用了百度地图API,但是未授权或者秘钥ak失效。解决方法,可以直接删掉可视化图表里面的引用百度地图API的代码字段。如:
删除掉那部分字段呢,这个例子没举完呢
把这段引用百度地图的api代码去掉就行
百度地图API的这个‘pie-nest.html’,怎么删除‘引用百度地图的api代码’呢?我打开‘pie-nest.html‘,也是啥都不显示
大屏可视化组件:https://axhub.im/pro/2b260d89135ec5a1/#g=1