Axure教程:Web端登录、注册、找回密码原型设计
本文分享了Web端登录、注册、找回密码原型设计。包含登录(短信登录、账密登录、扫码登录、三方登录)、注册(短信注册、账密注册、邮箱注册)和找回密码(通过短信找回密码、通过邮箱找回密码),与大家分享!

上次和大家分享了如何制作手机端的登录注册原型,《Axure教程:一个通用的app注册/登录页
》,然后不少小朋友希望我能做一个web端的登录注册原型。
所以今天就和大家分享一下怎么样用web做一个高保真高交互的登录注册和找回密码的原型。
制作完成后的原型使用简单,交互完善。喜欢该原型的小伙伴们点个订阅,也可以在评论处给我留言哦。
一、效果演示

二、制作方法
本原型包含登录(短信登录、账密登录、扫码登录、三方登录)、注册(短信注册、账密注册、邮箱注册)和找回密码(通过短信找回密码、通过邮箱找回密码),下面我将一一讲解。
1. 短信登录
材料
- 动态面板(短信登录、账密登录、扫码登录)
- 输入框:手机号码输入框、短信验证码输入框
- 按钮:立即注册按钮、登录按钮、微信登录按钮、支付宝登录按钮、发送验证码按钮
- 密码账号中继器
如下图所示摆放:

交互事件
- 点击(短信登录、账密登录、扫码登录)时:设置动态面板到对应的页面。
- 手机号码输入框:设置文本框格式为number,输入结束时需要判断是否为11位的手机号码,如果不是,提示文字内容为请输入11位手机号码。
- 发送验证码按钮:如果手机号码输入正确,启用发送验证码按钮。点击该按钮是,系统生成一个6位数的随机验证码,这里需要用到radom函数。如果手机号码输入不正确或未输入,设置提示文字,请输入11位手机号码。
- 登录按钮:点击时,首先判断手机号码是否正确,如不正确,设置设置提示文字内容为请输入11位手机号码。再判断短信验证码输入框的文字与随机生成的6位数是否一致,如果一致,显示登录成功的弹窗,并且进入首页;如果不成功,则设置设置提示文字内容为验证码错误,请重新输入。
- 微信按钮和支付宝按钮:鼠标单击按钮时,新建窗口打开对应的登录页面。
- 立即注册按钮:点击后设置动态面板为短信注册页面。
2. 账密登录
材料:
- 动态面板(短信登录、账密登录、扫码登录)
- 输入框:账号输入框、密码输入框
- 按钮:立即注册按钮、登录按钮、微信登录按钮、支付宝登录按钮、忘记密码按钮
- 密码账号中继器
如下图所示摆放:

交互事件
- 点击(短信登录、账密登录、扫码登录)时:设置动态面板到对应的页面。
- 账号输入框:输入账号后,按账号帅选中继器内容。如果中继器可见条数=0,即说明账号不存在,提醒用户账号不存在;如果中继器可见条数>0,可以继续实践。
- 密码输入框:可以做成可视和不可视的效果。
- 登录按钮:点击时,首先按账号对中继器进行筛选。如果中继器可见条数=0,即说明账号不存在,提醒用户账号不存在,如=1,则表示存在。然后需要验证账号和密码是否和中继器的一致 ,如果不一致,提示客户账号或密码错误,请重新输入,如果一致,则登录成功,进入首页。
- 微信按钮和支付宝按钮:鼠标单击按钮时,新建窗口打开对应的登录页面。
- 立即注册按钮:点击后设置动态面板为短信注册页面。
- 忘记密码:点击后设置动态面板为通过短信重置密码页面。
3. 扫码登录
材料
- 动态面板(短信登录、账密登录、扫码登录)
- 二维码图片
- 按钮:点击查看登录成功效果、微信登录按钮、支付宝登录按钮
如下图所示摆放:

交互事件
- 点击(短信登录、账密登录、扫码登录)时:设置动态面板到对应的页面。
- 点击查看登录成功效果:这里模拟成功登录的效果,鼠标单击时,显示登录成功,并进入首页。
- 立即注册按钮:点击后设置动态面板为短信注册页面。
- 忘记密码:点击后设置动态面板为通过短信重置密码页面。
4. 短信注册
材料
- 动态面板(短信注册、账密注册、扫码注册)
- 输入框:手机号码输入框、短信验证码输入框、密码输入框
- 按钮:注册按钮,马上登录按钮、发送验证码按钮
- 密码账号中继器
如下图所示摆放:

交互事件
- 点击(短信注册、账密注册、扫码注册)时:设置动态面板到对应的页面。
- 手机号码输入框:设置文本框格式为number,输入结束时需要判断是否为11位的手机号码。如果不是,提示文字内容为请输入11位手机号码。如果是11位数时,需要判断手机号是否已存在,通过按输入的手机号码对账号密码中继器进行筛选,如果中继器可见条数>0,则手机号已注册,提示用户,手机号码已注册。
- 发送验证码按钮:如果手机号码输入正确,且未注册,启用发送验证码按钮。点击该按钮是,系统生成一个6位数的随机验证码,这里需要用到radom函数。如果手机号码输入不正确或未输入,设置提示文字,请输入11位手机号码。
- 密码输入框:这里的话需要设置密码长度为8-20位,必须含数字和英文,这是一般系统密码的要求,如有特殊要求可以自行设置,如果密码格式不正确,设置提示文字内容为请输入8-20位含数字和英文的密码。
- 注册按钮:点击时,首先判断手机号码是否正确。如不正确,设置设置提示文字内容为请输入11位手机号码,再判断手机号码是否已注册。如果未注册,接着判断短信验证码输入框的文字与随机生成的6位数是否一致,如果一致,最后判断密码格式是否正确,如果正确显示登录成功的弹窗,并且进入首页。
- 马上登录按钮:点击该按钮设置动态面板页面为短信登录页面。
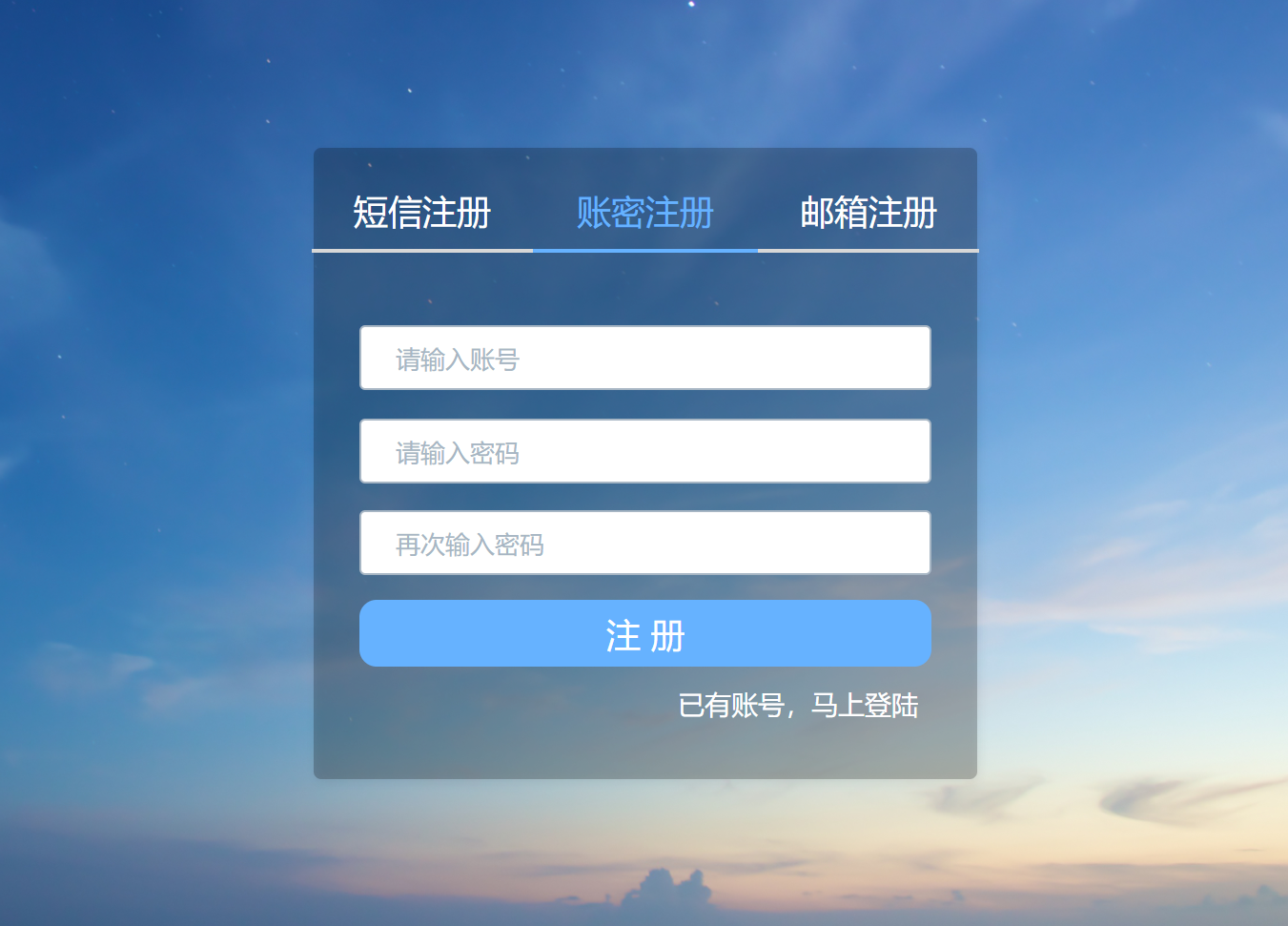
5. 账密注册
材料
- 动态面板(短信注册、账密注册、扫码注册)
- 输入框:账号输入框、密码输入框、确认密码输入框
- 按钮:注册按钮,马上登录按钮
- 密码账号中继器
如下图所示摆放:

交互事件
- 点击(短信注册、账密注册、扫码注册)时:设置动态面板到对应的页面。
- 账号输入框:失去焦点时,需要判断账号是否已存在,通过按输入的账号对账号密码中继器进行筛选,如果中继器可见条数>0,则账号已注册,提示用户,账号已注册。
- 密码输入框:这里的话需要设置密码长度为8-20位,必须含数字和英文,这是一般系统密码的要求,如有特殊要求可以自行设置,如果密码格式不正确,设置提示文字内容为请输入8-20位含数字和英文的密码。
- 确认密码输入框:输入的密码需要和密码输入框的一致,如果不一致,设置提示文字为两次输入的密码不一致,请重新输入。
- 注册按钮:点击时,首先判断账号是否已注册。如果未注册,接着判断密码格式是否正确;如果正确,最后判断两次密码输入是否一致。如果一致,显示登录成功的弹窗,并且进入首页。
- 马上登录按钮:点击该按钮设置动态面板页面为账密登录页面。
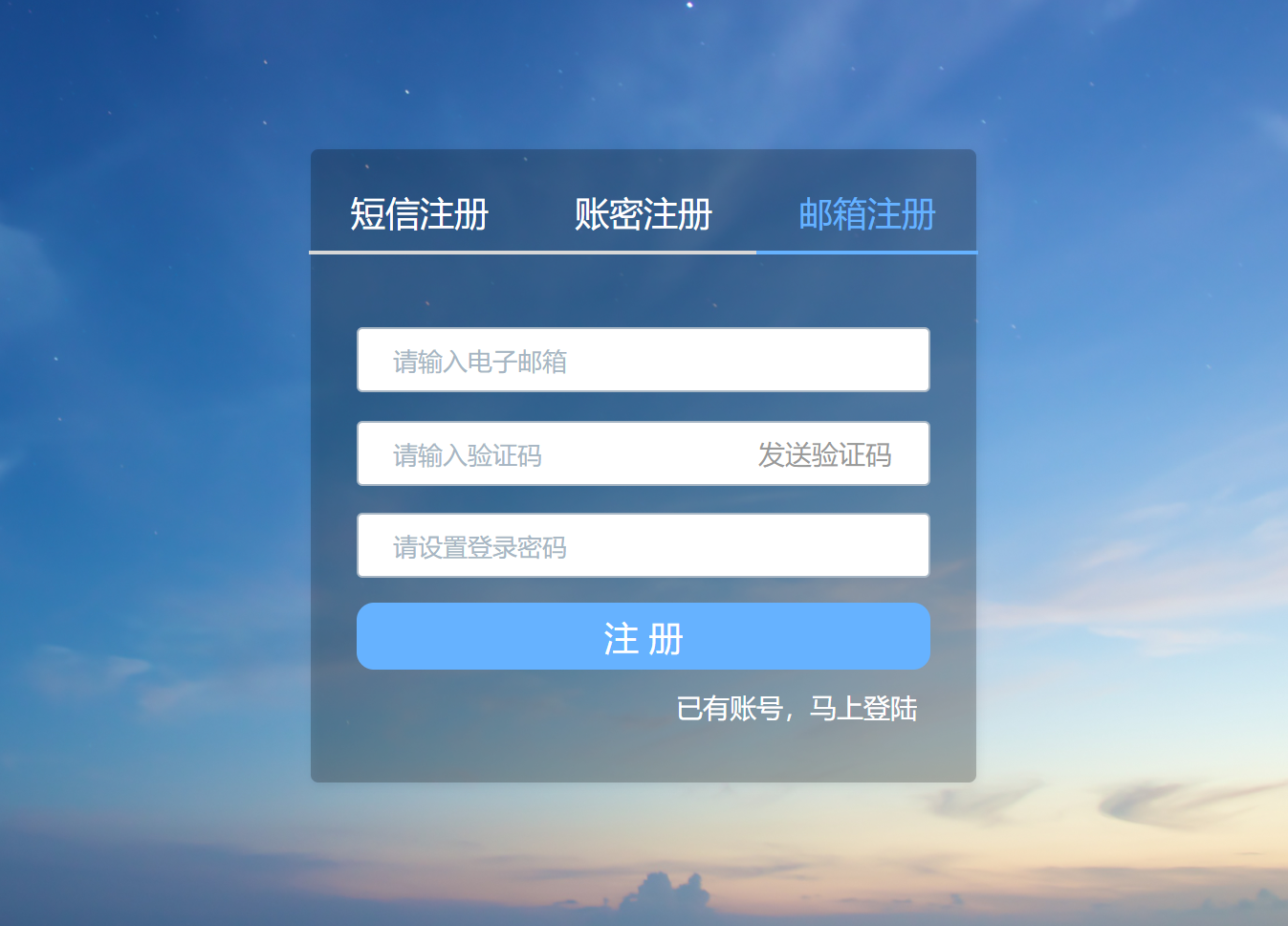
6. 邮箱注册
材料
- 动态面板(短信注册、账密注册、扫码注册)
- 输入框:邮箱输入框、验证码输入框、密码输入框
- 按钮:注册按钮,马上登录按钮、发送验证码按钮
- 密码账号中继器
如下图所示摆放:

交互事件
- 点击(短信注册、账密注册、扫码注册)时:设置动态面板到对应的页面。
- 电子邮箱输入框:输入结束时需要判断是否电子邮箱地址是否正确。如果不正确,提示文字内容为请输入正确的电子邮箱地址;如果正确,需要判断电子邮箱是否已存在。通过按输入的电子邮箱对账号密码中继器进行筛选,如果中继器可见条数>0,则电子邮箱已注册,提示用户,电子邮箱已注册。
- 发送验证码按钮:如果电子邮箱输入正确,且未注册,启用发送验证码按钮。点击该按钮是,系统生成一个6位数的随机验证码,这里需要用到radom函数。如果电子邮箱输入不正确或未输入,设置提示文字,请输入正确的电子邮箱地址。
- 密码输入框:这里的话需要设置密码长度为8-20位,必须含数字和英文,这是一般系统密码的要求,如有特殊要求可以自行设置,如果密码格式不正确,设置提示文字内容为请输入8-20位含数字和英文的密码。
- 注册按钮:点击时,首先判断电子邮箱地址是否正确。如不正确,设置设置提示文字内容为请输入正确的电子邮箱地址,再判断电子邮箱地址是否已注册。如果未注册,接着判断电子邮箱验证码输入框的文字与随机生成的6位数是否一致,如果一致,最后判断密码格式是否正确,如果正确显示登录成功的弹窗,并且进入首页。
- 马上登录按钮:点击该按钮设置动态面板页面为短信登录页面。
7. 通过短信找回密码
材料
- 动态面板(短信重置密码、邮箱重置密码)
- 输入框:手机号码输入框、短信验证码输入框、密码输入框
- 按钮:立即注册按钮,重置密码按钮,马上登录按钮、发送验证码按钮
- 密码账号中继器
如下图所示摆放:

交互事件
- 点击短信重置密码、邮箱重置密码时:设置动态面板到对应的页面。
- 手机号码输入框:设置文本框格式为number,输入结束时需要判断是否为11位的手机号码。如果不是,提示文字内容为请输入11位手机号码。如果是11位数时,需要判断手机号是否已存在,通过按输入的手机号码对账号密码中继器进行筛选。如果中继器可见条数=0,则手机号未注册,提示用户,该手机号码未注册。
- 发送验证码按钮:如果手机号码输入正确,且已经注册,启用发送验证码按钮。点击该按钮时,系统生成一个6位数的随机验证码,这里需要用到radom函数。如果手机号码输入不正确或未输入,设置提示文字,请输入11位手机号码。
- 密码输入框:这里的话需要设置密码长度为8-20位,必须含数字和英文,这是一般系统密码的要求,如有特殊要求可以自行设置,如果密码格式不正确,设置提示文字内容为请输入8-20位含数字和英文的密码。
- 注册按钮:点击时,首先判断手机号码是否正确。如不正确,设置设置提示文字内容为请输入11位手机号码,再判断手机号码是否已注册。如果已注册,接着判断短信验证码输入框的文字与随机生成的6位数是否一致,如果一致,最后判断密码格式是否正确,如果正确,这里先要更新中继器该手机号对应的密码行,然后显示登录成功的弹窗,并且进入首页。
- 马上登录按钮:点击该按钮设置动态面板页面为短信登录页面。
8. 通过邮箱找回密码
材料
- 动态面板(短信重置密码、邮箱重置密码)
- 输入框:邮箱输入框、验证码输入框、密码输入框
- 按钮:立即注册按钮,马上登录按钮、发送验证码按钮
- 密码账号中继器
如下图所示摆放:

交互事件
- 点击(短信注册、账密注册、扫码注册)时:设置动态面板到对应的页面。
- 电子邮箱输入框:输入结束时需要判断是否电子邮箱地址是否正确。如果不正确,提示文字内容为请输入正确的电子邮箱地址;如果正确,需要判断电子邮箱是否已存在,通过按输入的电子邮箱对账号密码中继器进行筛选,如果中继器可见条数=0,则电子邮箱未注册,提示用户,电子邮箱未注册。
- 发送验证码按钮:如果电子邮箱输入正确,且已注册,启用发送验证码按钮。点击该按钮时,系统生成一个6位数的随机验证码,这里需要用到radom函数。如果电子邮箱输入不正确或未输入,设置提示文字,请输入正确的电子邮箱地址。
- 密码输入框:这里的话需要设置密码长度为8-20位,必须含数字和英文。这是一般系统密码的要求,如有特殊要求可以自行设置,如果密码格式不正确,设置提示文字内容为请输入8-20位含数字和英文的密码。
- 注册按钮:点击时,首先判断电子邮箱地址是否正确。如不正确,设置设置提示文字内容为请输入正确的电子邮箱地址;再判断电子邮箱地址是否已注册;如果已注册,接着判断电子邮箱验证码输入框的文字与随机生成的6位数是否一致,如果一致,最后判断密码格式是否正确。如果正确,这里先要更新中继器该电子邮箱对应的密码行,然后显示登录成功的弹窗,并且进入首页。
- 马上登录按钮:点击该按钮设置动态面板页面为短信登录页面。
这样就制作完成了。喜欢该原型的小伙伴们点个订阅,也可以在评论处给我留言哦。
本文由 @522073109 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








原型预览及下载地址:
https://axhub.im/pro/d556d5a7c51ee0ed
您好,如果方便的话,能不能分享一个页面下拉呢?例如,我点开您的文章,一直下拉往下看,这种的
非常感谢您
怎么做的交互没有步揍吗
厉害
好巧,在这遇见你俩 😯
可不是 我第一天来这注册,就看见你俩了,哈哈哈哈哈~亲切