中继器如何做简单穿梭框
编辑导语:穿梭框在网页端表单等处用到的较多,那么如何用中继器做一个简单的穿梭框呢?本文作者为我们做出了详细的解答。

穿梭框的布局是两个区域:候选区和已选区,在候选区选中后单击右向箭头按钮,候选区中该元素删除、已选区中增加该元素。
使用中继器做穿梭框,避免了一次次在原型中添加、修改、删除的重复操作,只需要在中继器数据中做简单编辑即可。
第一步:页面布局
首先拖拽两个动态面板,从左到右分别命名为候选区和已选区,添加一个右向箭头,布局如图所示。

第二步:进入候选区动态面板,为其默认状态添加一个中继器,命名为候选中继器(注:此时操作在动态面板状态1里)。
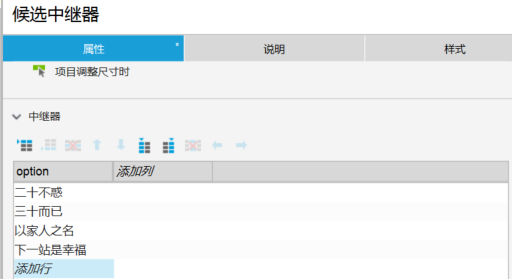
第三步:为候选中继器添加数值。
首先删除其默认column 0的数值,将待写入数值在excel里生成后复制到中继器中,候选中继器数值如下图所示。

第四步:进入候选中继器删除其默认矩形框。
在中继器操作页面拖入两个icon作为选择标识,命名为未选中和已选中,用来显示本选项选中状态(本文用到的是FontAwesome 5 元件库)。

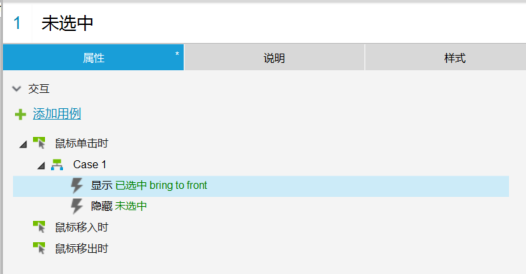
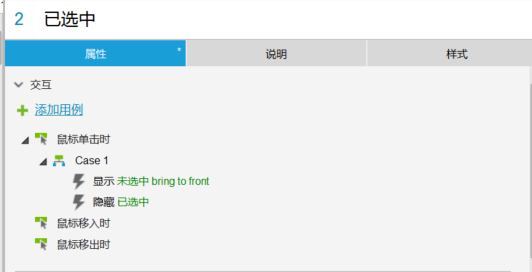
默认情况下选项是未选中状态,因此将已选中标识和未选中标识布局在一起且将已选中标识隐藏起来。
当某选项处于未选中状态时,单击未选中标识切换到已选中标识,再次单击时由已选中切换到未选中,交互设计如图所示。


接下来,拖拽一个文本标签组件,命名为剧集,用来展示中继器中数据。
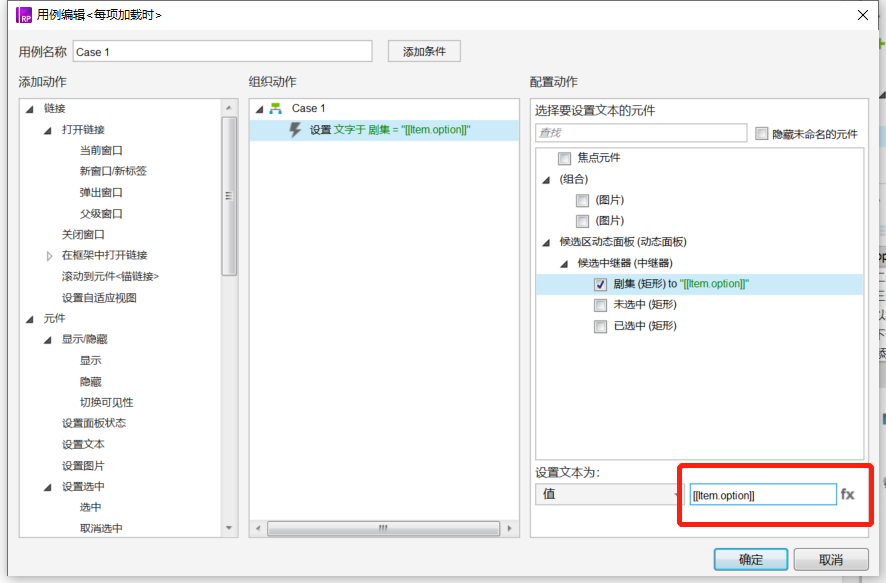
为了将中继器中数据展示在页面中,需要将页面的文本标签和中继器数据进行绑定,操作如下:单击中继器<每项加载时>,设置文字于->勾选剧集->单击fx->插入变量或函数->选择Item.option,按如上操作设置交互用例即可绑定文本标签和候选中继器中的数据。

完成以上几个步骤,预览一下,可以看到候选中继器的选项已经展示在左侧候选区里了,接下来需要做的是选中其中一个选项、单击穿梭按钮,右侧增加该选项、左侧删除该选项,下面我们通过逐个步骤来分解操作。
第五步:标记候选中继器中已选的选项
具体操作如下:中继器操作页面,新增全局变量NewVariable,为未选中按钮添加用例鼠标单击时标记行、设置全局变量NewVariable值为Item.option。

相应地,已选中按钮添加用例鼠标单击时取消标记行、设置全局变量NewVariable值为空。

第六步:将已标记选项在候选区中删除、选项值存入全局变量。
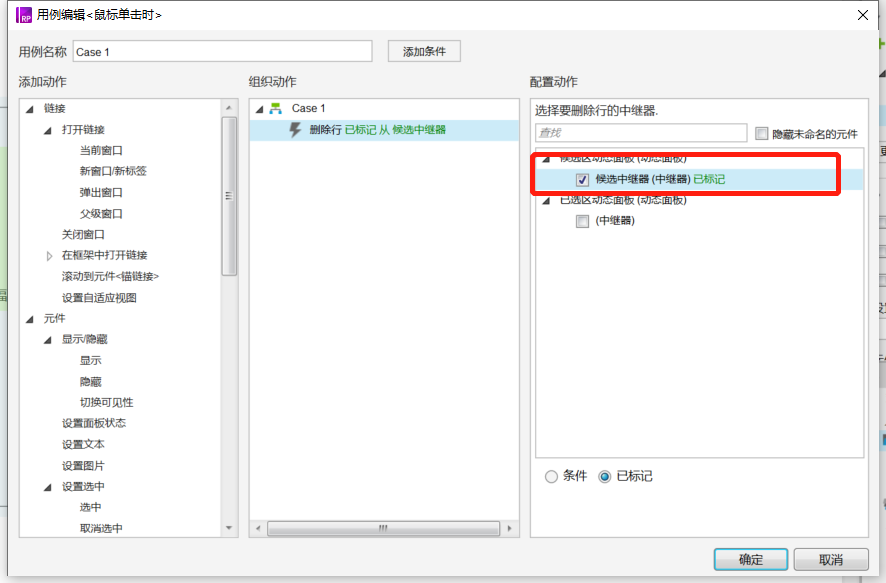
此项操作在主页面右向箭头,为其添加鼠标单击时交互操作:将已标记行从候选中继器中删除。

经过这样的操作,就实现了单击向右箭头在左侧候选区中删除已选项的操作,那么如何将已选项的值传到右侧已选区域呢?
以刚建的全局变量为基础,这个操作是很容易实现的,那么首先来搭建已选区域的组件。
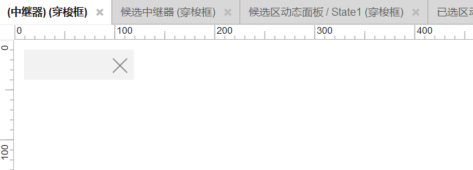
第七步:点击进入已选区动态面板,拖拽一个中继器,删除其默认矩形框和默认列column0,为其拖拽如图所示的组件,用来展示已选的选项,矩形命名为已选;中继器列名命名为chosen。

为了将候选区域中选择的内容显示在已选区域,需要经过两个步骤,分别是已选中继器中添加数据和已选中继器中数据的展示。
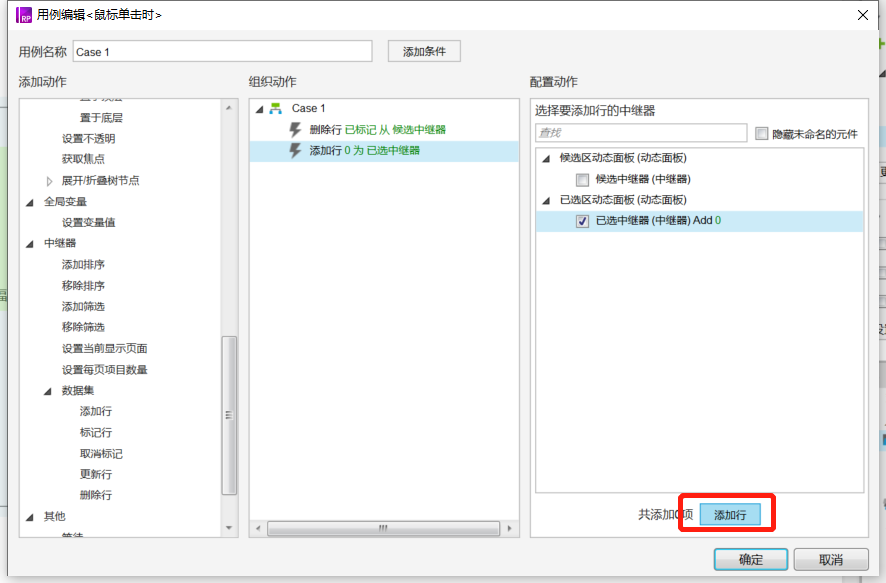
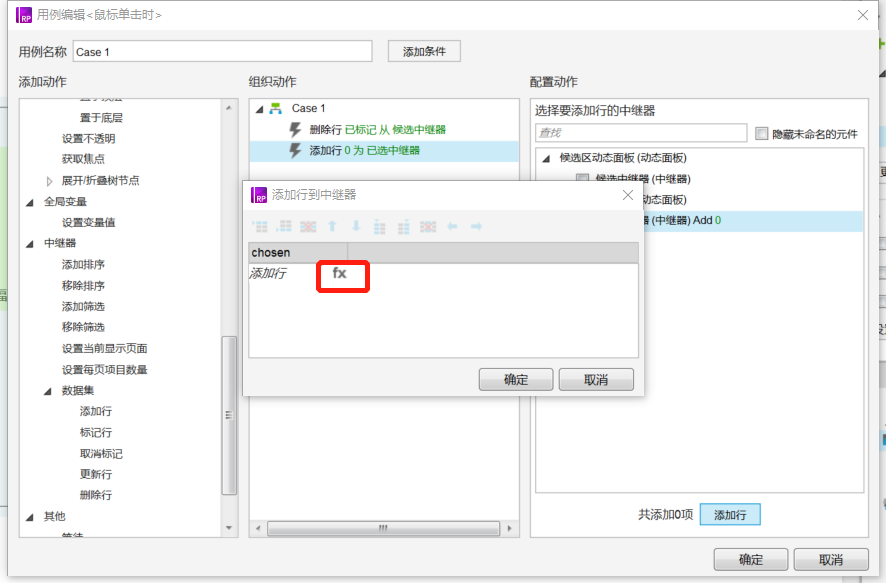
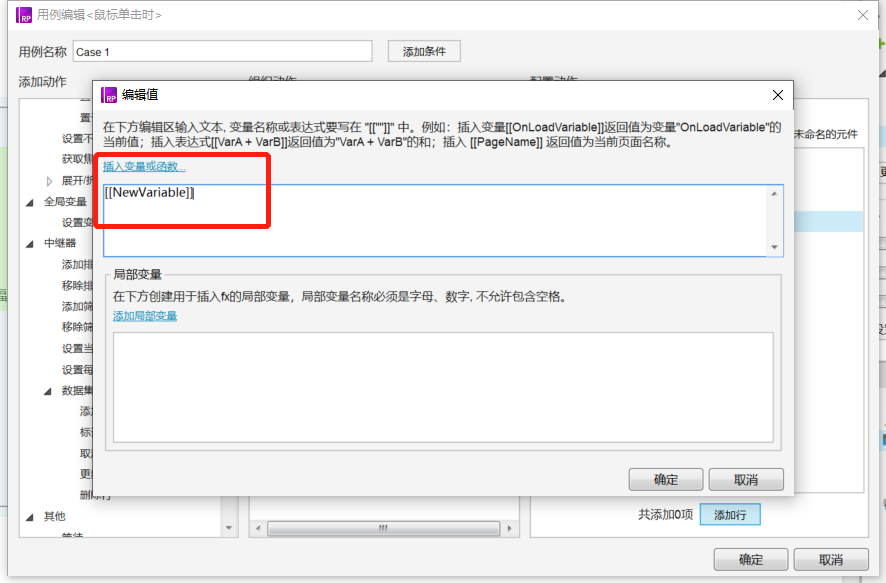
第八步:在主页面,为向右箭头新增一个鼠标单击时的交互,为已选中继器添加一行,详细操作如下:



第九步:将已选中继器中数据在页面中显示出来。
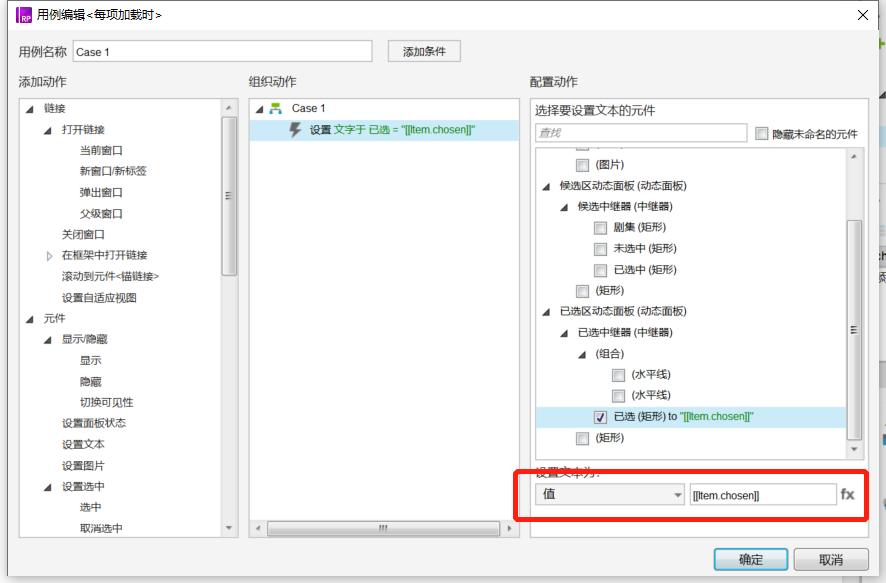
在已选中继器操作页面,添加<每项加载时>交互用例,设置矩形<已选>为中继器中第一列chosen的数值。

按照这样的步骤,通过中继器实现的穿梭框就成功啦!
当然,这个穿梭框是比较简陋的,没有设置太多的交互效果,也不可以实现一次性多数据的穿梭,仅仅使用中继器做了个基础穿梭框,更复杂的功能大家继续摸索吧!
本文由 @产品小白黑化中 原创首发于人人都是产品经理,未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








请问有动态图吗