Axure 9 案例教程,如何利用情形实现B站图文登录验证?
编辑导语:在很多时候,我们遇到登陆页面是,总是会跳出一个验证码登录,有时是输入数字,有时是图文登录的形式;并且图文登录还分为很多方式,本文作者将介绍B站图文登录验证的步骤,我们一起来了解一下。

你知道最常见的登录验证方式是什么吗?
估计大家第一时间想到的是验证码,不错,验证码的确是最常见也是最经典的登录验证方式。
那么其他的登录验证方式,你知道有哪些呢?比如下面图片中的这种方式(B站的图文登录验证),你是否见过?

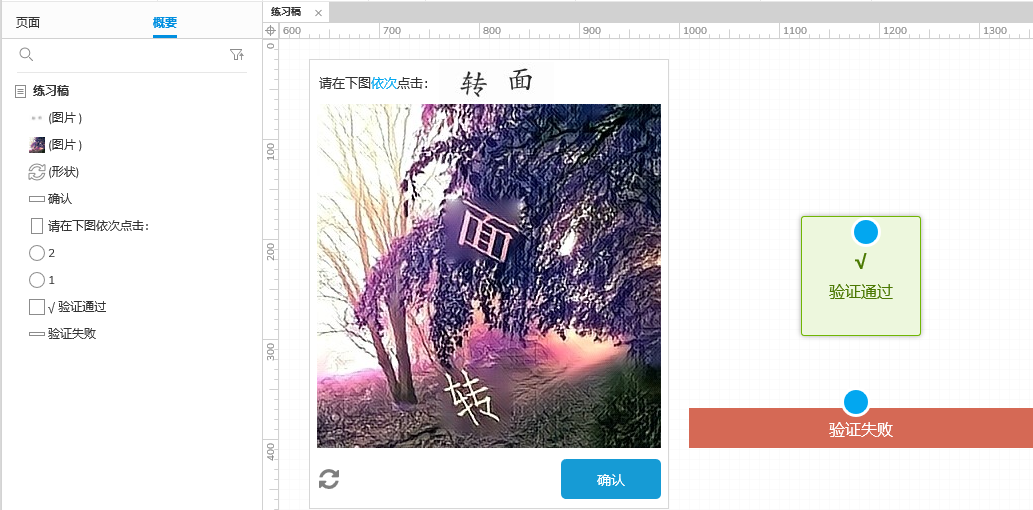
B站的图文登录验证
大家可以看到,B站的图文登录验证效果主要组成包括:
1)点击文字时显示排序号
2)点击<确定>按钮,判断点击顺序是否正确:
- 顺序错误时,提示验证失败,并刷新图文重新验证;
- 顺序正确时,提示验证成功。
那么本篇就来给大家讲解一下,如何绘制B站的图文登录验证效果(注:本篇教程属于Axure 9 基本元件的复合应用,适合1年左右的产品经理,大牛请绕行)。
01 第一步:设置第一个点击交互
为了节省时间,我们事先把图文验证界面绘制好了,包括验证图文(边框、提示文字、验证图片、刷新按钮、确认按钮)、点击提示(圆形1和2)、验证结果提示(验证通过、验证失败)。

图文验证界面
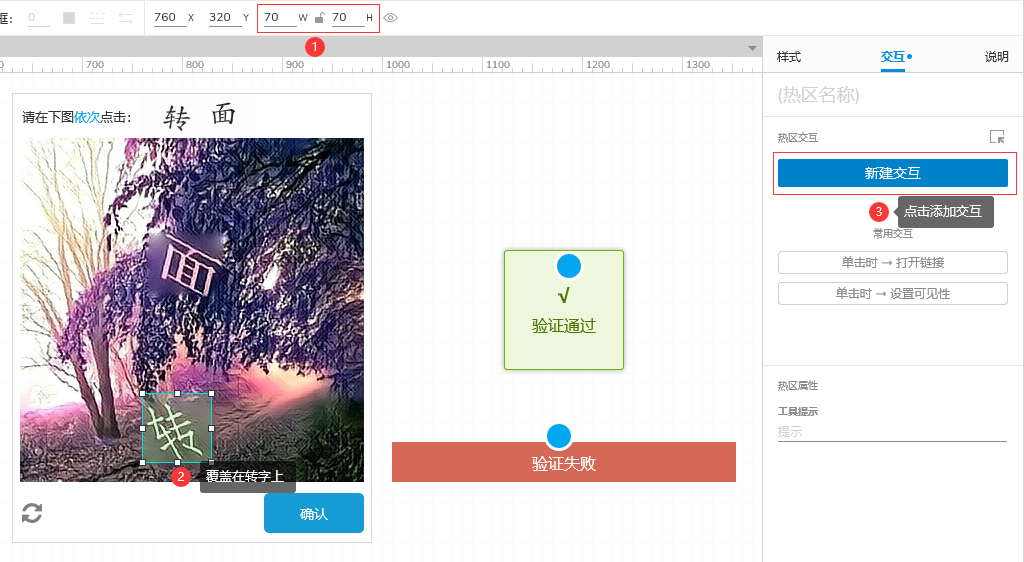
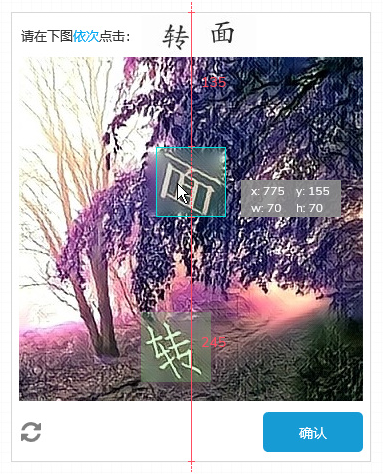
首先拖入一个热区,设置其大小为70×70,并拖动热区至验证图片上,覆盖在“转”字上面;然后在右侧工具栏的交互上,点击新建交互,再依次点击单击时_显示/隐藏_圆形1,将其设为显示(默认为显示),并勾选置于顶层。

拖入热区,设置大小为70×70,并拖到转字上

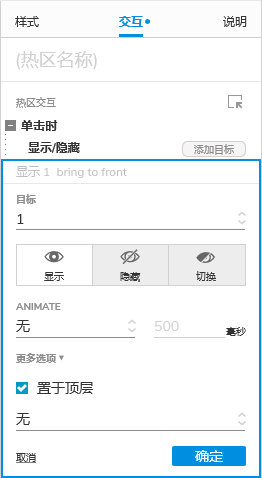
点击新建交互_单击时_显示/隐藏_圆形1,并勾选置于顶层
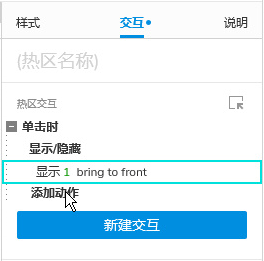
接着在交互“单击时”中点击+号(添加动作),依次点击设置文本_圆形1,设置值为1。

点击添加动作

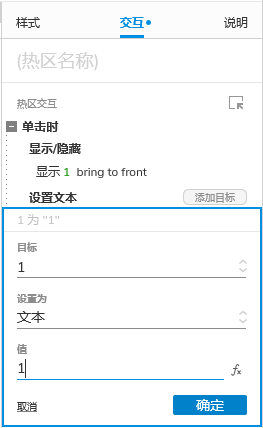
依次点击设置文本_圆形1,设置值为1。
这里交互的意思是,当点击“转”字时,显示点击提示(圆形1)并置于顶层,排序号显示为1。
02 第二步:设置多种情形的点击交互
由于点击顺序有正确和错误两种情况,上一步只是其中的一种情况,所以我们就要运用到交互中的情形。

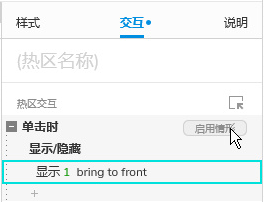
运用情形设置多种交互
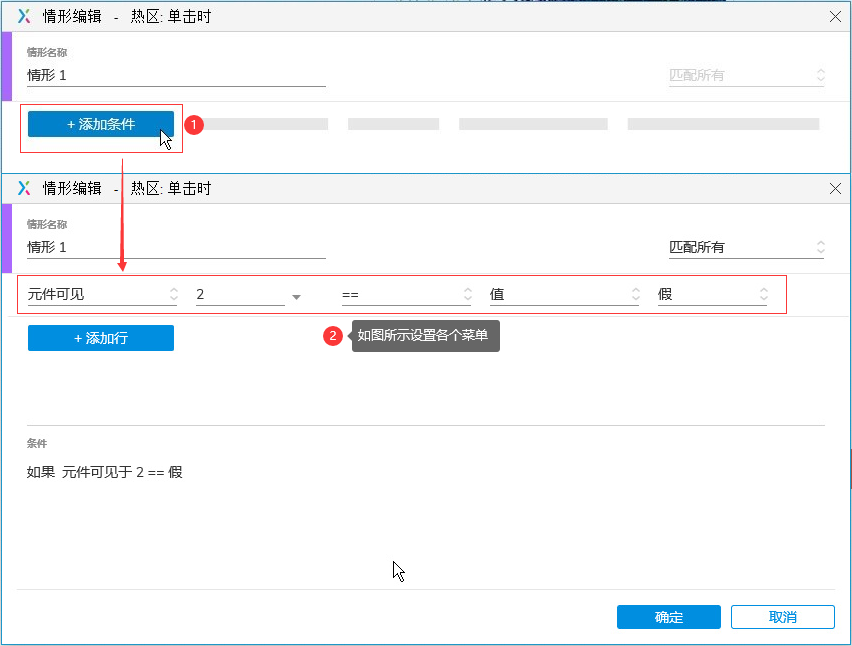
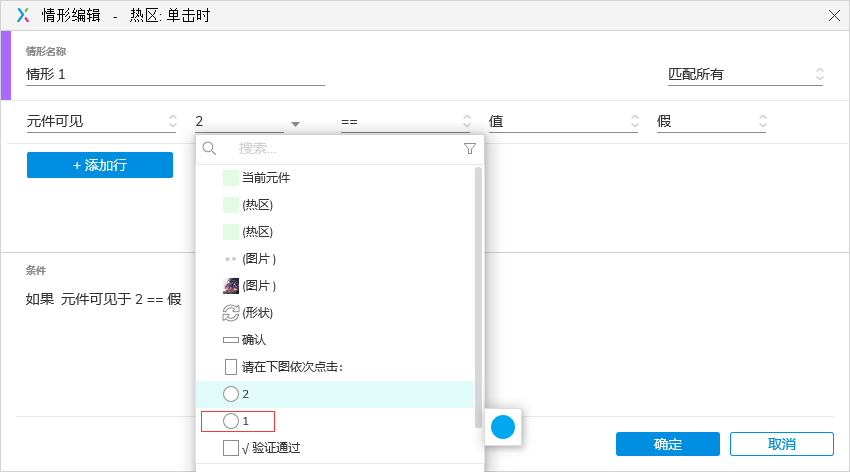
首先点击启用情形,在情形编辑弹窗中,点击添加条件,然后点击第一个下拉菜单,选择元件可见,点击第二个下拉菜单,选择圆形2,点击最后的下拉菜单,选择假。

添加情形条件,设置为:if 元件可见于 圆形2 == 假
这里我们是,通过判断圆形2是否显示,来确定当前热区的点击顺序:
- 情形一,当圆形2不显示时,说明当前热区是第一个被点击的,圆形1的排序号要显示为1;
- 情形二,当圆形2显示时,说明当前热区是第二个被点击的,圆形1的排序号应该显示为2。
所以我们接着来添加这第二种情形,点击选中第一个情形,按Ctrl+C将其复制到剪贴板,再按Ctrl+V,将其复制多一份(交互是可以复制粘贴的)。

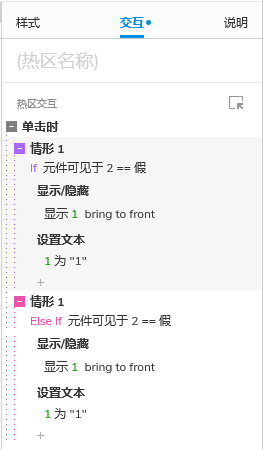
复制多一份情形
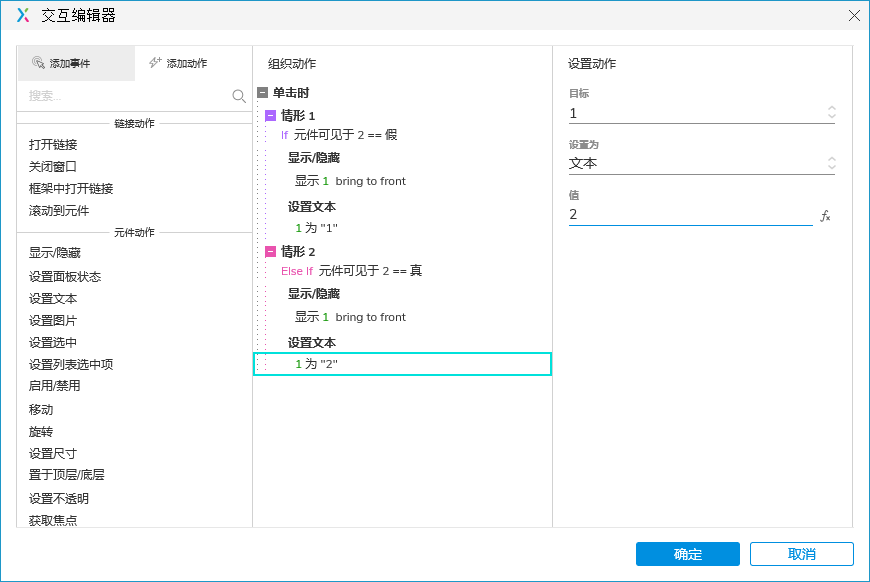
双击交互打开交互编辑器,在弹窗中再双击第二个情形打开情形编辑窗(或直接点击第二个情形的情形条件);在情形编辑窗中,修改情形名称为情形2,点击最后的下拉菜单,选择真;再在交互编辑器上,点击情形2中的设置文本的内容,将值设为2(即设置圆形1的排序号为2)。

设置情形条件为:if 元件可见于 圆形2 == 真

设置圆形1的排序号为2
03 第三步:设置第二个点击交互
第三步我们来设置第二个点击的交互,第二个点击交互与第一个大同小异,所以我们可以将前面的热区,按Ctrl+鼠标左键,拖拉复制多一份,用作第二个热区,并将其拖至“面”字上面。

复制多一份热区,拖至“面”字上
接着点击选中第二个热区,双击右侧工具栏的交互,打开交互编辑器,再点击情形1的情形条件,打开在情形编辑窗,然后点击第二个下拉菜单,修改为圆形1。

打开第二热区的情形1,修改第二个菜单为圆形1
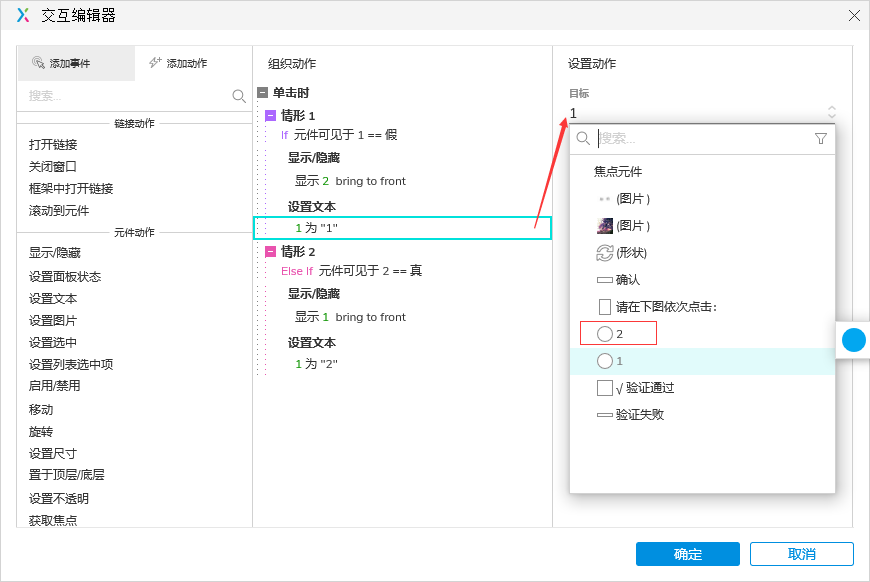
再接着在交互编辑器中,点击显示隐藏的内容,修改目标为圆形2;然后点击设置文本的内容,修改目标为圆形2。

修改显示隐藏的目标为圆形2

修改设置文本的目标为圆形2
最后我们依照情形1的修改方法,来再修改情形2,即修改情形条件的目标为圆形1、显示隐藏的目标为圆形2、设置文本的目标为圆形2。

依照情形1来修改情形2
04 第四步:设置判断交互
前面三步我们已经完成了点击交互的设置,接下来就要设置<确定>按钮的判断交互了。
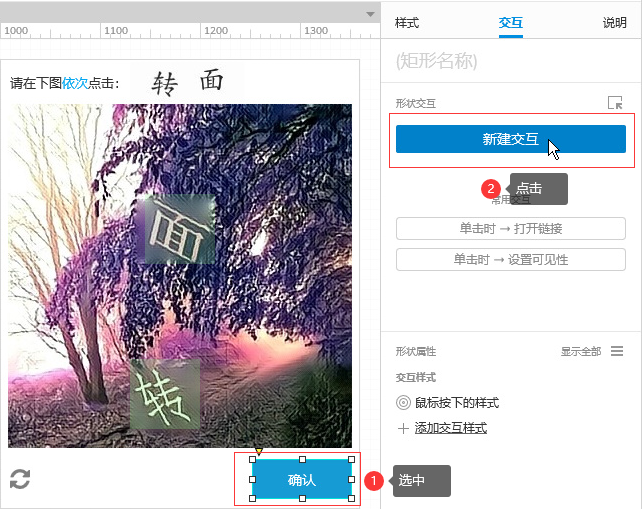
首先点击选中<确定>按钮,在右侧工具栏的交互上,依次点击新建交互_单击时_显示隐藏_验证通过,将其设为显示(默认为显示),并勾选置于顶层。

选中<确定>按钮,点击新建交互

依次点击单击时_显示隐藏_验证通过,勾选置于顶层
05 第五步:设置多种情形的判断交互
与点击交互一样,由于验证提示有通过和失败两种情况,上一步只是其中的一种情况,所以我们继续要运用到交互中的情形。

继续使用情形
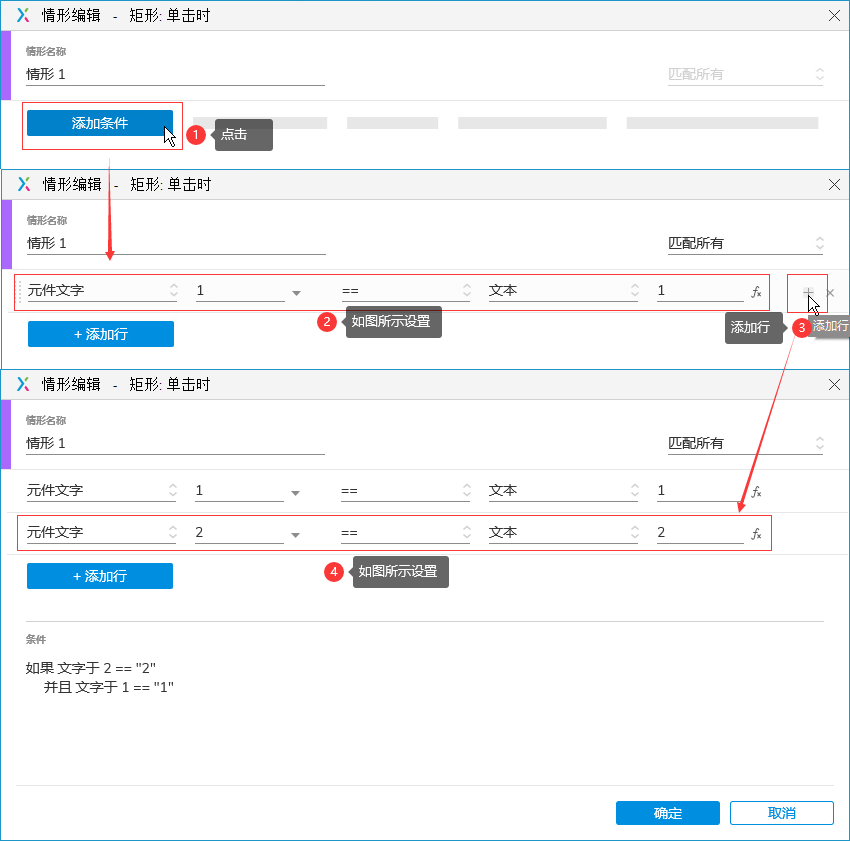
首先,在交互“单击时”上点击启用情形,打开情形编辑窗,在弹窗中点击添加条件,再点击第二个下拉菜单,选择圆形1,在最后一栏填上1;然后点击+号再添加一行,再点击第二个下拉菜单,选择圆形2,在最后一栏填上2。

添加两个情形条件
这里我们是,通过判断圆形1和2的显示文字(排序号),来确定验证是否通过:
- 情形一,当圆形1和2分别显示1和2时,说明验证通过;
- 情形二,当圆形1和2分别显示2和1时,说明验证失败。
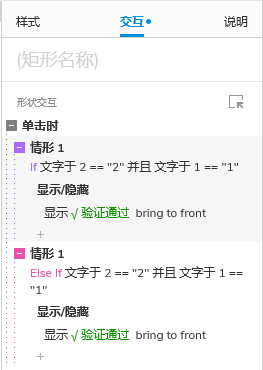
所以我们接着添加这第二种情形,点击选中第一个情形,按Ctrl+C将其复制到剪贴板,再按Ctrl+V,将其复制多一份。

复制多一份情形
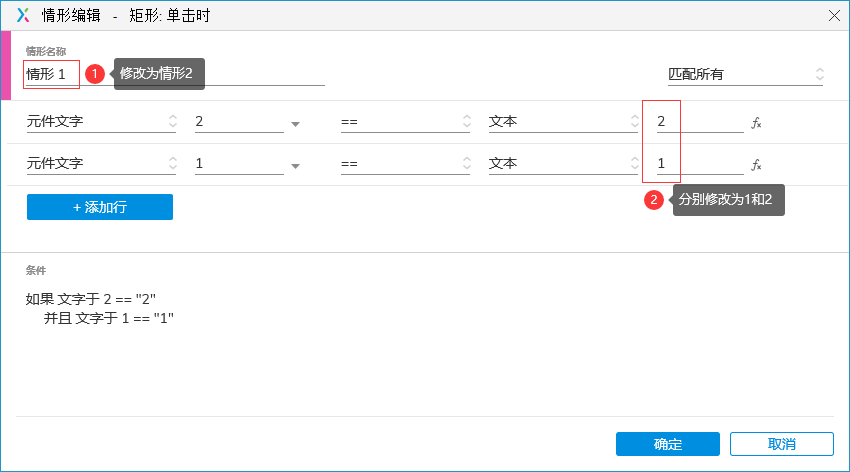
接着点击第二个情形的情形条件,打开情形编辑窗;在情形编辑窗中,修改情形名称为情形2,第一行条件的最后一栏设为1,第二行条件的最后一栏设为2。

修改圆形的文本为1和2
再接着在交互“情形2”中,点击显示隐藏的内容,将目标设为验证失败。

修改显示隐藏的目标为验证失败
06 第六步:隐藏提示类元件
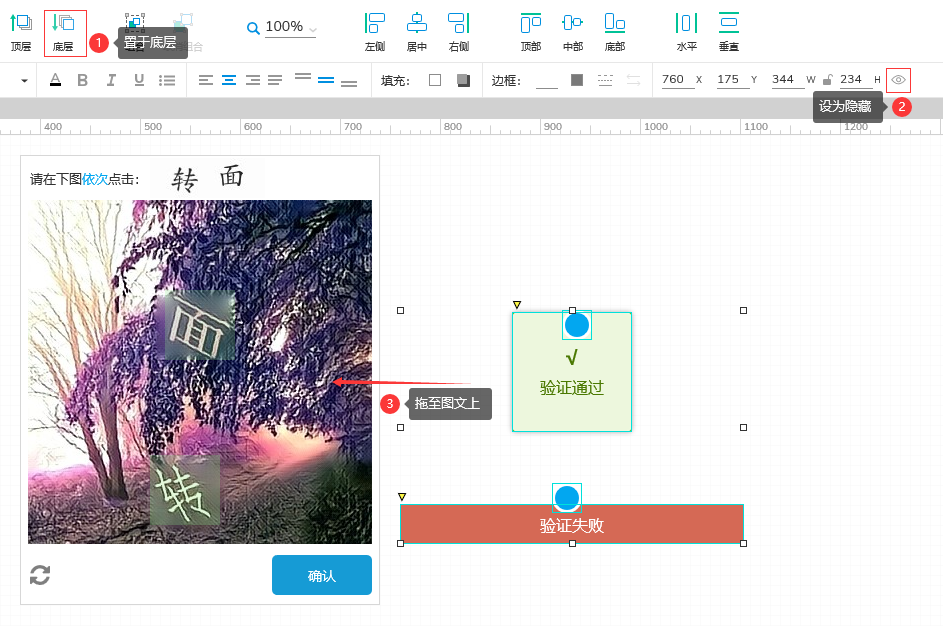
首先选中圆形和验证提示,将其设为置于底层,并设为隐藏,然后将其拖到验证界面上,底部对齐。

将圆形与验证提示设为置于底层和隐藏,并拖至图文上
07 结语
OK了,一个B站的图文登录验证效果就绘制完成了;本篇主要运用的知识点是情形,大家学会了没?

完成效果图
作者:默林如斯;公众号:默林如斯工作室
本文由 @默林如斯工作室 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







