Axure高保真教程:区间条形图(甘特图)
编辑导语:在进行项目管理以及BI可视化案例中,我们经常会用到的一种分析图——区间条形图,也就是甘特图。但是Axure自带的元件库里并没有我们想要的高保真甘特图,这时我们该如何解决呢?

区间条形图(甘特图)是项目管理中常用的工具,也是BI可视化案例中常用的分析图。
由于Axure自带的元件库里并没有高保真甘特图,所以本期教程主要介绍如果制作高保真甘特图,方便我们日后的使用。
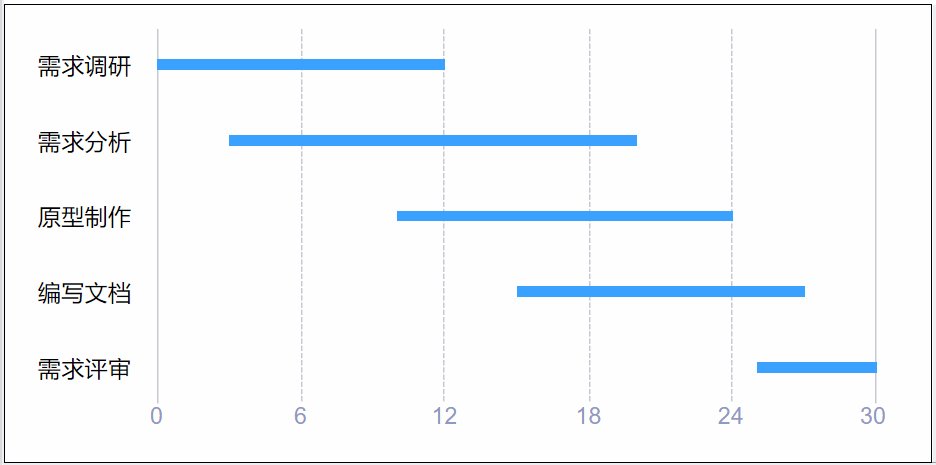
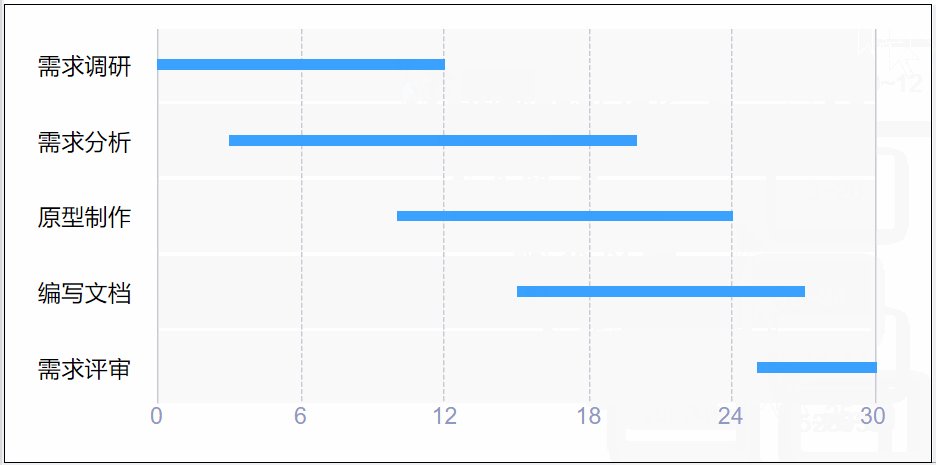
一、制作完成后的评甘特图控件应具备以下效果:
- 填写坐标轴最大值后,生成坐标。
- 在中继器表格内填写开始值、结束值,系统自动生成条形图,并移动到对应位置。
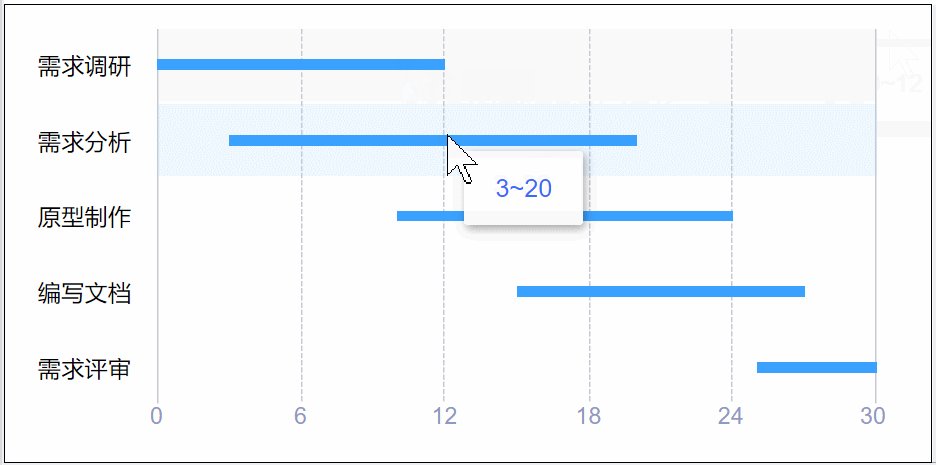
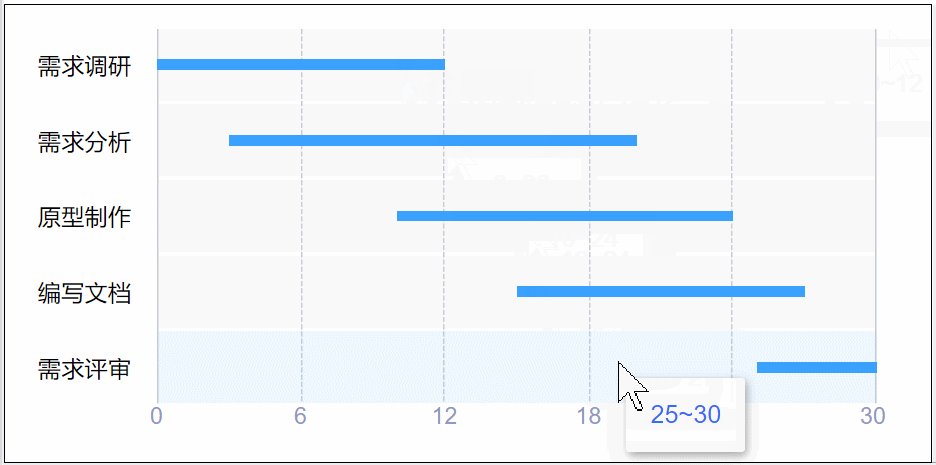
- 鼠标移入时可以查看每一项的具体数据。

二、制作材料
制作材料全部都是用Axure原生的的材料,具体包括以下材料:
1. 中继器
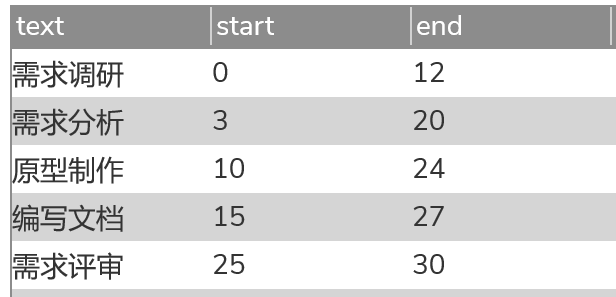
用中继器制作可以实现修改数值就能自动生成交互,中继器表格内容如下:
- text:填写图标的中坐标名称
- start:初始值
- end:结束值

中继器内原型:
- 纵坐标文本:图表的纵坐标,对应text列。
- 蓝色条形:后面根据start和end的差值设置尺寸和位置的交互,案例中默认设置宽400,高6。
- 透明背景矩形:用于鼠标移入时显示数据的交互,案例中默认设置为宽400,高40,元件选中样式为浅蓝色。
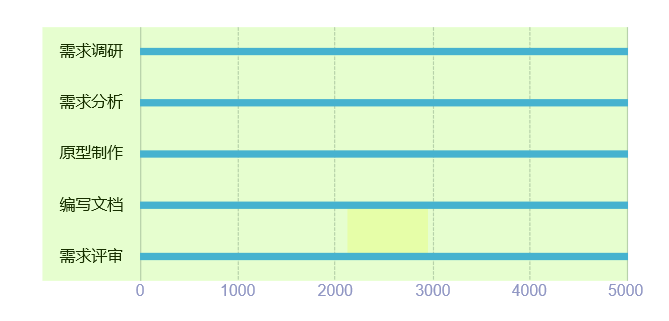
将蓝色条形和透明矩形组合,中继器内部3元件如下图所示摆放:

2. 外框线
用垂直线制作外框线,外面最左侧和最右侧为实线,中间的为虚线,根据条形摆放
3. 横坐标文本
有多少根垂线就增加多少个横坐标,第一个默认填写0,其余的可以不用填写,后续根据交互自动计算坐标值。制作完成后如下图所示:

4. 最大值逻辑文本
新建一个文本,填写end列的最大值,后续会用于自动计算,默认隐藏。
5. 数据标签矩形
显示具体数值,增加外部隐藏,默认隐藏元件。
三、制作交互
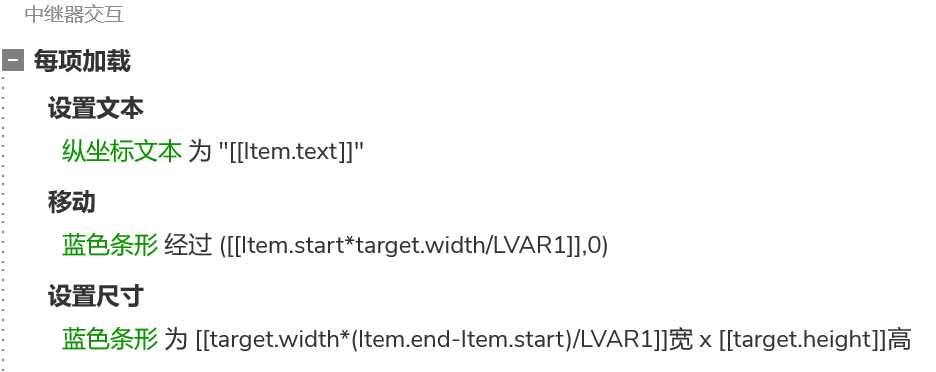
1. 中继器每项载入时事件
- 设置文本:将中继器item.text列的值设置到纵坐标文本。
- 移动事件:将蓝色条形移动到对应位置,具体问start列的值乘以条形的宽度(案例中为400),再除以最大值逻辑文本,得出蓝色条初始的位置。
- 设置尺寸:设置蓝色条形的尺寸,宽度为end列-start列数值之差,乘以条形的宽度(案例中为400),再除以最大值逻辑文本;高度不变,保持原来的高度。

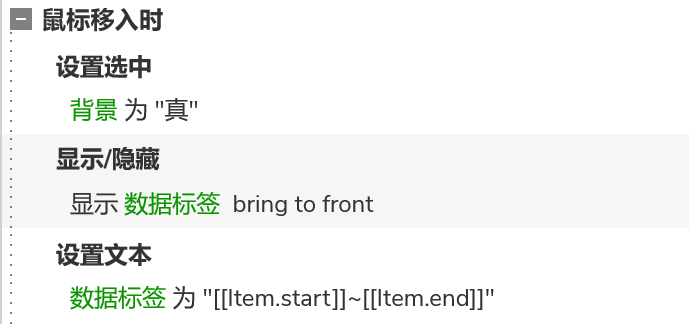
2. 鼠标移入条形组合时
- 选中:设置透明背景矩形为真,选中后矩形会变成蓝色。
- 显示:显示数据标签,将隐藏了的数据标签显示出来。
- 设置文本:设置数据标签的文本值为中继器表格start列~end列。

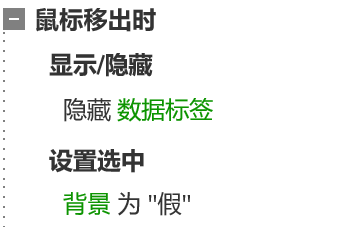
3. 鼠标移出条形组合时
这里和鼠标移入时的操作刚好相反。
- 取消选中:将透明背景取消选中,这样就可以从蓝色变回透明的。
- 隐藏:隐藏数据标签,将数据标签隐藏。

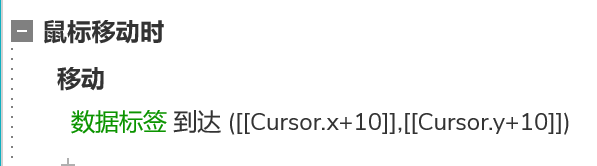
4. 鼠标在条形组合内移动时
- 移动:将数据标签移动到鼠标所在的位置,cursor.x函数是获取鼠标的x坐标值,cursor.y是获取鼠标的纵坐标值;加10是为了不会刚好挡住鼠标,导致触发鼠标移出时隐藏标签的时间。

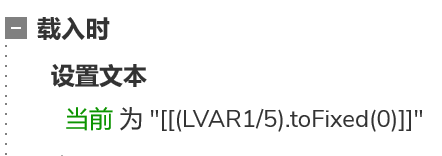
5. 横坐标载入时事件
案例中默认有6个横坐标,出去第一个横坐标为0外,剩下5个横坐标平分最大值逻辑文本。
- 第一个横坐标:默认填写0,不需要交互事件;
- 第二个横坐标:最大值逻辑文本/5;
- 第三个横坐标:最大值逻辑文本/5*2;
- 第四个横坐标:最大值逻辑文本/5*3;
- 第五个横坐标:最大值逻辑文本/5*4;
- 第六个横坐标:最大值逻辑文本/5*5。
需要注意如果最大值除不尽的情况,如果除不尽,需要用fixed函数行四舍五入。

以上就是高保真区间条形图的制作方法了,感兴趣的同学们可以动手试试,谢谢您的阅读。
本文由 @AI产品人 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议
本文由 @AI产品人 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








更多Axure模版资源请关注公众号:Axure高保真原型