Axure 9.0教程:二级菜单的制作与使用
编辑导语:二级菜单是常见的操作样式,为避免紧急情况下不知如何操作,也许你需要了解一下二级菜单的制作过程。那么,如何利用Axure来制作二级菜单?本篇文章里,作者便结合Axure梳理了一份二级菜单Axure制作和使用教程,一起来看一下。

前段时间跟甲方领导一块去开会,当时主要是因为有个项目比较着急,需要现场修改原型,修改过程中需要用到三级折叠菜单,当时怎么也整不出来,最后把二级菜单的样式修改了一下,虽然蒙混过关,但是真的觉得特别尴尬。
会议结束后,我就紧急研究了一下怎样用更加简单的方式实现三级折叠菜单的制作与使用,过程中我们先将二级菜单的制作过程展示出来。
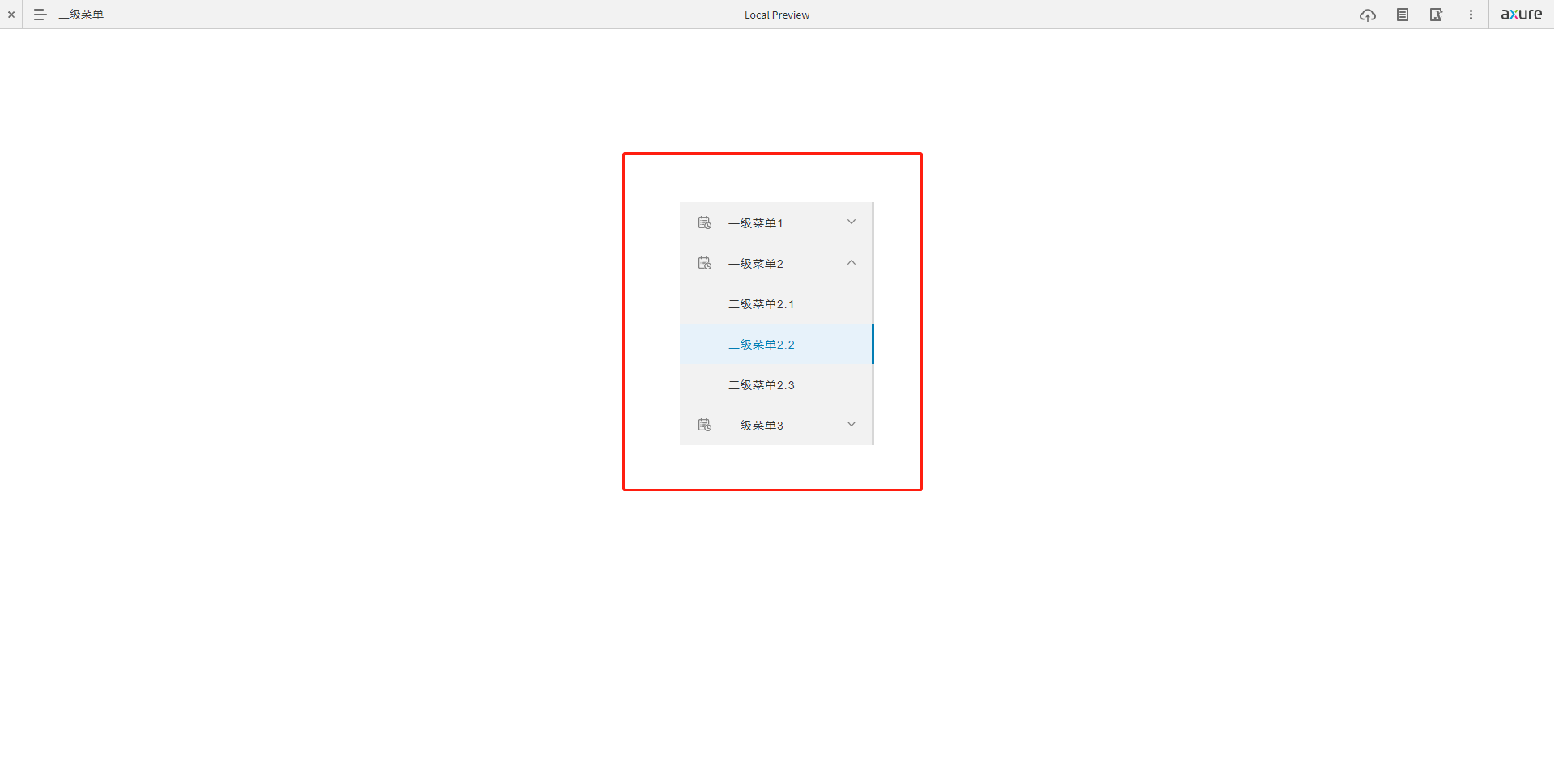
话不多说,先上效果图(看着有些单调,如果想要其他效果,欢迎催更~)。

接下来,我们说一下制作方法。
一、用到的元件
Axure 9.0元件库中的矩形、阿里巴巴矢量图标库中搜索的一级菜单图标及向下箭头。
二、一级菜单制作
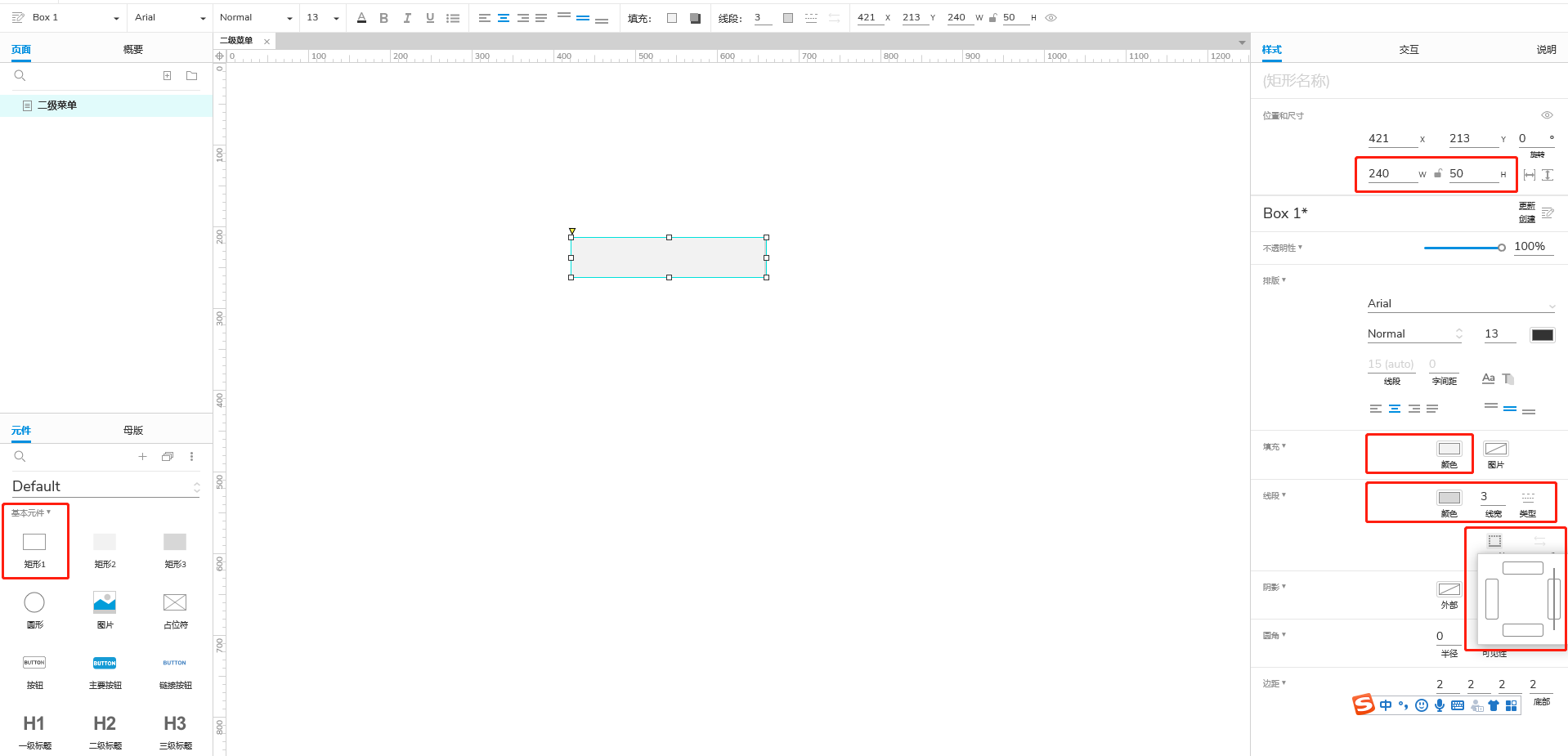
使用鼠标将Axure9.0自带元件库中的矩形拖拽至页面固定位置,【“样式”页面/工具栏】设置矩形大小、边框、填充颜色。

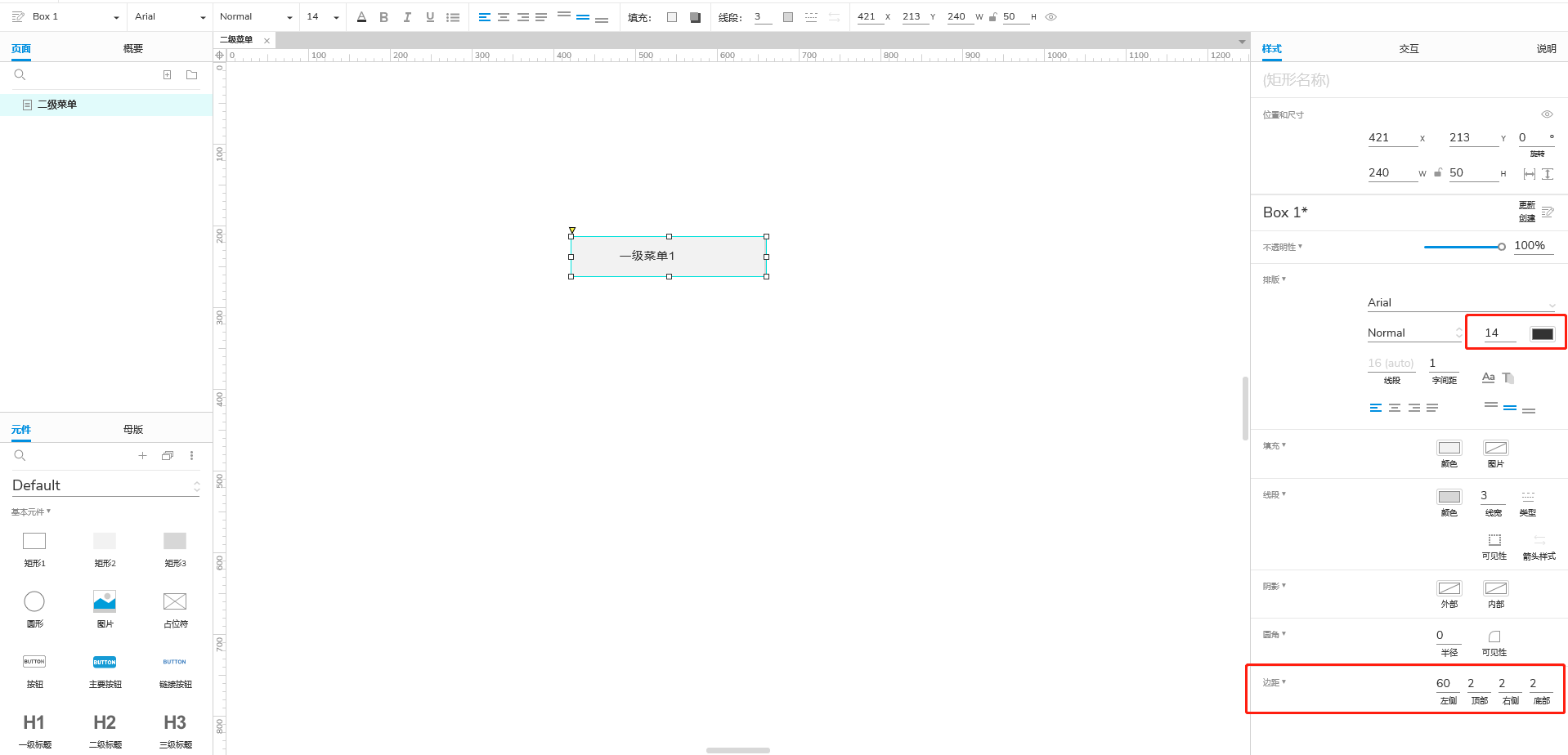
【“样式”页面/工具栏】设置菜单名称的字体大小、颜色,【功能区->样式】设置内容与矩形的边距。

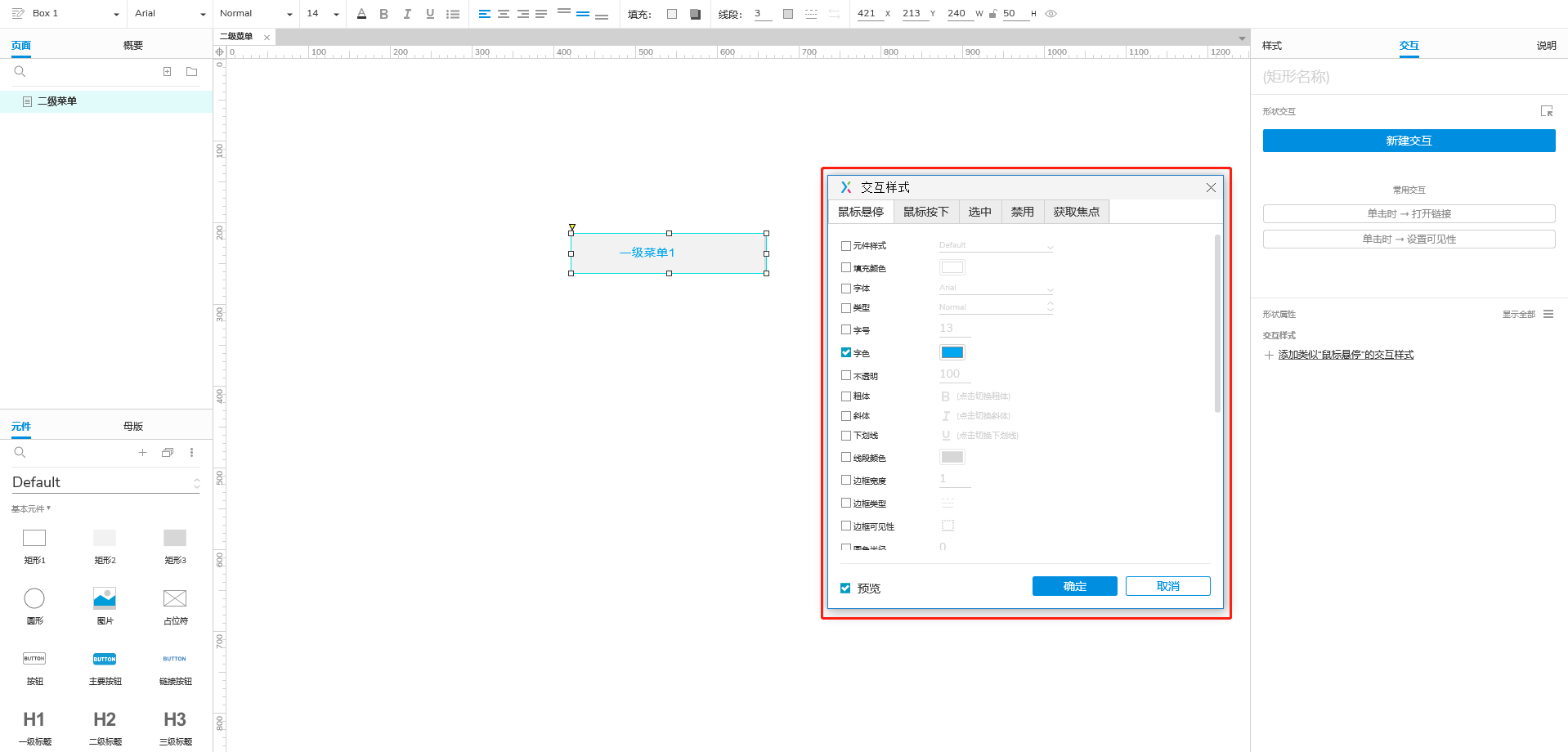
选中矩形,点击鼠标右键,选择【交互样式】,设置菜单名称鼠标悬停样式中的字色,点击【确定】。

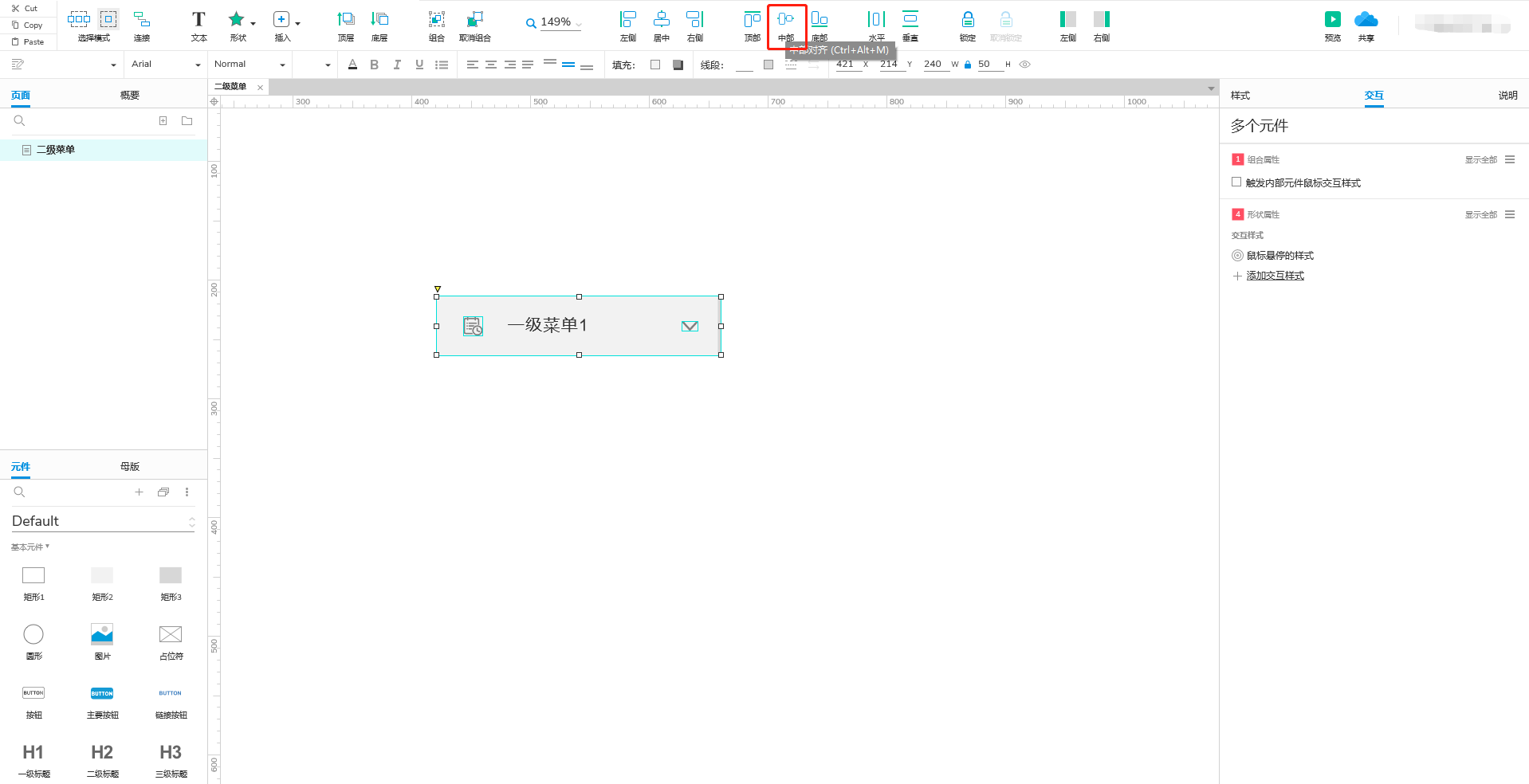
将从【阿里巴巴矢量图标库】中搜索的一级菜单图标调整好颜色和大小,放在菜单名称前面合适的位置,将向下箭头图标放在菜单名称的后面,表示折叠效果。
选择矩形、图标、向下箭头,点击【中部】按钮,调整样式至中部对齐。

一级菜单制作完成。
三、二级菜单制作
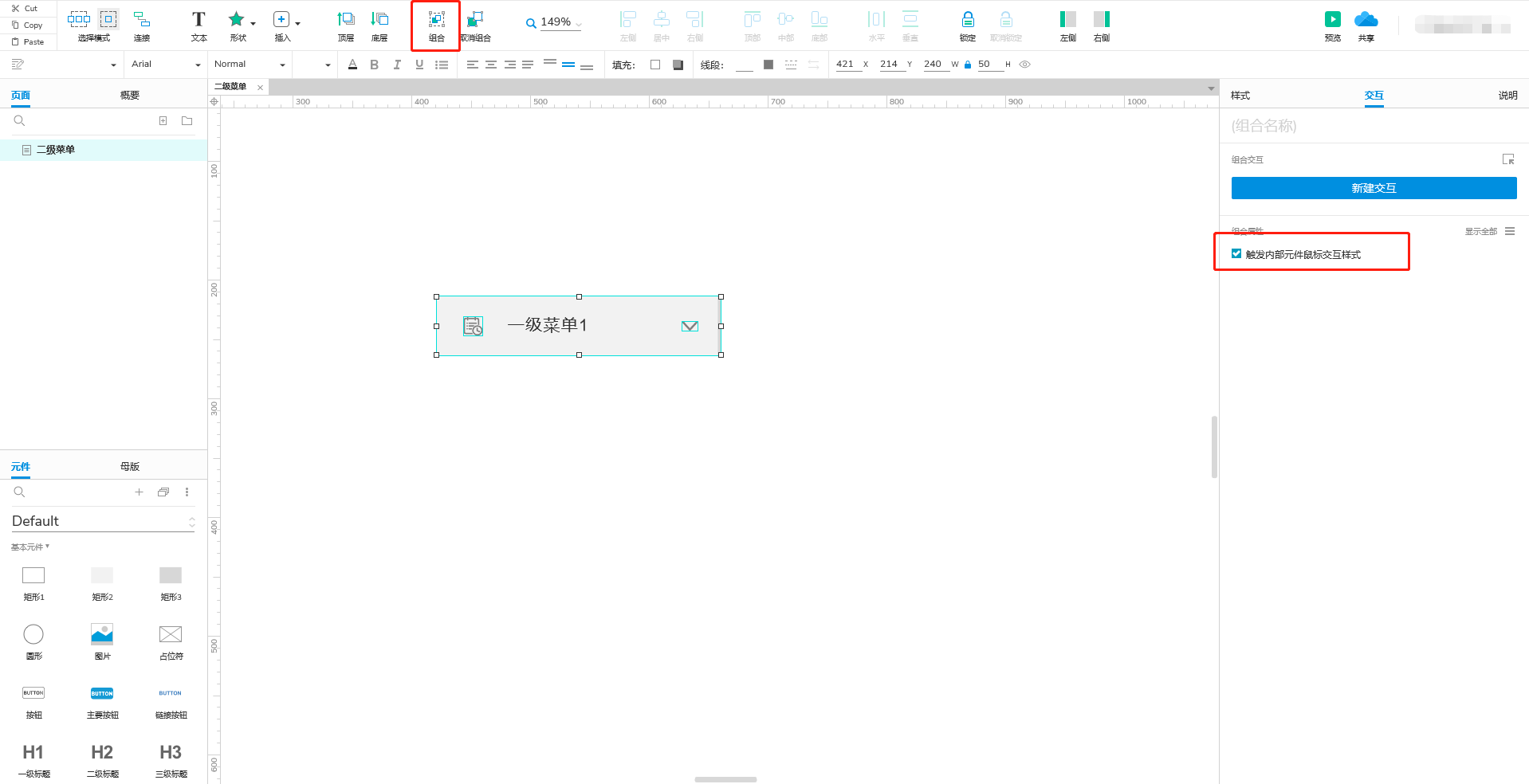
同时选中一级菜单图标、矩形、向下箭头,点击【工具栏】中的【组合】按钮,同时,选择【交互->出发内部元件鼠标交互样式】。

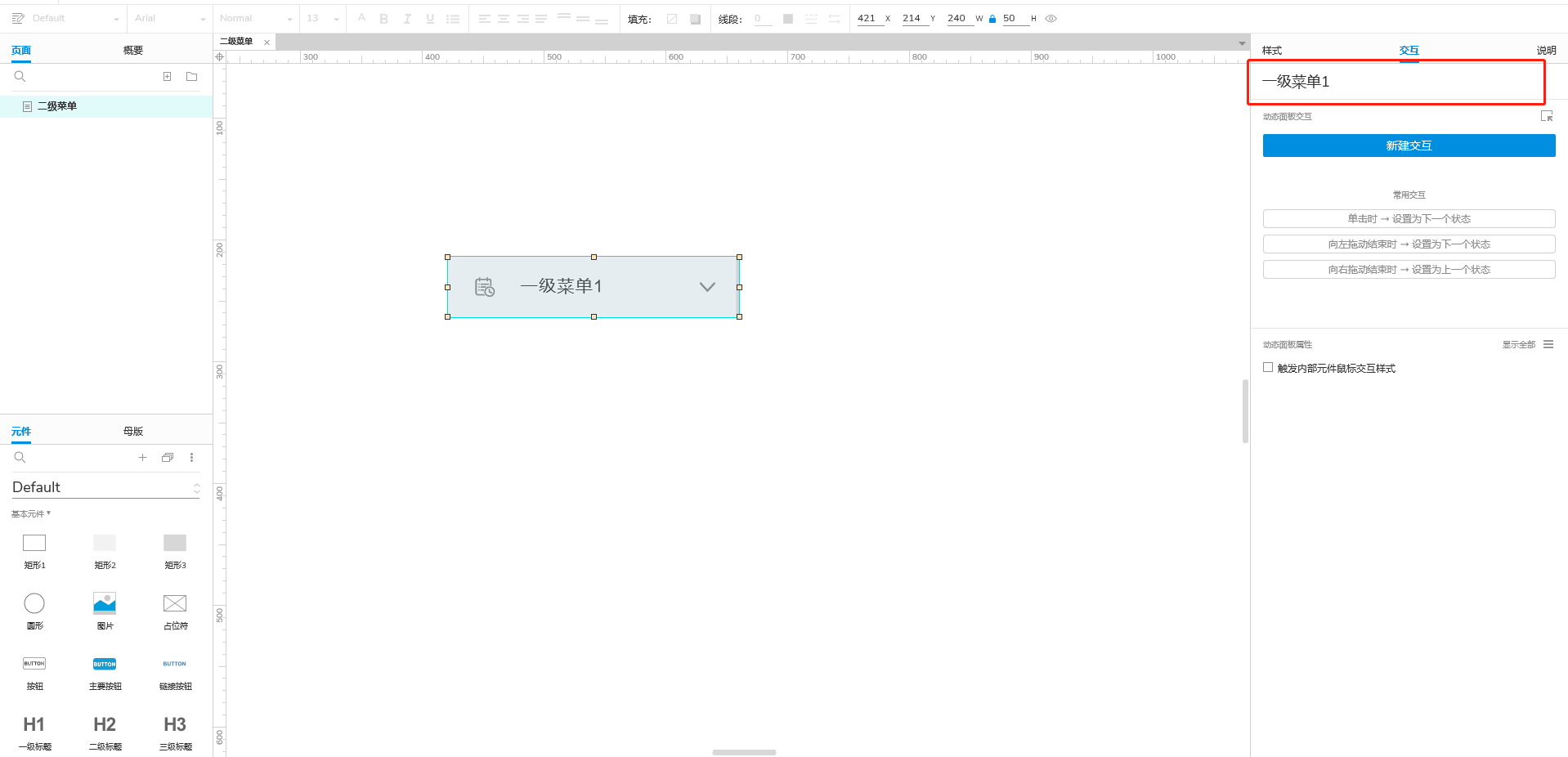
完成组件之间的组合后,单击鼠标右键选择【转换为动态面板】,命名为“一级菜单1”。

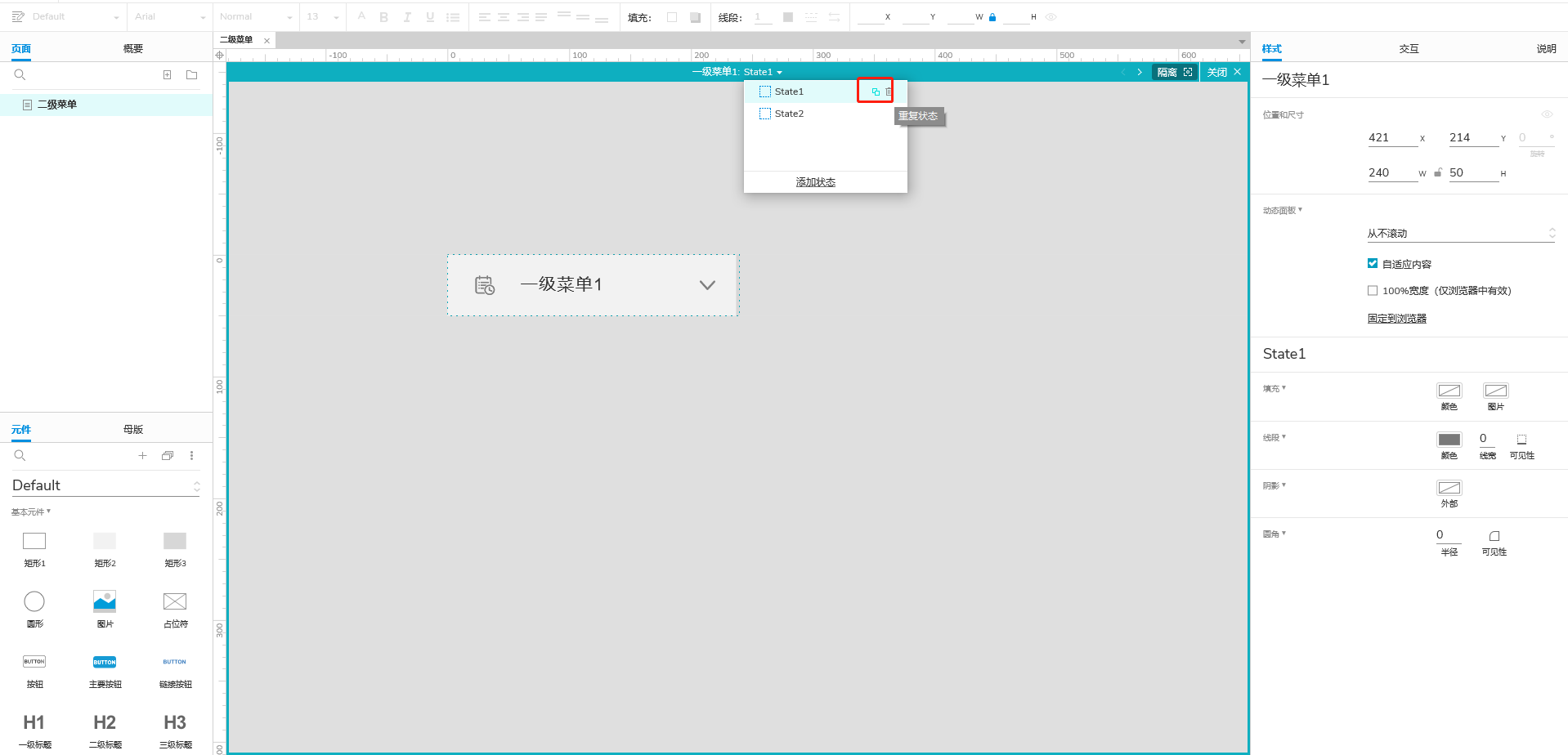
双击“一级菜单1”动态面板,此时一级菜单转化为动态面板中的state1,点击后面的复制状态按钮新增state2。

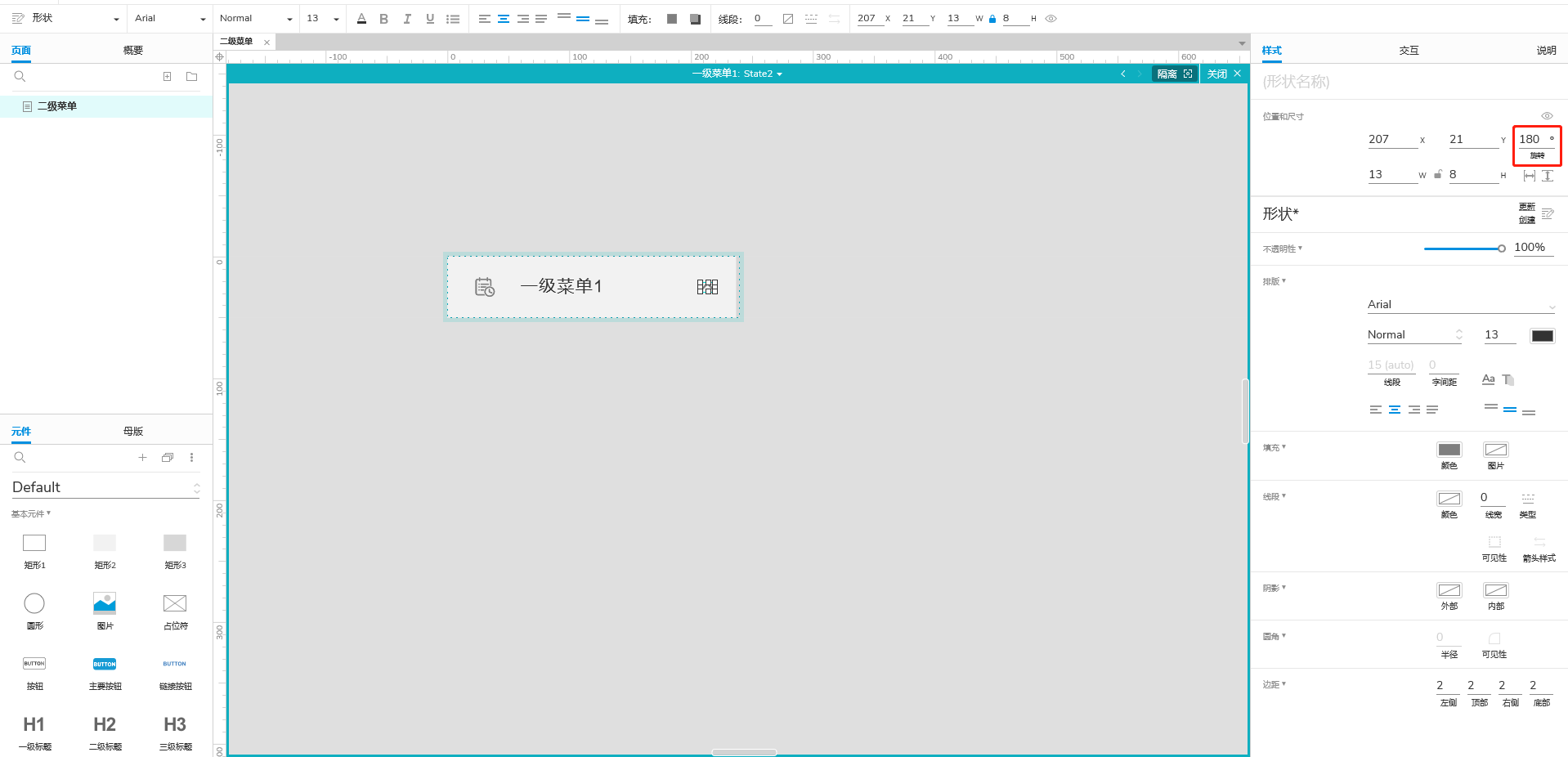
打开state2页面,修改state2页面一级菜单样式,选择向下箭头,调整向下箭头【位置与尺寸】,旋转180°,箭头向上显示为菜单展开效果。

鼠标选中一级菜单样式,同时按住键盘中的【Ctrl】键,将一级菜单样式复制一份到该样式下方,调整至左右对齐,删除图标及向下箭头(或根据需求自行调整样式),修改菜单字样为“二级菜单1.1”。
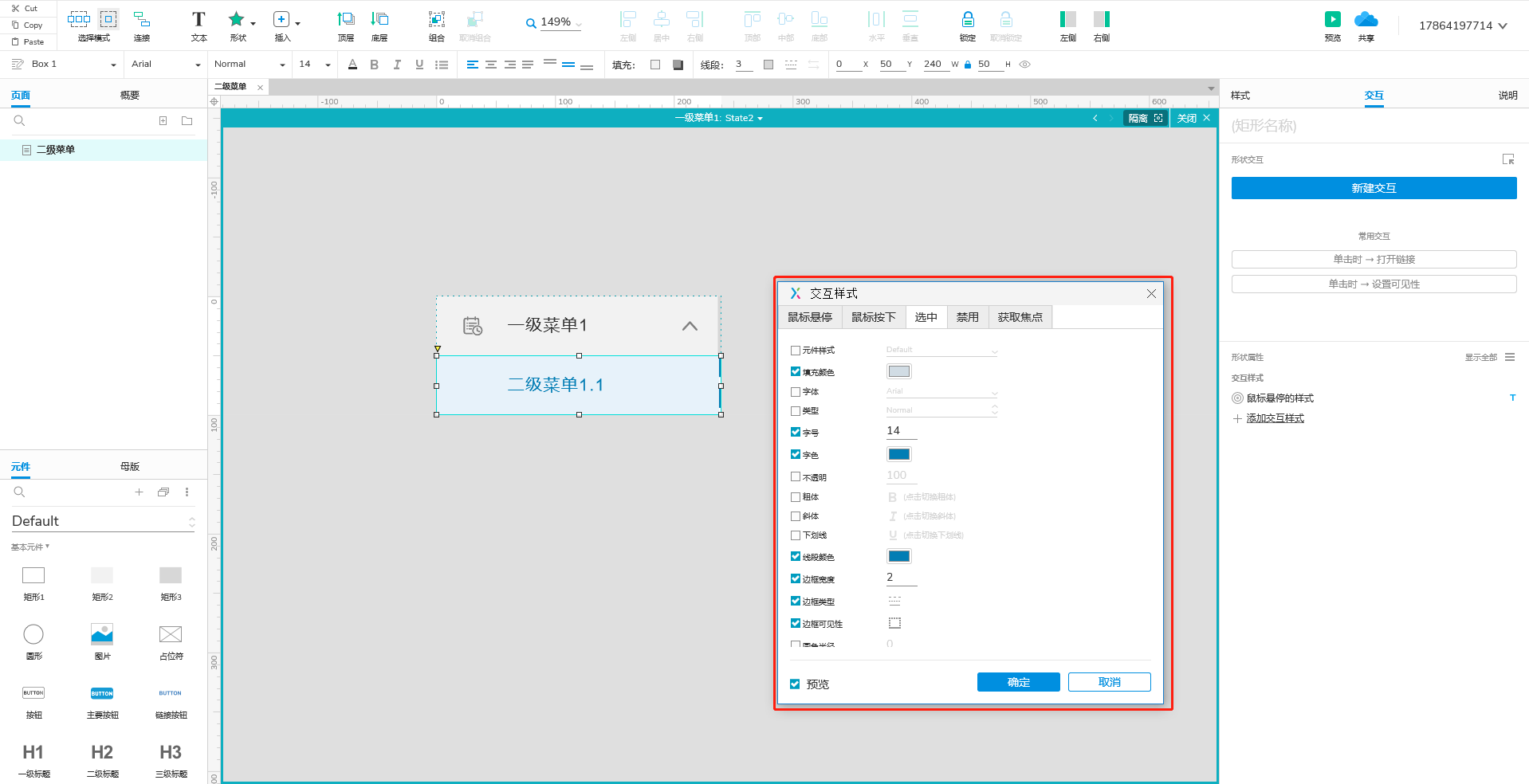
点击鼠标右键选择【交互样式】(注意:此时如果样式为组合状态,请取消组合,否则否见不显示交互样式按钮),设置菜单悬停和选中效果,悬停效果可设置填充颜色、字色,选中效果可包括填充颜色、字色、线段颜色、边框宽度、边框类型、边框可见性等样式,点击【确定】,完成二级菜单样式调整。

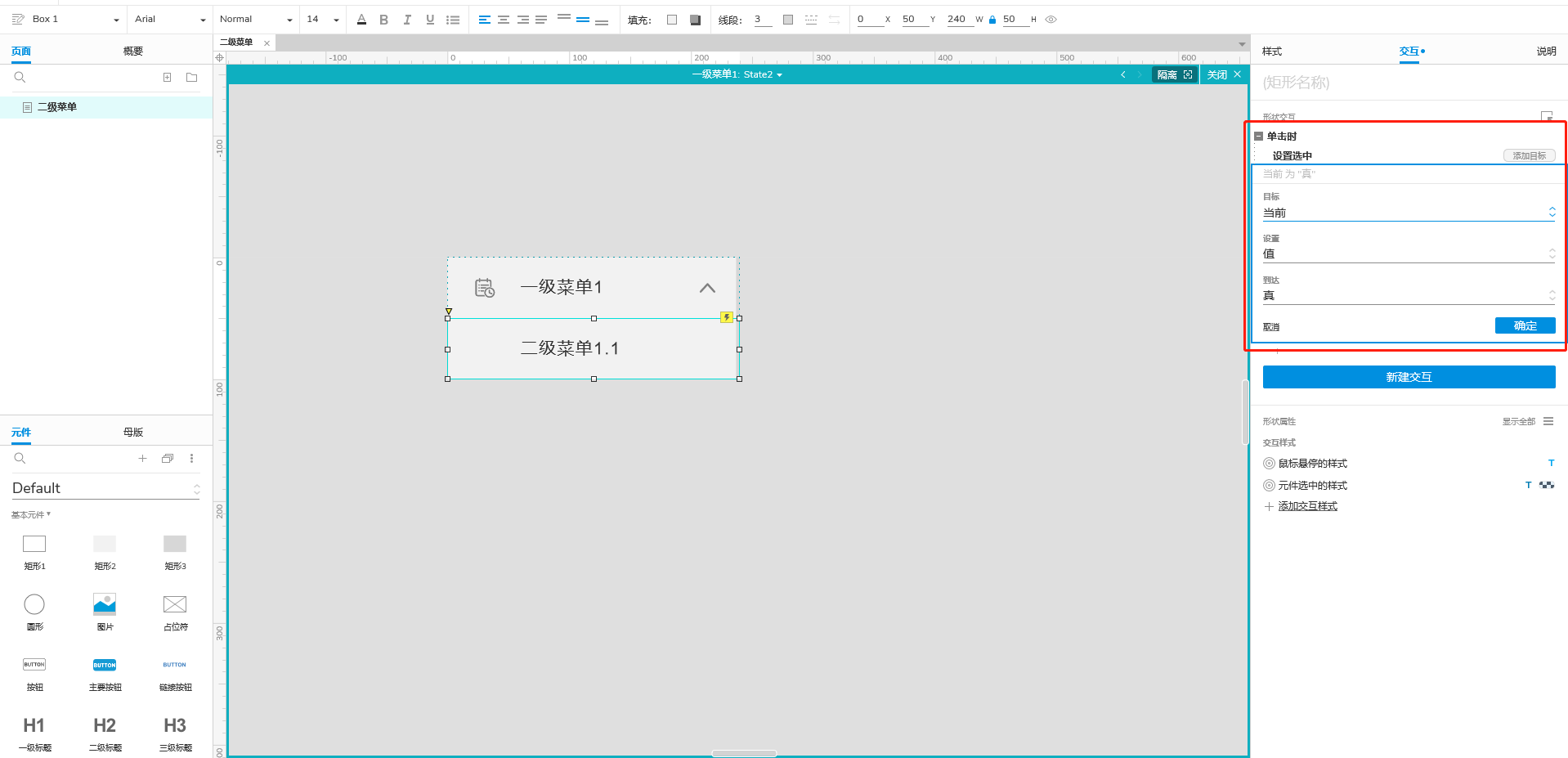
选择二级菜单,在“交互”页面依次执行以下操作:【新建交互->单击时->设置选中】,选择设置当前元件为“真”,点击确定。

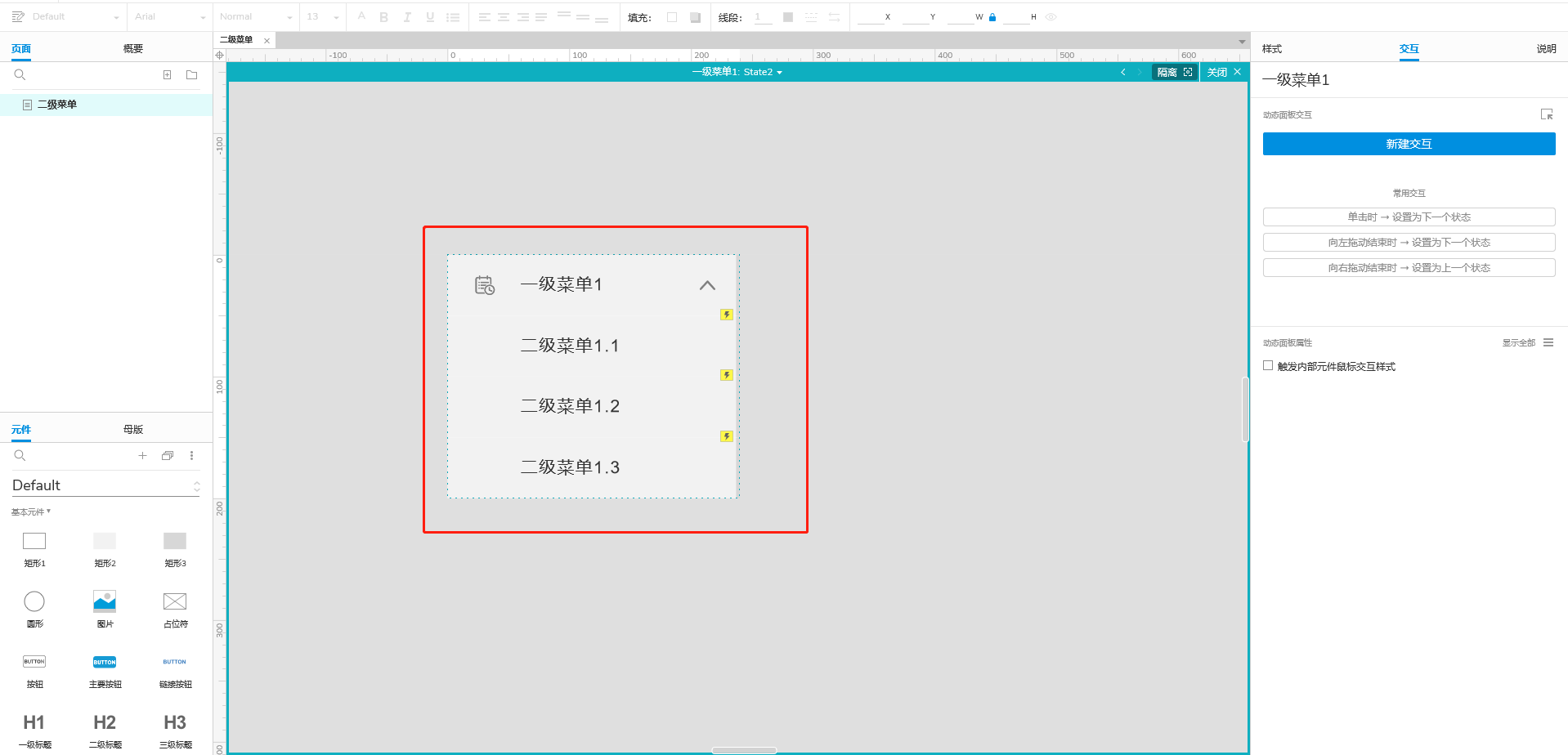
交互编辑器窗口关闭后,按住键盘中的【Ctrl】键,复制出所需的二级菜单个数,调整位置并修改成所需的菜单名称,完成二级菜单样式的制作。

四、设置菜单展开与折叠效果
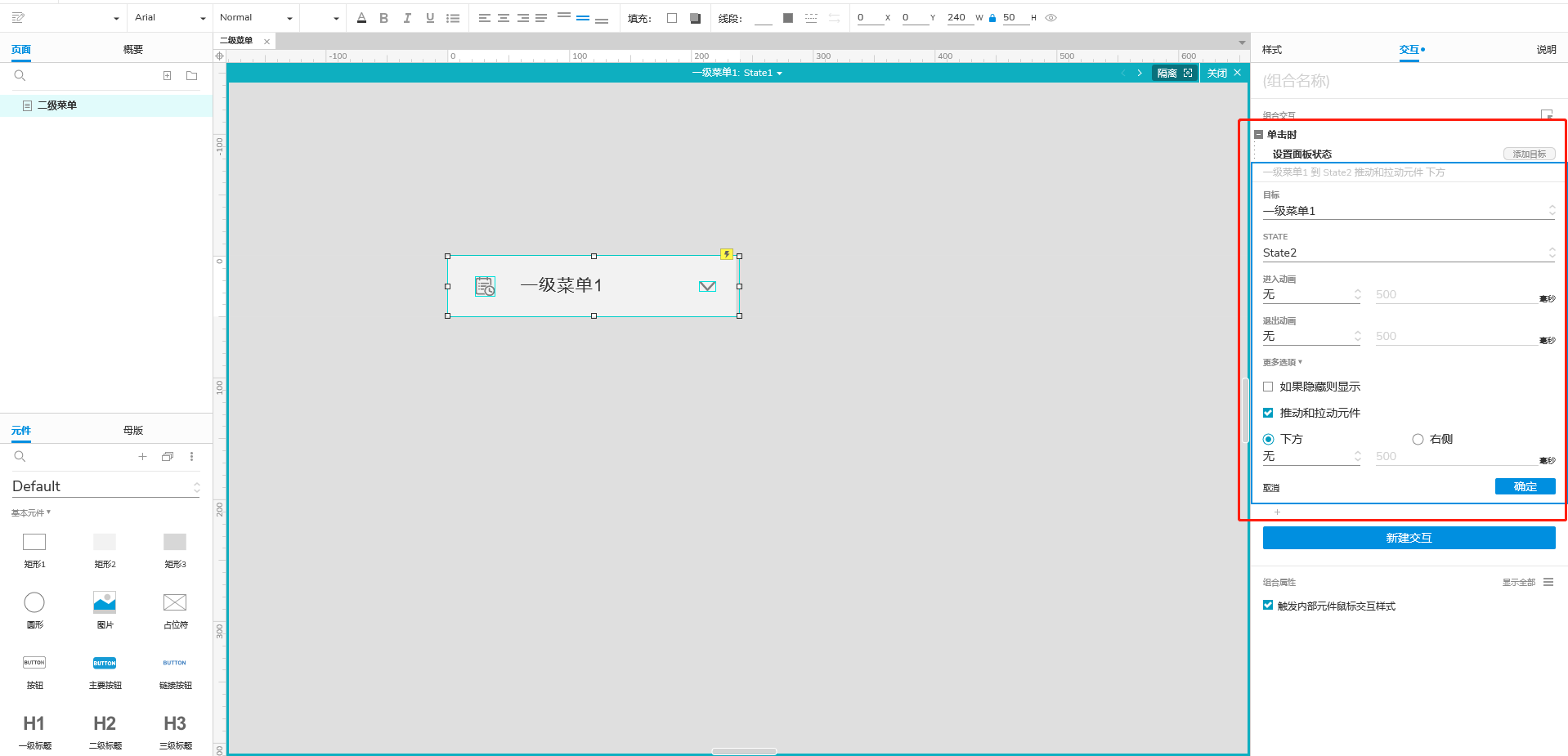
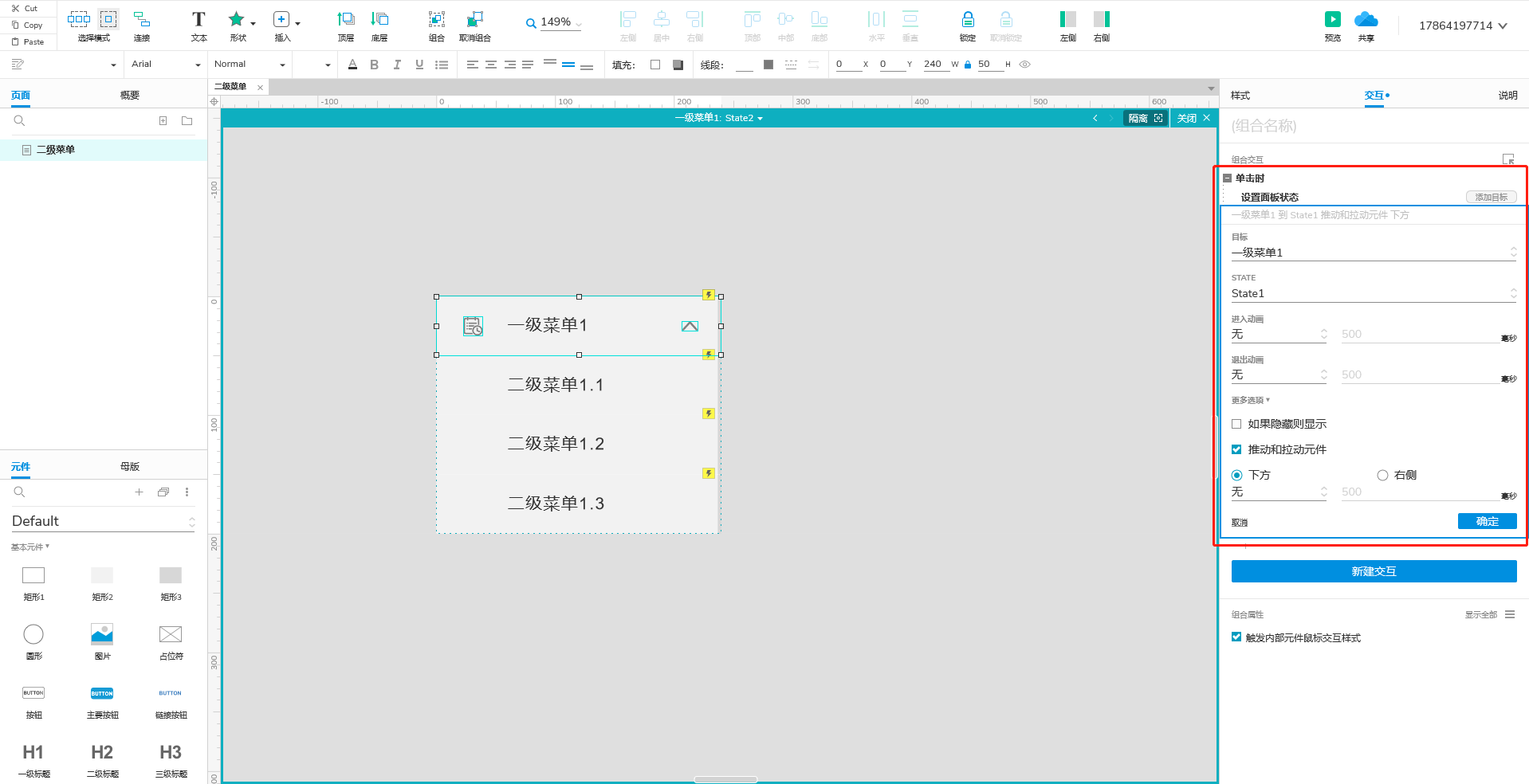
切换至state1,选中一级菜单样式,在 “交互”页面依次执行以下操作:【新建交互->单击时->设置面板状态】,选择设置“一级菜单1到state2 推动和拉动元件 下方”。

切换至state2,选中一级菜单样式,在“交互”页面依次执行上述相同操作:【新建交互->单击时->设置面板状态】,选择设置“一级菜单1到state1 推动和拉动元件 下方”。

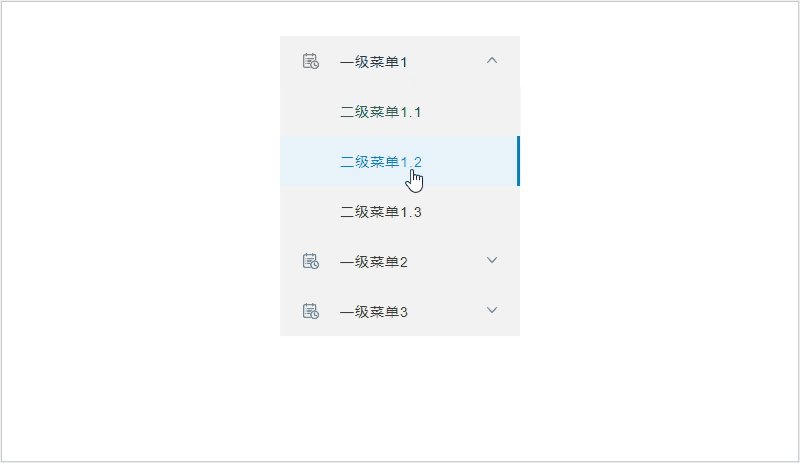
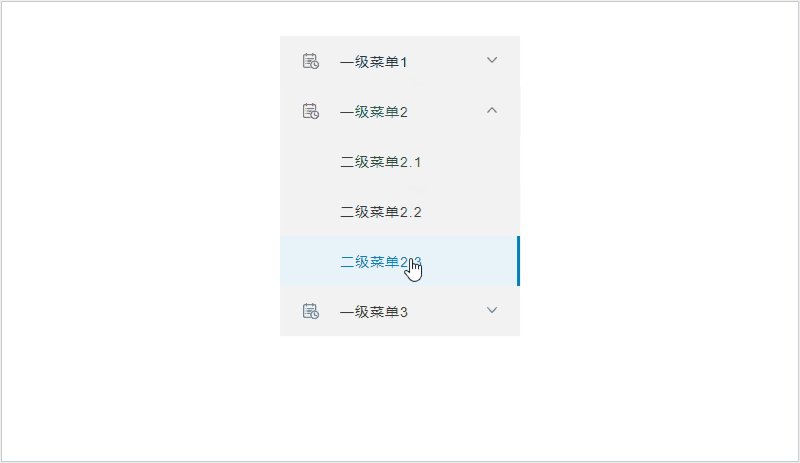
此时,我们查看菜单制作效果,可以发现:点击不同的二级菜单会出现以下情况。

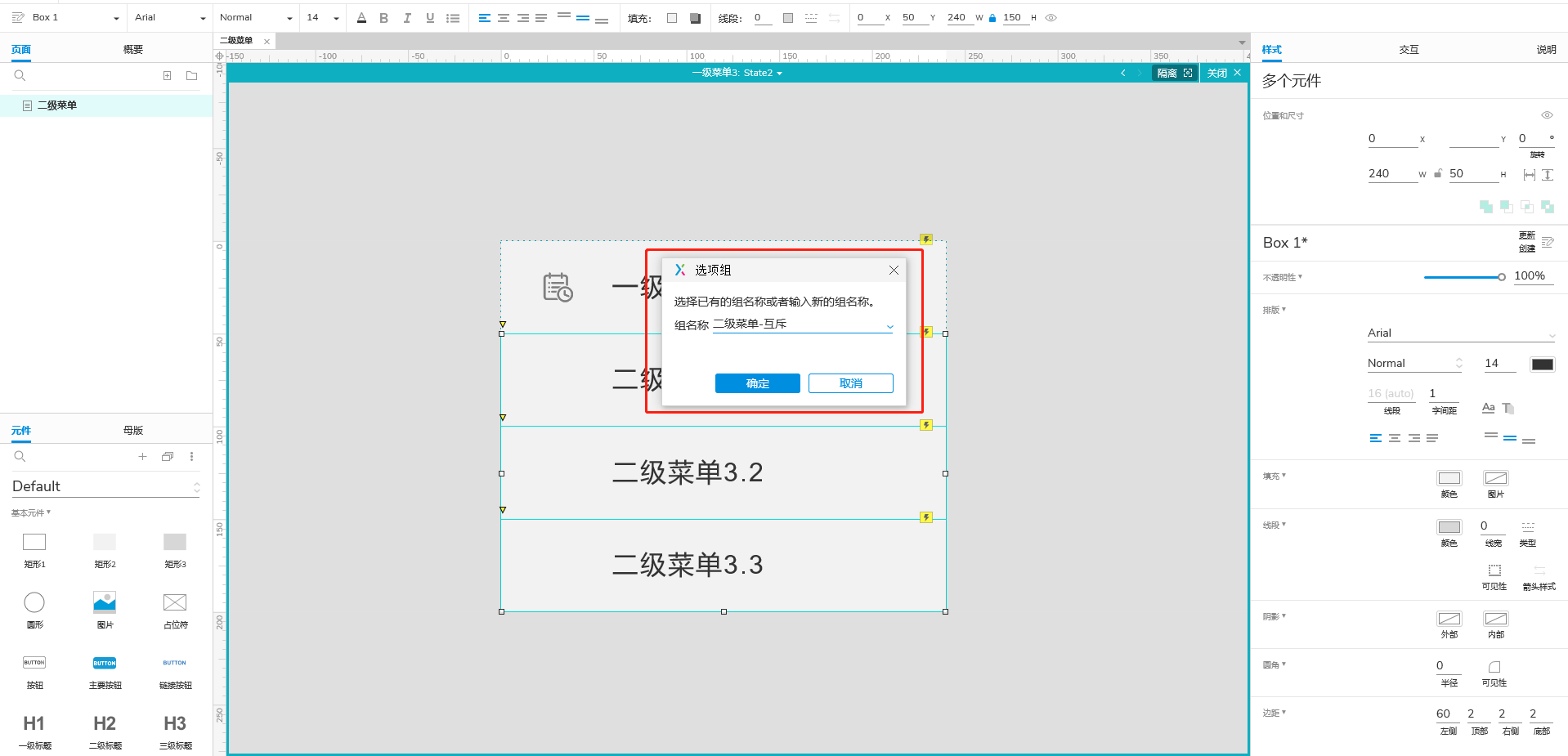
此时,我们可以选择三项二级菜单,点击鼠标右键,选择【选项组】,选择已有的组名称或输入新的组名称,现在,我们填写组名称为“二级菜单-互斥”,点击【确定】按钮,完成编辑操作。

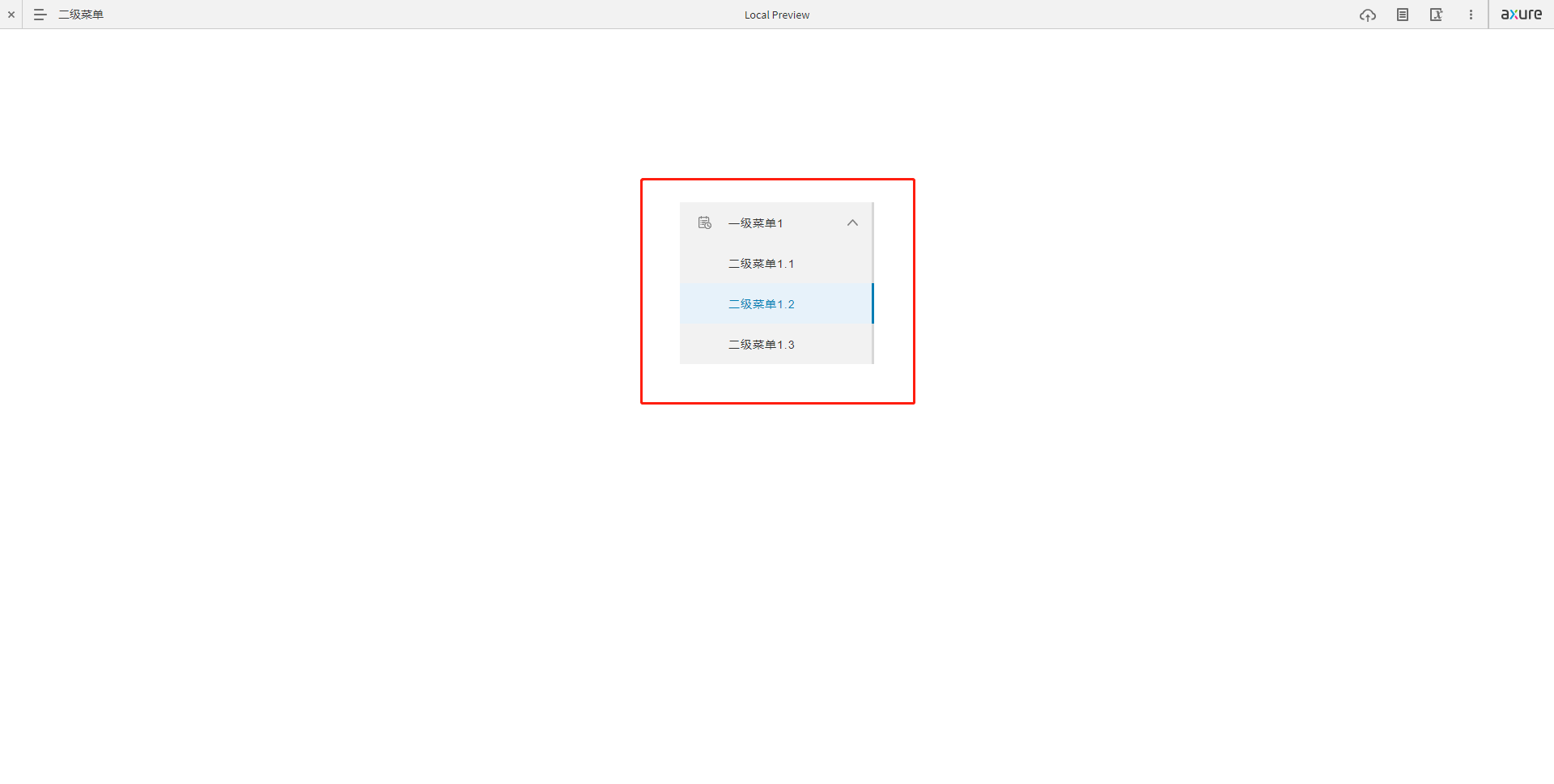
此时点击预览,我们可以看到点击不同的二级菜单,不会出现全部选中的效果。

五、设置菜单互斥效果
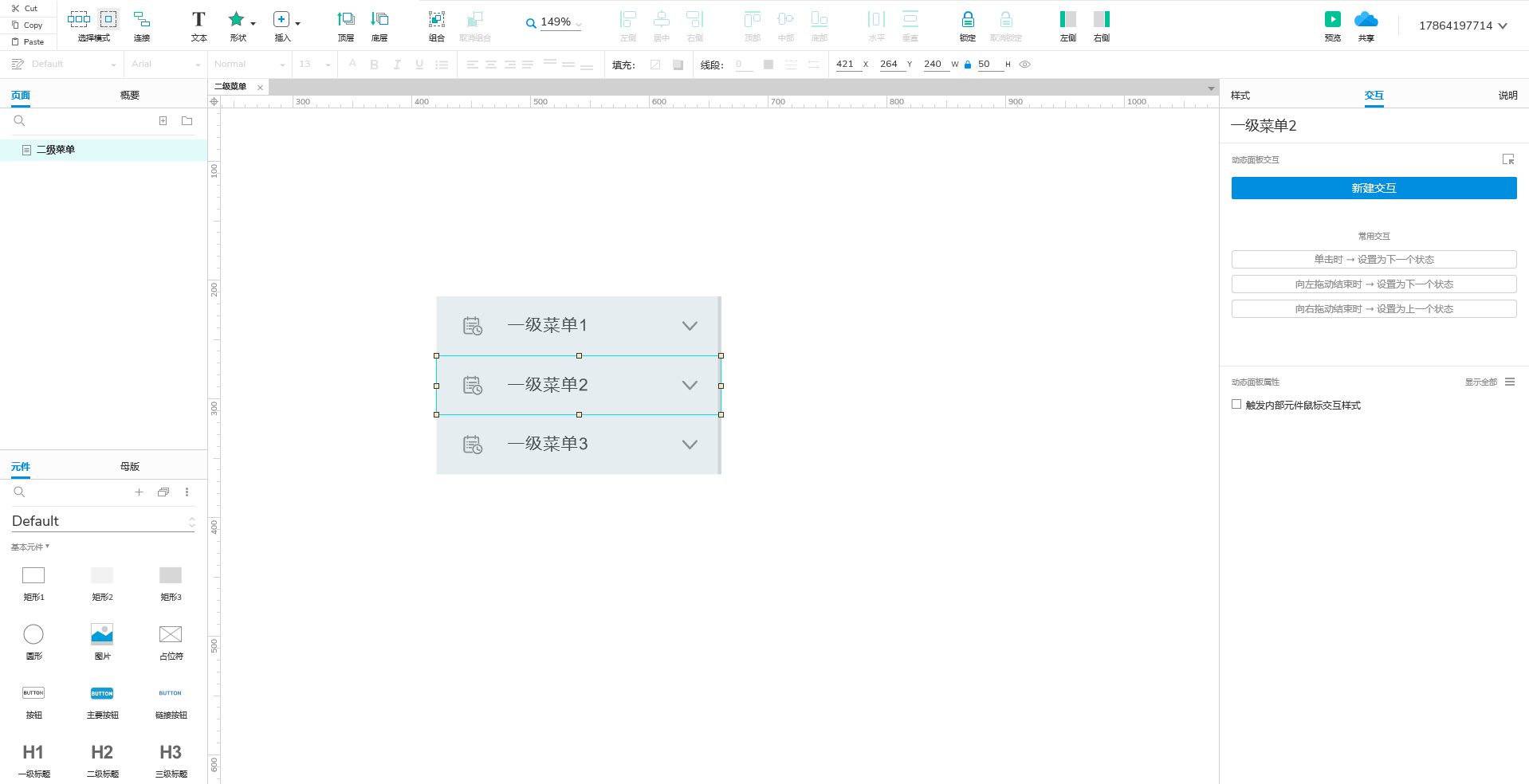
关闭动态面板,选择首页面“一级菜单1”动态面板,按住键盘中的【Ctrl】键,复制出所需的一级菜单个数,并依次修改菜单名称和对应动态面板名称为一级菜单2、一级菜单3。

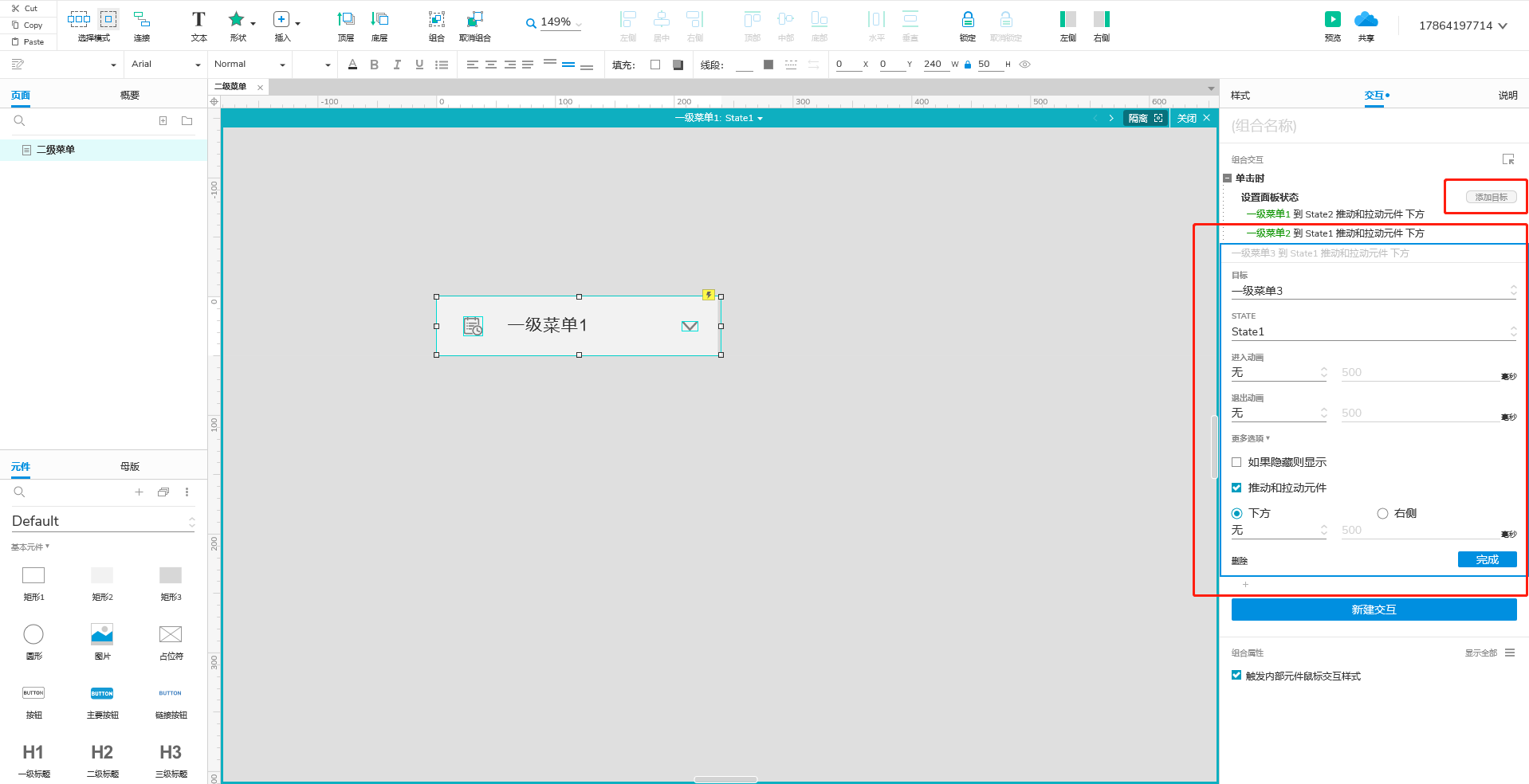
双击“一级菜单1”动态面板,在state1页面选择“一级菜单1”样式,鼠标移入到设置面板状态处,点击【添加目标】按钮继续设置面板状态,分别为“一级菜单2到state1 推动和拉动元件 下方”、“一级菜单3到state1 推动和拉动元件 下方”。
以上操作实现的效果为:展开一级菜单1,则一级菜单2、一级菜单3的菜单收缩。

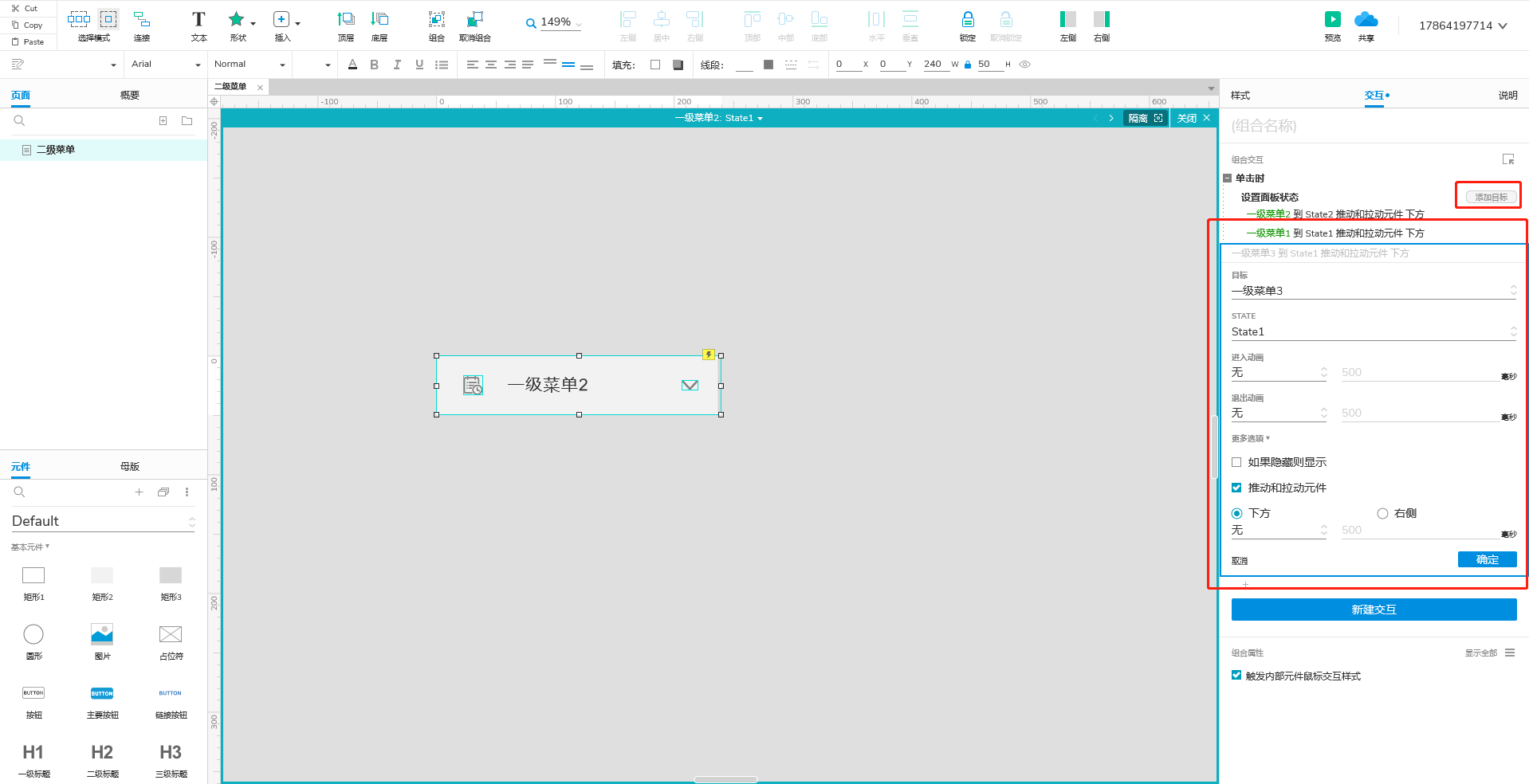
“一级菜单2”动态面板中state1的操作方式同上,设置面板状态分别为“一级菜单1到state1 推动和拉动元件 下方”、“一级菜单3到state1 推动和拉动元件 下方”。
以上操作实现的效果为:展开一级菜单2,则一级菜单1、一级菜单3的菜单收缩。

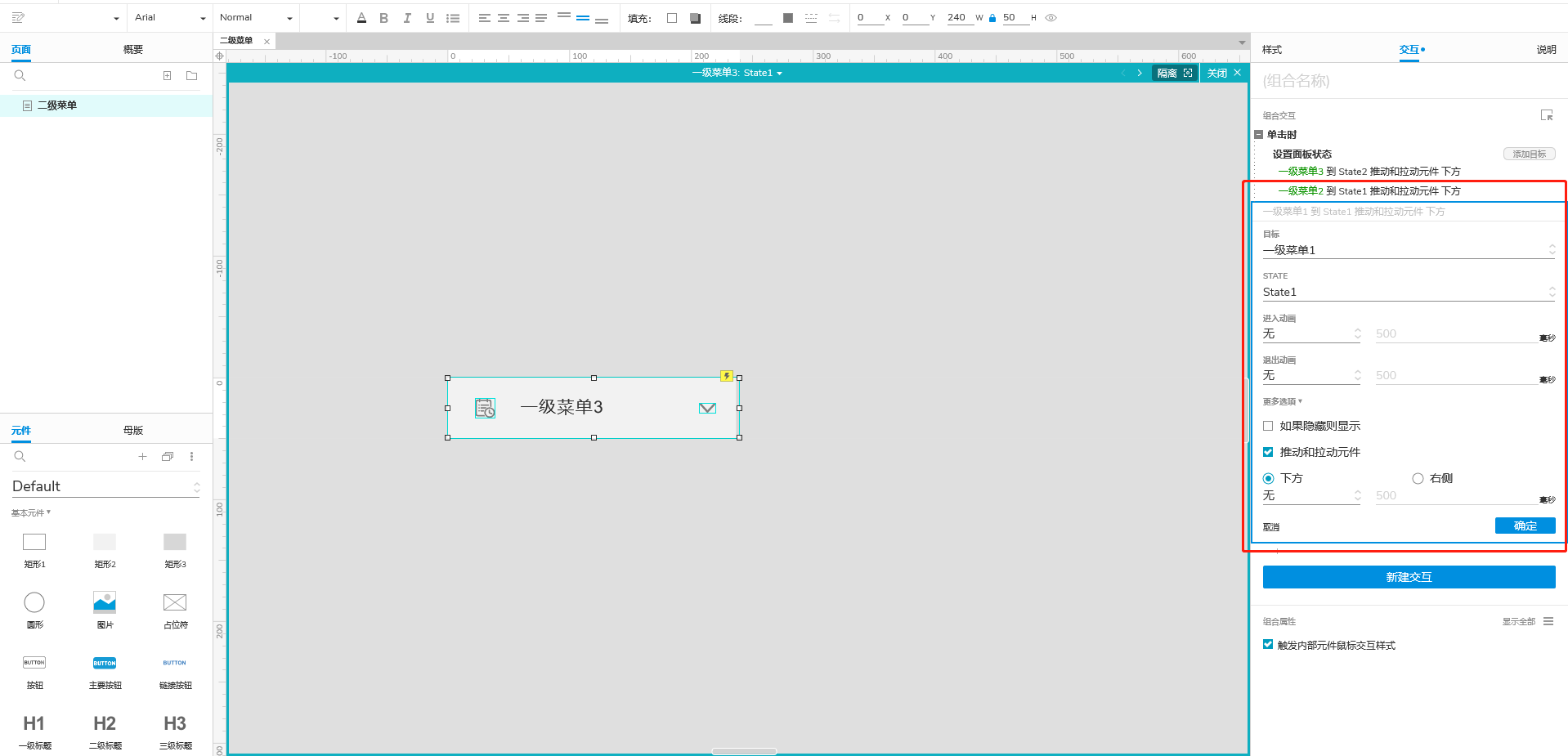
“一级菜单3”动态面板中state1的操作方式同上,设置面板状态分别为“一级菜单1到state1 推动和拉动元件 下方”、“一级菜单2到state1 推动和拉动元件 下方”。
以上操作实现的效果为:展开一级菜单3,则一级菜单1、一级菜单2的菜单收缩。

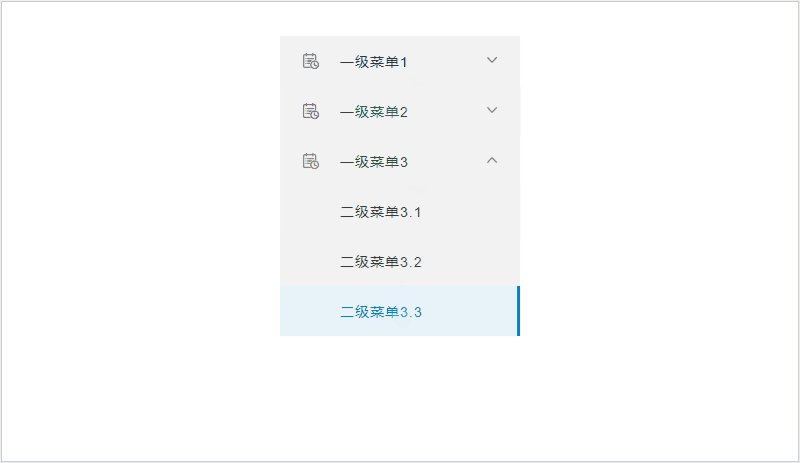
二级菜单效果制作完成,查看效果。

二级菜单的效果制作完成了,有什么问题欢迎大家在评论区留言,下篇给大家更新《三级菜单的制作和使用》。
本文由 @无澜 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








不错哟,跟着做就做出来了
你好,博主,能更新一下三级教程吗?
你好,在第四部的最后一步,在选项组那里没办法实现互斥是为什么?
你跟着上面一步一步来,就可以呢~
你看下是不是哪一步漏下了
求三级教程~~~
求三级教程
感谢博主!666
卡主,幸亏博主666,特意赶回来答谢,
博主,还能再分享下axure文件,感谢!
博主,不需要了,自己搞定了!感谢
我写的这么详细,还用什么源文件~哈哈哈哈
过期了,还能在分享下吗?
你催我写三级菜单的教程,我再发给你,你觉得怎么样?😅
如果想要图标和文字都因为鼠标悬停或者选中变色,应该怎么操作呢?
如果你的图标是图片的话,需要准备两个图片。如果你的图标是元件库里面的图标(或者是从阿里巴巴矢量库里面下载下来的svg转化为形状的图片),可以通过axure自由转换颜色,那就跟文字一块设置就好了
过期了,还能再分享一下吗?
链接:https://pan.baidu.com/s/1uaRMRPjh_pMjjmASE79tVg
提取码:0a96
学习了,最近就在用ant design设计组件做原型,涉及到菜单模块,我没弄交互效果,直接把菜单选项列个表给前端去弄了。。。
可以把成品发一下吗?
私发吗?怎么发,有人知道这个应该怎么发吗
一般都是给个网盘下载地址
链接:https://pan.baidu.com/s/1cNYXTTX5SwTVmnkmR0Yxug
提取码:75cf
链接:https://pan.baidu.com/s/1cNYXTTX5SwTVmnkmR0Yxug
提取码:75cf
过期了,大神能在分享一下吗
来了,老弟~
链接:https://pan.baidu.com/s/1OlFVJ03Lv_sEfMYZgTy6TQ
提取码:ozpe
过期了,还能再分享一下不?