Axure教程:高保真滚动抽奖
编辑导语:滚动抽奖在我们日常很常见,但是很多人在Axure上可能就不知道如何实现这一功能。作者详细分享了相关高保真滚动抽奖的步骤以及注意点,帮助你更好地完成这一项目,一起来看下吧。

看一下这次我们想要实现的效果:

看过效果之后我们再确认一下我们要实现的几个功能:
- 点击“开始抽奖”,在名单中随机抽取一位中奖人,并有闪烁切换的滚动效果。
- 点击“再抽一次”,会开启新一轮的抽奖,并且不包含上一轮抽中的中奖人。
- 全部人员都抽取完后,可以点击“重新开始”开启新一轮的抽奖,会重新将全部名单加载进来。
那么,我们提炼一下几个重点:
- 人员名单,如何存放人员名单;
- 随机,如何实现随机抽取;
- 切换,如何实现在候选人之间闪烁切换;
- 如何实现开始切换,以及停止切换(抽中候选人);
- 不包含,如何排除上一轮已中奖名单。
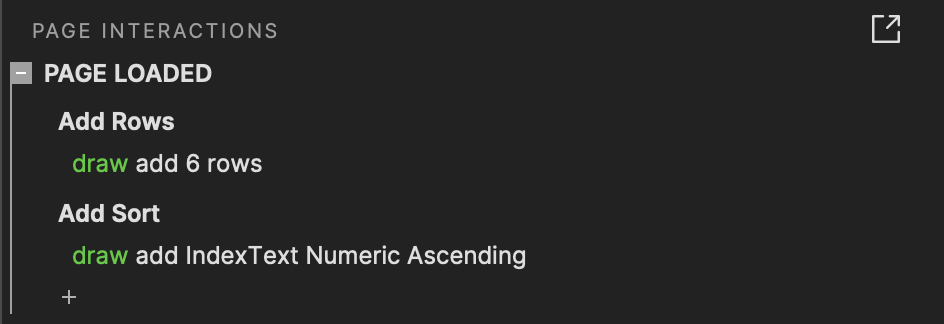
如何存放人员名单:使用中继器,在页面加载时,添加一个动作添加行。
如何实现随机抽取:给每个人员一个随机编码,然后进行排序,候选人的排序就被打乱了,就可以做到随机的效果。

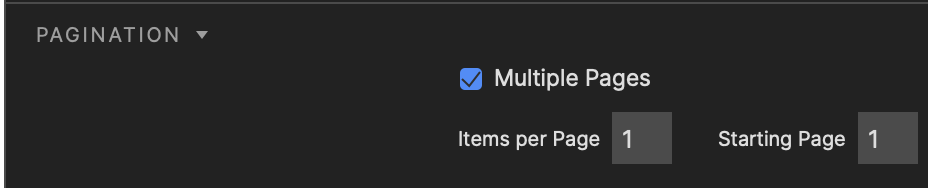
如何实现闪烁切换:中继器设置分页,一页仅显示一行信息,那么只要实现一定时间后翻到下一页就可以实现切换了。

那么怎么实现循环切换呢?因为一般情况下页面翻到最后一页,就会停止了。那么我们就要在它翻到最后一页的时候再添加一个动作,就是跳到第一页,这样就可以从第一页开始继续往后翻页了。
如何实现开始抽奖和停止抽奖?
翻译过来就是,怎么让中继器不停翻页,并在想要的时候停下。
那么我们就要设置一个全局变量,我给它命名为 StopOrStart,它将会有两种赋值就是start和stop。
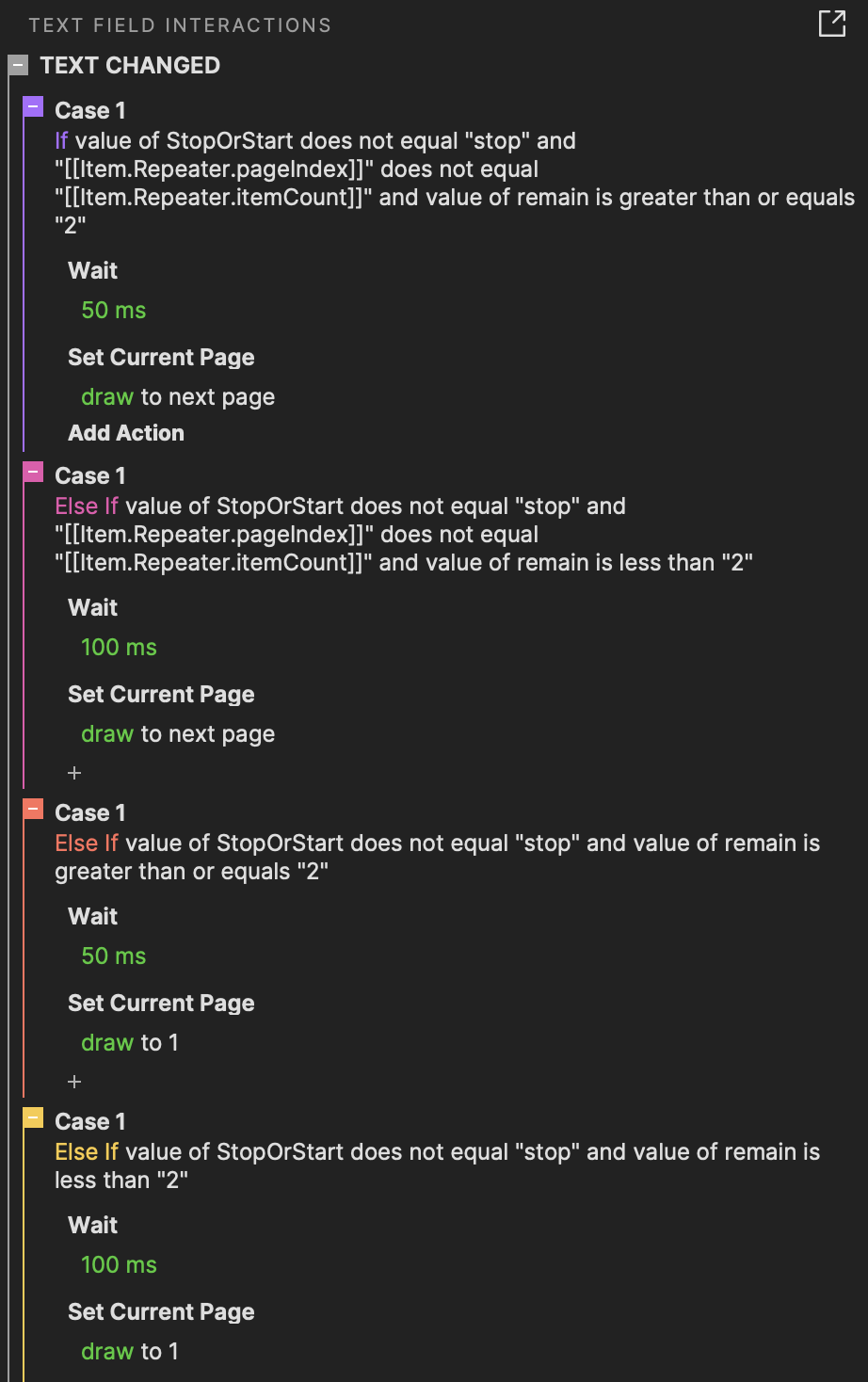
当这个值不等于stop的时候,中继器就一直翻页。那就要考虑什么动作能一直出发翻页。这个仿佛是一个公式一样,基本就是当状态改变,当文本改变时。正好我们中继器里需要有姓名、手机号,这两样就可以用文本框,文本框就有当文本改变时的交互。
另外这里很好的一个点是不同的人可能有相同的姓名,但手机号肯定不一样。所以我们在对显示手机号的文本框上添加文本改变时的交互。翻译一下就是,当显示手机号的文本框改变时,只要全局变量StopOrStart不等于Stop,就不断地翻页。

那么让它停下来就简单了,就是让全局变量在你需要的时候让它变成是Stop就好了。我在这个原型中设置了过三秒全局变量等于Stop,那么也可以是当点击某个按钮的时候全局变量等于Stop,翻页就停止了,那么当前页就算是抽中的人选了。
那么翻页停止后,又如何启动抽奖呢?只要触发某个动作时让中继器开始翻到下一页,文本框改变了,就又会触发不停翻页了。
如何在下一轮抽奖的时候排除之前的中奖人员。
再下一次抽奖之前,将当前页面的人员删除。此时手机号码的唯一性又派上用场了,删除中继器中手机号码等于当前文本框中的文本信息的行即可。
以上就是本原型的核心逻辑啦。
本文由 @Eliza-三十 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







