Axure使用技巧:锚点滚动
编辑导语:在使用Axure时,我们常常会需要用到锚点滚动效果,但是在做的时候,有几个细节容易被忽略。作者总结了在使用Axure做锚点滚动时遇到的一些问题,并分享了其制作的步骤,一起来看看。

今天讲的是Axure9的锚点滚动效果。锚点滚动,就是根据鼠标点击,页面滚动到事先设定好的位置。
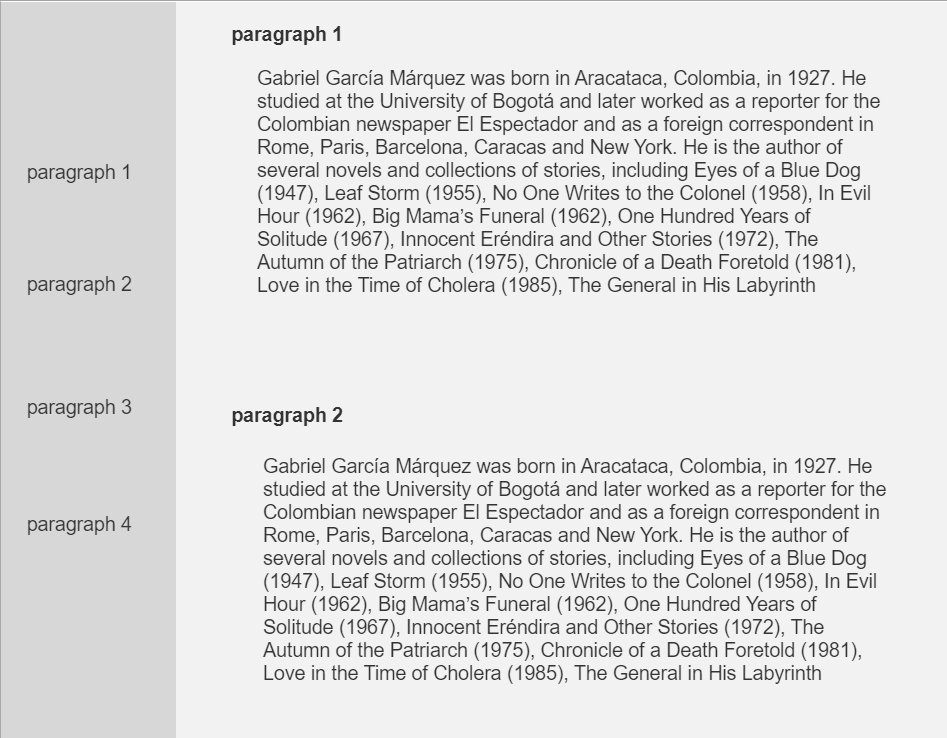
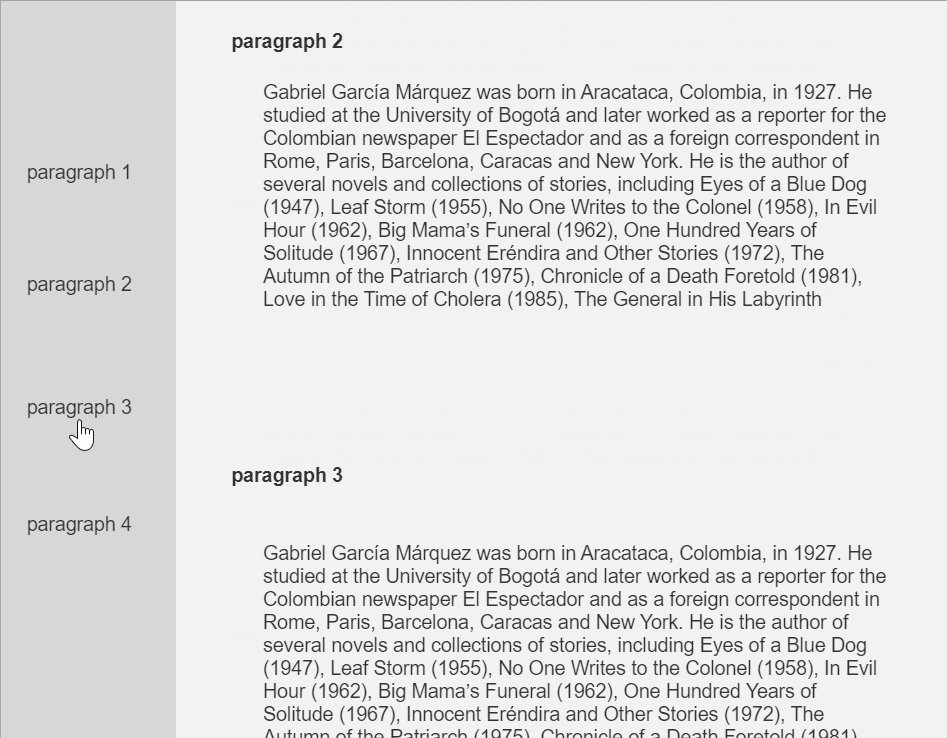
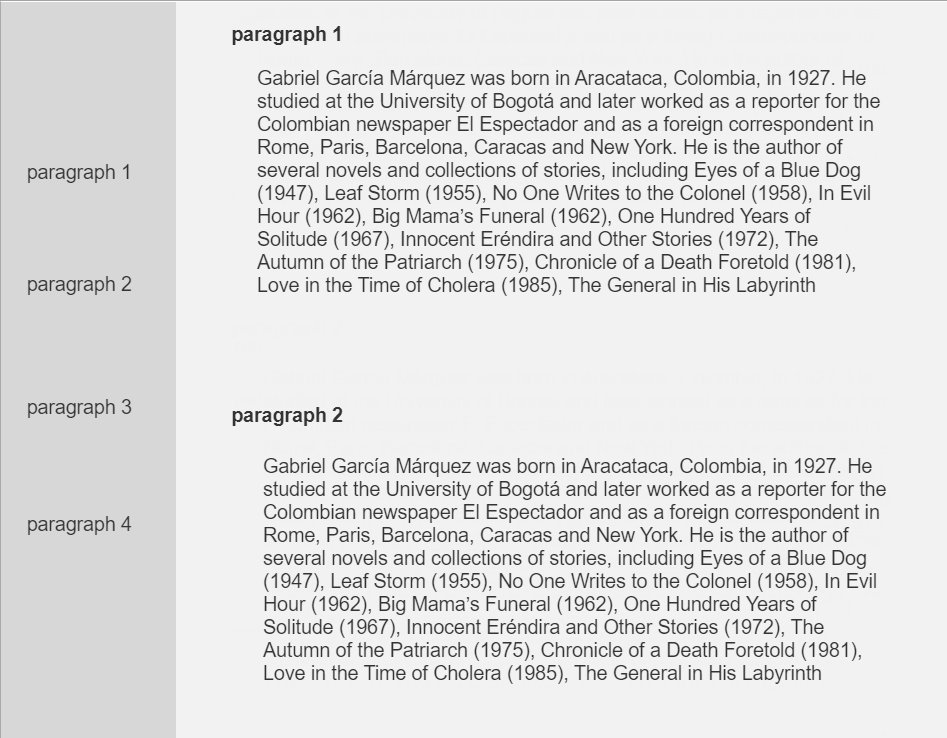
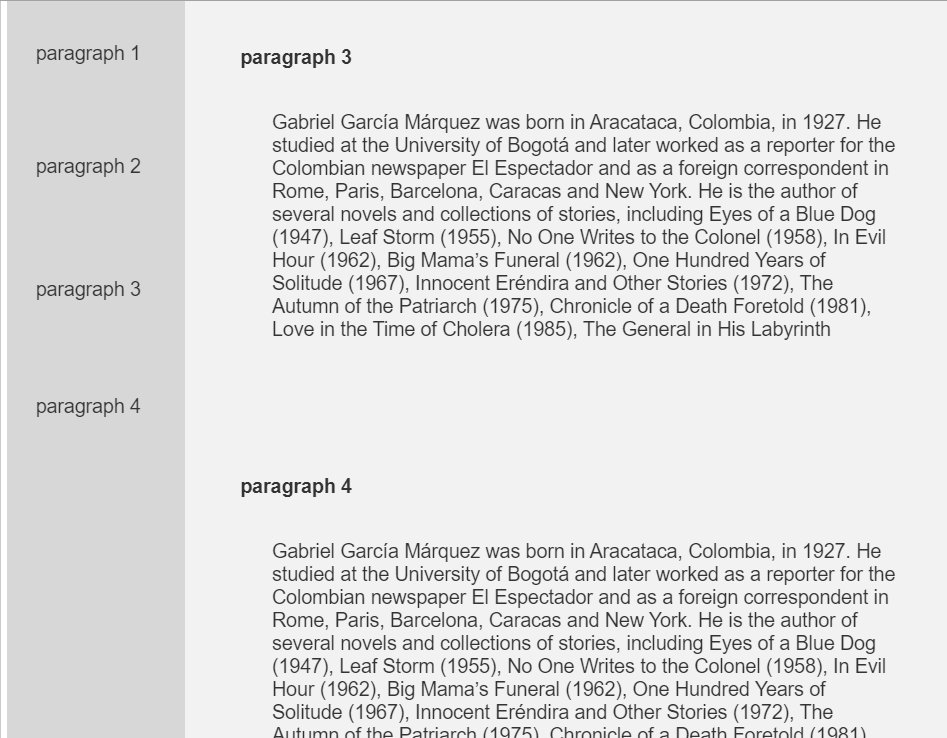
效果如图:

做到这个效果有两步,以及一个容易忽略的注意事项。
- 为元件设计交互-单击时滚到到元件。
- 设置动态面板-固定到浏览器
Tip:注意画面有足够空间,让最下边的元件也可以实现滚动。
那么就让我们详细看一下吧。
一、准备工作
侧边栏:拖出一个较窄深色的长方形矩形。拖出四个相同大小,同色的小矩形,命名为“paragraph 1”等,覆盖在大矩形上。
主页面:拖出一个较宽的浅色长方形矩形,并在上面设计好每段落的内容。
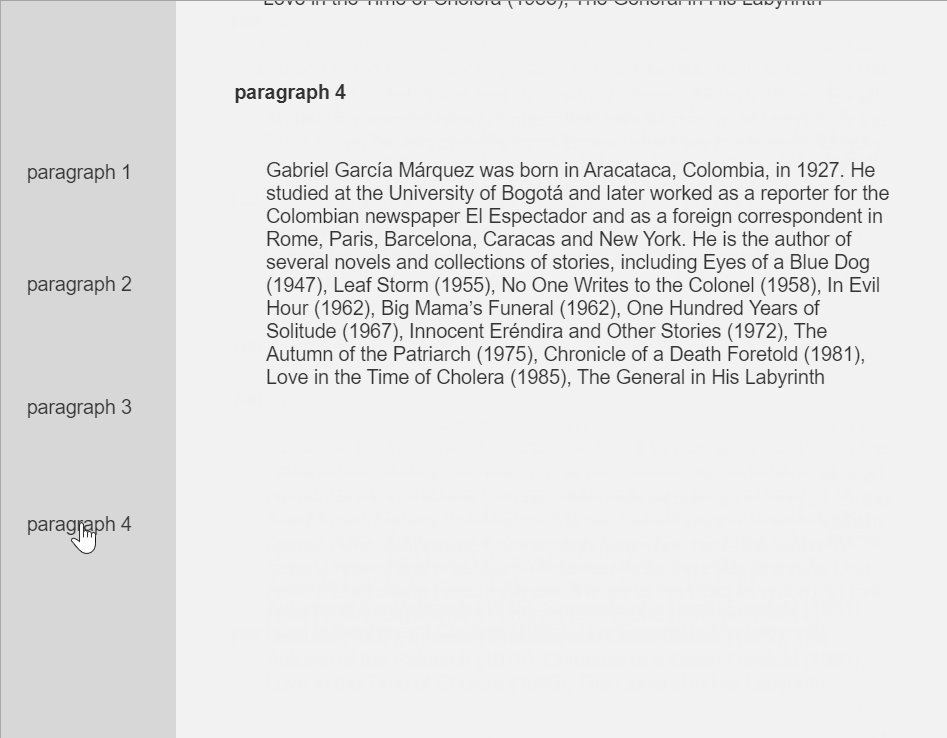
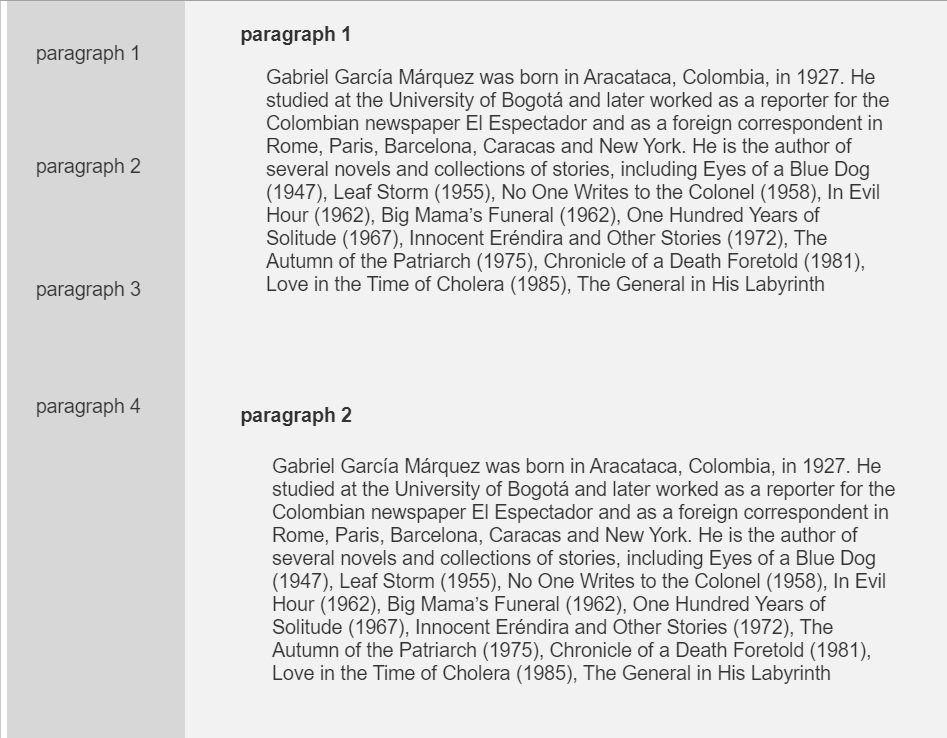
Tip:特别注意,主页面最后一段下方要留够空间,不然paragraph 4很难实现滚动,变成下面这样:

准备工作完成以后,就进入正式的设计阶段了。
二、为元件设计交互-单击时滚到到元件
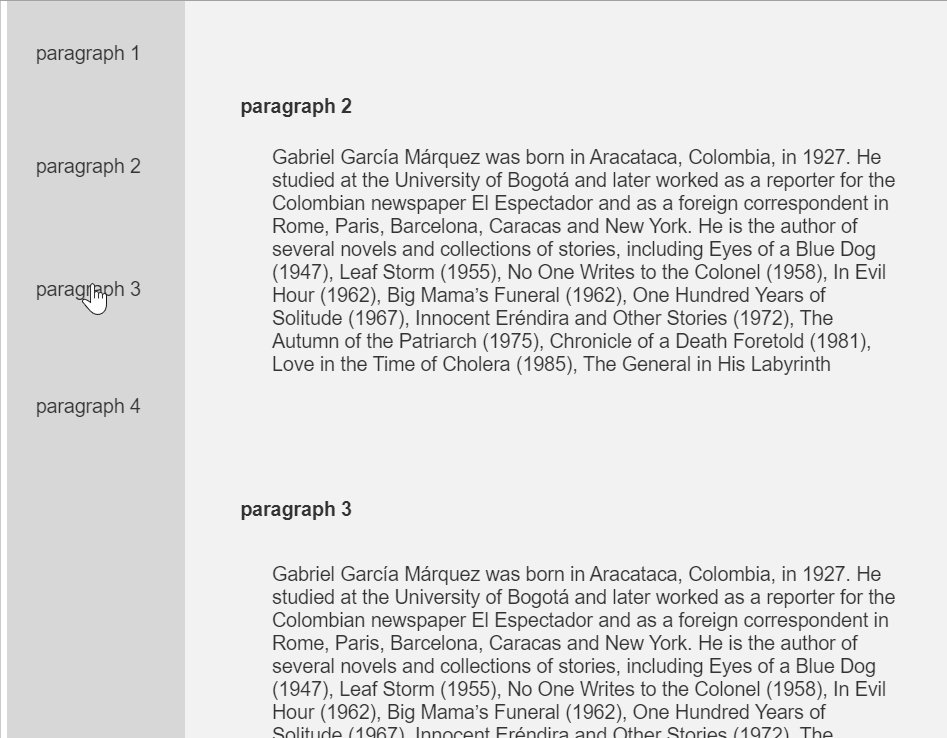
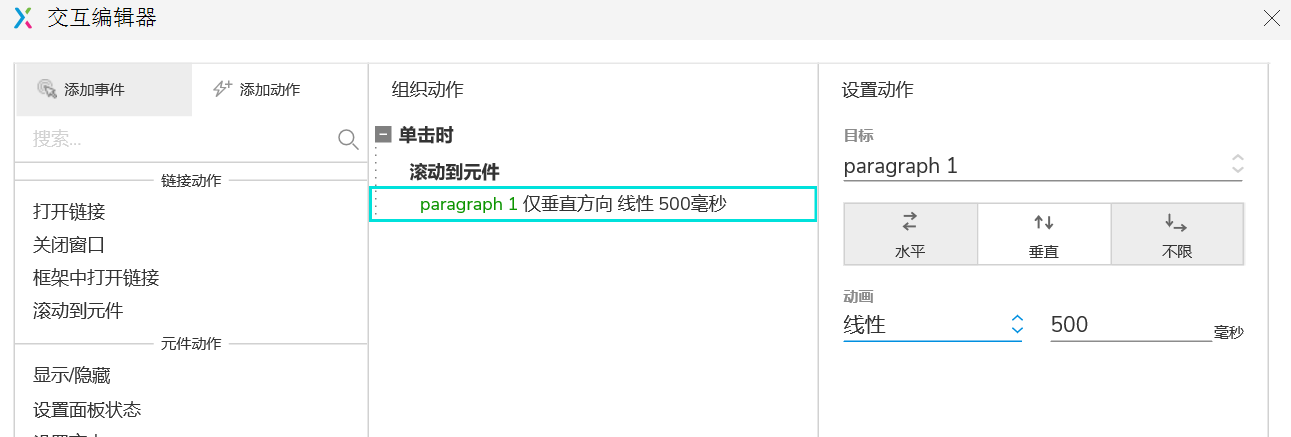
选择左侧导航栏中的任一元件,点击Axure9右侧交互按钮,选择在单击时滚动到元件的交互。
设置动作里的目标为主页里对应名称的元件,即左侧paragraph 1对应主页paragraph 1。
方向选择垂直,动画选择线性,这样会呈现一个流畅的画面。

其他几个左侧导航栏按钮类似。

三、设置动态面板-固定到浏览器
经过上面的步骤以后,我们点击侧边栏中的元件,可以实现画面的滚动。但是由于侧边栏没有固定,给我们添加了操作上面的难度。
利用动态面板-固定到浏览器这个功能,可以完美解决这个问题。
我们首先选中侧边栏中四个元件,然后右击选择转换为动态面板。
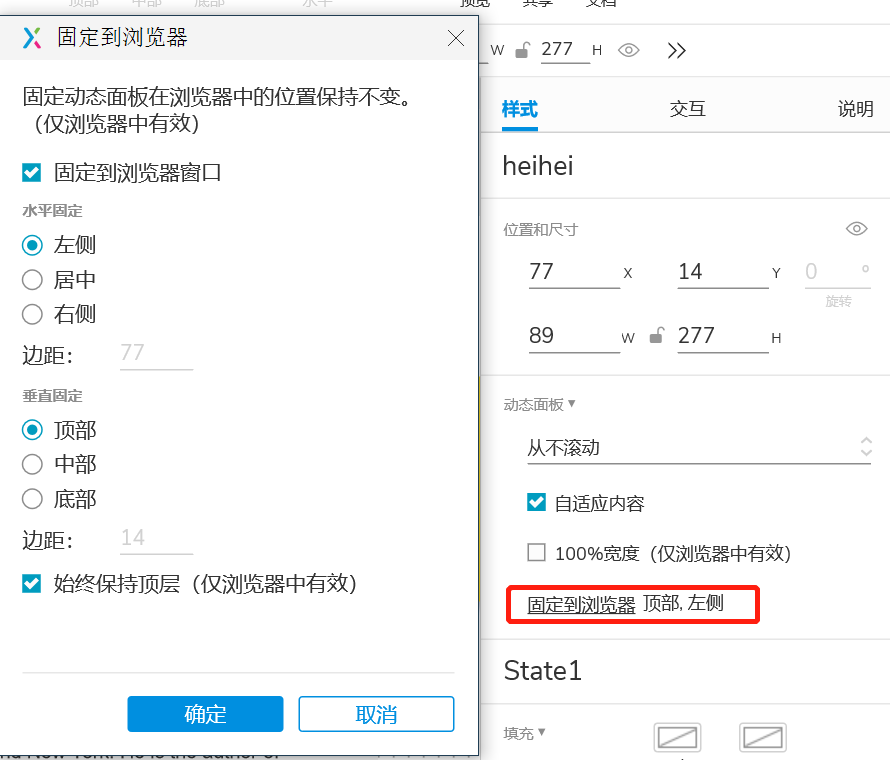
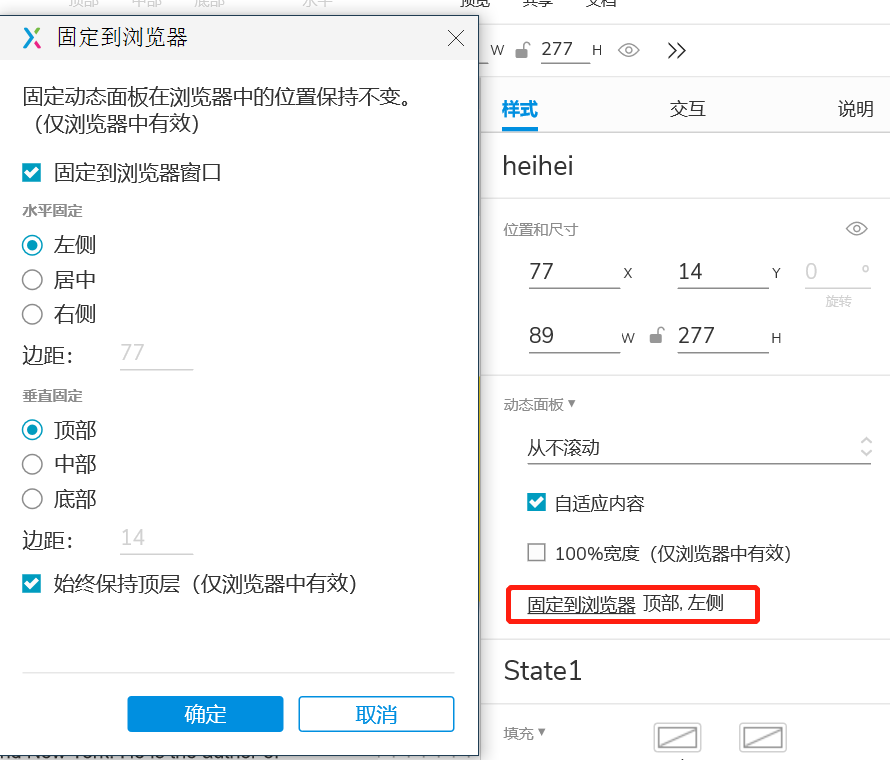
点击该动态面板,在右侧的样式中选择固定到浏览器,在水平固定中选择左侧,垂直固定中选择顶部。勾选始终保持顶层。

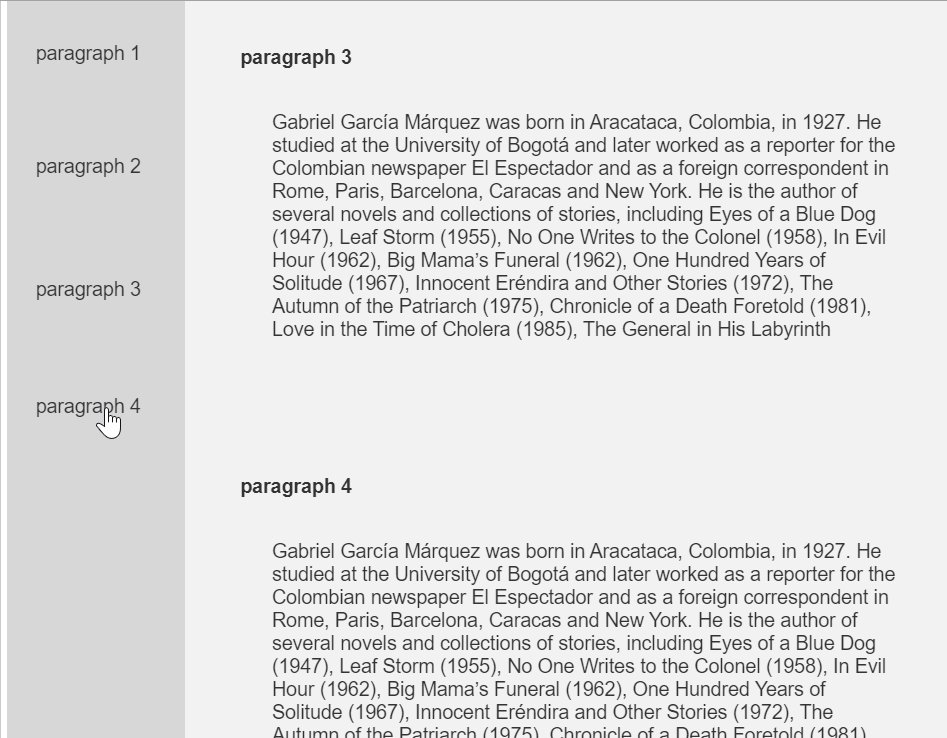
完成这些步骤以后,这个效果就完成了。
本文由 @艾筱说 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益







我做的完全滚不动
可能是侧边栏元件在做交互的时候,没有和右侧主页面的元件对应上,才会导致页面完全没有滚动
对应了呀,就是点击左边的菜单栏,然后做交互设置单击时滚动到元件,元件选择的是右侧对应的段落文字
“三、设置动态面板-固定到浏览器”这段上边的图片忽略,这是排版错误多出来的图。
您说的这个步骤完成以后,选中左侧四个元件,然后整体转换为动态面板。再给动态面板固定到浏览器。
主页面也是需要创建动态面板吗?要不然出画面的内容怎么滚动?
我到底是哪一步错了,为啥做不出来