Axure:基础组件——密码输入框
编辑导语:如何用Axure制作登录页面常见的密码输入框,实现输入框颜色跟随光标的键入键出发生变化,以及查看密码呢?本文作者对此作出了分析,一起来看一下吧。

什么是密码输入框?
当然是用于注册或登录时输入密码的文本框啦,同时也可以点击按钮反复查看自己已输入的密码。
那在Axure如何制作呢?
本人学习后实现的效果如下:
![]()
1、输入框颜色跟着光标键入键出变化颜色;键入,文本框变绿,光标离开,文本框变灰;
2、默认状态下,输入任何信息都会变成*;点击“眼睛”按钮,输入的信息会显示出来;
3、再点击“眼睛”按钮,信息再变为*,此时光标再次键入框中,输入框颜色也变灰
实现上述的效果有什么价值呢?
一是通过输入框的颜色变化,让用户感知到输入状态;
二是提供“眼睛”按钮让用户在输入的过程中随时查看自己录入的密码,以免遗忘
三是在点击“眼睛”按钮的同时,将光标键入输入框,方便用户的继续输入;
这些都带来了用户输入感受的提升。
详细的实现步骤如下:
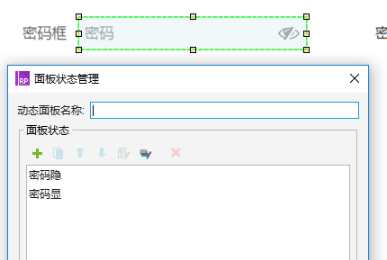
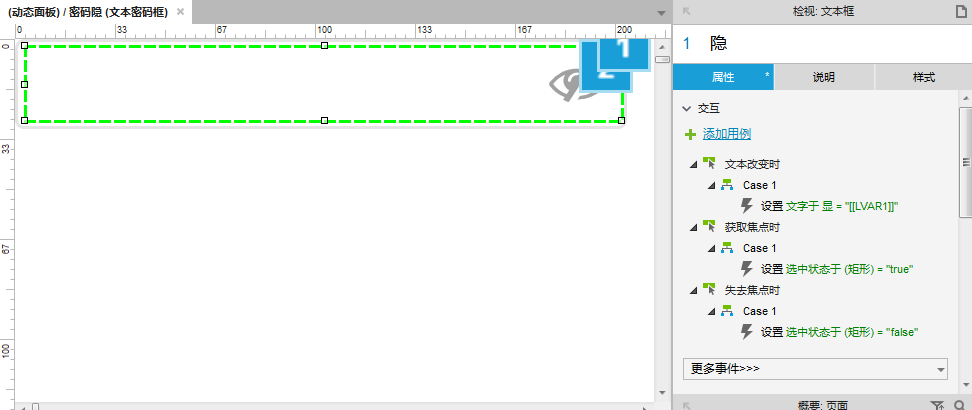
(1)左侧放置矩形,文本为“密码框”;右侧需要使用动态面板(宽204,高30);双击动态面板后新增两个面板状态并分别命名:密码隐和密码显。

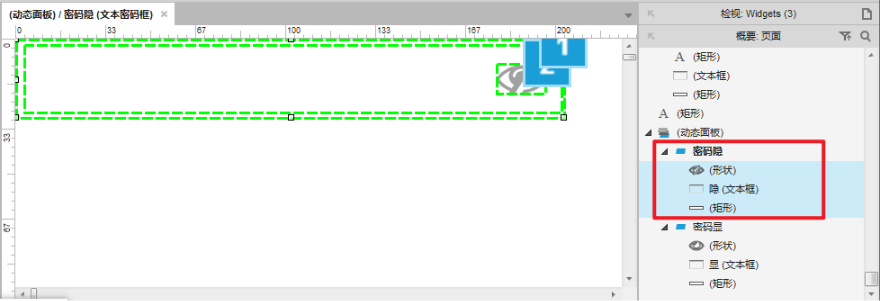
(2)双击“密码隐”动态面板,里面拖进输入框(长204,宽30)、矩形框(X为3,Y为2,宽度200,高度26)、图标(X为178,Y为12,宽19,高12)3个元件

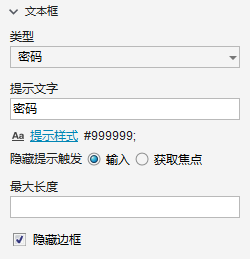
(3)输入框:类型是密码;提示文字:密码;“隐藏提示触发”选择输入的情况下,键入框中时,“密码”提示文字是不会消失的,如果设置为“获取焦点”,则光标键入文本框中时,“密码”二字会消失(建议“获取焦点”,效果可回头看上面的GIF);

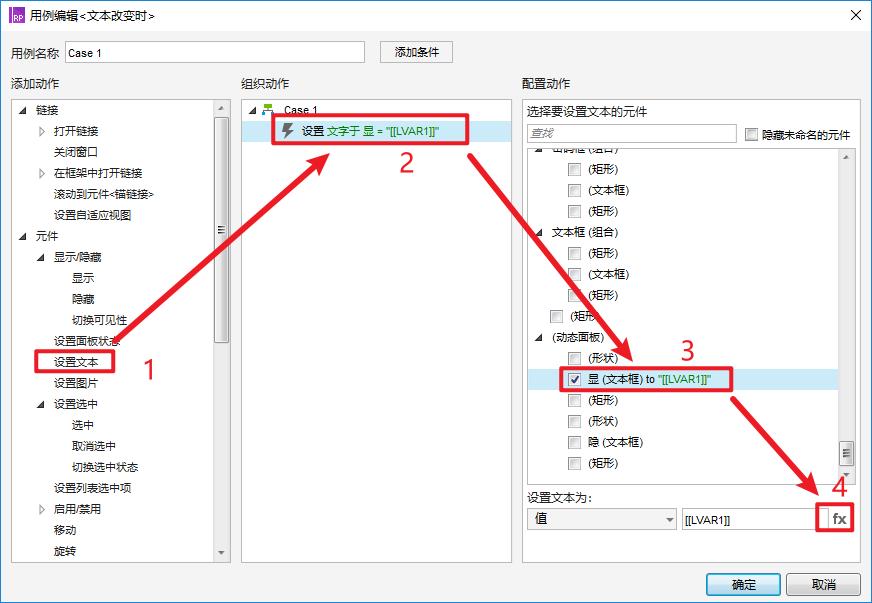
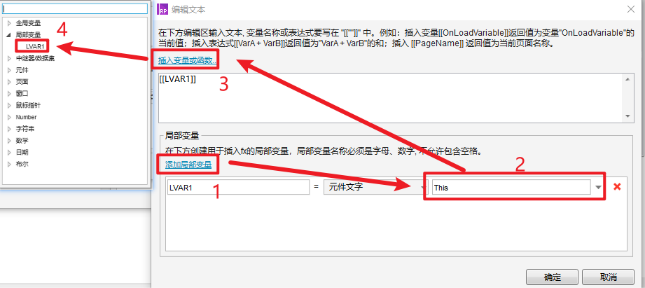
(4)对于输入框,需要增加交互事件,实现在“密码隐”页面输入的信息也传递到“密码显”页面,否则点击“眼睛”按钮切换显示状态时,看不到自己之前输入的信息了。实现方式如下图:



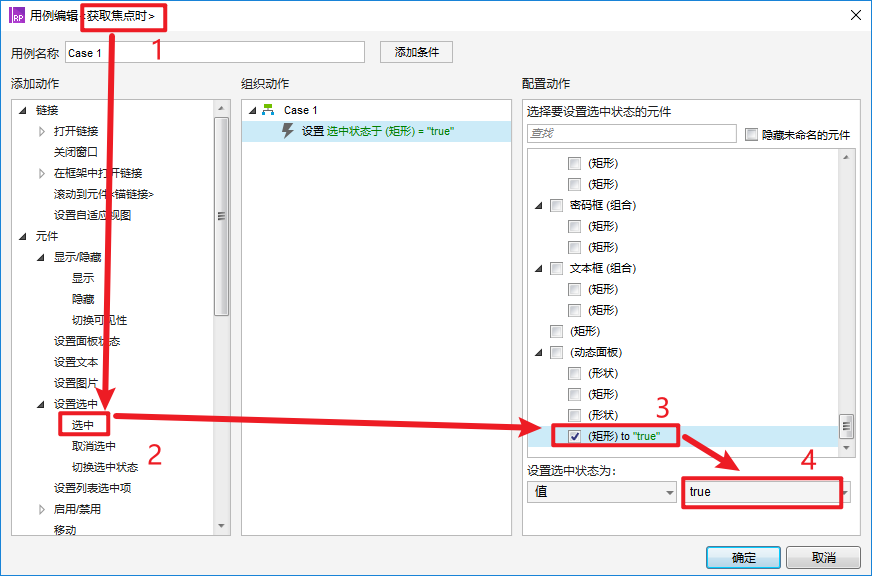
(5)因为输入框隐藏了边框,所以在获取焦点和失去焦点这两个事件里改变矩形框的选中和非选中的状态,在矩形框上展示键入和非键入的输入状态。如下图:

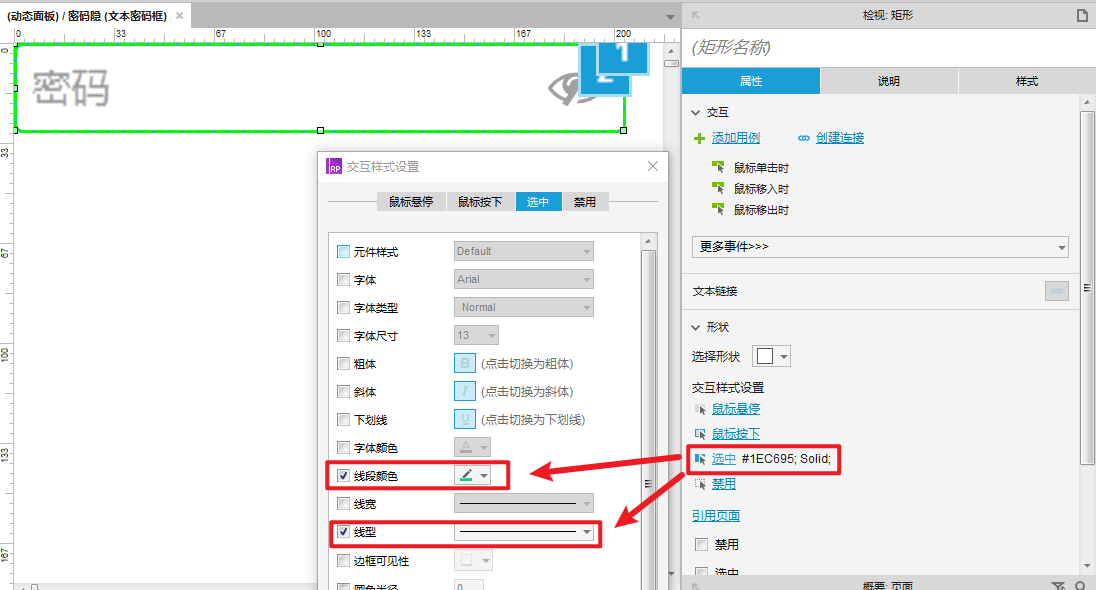
(6)矩形框:属性里的交互样式也需要调整一下,否则在上面的选中状态发生变化后,矩形框也不会有任何变化;需要将线段颜色改为#1EC695,线型为solid

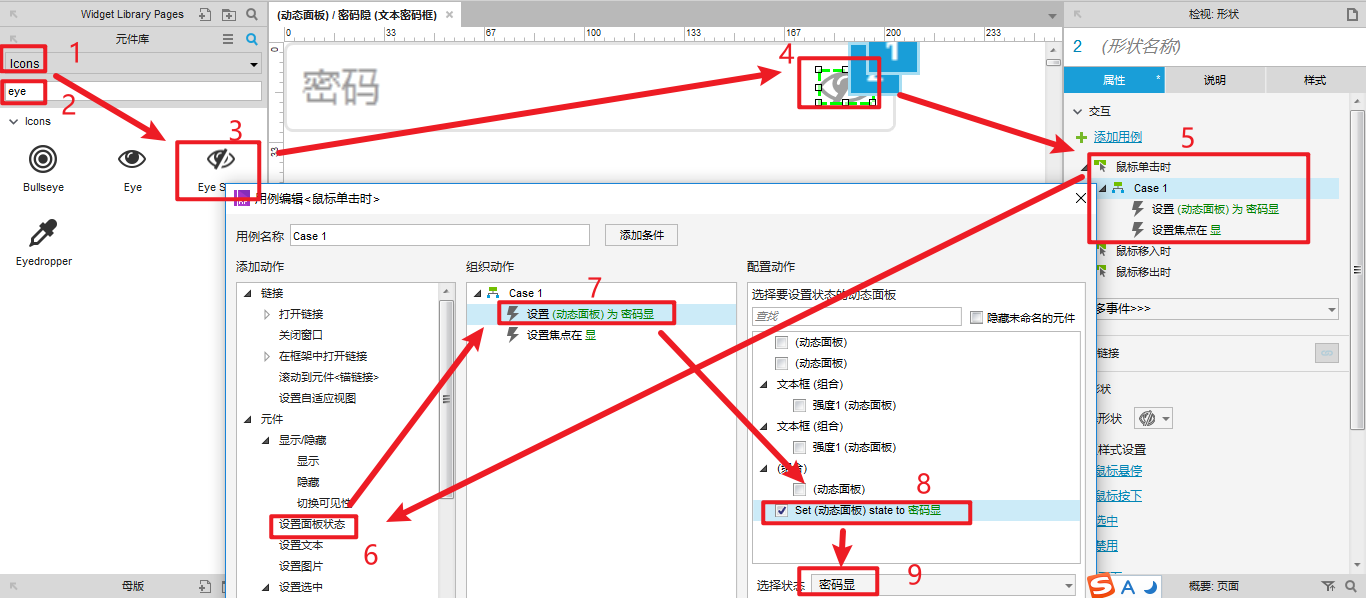
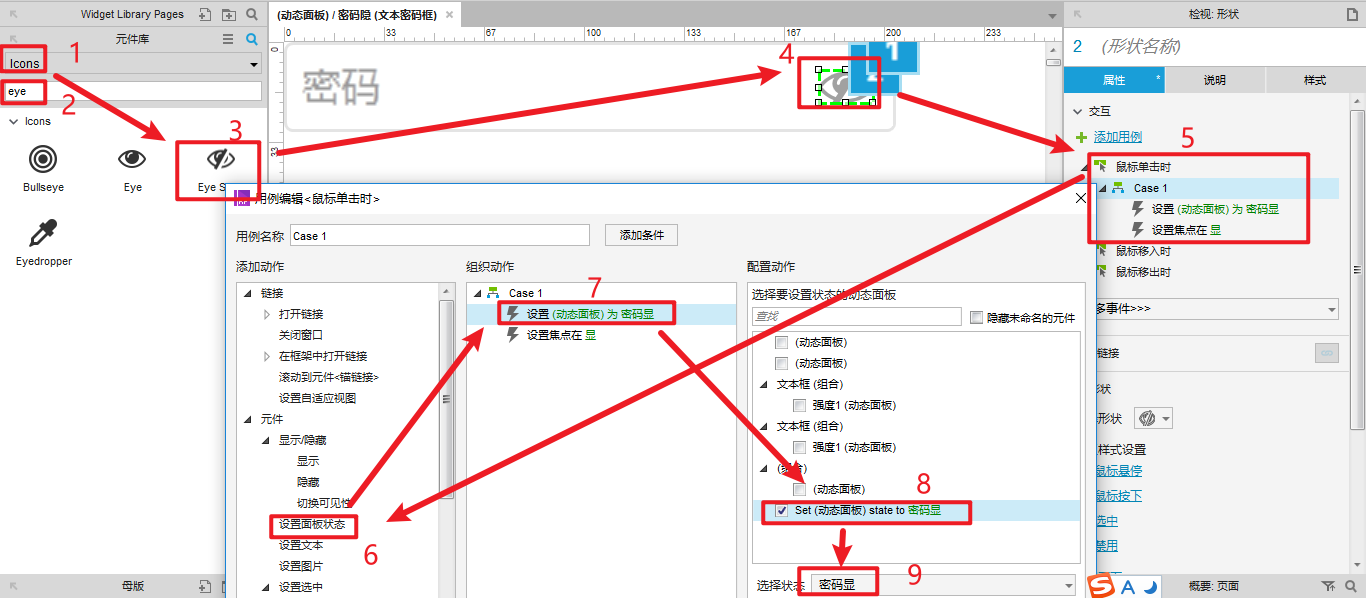
(7)新增“眼睛”图标:默认元件库里的Icons,搜索eye slash,包括交互事件的实现方式如下图:


(8)“密码显”页面,同样有输入框、矩形框、图标,不同之处就在于输入框类型不是密码了,而是text,因为此时输入是需要直接显示出来的,而不是像密码一样隐藏起来;另外图标不能使用eye slash,而是使用eye,其他都是一样的。
通过上面的步骤,就可以制作出细节满满的密码输入框高清Axure原型啦。
关注细节,关注用户体验,peace~
本文由 @1526 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








感谢分享~~
如果上传视频讲解会清晰
嘿嘿,感谢分享,已经学会啦,感觉还是蛮简单的,期待作者更多的更新!