Axure使用技巧
编辑导语:对于Axure原型工具,在工作的过程中有许多好用的技巧可以运用,使得工作效率更加高速。本文作者整理了Axure9的使用技巧,包括连接线、预览刷新、自适应文本高度/宽度、浏览器字体大小、快速对齐/调整间距等内容,一起来学习一下吧,希望对你有帮助。

之前写过几篇Axure使用技巧,最近又整理了一些,分享给各位。
PS:以下内容基于Axure9整理。
一、连接线
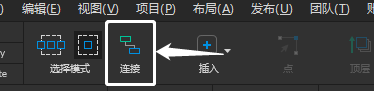
Axure可以画流程图大家都是知道的吧,直接使用连接工具可以画连接线了。

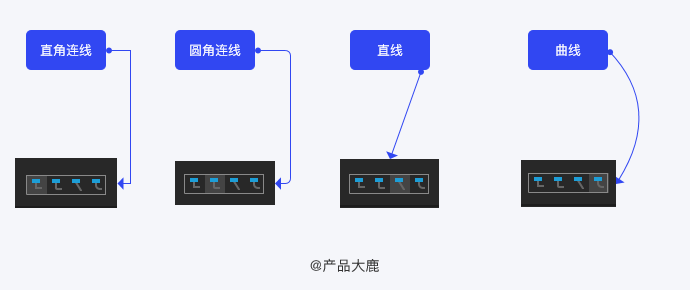
不过连接线的样式是可以调整的,可以有直线连接、曲线连接线。

选择连接线,在【样式】中,选择不同的连接线样式就行。

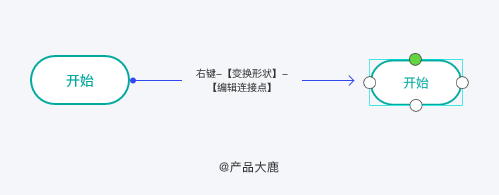
另外,在使用连接线连接时,我们可以设置连接点的位置。
直接选择需要连接的元件,右键-【变换形状】-【编辑连接点】。
就可以对连接点的位置进行调整。

二、预览刷新
在Axure画原型时,我们一定会预览效果,可通过【F5】快捷键可直接预览;
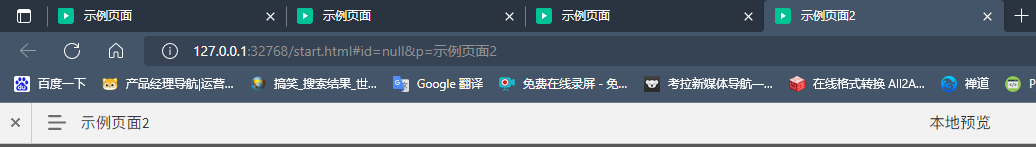
但是预览的次数多了,经常会打开很多窗口。

其实对于同一个页面,我们可以预览时打开一次。
当原型有变更时,我们只需要在【alt+tab】快捷键(windows电脑)切换窗口,切换到打开预览页面的浏览器中,按【F5】刷新预览原型的页面。
这样会预览出当前页面最新的原型内容。
需要注意的是:原型中的页面名称不能修改。如果修改了,则需要重新预览,才能看到最新的原型。
三、自适应文本高度/宽度
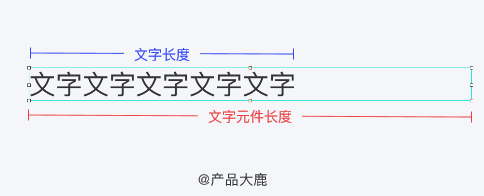
对于文本元件,我们在输入文字后,会出现元件长度大于文字内容。

由于对齐、分布是根据元件长度进行调整的。当元件长度大于文字长度时,对齐、分布时会出现错乱。
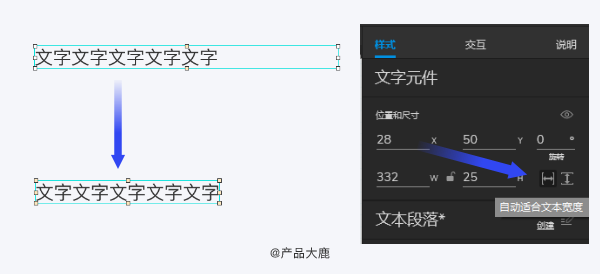
我们可以选中文本元件,样式下有个“自动适应文本宽度”。
选择后,元件宽度就可以按照字数自动调整。
对于高度也是同样的,调整宽度的右侧的就是自动调整高度。

对于其它能写文字的元件也是一样的,都能根据元件内的字数自动调整元件宽度/高度。
含文字的元件会受字体的不同出现变形的现象,我们可以直接选择自适应大小,从而快速调整。

四、浏览器字体大小
明明Axure中查看正常,但是在浏览器预览时却错乱。

一般的原因是Axure中设置的文字字号<浏览器中的保护字号,就是小于浏览器支持的最小字号。
比如Axure中字体大小是10,浏览器中保护字号是12px,预览时,10px文字会自动放大到12px。
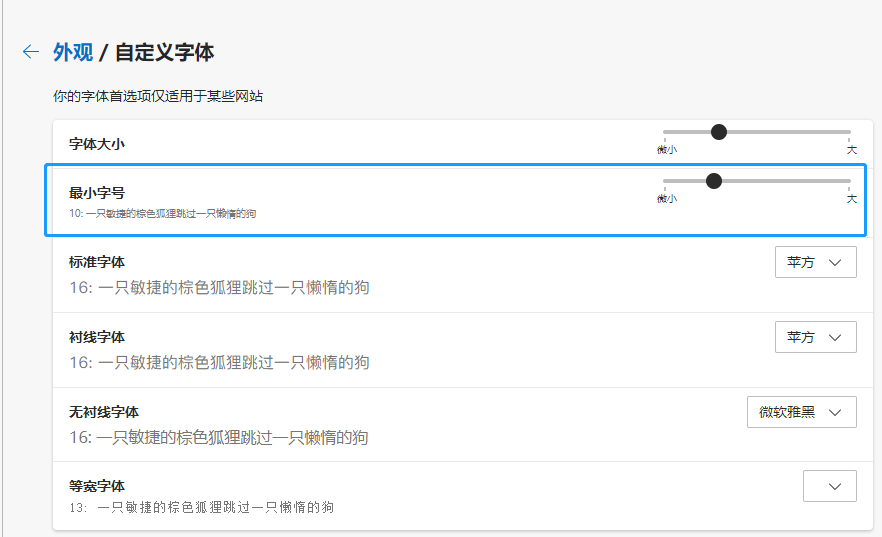
解决这个问题的方法,可以设置浏览器中的最小字号,如果想按照10px查看,把最小字号设置成10px即可。

上图是Edge浏览器,在 【设置】中调整即可。
其它浏览器自行设置就行,不过多说了。
有时也会出现Axure中查看的字体,和浏览器中预览的字体不一样,同样的,可以把浏览器默认字体设置为Axure中的字体即可。
我个人习惯用苹方字体,所有浏览器也都设置的是苹方。
五、快速对齐/调整间距
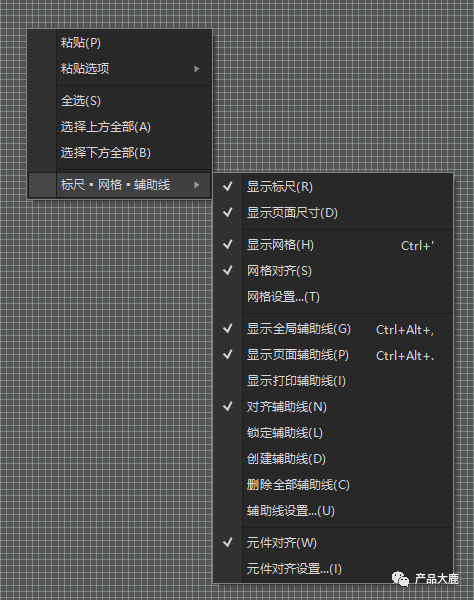
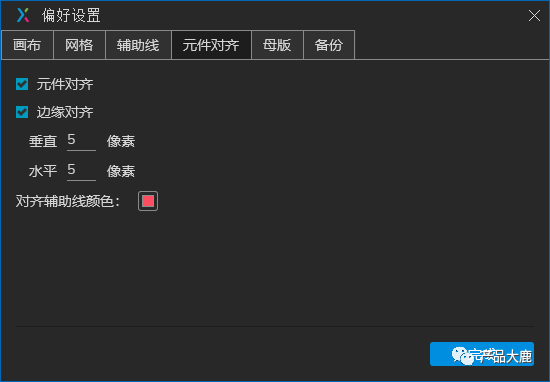
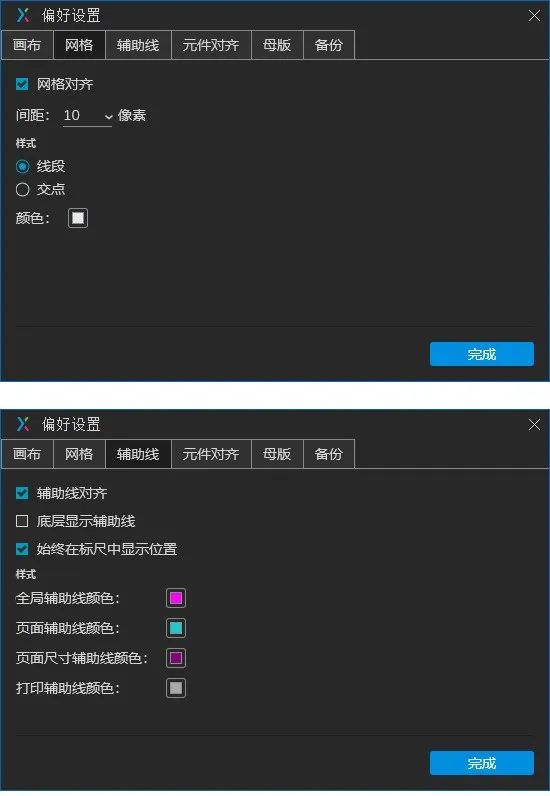
在Axure9中,我们可以设置【标尺·网格·辅助线】,把网格对齐、对齐辅助线、元件对齐都勾上,这样就可以自动对齐。

【元件对齐设置】中勾上元件对齐、边缘对齐,垂直与水平设置为5像素。

【网格】间距设置为10px。

另外在选择一个元件后,按中【alt】键,同时移动鼠标,鼠标悬浮在其它元件上时,就会显示出与选中元件之间的间距大小。
六、总结
希望能帮到各位,其它Axure技巧可以看之前的文章。
本文由 @王大鹿 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








有点东西
111
111
嘻嘻嘻嘻次次
很好很好很好
测试呢么
感谢作者大大,又学习到关于Axure的知识啦,还是很有用处的!
杭州的产品嘛