Axure教程——分级下拉
分级下拉选择器,是原型设计里常用的原件,本文以省市级行政区选择器为案例,分析如何用中继器制作一个二级下拉选择器,一起来学习一下吧。

分级下拉选择器是原型设计里常用的元件,今天作者就教大家如何用中继器制作一个二级下拉选择器,本教程以省市级行政区选择器为案例,制作完成后应具备以下效果:
- 下拉效果:点击选择地区显示选择器,点击页面空白地方可收起选择器
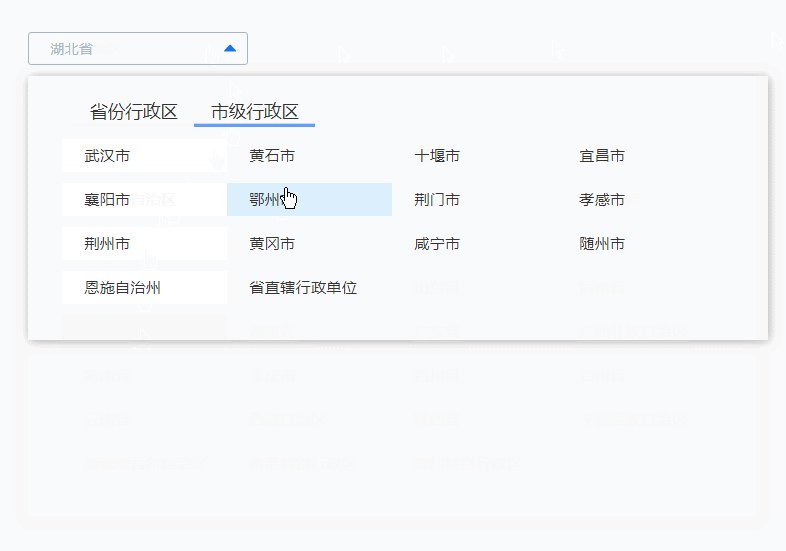
- 选择效果:选择省级行政区后,自动显示改一级选项下的二级选项,可以选择对应的市级行政区
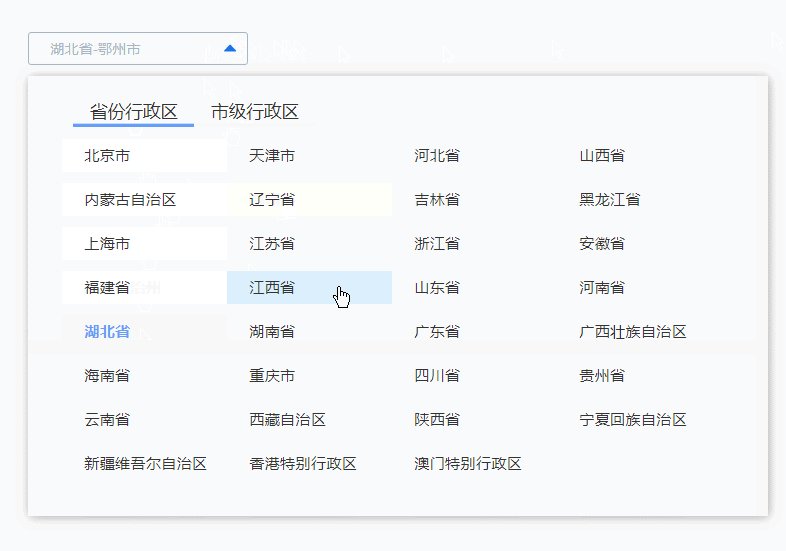
- 回显效果:选择一二级选项后,选择的内容会自动回显
- 中继器效果:具体选项可以在中继器表格里维护,填写后自动生成交互效果

原型地址:https://5tad3q.axshare.com/#g=1
一、材料准备和原型制作
1. 一级选择器的制作
我们主要用中继器来做选择器,中继器里面的矩形我们设置选中样式和默认样式,选中样式是鼠标移入变色的样式,这里不用悬停样式的原因是因为在中继器中后续设计更新行的交互,如果用移入样式会出现bug;禁用样式是点击选择该选项后的样式。取消边框线,增加选中样式为蓝色文字,调整一下尺寸。
在矩形上方我们放置一个热区,尺寸和矩形一致,因为矩形禁用了就无法点击,所以我们只需要矩形做变色效果,后续交互写在热区上就可以避免无法再次点击的情况
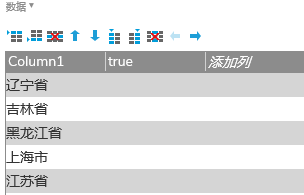
中继器按网格排布。中继器表格里两列内容:
- Column1:里面填写一级选项,例如广东省、陕西省……
- true:默认为空即可,后续用来做选中的交互

2. 二级选择器的制作
制作完一级选择器后,我们将整个中继器转为动态面板,复制这个面板状态,在新的面板状态里面的中继器就是时二级选择器,在中继器表格中增加一列:
Column2:里面填写二级选项,例如广州市、深证市;这里要和前面Column1对应,Column1就是该二级选项的一级选项,例如二级选项是广州市,Column1就应该填写广东省。

二级选项因为在案例中已经是最后一项了,禁用后不会影响后续的交互,所以这里可以不需要热区遮挡矩形,后续的交互也可以直接写在矩形里。
3. 标签文字的制作
标签文字就是可以通过点击切换的文字,例如选择广东省广州市后,点击省份行政区,就可以重新回到一级选择器重新选择省份。
![]()
那我们用两个文本标签来制作即可,这里我们增加选中样式为显示下边线为蓝色。一级选项文字默认选中,二级选项文字默认禁用,因为一开始没有选一级选项时,是看不到二级选项的。
最后把两个标签文字设置为单选组。
4. 其他材料
包括矩形框,用于点击显示选择器、填写默认文字和回显已选择的文字,我们可以增加悬停、选中的样式让他更加美观;
上下箭头——默认显示下箭头,隐藏上箭头;
把上下箭头、和矩形框组合在一起。
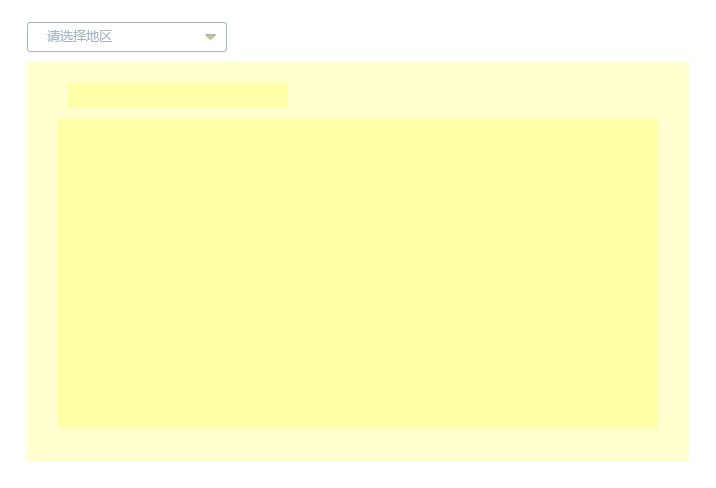
最后还需要一个背景矩形,用矩形增加阴影即可,将背景矩形和上面1、2、3的元件组合在一起,默认隐藏。如下图所示摆放:

二、交互制作
1. 回显框组合的交互事件
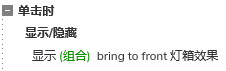
鼠标单击回显框组合时,我们用显示的交互,将下面选择框组合显示出来,这里主要我们要选择灯箱效果,这样点击空白的地方才可以收起灯箱,灯箱颜色可以自由设置,一样是黑色,50%透明度。

2. 选择器组合的交互事件
选择器组合显示时,我们用显示隐藏的交互,显示上箭头,隐藏下箭头;选择器组合隐藏时,我们隐藏上箭头,显示下箭头。

3. 一级选择器交互事件
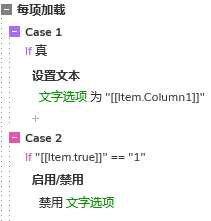
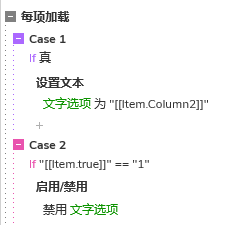
中继器每项加载时,我们用设置文本的交互设置中继器内矩形的文字值为中继器表格内Column1列对应的文字。
如果true列的值等于1,我们就禁用当前行中继器内矩形,前面加了一个禁用的交互样式,这样就由一个选择变色的效果:

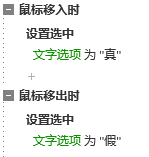
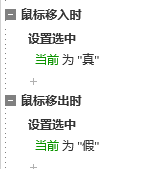
鼠标移入矩形上方的热区时,我们用选中的交互,将矩形设置为真;鼠标移出矩形上方的热区时,我们用选中的交互,将矩形设置为假。结合前面设置的选中样式,就会有一个移入变色的效果。

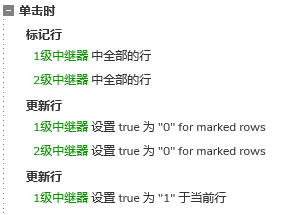
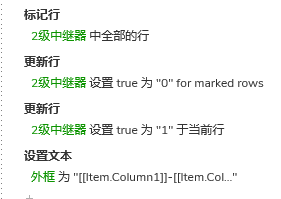
鼠标单击矩形上方的热区时,我们首先要用更新行的交互,将当前行true列的值更新为1,结合上面的交互,相当于该元件会禁用变色。
这里我们还需要考虑到之前是否有选项已经被选中变色了,所以我们用要做一个重置,简单来说就是把true列所有的值先变成0,然后在更新当前行。所以我们要先用标记行的事件,标记所有行,然后用更新行的交互,更新已标记的行,将true列的值更新为0。
这里我们要考虑到,点击了一级选项,如果二级选项之前有选择过选项,也是应该被重置,所以我们用同样的方式将2级选择器里面的中继器也要更新所有行true列的值为0。

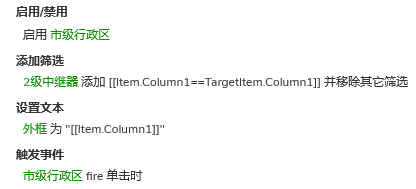
1级选项器选择之后,我们就用启动的交互,将前面禁用的市级行政区的文字启用,这样就可以点击了。
在点击之前,我们还要用筛选的事件,因为现在二级选择器里面的内容是全部选项,我们要筛选出该一级选项对应的二级选项,所以用筛选事件,筛选的条件就是当前中继器表格当前行的Column1列的文字值等于二级选择器里中继器表格中Column1的文字值。
选择之后,我们还要将文本回显到回显框里,我们用设置文本的交互,将中继器表格中当前行Column1的值设置到回显框里即可。
最后我们触发二级标签文字(市级行政区)鼠标单击时的交互。

4. 二级标签文字的交互事件
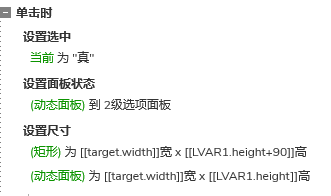
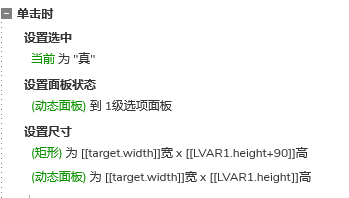
二级标签文字鼠标单击时,首先用选择的事件,将当前元件设置为真,结合前面的选中样式,改文本就会显示下边线。
然后我们用设置面板状态的交互,将选择器的动态面板设置到2级选项的面板,这样我们就可以继续选择二级的选项。
最后,我们如果需要做一个背景矩形和动态面板自适应尺寸的大小,就是随着选项多少自动改变尺寸。我们用设置尺寸的交互,宽是还是原来的宽度,高度我们设置为二级选项中继器的高,背景矩形还要额外留出一点空隙。

5. 二级选择器交互事件
二级中继器每项加载时,这里和前面一级中继器的交互基本一样,唯一不同的点是一级中继器设置文本是按Column1列的值设置,这里改成按Column2列的值来设置。

同样鼠标移入矩形时,我们用选中的交互,将矩形设置为真;鼠标移出矩形时,我们用选中的交互,将矩形设置为假。结合前面设置的选中样式,就会有一个移入变色的效果。这里和一级中继器里面的是一样的。

鼠标单击矩形时,同样我们首先要用更新行的交互,将当前行true列的值更新为1,结合上面的交互,相当于该元件会禁用变色。这里我们同样还需要考虑到之前是否有选项已经被选中变色了,所以我们用要做一个重置,简单来说就是把true列所有的值先变成0,然后在更新当前行。
所以我们要先用标记行的事件,标记所有行,然后用更新行的交互,更新已标记的行,将true列的值更新为0。
选择之后,我们还要将文本回显到回显框里,我们用设置文本的交互,将中继器表格中当前行Column1和Column2的值设置到回显框里即可。

6. 一级标签文字的交互事件
如果我们选择省份后发现选择错了,那么我们可以店家一级标签的文字,重新回到一级选择器的界面选择。
所以鼠标单击一级标签文字时,首先用选择的事件,将当前元件设置为真,结合前面的选中样式,改文本就会显示下边线。
然后我们用设置面板状态的交互,将选择器的动态面板设置到1级选项的面板,这样我们就可以继续选择1级的选项。
最后,我们如果需要做一个背景矩形和动态面板自适应尺寸的大小,就是随着选项多少自动改变尺寸。我们用设置尺寸的交互,宽是还是原来的宽度,高度我们设置为1级选项中继器的高,背景矩形还要额外留出一点空隙。
这里和扇面二级文字的交互基本一直,只是选择的对象不同:

这样我们就完成了二级下拉选择器原型模板的制作了,下次使用时,只需要修改中继器表格里的选项信息,即可自动生成交互效果,是不是很方便呢?
那以上就是分级下拉选择器的全部内容了,感谢您的阅读,我们下期见~~~
本文由 @Axure高保真原型 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








厉害咯
之前就遇到了这个问题,现在就看到了怎么制作这种多级下拉栏的方法,挺好的